外观
Skip to content 




此页内容
02-母版视图
1551字约5分钟
2024-06-04
母版视图-Axure教程
母版视图是为特定上下文设计的母版的替代版本。它们允许您在一个母版中创建许多视图,然后在每个视图中重新排列、调整大小和设置其元件的样式以适应您打算使用它的每个上下文。将母版的实例添加到画布时,您可以选择要显示的视图.


创建视图

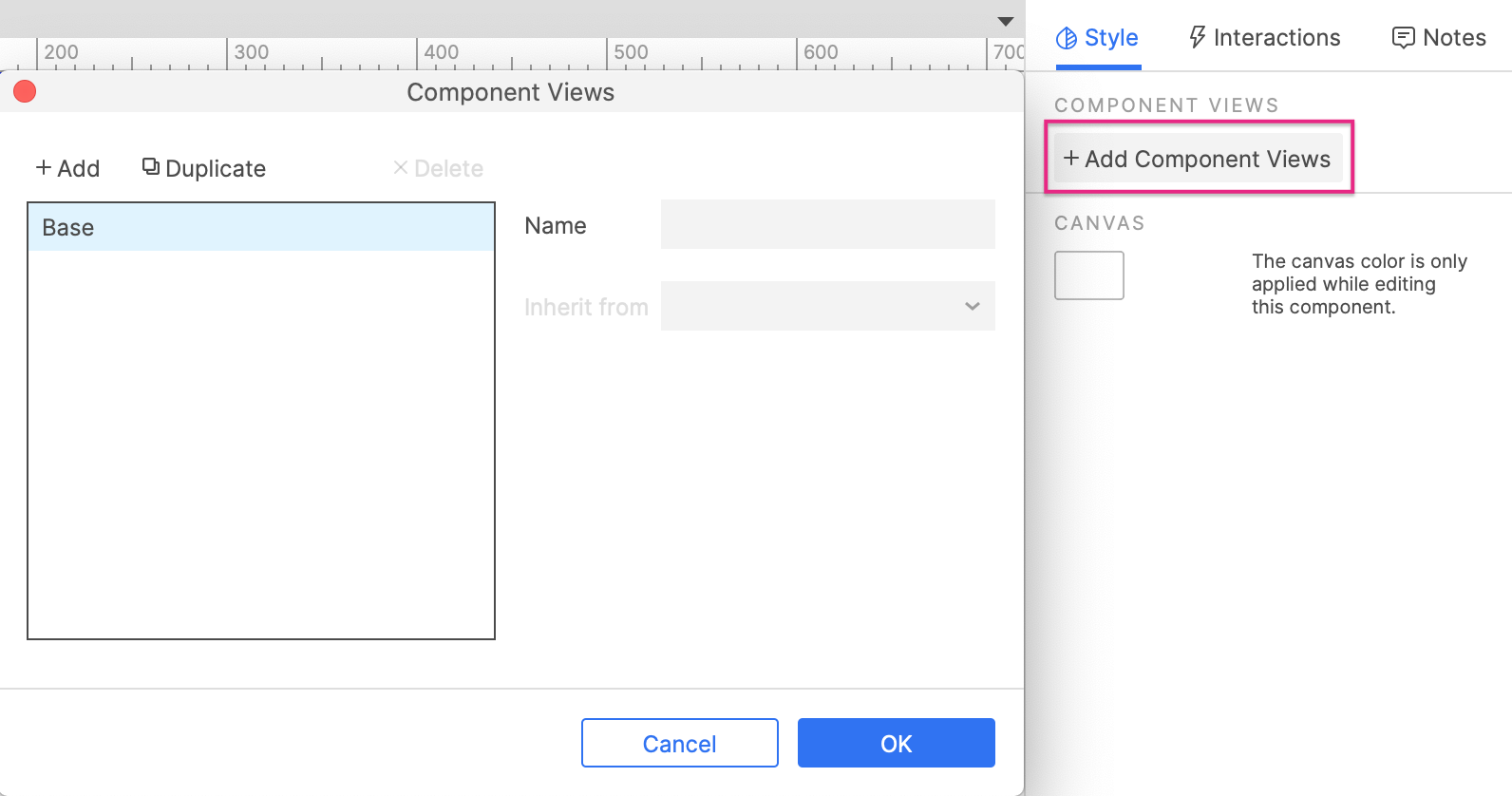
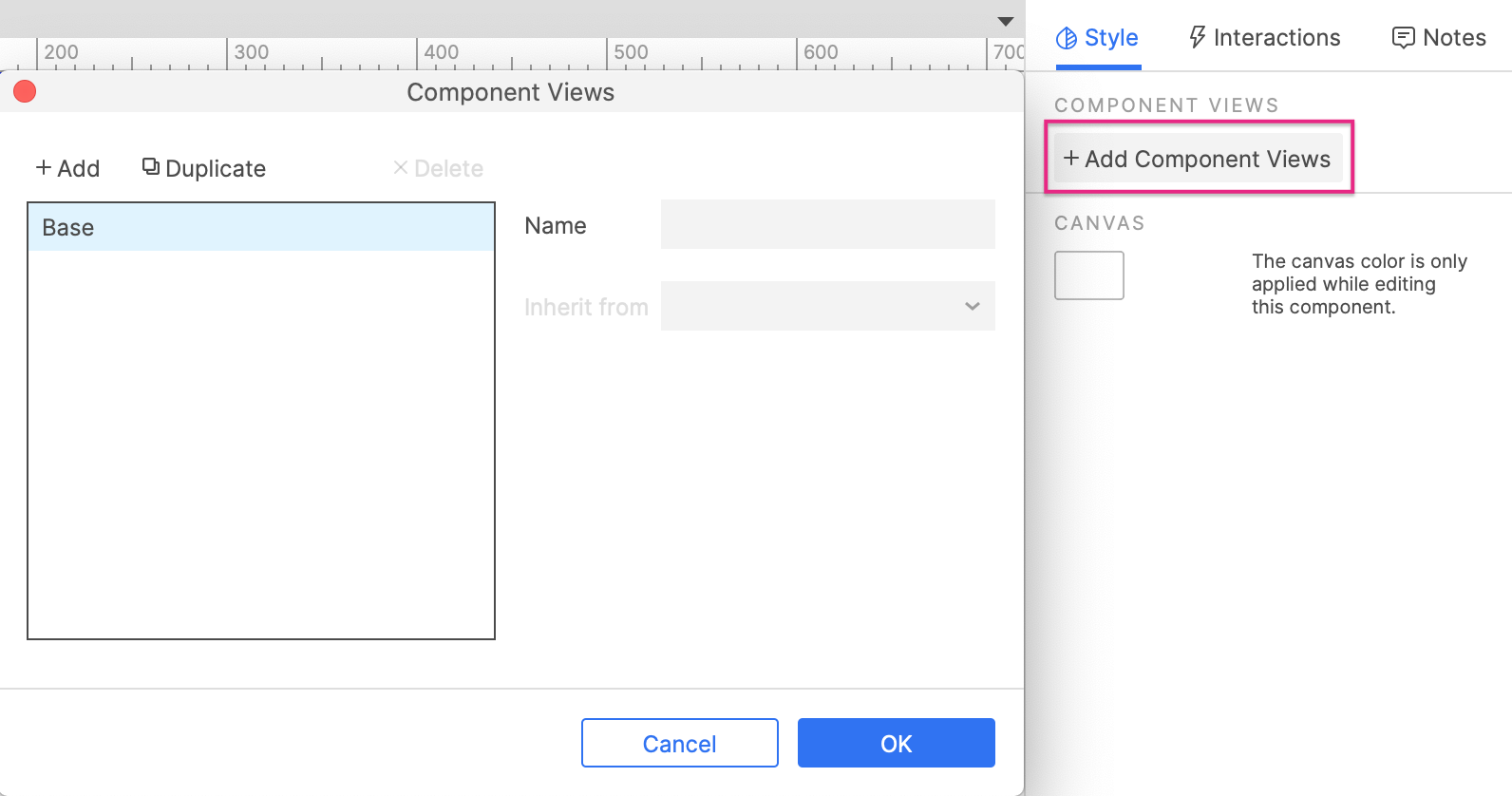
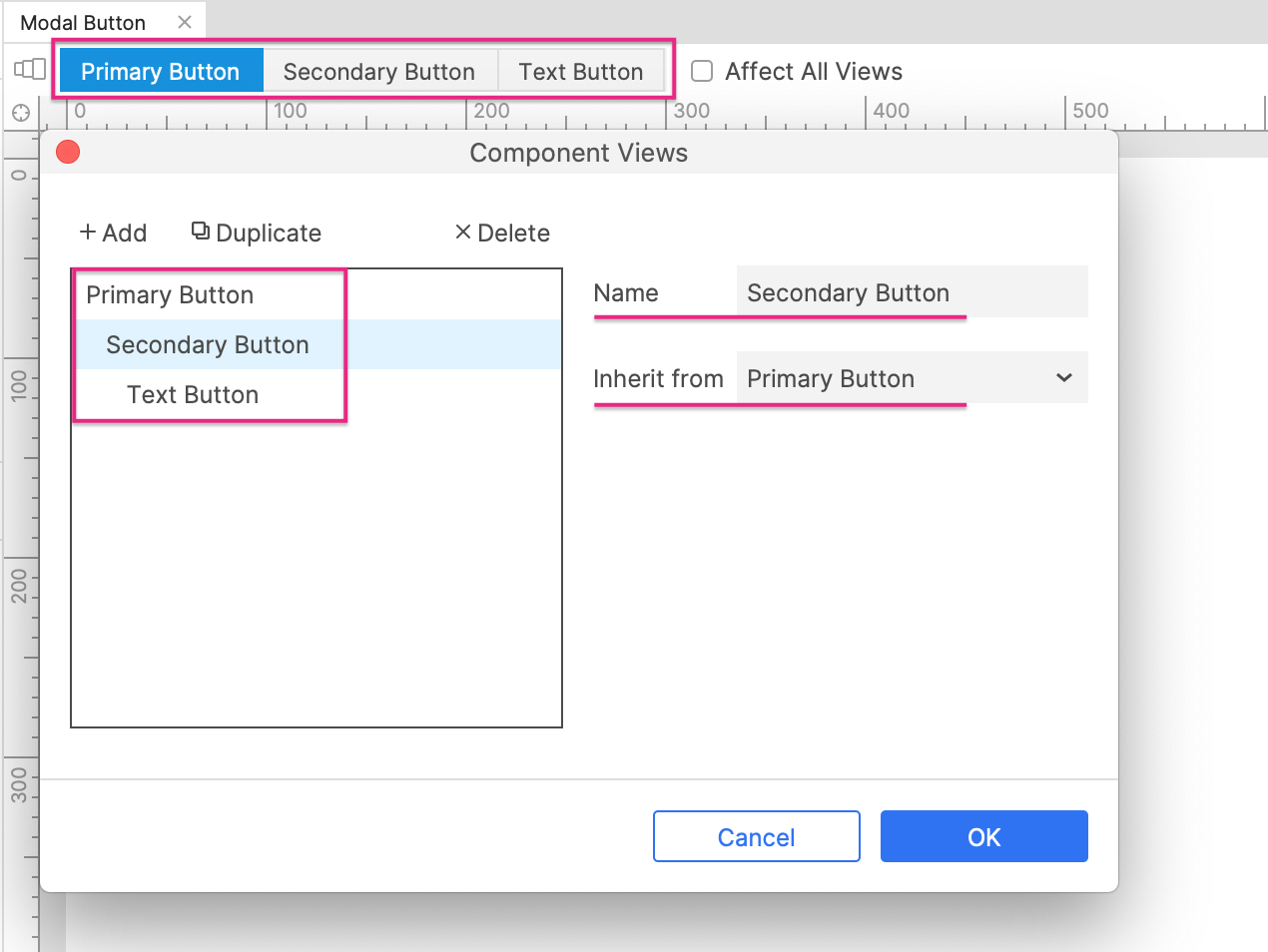
要将母版视图添加到母版,首先在画布上打开母版进行编辑。单击画布,然后单击“样式”窗格中的“添加母版视图”以打开“母版视图”对话框,您将在其中创建和管理视图。
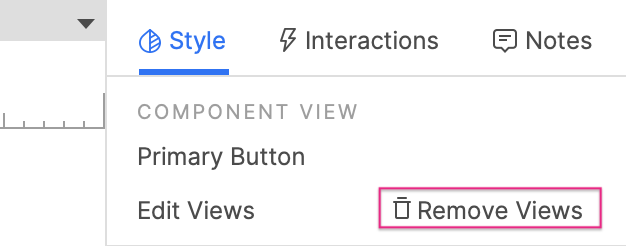
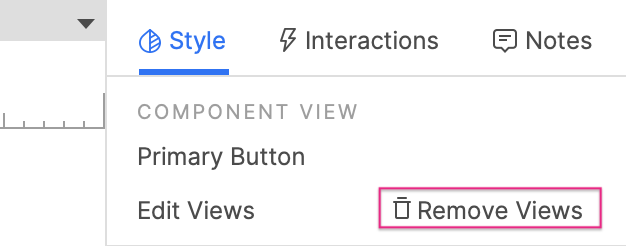
要从母版中移除母版视图,请单击样式窗格右上角的移除视图。

母版视图继承

母版视图被组织成继承链。链中的第一个链接,即所有其他人继承的视图,是基础视图。您添加的每个视图都直接从基本视图或链中的另一个视图继承其元件和元件属性。
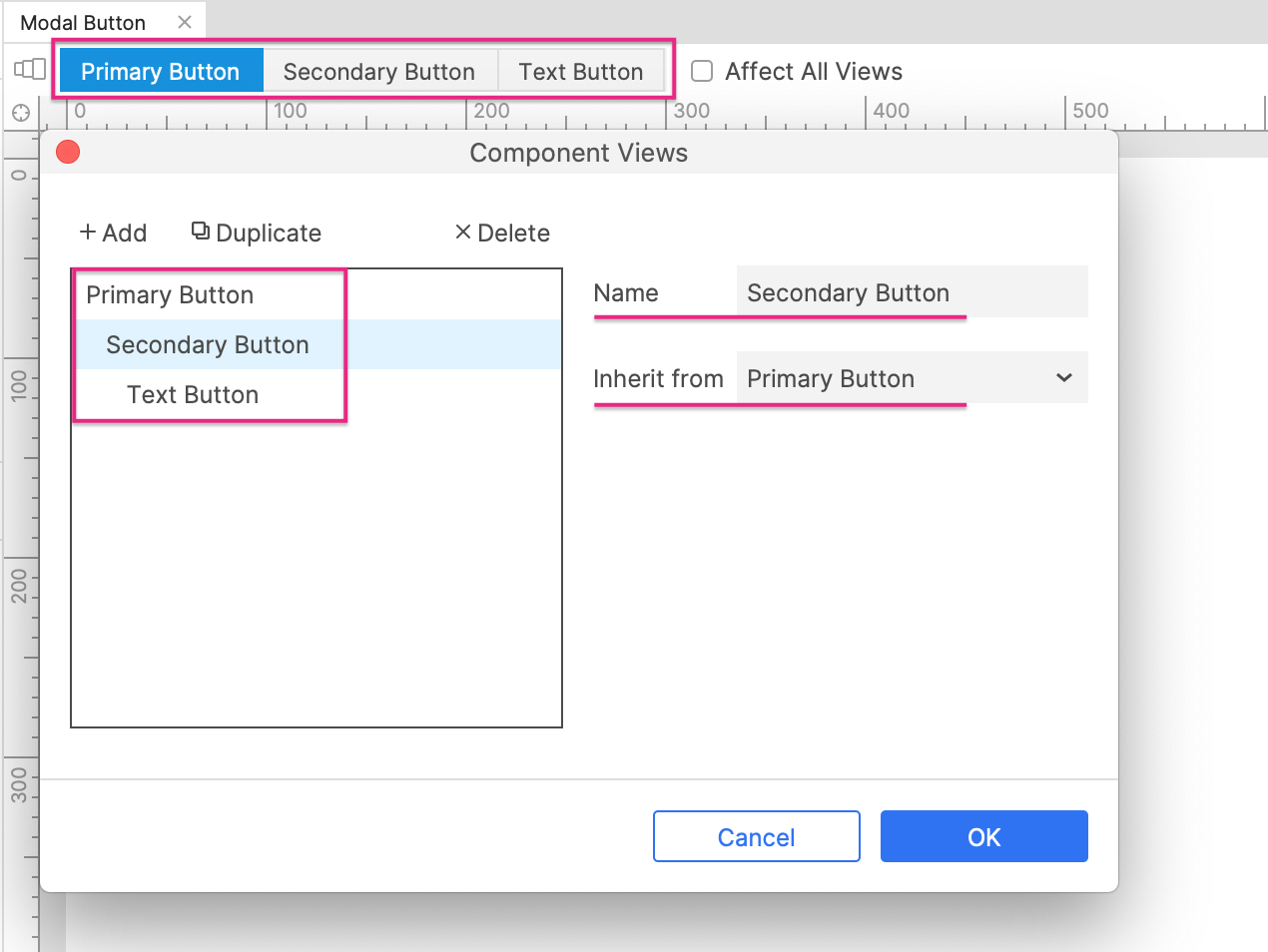
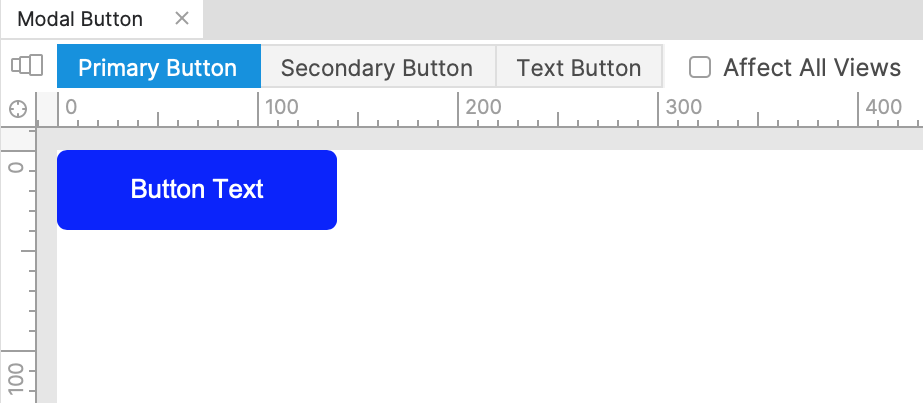
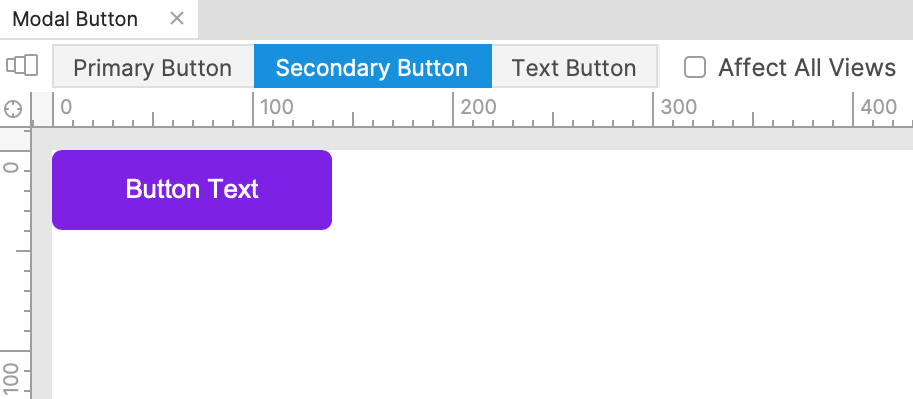
例如,按钮母版的继承链可能如下所示:
主要按钮(基础)> 次要按钮 > 文本链接按钮
在主按钮视图中所做的编辑也将反映在辅助按钮和文本链接按钮视图中。
在辅助按钮视图中所做的编辑将反映在文本链接按钮视图中,但不会反映在主按钮视图中。
在文本链接按钮视图中所做的编辑只会影响该视图。
在母版视图中编辑图表
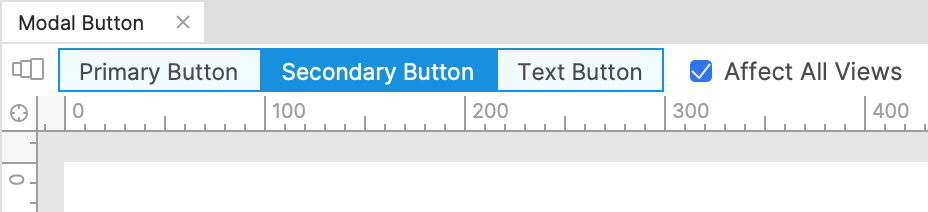
将母版视图添加到母版后,您可以通过单击画布顶部的名称来访问每个视图。视图名称的颜色表示它是否会受到您在画布上所做的编辑的影响:


深蓝色:当前显示在画布上的视图。编辑将影响此视图。
浅蓝:“影响所有视图”复选框被选中,编辑将影响所有视图。
灰色:“影响所有视图”复选框没有选中,编辑不会影响其它视图。
此外,如果您在子视图中编辑元件属性,则在父视图中对同一属性的编辑将不再影响子视图。例如,如果您在子视图中将按钮的填充颜色更改为粉红色,然后在父视图中将相同按钮的填充颜色更改为绿色,则该按钮在子视图中仍将是粉红色,而不是绿色。
为了充分利用母版视图编辑继承的优势,我们建议您采用自上而下的方法来编辑您的图表,从基础视图开始,然后沿着链向下工作。
交叉视图元件属性
您可以跨母版视图自由更改元件的视觉样式、大小和位置。但是,某些元件属性在每个视图中始终相同。这些包括文本、注释和交互/交互属性。在一个视图中对元件进行编辑将始终影响所有其他视图。
此外,特殊的元件属性,如下拉列表元件中的选项、表格元件中的行和列以及树元件中的节点,也可以跨视图共享。
如果您需要不同视图展示不同元件属性,请为每个变体创建元件的附加副本,并使用“取消放置”功能(看下节)来决定在每个视图中显示的元件版本。
未放置的元件
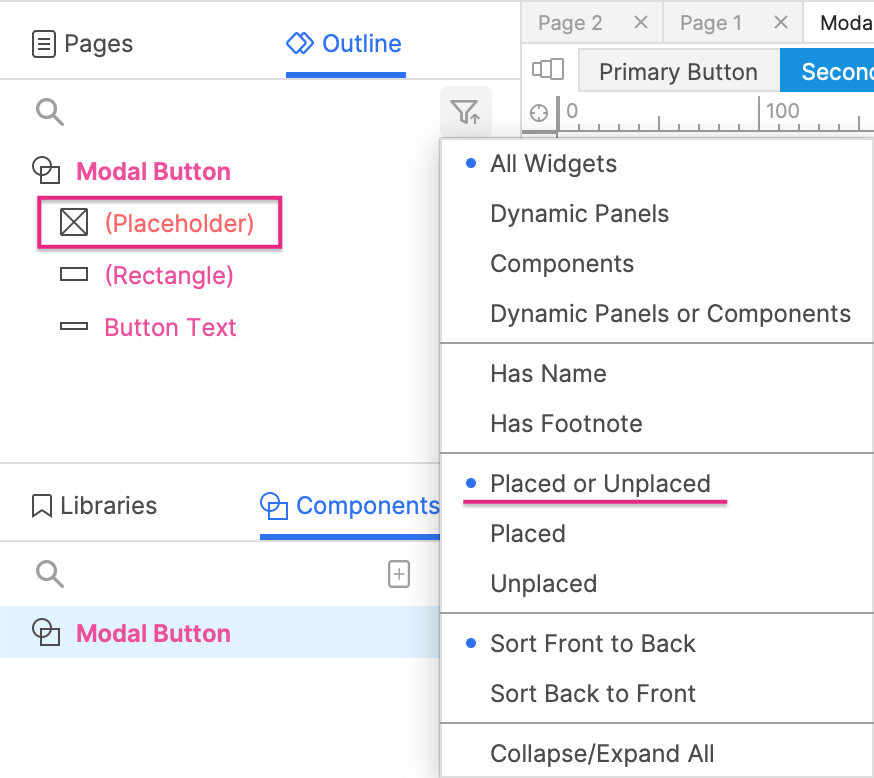
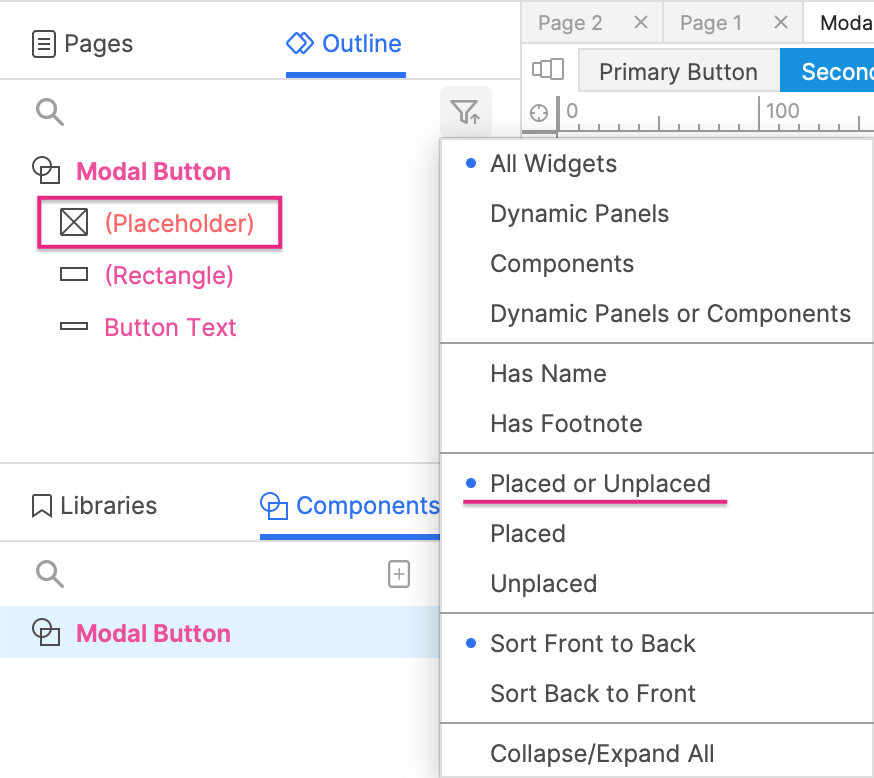
“未放置”元件是包含在某些母版视图中但不包含在其他视图中的元件。已从当前视图中取消放置的所有元件在“大纲”窗格中以橙色列出。
为确保您在“大纲”窗格中看到已放置和未放置的元件,请单击窗格右上角的“排序和过滤”图标并选择已放置或未放置。

有两种方法可以从视图中取消放置元件:
您可以通过右键单击大纲窗格中的元件并选择从视图中取消放置来从当前视图及其子视图中取消放置元件。您也可以通过选择元件并按DELETE来执行此操作。
如果您向子视图添加新元件,该元件将自动从所有父视图中取消放置(除非选中“影响所有视图”)。
如果您DELETE的是基础视图中的元件或选中“影响所有视图”时,小部件将不会被取消放置;相反,它将从所有视图中删除。
您可以将未放置的元件放置在当前视图及其子视图中,方法是右键单击它并选择放置在视图中。
要从所有视图中完全删除元件,请右键单击它并选择从所有视图中删除。这将从母版中完全删除元件,而不仅仅是将其隐藏。
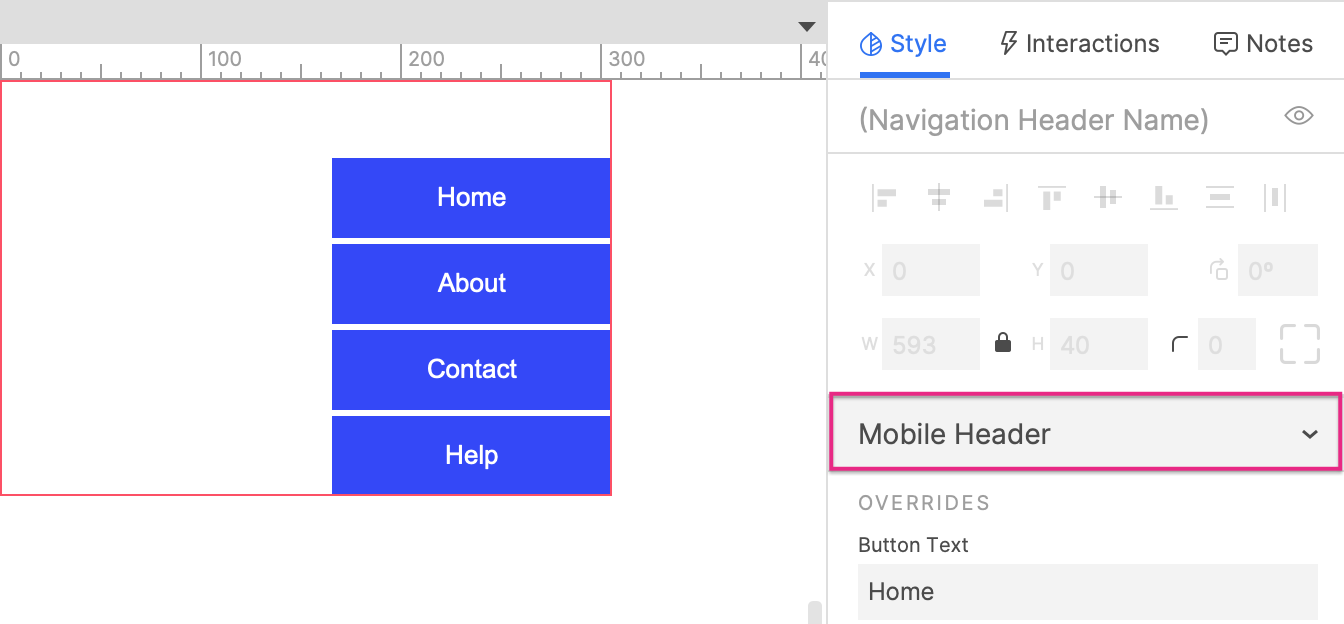
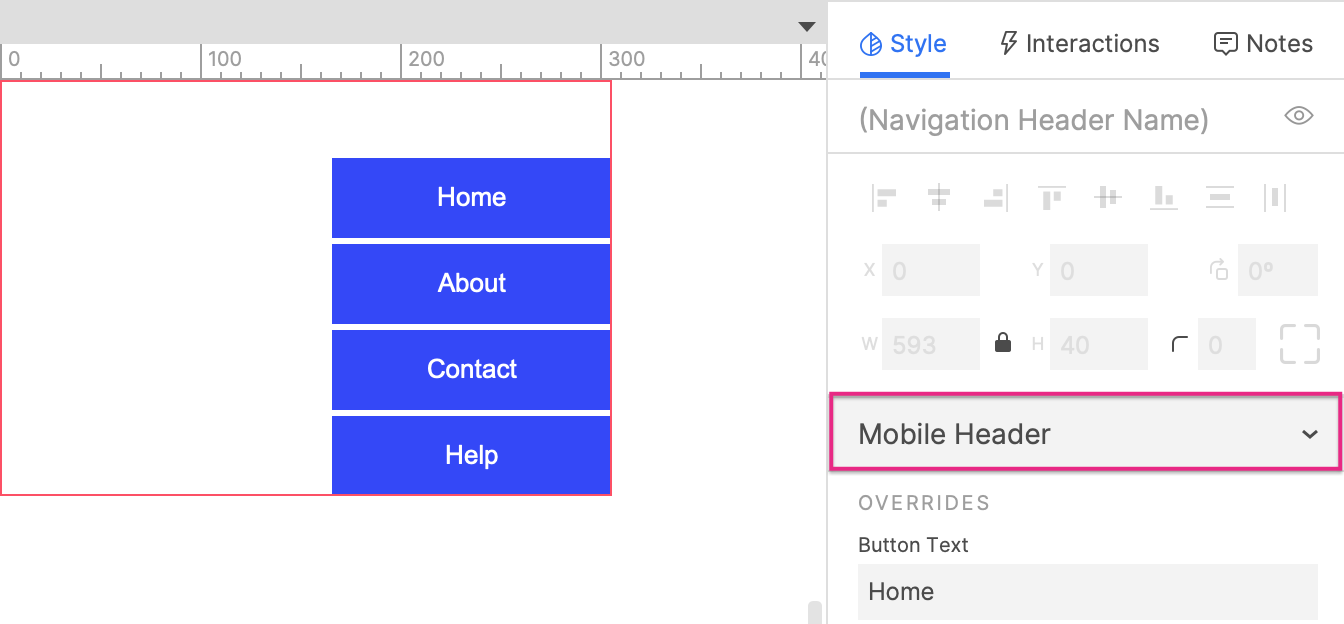
在画布上选择元件视图
当您将母版实例添加到画布时,使用样式窗格中的母版视图下拉菜单选择要显示的视图。

母版视图和自适应视图
您可以将母版视图设置为与自适应视图结合使用。确保您的母版视图与自适应视图具有相同的名称和继承结构,并且您的母版视图将与自适应视图一起在浏览器中自动切换。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
