外观
Skip to content 

此页内容
04-选项组
573字约2分钟
2024-06-04
选项组-Axure教程
您可以在一组形状、线条、图像或动态面板元件之间创建选项组关系,使得一次只能将一个元件设置为选中状态。当组中的元件设置为选中状态时,该组所有其它元件都将自动取消选中。(这类似于单选按钮组中单选按钮之间的关系。)
选择组对于制作诸如选项卡控件和手风琴菜单之类的原型很方便。
创建选项组

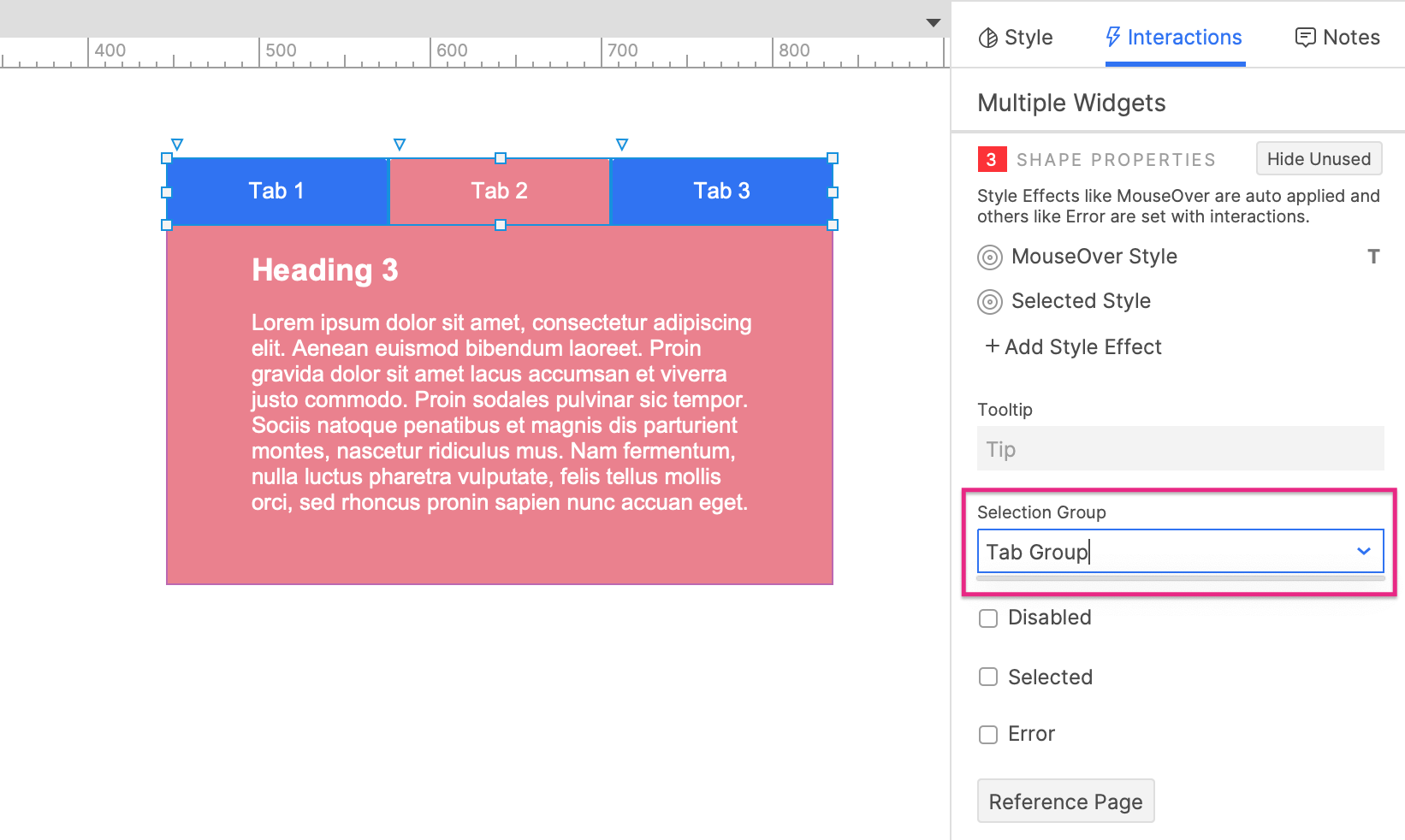
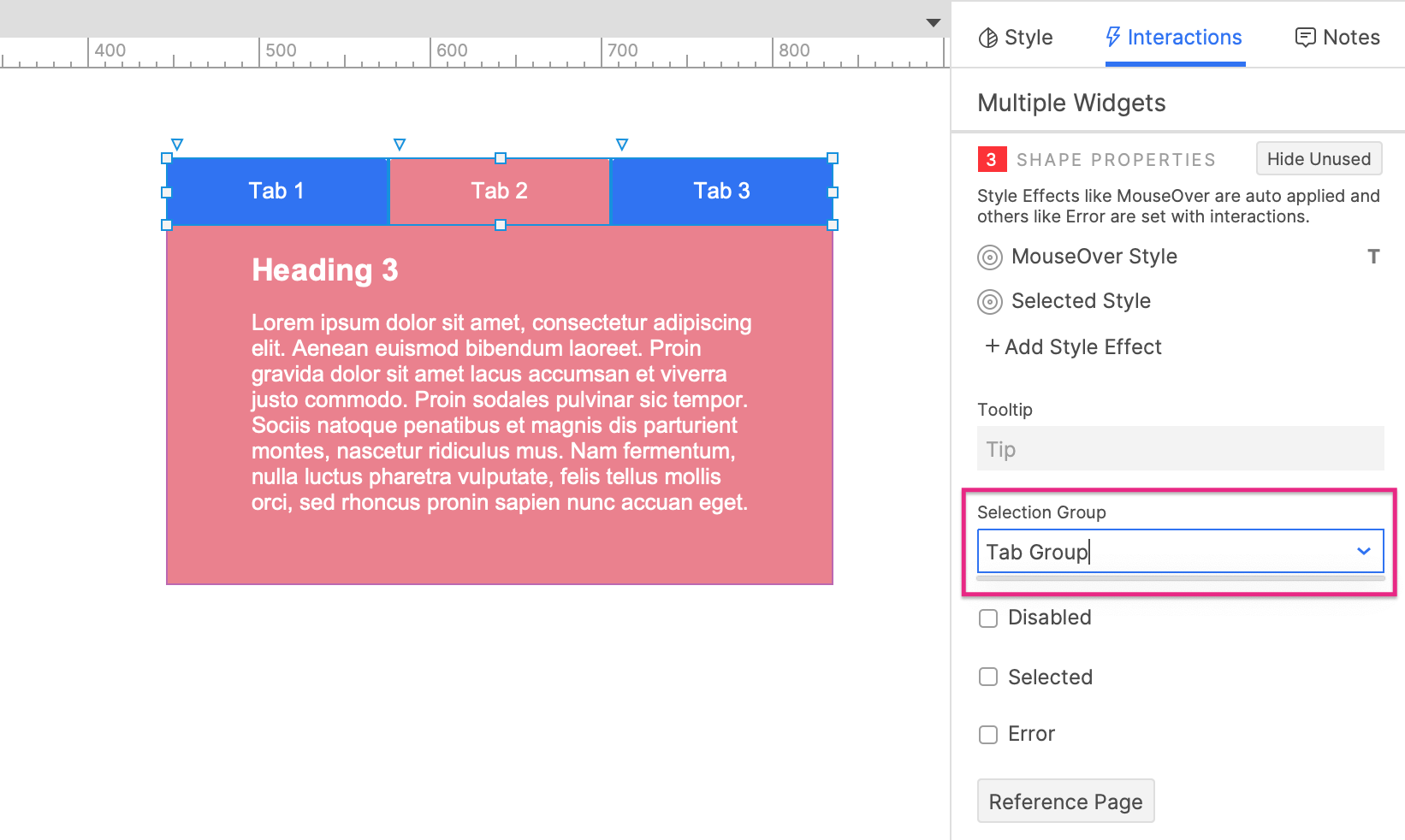
在画布或大纲窗格中选择一个或多个元件。
在交互窗格中点击右上角的显示所有。
在选项组字段中输入新选项组的名称。
您可以通过选择更多元件并在“选项组”下拉列表中选择已创建的选项组名称来为该组添加更多元件。
要从选项组中删除元件,请选择该元件并清除选项组字段。
如果删除了某个选项组的所有元件,则会自动删除该选项组。
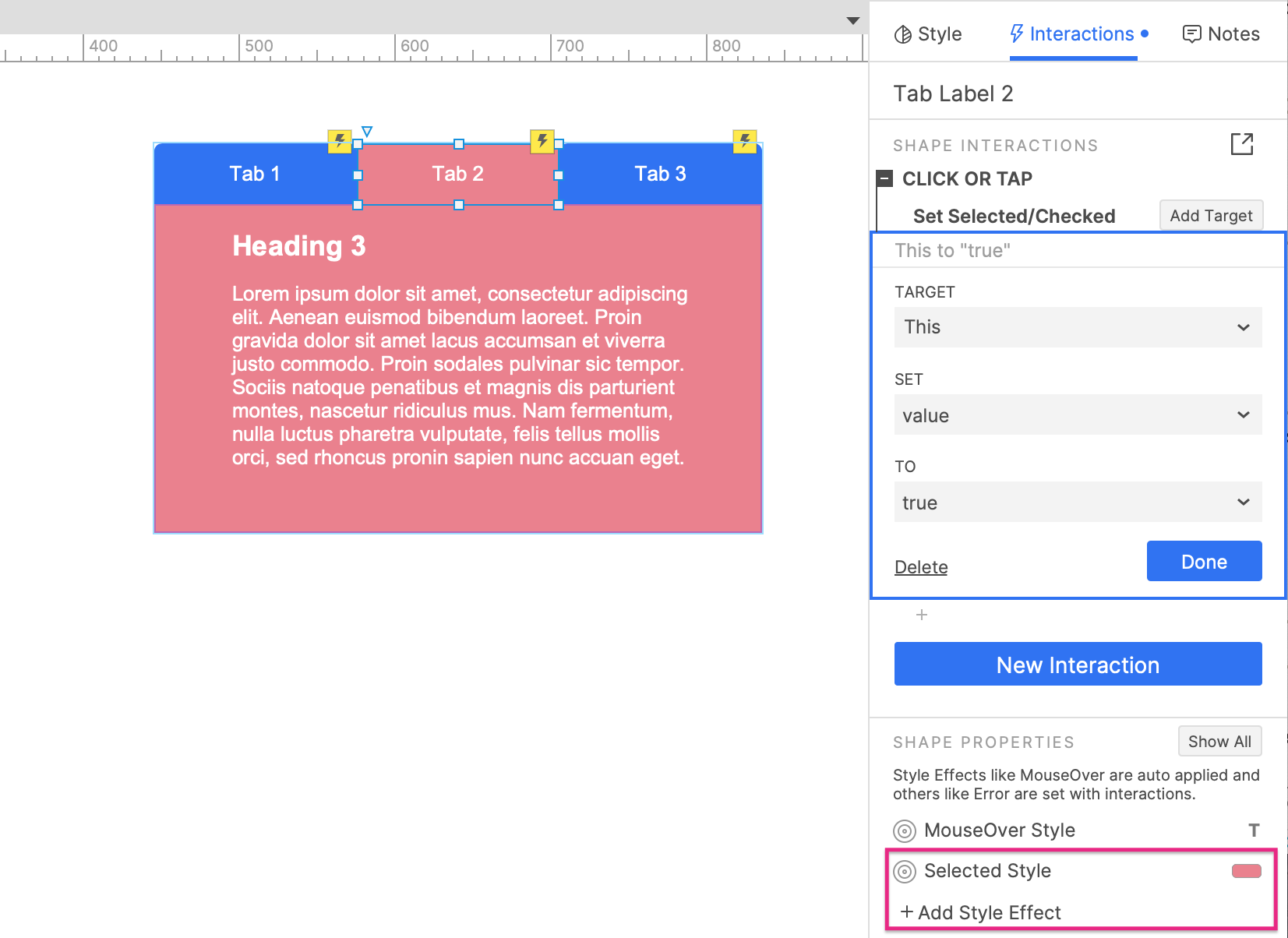
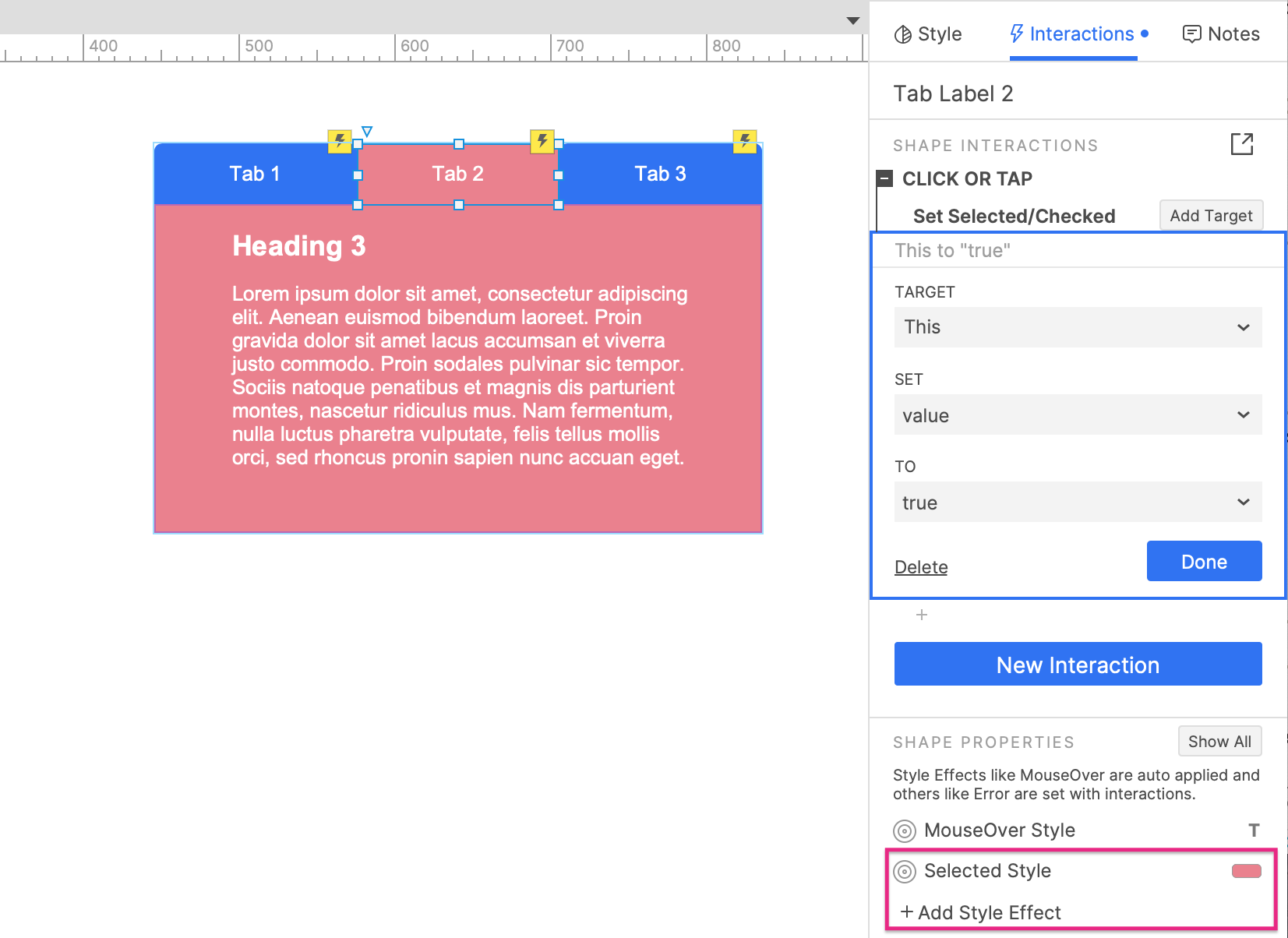
将元件设置为选中状态

将元件添加到选项组只是第一步。要使用选项组,您需要创建交互,使用设置选中动作将元件设置为选中状态。一个常见的例子是使用元件的点击事件来选中它,。
然后,您可以使用选中样式更改元件的样式属性,这会使元件在处于选中状态时看起来有所不同。
您还可以设置在元件进入或退出其选中状态时发生的其他交互。为此,请使用选中时、取消选中时或选中改变时事件。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
