外观
Skip to content 





此页内容
08-分页
1052字约4分钟
2024-06-04
中继器分页-Axure教程
在本教程中,您将学习如何对中继器元件进行分页,以将它们的项目分成画布上的多个“页面”。您还将学习如何使用设置当前页在页面之间进行切换显示,以及如何通过Repeater.pageIndex和Repeater.pageCount属性显示页码和总页数。
1.元件设置

打开一个新的 RP 文件并在画布上打开Page 1。
将一个矩形元件拖到画布上,右键单击它,然后从上下文菜单中选择创建中继器。
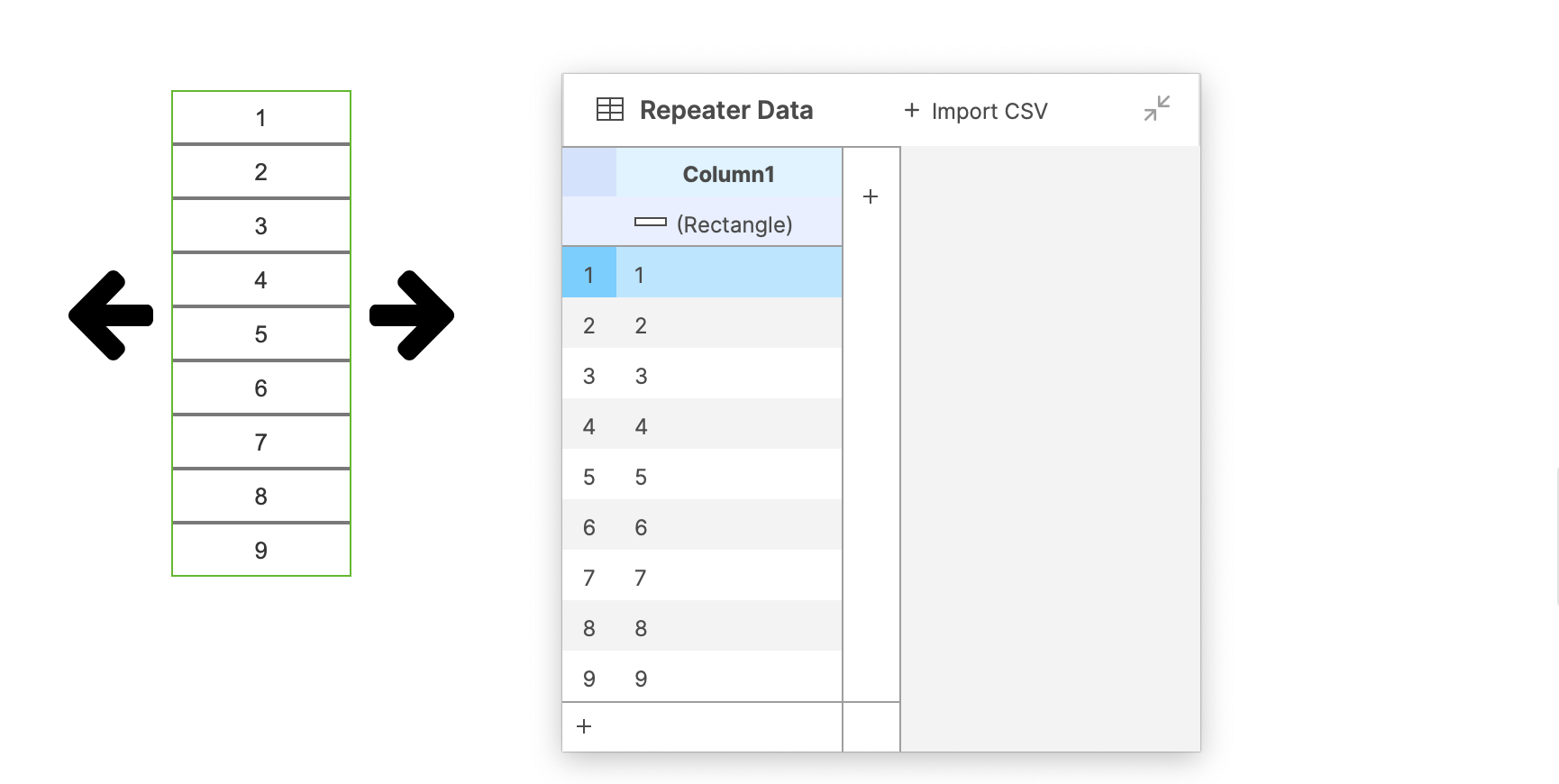
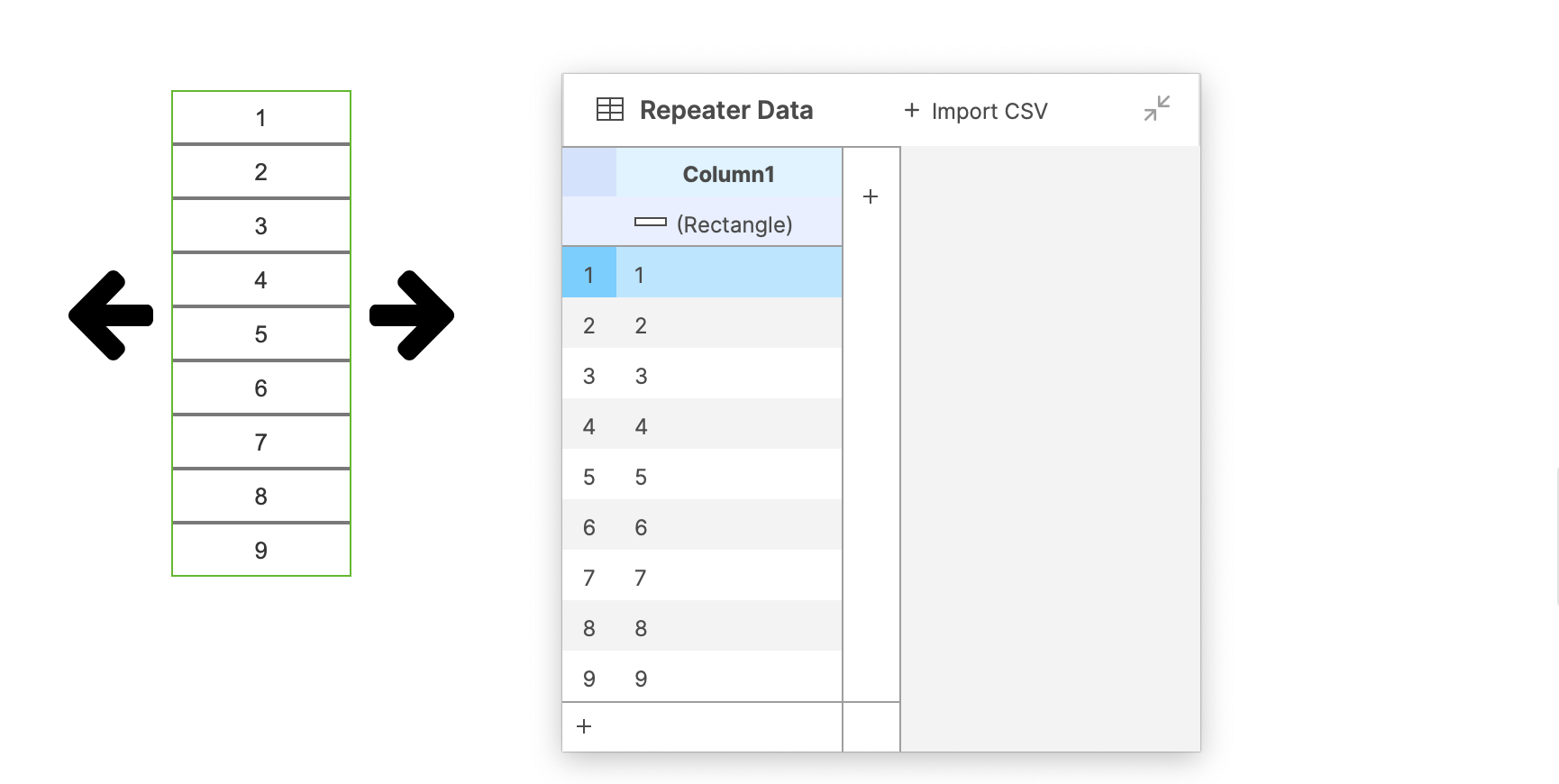
编辑数据集中的数据,分别输入1-9的数字。
在元件库窗格中,切换到图标库并使用窗格左上角的搜索字段来搜索箭头。将左箭头和右箭头拖到中继器的两侧各放置一个。
2. 给中继器分页

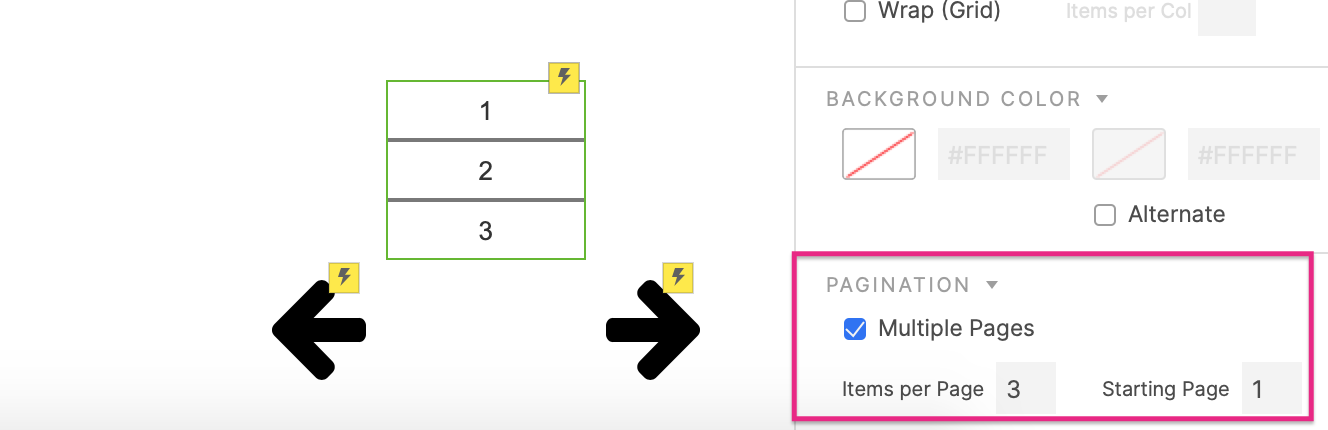
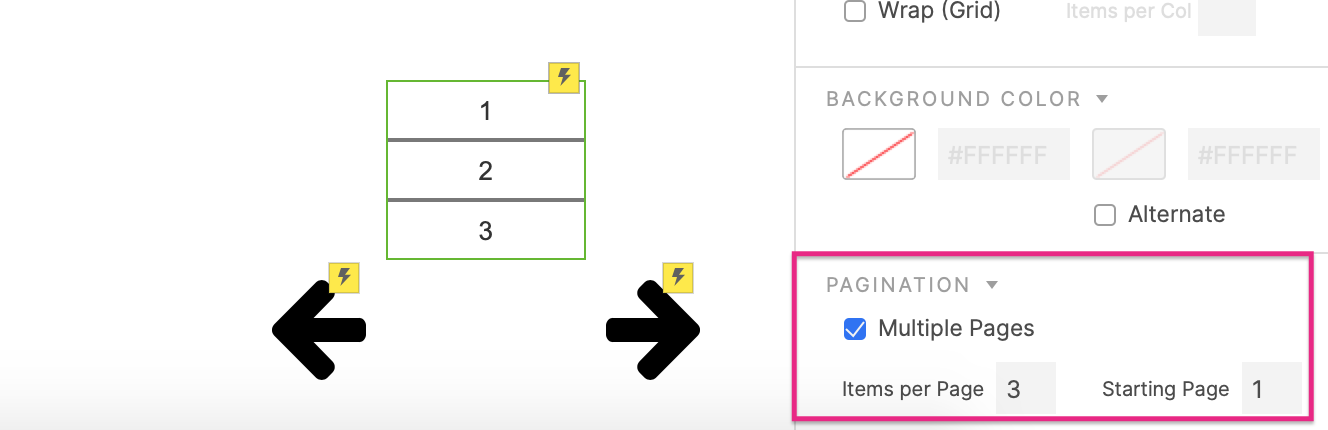
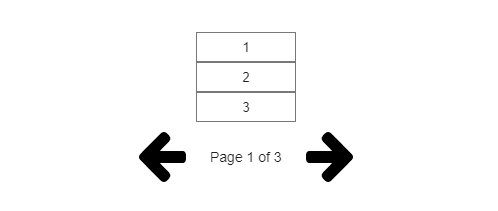
选择中继器并在样式窗格底部的分页部分选中多页显示。
在每页项目数字段中输入3,并将起始页保留为1。这会将中继器的九个项目分成三页,每页三个项目,中继器加载到Web浏览器时将显示第一页。
3.点击箭头元件时设置当前页面
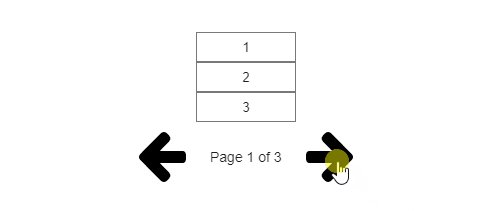
选择右箭头并在交互窗格中单击新建交互。
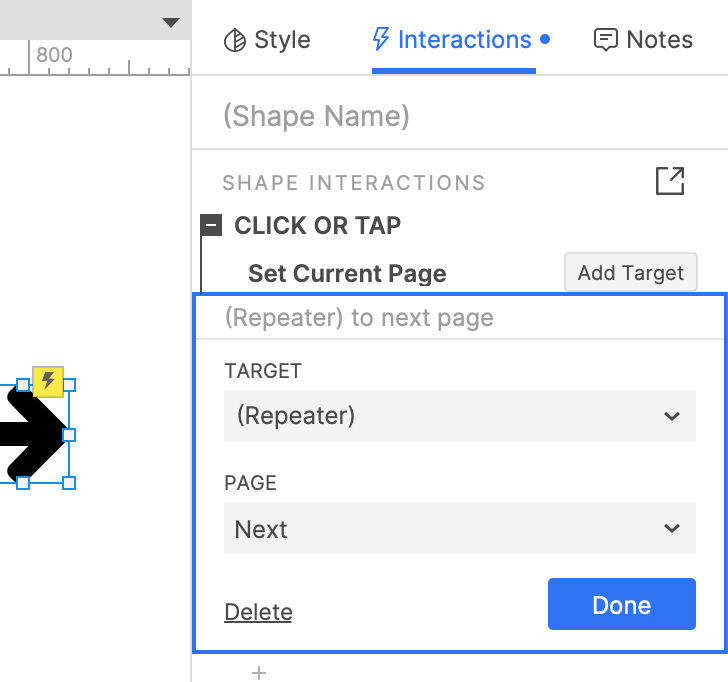
在出现的列表中选择单击事件,然后选择设置当前页动作。
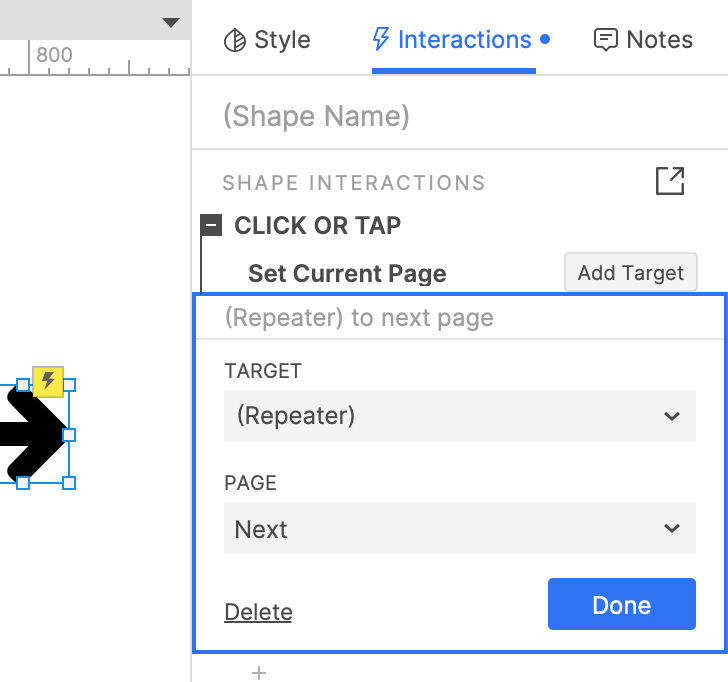
在目标下拉列表中选择中继器元件。
在页面下拉列表中选择下一项,然后单击确定以保存动作。
使用左箭头重复这些步骤,将中继器的页面设置为上一项。

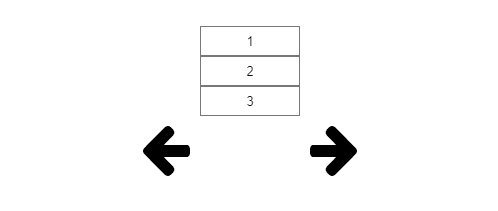
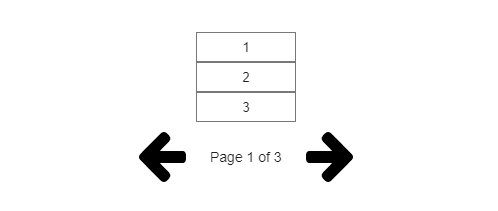
4.预览交互
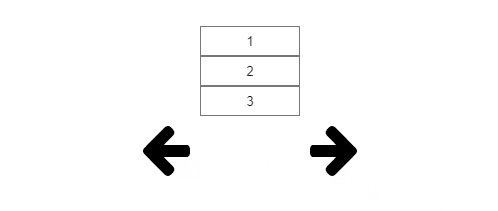
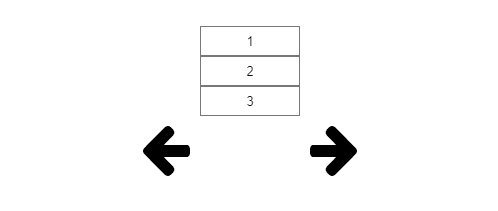
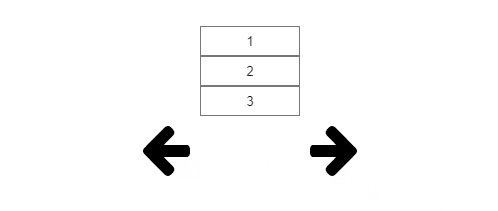
在 Web 浏览器中预览页面。您应该会看到中继器的前三项。
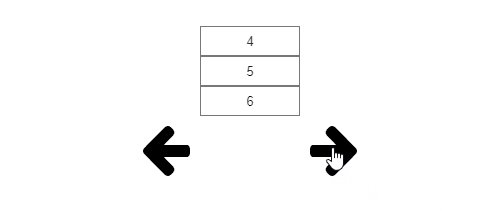
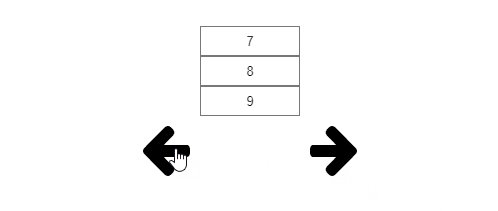
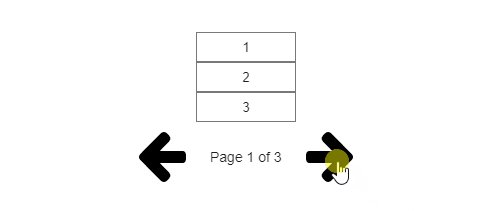
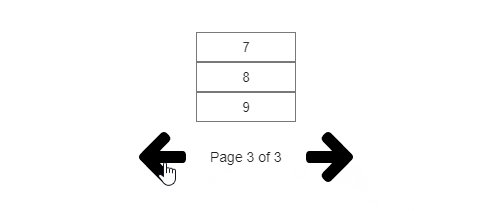
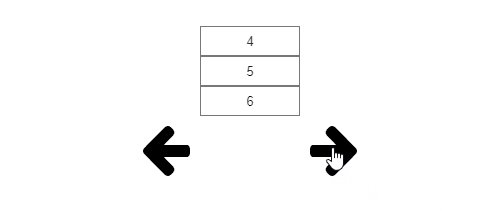
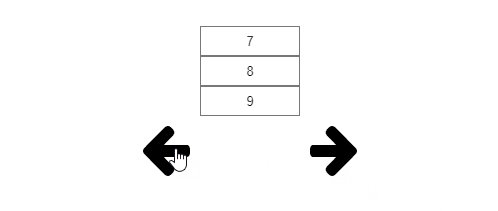
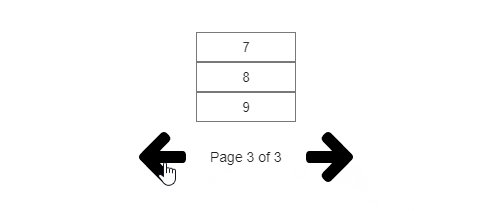
单击右箭头可查看接下来的三个项目,再次单击可查看最后三个。
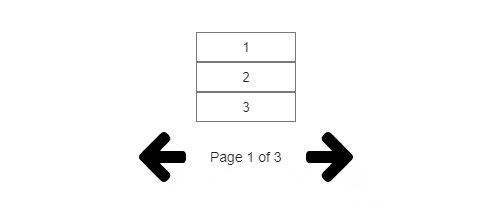
单击左箭头可向前浏览项目。

5.显示当前页码和总页数

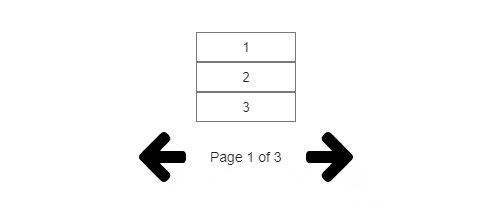
回到 Axure RP,将一个标签元件拖到画布上并将其放在中继器下方。将其文本设置为Page 1 of 3。
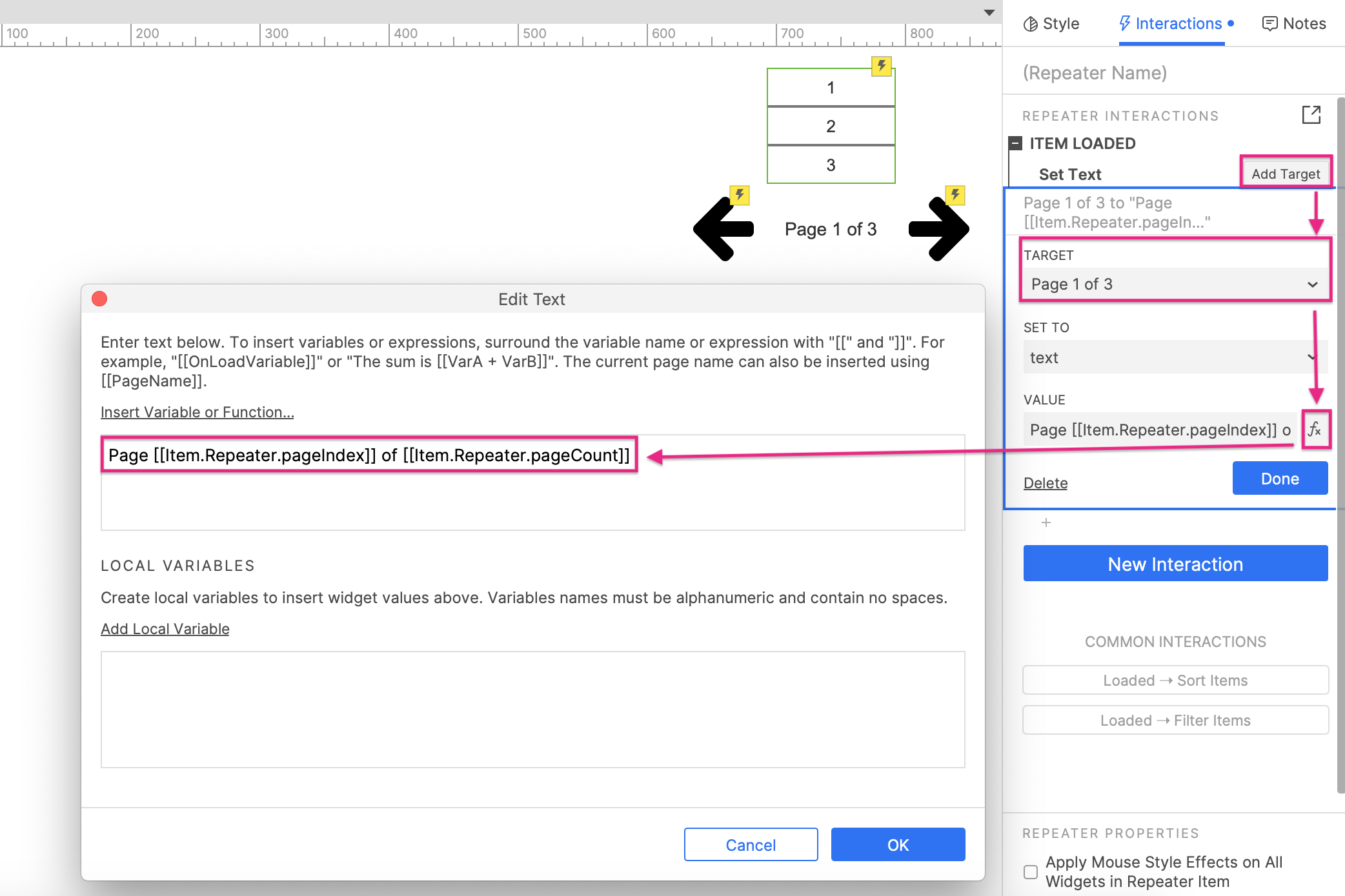
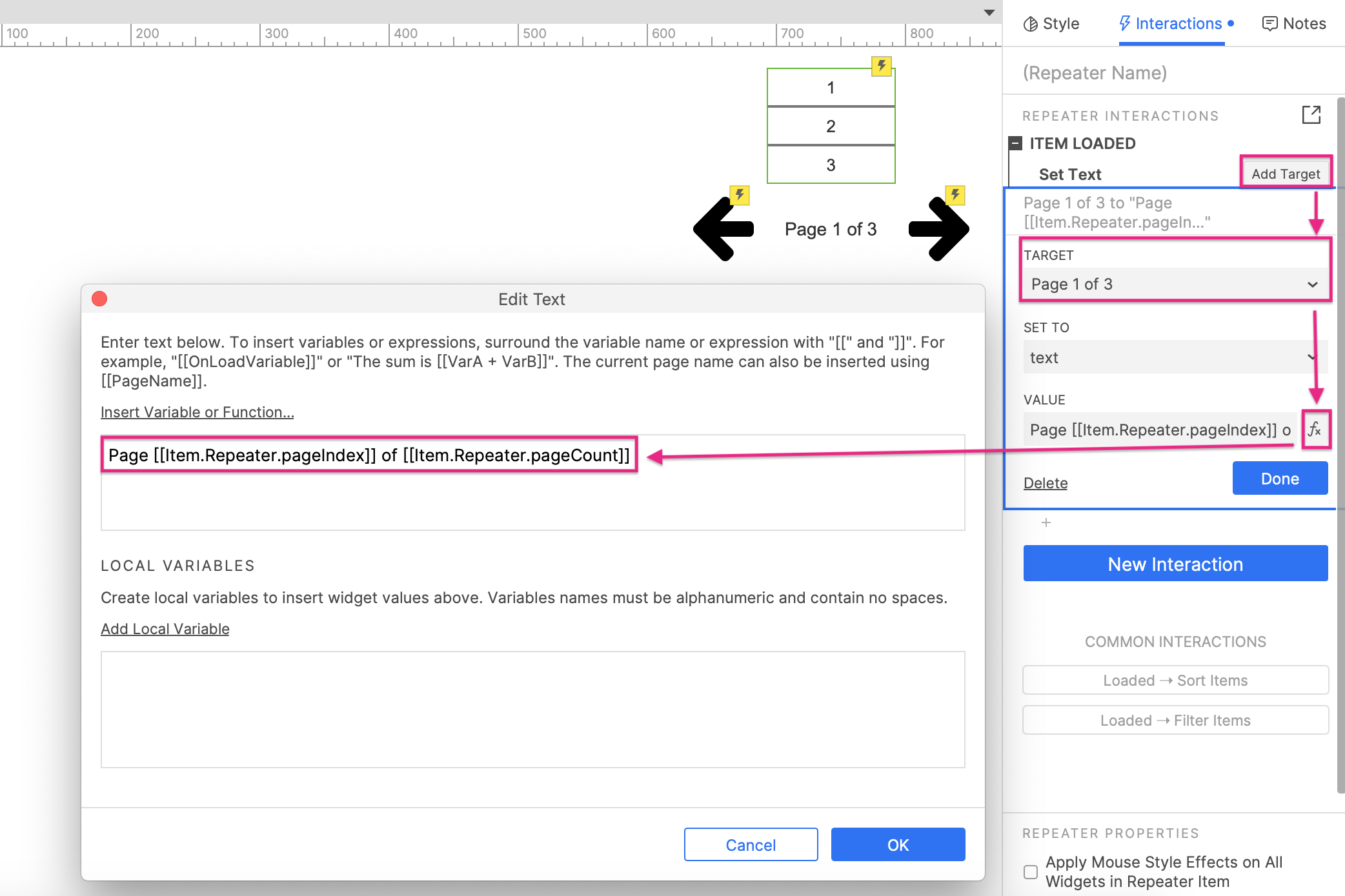
选择中继器元件。在交互窗格中,将鼠标悬停在项目加载事件下的设置文本动作上,然后单击出现的添加目标按钮。
在目标下拉列表中选择标签元件。
单击值字段右侧的fx图标以打开编辑文本对话框。
在对话框的顶部区域,选中文本Page 1 of 3中的1。然后,单击插入变量或函数,并在出现的列表中选择中继器/数据集下的pageIndex。该区域中的文本现在应为:Page [[Item.Repeater.pageIndex]] of 3。
同理选中文本3,并再次单击插入变量或函数。在中继器/数据集下选择pageCount。该区域中的文本现在应为:Page [[Item.Repeater.pageIndex]] of [[Item.Repeater.pageCount]]
两个括号中的表达式将分别替换为中继器在 Web 浏览器中的当前页数及其总页数。每当中继器的页面更改时,当前页面的编号将自动更新。
单击确定关闭“编辑文本”对话框,然后再次单击确定以保存设置文本动作。
6. 预览交互
预览页面并单击左右箭头更改中继器的页面。标签元件上的文本随即更新以显示当前页面的编号。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
