外观
Skip to content 





此页内容
02-条件逻辑
1601字约5分钟
2024-06-04
条件逻辑-Axure教程
条件逻辑是一个规则判定,您可以使用它来指定您构建的交互何时应该在 Web 浏览器中发生。例如,您可以规定,只有当用户填写了表单中的所有必填字段时,单击按钮才会将用户推进到原型中的下一页。
将条件视为与其交互具有if/then关系:如果满足条件,则将执行交互。
您可以创建仅影响单个交互的简单条件,或由一系列复杂分支逻辑条件构成的交互。
添加条件
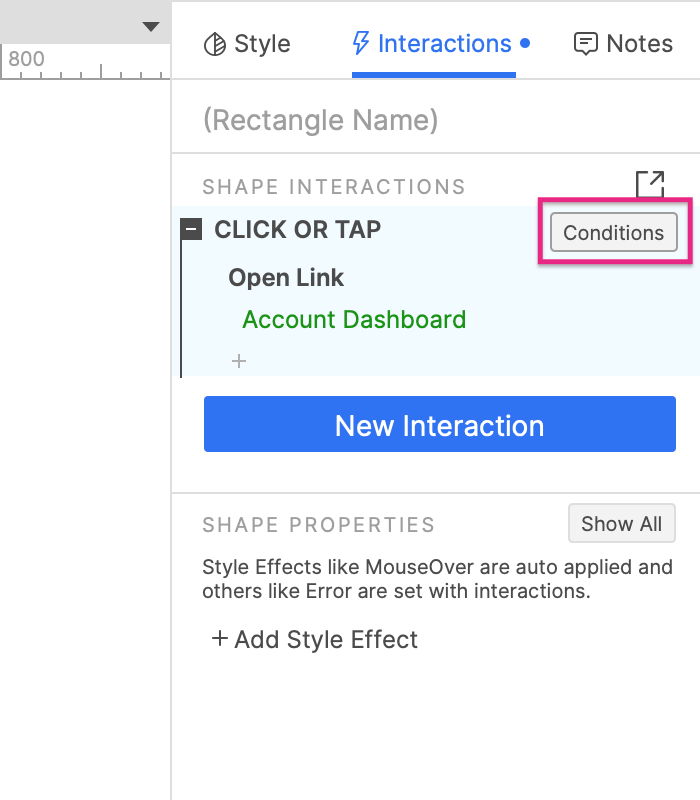
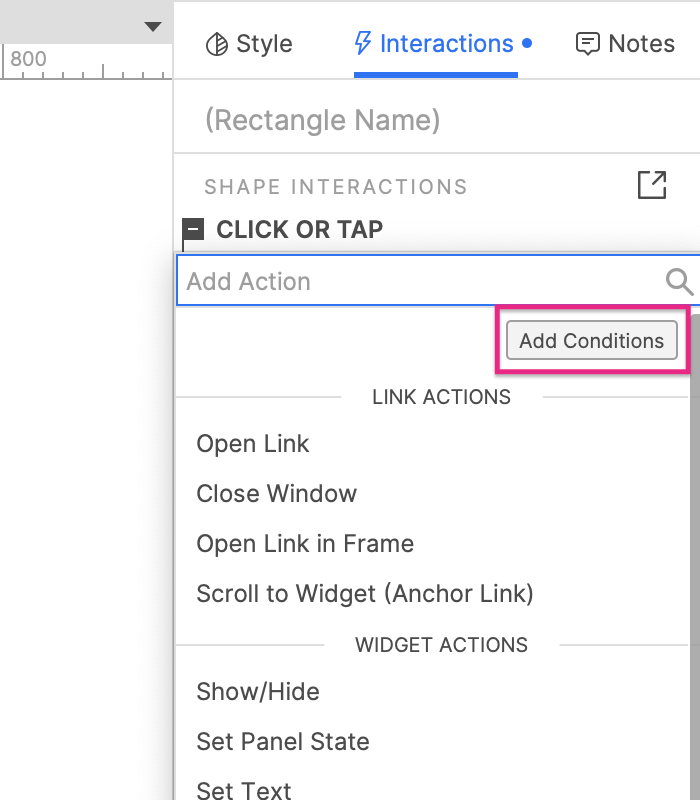
要将条件逻辑添加到交互中,请将鼠标悬停在事件名称上并单击条件。或者,在构建交互时选择动作列表顶部的添加条件。


常见情况
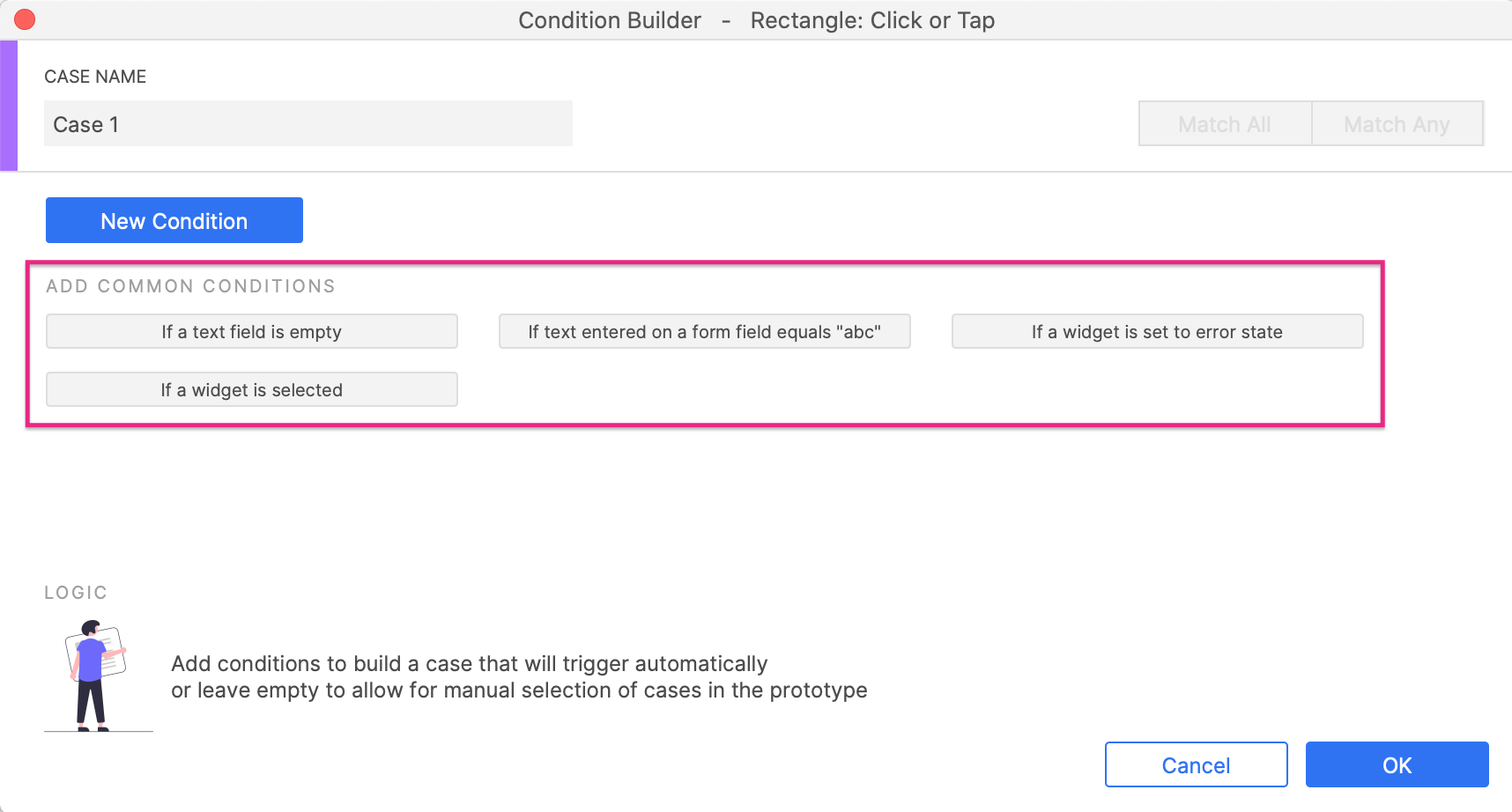
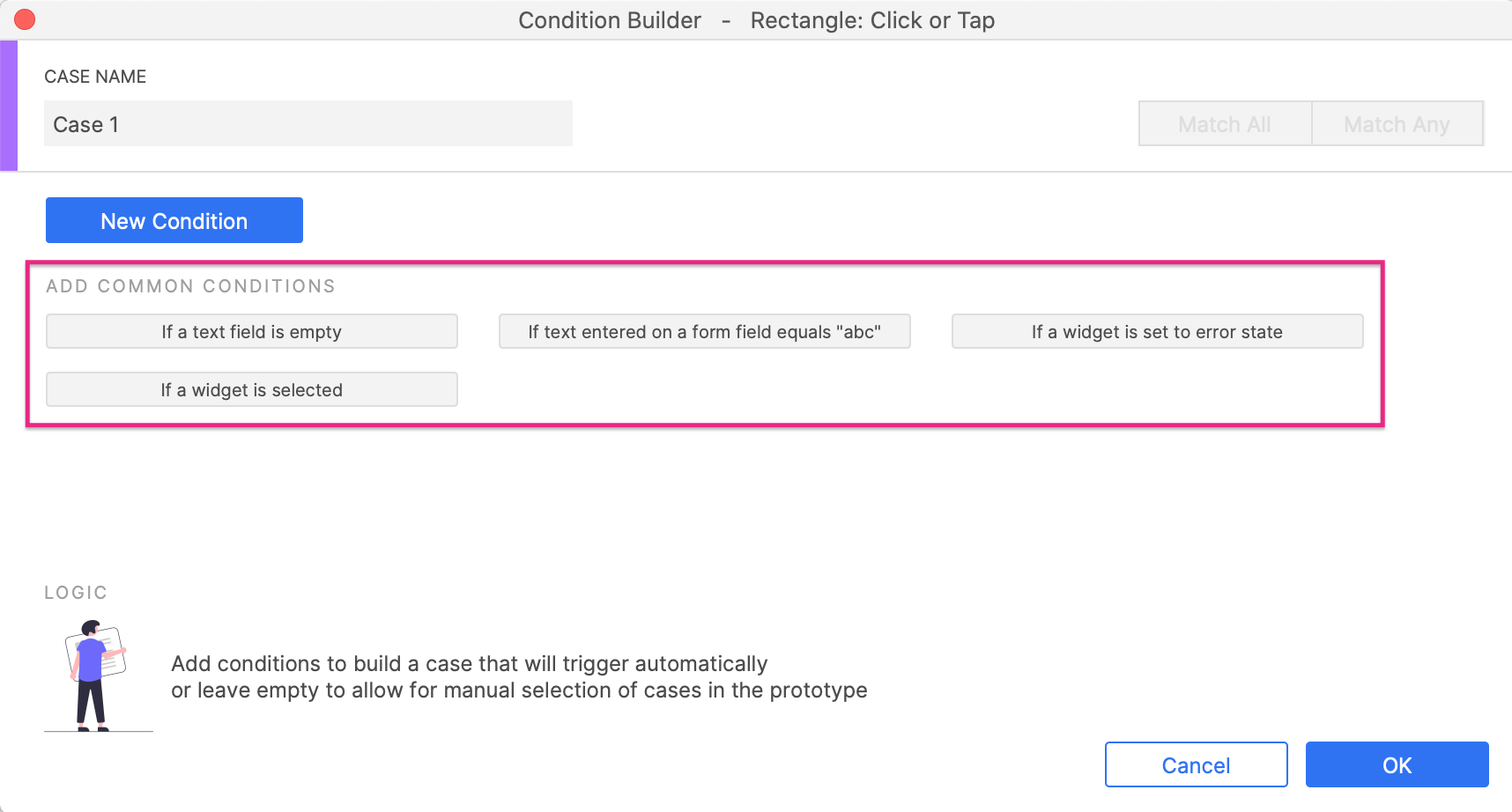
在为某些元件(例如文本框、按钮和其他形状元件)的交互添加条件逻辑时,您可以选择从条件生成器对话框中可用的常见条件中进行选择。
例如,如果您有一个针对文本框元件的带有点击 → 设置错误状态交互的提交按钮,您可以添加一个条件(或启用案例)并选择预填充的常见条件选项之一,例如If a文本字段为空。

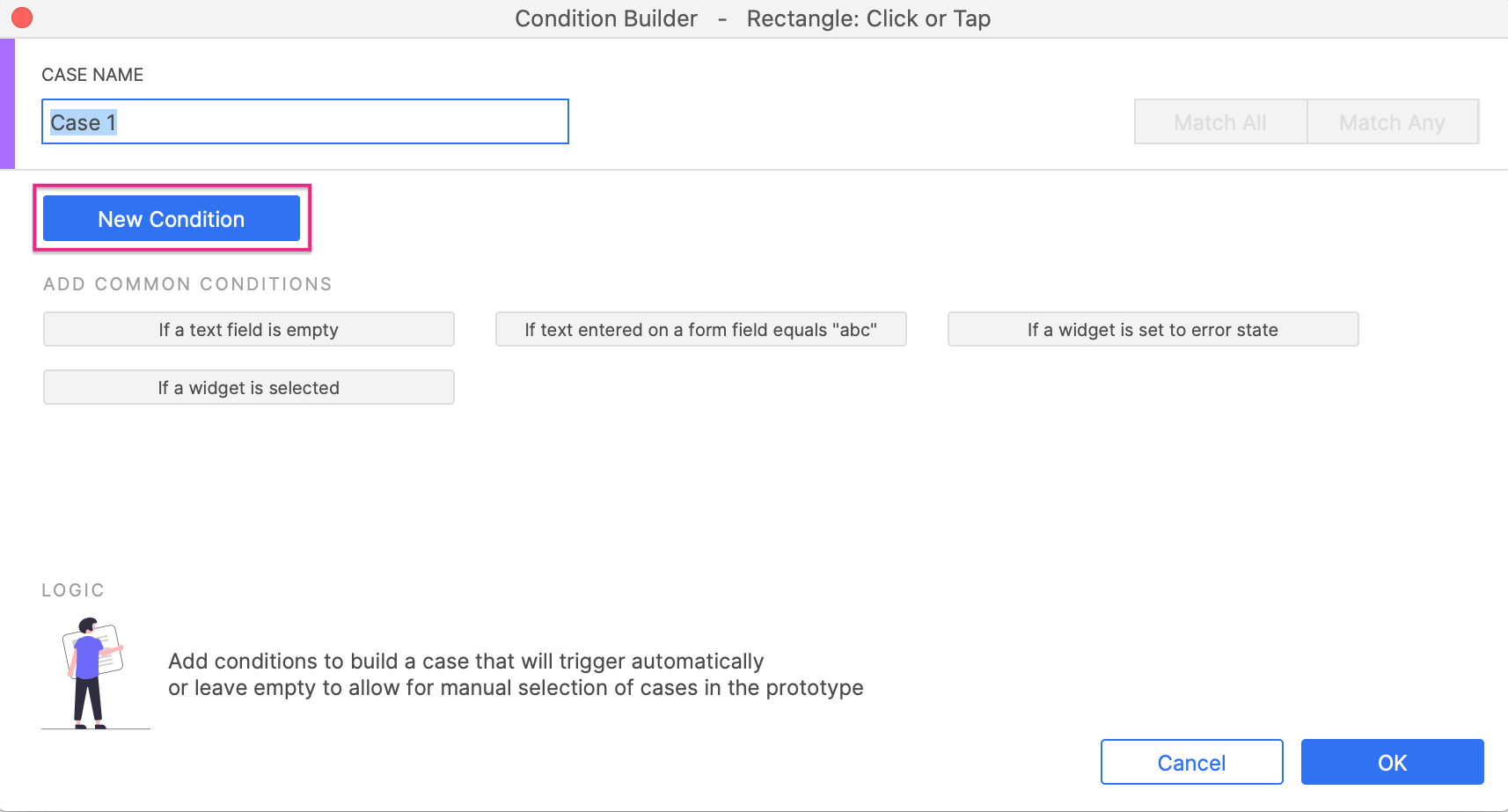
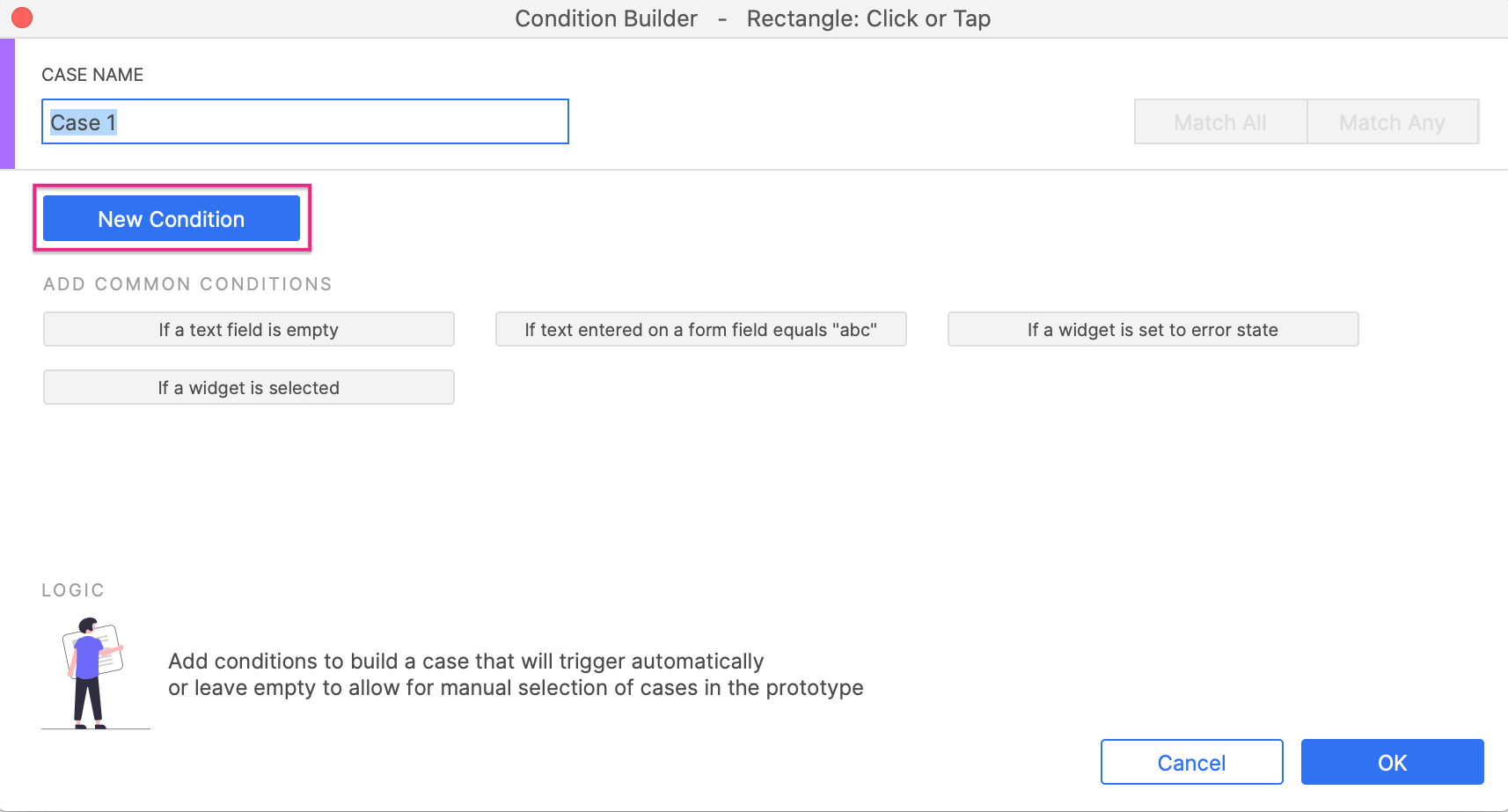
新建条件
要创建自定义条件逻辑语句,请单击“条件生成器”对话框中的“新建条件” 。然后,您可以使用每一行中的字段配置一条或多条条件语句。

了解条件
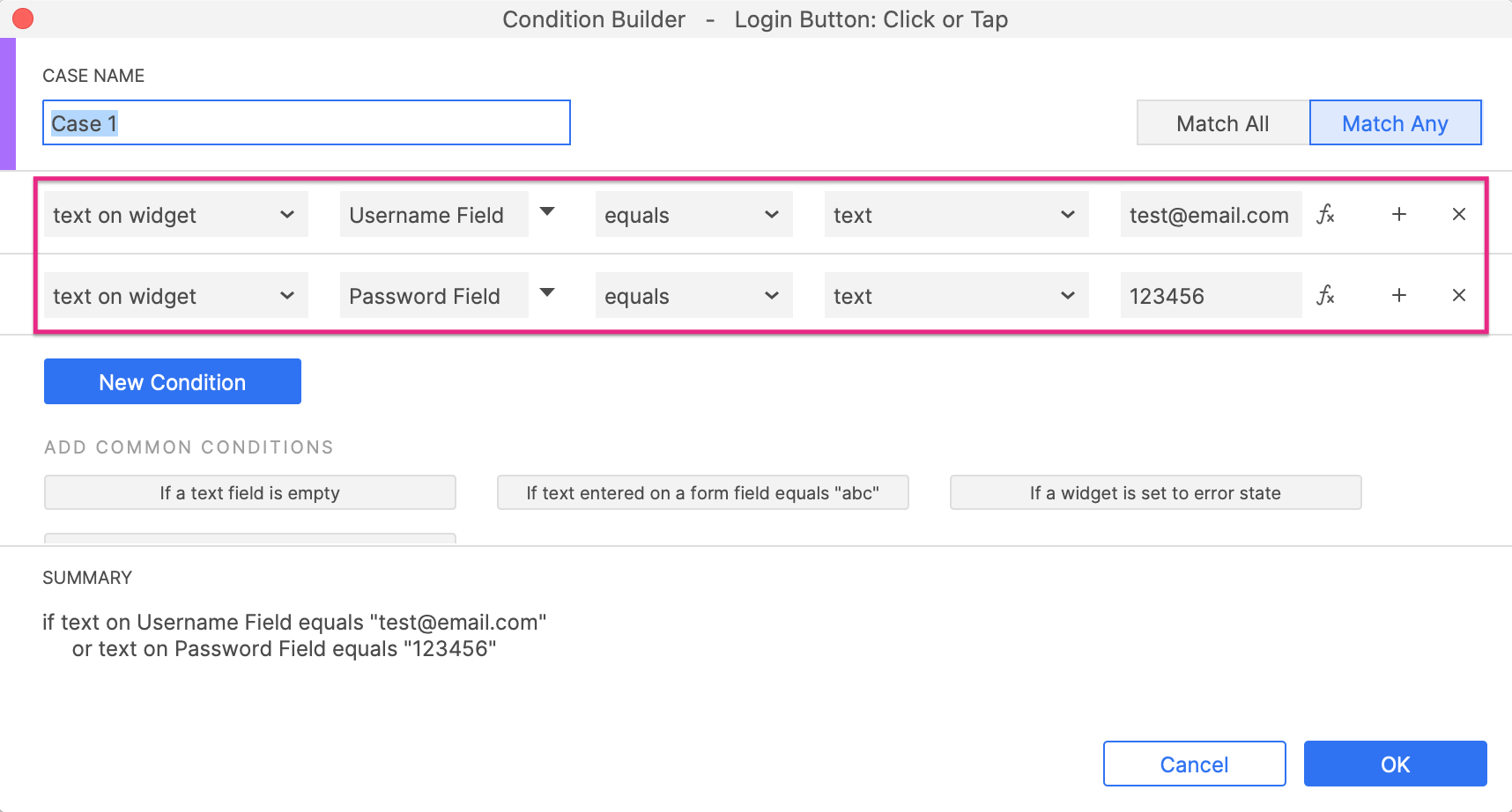
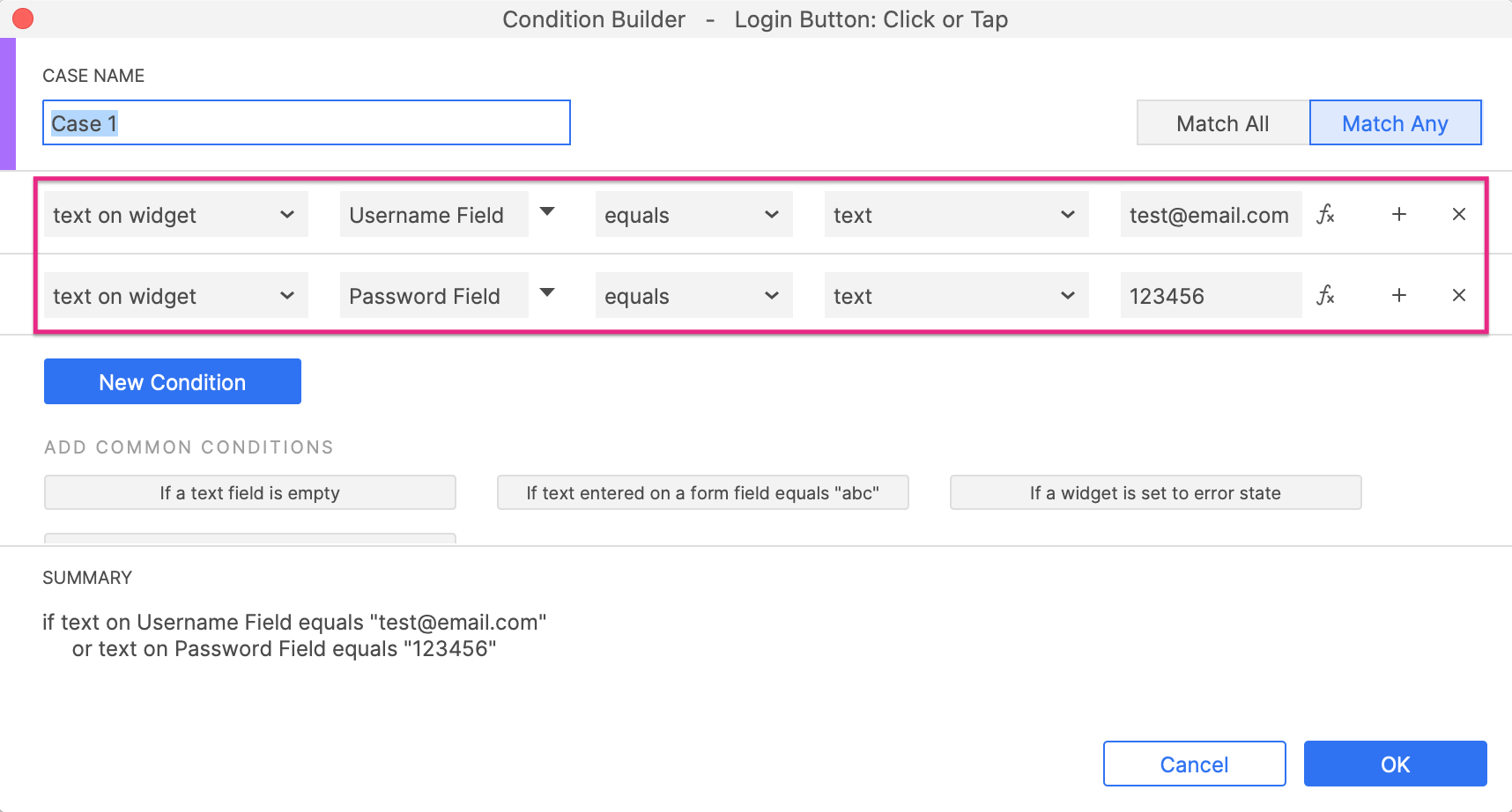
条件语句以某种方式比较两个值以产生真或假结果:
第一个值 — 对比方式 — 第二个值

例如,您可以使用以下条件验证文本框是否已输入特定值:
元件文字 — 文本框 — 等于 — 文本 — 输入的值
当目标文本框的输入文本等于最右侧字段中提供的值时,此条件语句的计算结果为真。
满足“所有”或“任何”条件语句
当您为一个用例设置多个条件语句时,您可以决定是在所有语句的计算结果为true还是只有任何一个语句的计算结果为true时执行用例。

具有多个条件情况的事件(IF 和 ELSE)
当一个事件下有多个 case 时,您可以使用条件逻辑来确定哪些将在 Web 浏览器中执行。您可以通过构建IF / ELSE链来实现。
IF / ELSE链由条件相互依赖的条件用例组成。链中的每个条件只有在前一个条件“失败”时才会被评估。一旦条件评估为true,原型将停止评估链中的剩下条件。
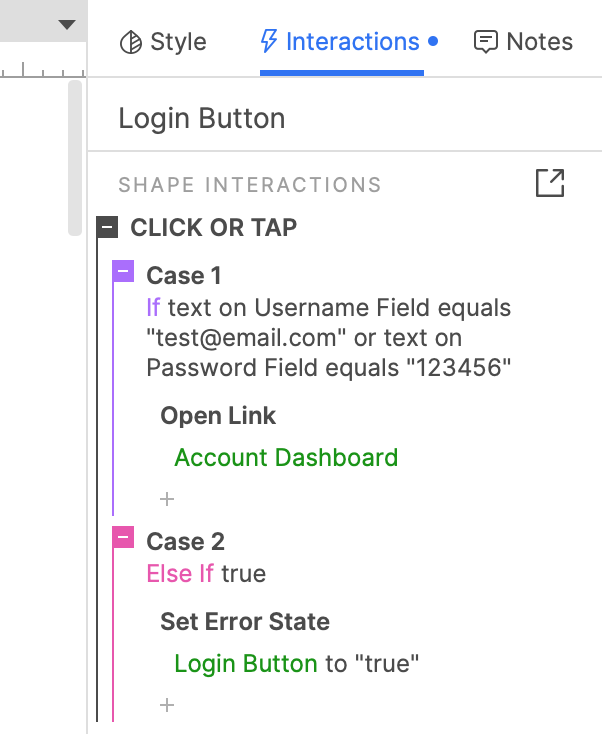
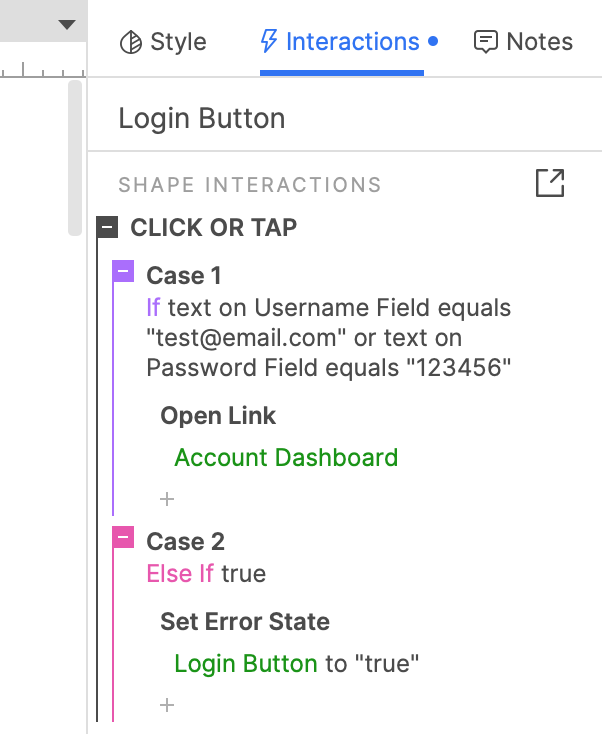
例如,登录表单的提交按钮的点击事件可能有两个条件,它们根据用户是否提供了有效的登录凭据而执行不同的操作。

如果单击按钮时电子邮件和密码字段都包含正确的值,则第一个条件将评估为true并执行其用例,进入首页。第二个条件则不会被评估。
但是,如果单击按钮时两个字段中的一个值输入不正确,则第一个条件将评估为false,并且不会执行其 case。然后原型将转到第二个用例并评估其条件。因为第二个case没有条件(默认true),所以直接执行,并显示错误信息。
在IF / ELSE链的末尾放置一个 ELSE IF TRUE 用例(一个没有条件的用例)是创建一个“默认”用例的常用方法,当链中的所有在它之上的其他条件时都判断失败时,它就会执行。但是,不要在它之后放置任何其他ELSE用例——它们的条件将永远不会被评估,因为ELSE IF true用例自动评估为true。
上面的示例相当简单,但您可以根据需要向链中添加任意数量的ELSE用例。例如,上面的单击事件可能包括另一个ELSE用例:当您登录到管理员帐户时会打开管理员工作界面。
创建多个 IF / ELSE 链
默认情况下,事件下的第一个条件是IF语句,随后的所有语句都是IF / ELSE链中的ELSE语句。您可以通过将ELSE语句更改为IF语句来创建额外的IF / ELSE链。为此,请右键单击用例名称并选择转换为IF或ELSE。
IF语句的条件始终在 Web 浏览器中进行评估,并且每个IF语句都启动自己的IF / ELSE链。当您想要相互独立地评估多个条件时,请创建多个链。
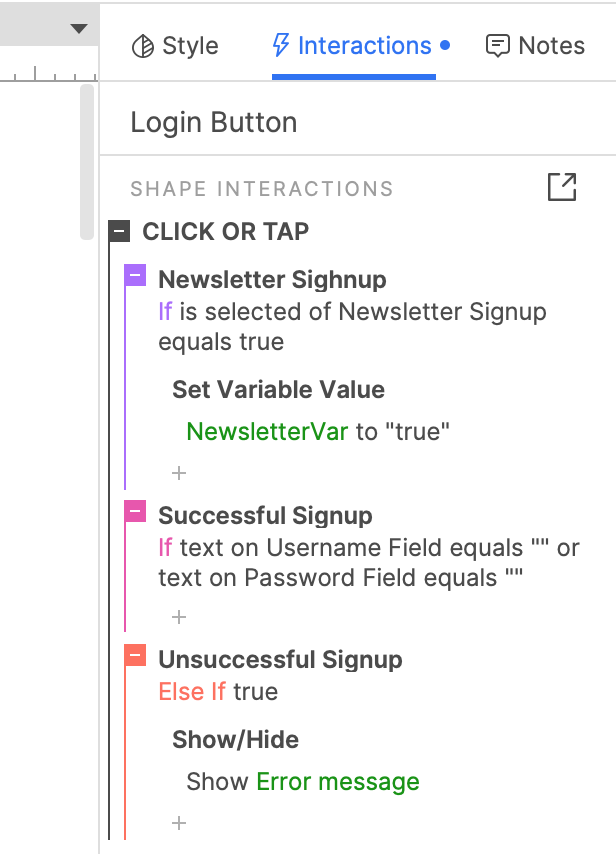
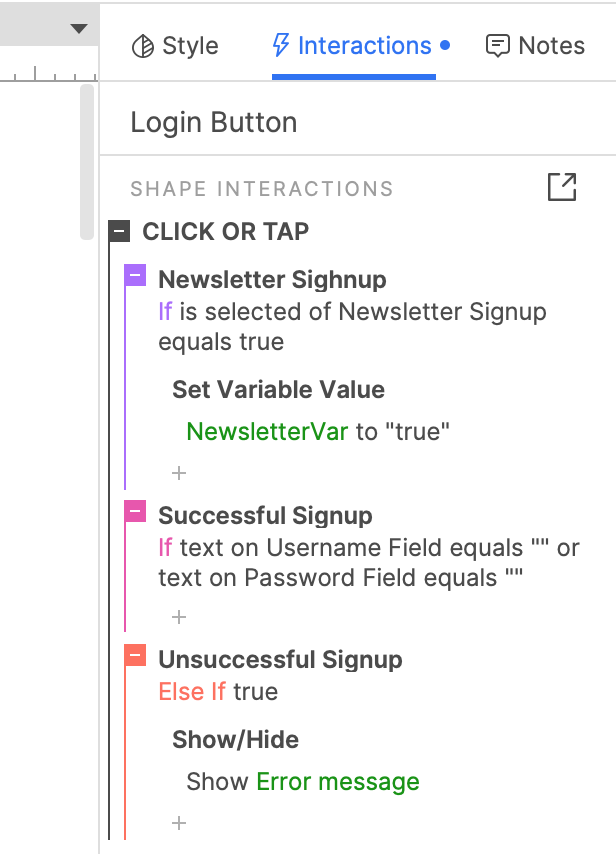
例如,注册表单的提交按钮在其单击事件下可能有两个IF / ELSE链,一个确定用户是否勾选“自动续费”,第二个确定用户是否已填写所有必填项。

如果在单击提交按钮时选中 Newsletter 复选框,则第一个用例的条件将评估为true,并且 NewsletterVar 变量的值将设置为“true”。
无论第一个用例的结果如何,都会评估第二个用例的条件。如果用户填写了两个文本字段,条件将评估为true,并且用户将被定向到首页。不会评估第三个用例的条件,因为它是第二个用例的IF / ELSE链中的ELSE语句。
但是,如果一个或两个文本字段为空,则第二个用例的条件将失败,原型将继续执行第三个用例,并显示一条错误消息。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
