外观
Skip to content 














此页内容
01-元件的基础操作
2262字约8分钟
2024-06-04
元件的基础操作-Axure教程
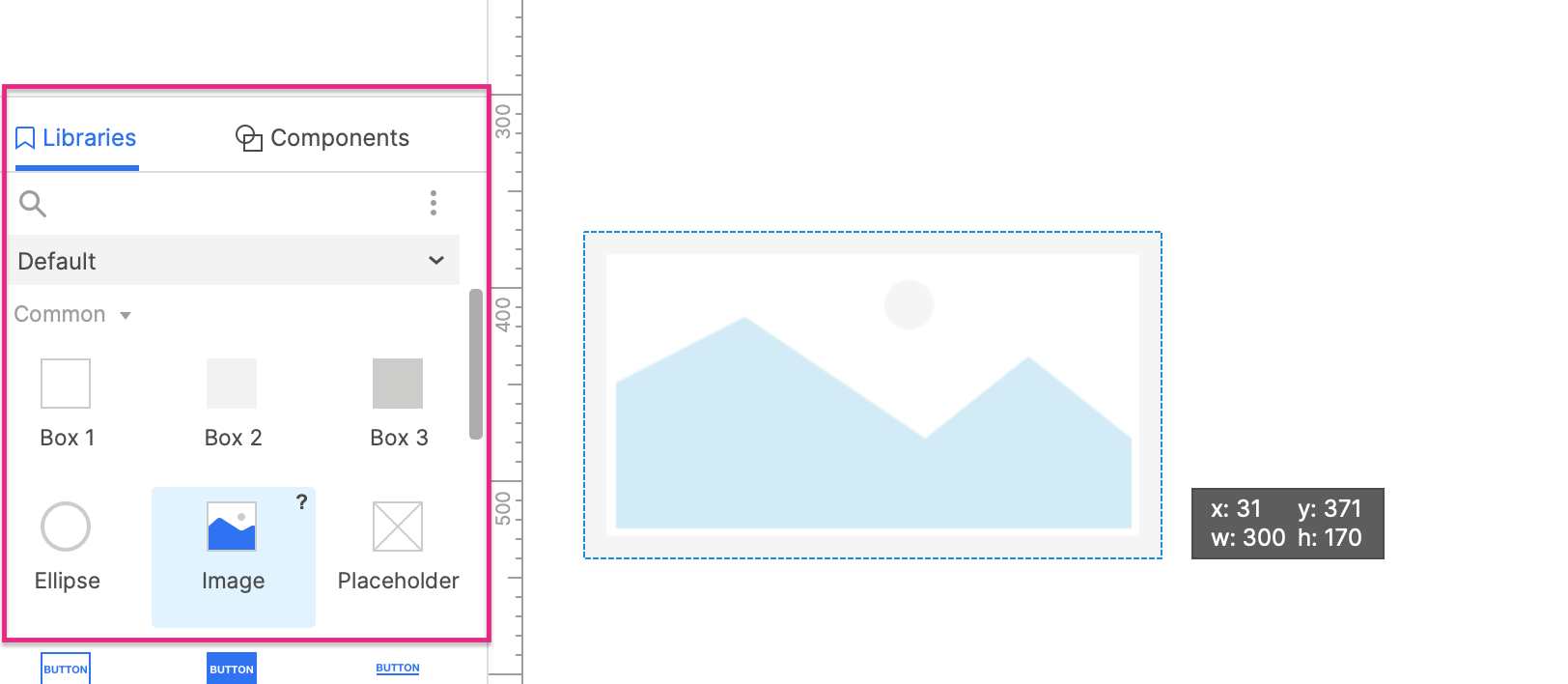
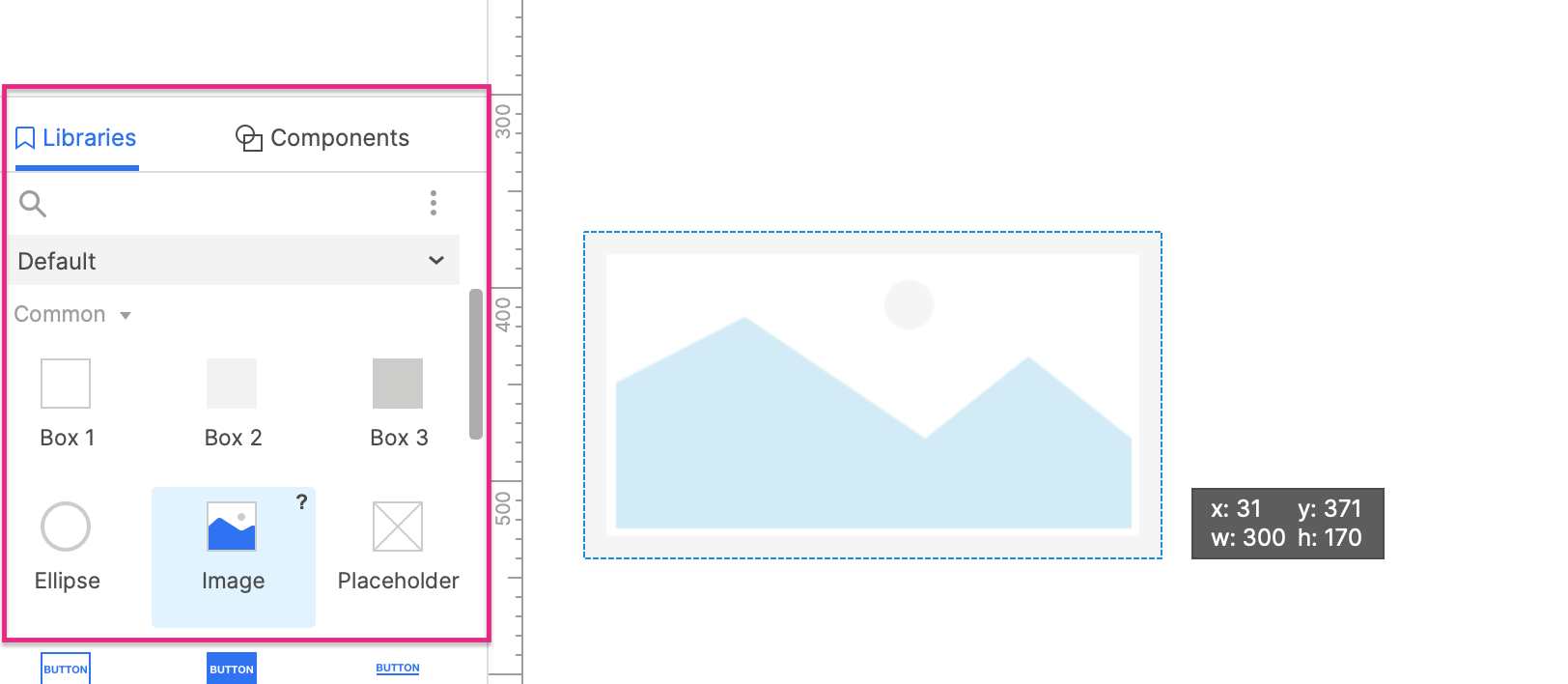
在画布上拖入元件

要将元件添加到画布,请将其从“元件库”窗格中拖动。您还可以使用UI左上角的“插入”菜单中的选项绘制不同类型的元件。
要移动一个元件或一组元件,可将其拖放到适当位置,或使用箭头键将其在画布上进行微调。您也可以使用顶部工具栏或“样式”窗格中的“ X”和“ Y”字段选择确切的画布坐标(支持上下箭头微调或使用加减乘除一个数字自动计算)。
在画布上拖动元件时,工具支持自动将元件与画布网格、辅助线或其它附近的元件进行边界对齐辅助(一段预先设定好的距离,表现为呈现出一条校准线)。您可以在有关网格,辅助线和边界对齐的文章中了解更多信息。
一次改变多个元件的坐标
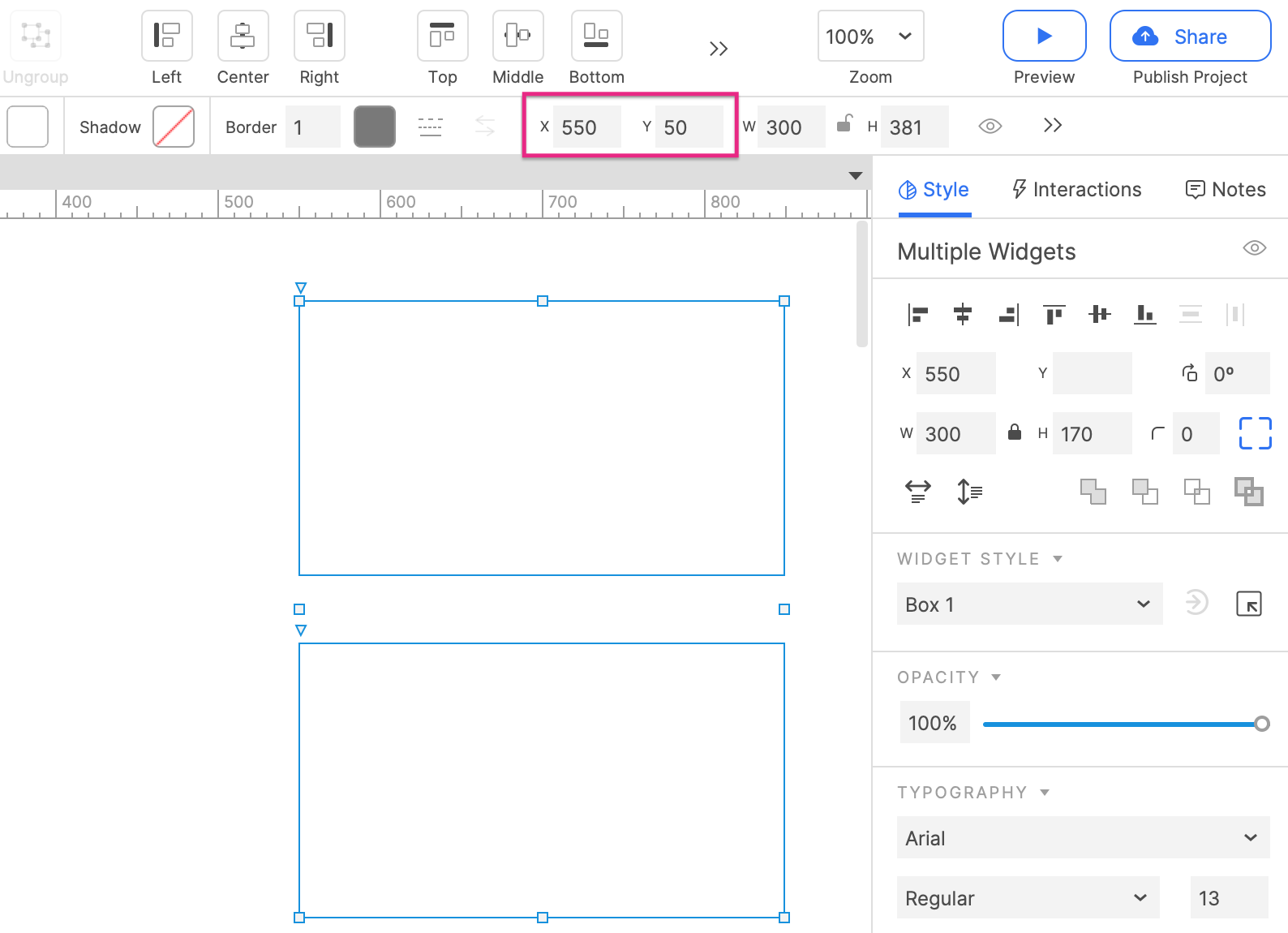
当您在画布上同时选中了多个元件时,可以整体上更改整个选中元件组的坐标,也可以为每个单独的元件设置同一位置:
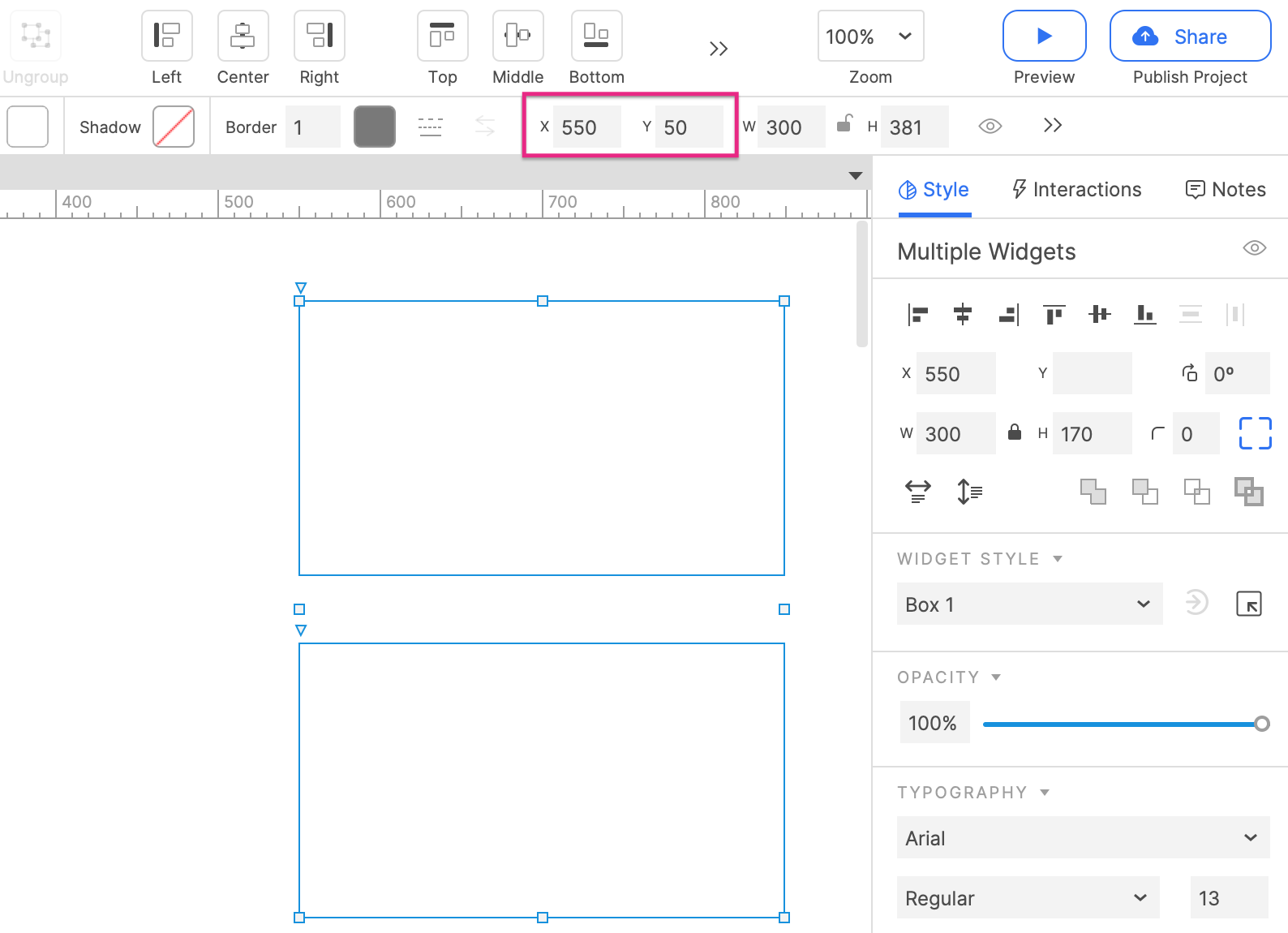
- 要设置整个所选元件组的坐标,请使用顶部工具栏中的X和Y字段。这会将元件组整体移动到画布上的目标坐标,并且每个元件将保持其与目标坐标的相对距离。

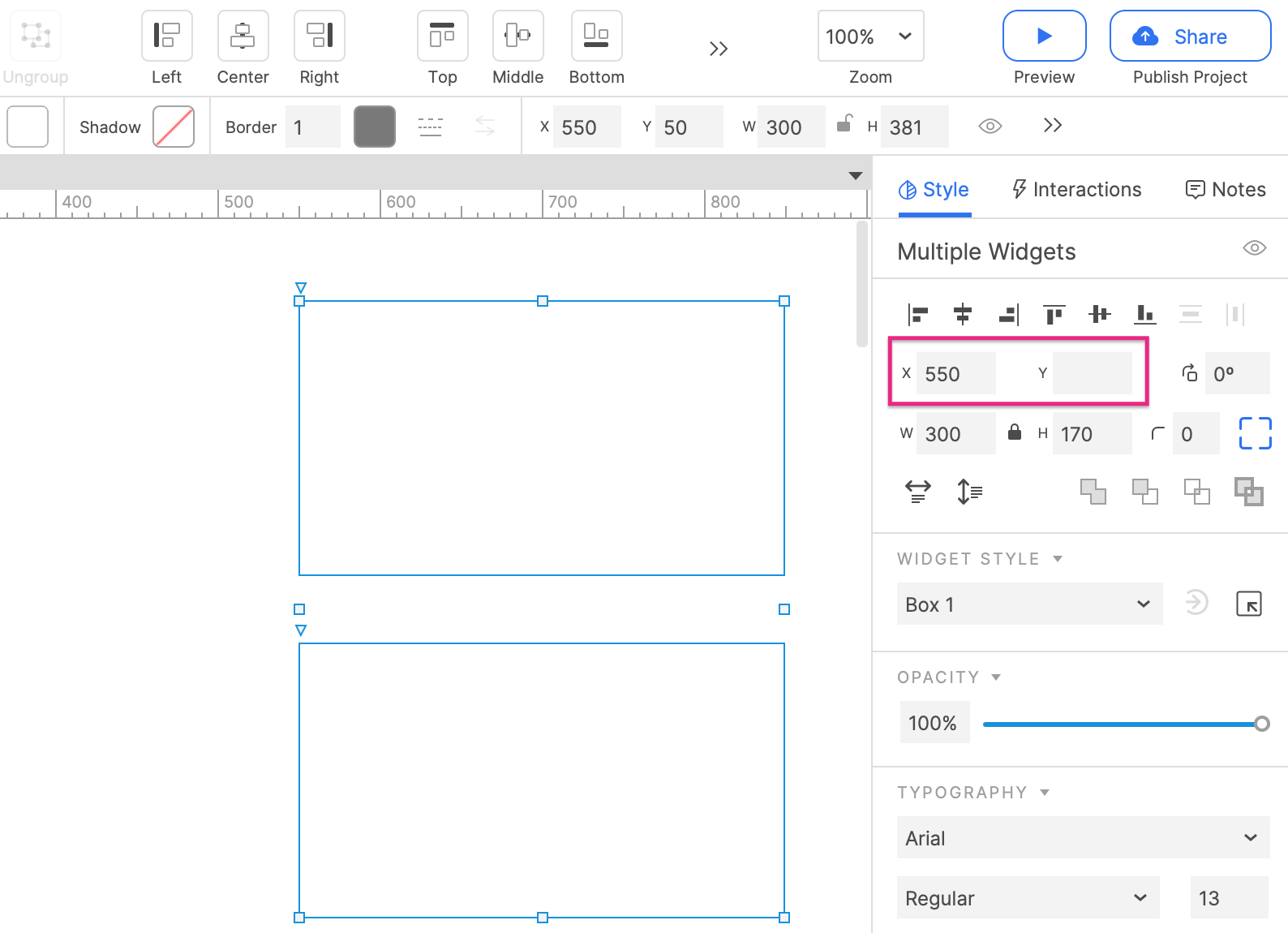
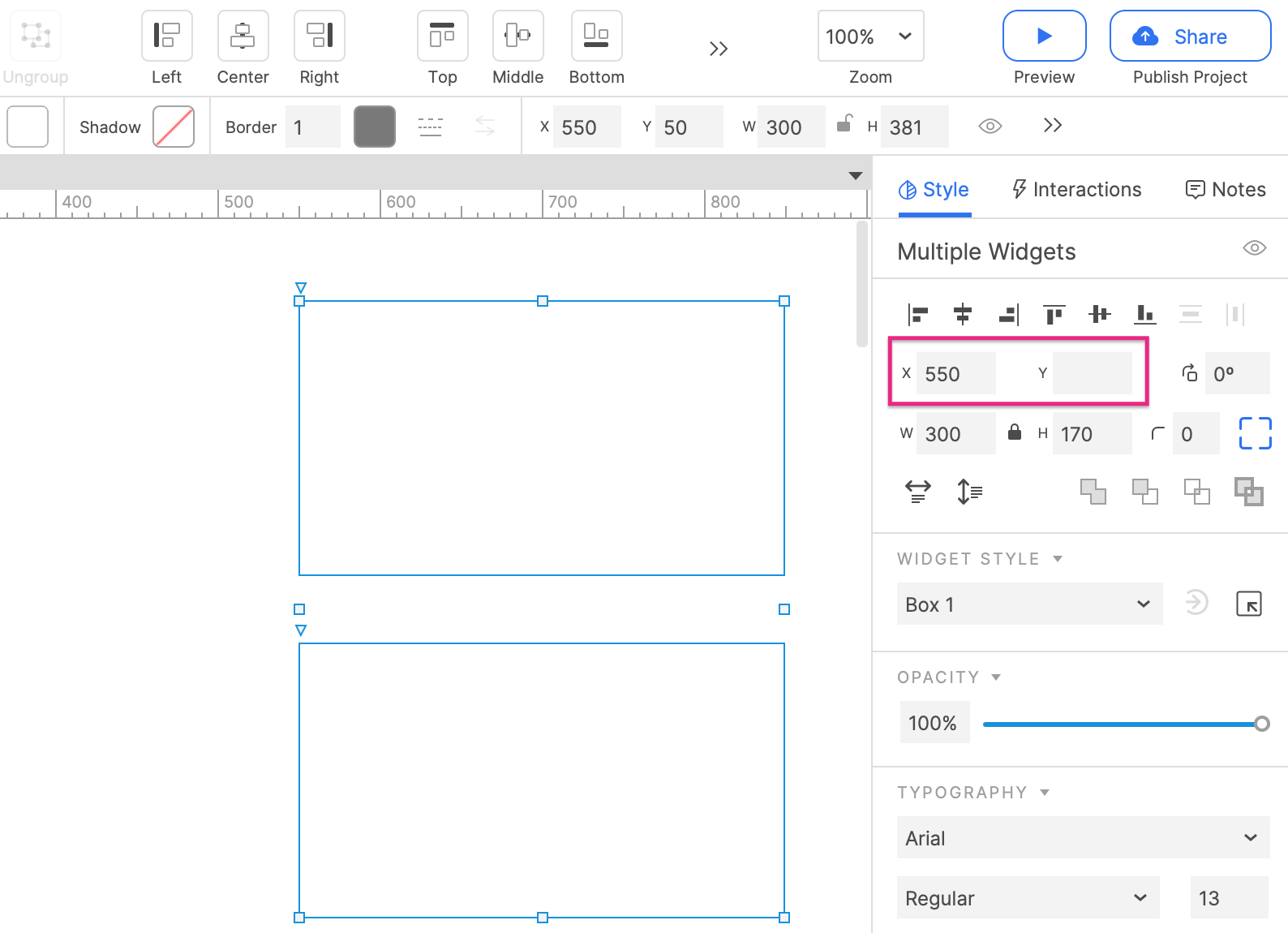
- 要重新定位每个元件,请使用“样式”窗格中的“X”和“Y”字段。这会将所选内容中的每个元件移动到画布上的目标坐标。当X或Y为空白时,保持原来的值不变。

调整元件的大小

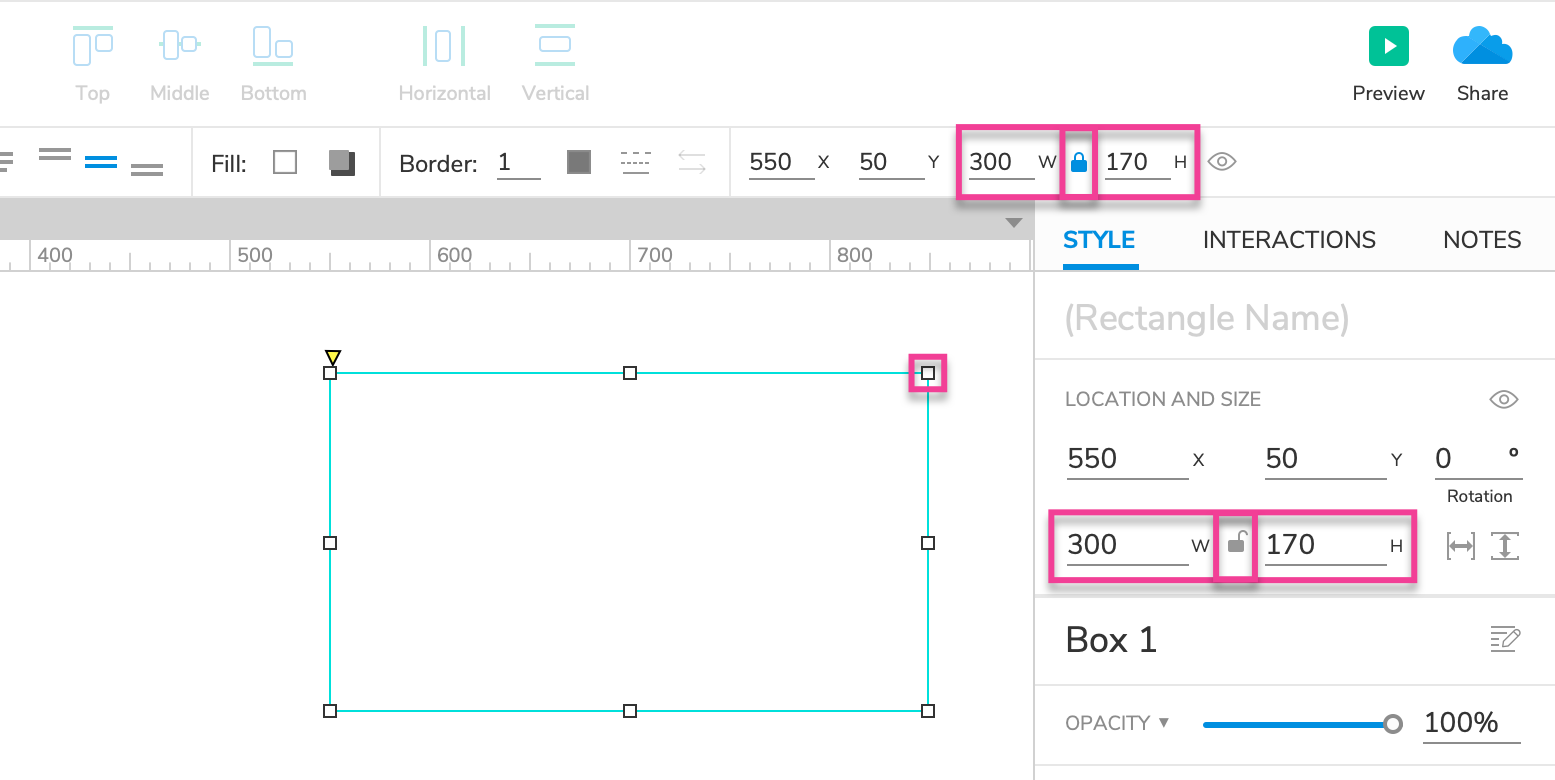
要调整元件的大小,请在画布上选择它并拖动其调整大小。您可以通过按住SHIFT拖动来保持控件的长宽比。
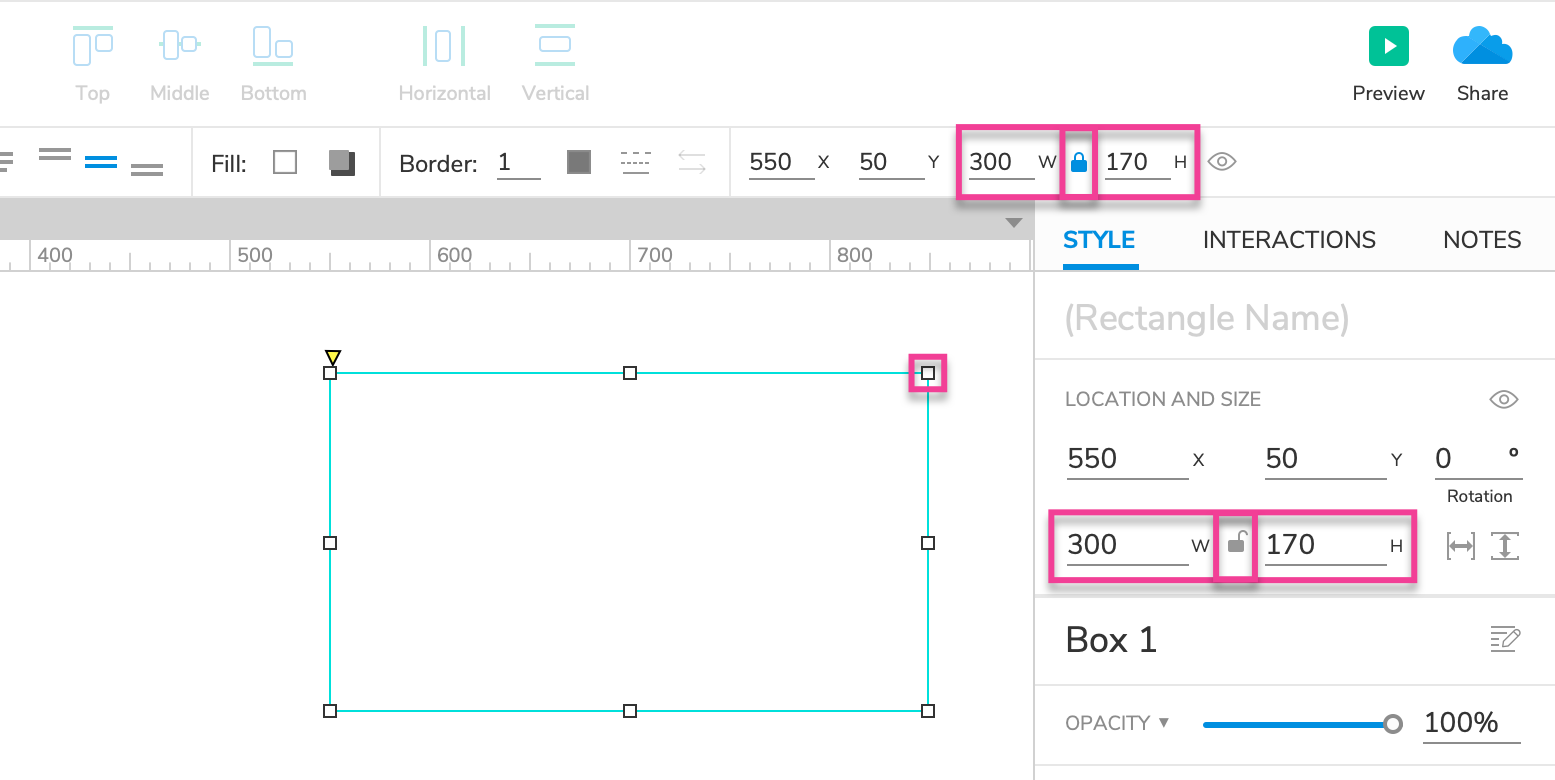
您还可以使用顶部工具栏或“样式”窗格中的“W”和“H”字段为元件选择确切的尺寸(支持上下箭头微调或使用加减乘除一个数字自动计算)。要维持元件的长宽比,请单击W和H字段之间的保持长宽比图标。或者,您可以在其中一个字段中输入新值后按SHIFT+ENTER。
一次调整多个元件的大小
当您在画布上同时选中了多个元件时,可以按比例调整整个选中元件组的大小,也可以为每个选中的元件设置大小:
要调整整个所选元件组的大小,请使用顶部工具栏中的W和H字段。这将设置所选内容本身的宽度和高度,然后按比例调整其中各个元件的大小和位置,以适合所选尺寸。
要调整每个元件的大小,请使用“样式”窗格中的“W”和“H”字段。这会将选定的尺寸应用于所选内容中的每个元件,例如,将每个小部件的宽度设置为150px。当W或H为空白时,保持原来的值不变。
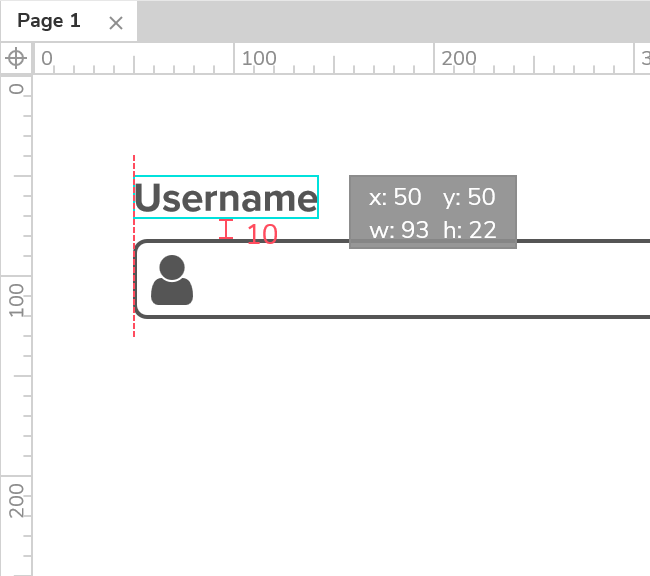
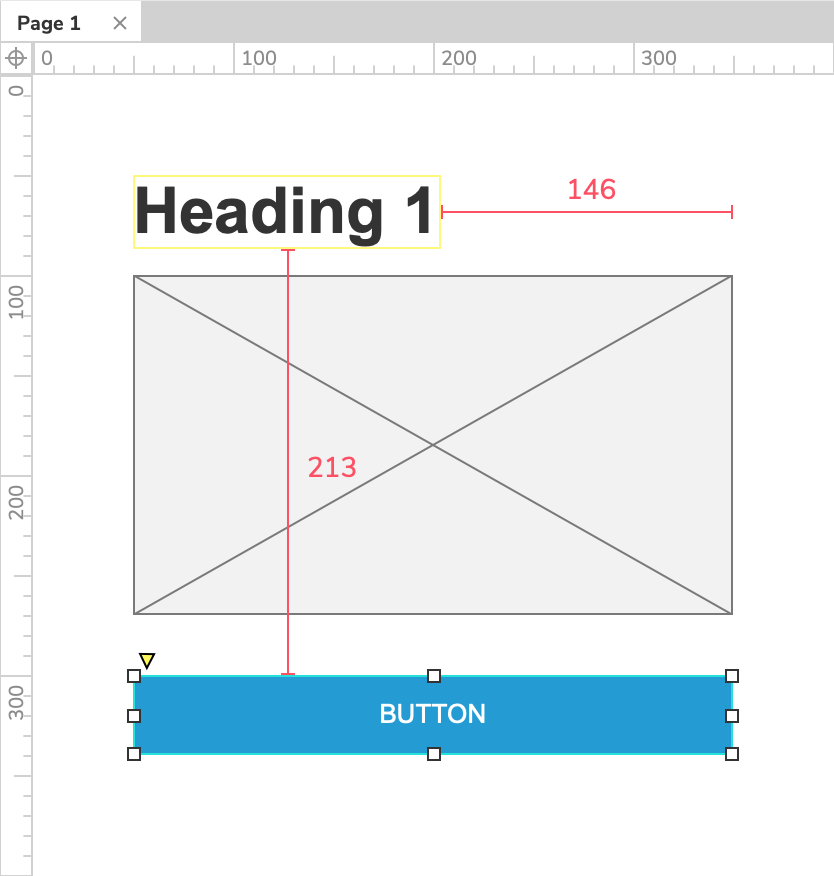
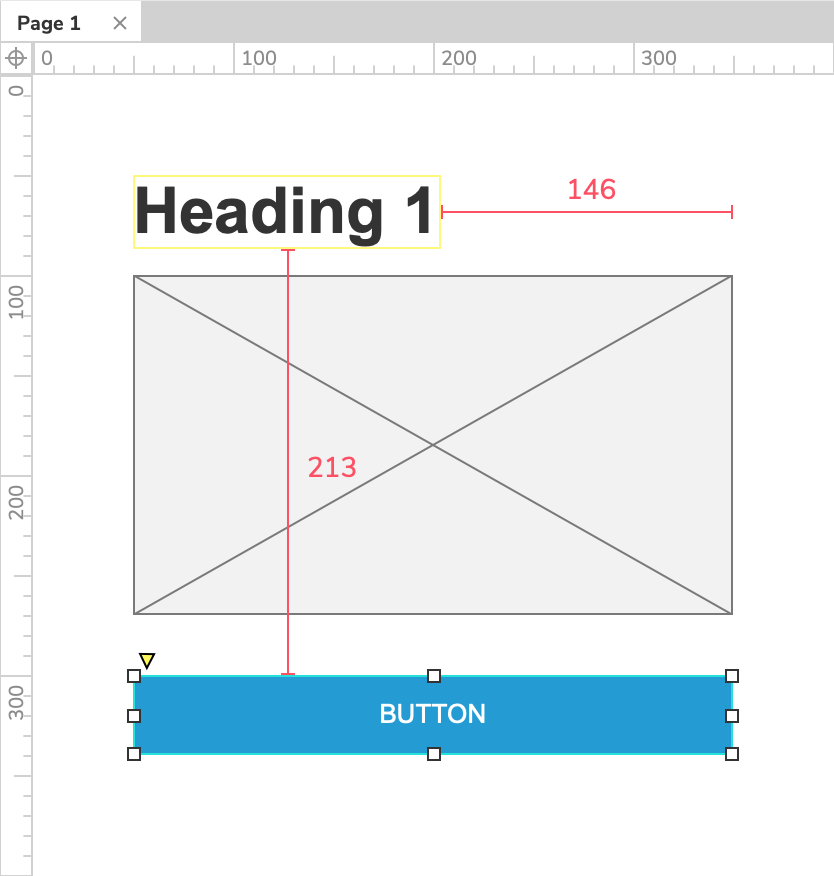
位置辅助线/红线
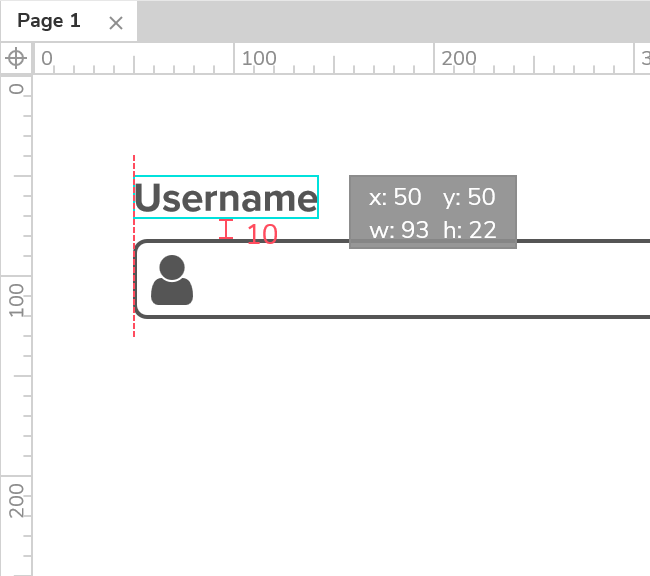
当您在画布上四处移动元件时,将出现红色辅助线,向您显示该元件与附近的其他元件之间的距离。当元件贴紧其它元件边缘或恰好位于中心点时这些辅助线也会同样显示。

您也可以查看元件之间的红线而无需移动它们。操作如下:
选择一个元件。
在按住ALT键的同时,将光标悬停在第二个元件上。

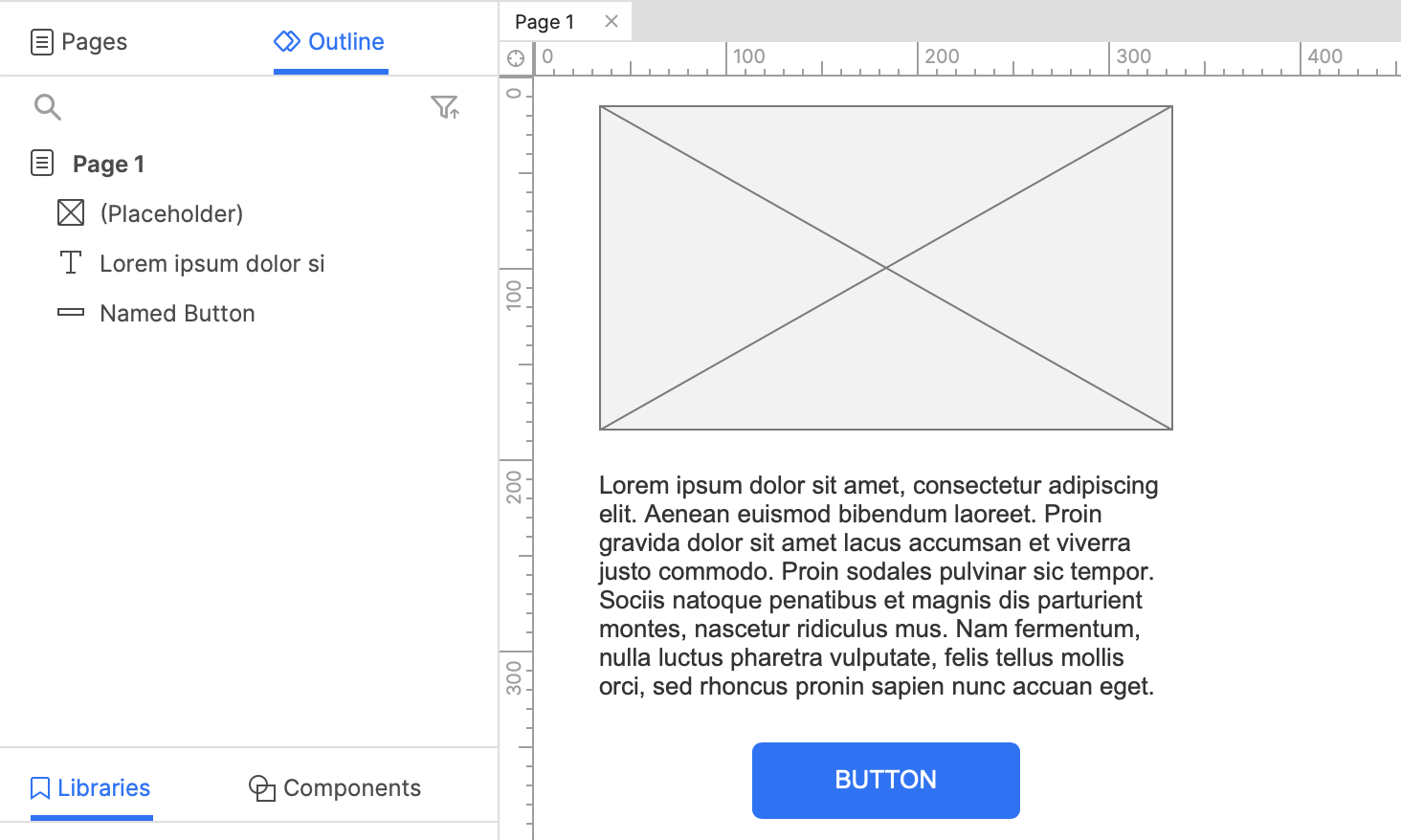
元件命名

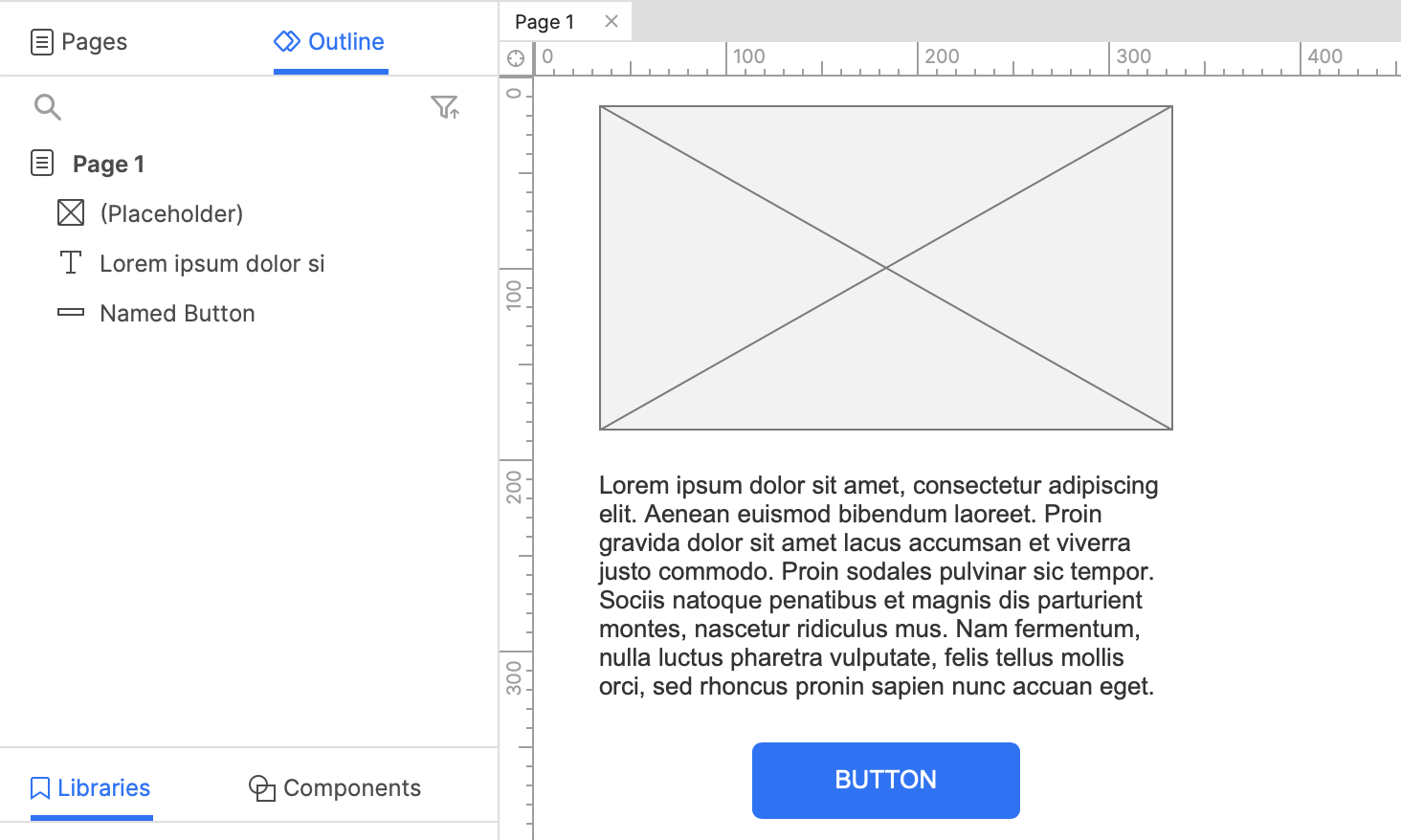
默认情况下,未命名的元件在大纲窗格或其他区域的元件名称,都是显示为括号加上自己的元件类型,如(Rectangle),(Image)等。
如果将文本输入到没有命名的元件上,它将由文本的前几个单词来标识。例如,按钮元件如果输入了“提交”文本,则会显示“提交”在“大纲”窗格中。
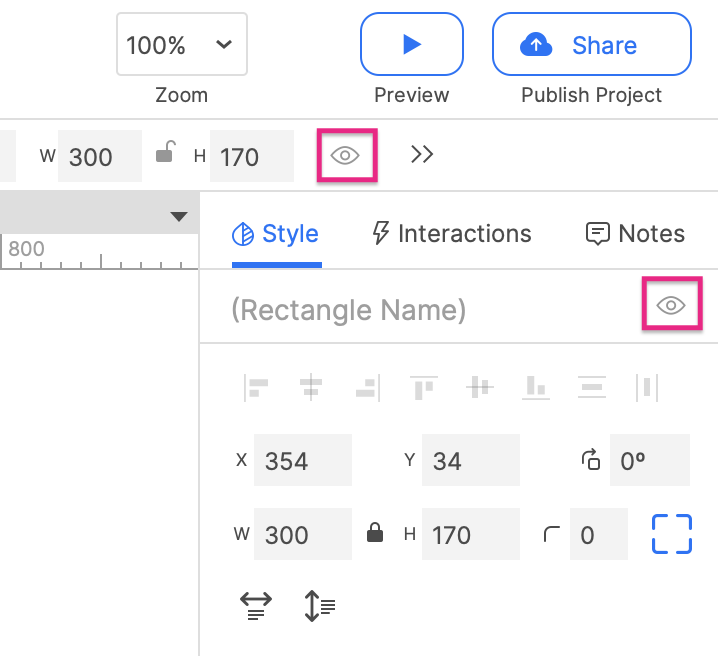
要给元件起一个名字,请在“大纲”窗格中缓慢双击它。或者,您可以选择它,然后在“样式”,“交互”或“注释”窗格的顶部输入名称。
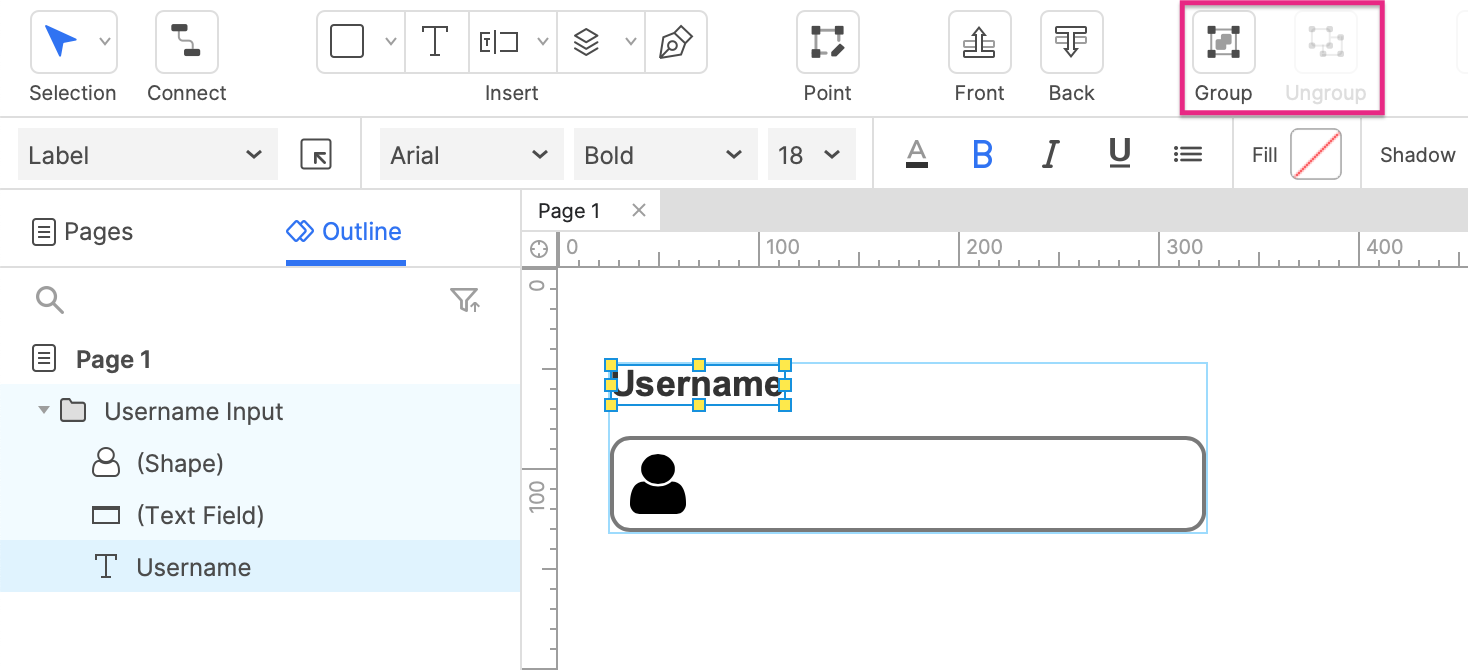
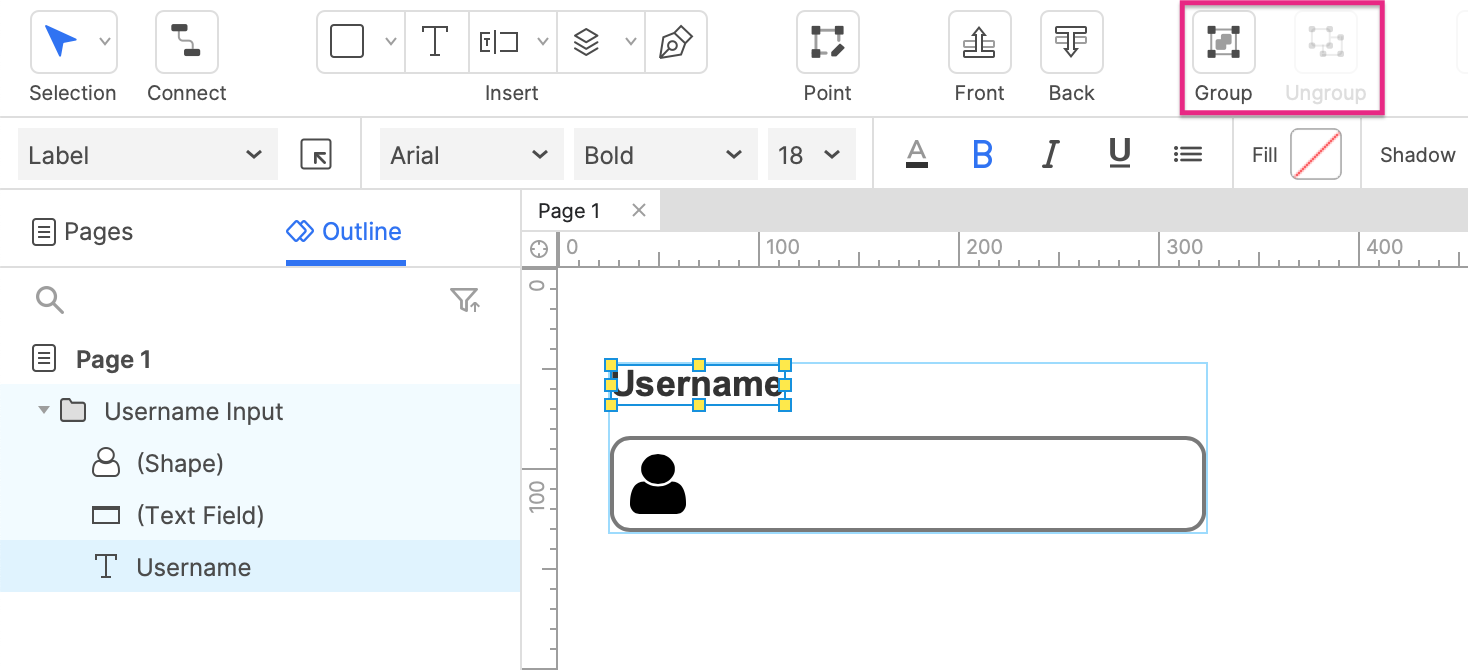
元件组合

您可以将元件整合为一组,以便支持统一地命名,调整坐标和设置交互操作。要做到这一点,选中两个或多个元件,并单击顶部工具栏中的组合按钮即可。要拆分一组元件,请选中该组,然后单击取消分组。
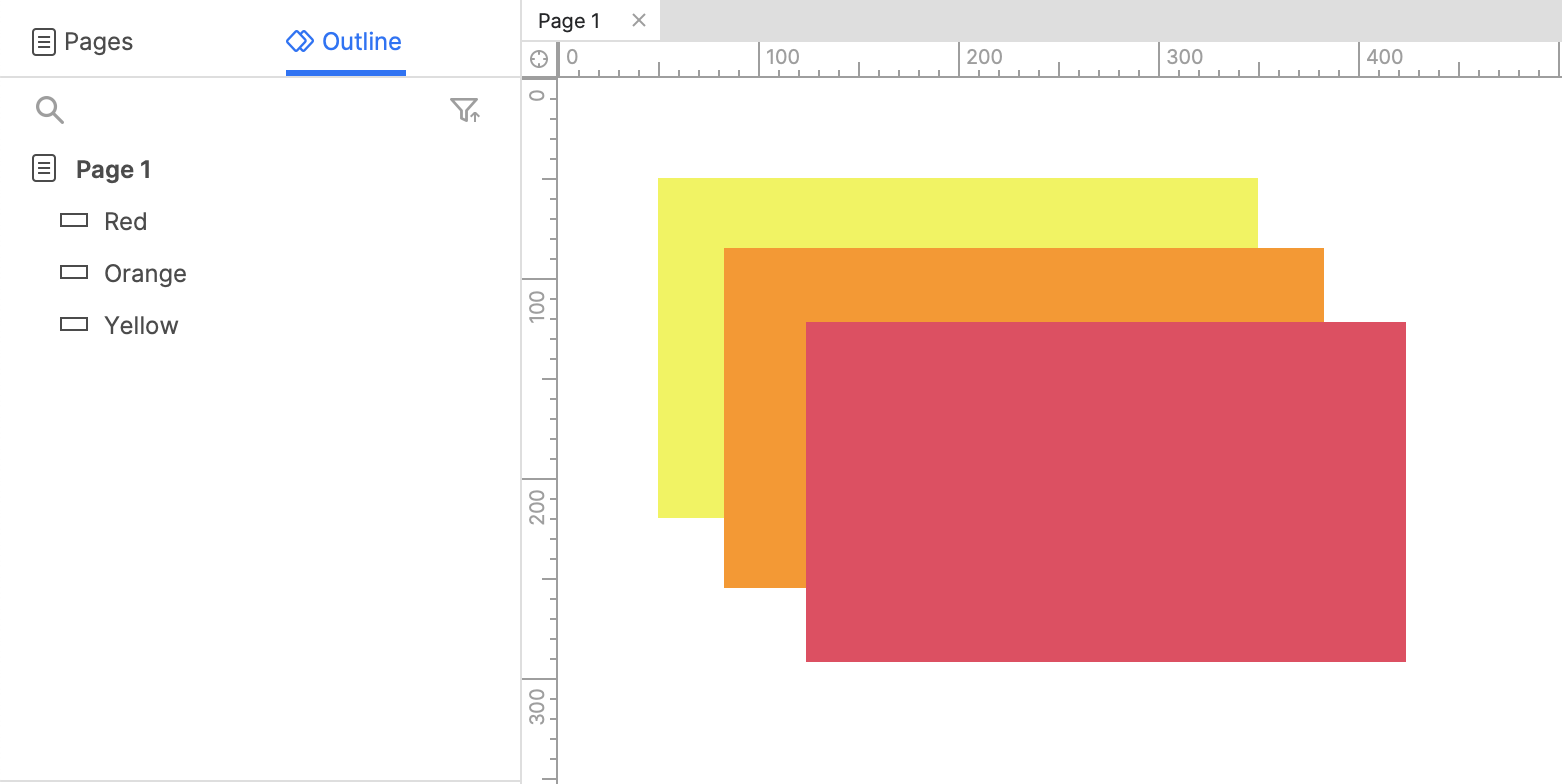
层顺序

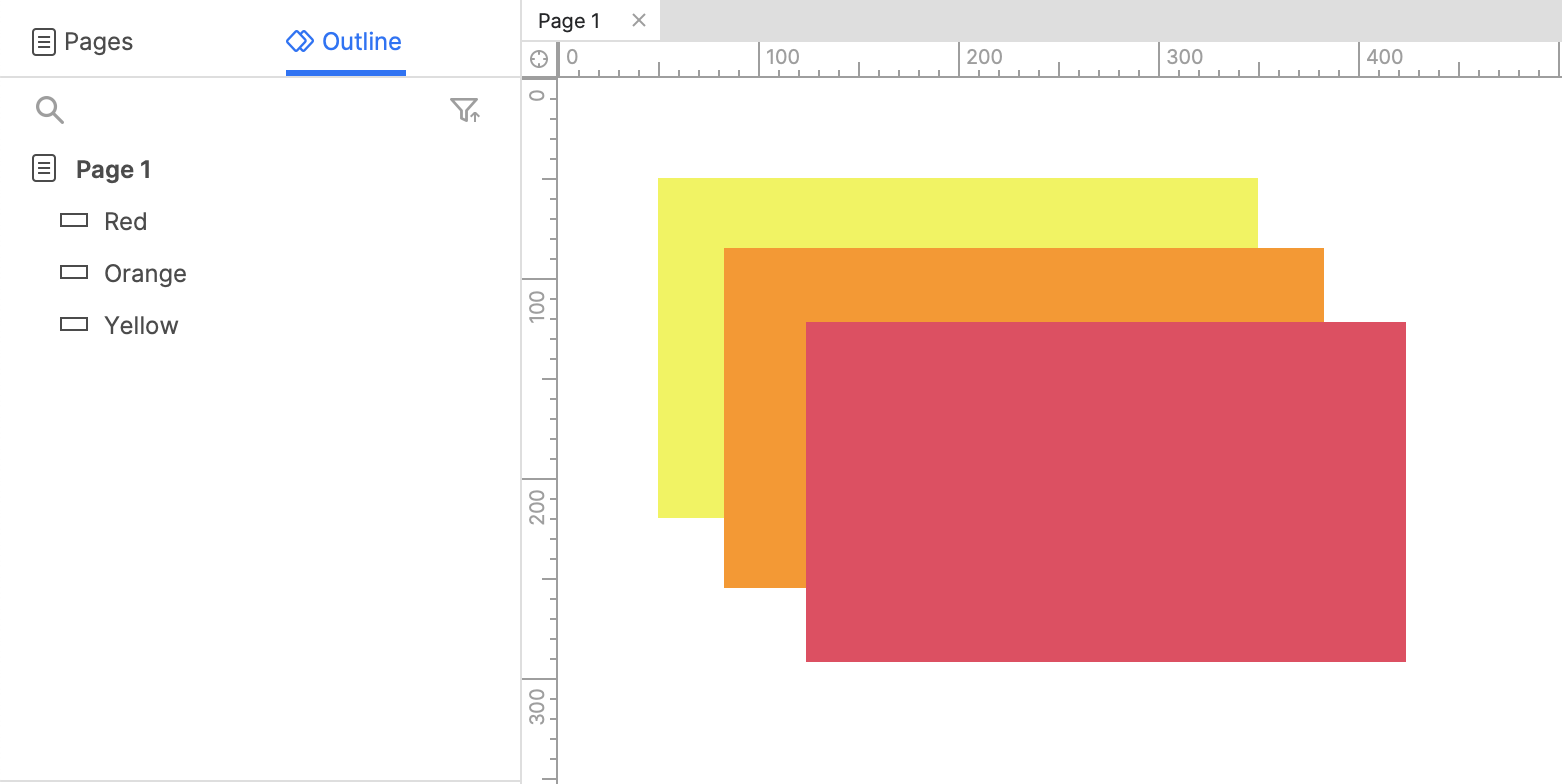
当两个或多个元件彼此重叠时,它们的“层顺序”决定哪个元件出现在前面。层顺序较高的元件将显示在前面,而层数较低的元件将显示在后面。
层顺序(即“ z-index”)还决定了在Web浏览器预览时通过TAB键进行定位的元件(如文本字段和下拉列表等)顺序。该TAB键首先聚焦最底部的元件,然后逐渐向顶部移动。
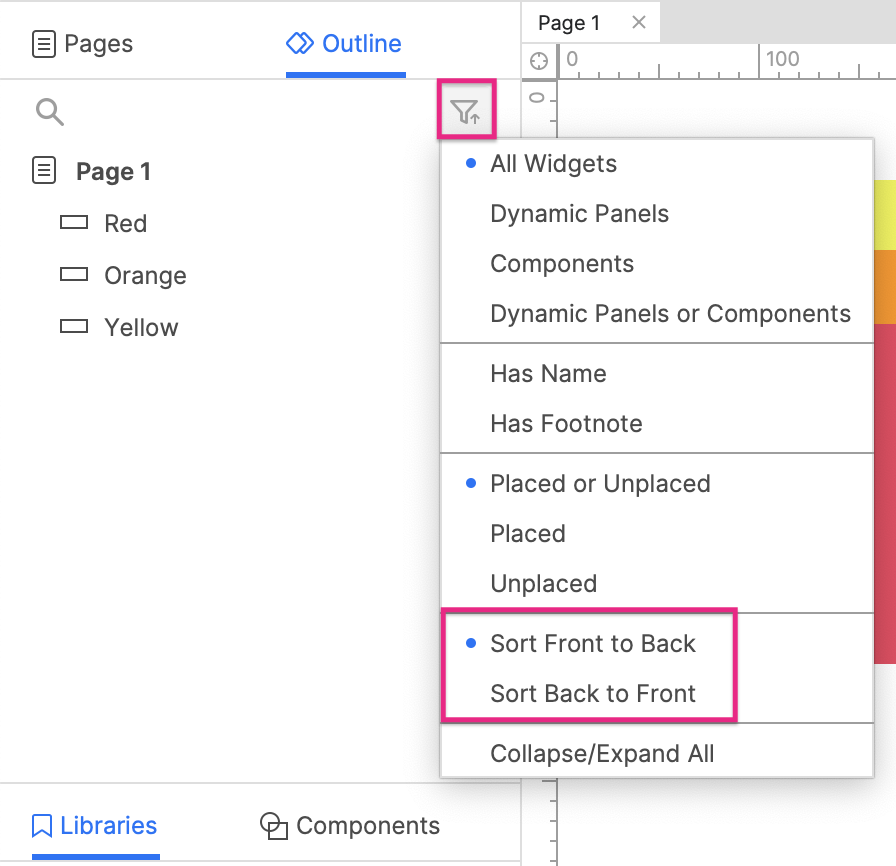
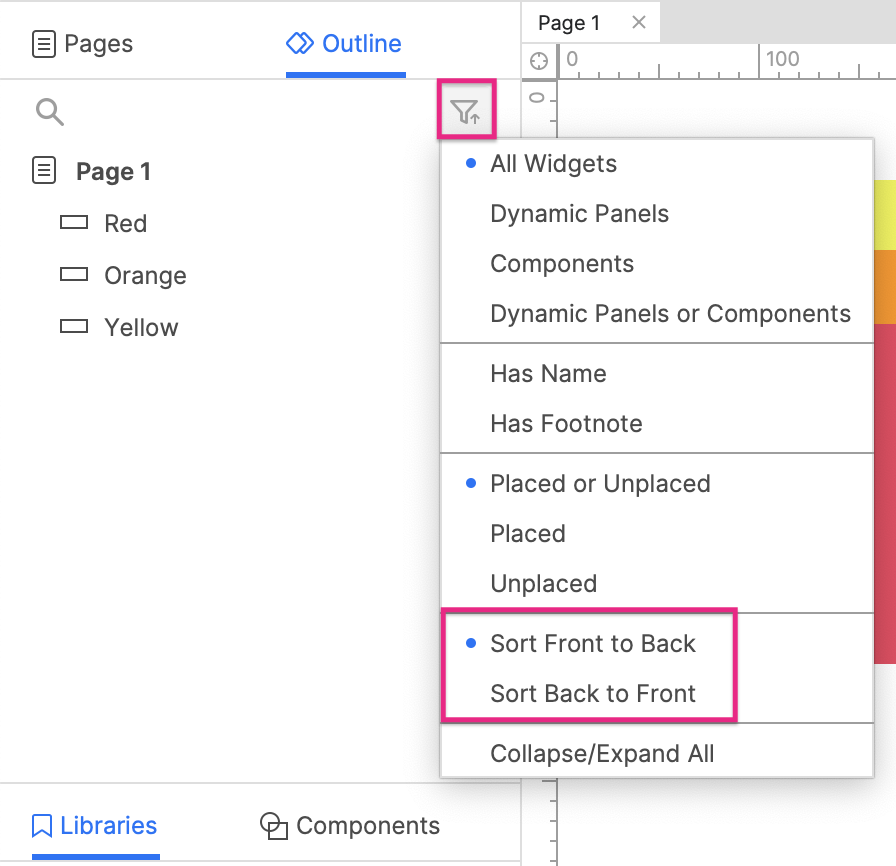
您可以在“大纲”窗格中查看元件的层次位置。默认情况下,窗格是从顶部到底部排序的,因此顶部的元件排在前面,底部的排在后面。(如果需要,可以通过单击“大纲”窗格右上方的“排序和过滤”图标来更改排序方向。)

层顺序设置

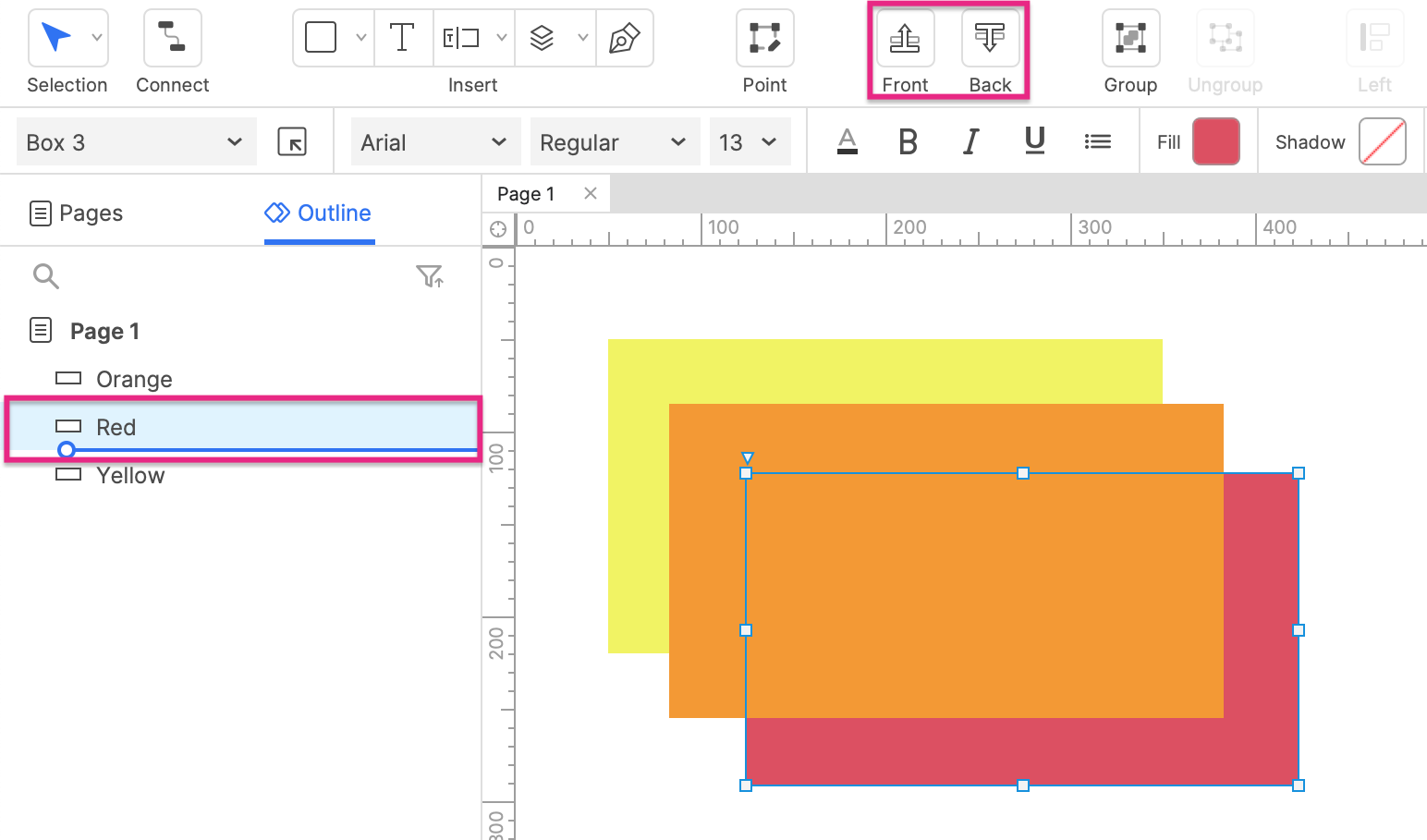
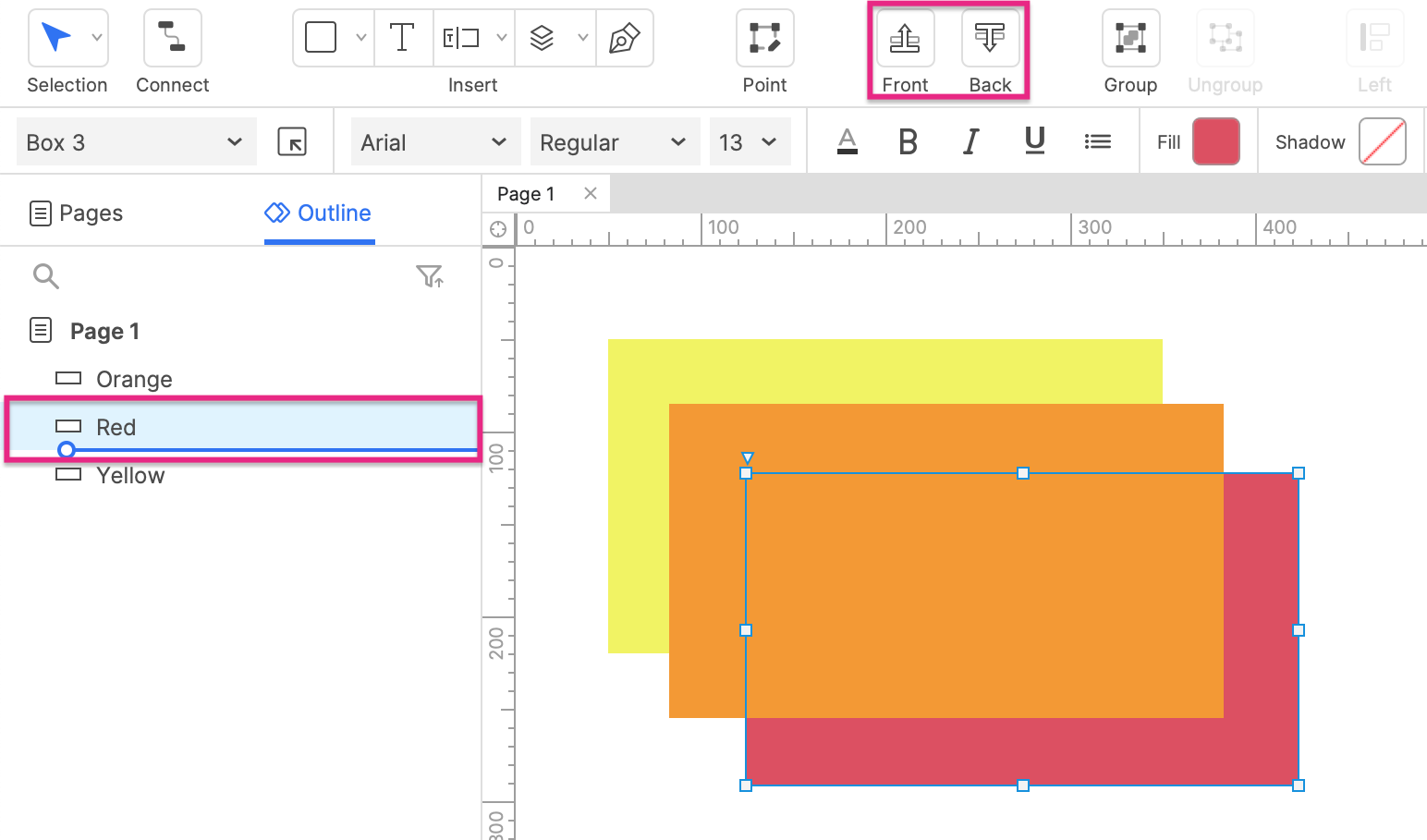
要更改元件的层顺序,请在“大纲”窗格中上下拖动它。
顶部工具栏中也有类似的按钮。使用“置于顶部”按钮将选定的元件移动到原型的最顶层,使用“置于底部”按钮将其移动到原型的最底层。您还可以自定义顶部的工具栏,以包括“上移一层”和“下移一层”按钮,这些按钮可将所选元件向前或向后移动一层。
折叠和展开元件
要在“大纲”窗格中折叠或展开元件组(或具有嵌套结构的元件,例如动态面板和中继器),请切换元件或组名称旁边的箭头。
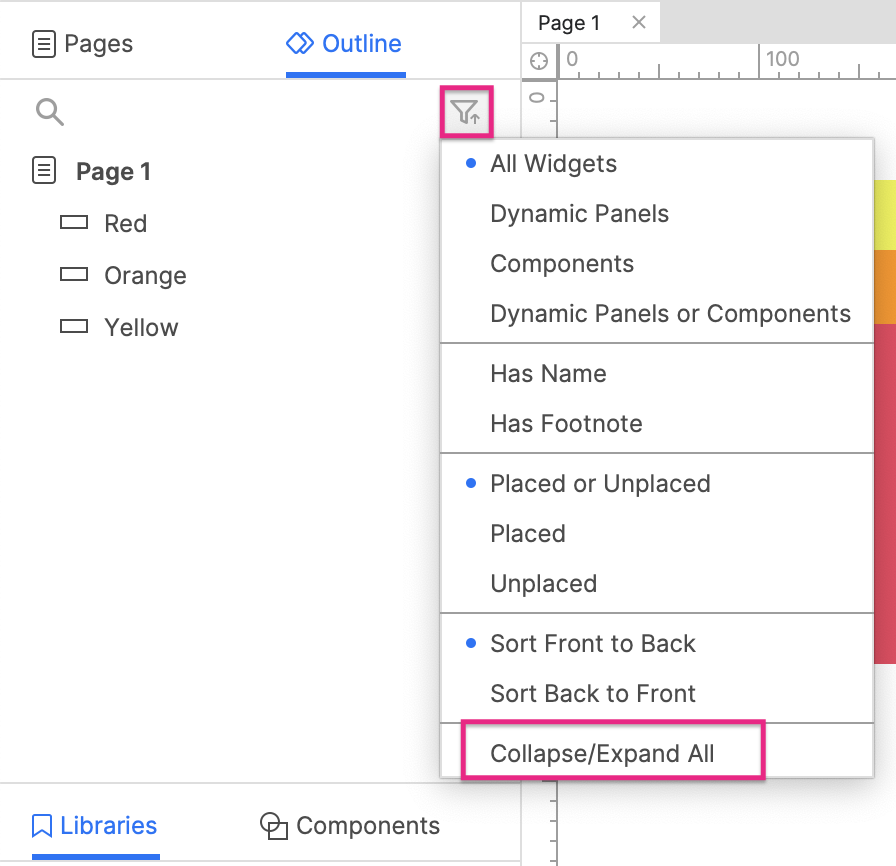
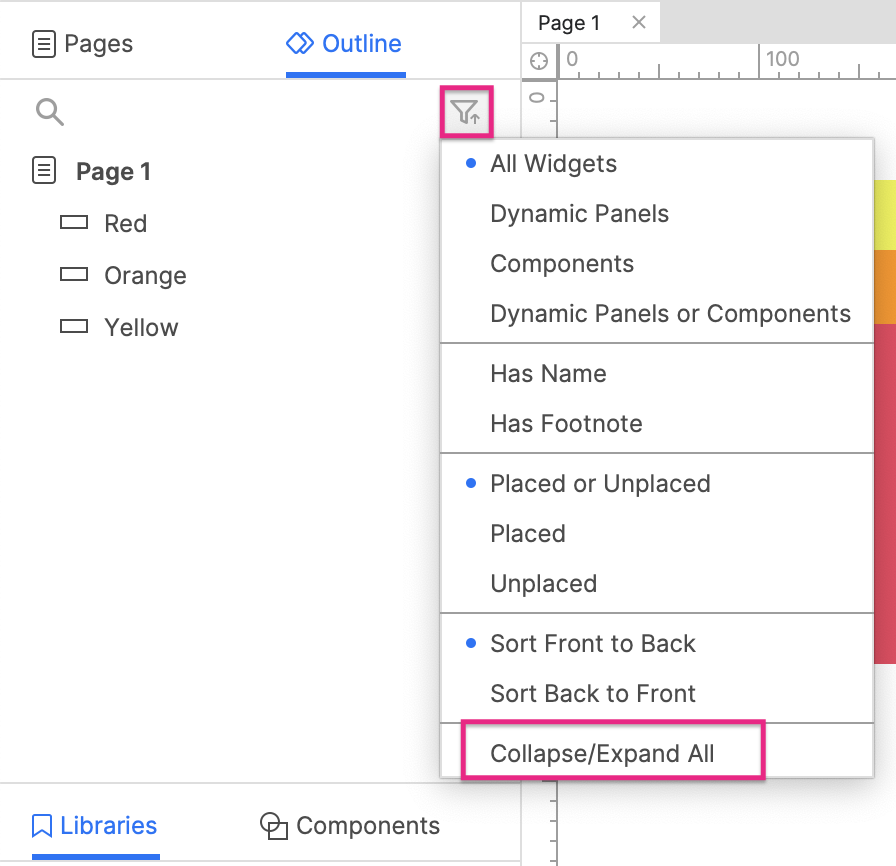
您也可以单击“大纲”窗格右上方的“排序和筛选”图标,然后选择“折叠/全部展开”以同时折叠或展开所有组。

对齐和分布

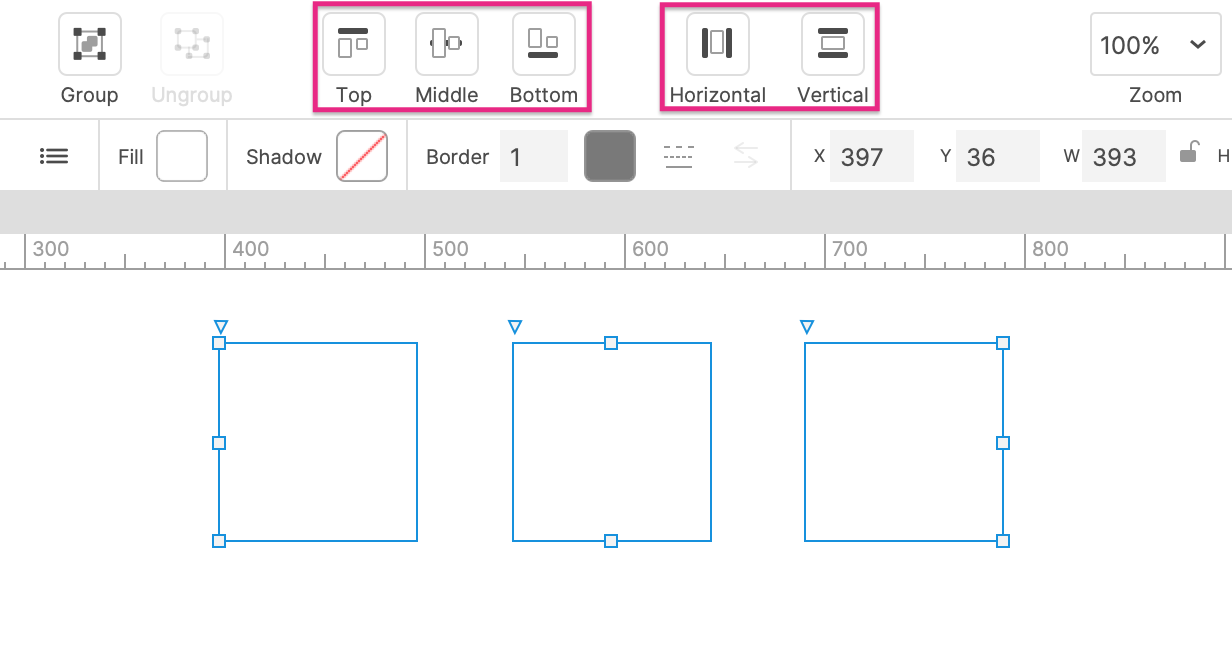
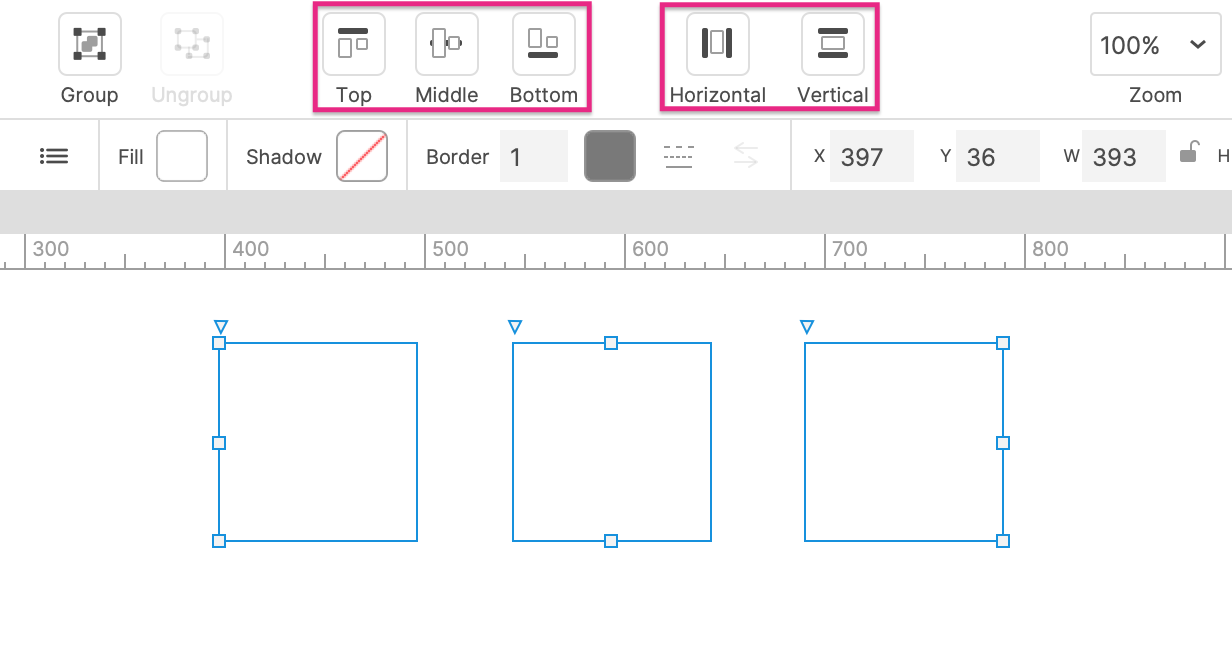
顶部工具栏中的“对齐和分布”工具可用于自动排列对齐一组选中的元件。
对齐工具可以将两个或多个选定的元件在左侧,中心或右侧水平对齐,或在顶部,中间或底部垂直对齐。新位置基于选中的第一个元件的位置。您必须至少选择两个元件才能对齐它们。
分布工具可以水平或垂直均匀地分布三个或更多选定元件的位置。您必须至少选择三个元件才能进行分布。
如果需要,您可以自定义顶部的工具栏,以将这些选项合并到对齐和分布这两个图标之下。
元件锁定
锁定元件时,无法直接在画布上拖动或改变它的大小,而是必须使用顶部工具栏或“样式”窗格中的字段。这有助于防止元件意外移动或调整大小。
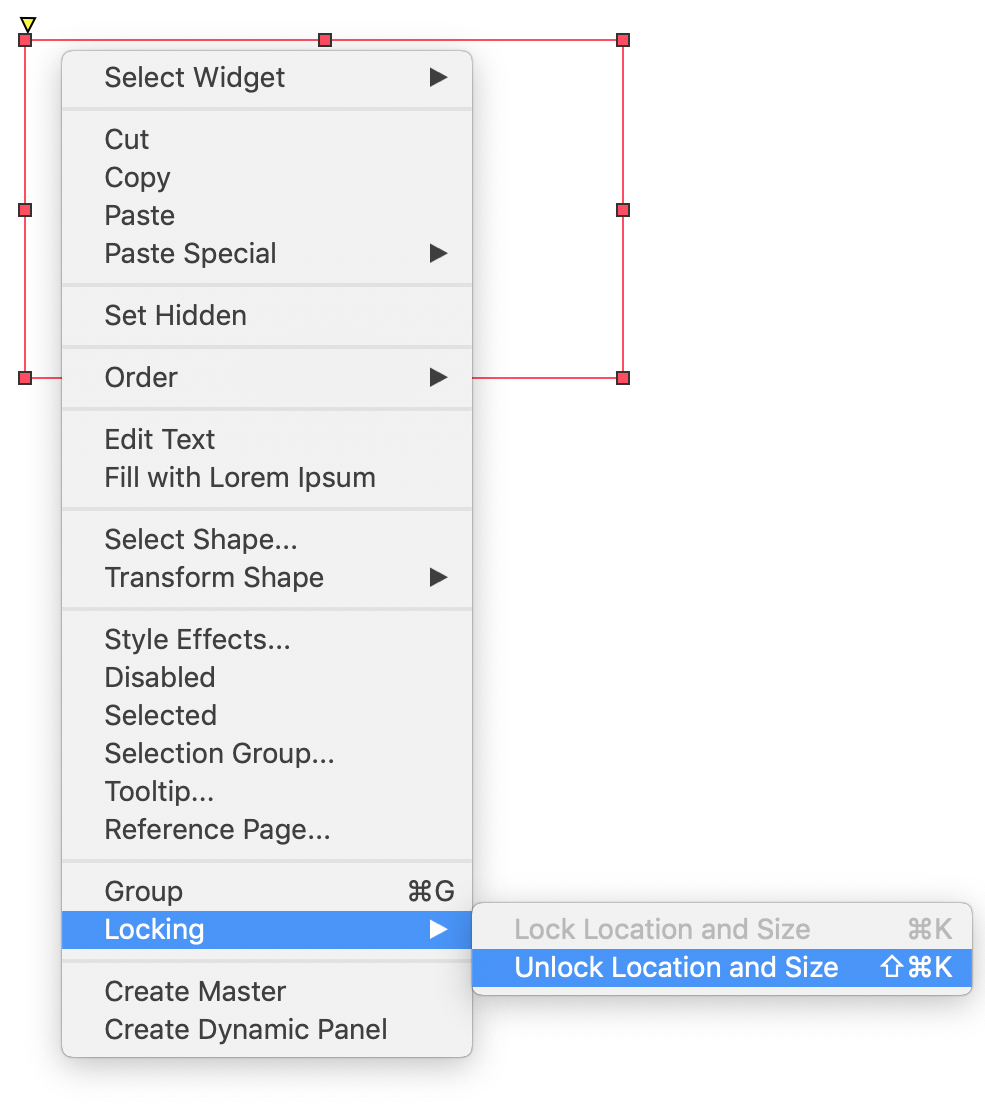
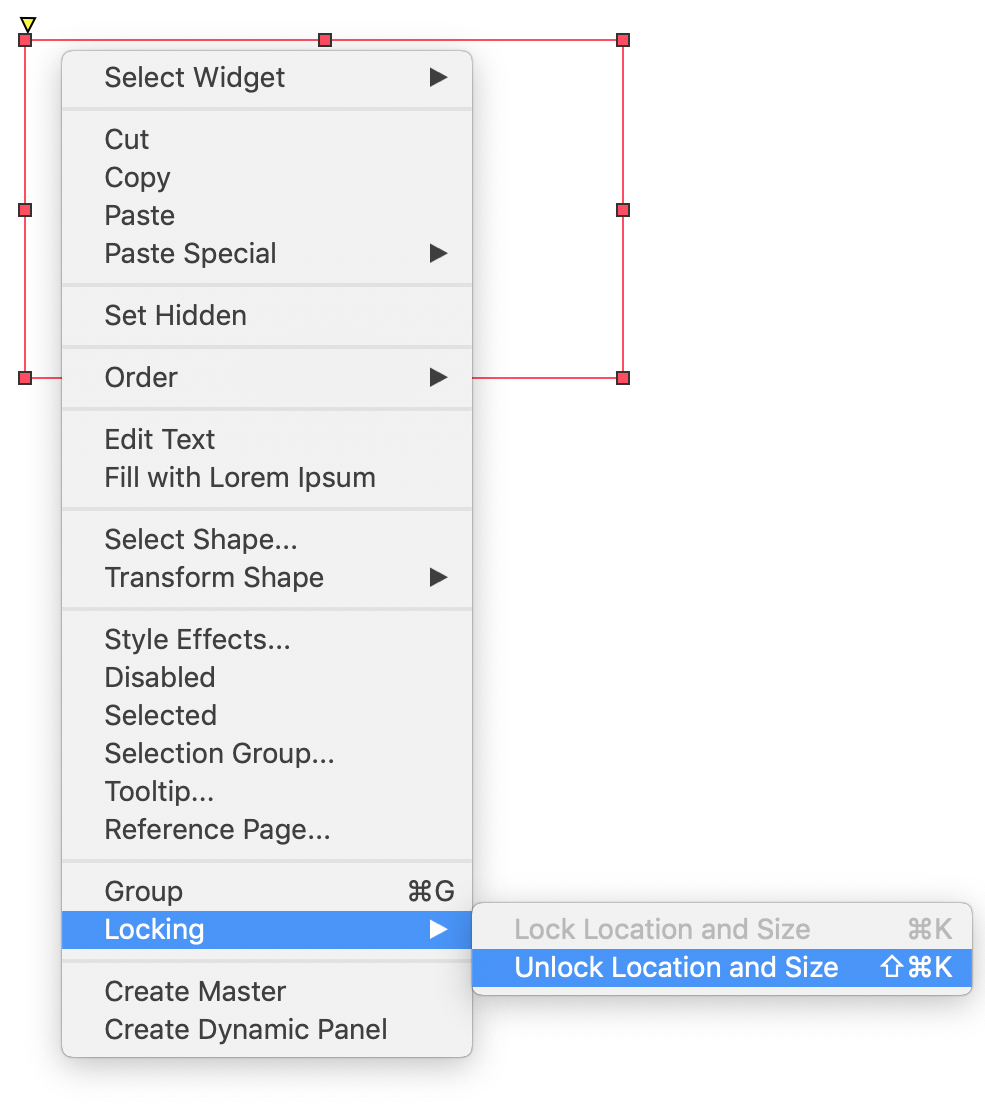
要锁定或解锁元件,请右键单击它,然后在右键菜单中的“锁定”下选择合适的选项。如有需要,您还自定义顶部的工具栏把“锁定”和“解锁”图标显示出来。
在画布上选中时,锁定的元件具有红色边框。如果您无法拖动或调整特定元件的大小,请检查其边框颜色以查看其是否被锁定。

隐藏元件
您可以在画布上隐藏元件,以使它们在Web浏览器中不可见。然后,您可以使用“显示”操作来动态显示元件。
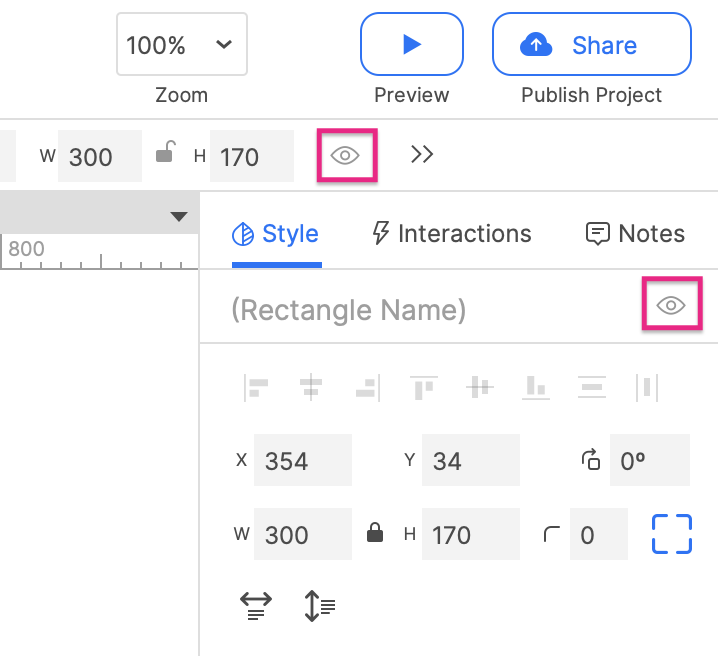
要隐藏元件,请选中它,然后单击顶部工具栏或“样式”窗格中的“隐藏”图标。
被隐藏的元件在画布上显示为黄色。您可以在顶部菜单中的视图→遮罩上切换是否显示遮罩。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
