外观
Skip to content 



此页内容
15-快照元件
824字约3分钟
2024-06-04
快照元件-Axure教程
快照元件用于在原型中的页面上显示其他图表(页面和母版)的屏幕截图。每当更新引用的页面或母版时,快照元件中的图像都会自动同步更新。
您可以显示整个图表或仅显示其中的一部分。您还可以在捕获快照图像之前对图表应用交互,例如隐藏或显示元件或更改动态面板的状态。
快照元件位于默认元件库的标记部分,作为绘制流程图时的页面缩略图非常实用。

引用页和母版

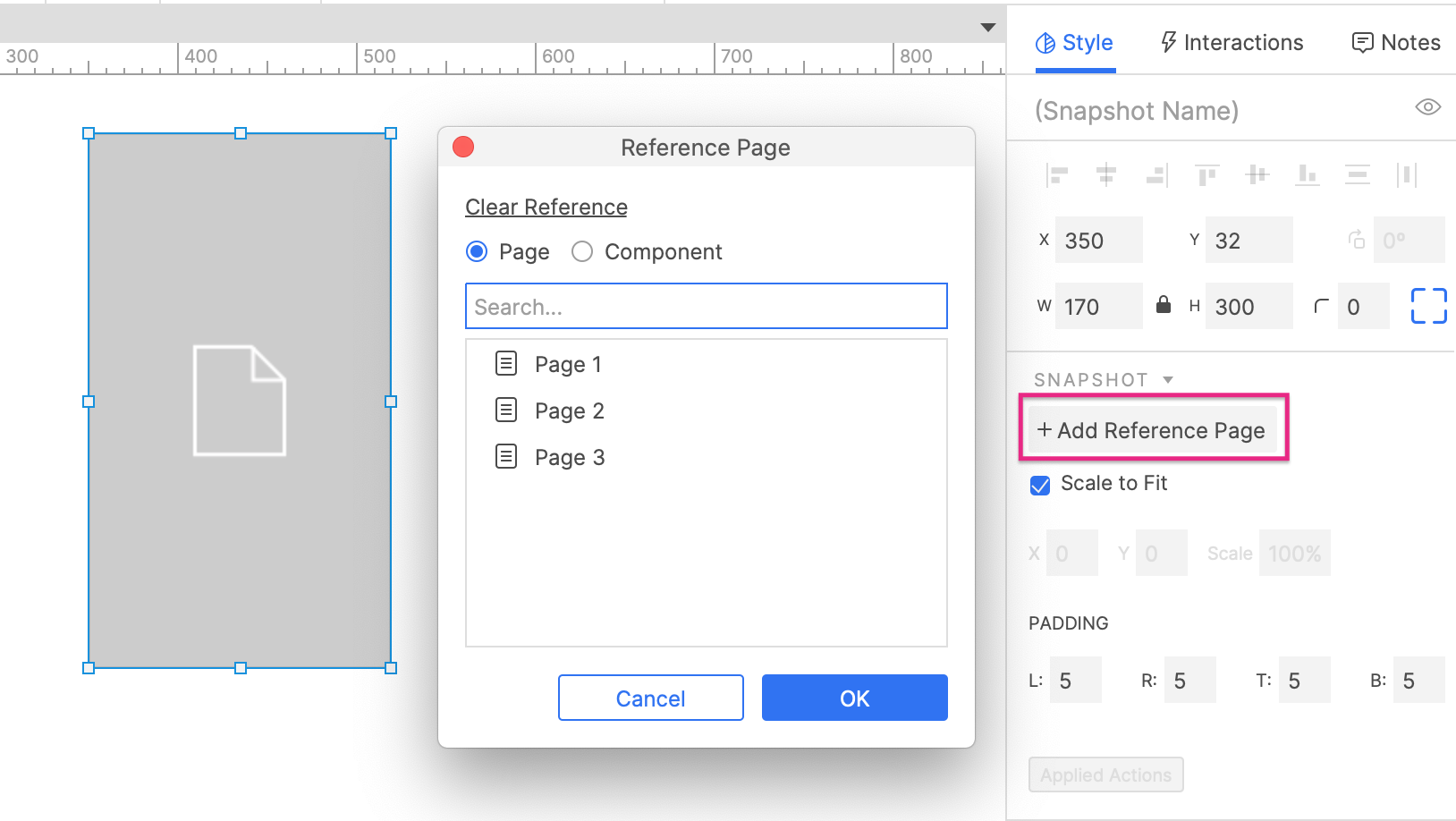
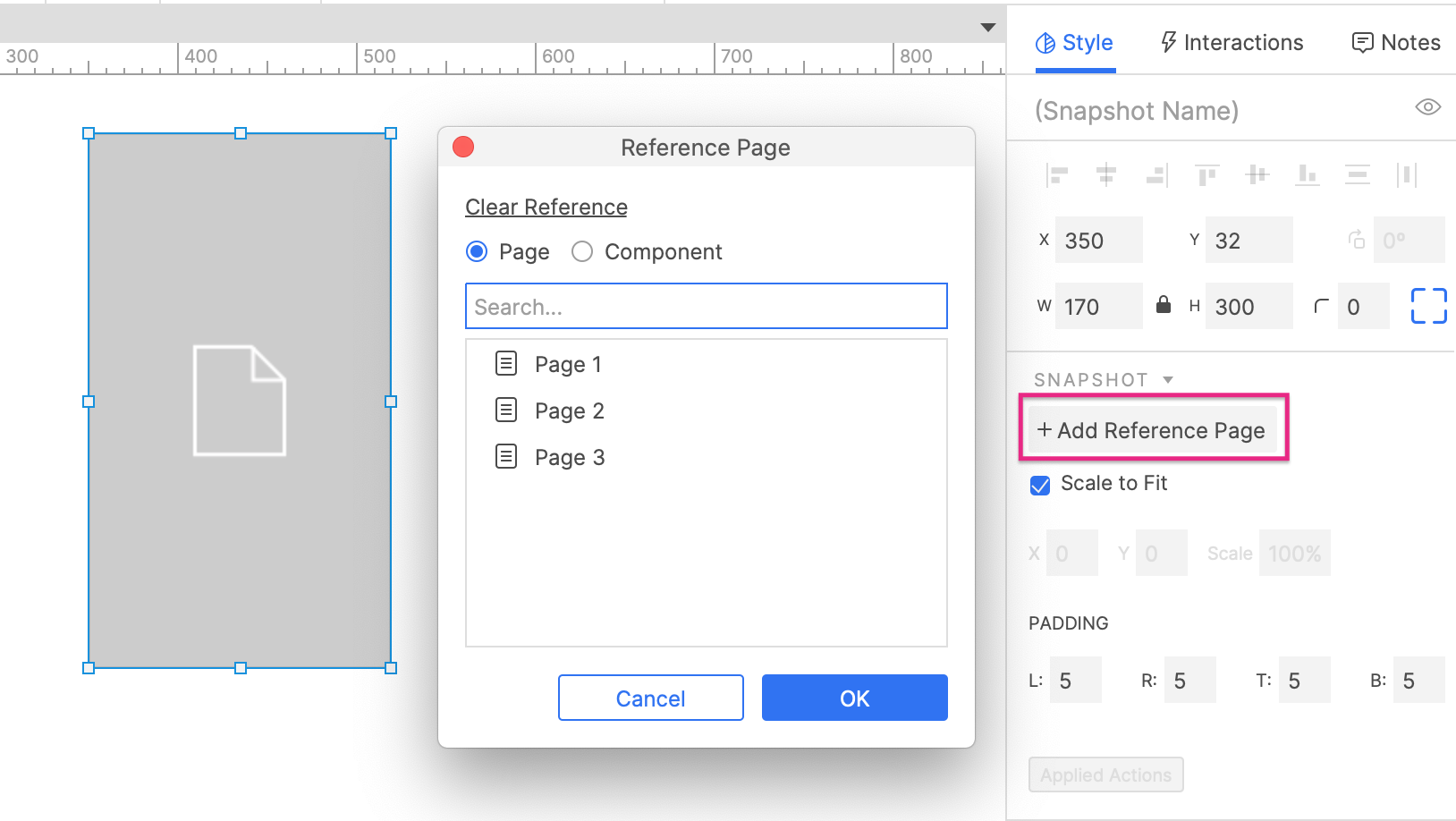
要为快照元件选择引用页面或母版,请单击样式窗格的快照部分中的添加引用页面。在出现的引用页面对话框中,选择页面或母版的单选按钮,然后从下面的列表中选择一个目标。
您还可以单击对话框顶部的清除引用以将快照留空。
缩放和偏移

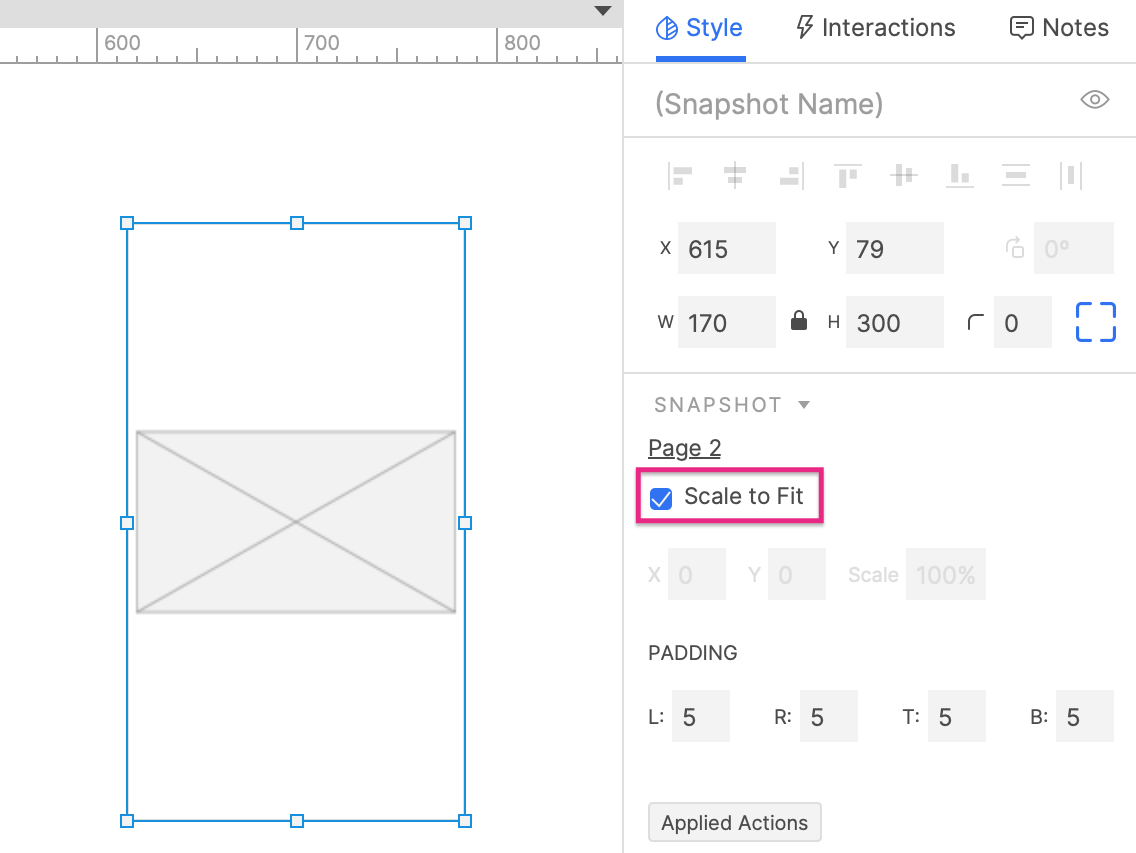
缩放以适应
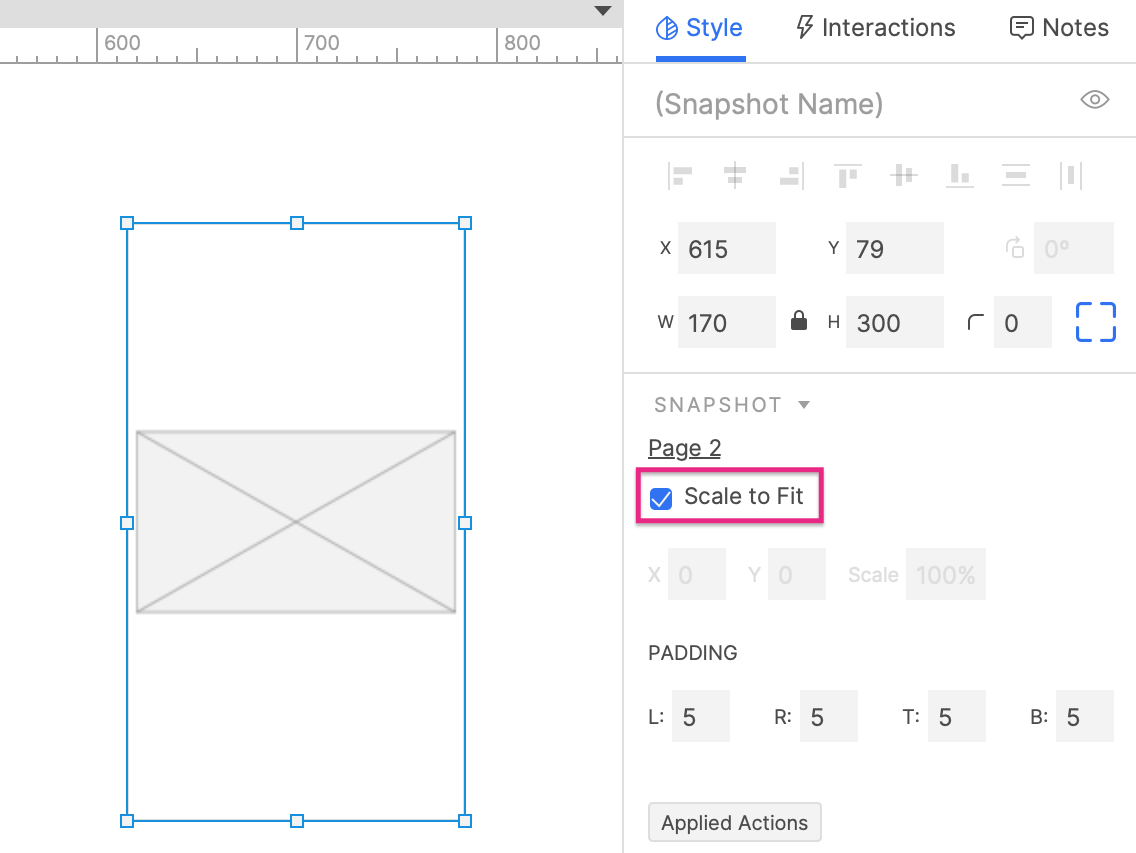
快照默认为“缩放以适应”模式,该模式缩放引用页面或母版的图像以适应快照元件的边界。
您可以在“样式”窗格的“快照”部分关闭此选项。取消选中适应比例框后,您将能够调整捕获图像的偏移量和比例。
缩放比
要在快照元件中缩放图像,请使用“样式”窗格的“快照”部分中的“缩放比”字段。您也可以双击快照,然后使用鼠标上的滚轮放大或缩小。如果您的鼠标没有滚轮,您可以在滚动时按住CTRL或CMD。
偏移
快照的 X 和 Y 偏移值可让您移动快照中显示的引用页面或母版的位置。您可以在“样式”窗格的“快照”部分进行设置,或者通过双击快照然后在小部件中拖动图像来设置。
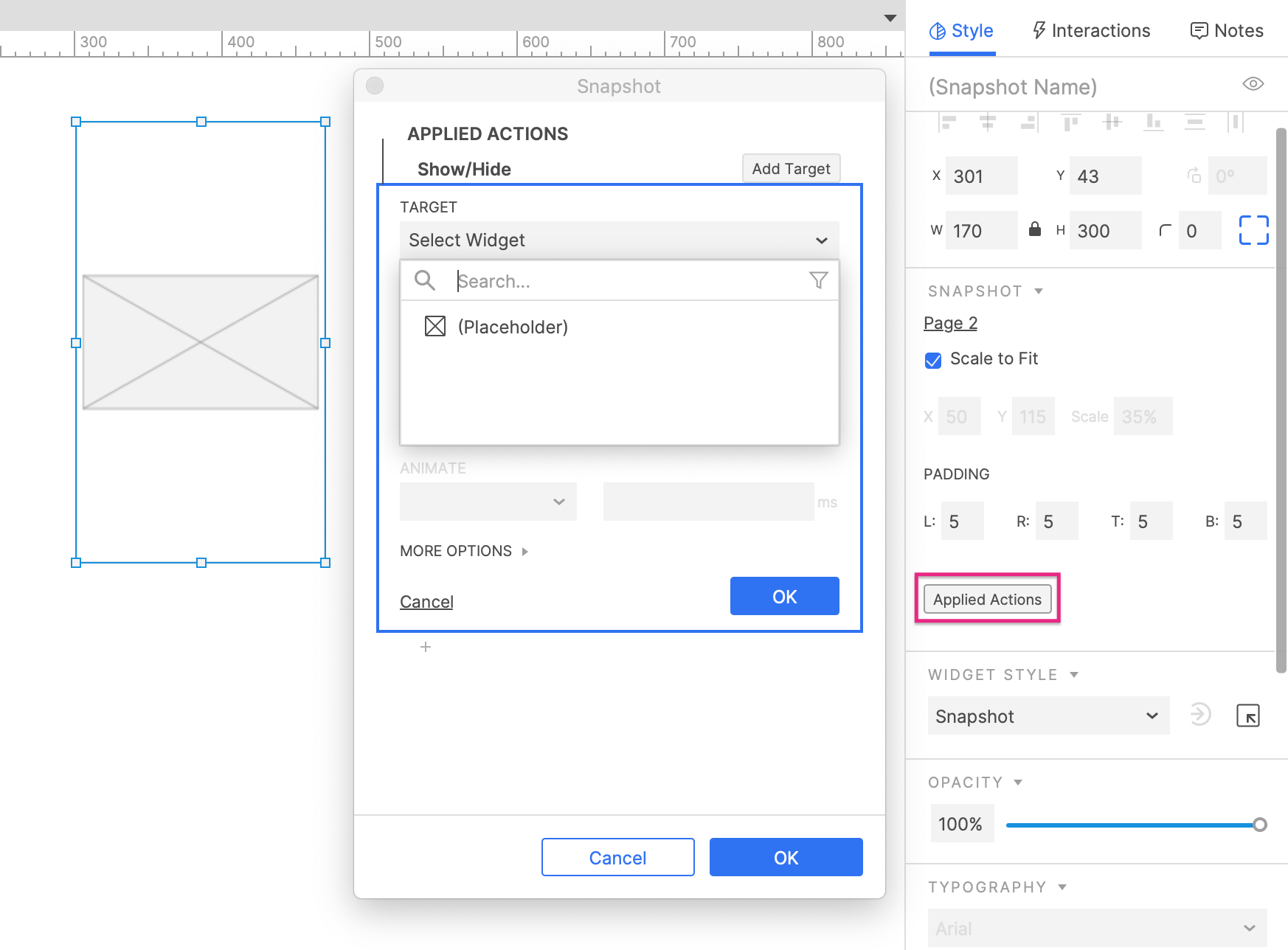
设置动作

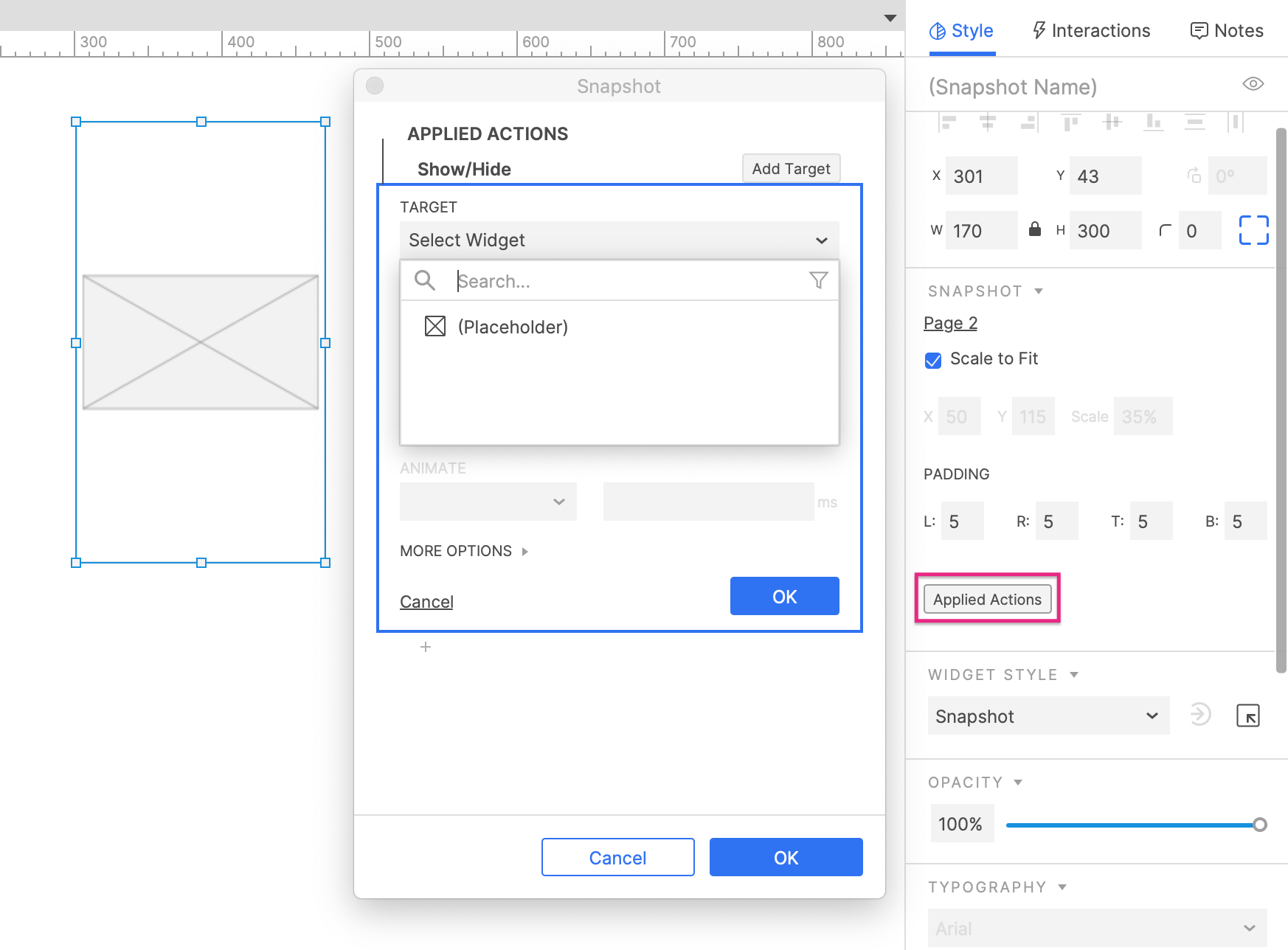
在快照元件中设置动作会触发快照缩略图中的相应动作。(它不会影响引用的页面或母版。)
要设置动作,请在画布上选择一个快照元件,然后单击“样式”窗格的“快照”部分中的“设置动作” 。在出现的对话框中,您可以构建以引用页面或母版中的元件为目标的交互。
如果要触发已在引用页面或母版中设置的交互,请使用“触发事件”动作。例如,如果您已将按钮配置为在单击时显示消息,则可以触发按钮的单击事件以在快照的缩略图图像中显示该消息。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
