外观
Skip to content 



此页内容
07-文本框与多行文本框
1391字约5分钟
2024-06-04
文本框与多行文本框-Axure教程
文本框和多行文本框是用户可以在Web浏览器中输入文字内容的表单控件。它们位于默认元件库的表单部分。
简短(单行)输入的表单字段(例如用户名或密码字段)使用普通文本框即可。如果文本内容较多(例如备注字段),则使用多行文本框。


您可以捕获用户在文本框中输入的文本,并将该文本传递到原型中的其他页面。
提示文字

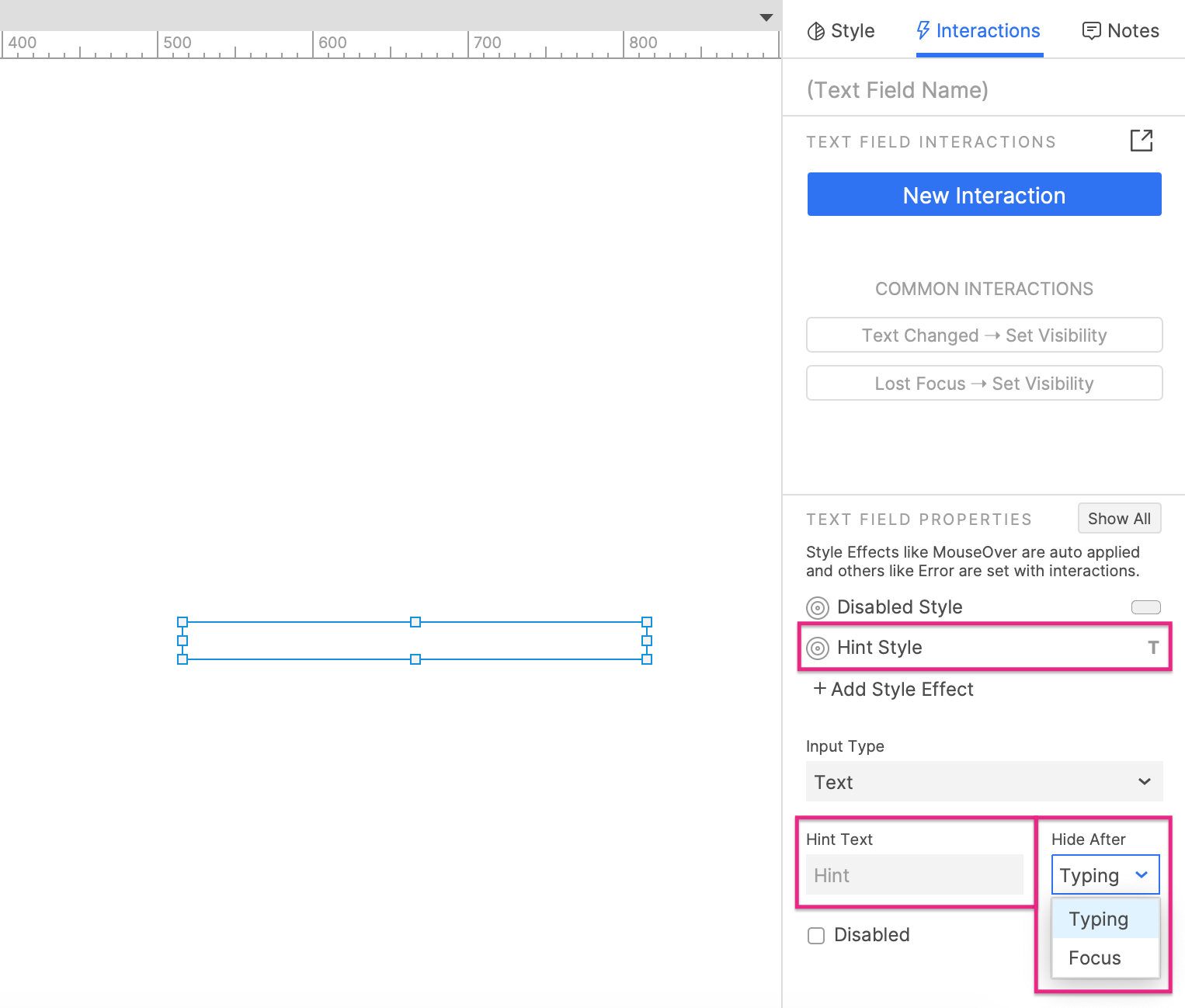
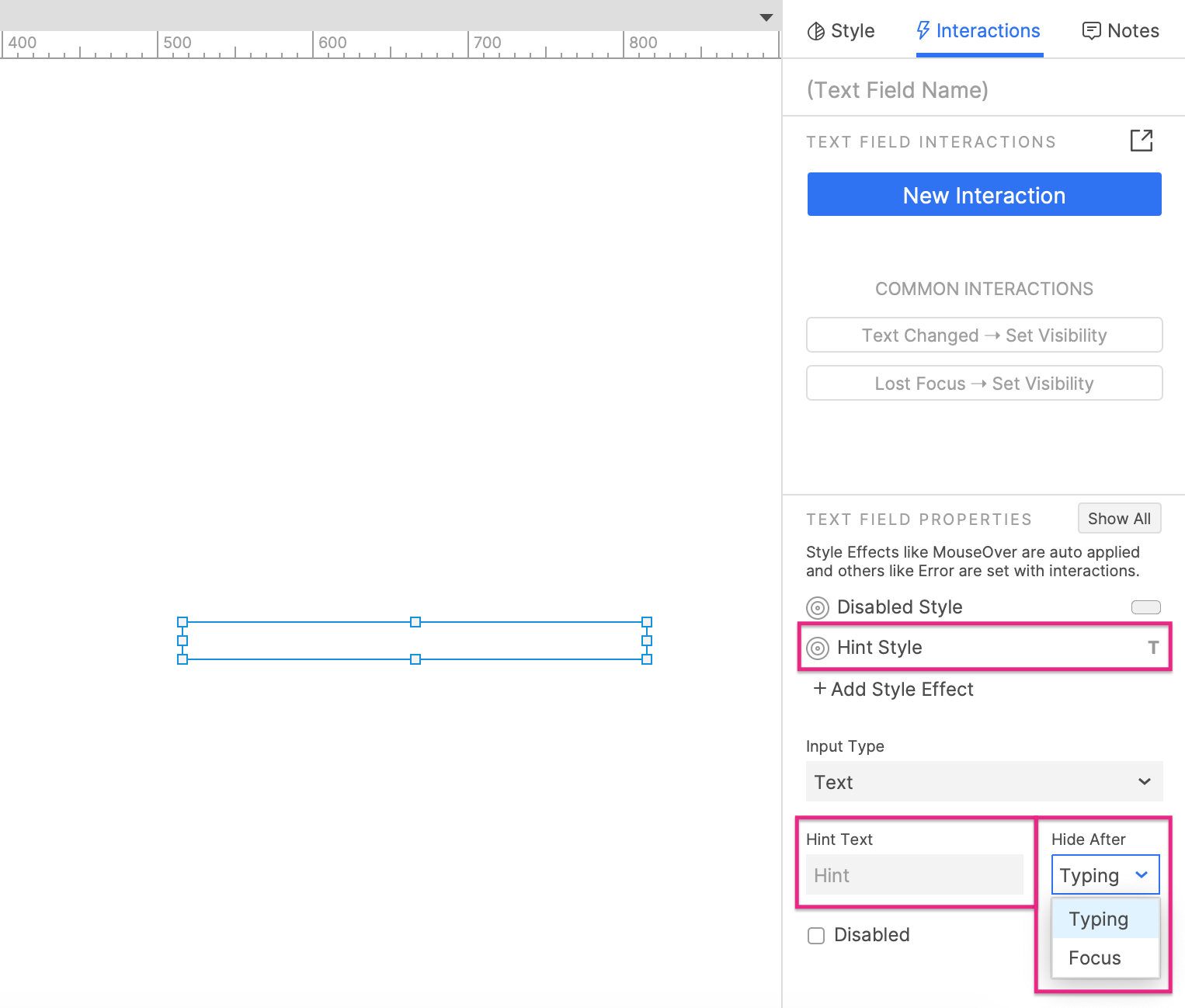
您可以使用交互窗格中的提示文本字段将提示文本(例如账号文本框中的提示“请输入6-20位字符”)添加到文本框,这样一来提示文本将出现在文本框的输入区域中。
您可以选择在文本框获得焦点后或用户输入内容后隐藏提示文本这两个选项中的一种。提示文本默认为灰色,要更改提示文本的样式,请在交互窗格中编辑提示样式效果。
输入类型(仅限普通文本框)
您可以为文本框元件提供不同的输入类型,以在浏览器显示及用户输入表单时渲染不同效果。
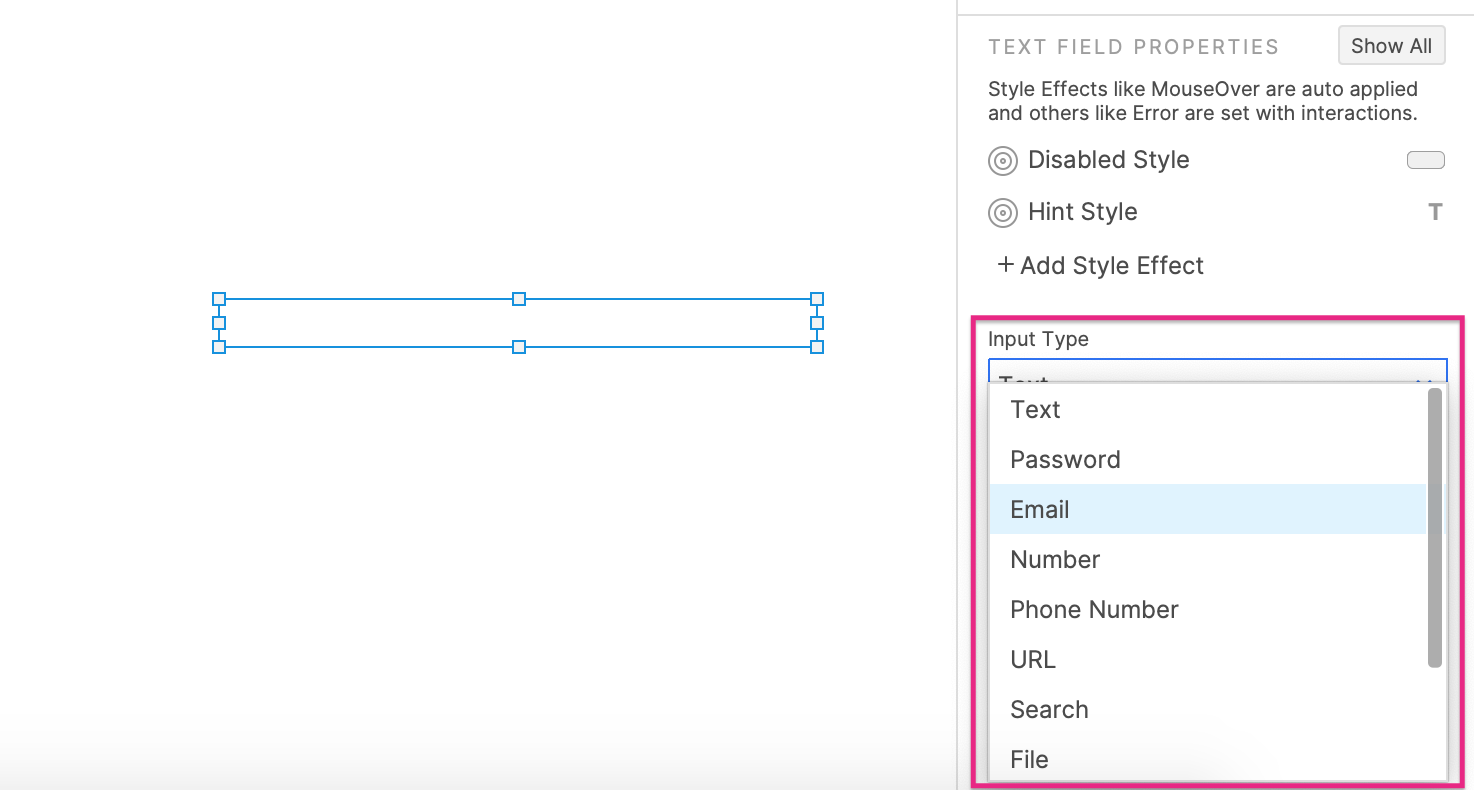
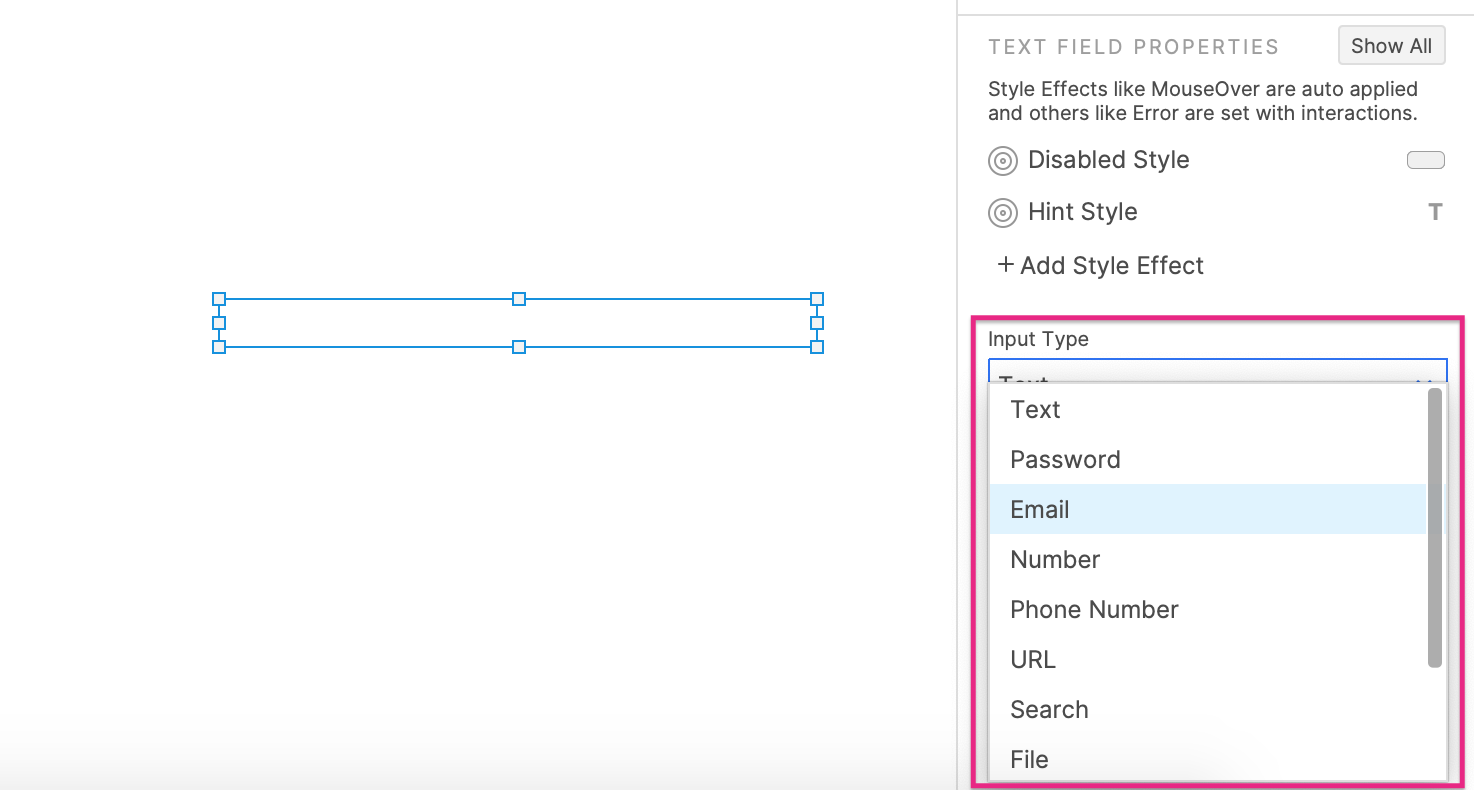
您可以使用交互窗格中的输入类型下拉菜单选择文本框的输入类型。
文本框通常会根据浏览器的类型呈现不一样的风格。此外,当您在移动设备上选择文本框时,某些输入类型会导致出现不同类型的键盘,例如数字键盘而不是字母数字键盘。

不同类型的字段以及使用该字段类型的结果如下:
文本:用于基本文本输入的默认设置
密码:文本在输入时自动替换成密码符号
电子邮件:可能会在移动设备上提示电子邮件键盘
数字:只接受数字输入,可能会在移动设备上提示数字键盘
电话号码:可能会提示移动设备上的拨号盘
URL:可能会在移动设备上提示 URL 输入键盘
搜索:可以在移动设备的键盘上添加搜索按钮。某些 Web 浏览器可能会添加一个“X”图标,您可以单击以清除该字段
文件:将文本框更改为 Web 浏览器中的文件上传按钮,单击该按钮将打开设备的文件浏览器(不能真正地将文件上传)
日期:依赖浏览器风格的日期选择器或日历控件
月份:依赖浏览器风格的月份和年份选择器
时间:依赖浏览器风格的时间选择器
特殊属性
您可以通过点击交互窗格的“显示所有”按钮显示文本框元件的一些附加属性。

最大长度(仅限普通文本框)
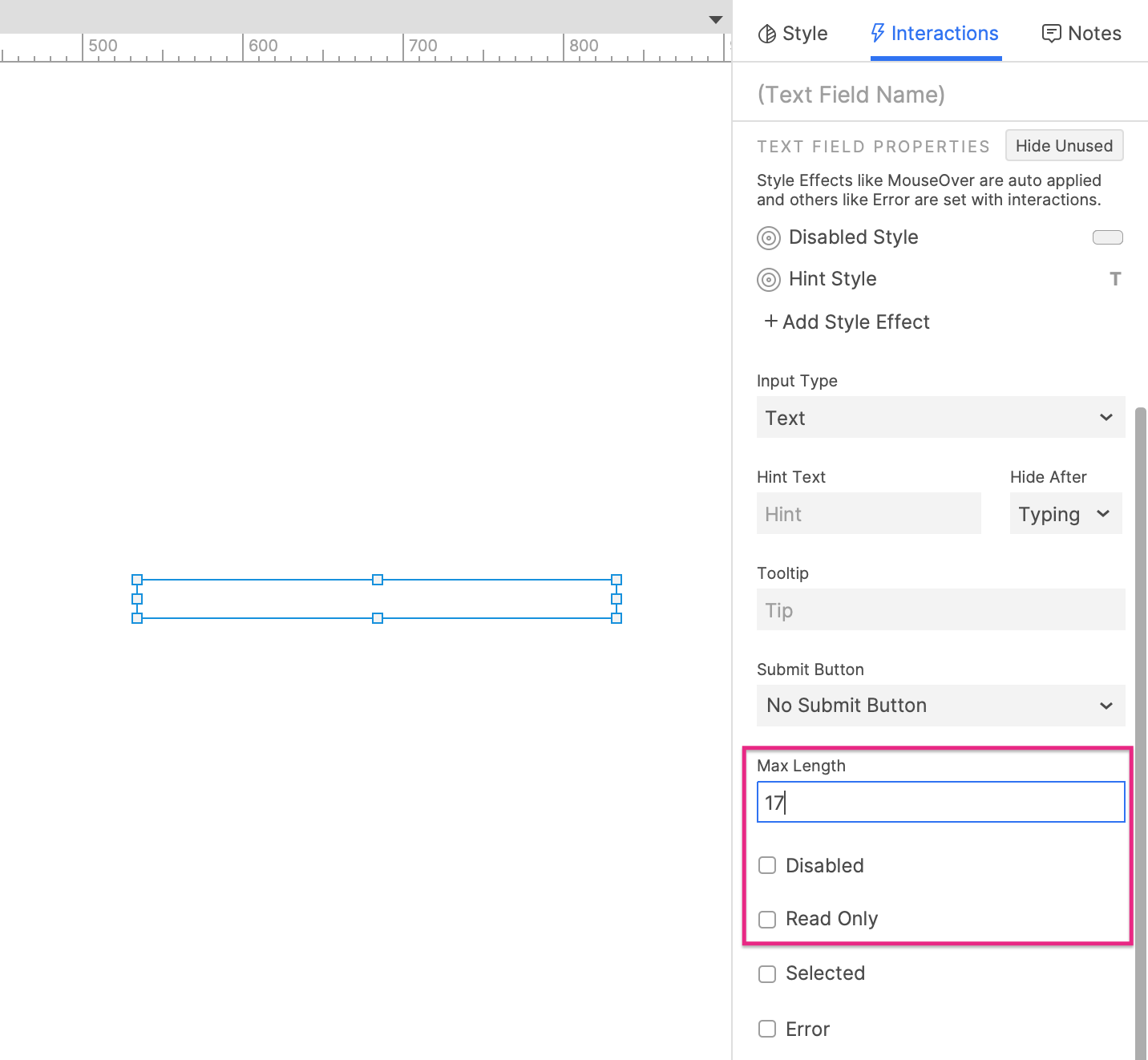
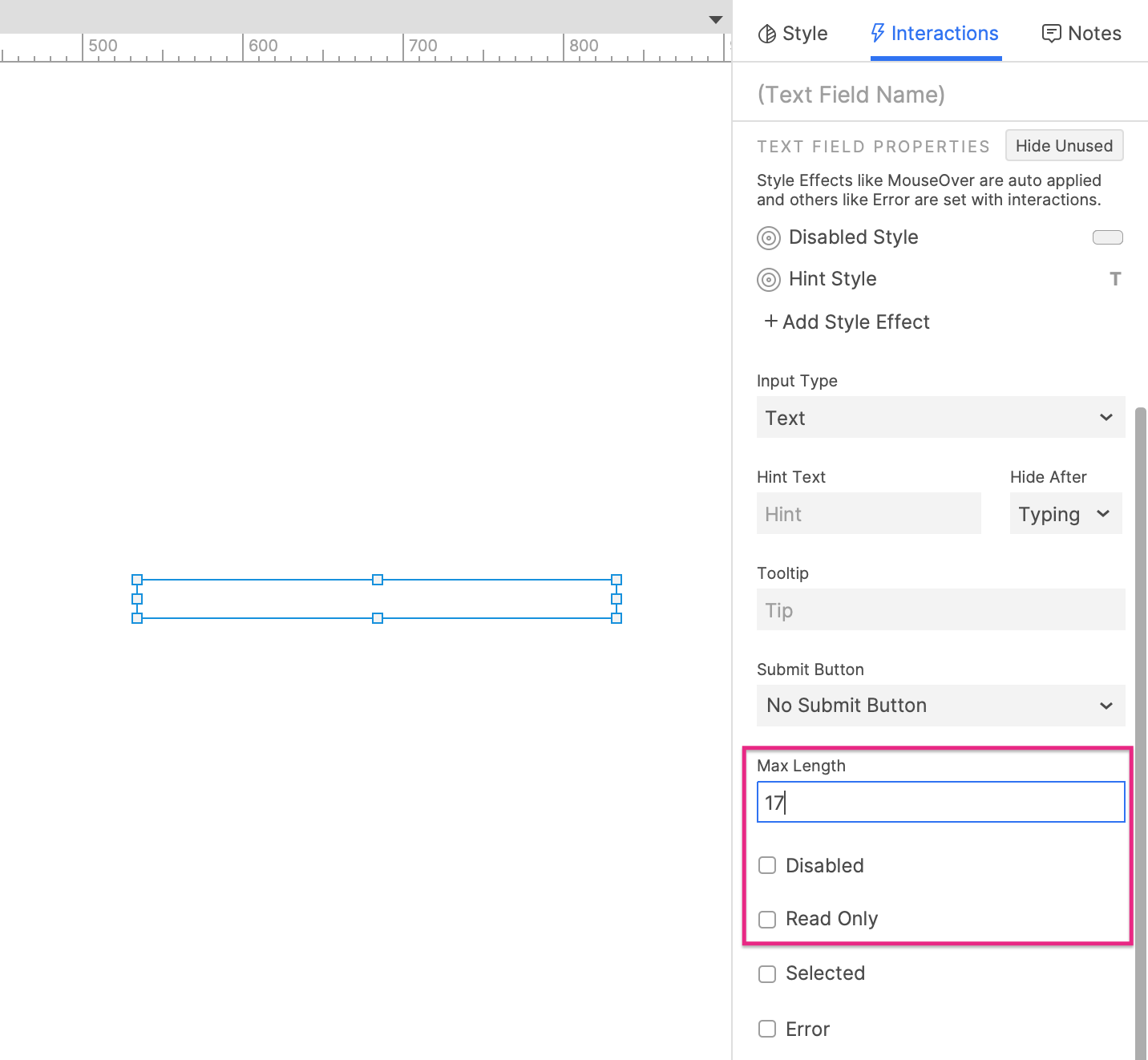
您可以使用“最大长度”字段来指定文本框将输入的最大字符数。一旦达到最大字符长度,该字段将停止接受额外的文本输入。
禁用
禁用文本框可防止用户在 Web 浏览器中与其交互。这也会激活元件的禁用样式效果,使其显示为灰色。
有两种方法可以禁用元件:
选中交互窗格底部的禁用复选框。
使用启用/禁用操作在 Web 浏览器中动态禁用元件。您可以在任何交互中执行此操作,例如在页面加载或单击按钮时。
只读
当您将文本框设置为“只读”时,可以在 Web 浏览器中查看和选择小部件上已有的文本,但用户无法对其进行更改。
特殊交互
读取和判断输入的文本
您可以通过动作和条件中的元件的文本值选项读取在文本框中输入的文本。例如,您可以将全局变量的值设置为文本框上的文本,以便将该文本传送到不同的页面。
您还可以在条件中判断文本框的文本,以便仅在文本与特定值匹配时才执行特定情况,就像您在验证用户名和密码组合时所做的那样。
提交按钮
当文本框在 Web 浏览器中获得焦点时按下ENTER键可以触发页面上另一个元件的单击事件,称为文本框的“提交按钮”。
将提交按钮分配给文本框:
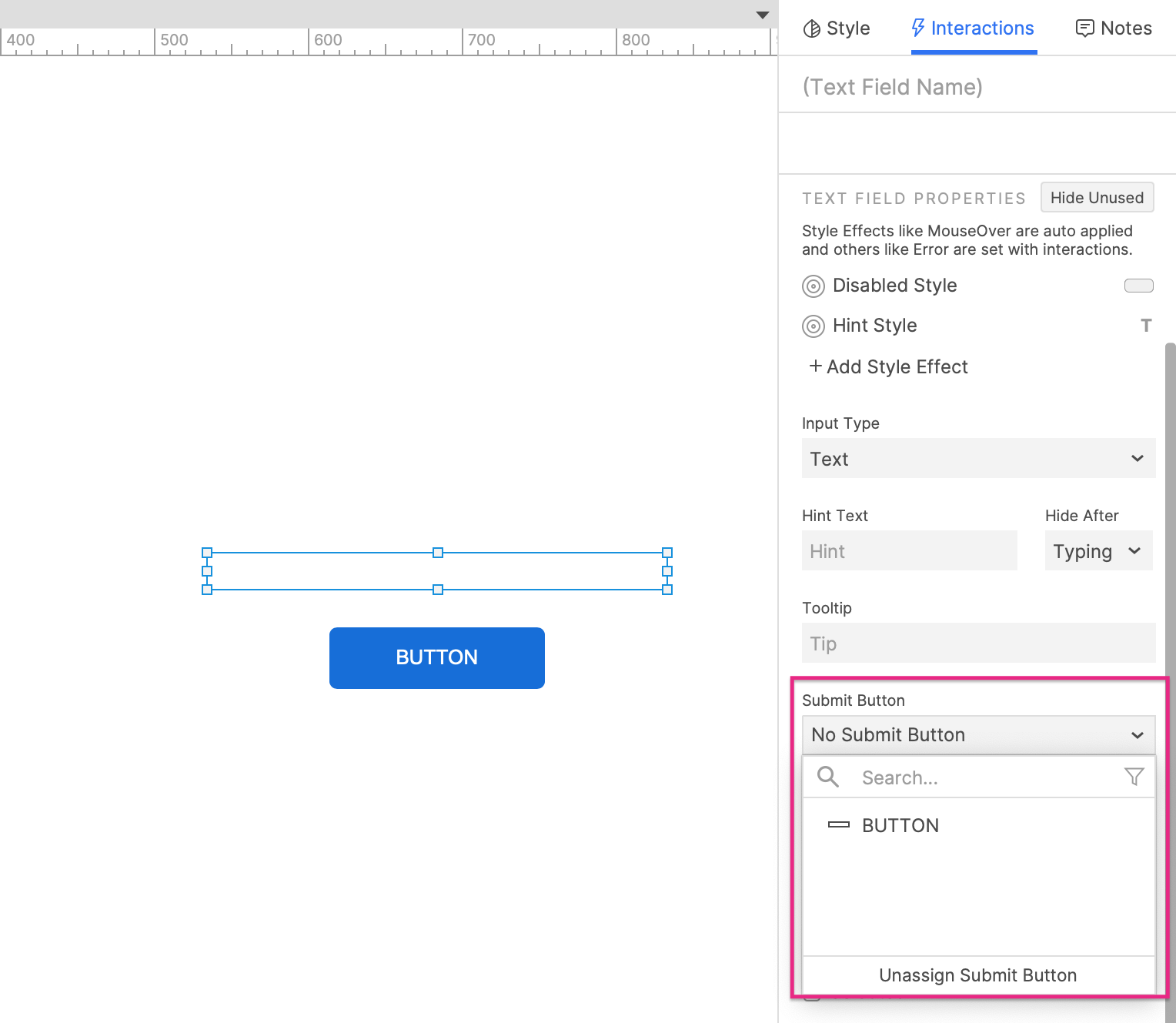
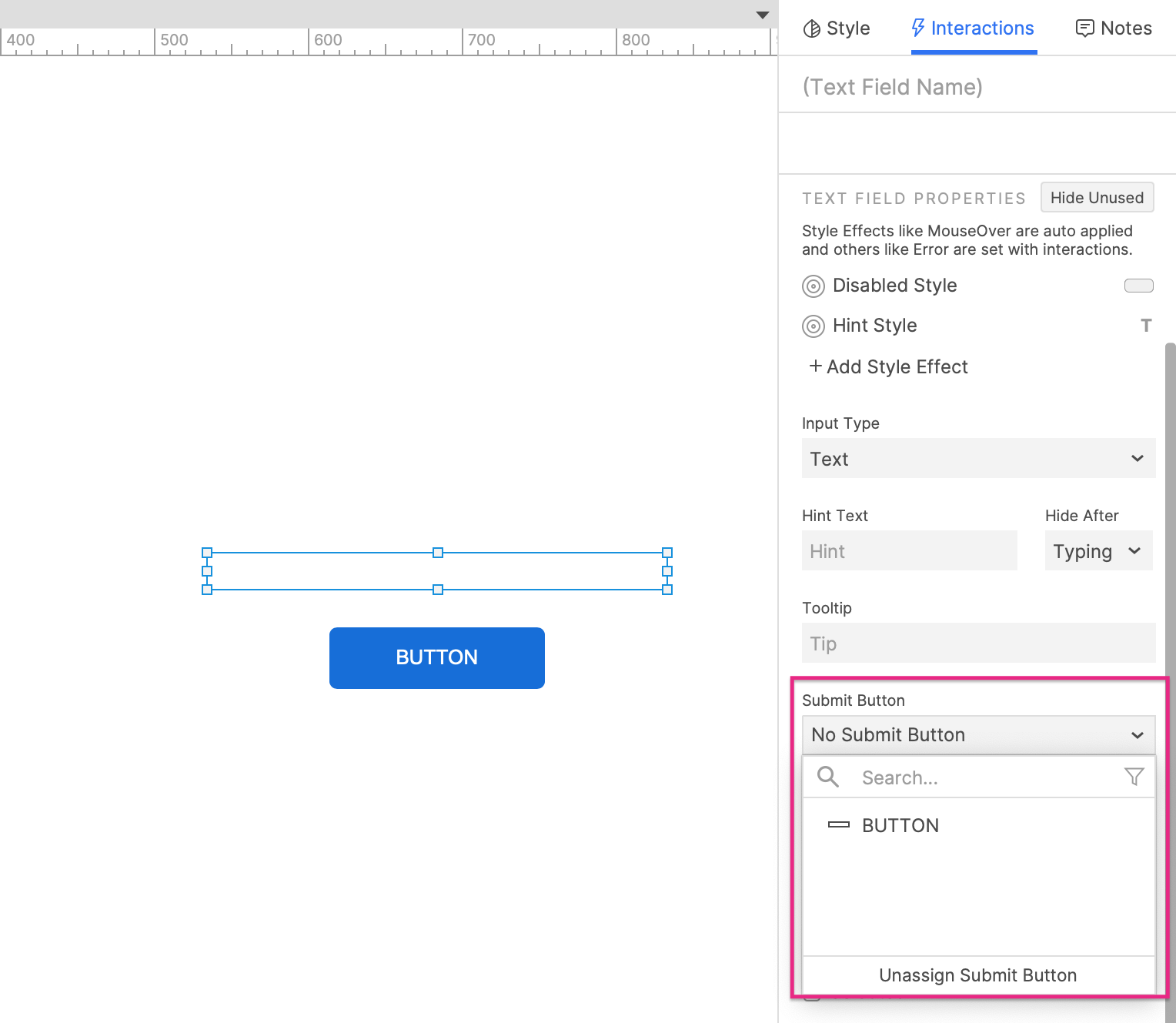
选择文本框,然后单击“交互”窗格下部中的“全部显示”。
从提交按钮下拉列表中的元件列表中进行选择。
要取消分配提交按钮,请单击下拉列表底部的取消分配提交按钮。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
