外观
Skip to content 




此页内容
01-Axure RP入门
866字约3分钟
2024-06-04
Axure RP入门-Axure教程
在此入门指南中,您将学习创建和共享原型的基础知识。您将了解页面,元件和交互。您还将学习如何在Web浏览器中查看原型并将其发布到Axure Cloud。
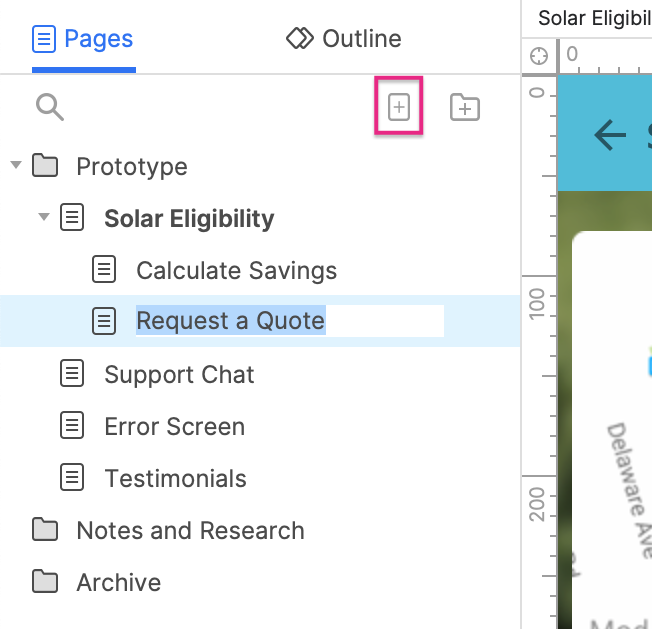
页面
Axure RP文件被组织成页面,您可以在页面窗格中进行管理。
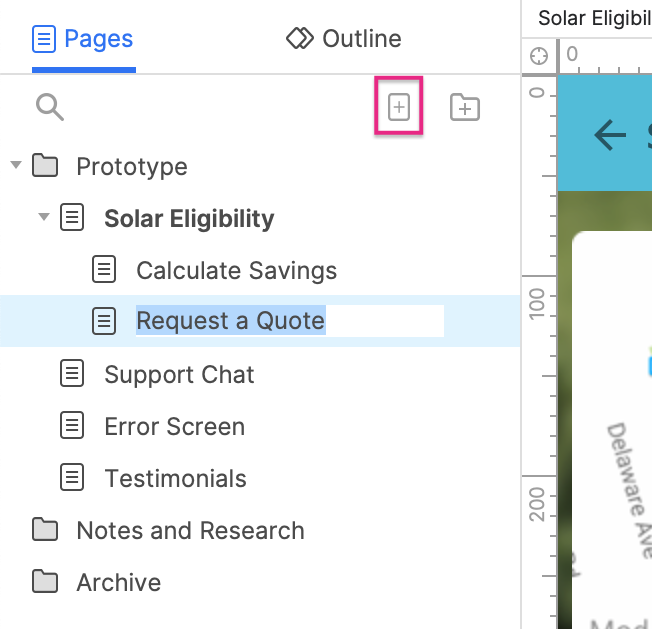
要添加页面,请单击页面窗格右上方的“添加页面”按钮。
在“页面”窗格中双击页面名称,以在画布上将其打开。

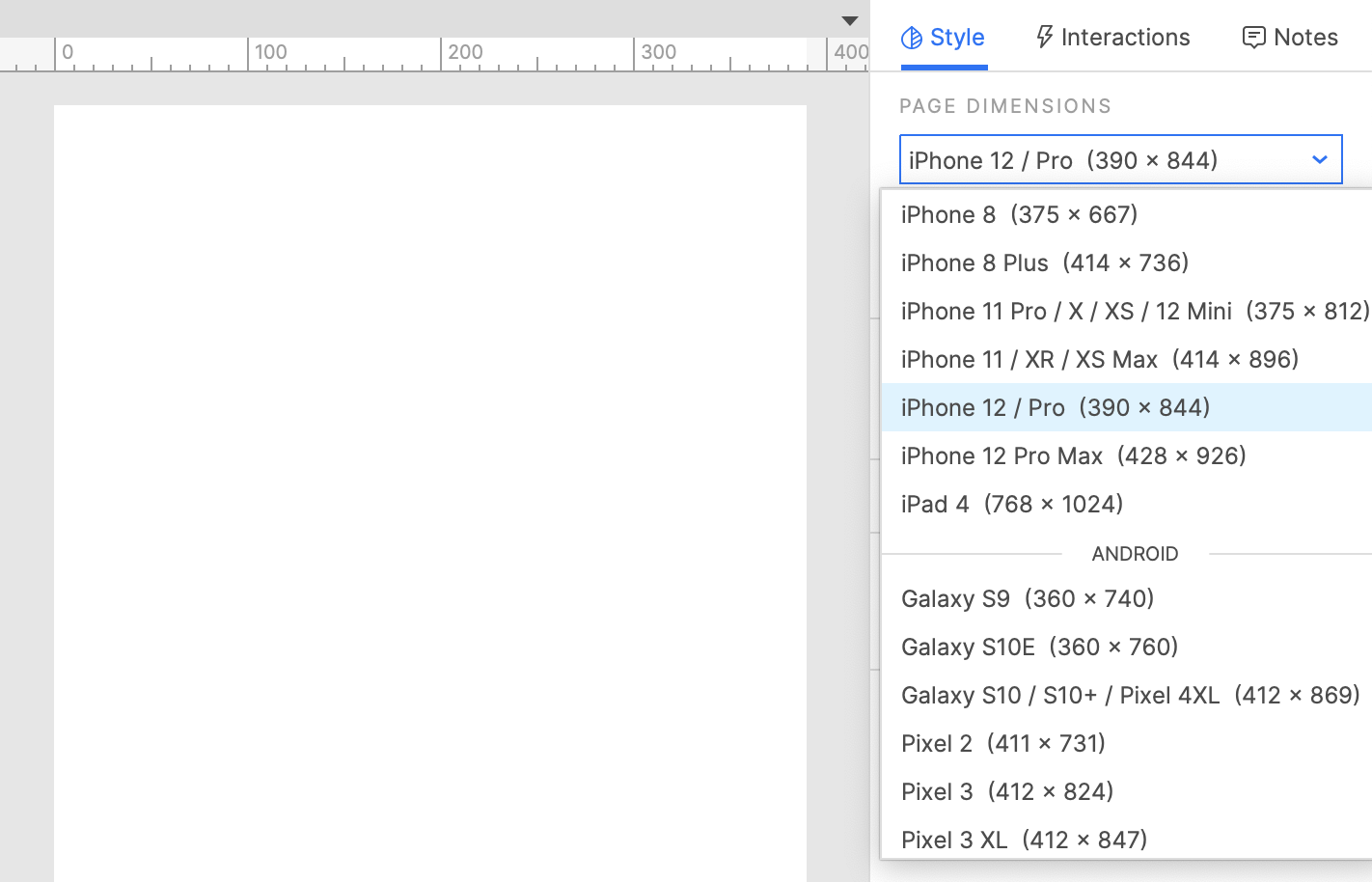
画布
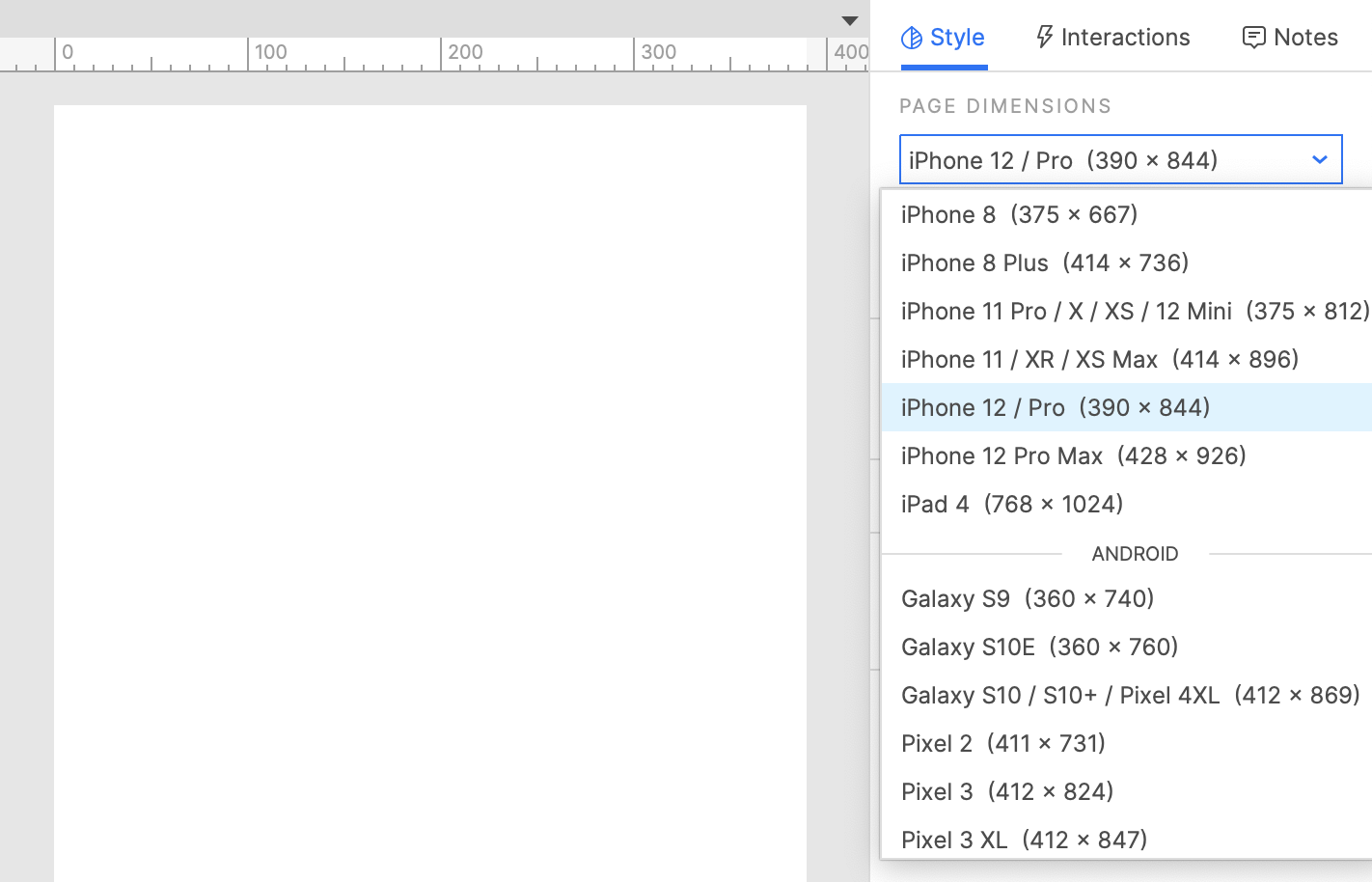
画布是您构建设计的地方。您可以无边界地随处拖动,也可以根据要设计的目标设备来设置页面尺寸。

元件
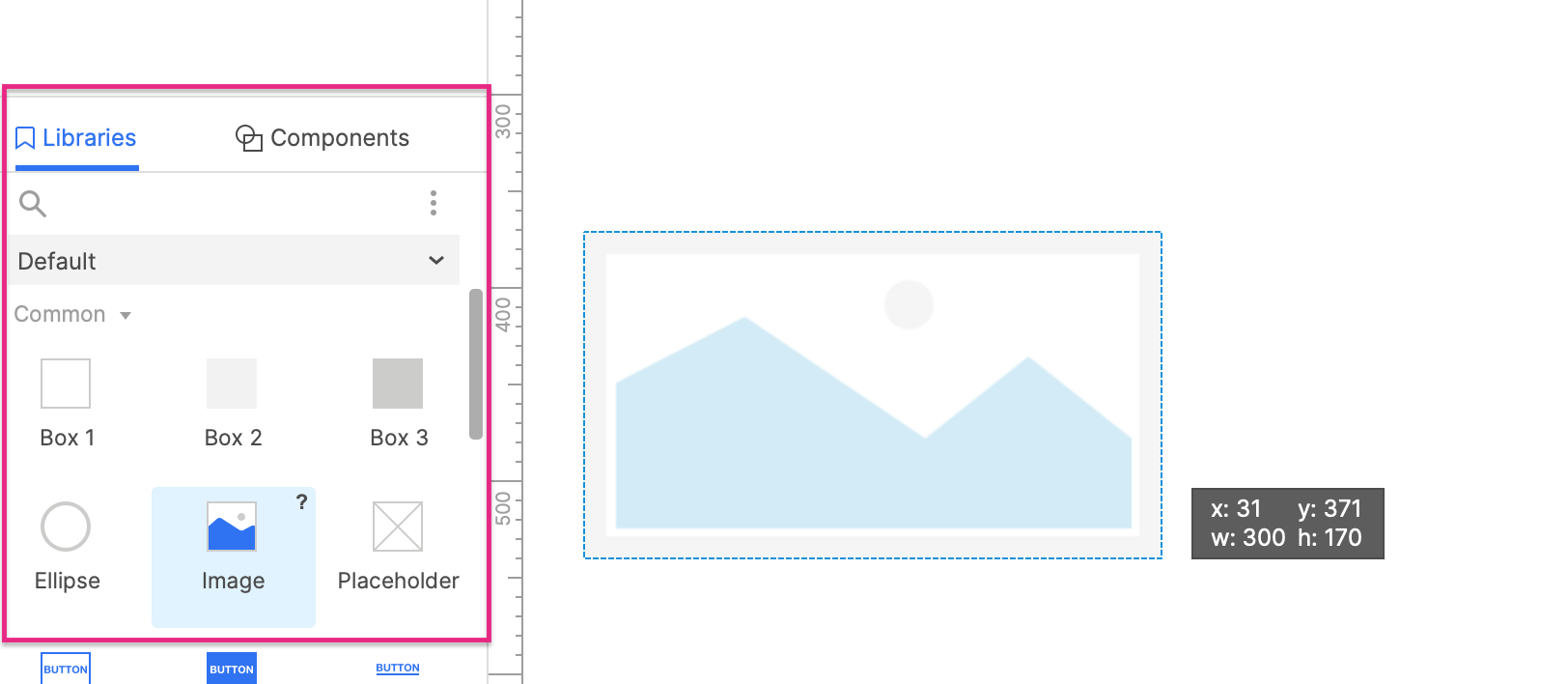
元件是用来搭建你原型的基础组成部分,各种元件通常都会组成一套元件库,并放置于元件库窗格中。
Axure RP预先安装了四个元件库,包括默认,流程,图标和云端同步的UI模板,但您也可以创建自己的或添加第三方元件库。
要将元件添加到画布,请将其从元件库窗格中拖拽出来。您也可以使用“插入”菜单中的选项来添加文本,图像和形状。
要编辑元件上的文本,请双击它,或选中它并按回车键。
要更改元件的视觉外观,请转到Style窗格。诸如填充颜色和字体之类的许多属性也位于画布顶部的样式工具栏中,以便快速访问。
交互动作
一旦在画布上有一些元件,就可以在交互窗格中向它们添加交互动作。
链接到另一页
在原型中的页面之间创建链接非常简单快捷。


在“页面”窗格中,添加一个新页面。您现在应该有两个页面,page1和page2。
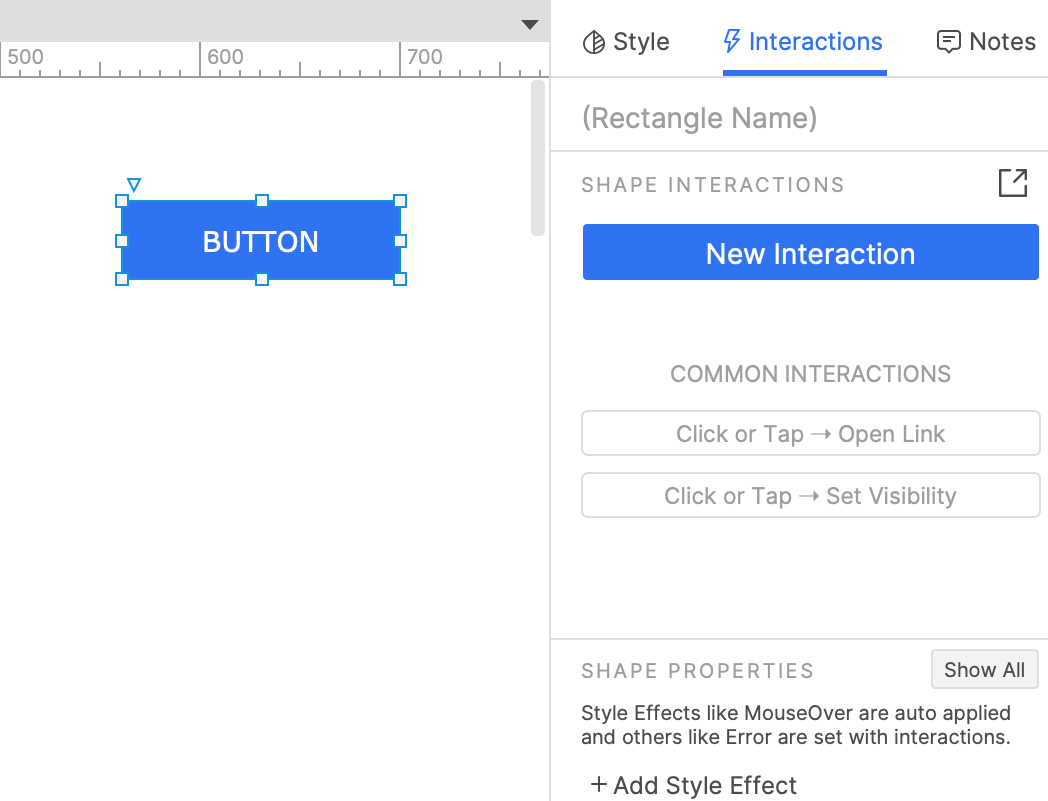
在page1中,将一个按钮元件从“元件库”窗格拖到画布上。
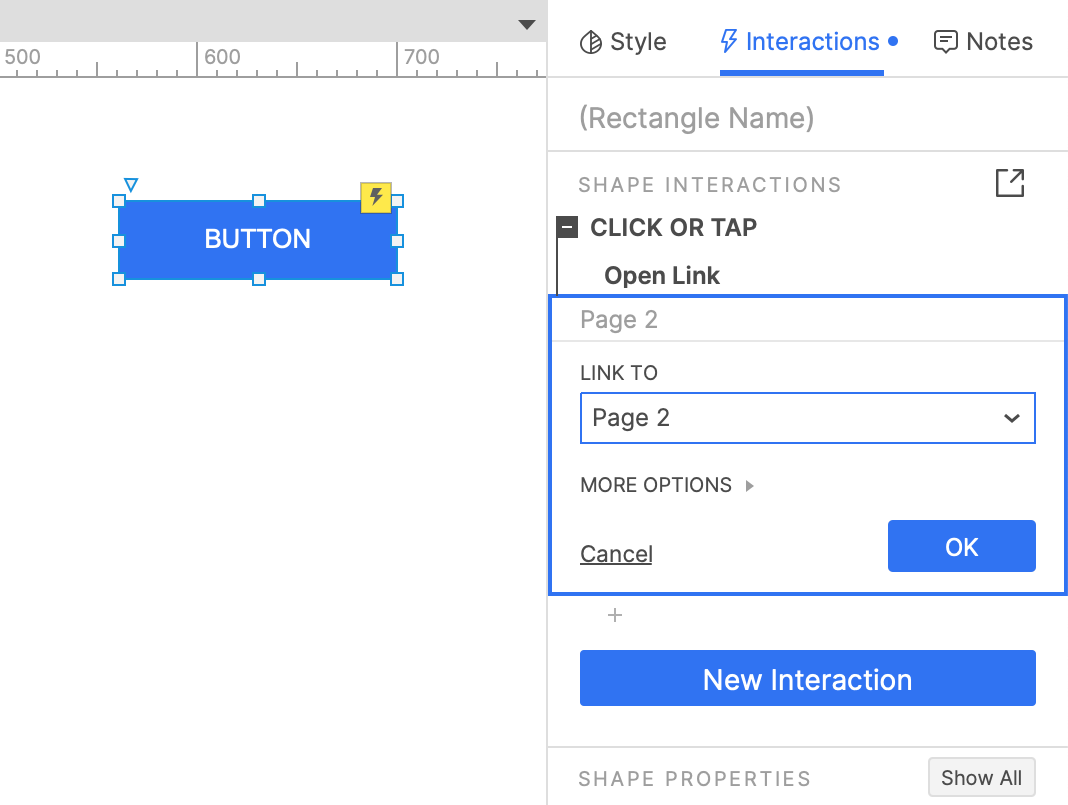
选中按钮,然后在“交互”窗格中单击“单击”或“点击”→“打开链接” 。
在出现的列表中选择第2页,然后单击“确定”。
单击UI右上方的“预览”按钮,以在Web浏览器中打开原型。
单击按钮转到第2页。
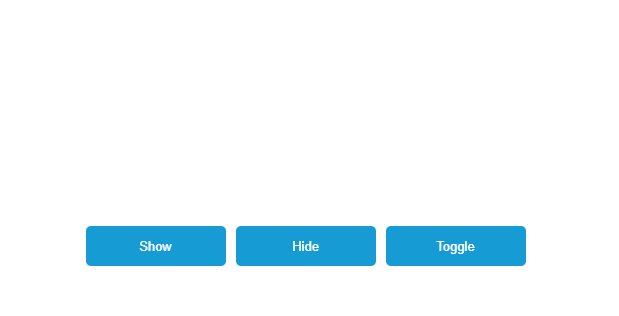
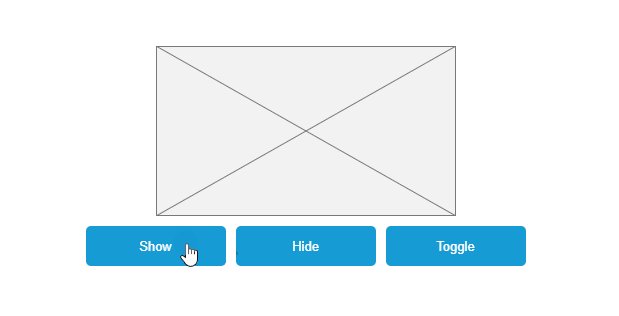
显示和隐藏元件
您还可以在页面上动态显示和隐藏窗口元件。

交互样式效果
您可以使用交互样式来设置将鼠标悬停在其上、单击、选中或其它状态时的元件视觉外观。

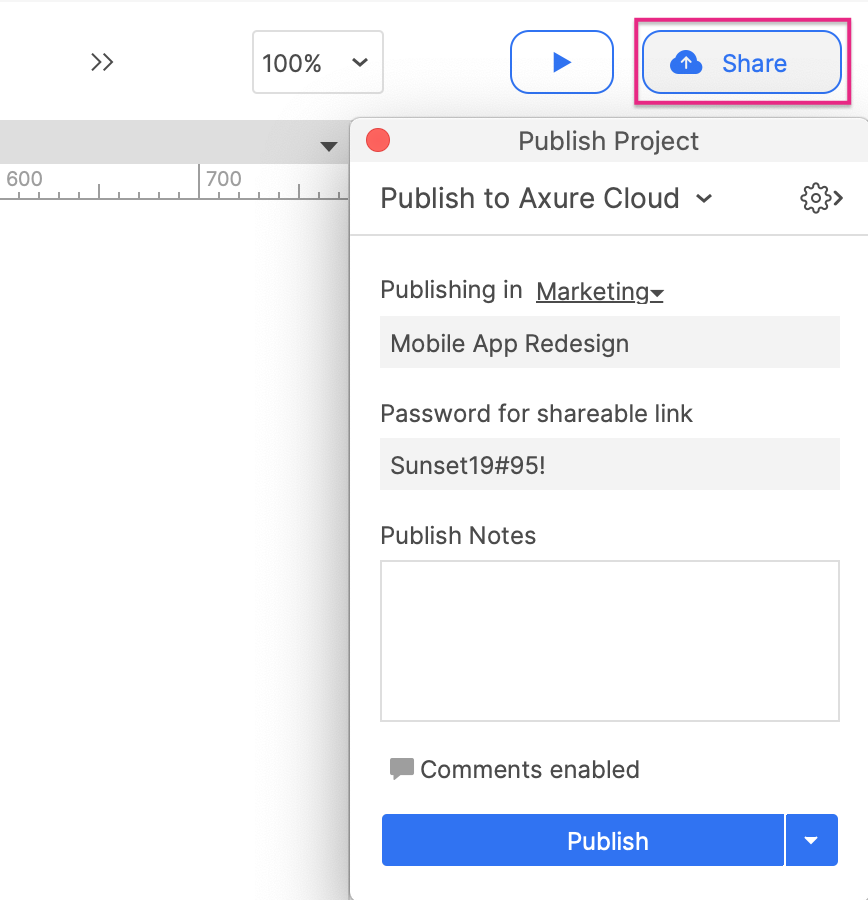
共享您的原型
当您准备原型展示给队友或其它人时,您可以免费发布到Axure Cloud。
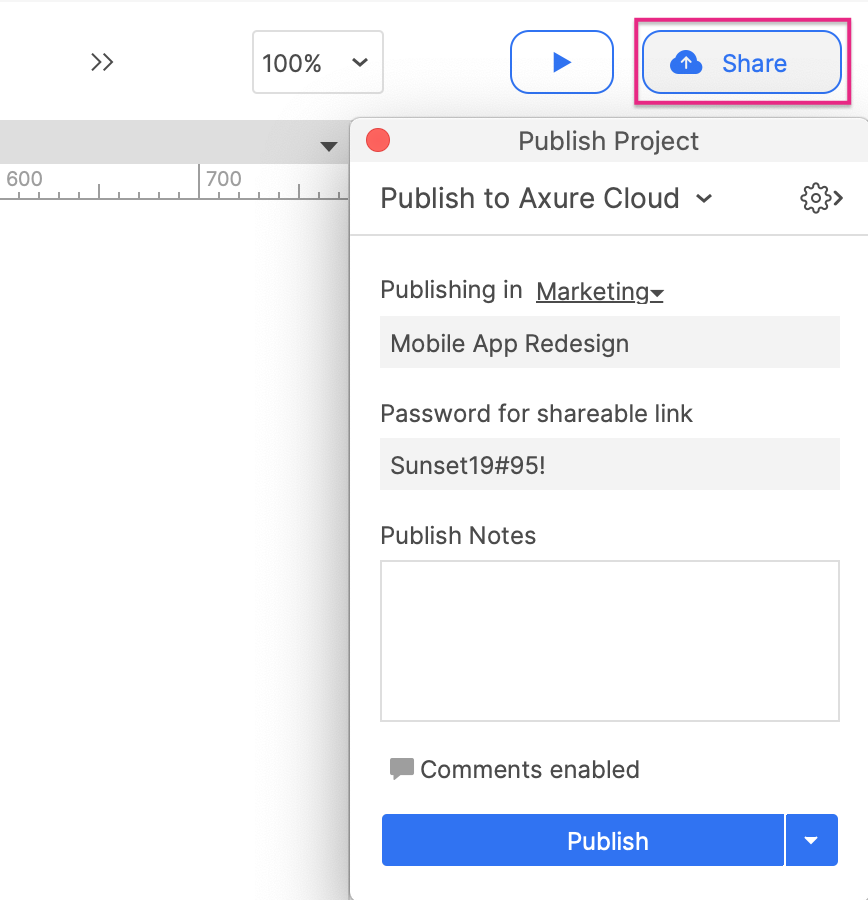
单击UI右上方的“共享”按钮,并为您的项目指定名称和密码。然后单击发布以获取到托管项目的可共享链接。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
