外观
Skip to content 









此页内容
05-动态面板
3154字约11分钟
2024-06-04
动态面板元件-Axure教程
动态面板是一个容器,它将其他元件保存在称为“状态”的集合中。动态面板可以有一种或多种状态,并且一次只能看到其中一种状态。可以使用“设置面板状态”功能动态设置可见状态,这使得动态面板非常适合创建选项卡页、轮播和幻灯片。
动态面板的独特之处在于它们是唯一可以在 Web 浏览器中拖动或滑动的元件类型。它们也是唯一可以固定到浏览器窗口中固定位置的元件,因此将它们用作始终可见的导航标题和侧边栏是很理想的选择。

创建动态面板

从库窗格中拖动
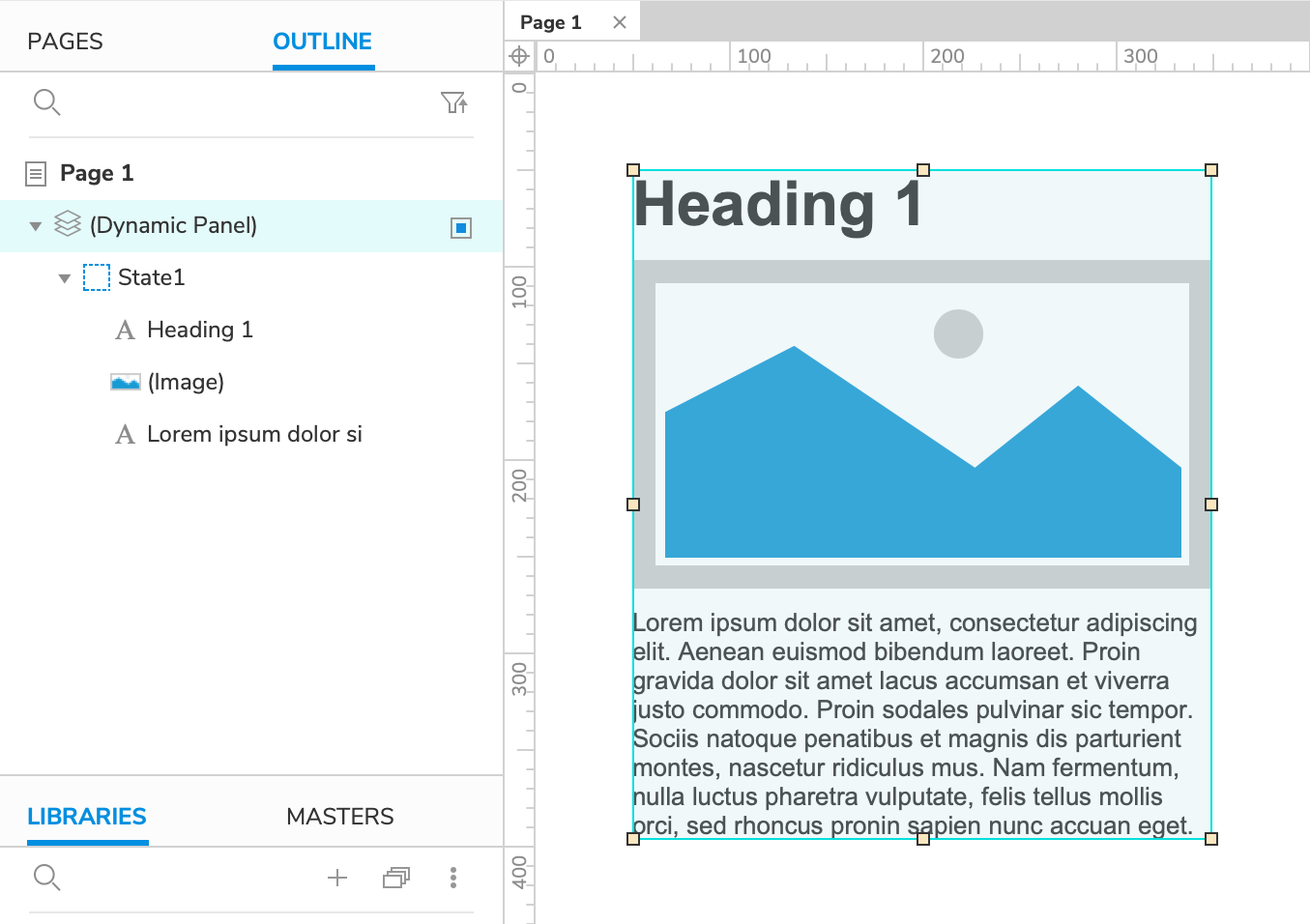
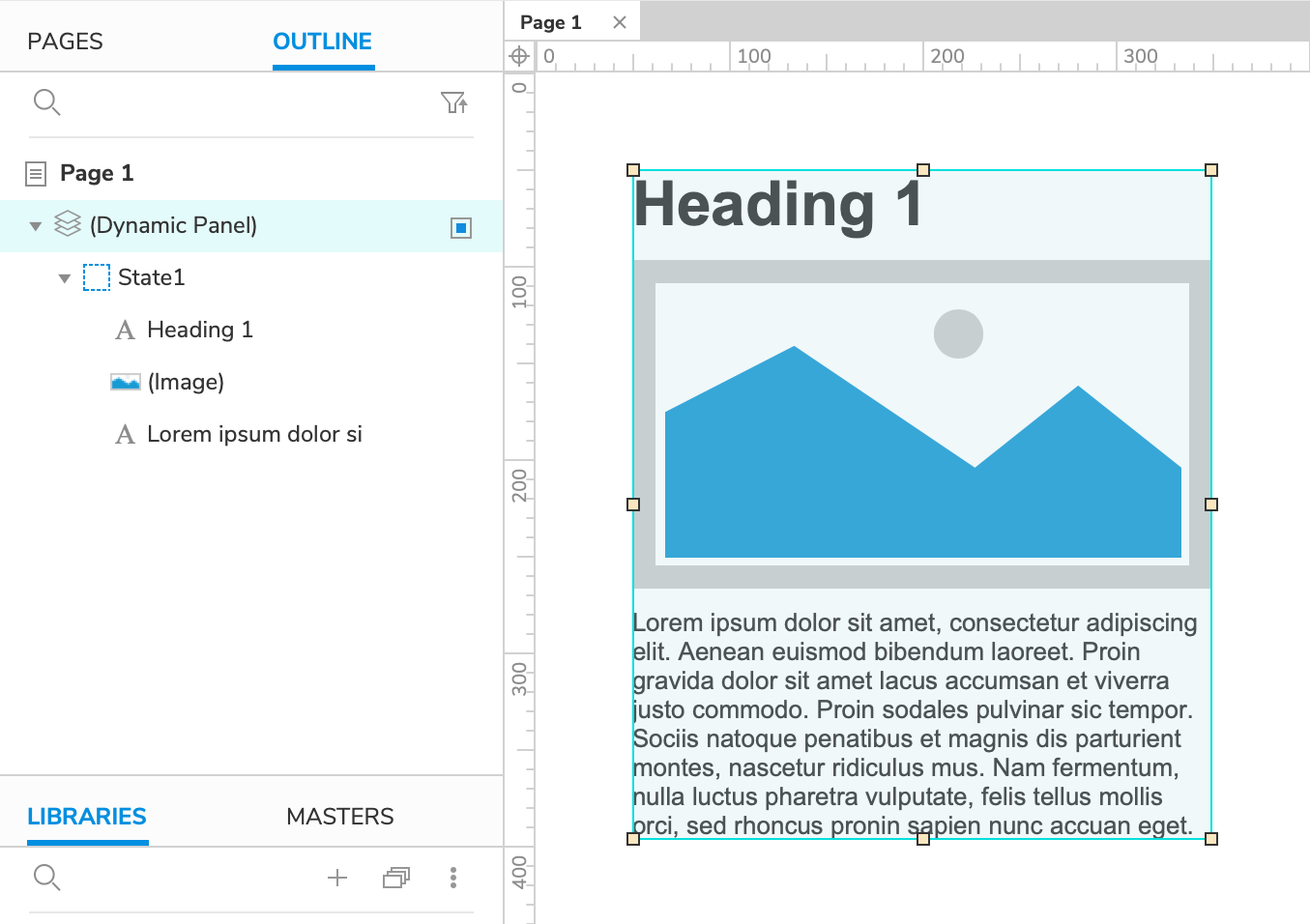
默认元件库的动态部分中有一个空的动态面板元件。从“库”窗格拖到画布上的动态面板将以单个空状态(State1)开始,您可以向其中添加元件。
默认情况下,此动态面板的尺寸是固定的,因此如果您希望它自动调整大小以适应其包含的元件,请确保在样式上勾选“自动调整为内容大小”。
使用现有元件创建
您可以使用画布上已有的元件创建新的动态面板。选择一个或多个元件,右键单击,然后在上下文菜单中选择创建动态面板。这将创建一个新的适应内容的动态面板,具有包含所选元件的单个状态。
动态面板遮罩
默认情况下,动态面板具有紫色轮廓,以便更容易在画布上找到它们。您可以在应用程序菜单中的视图 → 蒙版中切换轮廓蒙版。
管理状态
画布呈现

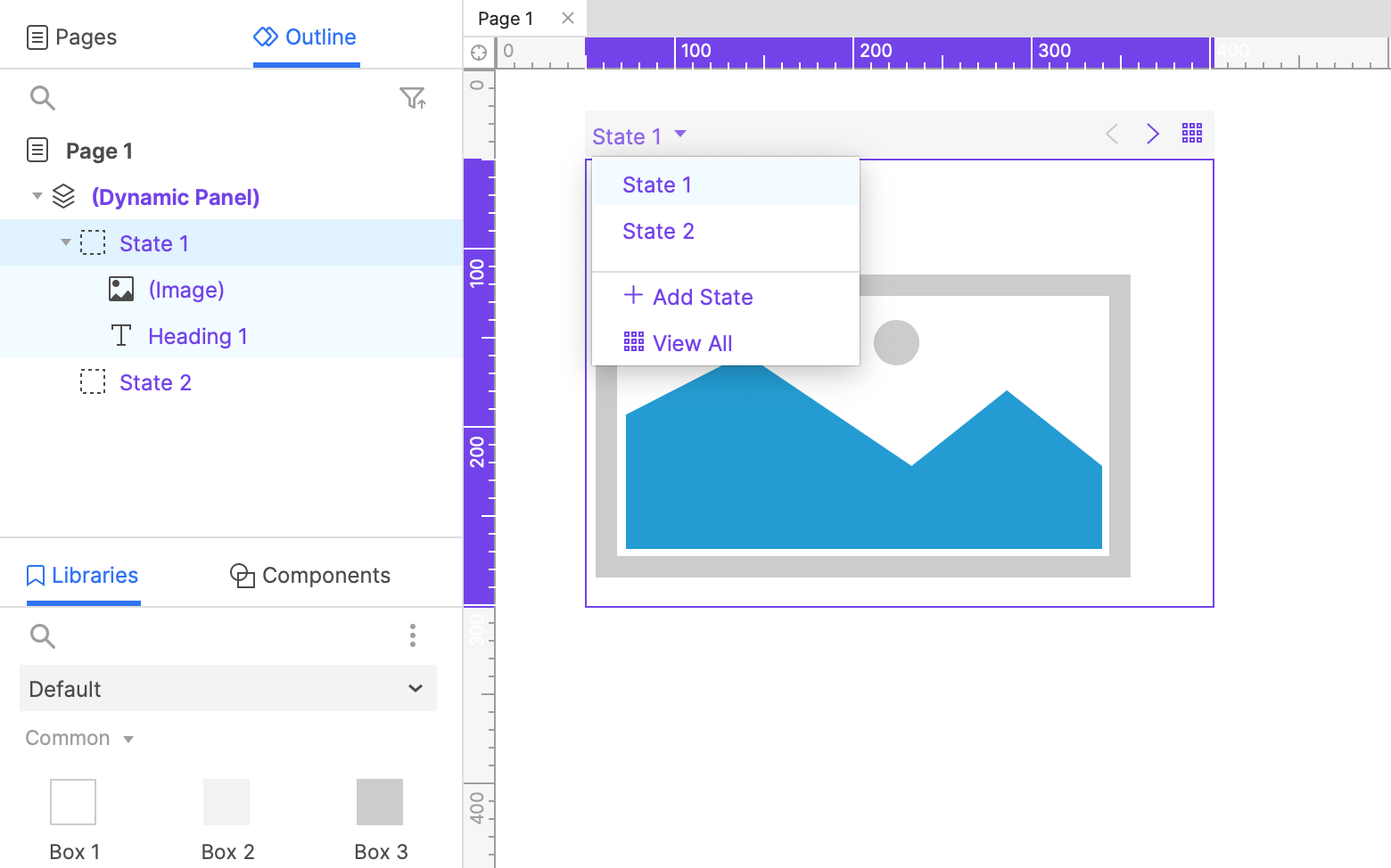
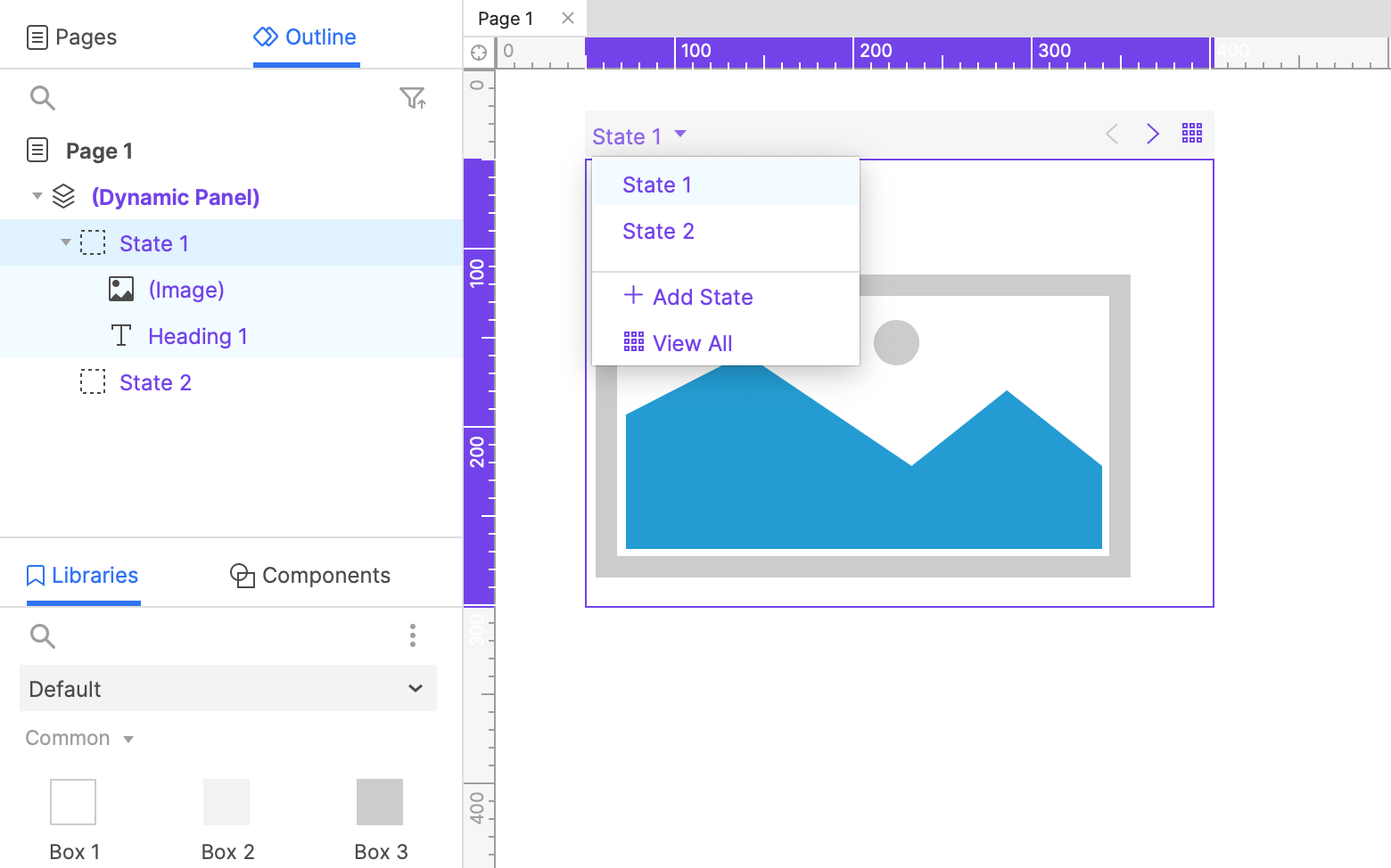
双击画布上的动态面板以进入状态编辑模式,会在画布上显示紫色边框和状态工具栏。
在此模式下,您可以在动态面板的状态中添加、删除和编辑元件。要编辑动态面板状态本身,请在动态面板上方的工具栏中单击当前状态的名称。在出现的下拉菜单中,您可以执行以下操作:
单击状态名称以在画布上查看其元件
单击状态名称右侧的“复制状态”图标以进行复制
单击状态名称右侧的“删除状态”图标将其删除
单击下拉列表底部的添加状态以创建新状态
单击下拉列表底部的查看全部图标进入所有状态视图
上下拖动状态名称以重新排序(最上面的状态是默认可见的状态)
大纲窗格呈现

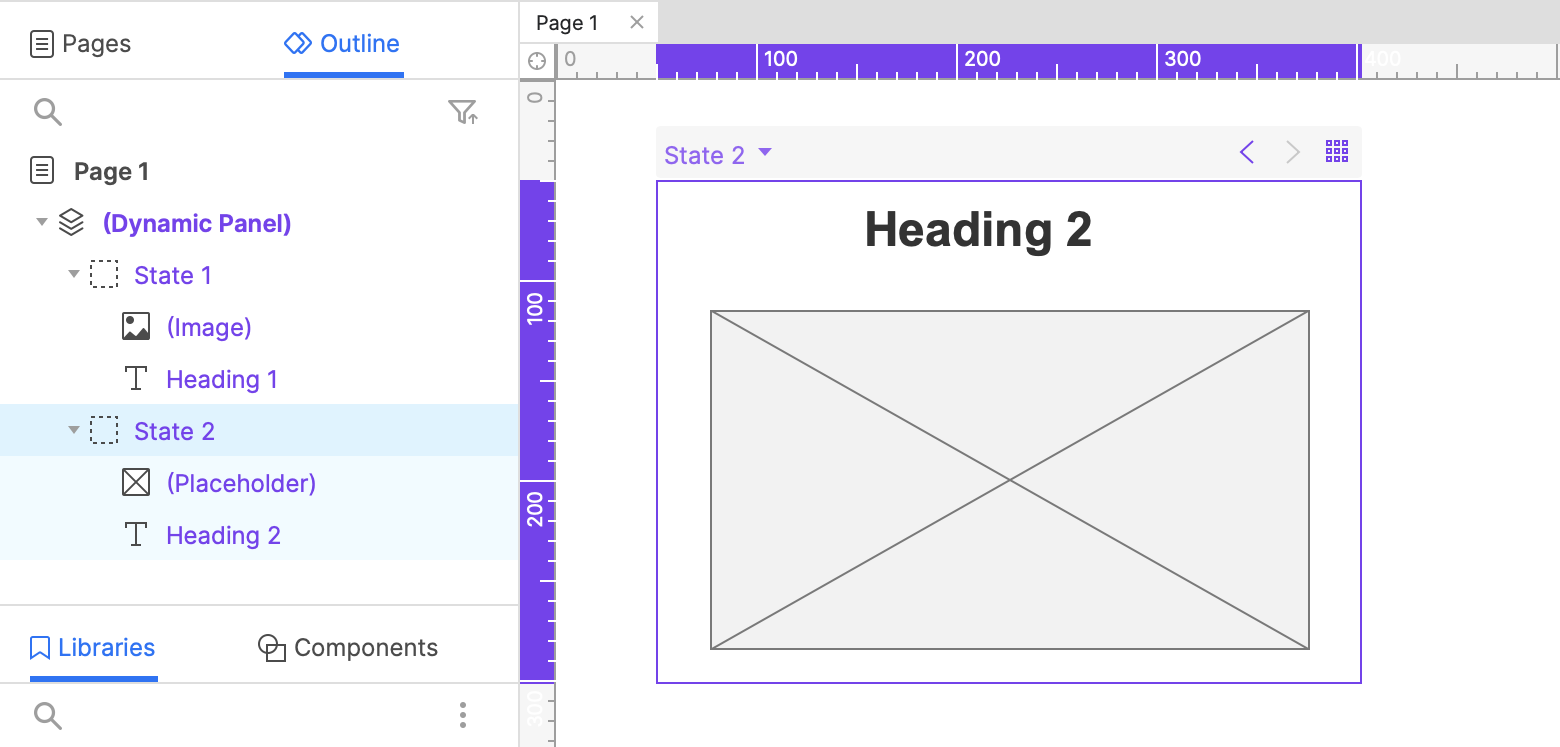
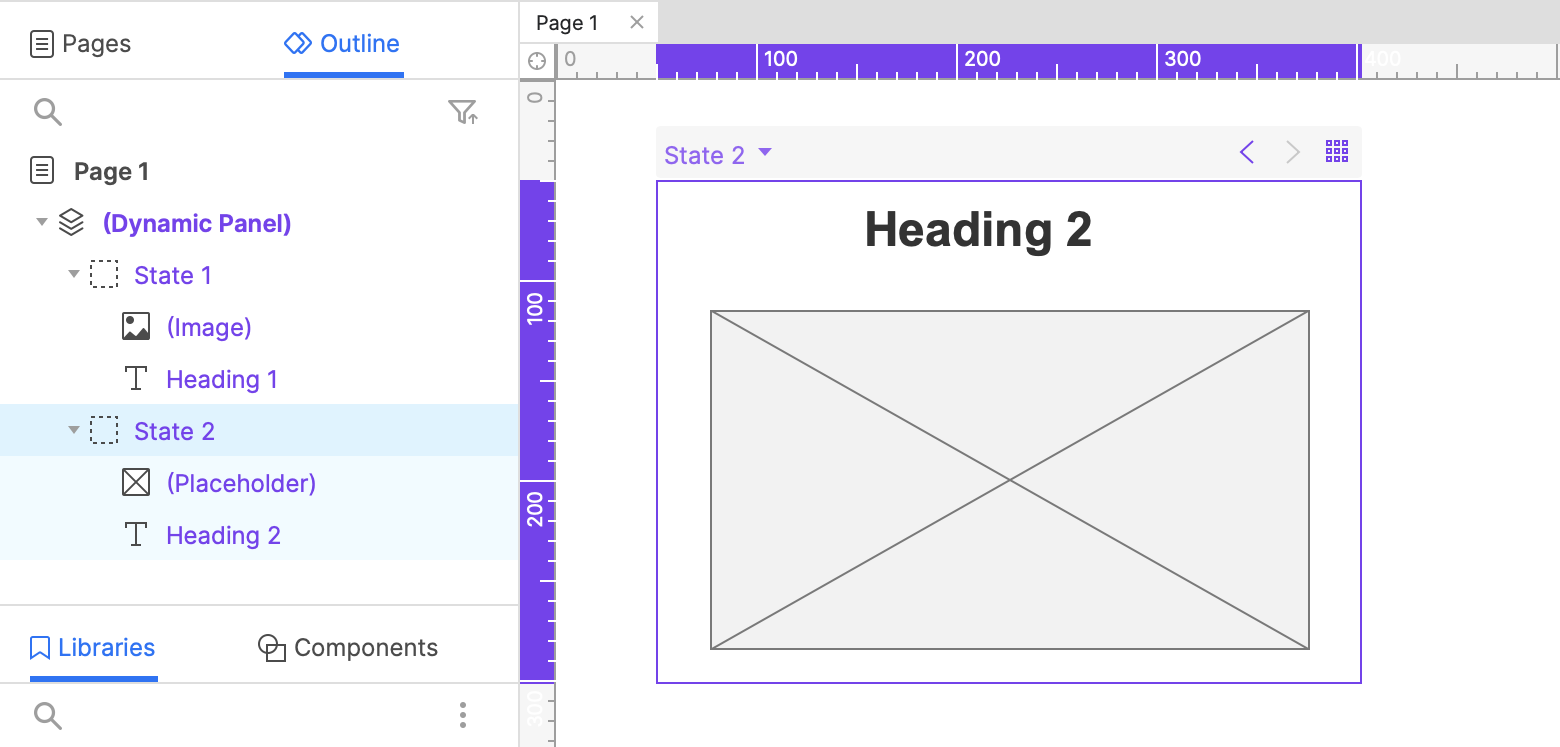
在“大纲”窗格中选择动态面板状态或其包含的元件之一以打开状态以在画布上进行编辑。
要将现有元件快速移入或移出动态面板状态,请在“大纲”窗格中拖动它们。
要将新状态添加到动态面板,请将鼠标悬停在其名称上并单击右侧的添加状态图标。同样,您可以通过将鼠标悬停在其名称上并单击右侧的“复制状态”图标来复制状态。选择一个状态并按下DELETE以将其删除,或右键单击并在上下文菜单中选择删除。
要对动态面板的状态重新排序,请上下拖动它们或右键单击它们并使用上下文菜单中的选项。最顶层的状态是默认可见的状态。
如果动态面板妨碍您与画布上的其他元件进行交互,您可以通过单击“大纲”窗格中动态面板名称右侧的“从视图中隐藏”图标暂时将其隐藏在视图中。这将隐藏画布上的面板,但它仍在预览时可见。
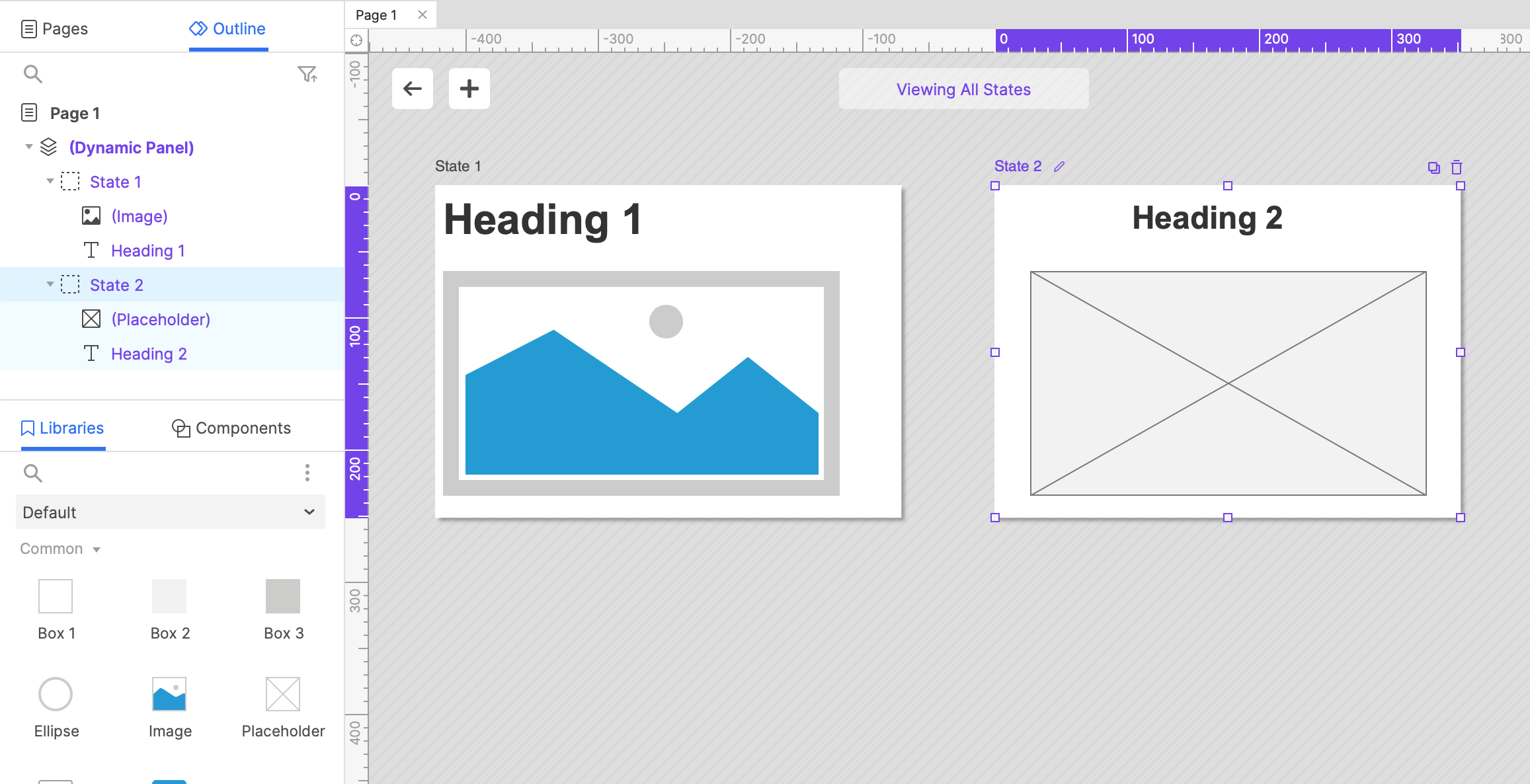
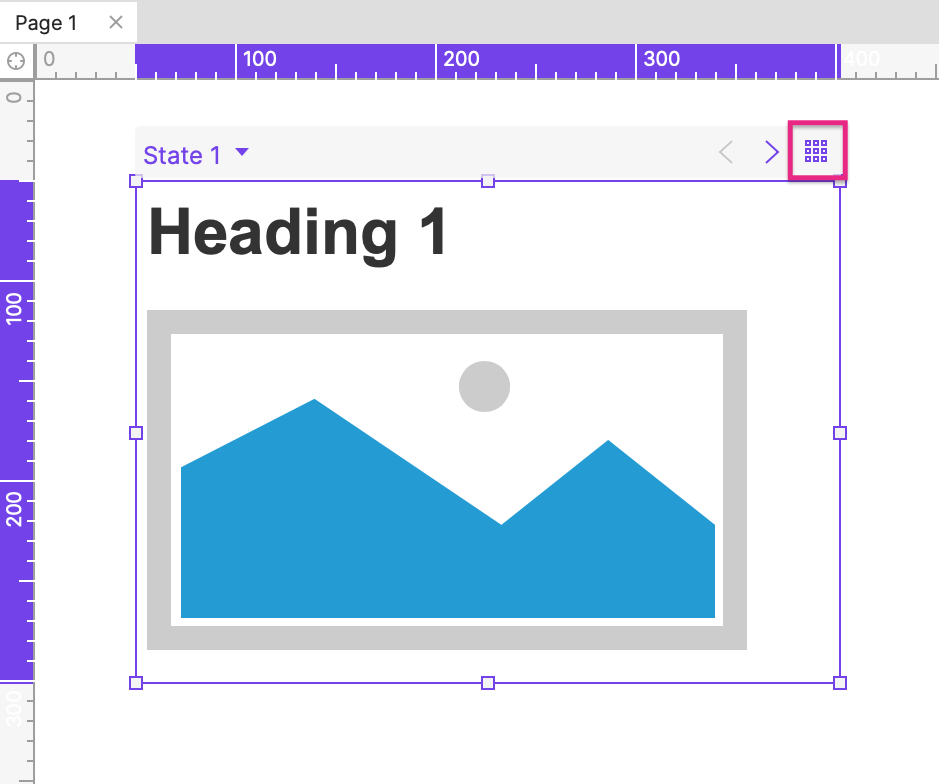
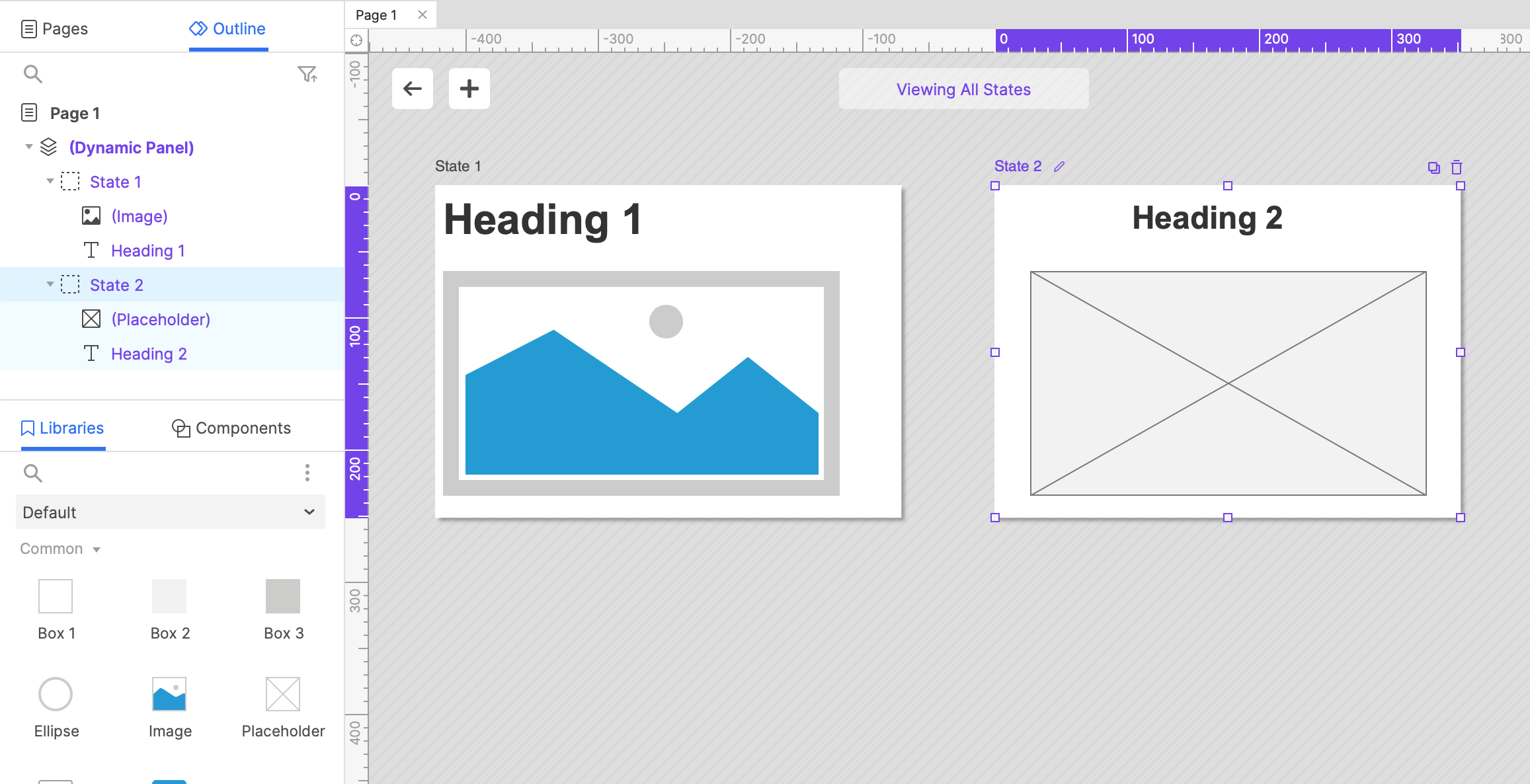
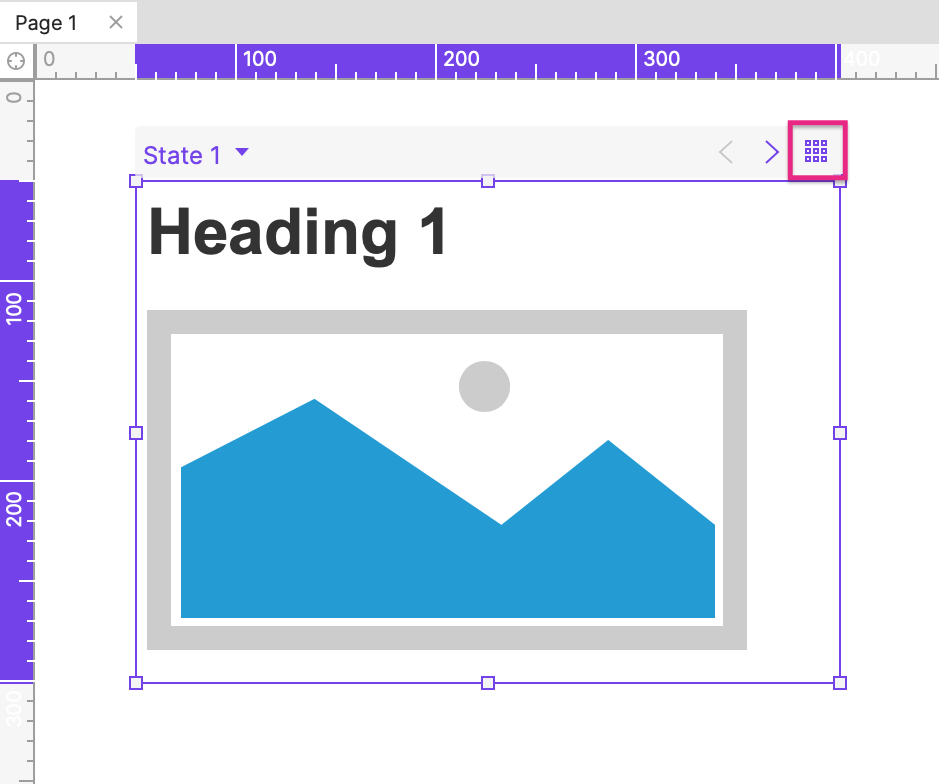
查看所有状态

通过进入所有状态视图,您可以同时查看所有动态面板状态。为此,请点击面板工具栏右上角的查看所有状态图标。或者,您可以选择面板状态名称下拉列表底部的查看全部图标。

在所有状态视图中,您可以在任何单个动态面板状态下添加、删除和编辑元件。要将新元件添加到状态,只需将其从库窗格中拖放到您选择的面板状态中即可。
您还可以通过单击页面顶部的+图标在所有状态视图中添加新的面板状态。要退出所有状态视图并返回到您所在的页面,请选择页面左上角的后退箭头图标。
从第一个状态脱离
右键单击动态面板并在上下文菜单中选择从第一个状态脱离选项,能够自动删除该动态面板的第一状态,并把该状态包含的全部元件放置到面板外的画布上。
如果对应的动态面板只有一种状态,则该操作也会删除整个动态面板。
边框样式和背景填充

您可以使用样式窗格中的以下选项来设置动态面板状态的样式。每个状态的样式属性相互独立,因此您可以将各个状态设置为相同或不同的样式。
填充颜色或图像:这些是背景属性,因此填充颜色或图像仅在动态面板中未被元件覆盖的区域中可见。
边框颜色、粗细和可见性:状态的边框呈现在其包含的元件顶部,因此粗边框可以在面板状态的边缘重叠或切断元件。
外部阴影:阴影呈现在动态面板本身的底部,并且始终根据您在“样式”窗格中选择的偏移值可见。
角半径和可见性:状态的角呈现在其包含的元件顶部,因此圆角可以在面板状态的角上重叠或切断元件。
当您选择动态面板本身时,对这些样式选项所做的更改仅应用于面板的第一个状态。
特殊属性
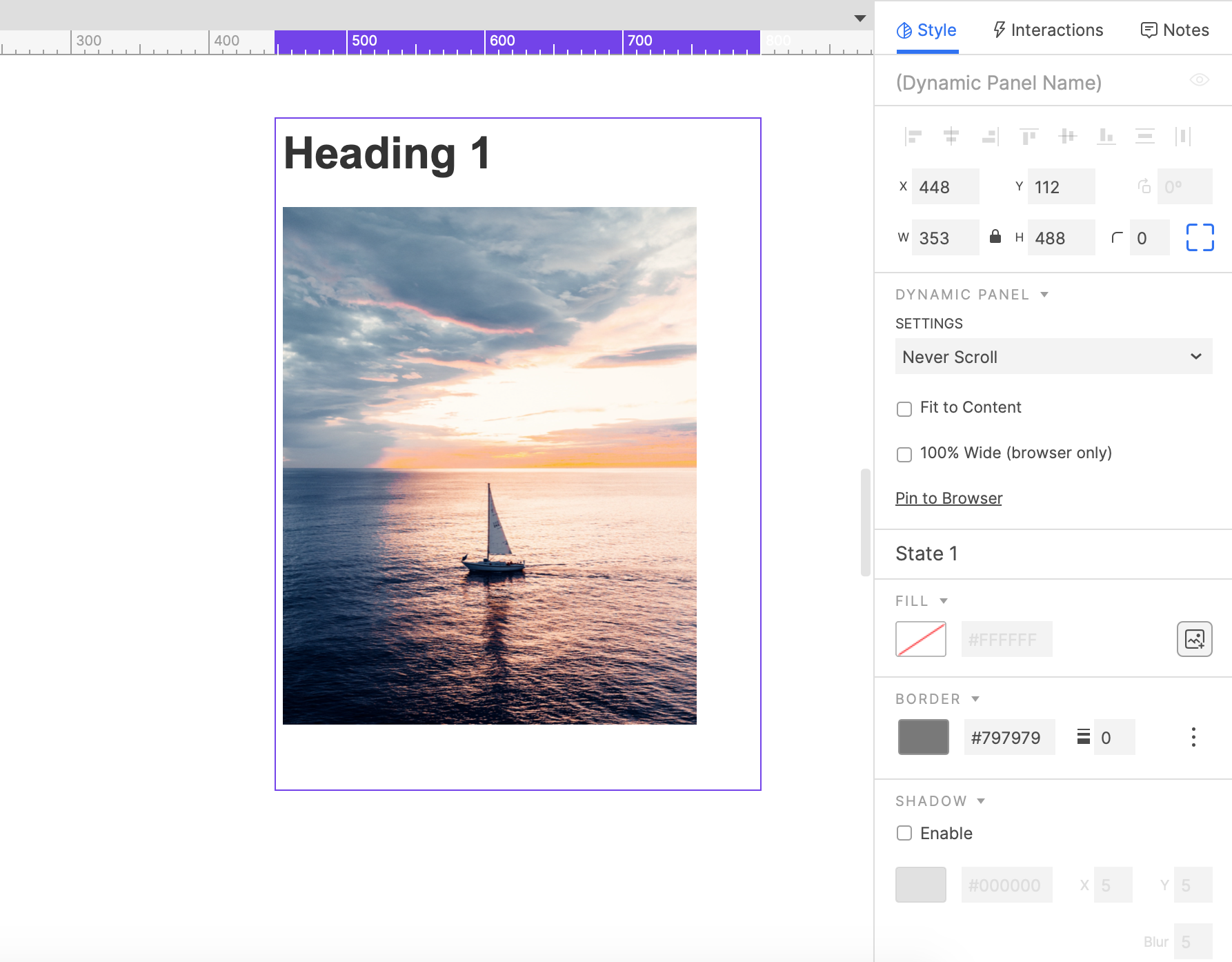
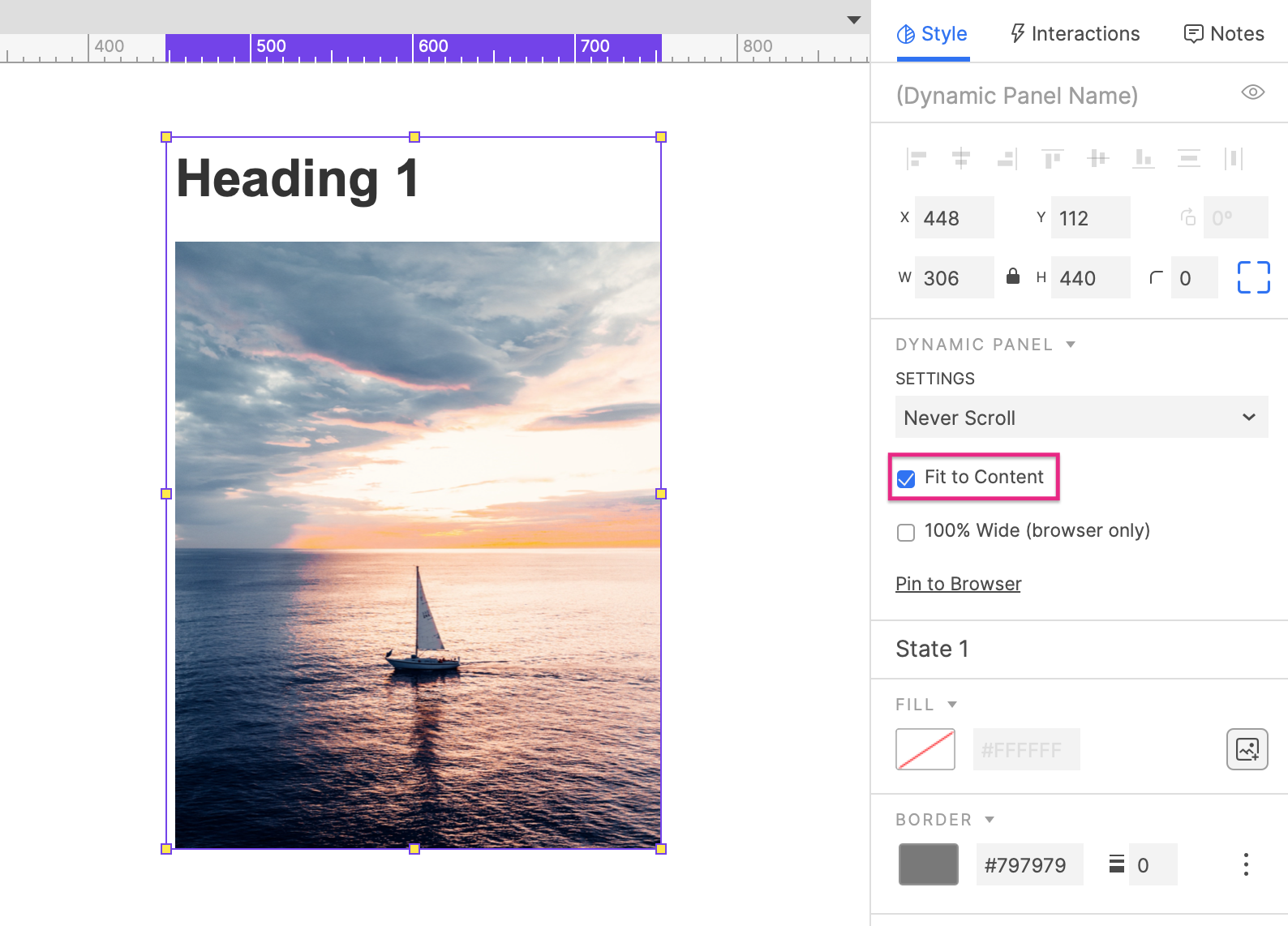
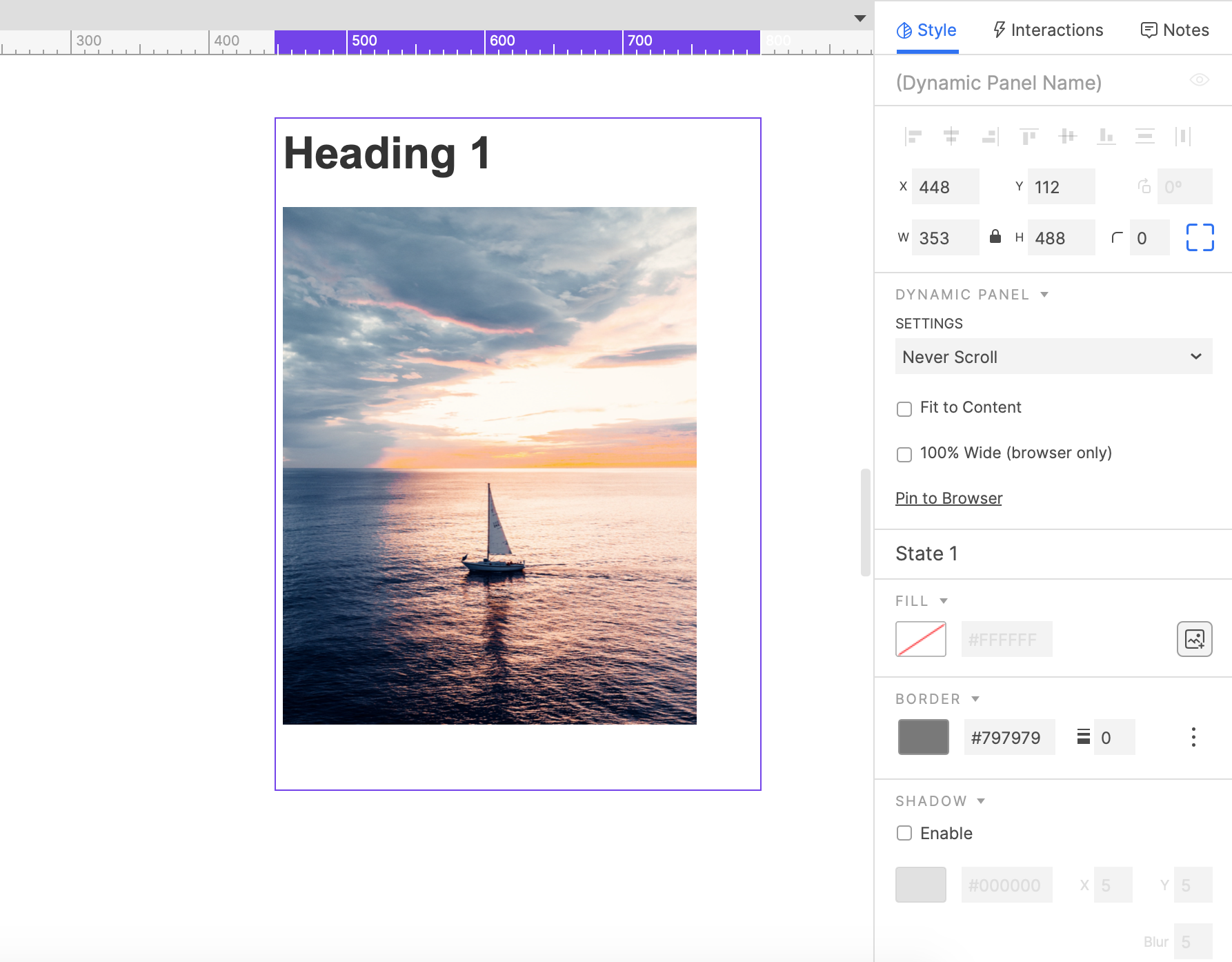
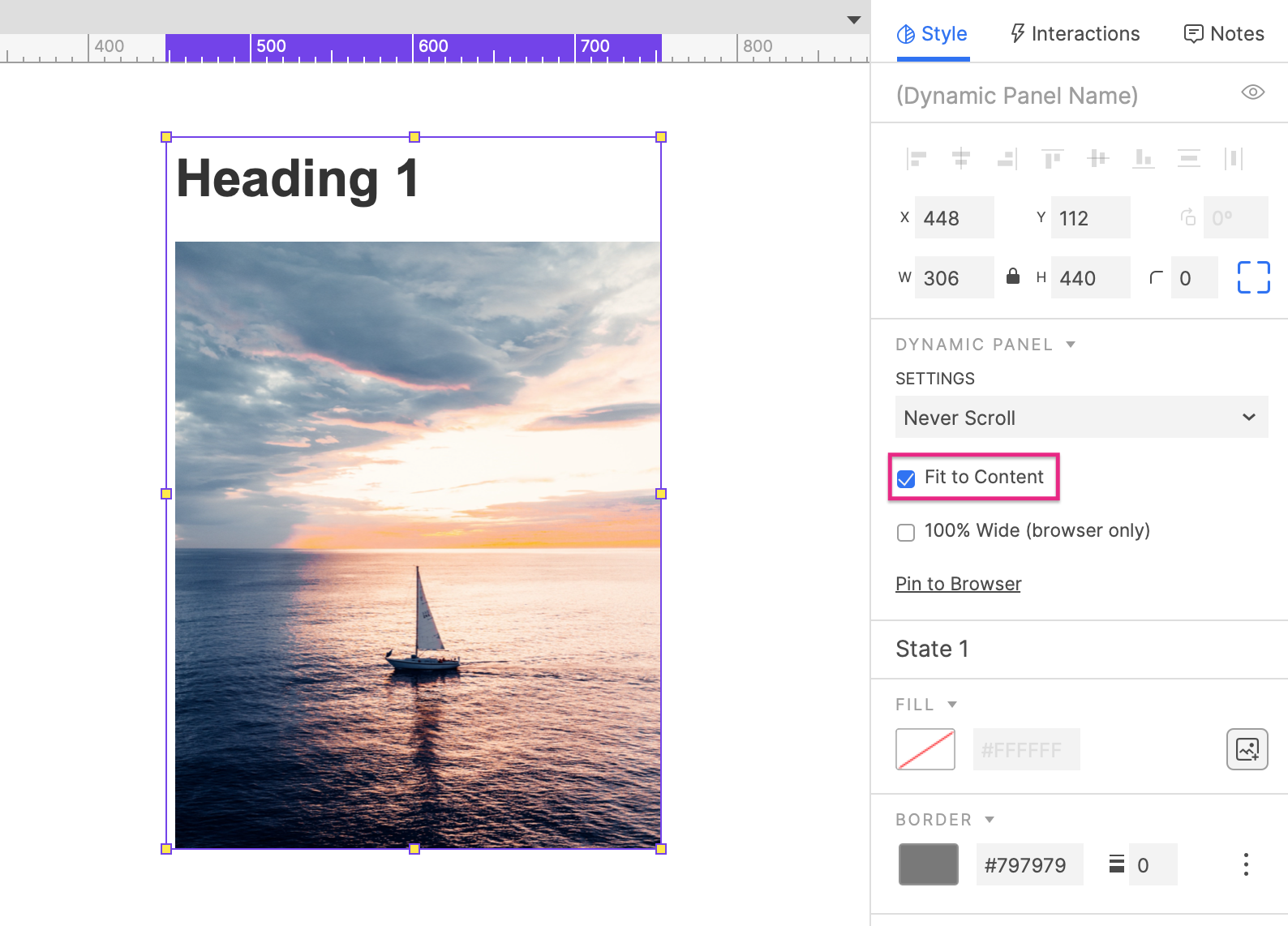
适应内容

将动态面板设置为“适应内容”允许其宽度和高度自动调整大小以适应其包含的元件。当在不同大小的面板状态之间切换以及对包含的元件可见状态进行更改时,会发生这种大小调整。
要切换此设置,在样式面板中勾选或取消勾选“适应内容”,或双击动态面板的大小调整手柄(边框的白色小格子)。
如果您通过样式窗格中的W和H字段或通过拖动面板的调整大小手柄手动调整动态面板的大小,则将自动关闭适应内容。
滚动条
您可以通过使动态面板本身比其状态的内容更短或更窄来使动态面板的内容可滚动。这将自动关闭“适应内容”并隐藏位于动态面板边界之外的任何元件。
然后要启用滚动条,请在“样式”窗格的“滚动条”下拉列表中选择以下选项之一:
根据需要滚动
垂直滚动
水平滚动
动态面板只能在Web浏览器中滚动,滚动条的样式由浏览器控制。模拟滚动条将出现在Axure RP的动态面板上,但它们不起作用。
100%宽度
“100%宽”属性用于使背景颜色或图像跨越浏览器窗口的整个宽度。
首先为动态面板的第一个状态设置背景颜色或背景图像。然后,在样式窗格中选中100% 宽。当您在Web浏览器中查看原型时,背景颜色或图像将扩展到窗口的整个宽度。如果调整窗口大小,动态面板(及其背景)的宽度将自动调整。
此属性仅调整动态面板本身的大小。它包含的元件不受影响。
固定到浏览器
“固定到浏览器”选项将使动态面板固定浏览器窗口的指定位置,这意味着它在页面滚动时不会移动。这个功能通常用于构建始终可见的导航标题和弹窗对话框之类的内容。

选择一个动态面板,然后在“样式”窗格中单击“固定到浏览器” 。
在出现的对话框中,选中固定到浏览器窗口的复选框以启用该功能。
接下来配置面板的水平和垂直边距。(左边距和上边距是根据动态面板在画布上的X和Y坐标自动设置的。要更改这些边距,请移动画布上的动态面板。)
如果您希望面板始终显示在页面上所有其他元件的前面,请选中保持在最顶部复选框。
单击确定关闭对话框。
特殊交互
特定于动态面板的事件和操作
动态面板具有一些其他元件没有的特殊功能:它们可以被拖动、滑动和滚动,并且面板当前呈现的状态可以动态改变。您可以通过动态面板独有的事件(拖动、向上滑动等)和动作(设置面板状态、拖动移动等)来利用这些功能。要了解更多信息,请查看关于交互事件、案例和动作的文章。
设置面板状态操作
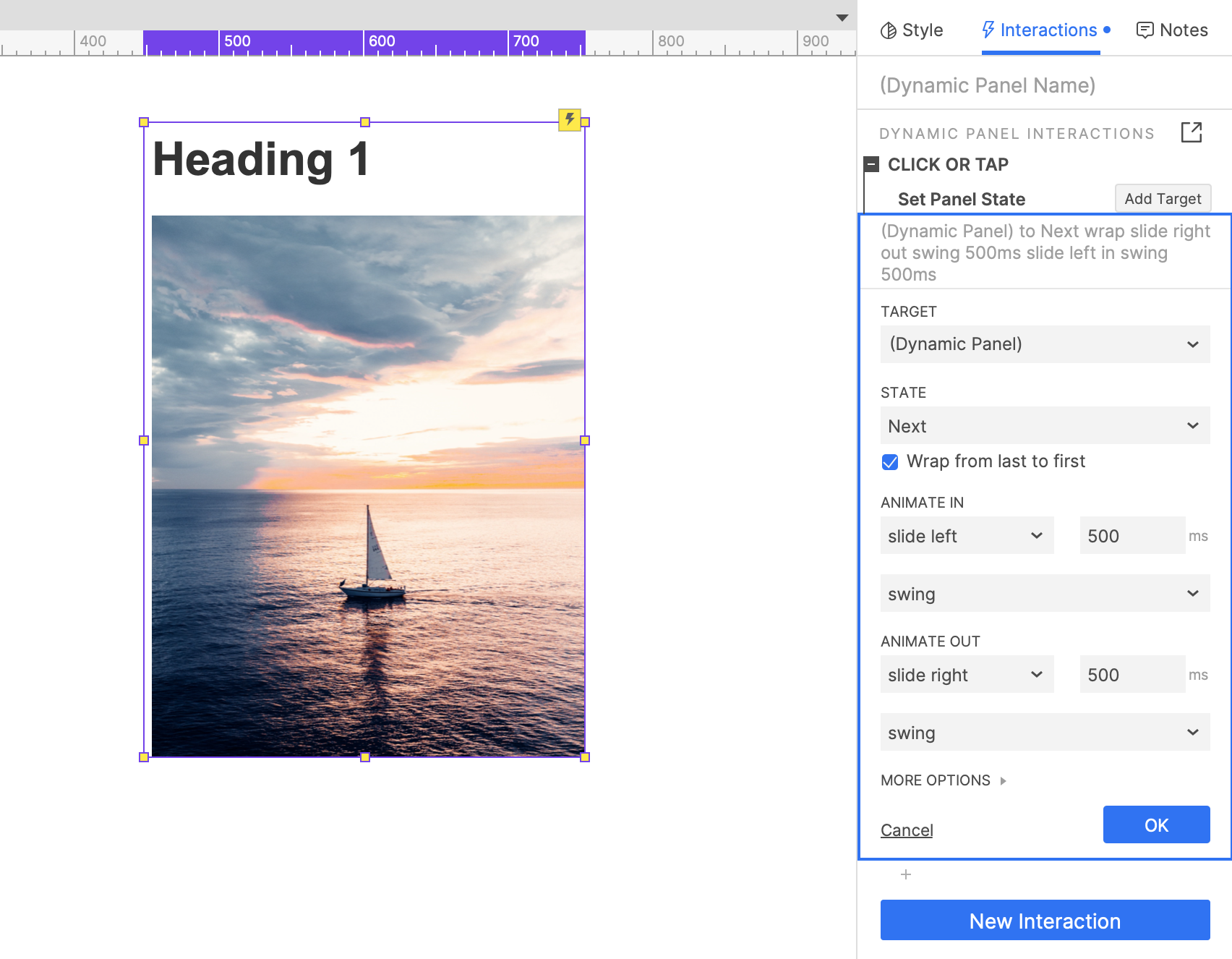
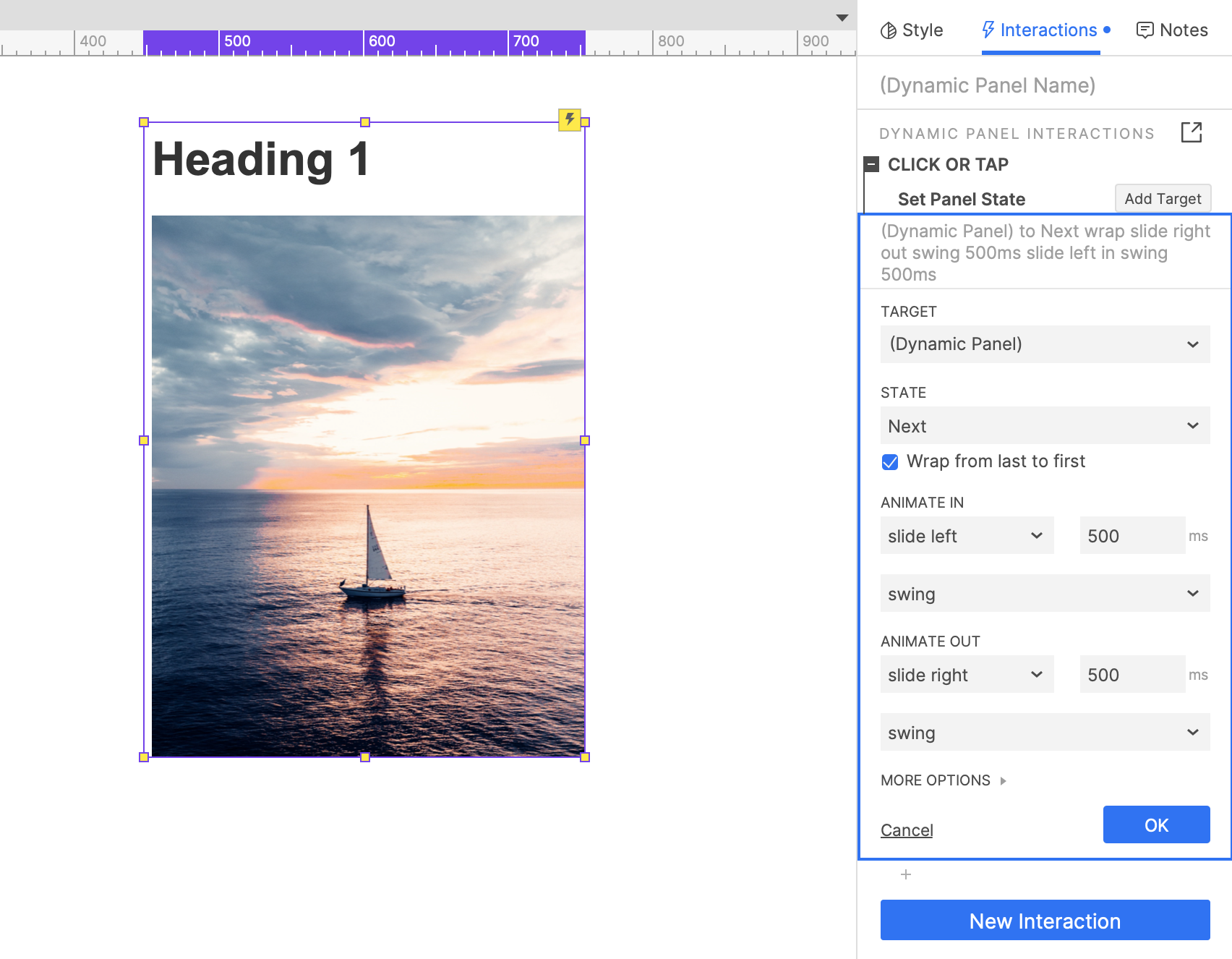
如果您创建了具有多个状态的动态面板,您可以使用设置面板状态操作来动态更改面板在Web浏览器中的可见状态。

配置操作时,您可以从以下选项之一中选择一种状态:
指定的状态
往后,它将面板设置为列表中的下一个状态。此选项可与“每隔...毫秒重复一次”复选框一起使用,以自动循环浏览面板的所有状态。勾选向后循环选项将会使面板状态持续轮询,如图像轮播和幻灯片。
往前,将面板设置为列表中的前一个状态。此选项可以类似于“下一个”进行配置
停止重复,这将停止状态的自动循环动作
值,它允许您通过面板的名称或它在状态列表中的位置(1、2、3 等)将面板设置为指定状态。您可以在此字段中输入文字值、变量或函数表达式。(比如在另一个页面上通过全局变量设置动态面板的状态很方便。)
触发鼠标交互效果
默认情况下,在动态面板中具有鼠标样式效果的元件照常工作:当您将鼠标悬停在或单击元件时,会显示样式效果。但是,当您将鼠标悬停在或单击动态面板本身的任何部分(包括元件之间的任何空白区域)时,您可以选择立即触发所有包含的元件的样式效果。
为此,请选中动态面板并在交互面板中选中触发鼠标交互效果框。
动态面板上的交互 VS 包含的元件
动态面板具有与其包含的元件的一些相同的事件(例如点击或按下键盘键),这可能会导致冲突。如果动态面板及其包含的元件之一在同一事件上设置了动作,则将执行元件的动作而不是面板的动作。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
