外观
Skip to content 





此页内容
01-自适应视图
1989字约7分钟
2024-06-04
自适应视图-Axure教程
自适应视图是为特定屏幕尺寸设计的页面的替代版本。它们允许您创建一个页面,然后再创建不同的自适应视图。每个视图对应一种屏幕尺寸范围,您可以重新排列、调整大小和重新设置元件样式。当您在 Web 浏览器中查看页面时,将自动显示浏览器尺寸的对应视图。

向页面添加自适应视图

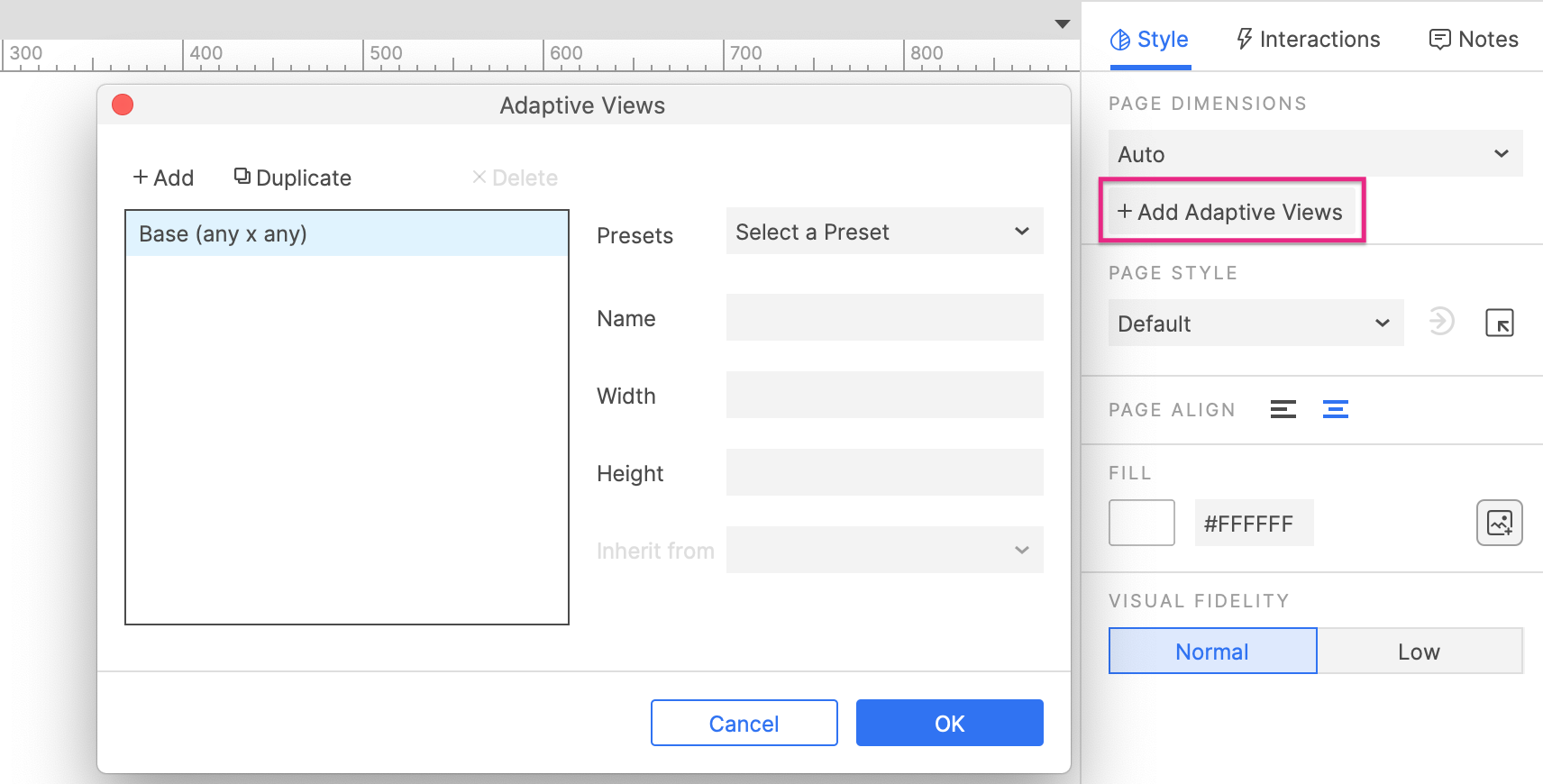
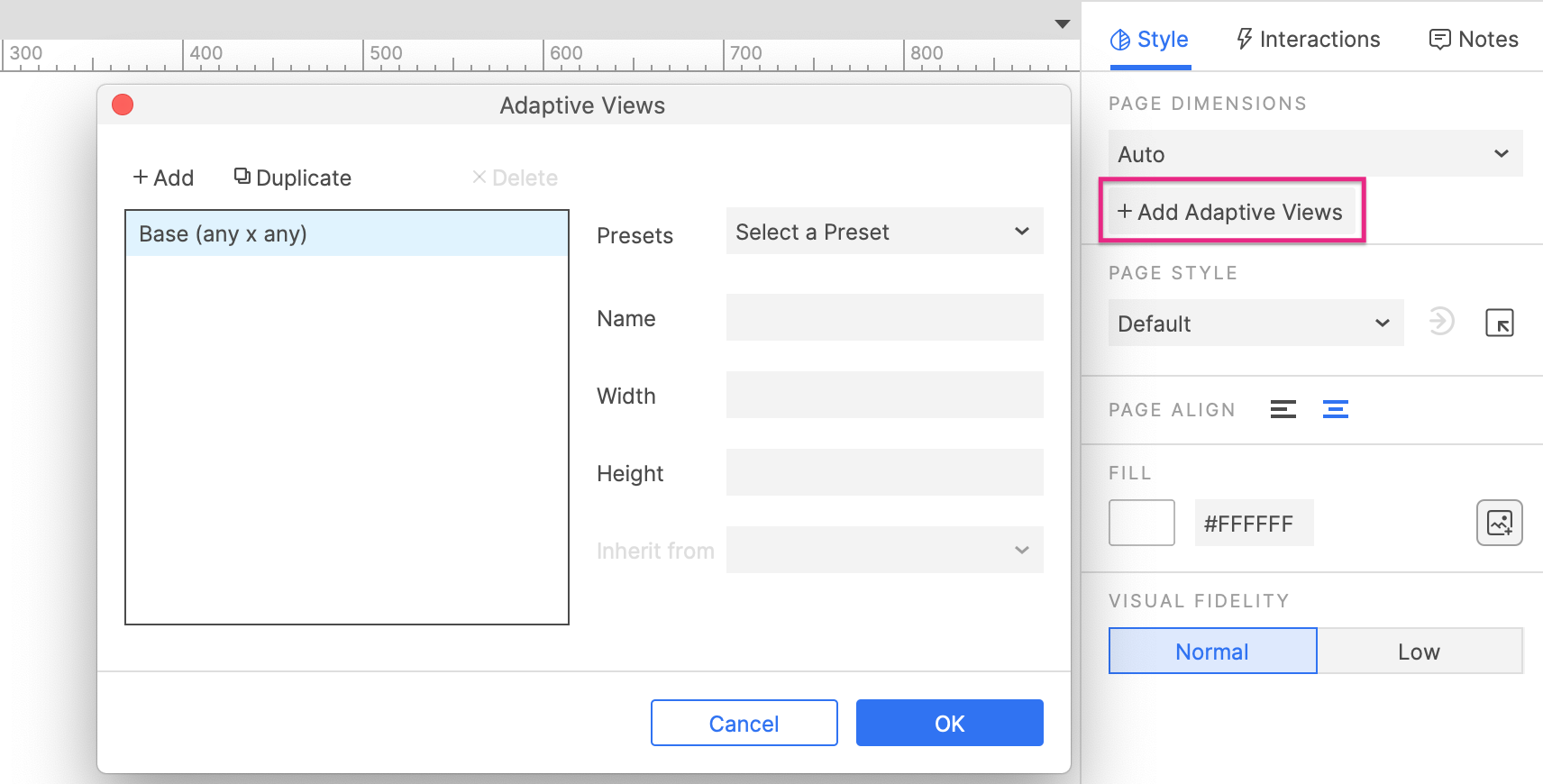
要将自适应视图添加到页面,首先单击画布以聚焦页面本身。然后,单击样式窗格中的添加自适应视图。
如果您已经在项目的其他地方创建了一组自适应视图,系统会提示您从现有集合中进行选择或创建一个新视图。如果您尚未创建任何自适应视图,您将被直接带到“自适应视图”对话框,您可以在其中创建一组新视图。
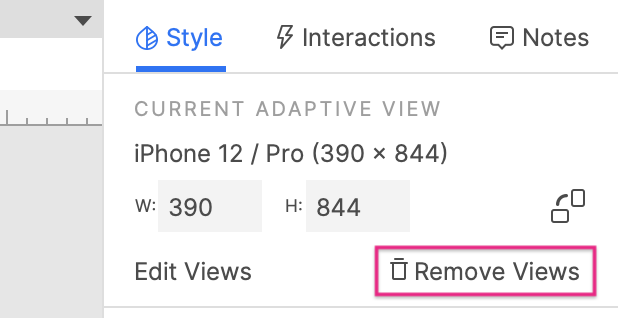
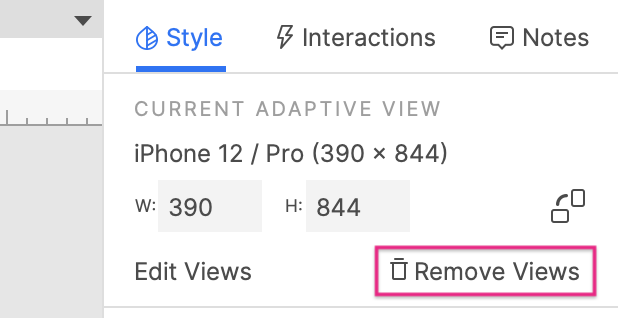
要从页面中移除自适应视图,请单击样式窗格右上角的移除视图。

创建和管理自适应视图
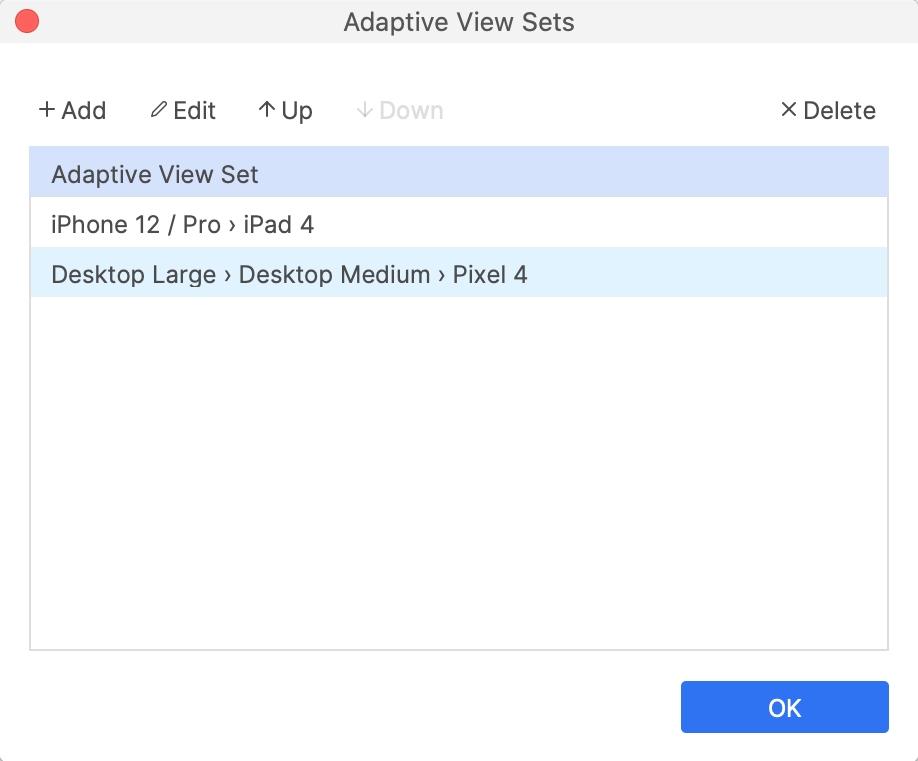
自适应视图被组织成集合,并且您可以在一个项目中拥有多个集合。要创建新的自适应视图集或编辑现有视图集,请单击样式窗格顶部的添加/编辑自适应视图(页面聚焦),或使用项目 → 自适应视图集菜单选项。


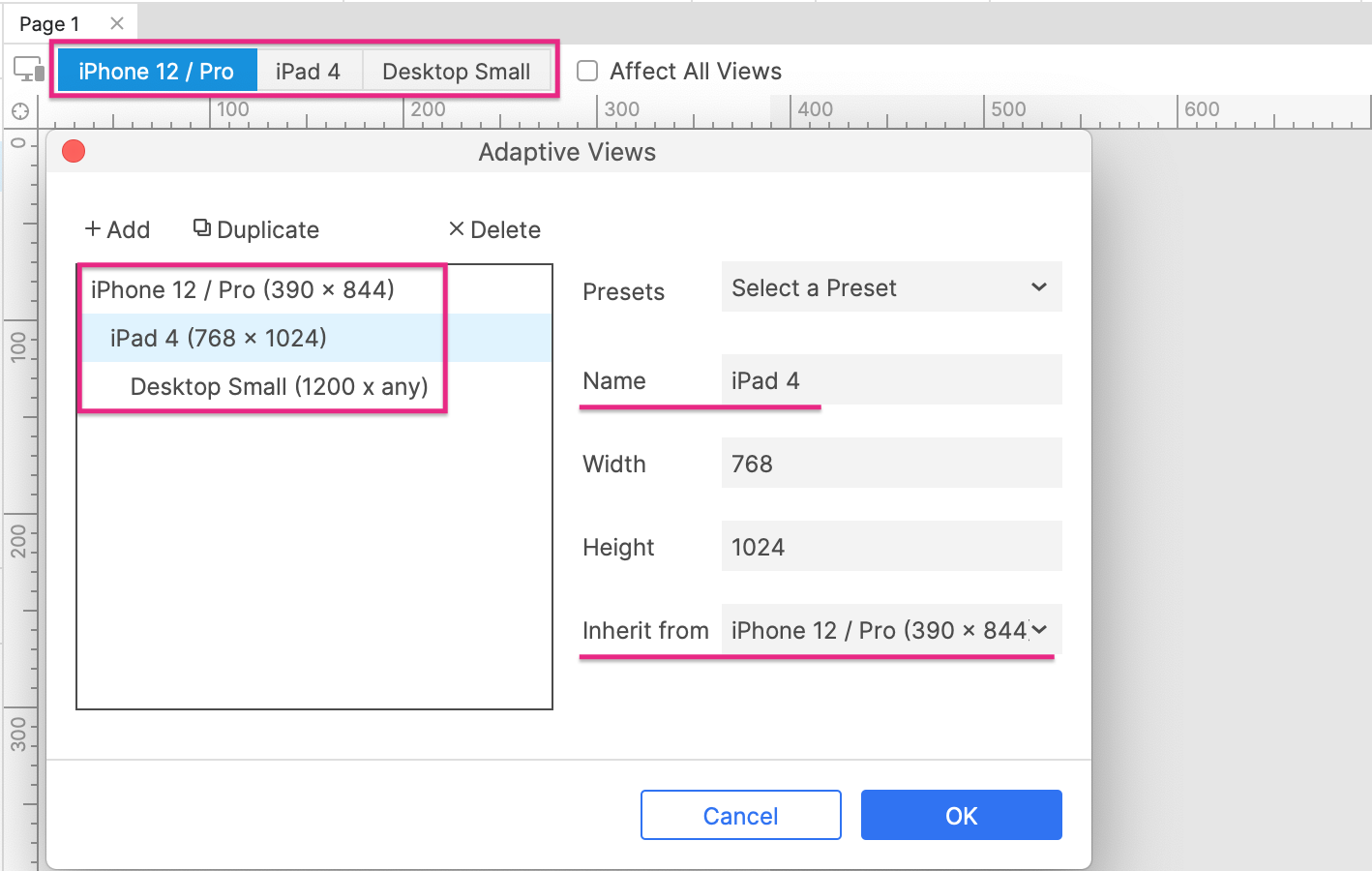
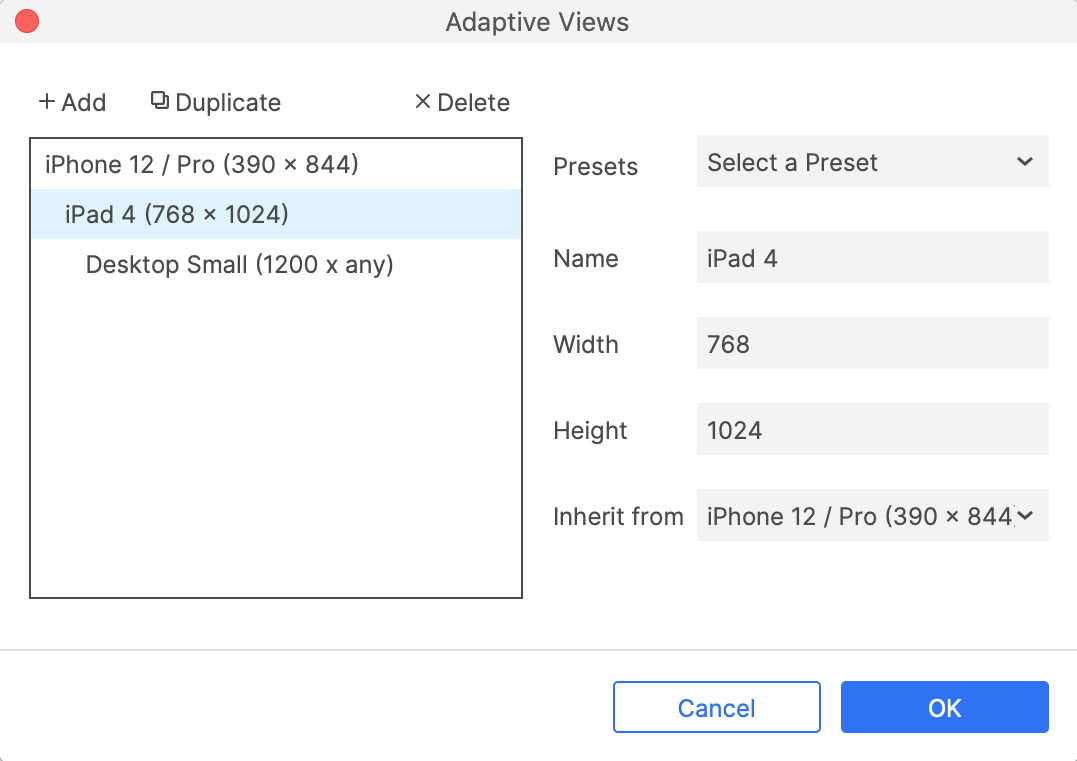
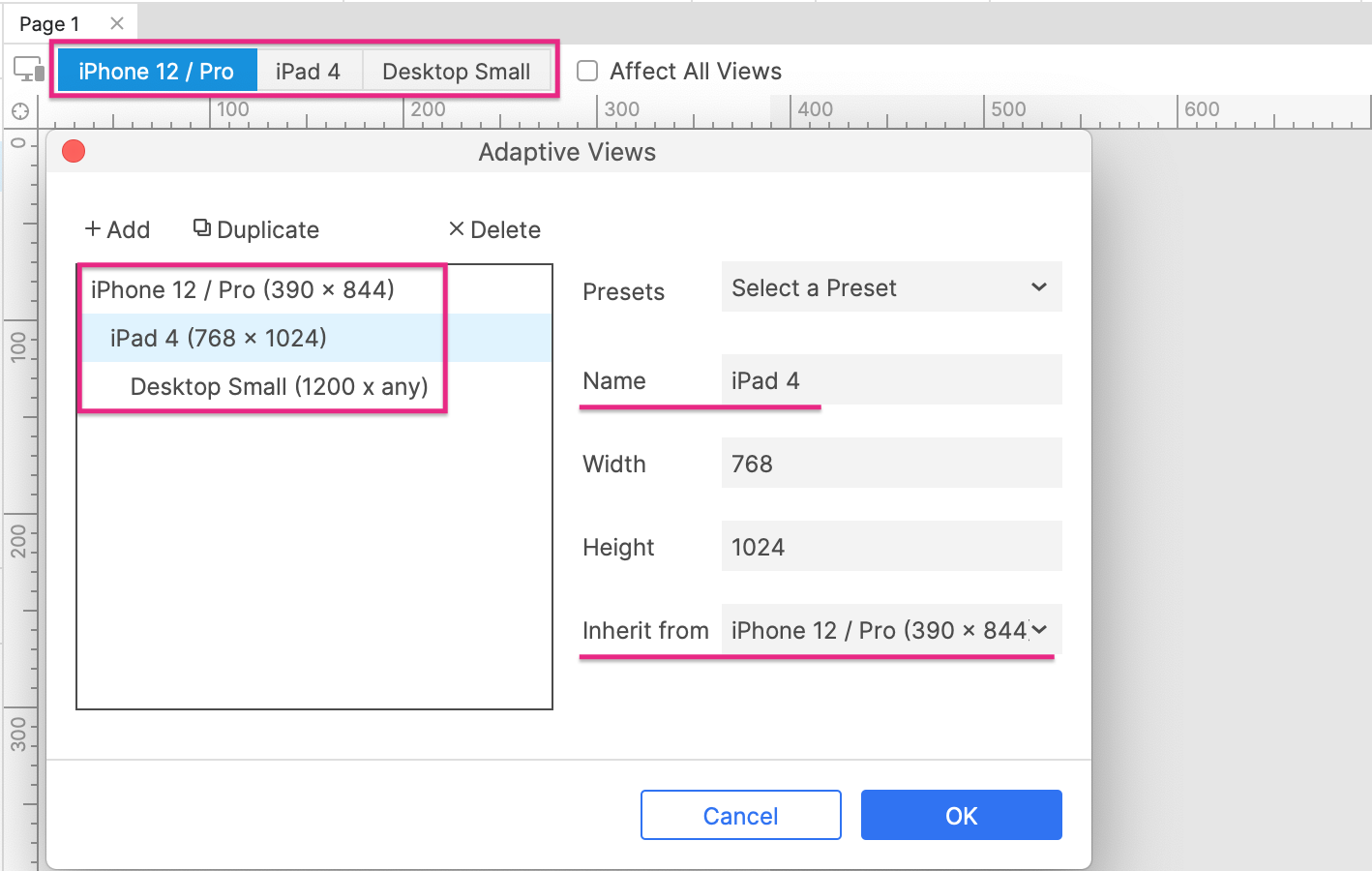
要将新的自适应视图添加到集合中,请单击“自适应视图”对话框左上角的添加,然后使用右侧的字段配置视图。您可以自定义页面尺寸或从预设下拉列表中的许多流行设备尺寸中进行选择。新视图会自动分配一个父视图来继承,但您可以随时在继承下拉列表中为视图选择不同的父视图。
自适应视图继承
自适应视图集包含一系列组织成继承链的视图。该链中的第一个链接是所有视图的基础视图。您添加到集合中的每个视图都直接从基本视图或集合中的另一个视图继承其元件和元件属性。
例如,一个简单的移动优先项目的继承链可能如下所示:

iPhone 12 (基础) > iPad 4 > Desktop Small
在iPhone视图中所做的编辑也将反映在iPad和Desktop Small视图中。
在iPad视图中所做的编辑将反映在Desktop Small视图中,但不会反映在iPhone视图中。
在Desktop Small视图中所做的编辑只会影响该视图。
如果您的项目需要更多平台粒度,您可以创建多个继承链。例如,您可能需要一个链用于 Android 设备,一个用于 iOS 设备,一个用于桌面浏览器。不过,我们建议您在学习使用此功能时仅使用单个继承链。
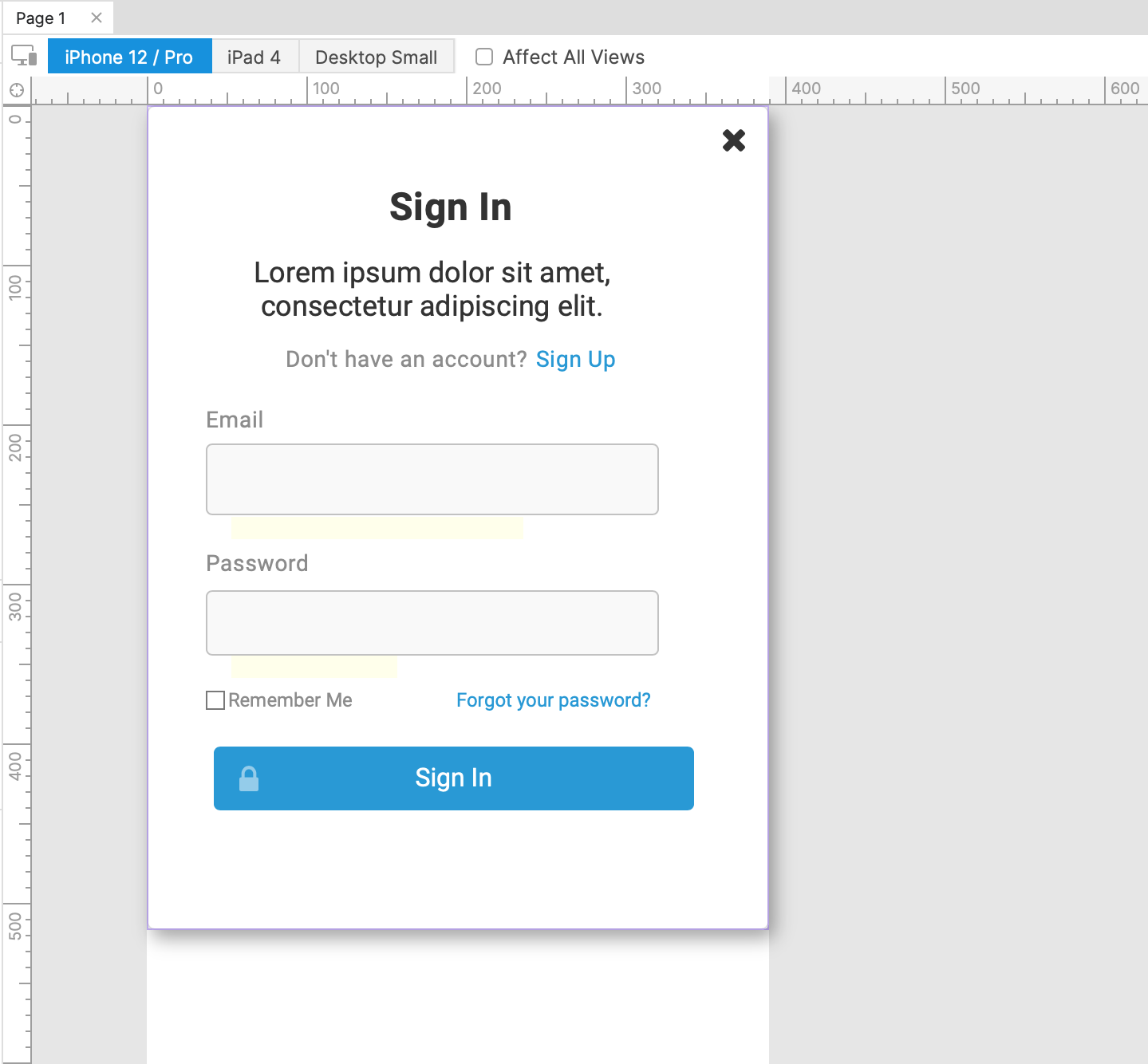
在自适应视图中编辑图表
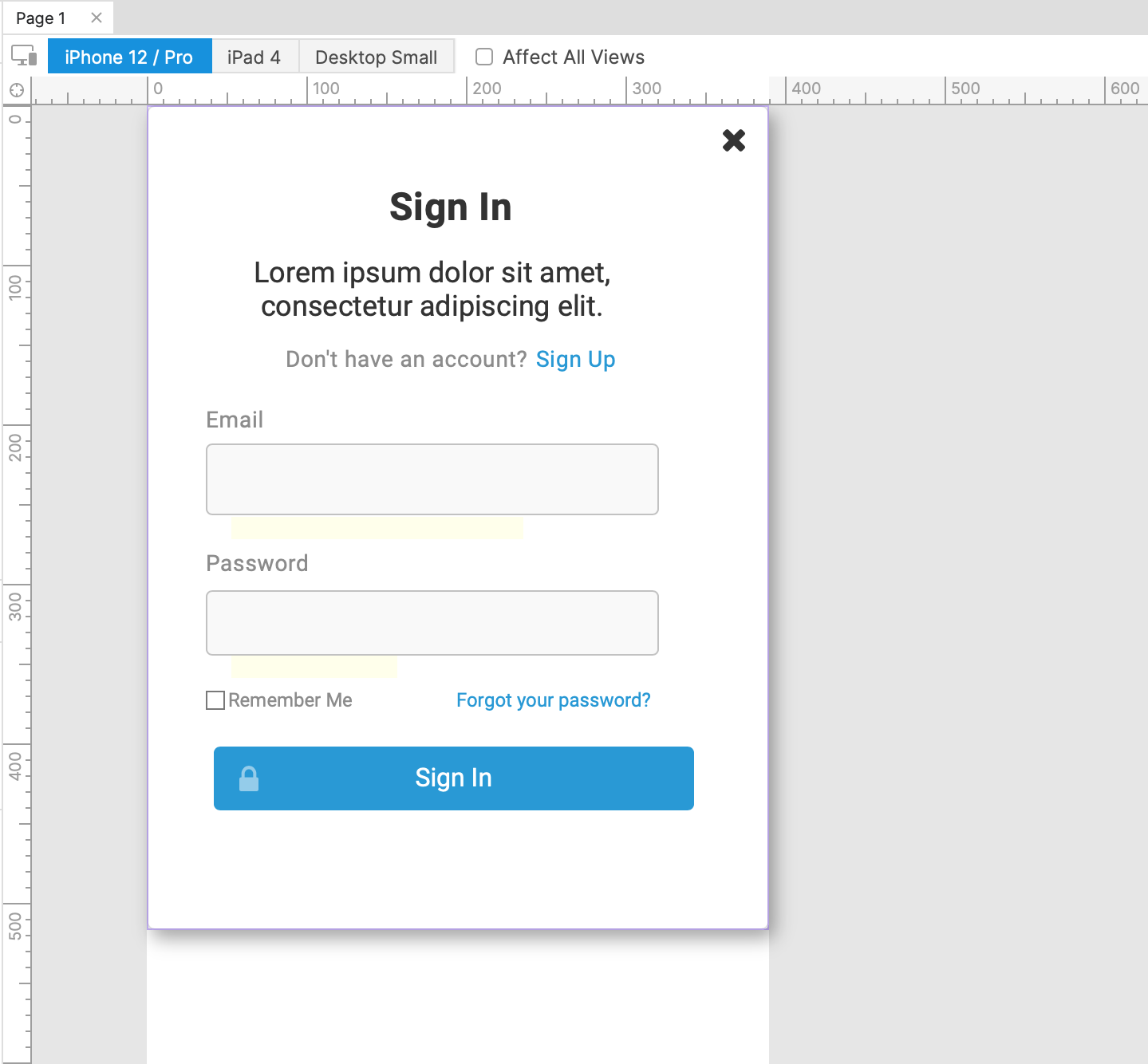
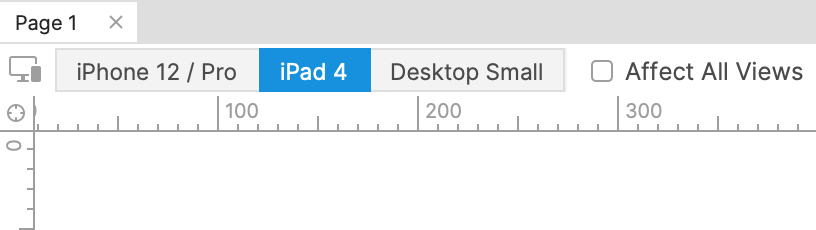
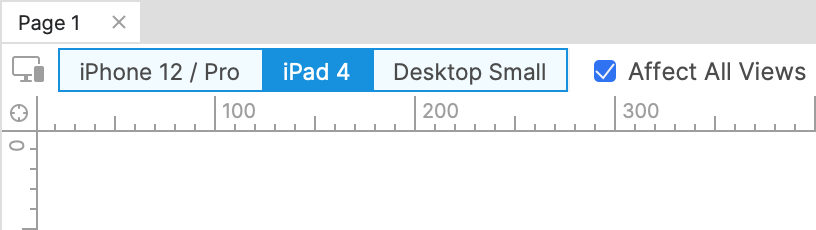
将一组自适应视图添加到页面后,您可以通过单击画布顶部的名称来访问每个视图。视图名称的颜色表示它是否会受到您在画布上所做的编辑的影响:


深蓝色:当前显示在画布上的视图。编辑将影响此视图。
浅蓝:影响所有视图复选框被选中。编辑将影响所有视图。
灰色:影响所有视图复选框未被选中。编辑不会影响所有视图。
此外,如果您在子视图中编辑元件属性,则在父视图中对同一属性的编辑将不再影响子视图。例如,如果您在子视图中将按钮的填充颜色更改为粉红色,然后在父视图中将相同按钮的填充颜色更改为绿色,则该按钮在子视图中仍将是粉红色,而不是绿色。为了充分利用自适应视图编辑继承的优势,我们建议您采用自上而下的方法来编辑您的图表,从基础视图开始,然后沿着链向下工作。
非自适应元件属性
您可以在自适应视图中自由更改元件的视觉样式、大小和位置。但是,某些元件属性在每个视图中始终相同。这些包括元件文本、注释和交互/交互属性。在一个视图中对元件进行编辑将始终影响所有其他视图。
此外,特殊的元件属性,如下拉列表元件中的选项、表格元件中的行和列以及树元件中的节点,也不是自适应的。
如果您需要非自适应元件属性在您的自适应视图中变化,请为每个变体创建元件的附加副本,并使用未放置功能选择每个视图中显示的元件版本。
未放置的小部件
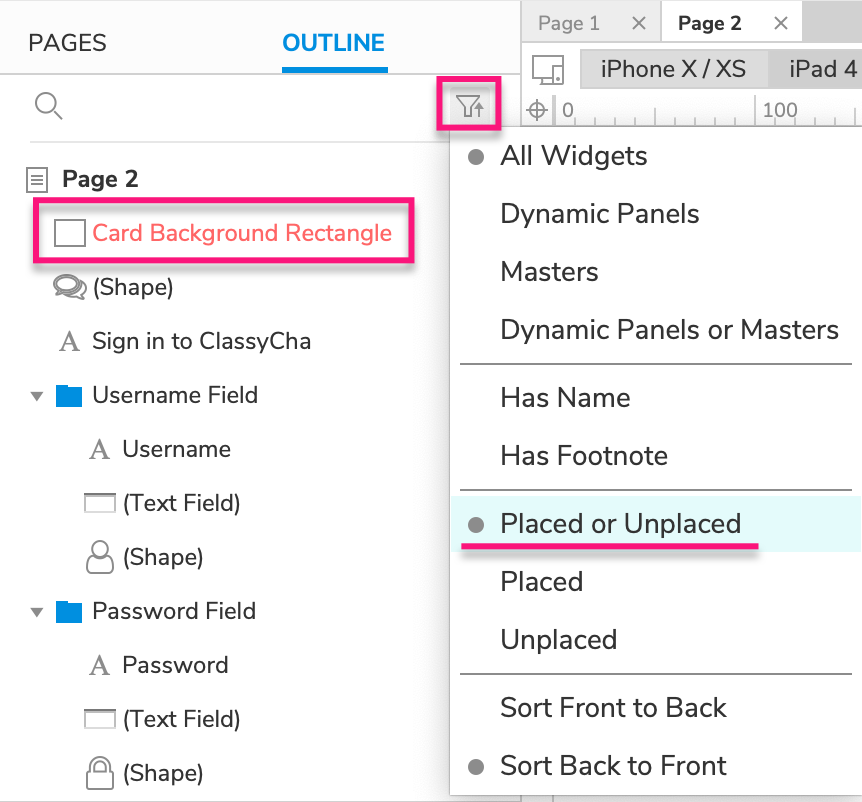
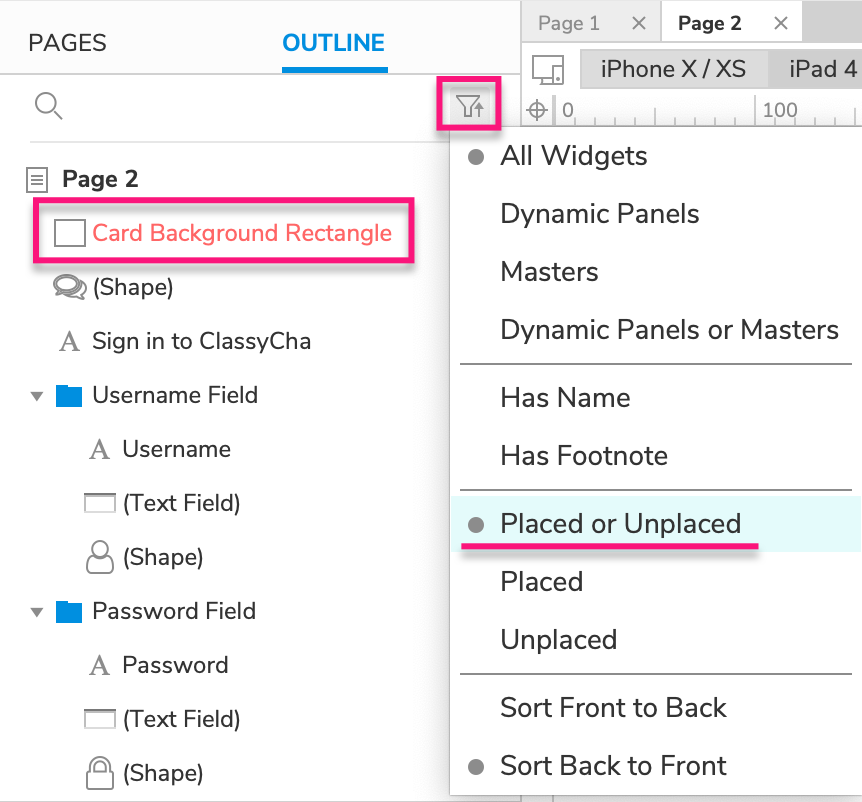
“未放置”元件是包含在某些页面的自适应视图中但不包含在其他视图中的元件。当前视图中任何未放置的元件在“大纲”窗格中以红色列出。
为确保您在“大纲”窗格中看到已放置和未放置的元件,请单击窗格右上角的“排序和过滤”图标并选择已放置或未放置。

有两种方法可以从视图中取消放置元件:
您可以通过右键单击元件并选择从视图中取消放置来从当前视图及其子视图中取消放置元件。您也可以通过选择元件并按DELETE来执行此操作。
如果您向子视图添加新元件,该元件将自动从所有父视图中取消放置(除非选中“影响所有视图”)。
如果您DELETE的是基础视图中的元件或选中“影响所有视图”时,元件将直接从所有视图中删除。
您可以将未放置的元件放置在当前视图及其子视图中,方法是右键单击它并选择放置在视图中。
要从所有视图中完全删除元件,请右键单击它并选择从所有视图中删除。这将从页面中完全删除元件,而不仅仅是将其取消放置。
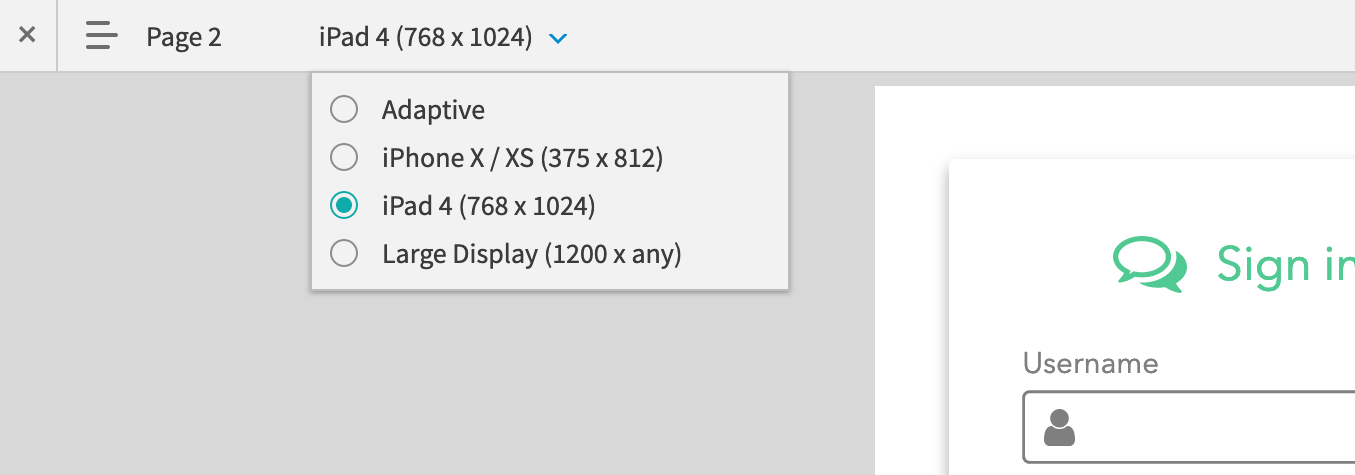
在 Web 浏览器中的自适应视图之间切换

当您在 Web 浏览器中查看自适应项目时,您将自动看到适合您浏览器宽度的最大视图。例如,如果项目包含一个 320 像素的视图和一个 768 像素的视图,您将在任何小于 768 像素的浏览器中看到 320 像素的视图。
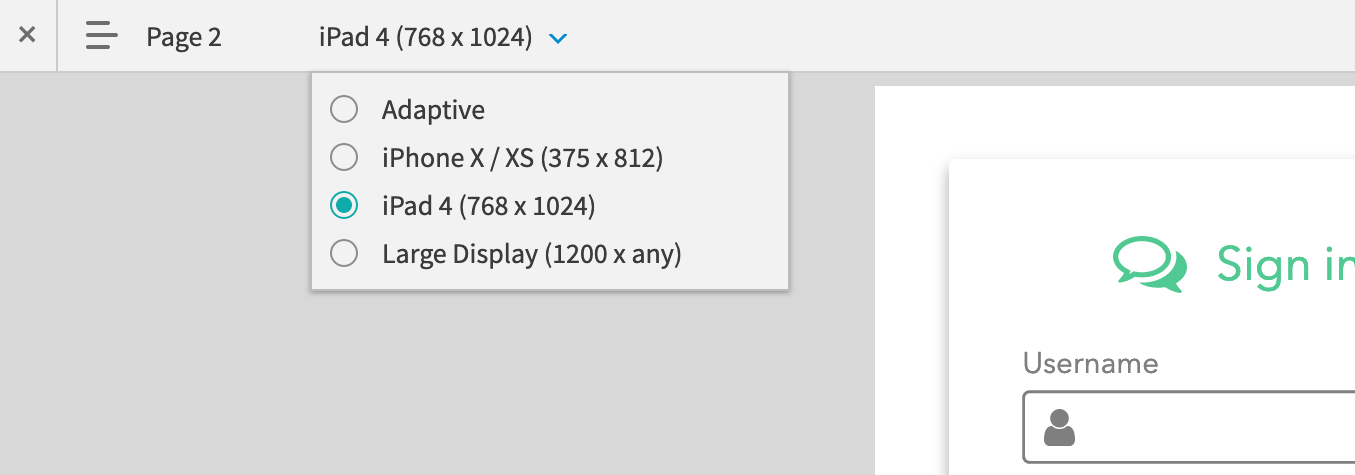
如果您想查看不同的视图,请使用浏览器工具栏中的自适应视图下拉菜单。选择项目视图之一,或选择自适应切换回最适合您的 Web 浏览器宽度的视图。
以交互方式在视图之间切换
您可以使用设置自适应视图动作以交互方式切换 Web 浏览器中显示的自适应视图。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
