外观
Skip to content 






此页内容
05-网格,辅助线和边界对齐
1595字约5分钟
2024-06-04
网格,辅助线和边界对齐-Axure教程
Axure RP画布包含许多功能可帮助您布置原型。您可以显示和自定义背景网格以及垂直和水平辅助线,这些辅助线可以仅应用于某个页面,也可以全局应用于项目中的所有页面。您可以将它们用作简单的视觉辅助,也可以让您的元件自动与它们对齐。

网格和辅助线仅在Axure RP中可见;当您在网络浏览器中查看页面时,它们将不会出现。
网格


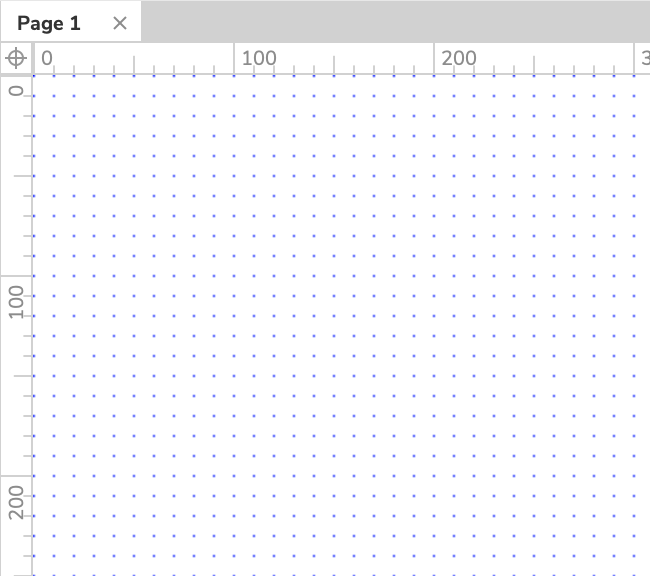
您可以转到视图→标尺,网格和辅助线并选中显示网格,以在画布上显示点或线的网格。
无论网格是否可见,当您通过拖动元件或调整其大小时,元件都会捕捉到该网格(自动对齐)。您可以通过取消选中**“视图”→“标尺,网格和辅助线”下的“对齐网格”**来禁用此行为。
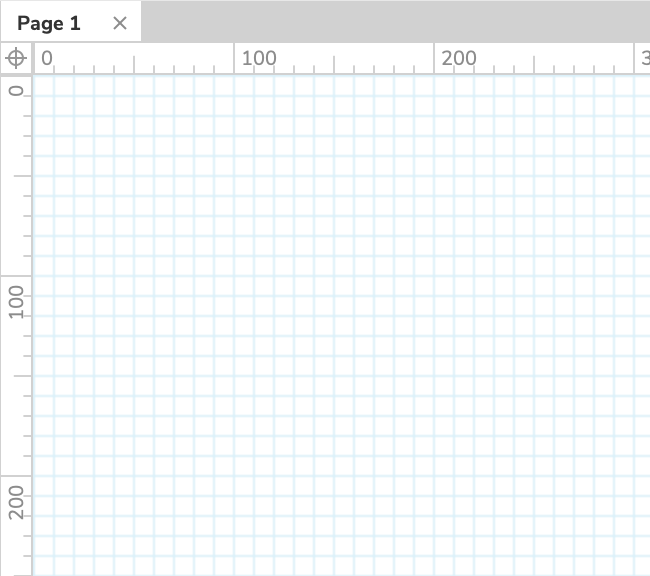
默认情况下,网格单元距离为10px × 10px,并绘制为点。如有需要,您可以设置自定义间隔、切换显示为线条或使用**“排列”→“标尺,网格和参考线”→“网格设置”**对话框中的选项更改网格的颜色。
辅助线
辅助线是添加到画布上的线条,有助于辅助确定放置元件的位置。您可以在视图→标尺,网格和辅助线中切换各种辅助线的可见性。
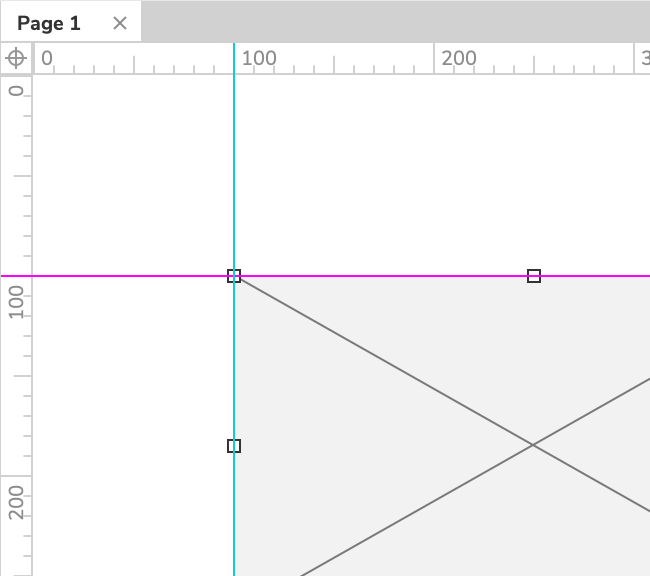
页面和全局辅助线
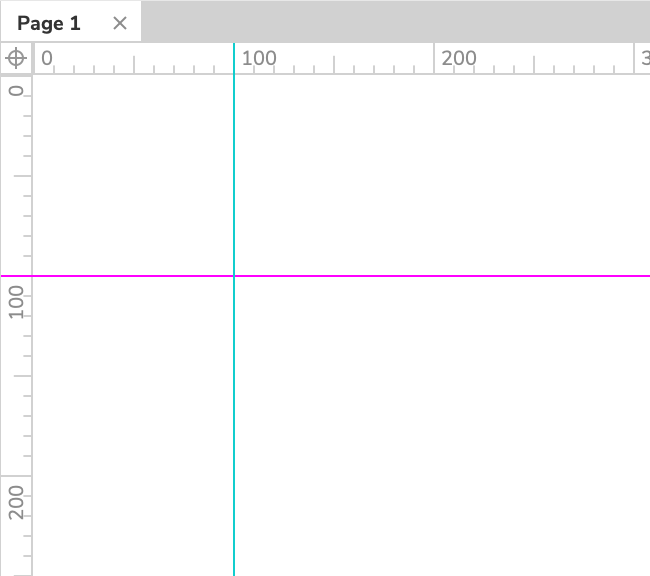
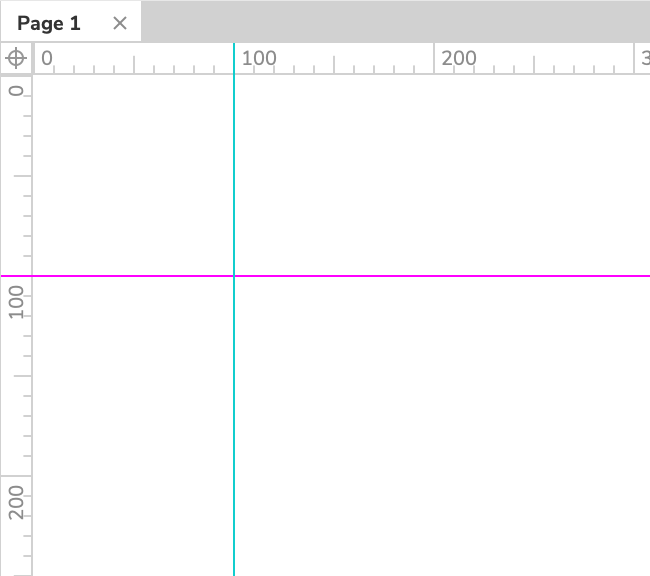
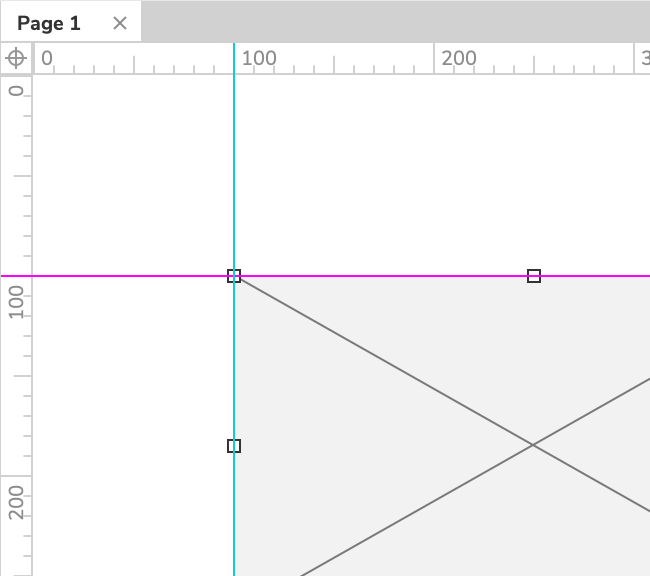
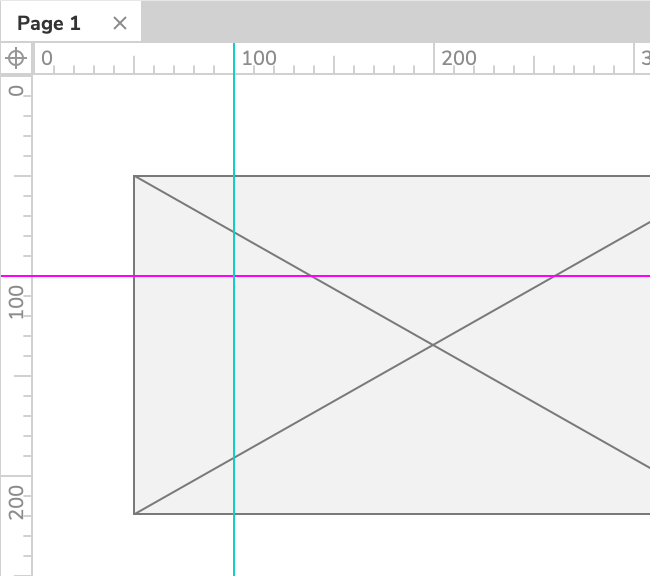
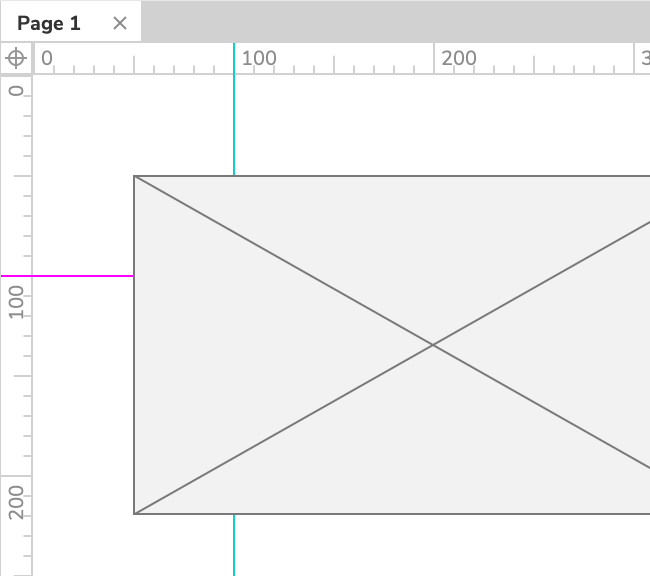
页面辅助线出现在项目中的单个页面或元件上。要将页面辅助线添加到画布,请从其中一个标尺上单击并拖动,然后将辅助线放置在所需的X或Y值处。默认情况下,页面辅助线是蓝绿色。
全局辅助线与页面辅助线相似,但是无论您当前正在使用哪个页面或元件,它们都始终在画布上可见。要创建全局辅助线,请按住CTRL或CMD再从标尺拖动时按住。全局指南默认为洋红色。

删除页面和全局辅助线
要删除页面辅助线或全局辅助线,请右键单击它,然后选择“删除”。或者,您可以选择一条辅助线或一组辅助线,然后按键盘上的DELETE。
要一次删除页面上的所有辅助线,请转至视图→标尺,网格和辅助线→删除所有辅助线。如果删除全局辅助线也会将其从项目的其他每一页中删除。
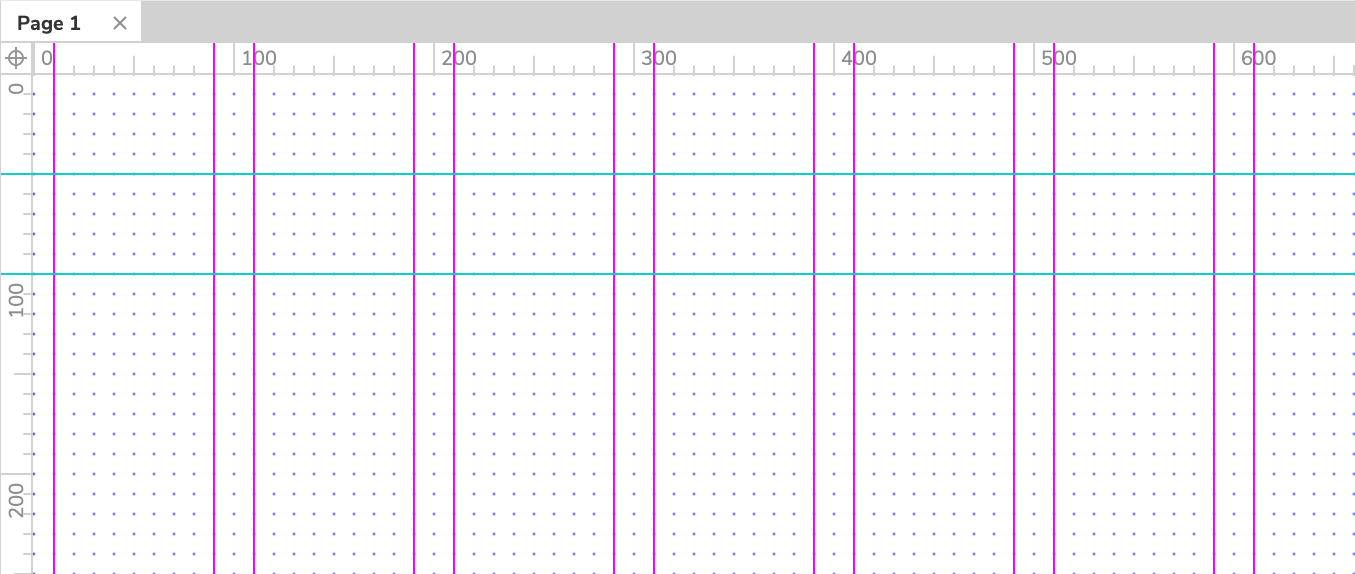
创建辅助线对话框
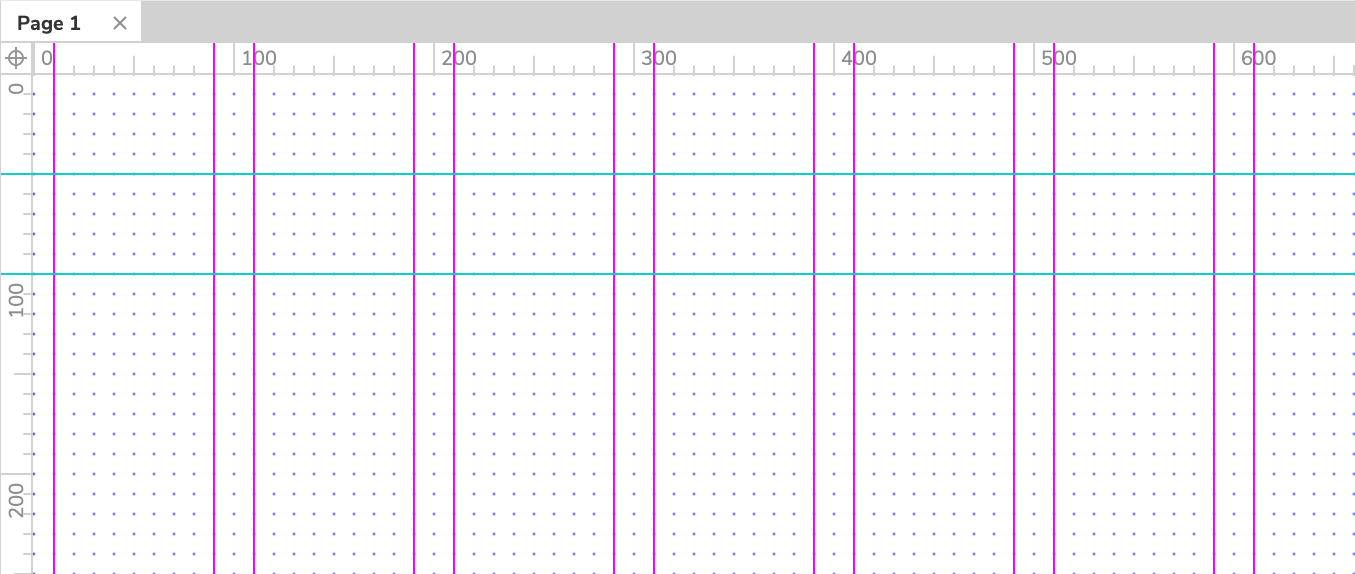
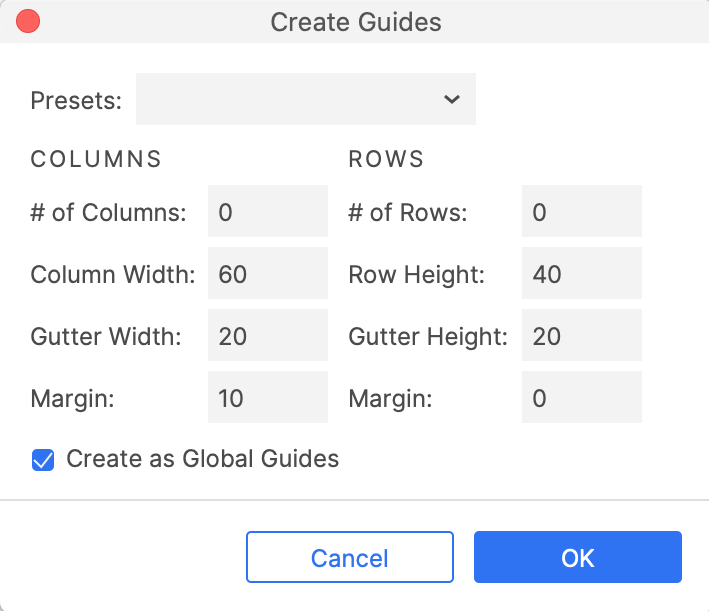
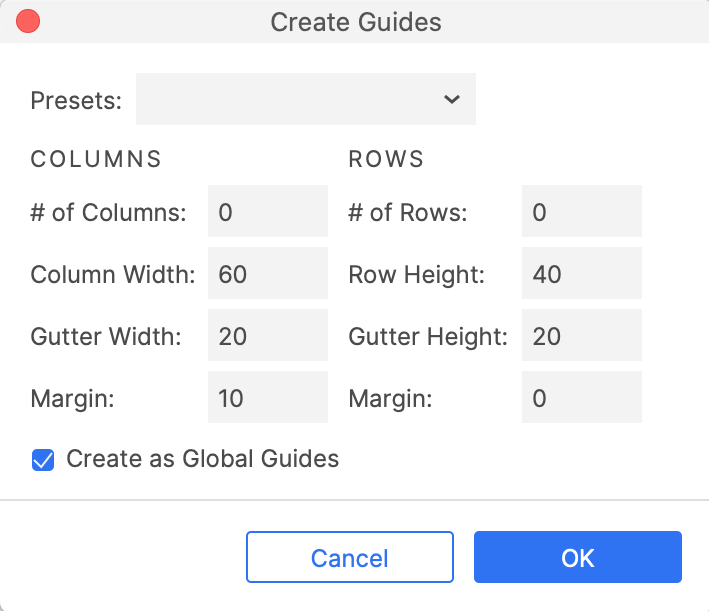
您可以使用**“视图”→“标尺,网格和辅助线”→“创建辅助线”**对话框一次创建一系列页面或全局辅助线。您可以为每个字段指定自己的值,或从对话框顶部的下拉列表中的四个预设中选择:
960网格:12列
960网格:16列
1200网格:12列
1200网格:15列

锁定辅助线
您可以锁定页面和全局辅助线,以使它们不能被移动或删除。要锁定一个或多个辅助线,请选择它们,单击鼠标右键,然后在上下文菜单中选择“锁定”。您还可以通过选中视图→标尺,网格和辅助线→锁定辅助线来一次锁定项目中的所有辅助线。
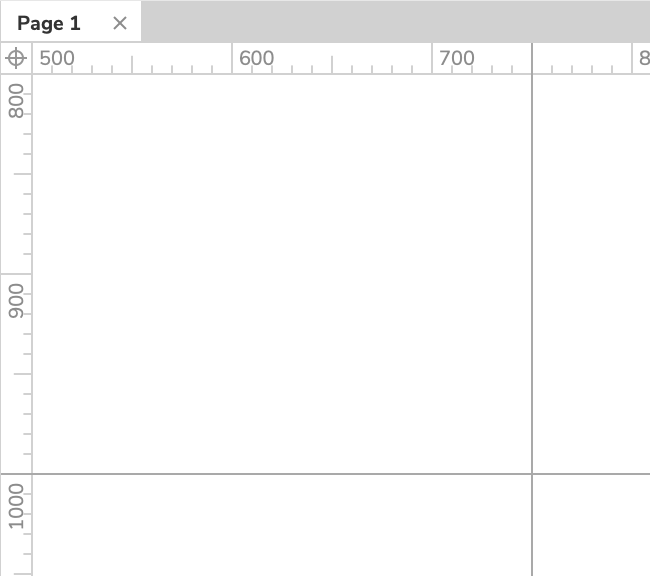
页面尺寸辅助线

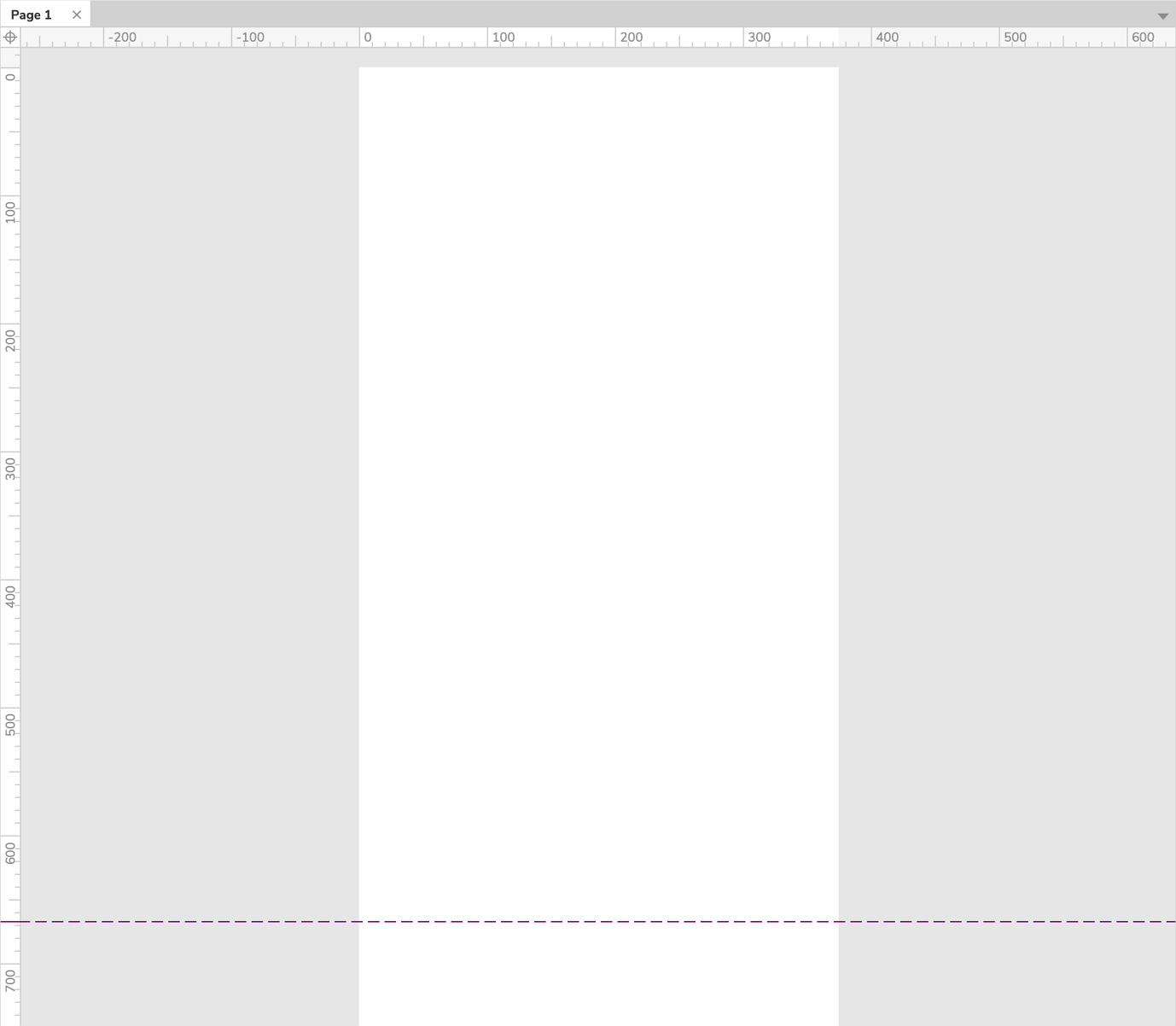
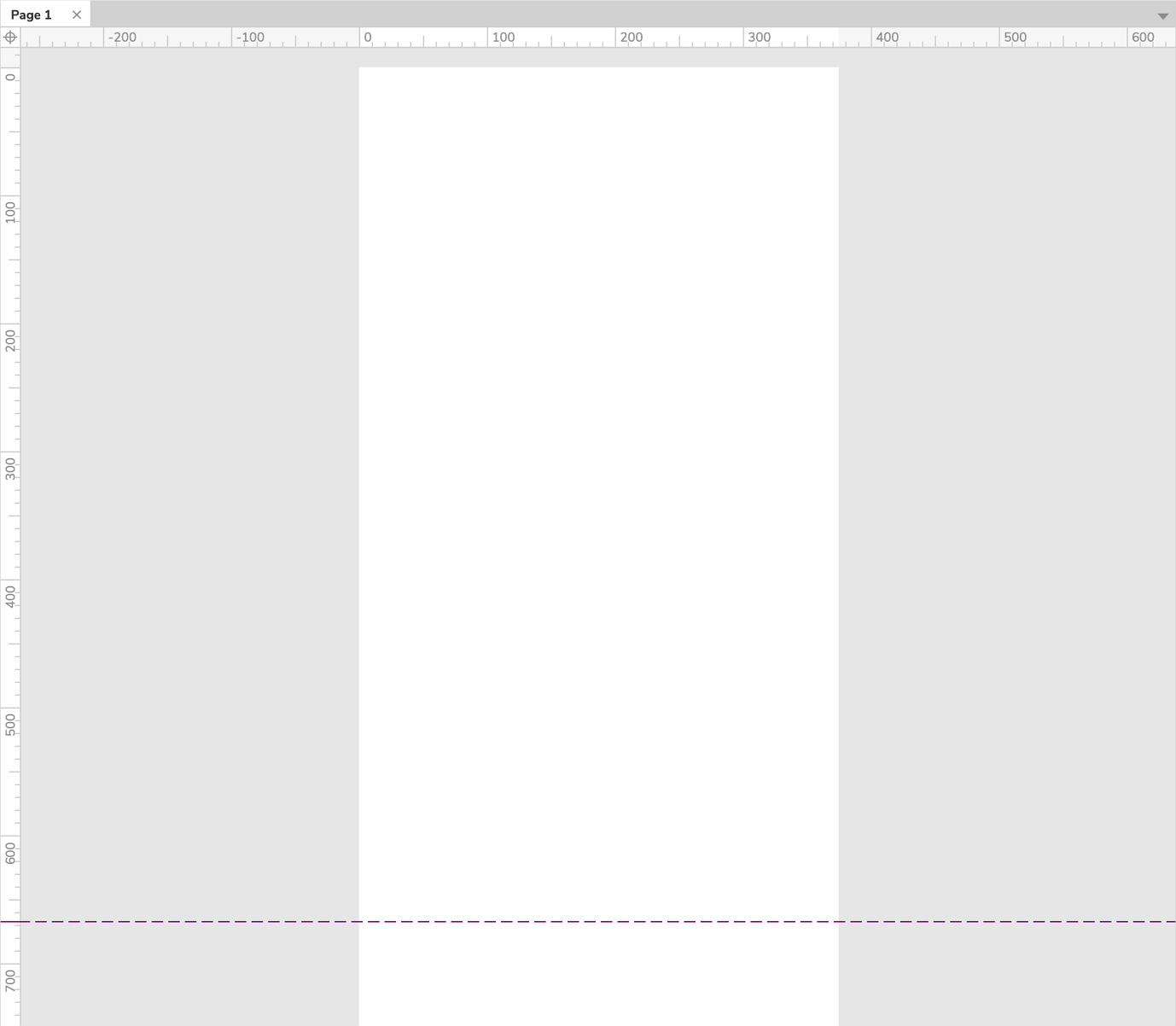
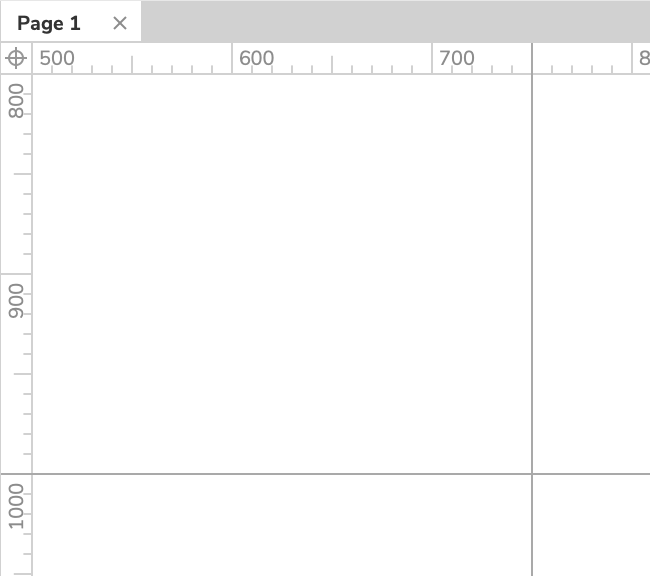
页面尺寸辅助线显示了已定义页面尺寸的页面边界。页面的顶部,左侧和右侧边界由出现在画布视觉区域周围的灰色蒙版标记,而底部边界则由虚线,褐红色线标记。
如果您在页面上使用自适应视图,则页面尺寸辅助线将在您在视图之间切换时自动更新。
打印辅助线
打印辅助线显示当前选择的打印纸张尺寸的页面边界(可在**“文件”→“纸张尺寸和设置”**中找到),并且当您在纸张尺寸之间进行切换时,它们会自动更新。默认情况下,打印辅助线为灰色。

对齐辅助线
当您在画布上拖动元件或调整其大小时,该元件将自动捕捉到附近的辅助线进行对准。如果要禁用此行为,请转到视图→标尺,网格和辅助线,然后取消选中对齐辅助线。

背面呈现


默认情况下,辅助线呈现在画布上的元件上层,因此它们始终可见。如果您希望将它们呈现在元件下层,请打开**“视图”→“标尺,网格和辅助线”→“辅助线设置”**对话框,然后选中“至于底层”中的“渲染参考线”复选框。
标尺
您可以转到视图→标尺,网格和辅助线并选中或取消选中显示标尺来切换标尺在画布的左边缘和上边缘的可见性。
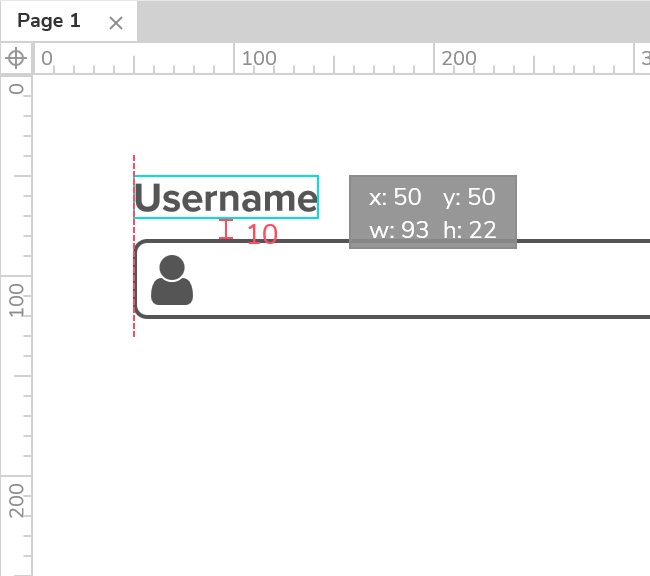
对齐元件
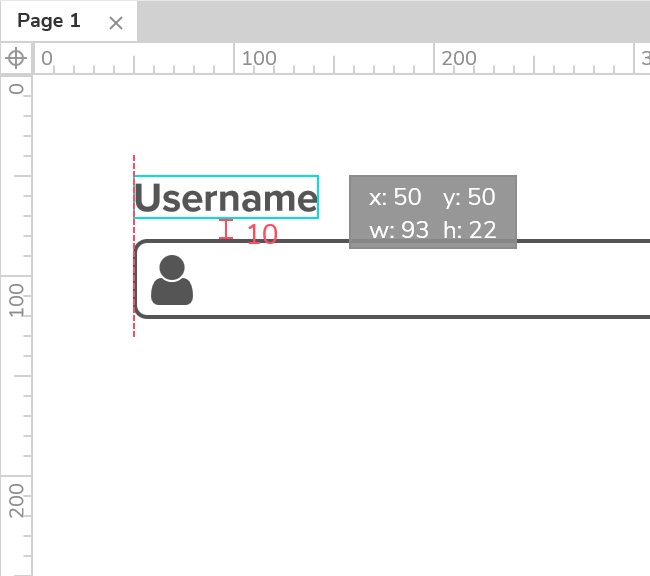
当您在画布上拖动元件或调整其大小时,它的边缘和中心点将自动捕捉到附近元件的边缘和中心点。这时候将出现红色辅助线,标明该元件与目标元件的距离像素是多少。
您可以在**“视图”→“标尺,网格和辅助线”→“元件对齐设置”**对话框中更改元件对齐向导的颜色并定义要对齐的元件的边距(例如,距附近的元件25像素时对齐)。
如果要禁用此行为,请转到视图→标尺,网格和辅助线,然后取消选中对齐元件。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
