外观
Skip to content 




此页内容
01-流程图
665字约2分钟
2024-06-04
#流程图-Axure教程
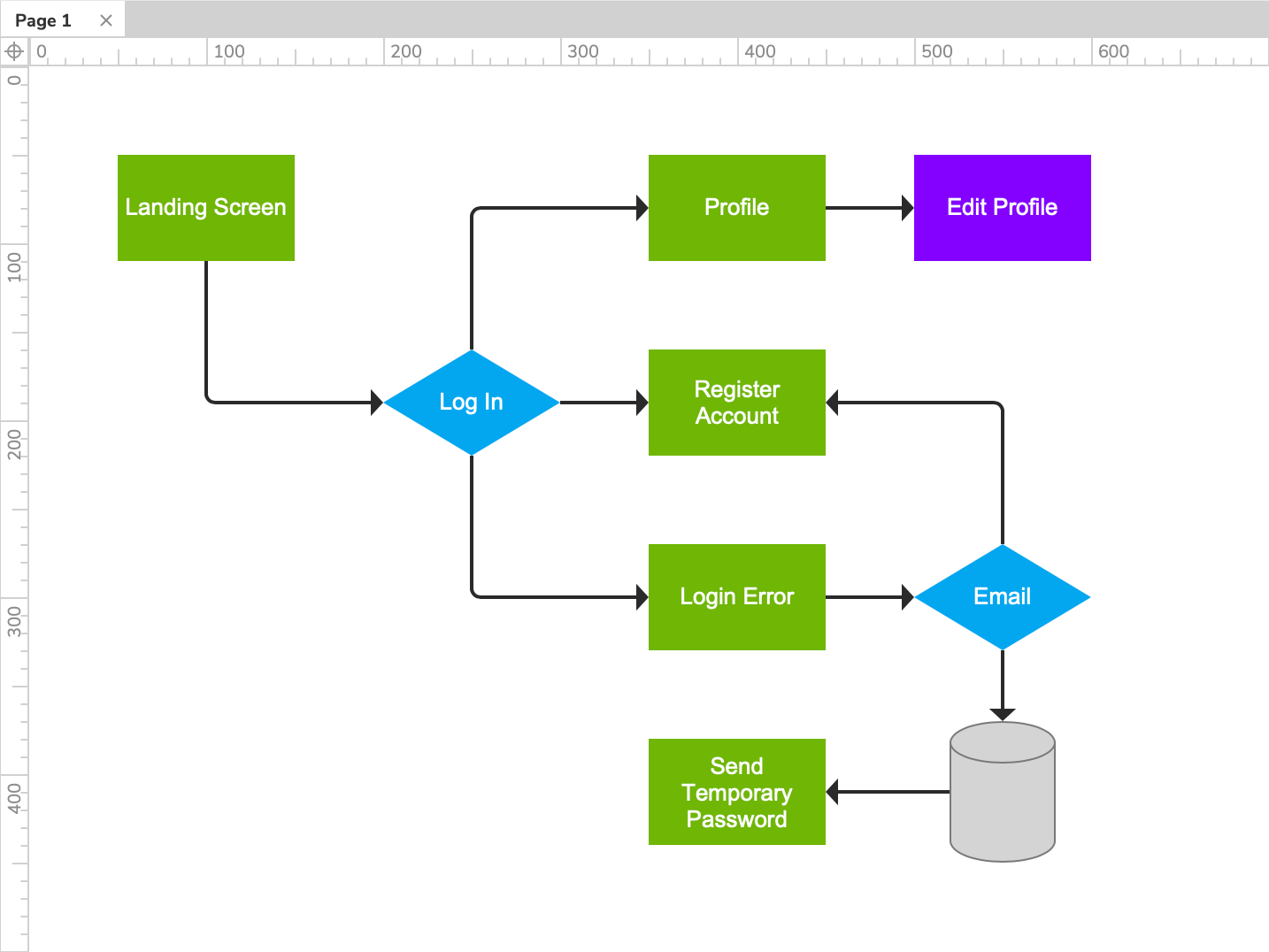
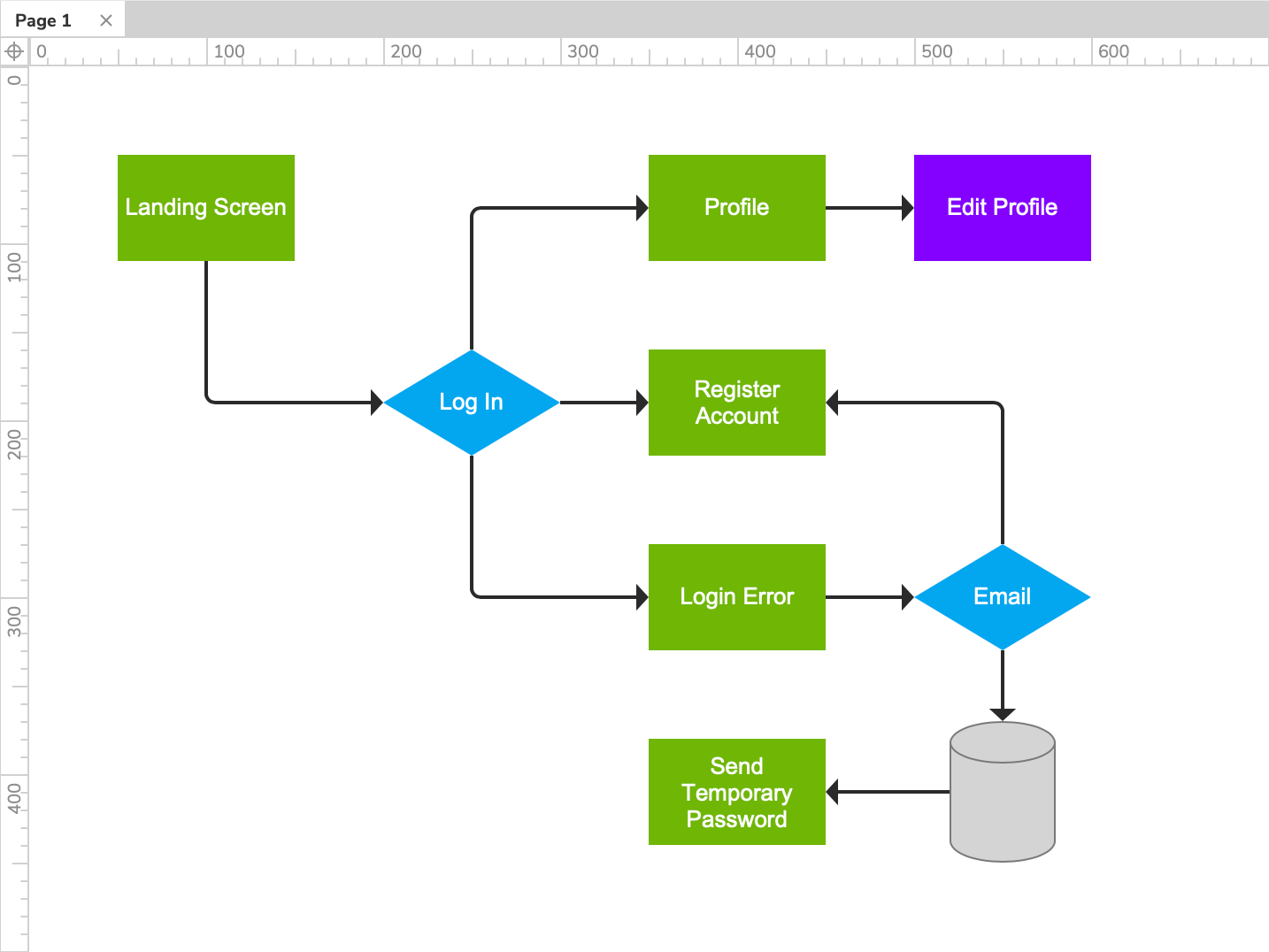
您可以使用 Axure RP 制作流程图、用户流、业务流程模型和其他流程图。添加形状、图像和快照元件作为流动元素,然后使用“连接器”工具在它们之间绘制智能线。

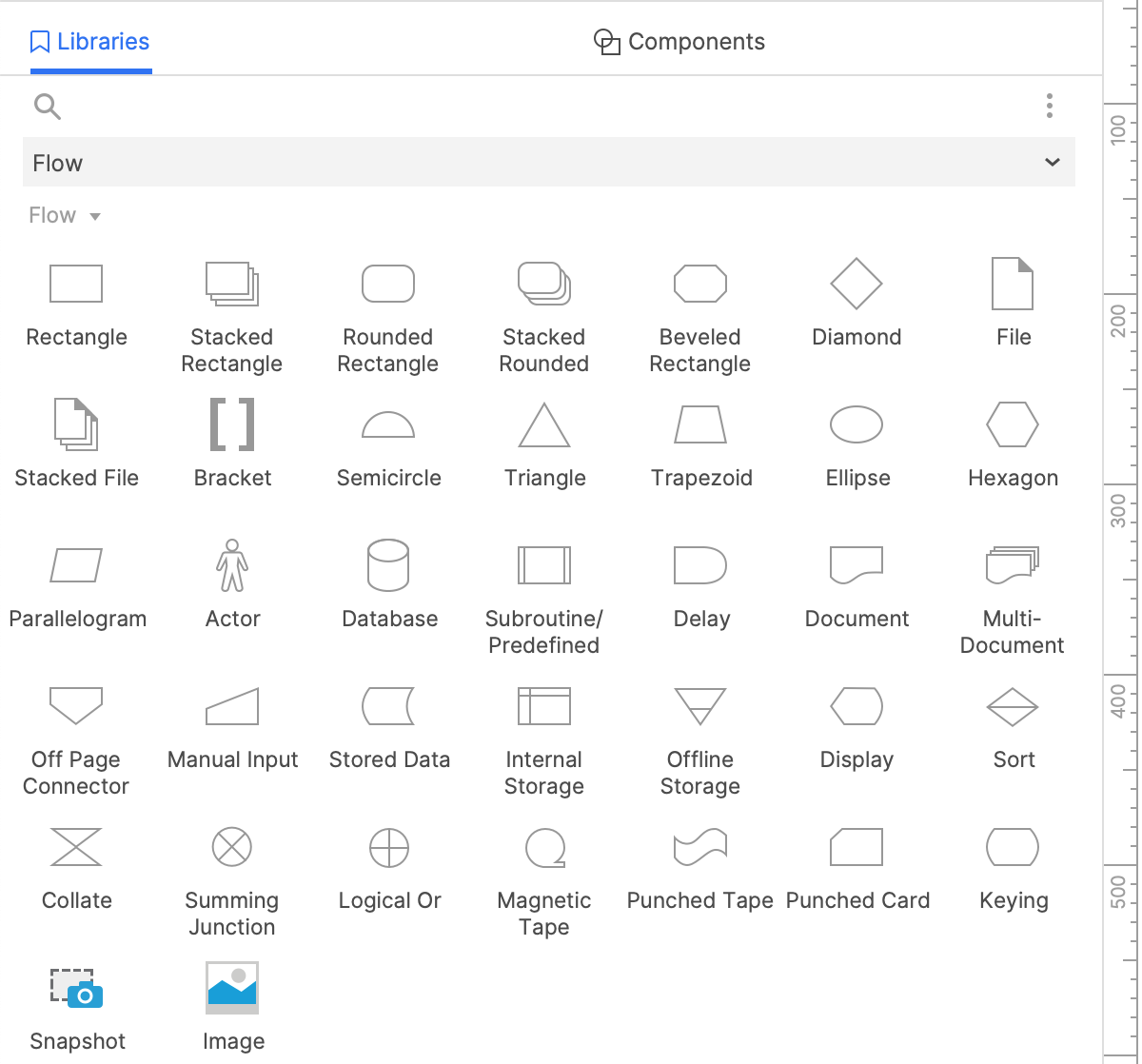
流程元件
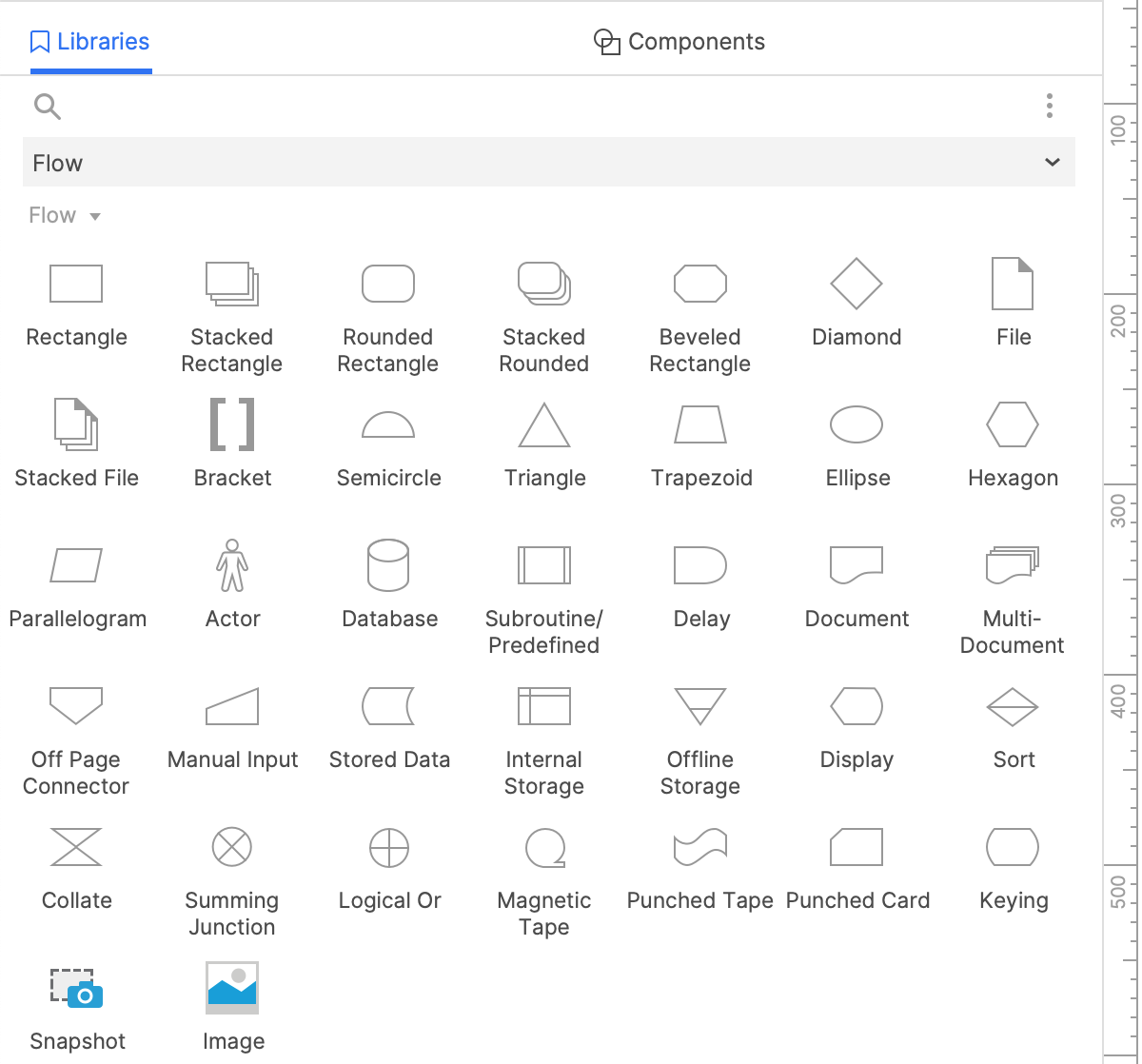
您可以在流程图中使用所有形状、图像和快照元件。此外,在流程元件库中包括普通流程图表的许多形状,如流程,决策,数据库等。

当流程元件代表 RP 文件中的页面时,您可以通过为元件分配其对应页面的页面引用来链接两者。
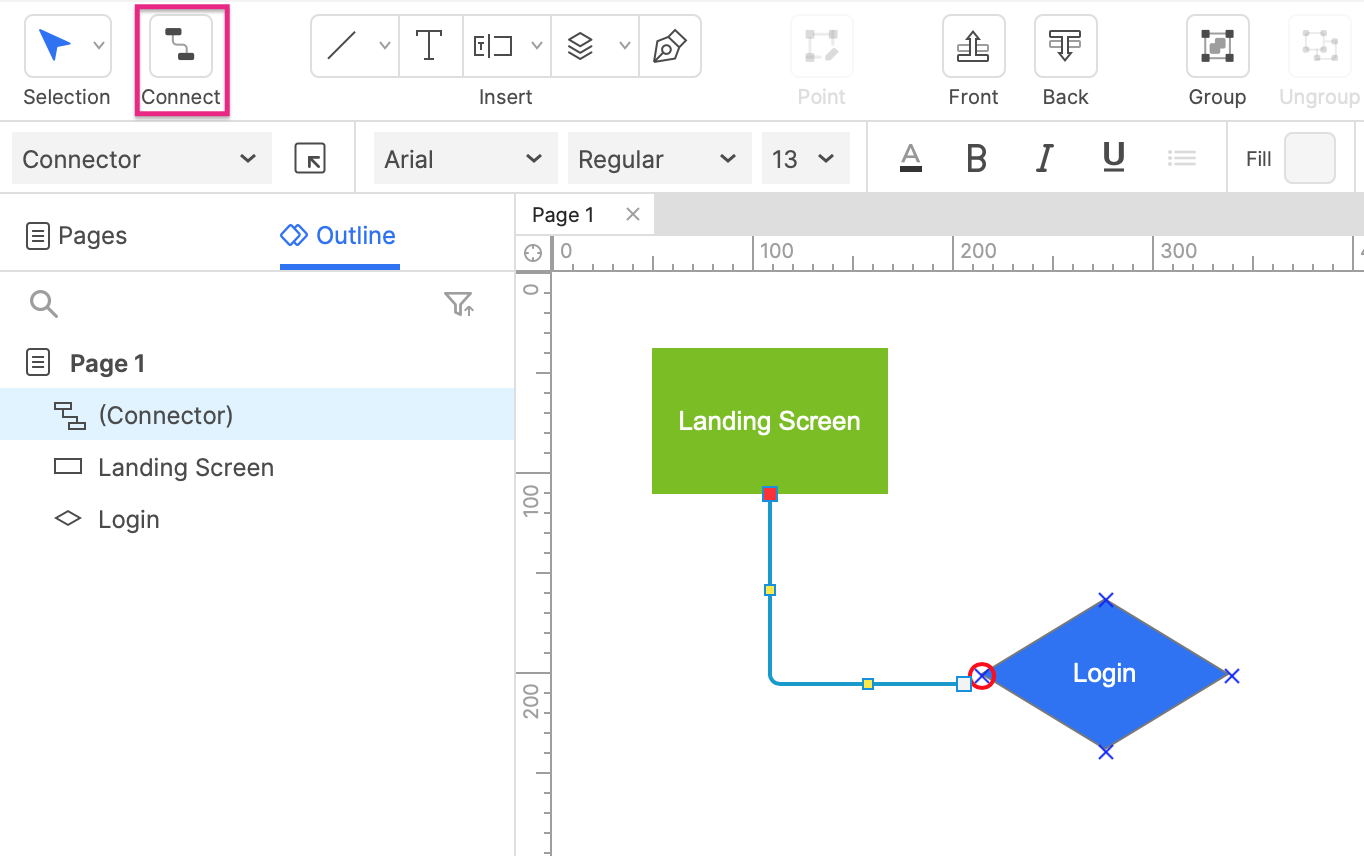
连接器
连接器是可用于连接流程图中的元件的智能线。当您在画布上移动流程元件时,连接到它的任何连接器都将自动改变路径以保持连接。

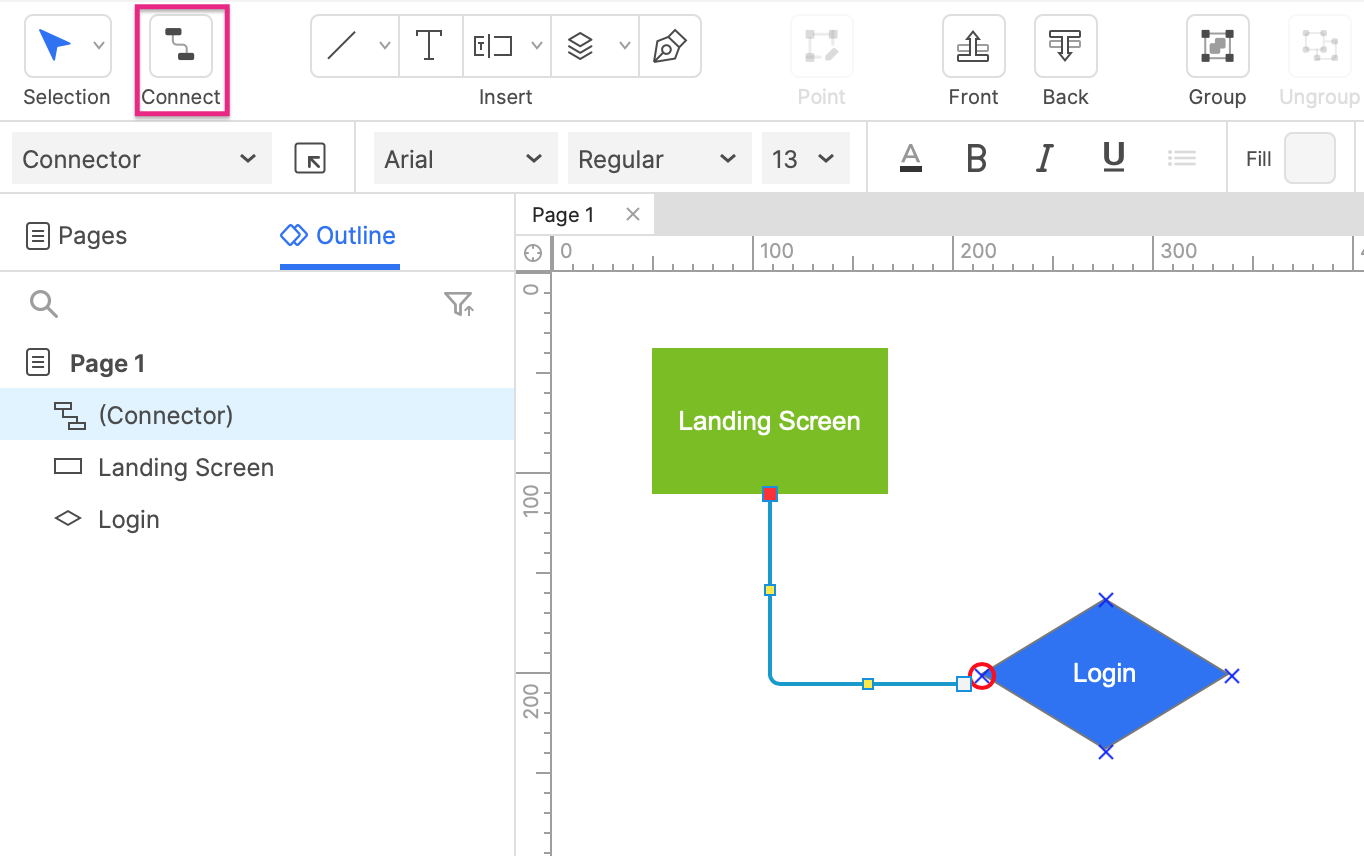
要在小部件之间绘制连接器:
单击界面左上角的连接图标。
将鼠标悬停在元件上以显示其连接点。
从一个元件的连接器点单击并拖动到另一个元件上的连接器点。
向连接器添加文本和/或更改其样式。
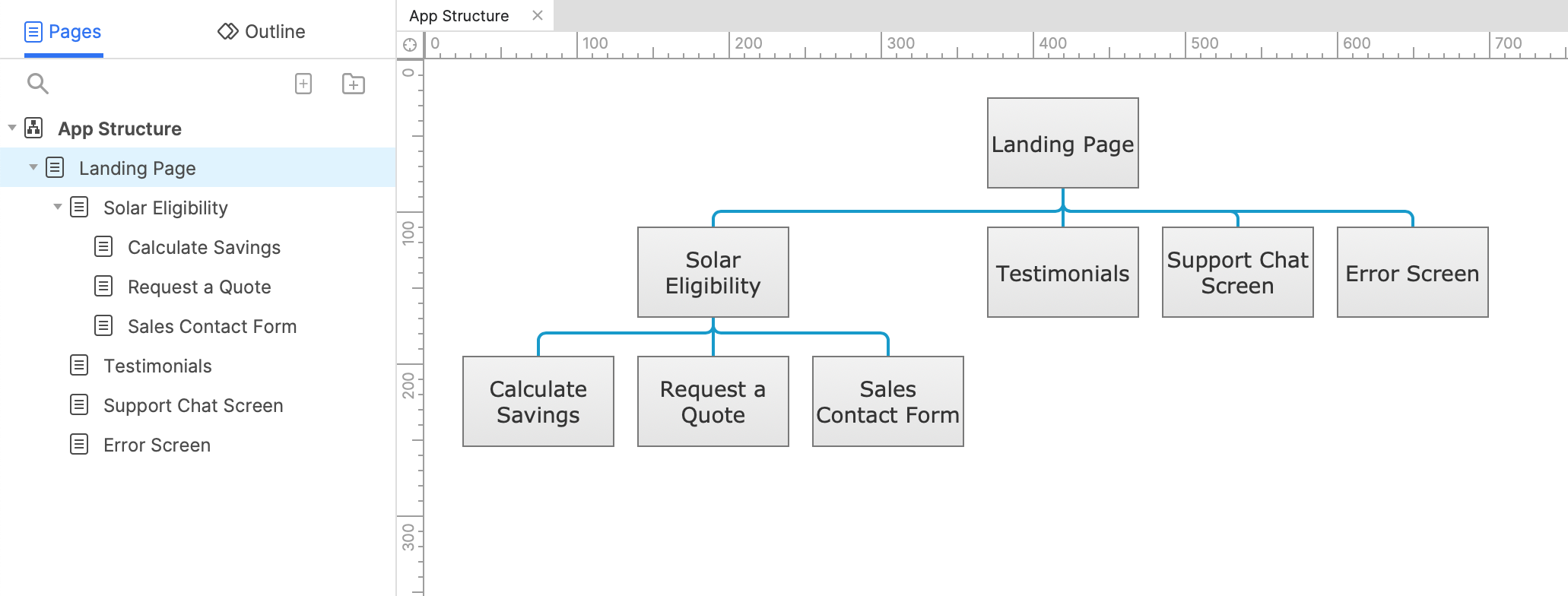
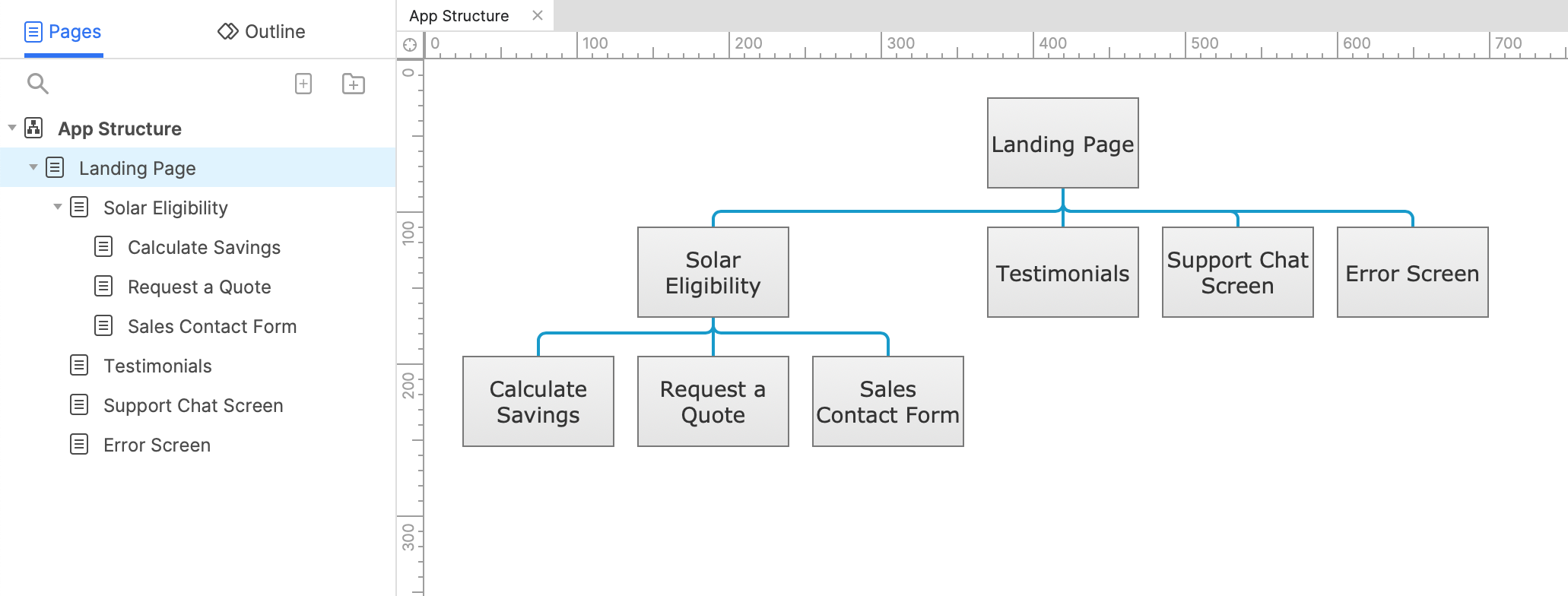
自动生成流程图

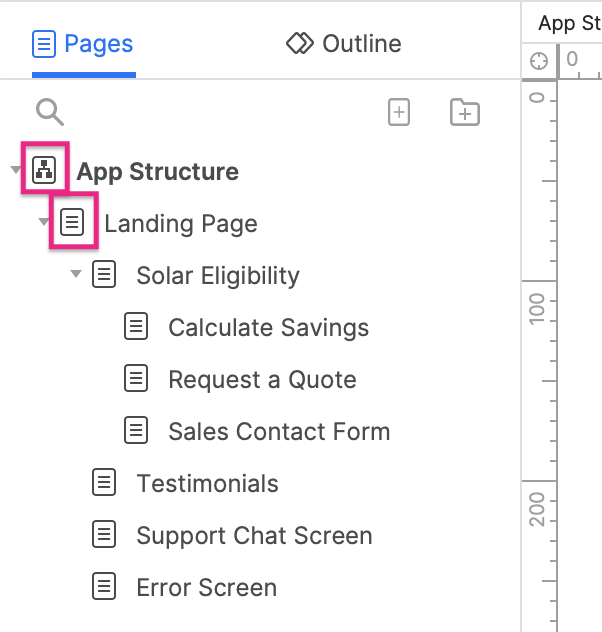
Axure RP 可以根据你原型的页面结构为你生成流程图。首先,请确保要生成的页面结构具有顶级父页面,然后执行以下操作:
打开要放置流程图的页面。
右键单击要生成的页面结构的最顶部页面,然后选择生成流程图。
在标准图、垂直图或右悬图之间进行选择,然后单击确定。
流程图中的每个形状都将包含其项目中相应页面的页面引用。
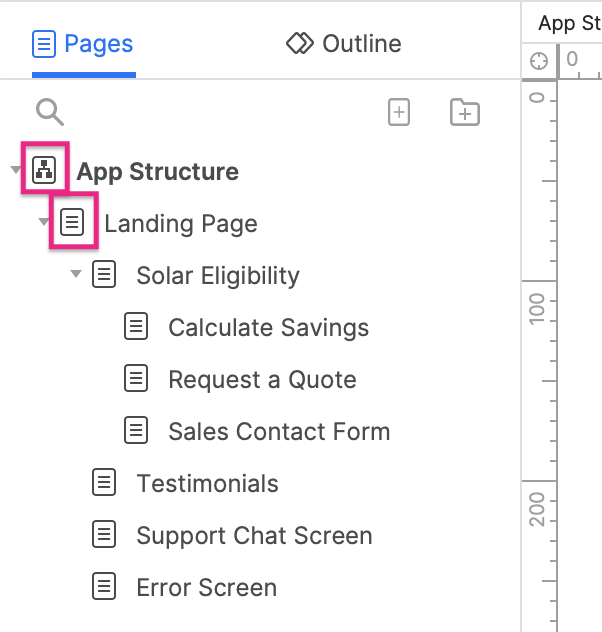
图表类型
默认情况下,在页面窗格中网页都带有“页面”图标类型。您可以通过右键单击页面名称并选择图表类型→流程图将带有流程图的页面的图表类型更改为“流程” 。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
