外观
Skip to content 





此页内容
03-预览和共享原型
1146字约4分钟
2024-06-04
预览和共享原型-Axure教程
您将在Web浏览器中预览Axure RP原型并与之交互。当您准备通过以下任一选项查看或发布原型时,Axure RP会将您的工作成果转换为HTML,CSS,JavaScript和图像文件,统称为“输出HTML”。
预览
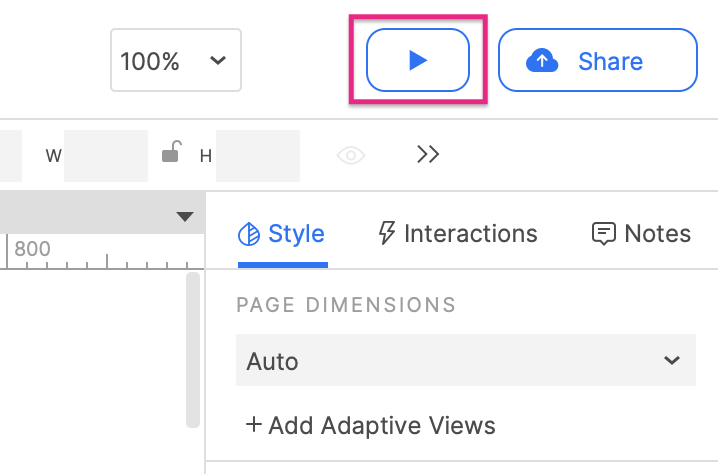
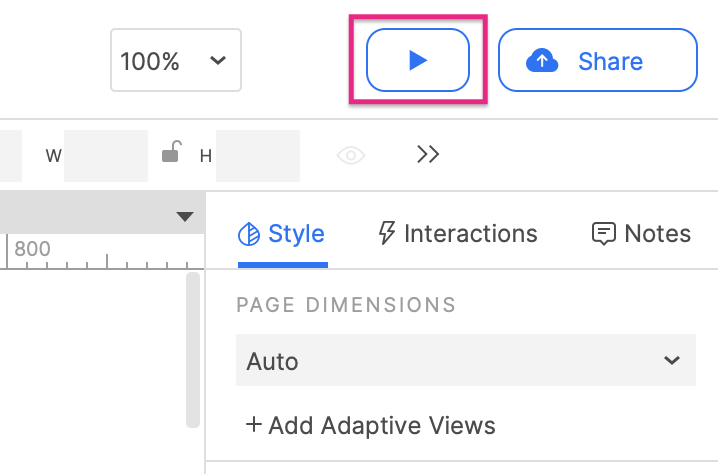
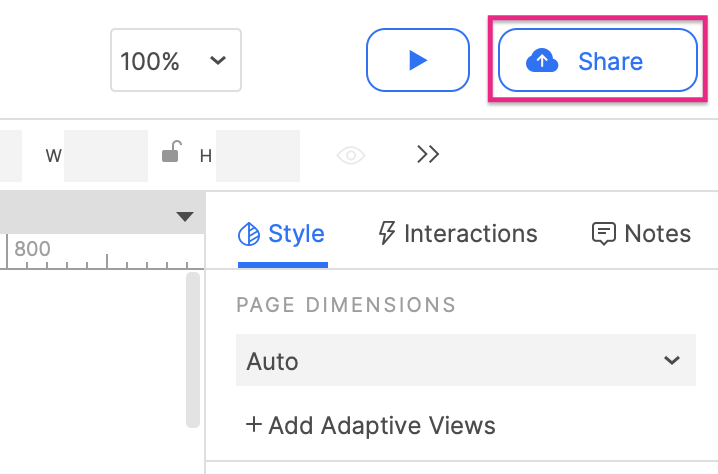
在制作原型时,您需要阶段性地测试原型在浏览器中的显示效果。这就是“预览”选项所在的位置。单击UI右上方的“预览”按钮以查看当前在画布上打开的页面。
预览时,浏览器中的原型直接链接到RP文件。因此在画布中进行更改后(不需要保存),在浏览器中刷新原型即可直接看到更改后的效果。

预览效果仅在自己计算机上可见,无法从任何其他设备访问。如果需要在其他设备上查看原型或与他人共享原型,请将其发布到Axure Cloud或保存并共享原型HTML输出的本地副本。
也可以通过部署微型服务器的方式发布到局域网供其他人访问,具体请参考《如何将Axure原型文件发布到本地并生成链接给他人浏览》。
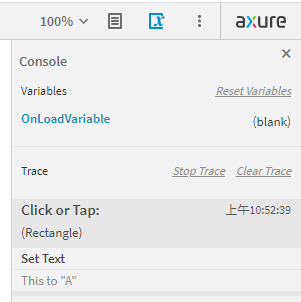
控制台
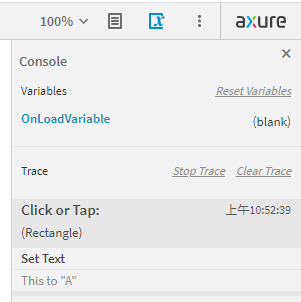
预览原型时,可以使用浏览器的“控制台”面板来测试交互并对其进行故障排除。

预览选项
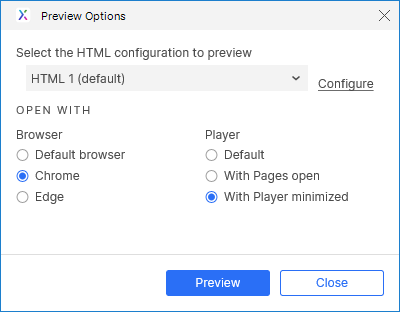
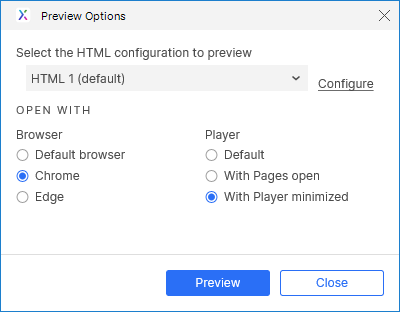
默认情况下,预览原型时会打开操作系统默认的Web浏览器中,并且默认隐藏页面栏。您可以在发布→预览选项中更改配置。
支持设置默认预览浏览器,工具栏显示模式及HTML输出路径及配置。

发布到Axure Cloud
当您需要在其他设备上查看原型时,或者要与他人共享原型时,发布到Axure Cloud是最快的选择。
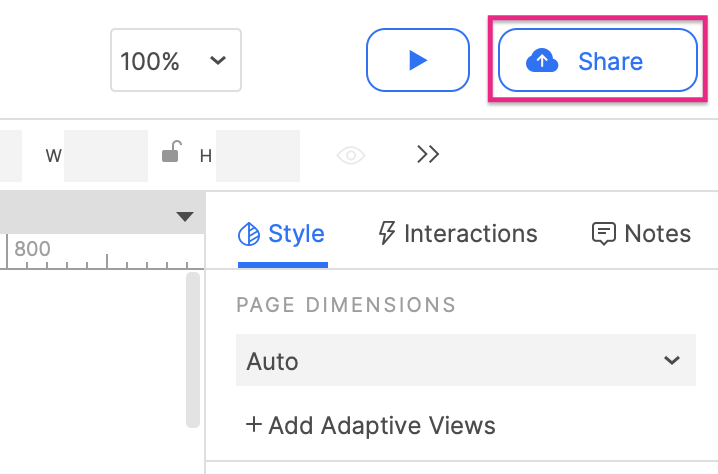
您可以通过单击Axure RP UI右上角的“共享”按钮或通过app.axure.cloud上的Axure Cloud Web界面进行发布。您将获得指向已发布原型的链接,您可以将该链接与他人共享,并可以在任何具有Web浏览器的设备上使用。

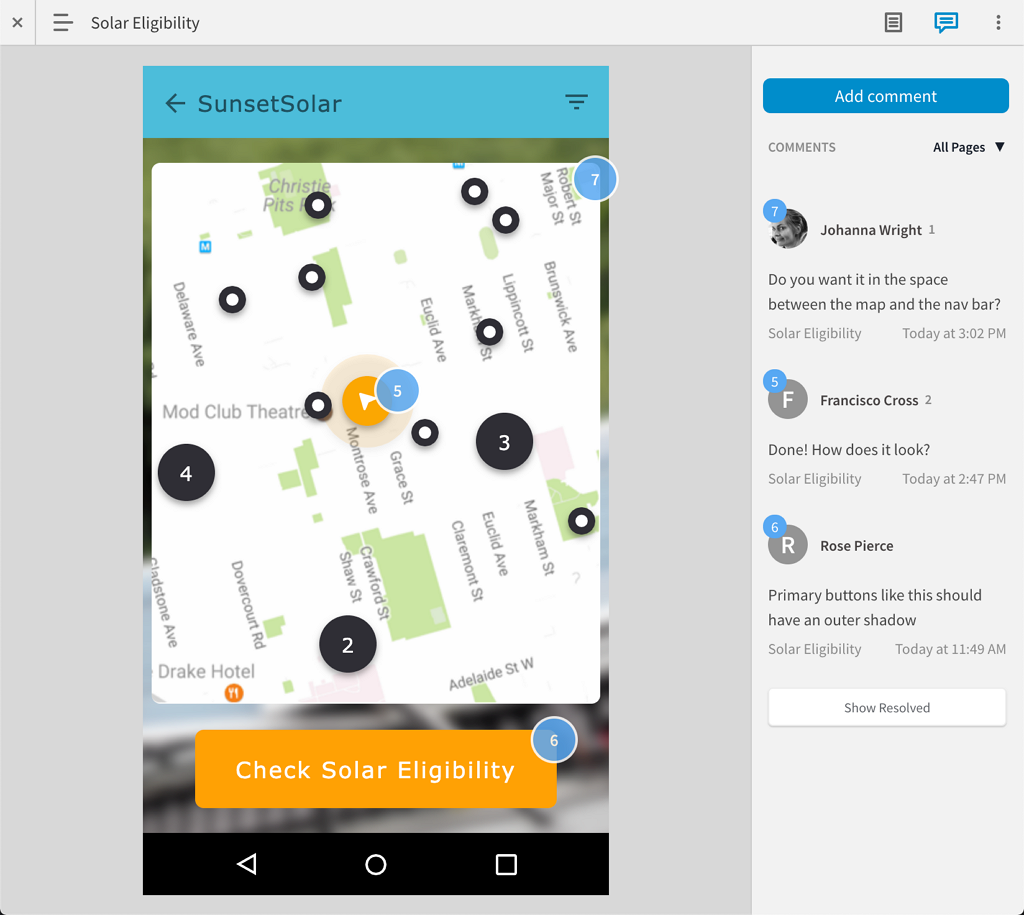
评论和注释
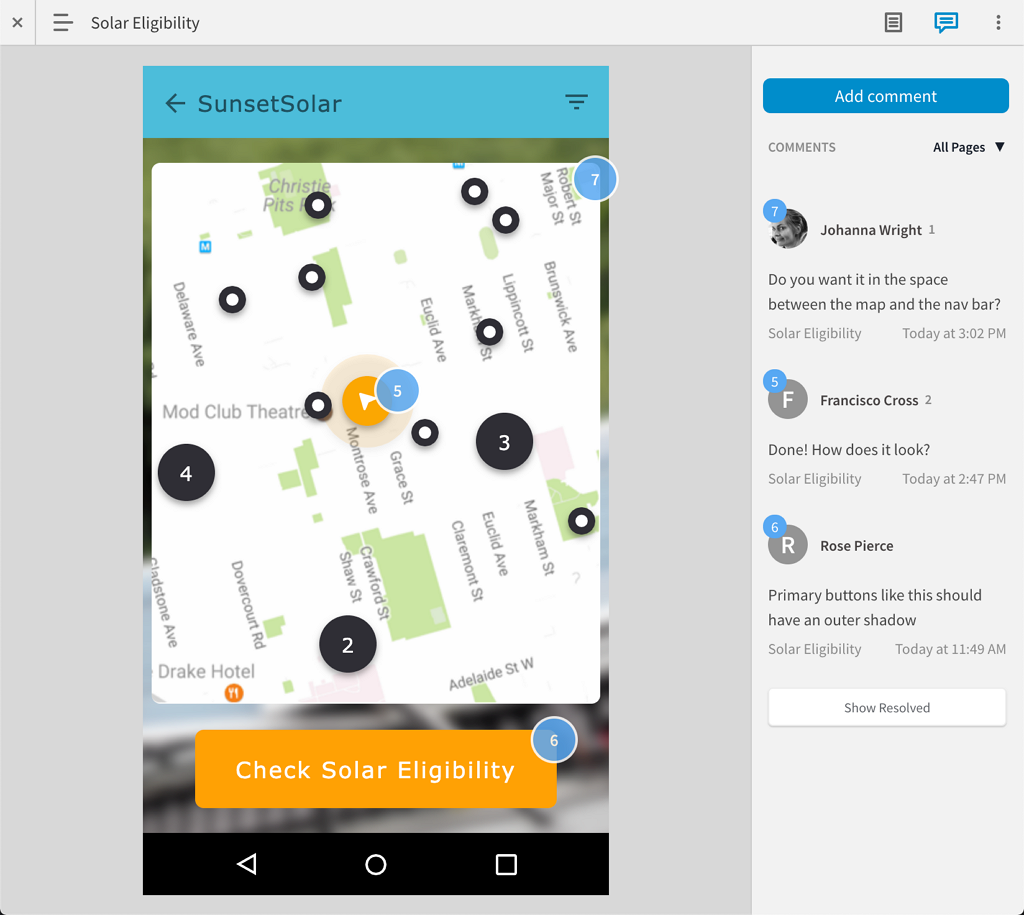
当您查看托管在Axure Cloud的原型,你可以使用浏览器中的注释窗格来和你的团队成员一起讨论原型。
您还可以通过电子邮件接收通知,以便在发布原型更新和有新的评论注释时提醒您。

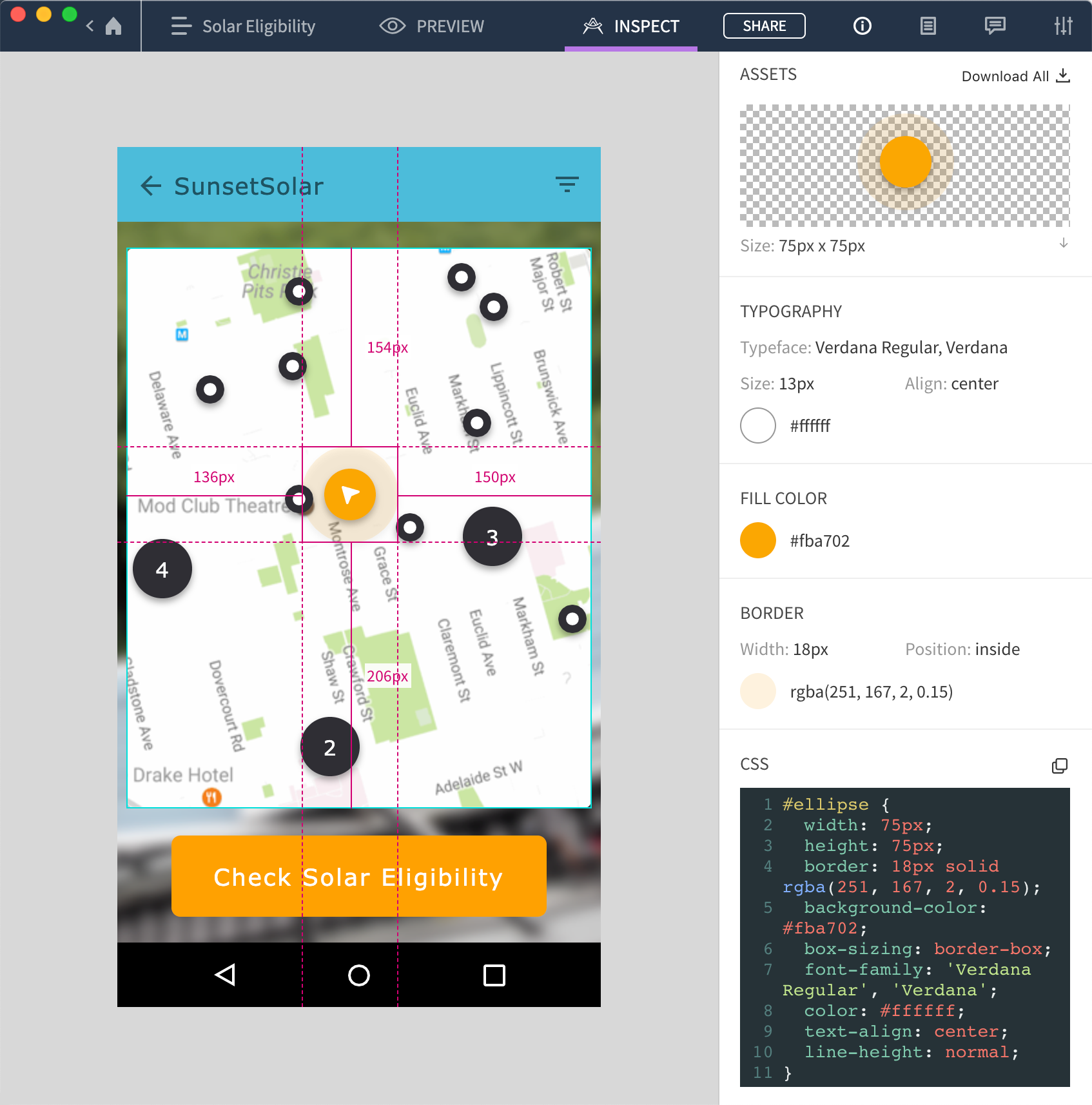
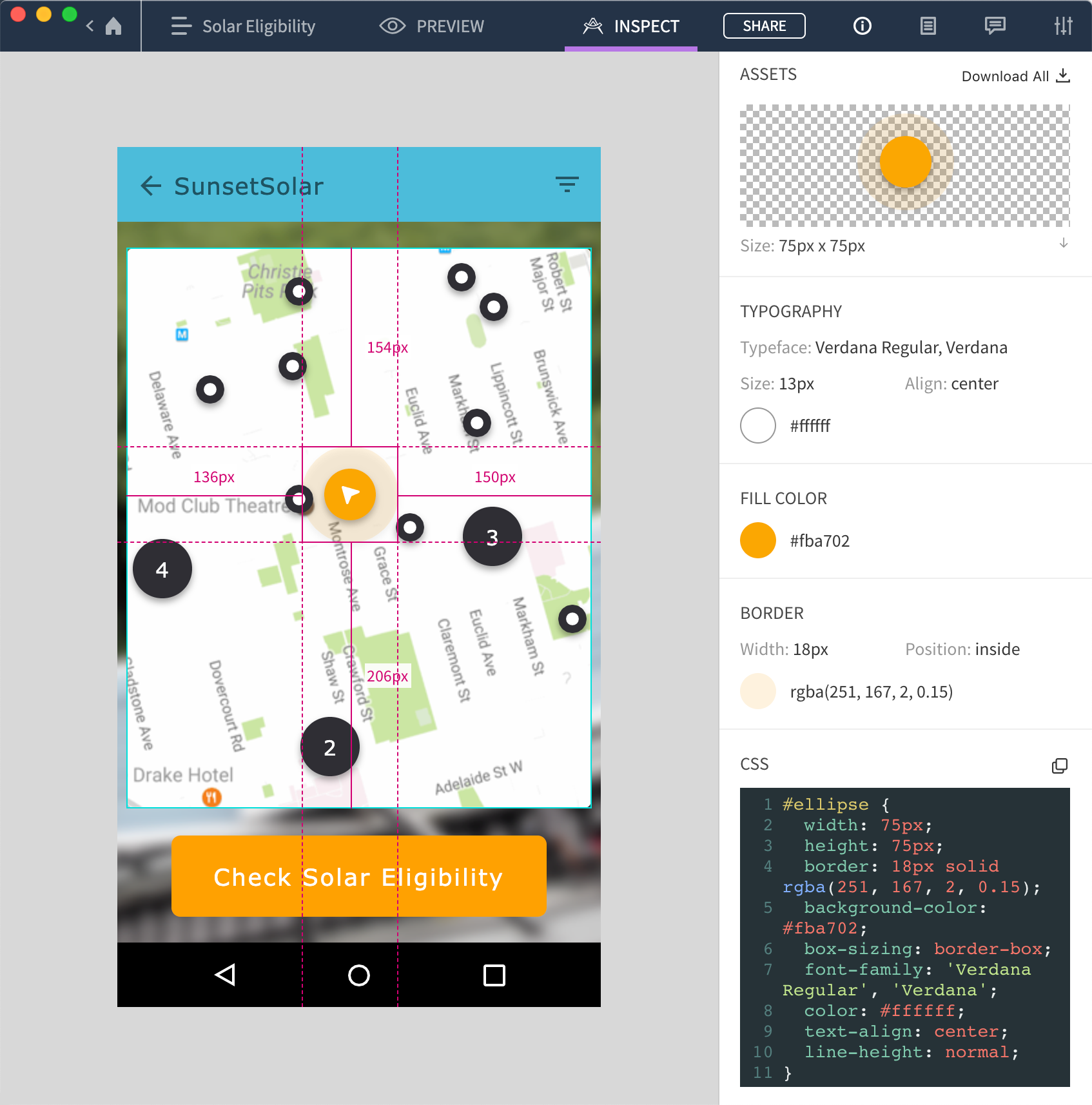
检查设计
将原型发布到Axure Cloud时,可以检查原型页面功能以查看有关页面上元素的样式,内容和布局信息。

Axure Cloud移动应用
也可以从Axure Cloud移动APP访问Axure Cloud上托管的原型。该应用程序使在移动设备上的测试变得快速而简单,您可以下载原型以供离线查看。
在移动设备上查看原型时,请在浏览器的视图设置中选择“Scale to width”,以使页面内容适合设备的屏幕尺寸。
本地发布
如果要将原型发布到Axure Cloud以外的其他位置,可以通过菜单栏的发布→生成HTML文件中导出原型HTML输出的本地副本。根据需要修改HTML生成器中的设置,然后点击发布。
您可以将导出的HTML文件分发到任意位置:可以将它们放在共享的计算机上,将它们压缩打包并发送给其他人,甚至可以将它们托管在自己的Web服务器上。具体请参考《如何将Axure原型文件发布到本地并生成链接给他人浏览》。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
