外观
Skip to content 












此页内容
03-元件样式
1885字约6分钟
2024-06-04
元件样式-Axure教程
样式属性
您可以编辑以下属性以自定义元件的外观样式。您可以在“样式”窗格或画布顶部的样式工具栏中访问这些属性。
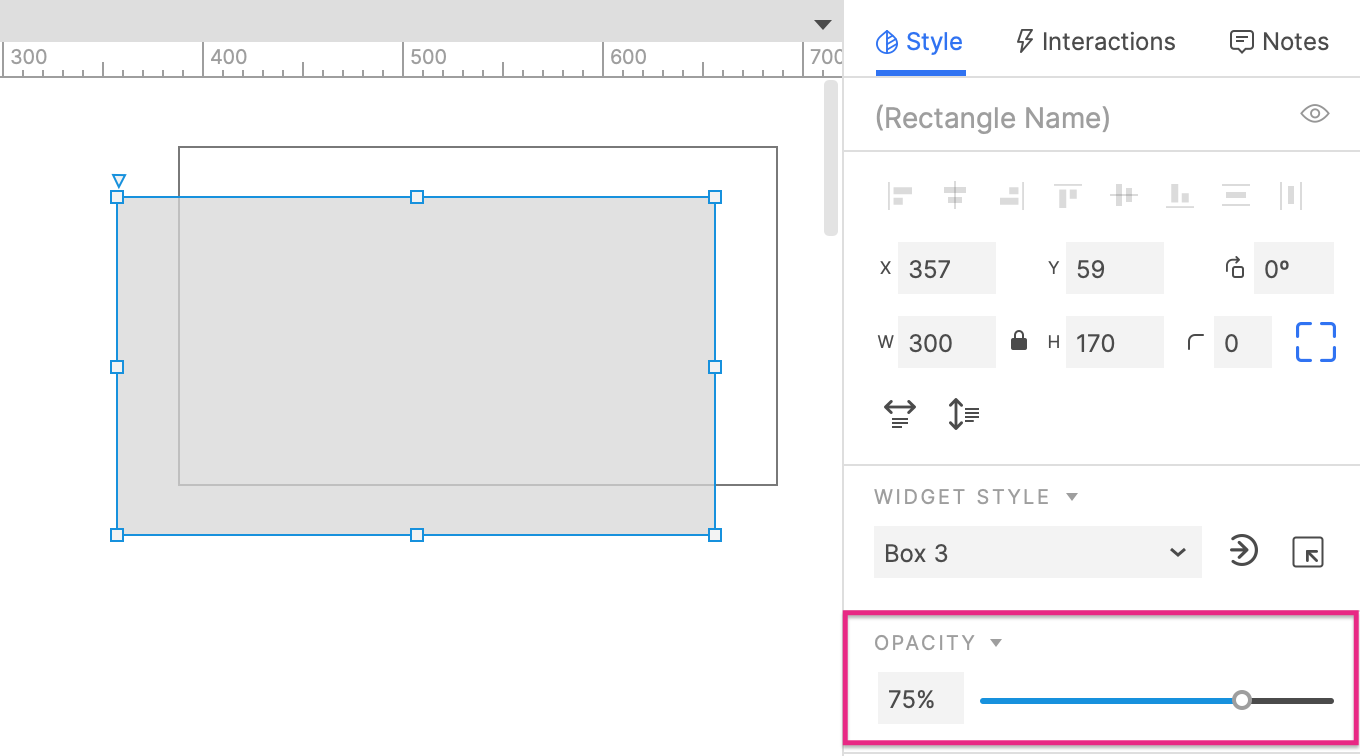
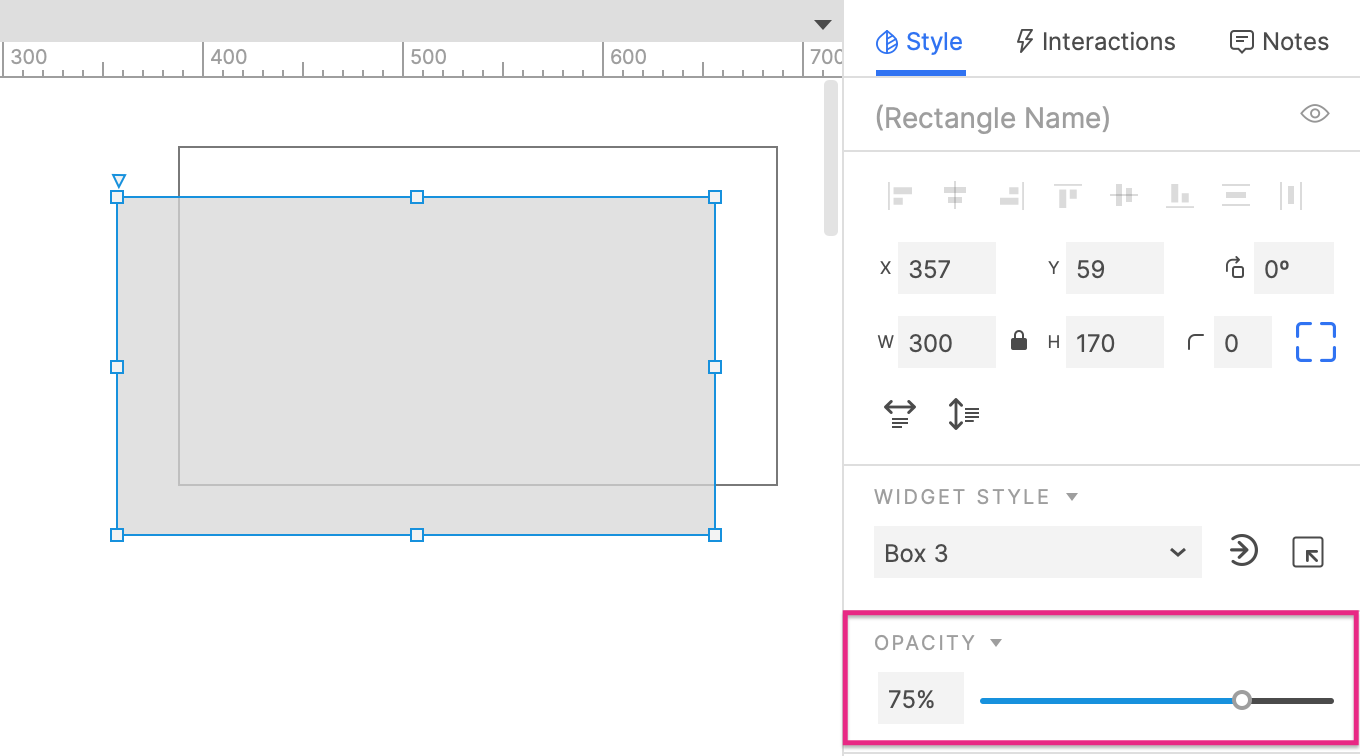
不透明度

使用此部分中的滑块或数字输入字段设置目标元件的整体不透明度。该值与填充颜色和文本颜色的不透明度值一起堆叠计算。
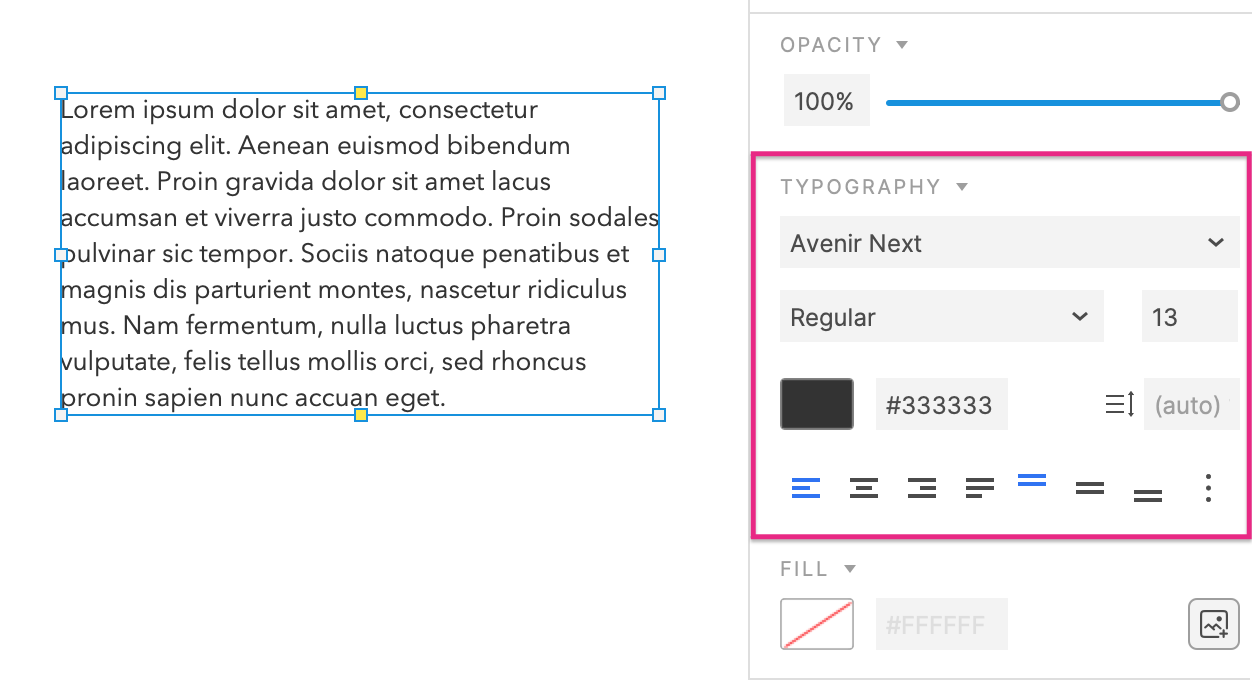
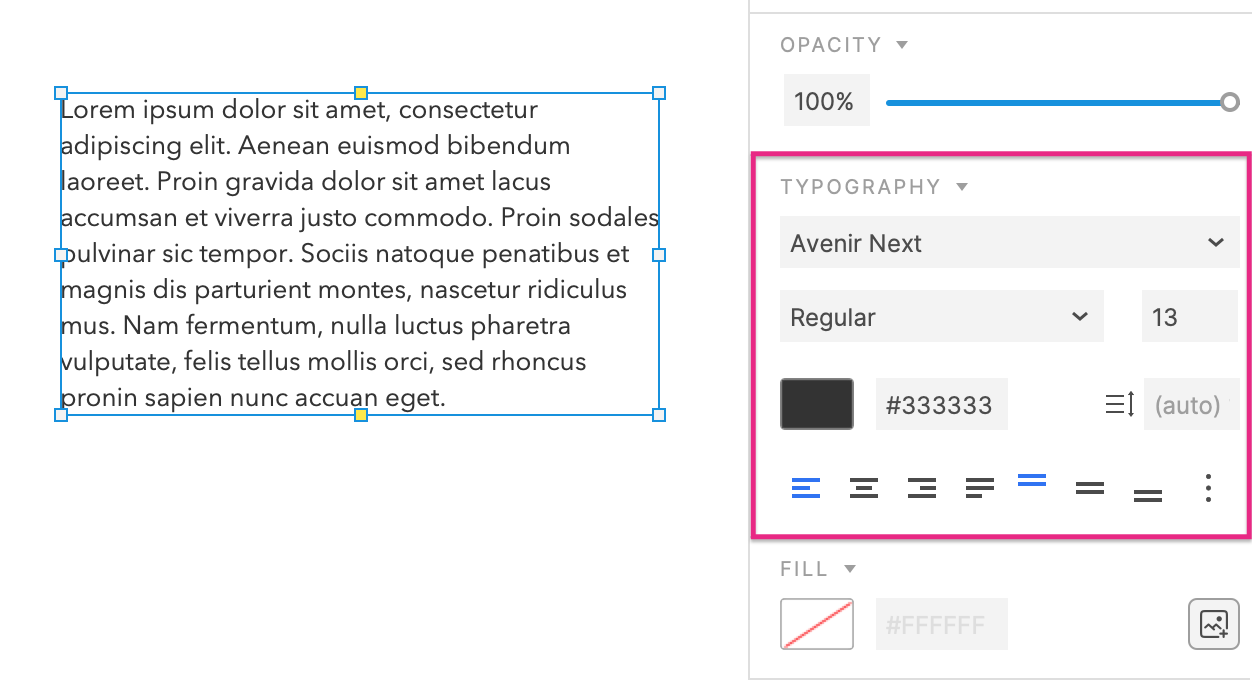
排版

字体设置:这些控件通过设置元件的字体系列,字体大小和字体颜色来控制元件文本的样式。
行距:调整文本行之间的间距。您可以设置特定的像素值,也可以选择“自动”以使用默认间距。
字符间距:调整元件文本中各个字符之间的间距。您可以设置一个特定值(以十分之一像素为单位),也可以选择“0”以使用默认间距。
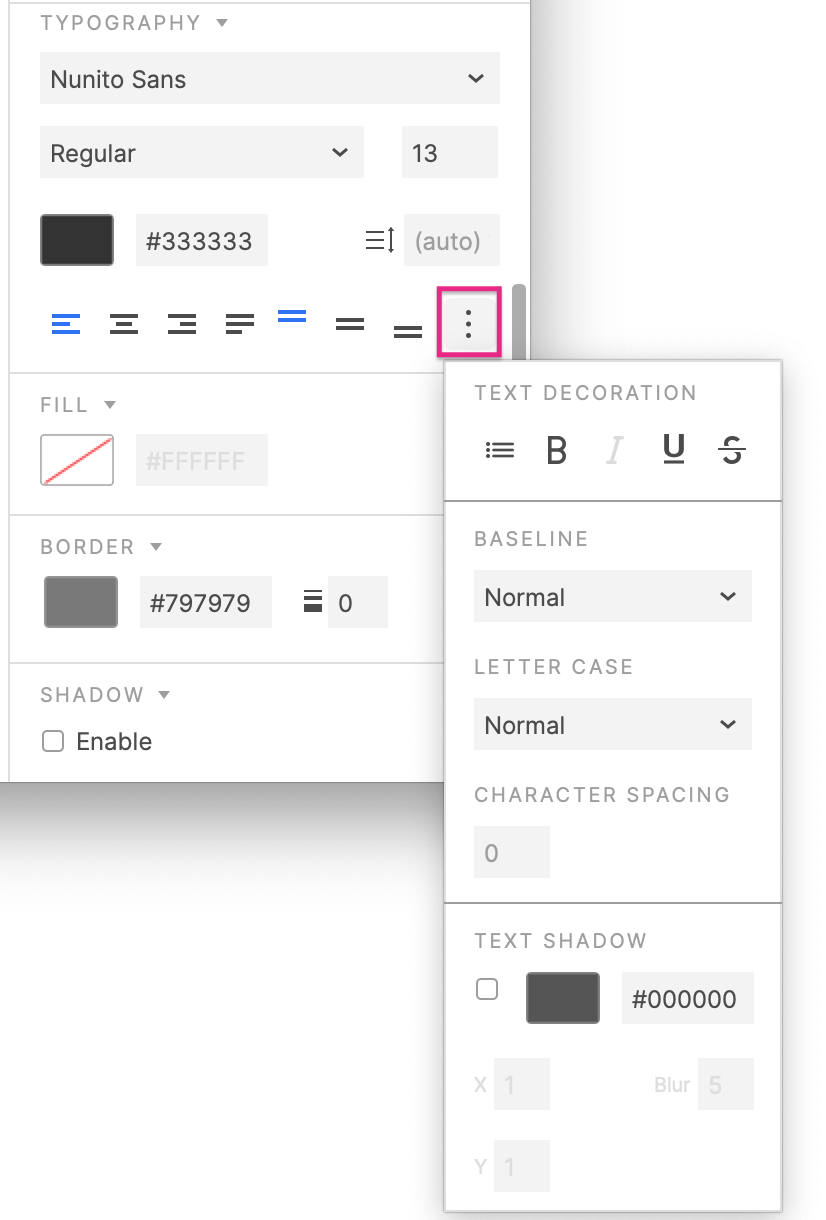
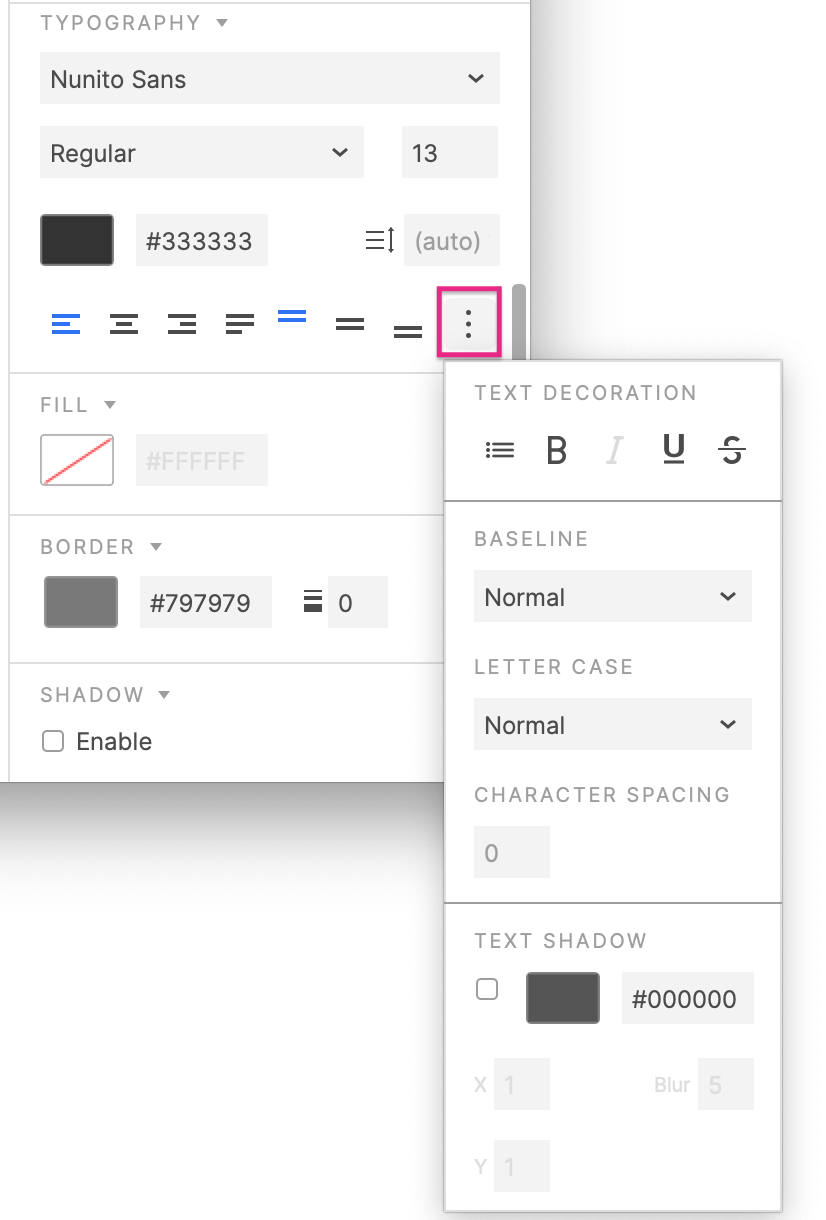
其他文本选项:此菜单包括以下格式选项:
项目符号列表,粗体,斜体,下划线和删除线
基线:上下移动所选文本的基线。您可以选择普通,上标和下标。
字母大小写:转换所选文本中所有字符的大小写。从“普通”,“大写”和“小写”中选择。
文本阴影:为元件文本中的每个字符添加阴影。
对齐方式:七个对齐方式选项控制元件的文本在其边界内的对齐方式。您可以控制水平和垂直对齐。

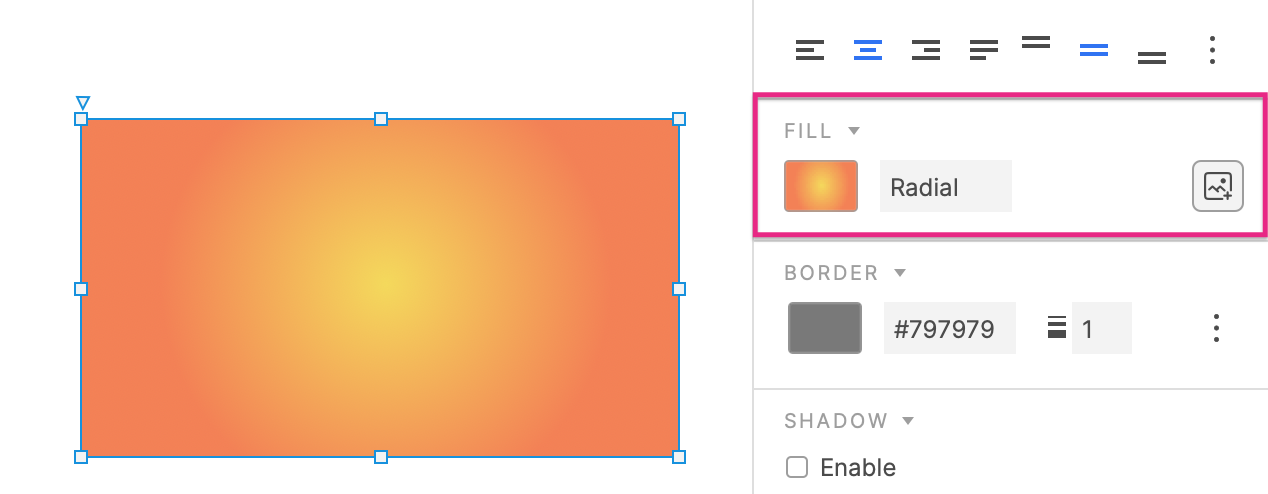
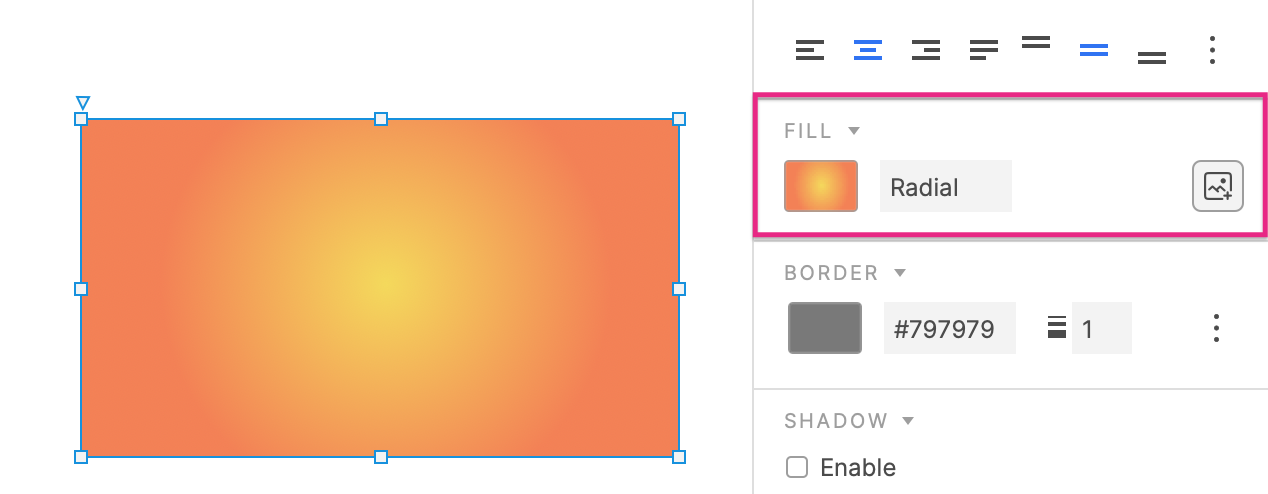
填充

颜色:设置元件的填充颜色。元件填充颜色可以是纯色,也可以是线性或径向渐变。
图像:设置形状元件的填充图像以及图像的对齐,缩放和平铺。
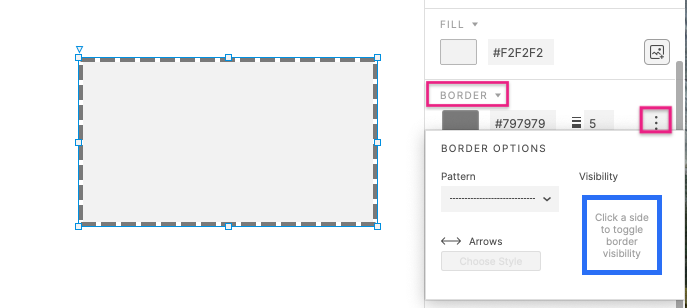
边界

颜色
设置线条元件或二维元件轮廓的颜色和不透明度。线条颜色可以是纯色,也可以包括线性或径向渐变。
粗度
设置线条元件或二维控件轮廓的粗细。
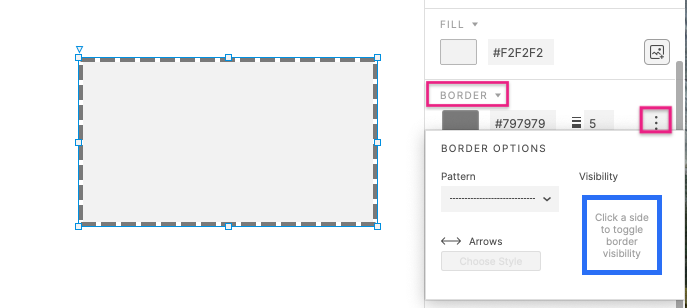
图案
设置元件轮廓的图案。
可见性
控制矩形元件的哪一侧显示边框。
箭头
将箭头添加到线条元件或开放形状的一端或两端。
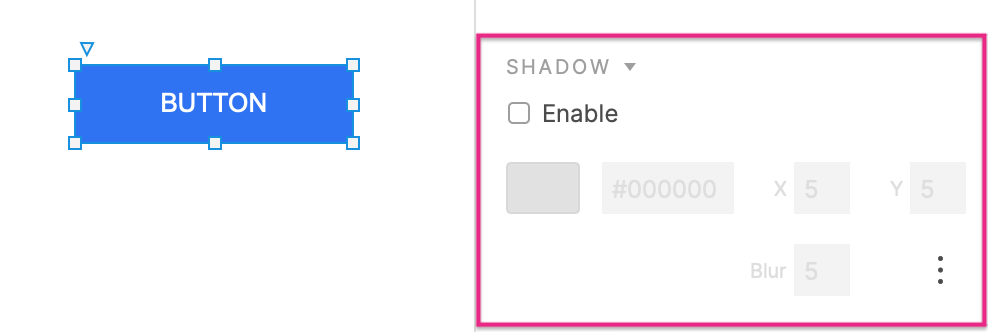
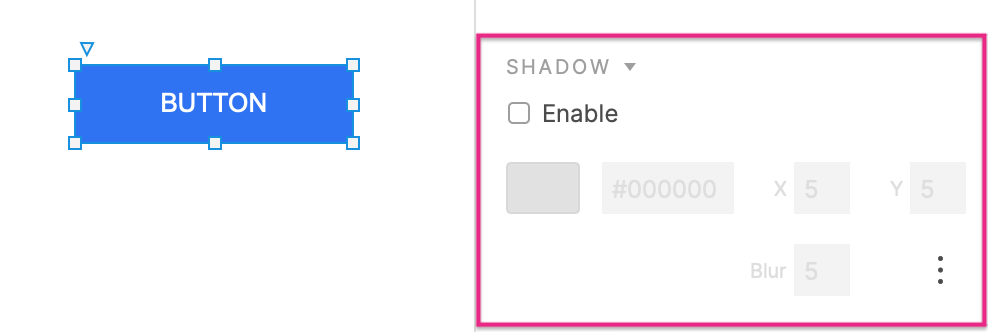
阴影

给选定的元件一个外部或内部阴影。您可以控制阴影的X和Y偏移,模糊和颜色。对于内部阴影,您还可以控制阴影的扩散程度。
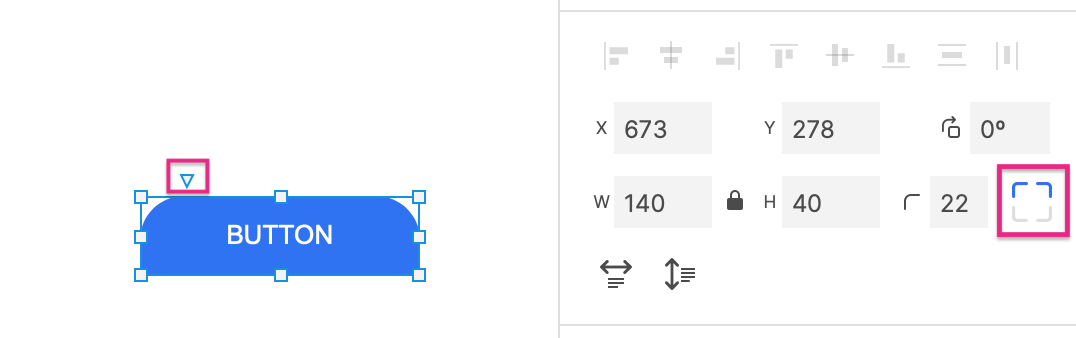
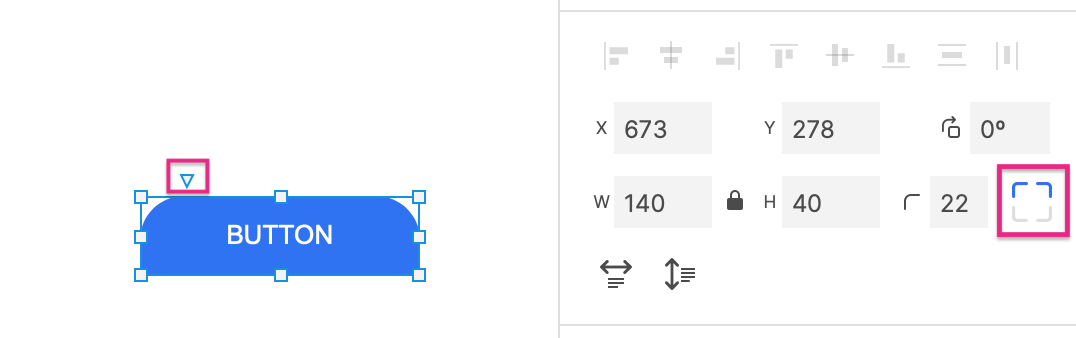
圆角

使用数字“圆角半径”字段将矩形元件的角弄圆。(您也可以通过选中画布上的矩形元件并拖动左上角的三角形来执行此操作。)
要控制哪个角显示圆角,请切换“设置角半径”图标。
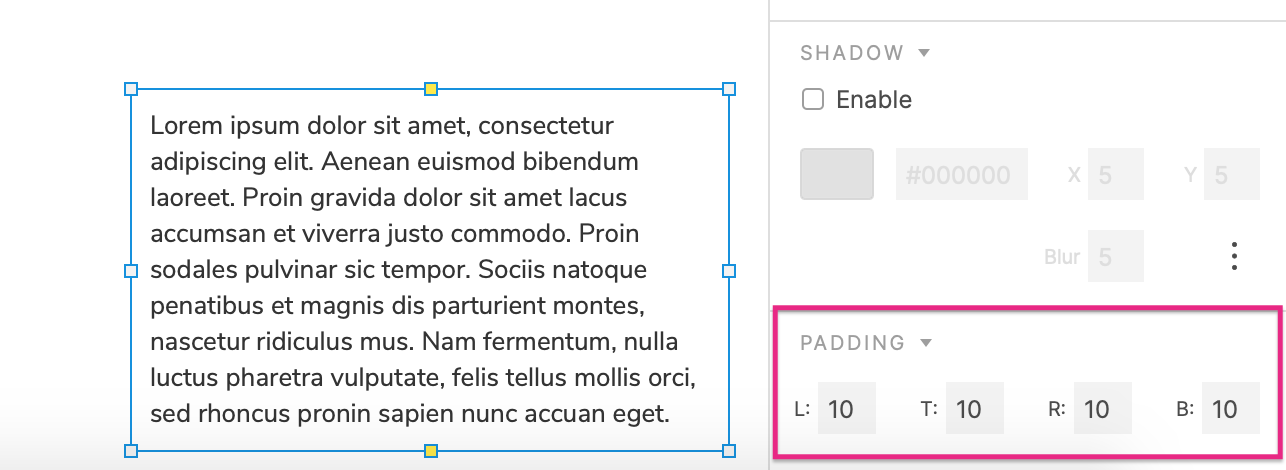
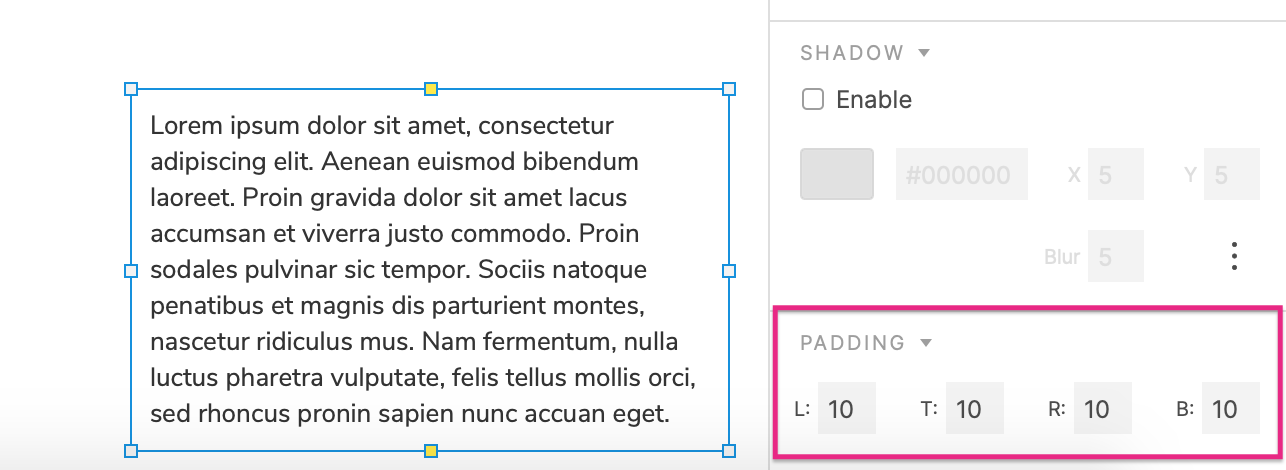
边距

这些数字控件确定元件的文本和左,上,右和下边框之间的最小间距(以像素为单位)。
元件样式
元件样式是一系列可重用、集中管理的样式属性模板。您可以将单个元件样式模板应用于多个元件以便统一风格。如果更改元件样式模板中的其中一个属性,则更改将应用于使用该样式的所有元件。
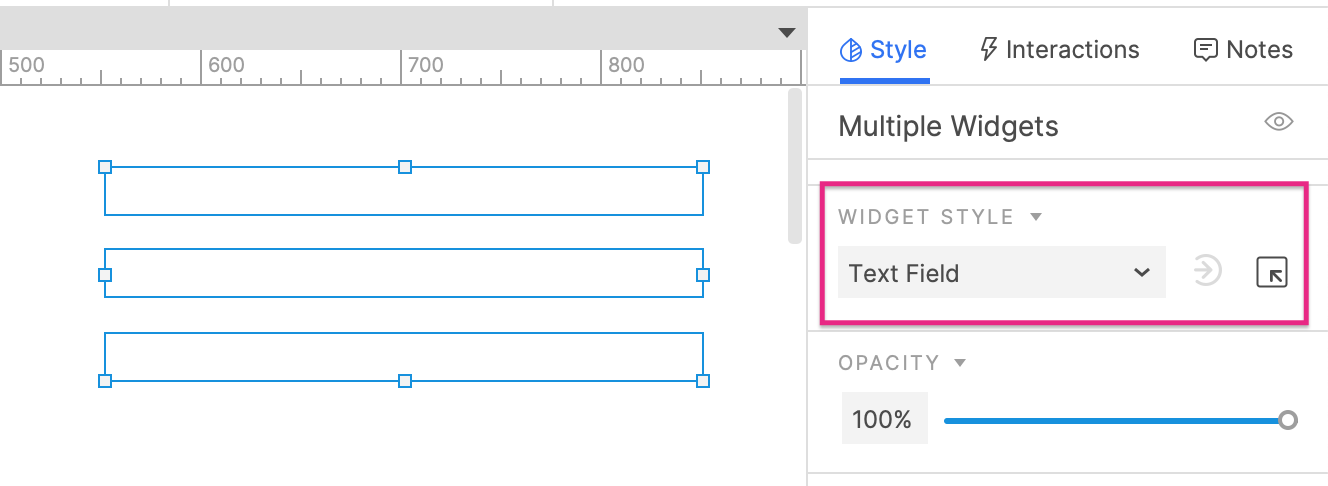
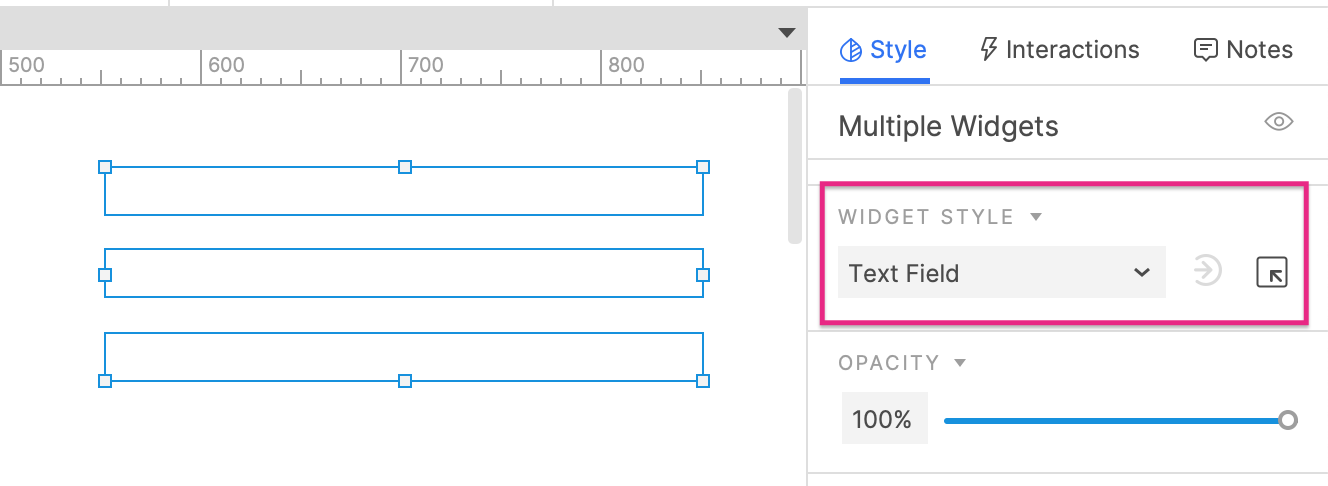
要将元件样式模板应用于一个或多个元件,请选择一个或多个元件,然后在“样式”窗格或样式工具栏的元件样式下拉列表中选择该元件样式。

您可以通过以下方法查看和管理原型中的元件样式模板:转到项目→元件样式管理器,或单击“样式”窗格或样式工具栏中的元件样式下拉菜单旁边的管理元件样式图标。
元件样式层次结构
每个元件的视觉外观均由以下样式属性确定,并从最高到最低优先级依次列出:
在“样式”窗格或样式工具栏上进行的样式属性选择,将覆盖“默认”样式和元件当前应用的样式。
元件当前应用的样式(例如Box 3样式),其样式属性设置将覆盖“默认”样式中的选择。
“元件样式管理器”对话框顶部的“默认”样式,其样式属性选择将应用于原型中对应的每个元件。
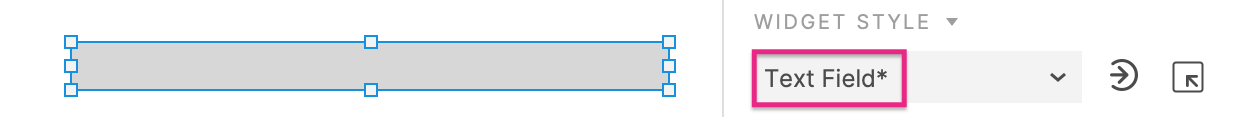
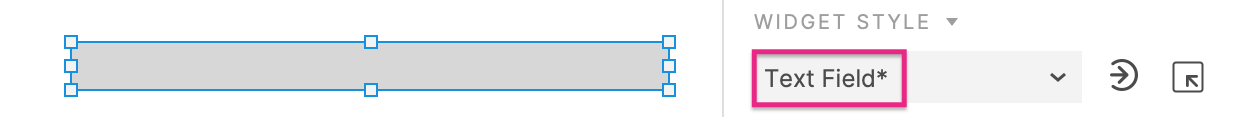
当元件的样式属性设置与其元件样式模板的选择不同时,元件样式模板的名称将在“样式”窗格和样式工具栏中后跟一个星号。

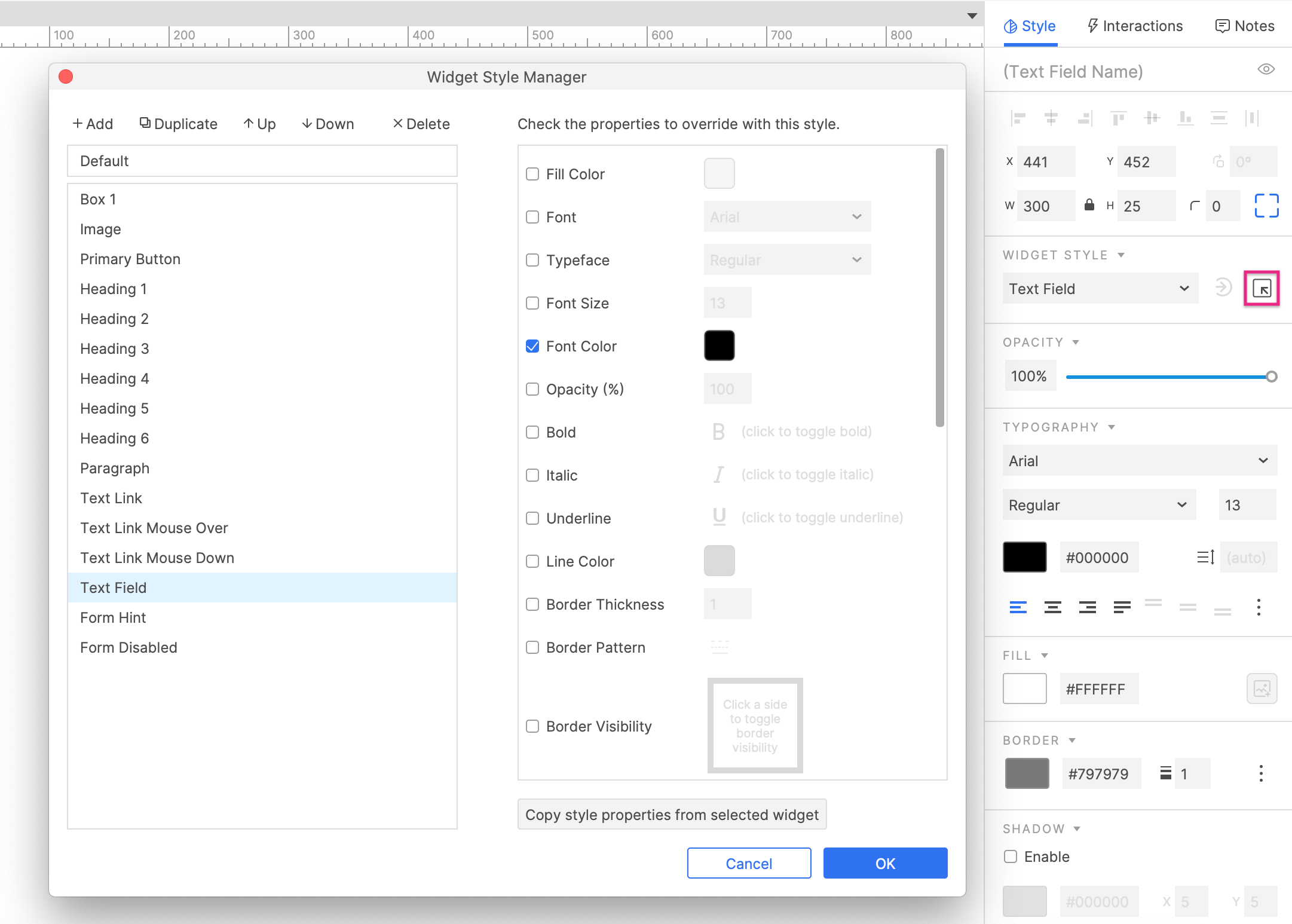
元件样式管理器

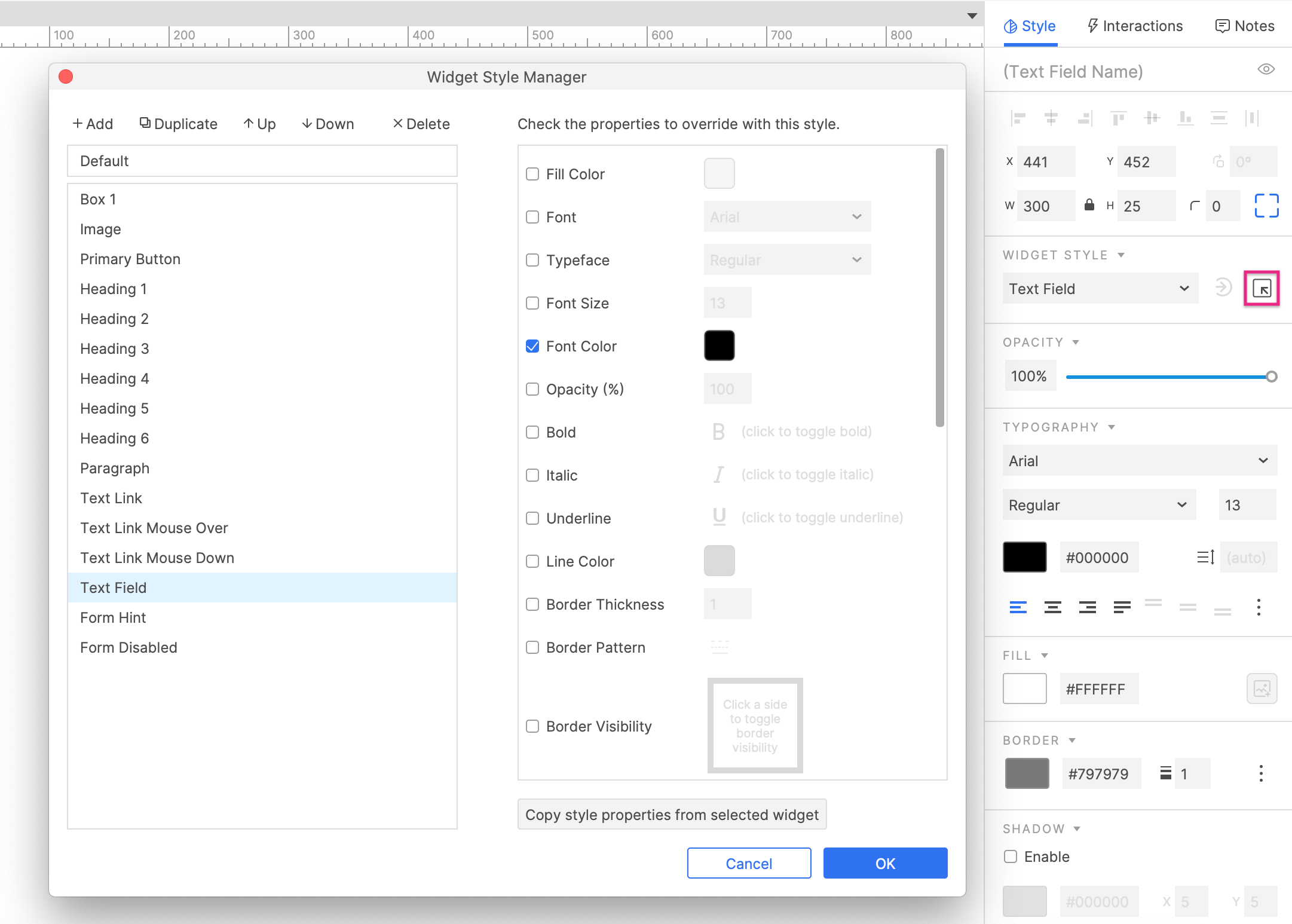
在“样式”窗格或样式工具栏上,单击元件样式下拉菜单旁边的“管理元件样式”图标,以打开“元件样式管理器”。您也可以通过项目→元件样式管理器菜单选项访问此对话框。
要添加新样式,请单击对话框顶部的“添加”。或者,您可以单击“复制”以从现有样式制作新样式。
要删除样式,请选择它,然后单击“删除”。使用向上和向下箭头重新组织对话框中的样式。
要编辑元件样式的样式属性,请在左栏中选择它。在右列中,勾选样式属性旁边的框,以使该属性覆盖默认样式,然后在对应的字段中设置你想要的属性。
您也可以一次编辑多种样式。按住CTRL或CMD后在左栏中选中样式,然后在右栏中进行更改。
团队项目中的样式
在团队项目中,要为项目的所有用户更新样式更改,而不签出该项目的样式进行编辑。请通过**“团队”→“将更改发送到团队目录”**菜单命令发送更改。
复制和粘贴样式
您可以复制一个元件的样式并将其粘贴到另一个元件上。为此:
复制第一个元件。
右键单击第二个元件。
选择特殊粘贴→粘贴样式。
第二个元件将具有第一个元件的所有样式属性,包括其应用的元件样式模板。
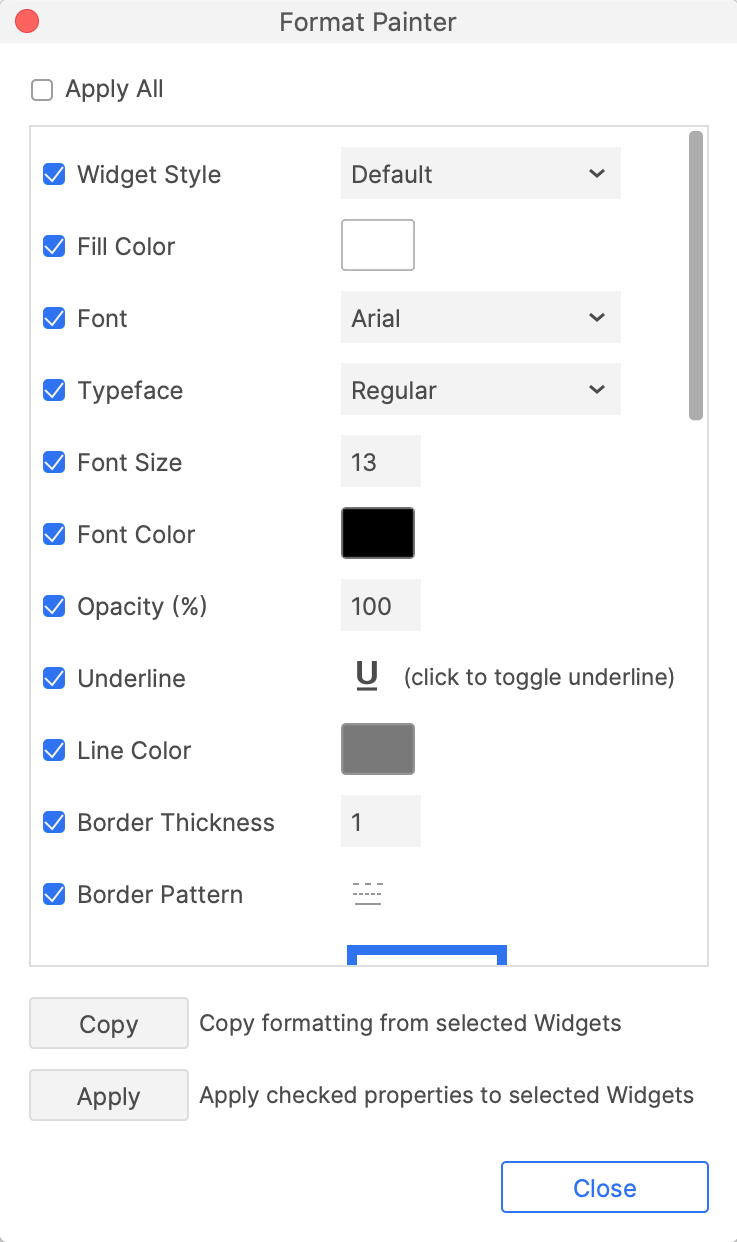
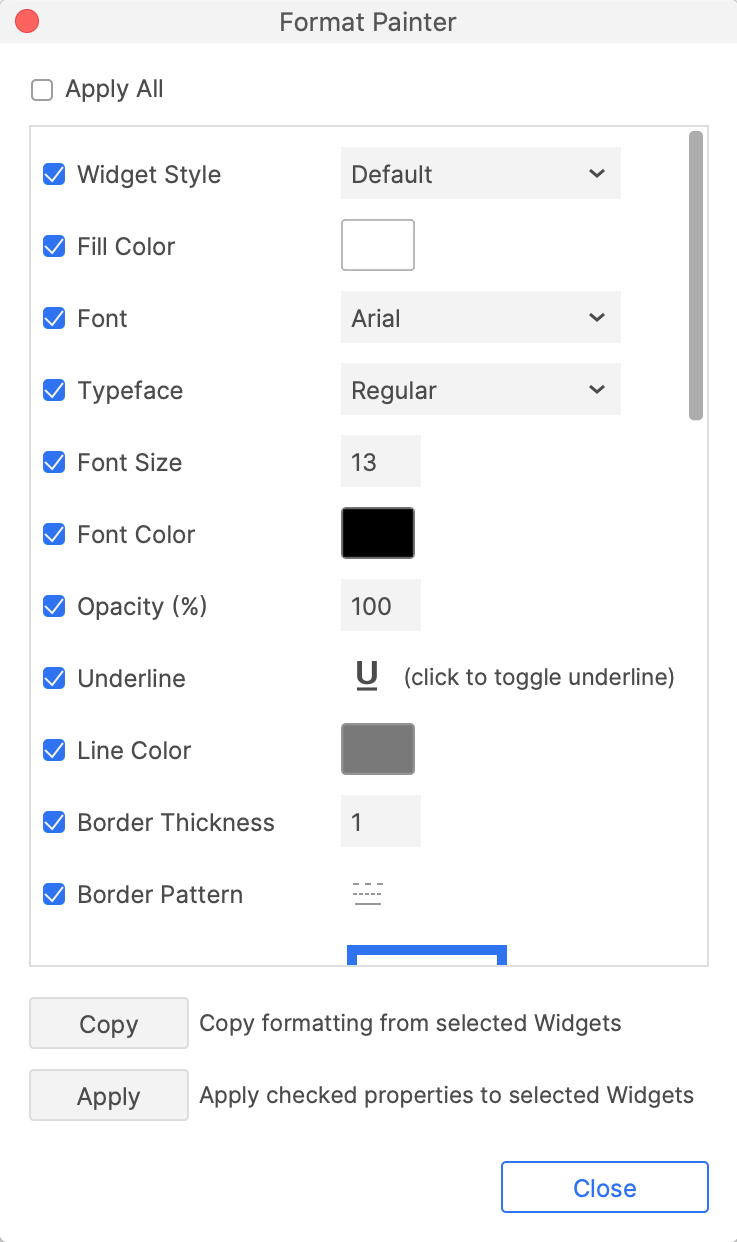
格式刷
可以在主菜单中的**“编辑”→“格式刷”**中使用格式刷,它可以使您更好地进行复制和粘贴元件样式属性。
您可以选择要复制和粘贴的单个属性,也可以一次粘贴到多个元件上。
此外,格式刷允许您复制和粘贴交互样式效果。

交互样式效果
“交互样式效果”是基于Web浏览器中的交互动态应用的元件样式。只要元件处于某种状态(例如,鼠标悬停或禁用),它们就会将元件的样式从其默认样式更改为其他样式。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
