外观
Skip to content 









此页内容
01-原型播放器
1396字约5分钟
2024-06-04
原型播放器-Axure教程
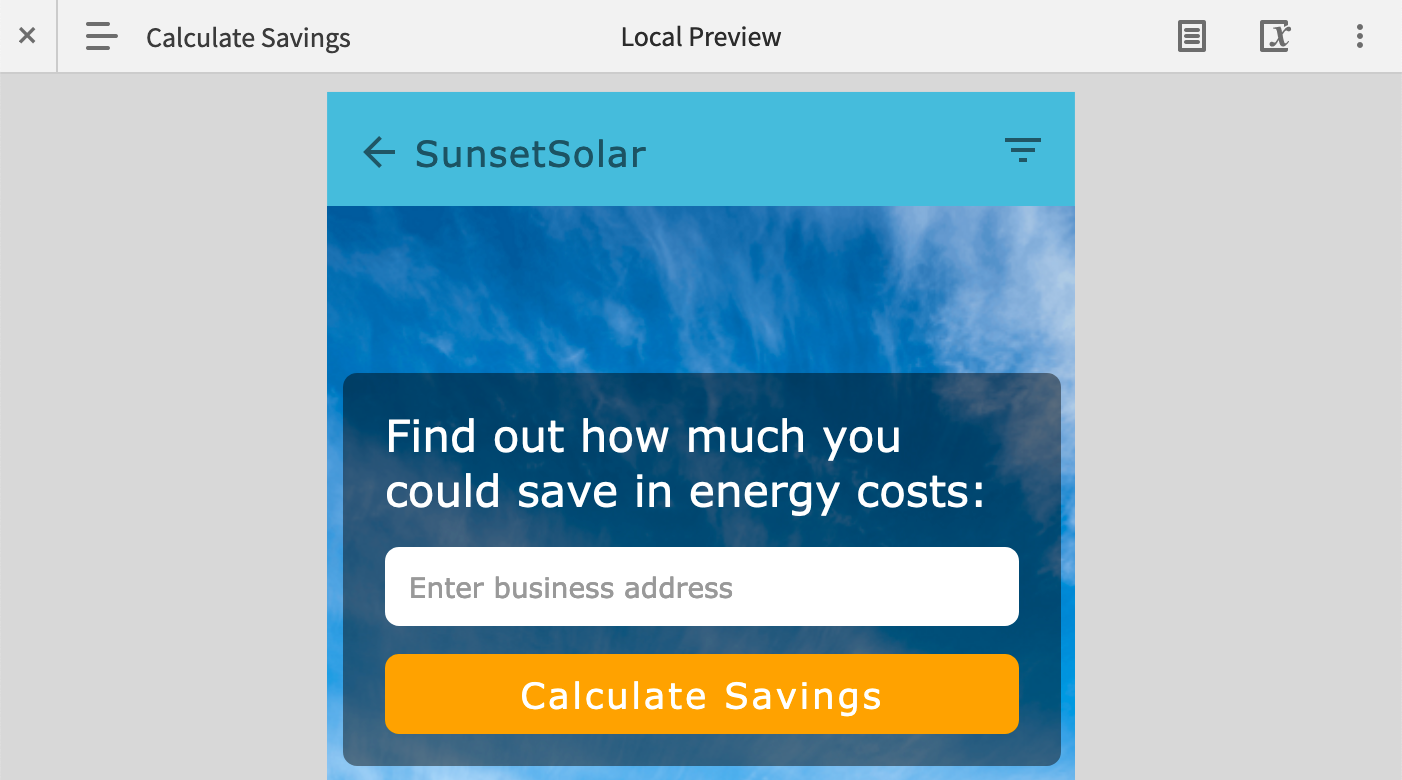
当您在 Web 浏览器中查看 Axure RP 原型时,页面顶部的“原型播放器”工具栏可让您访问有关原型的元信息,包括页面结构、创建者的注释和反馈讨论。
原型播放器还允许您更改原型的显示方式。

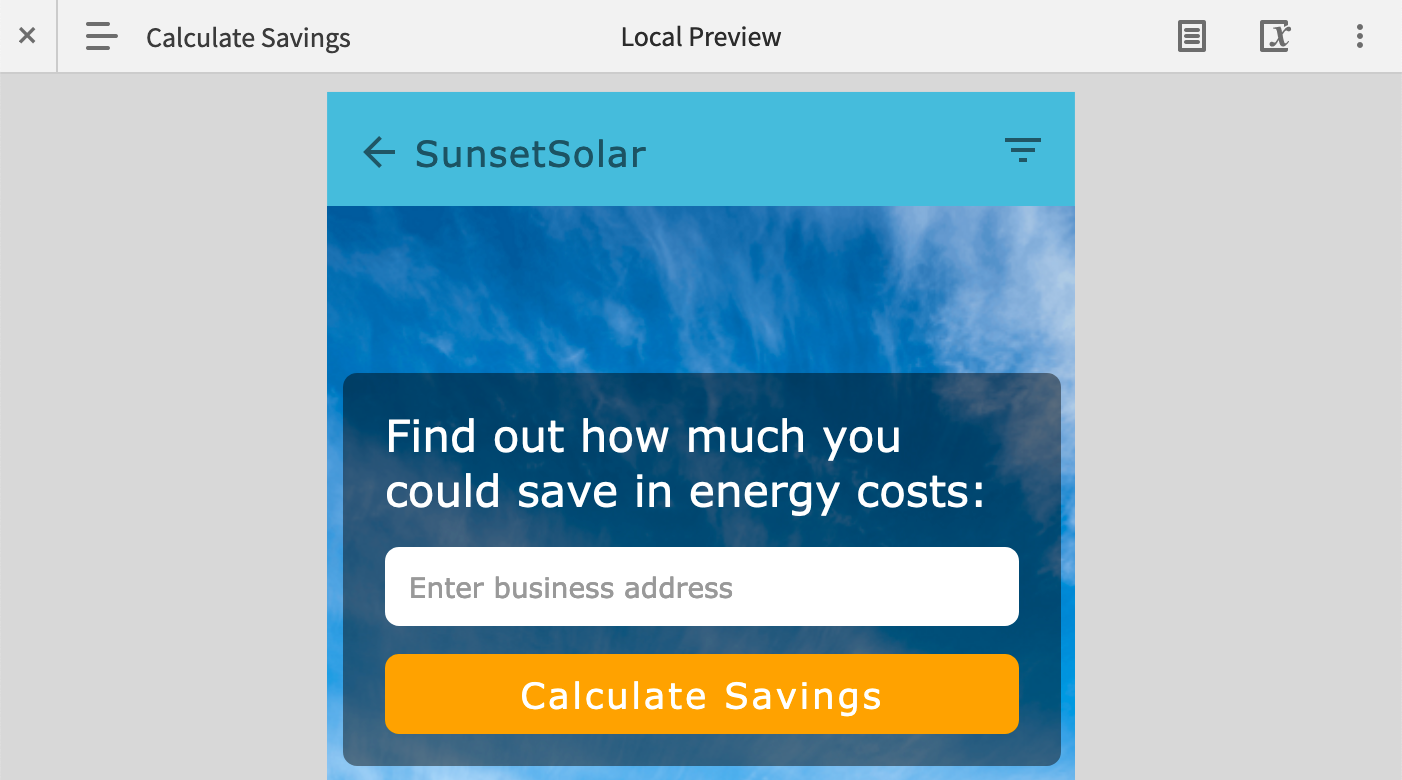
您可以随时通过单击页面左上角的X图标隐藏原型播放器。
要再次显示播放器,请单击同一位置的>图标。
页面
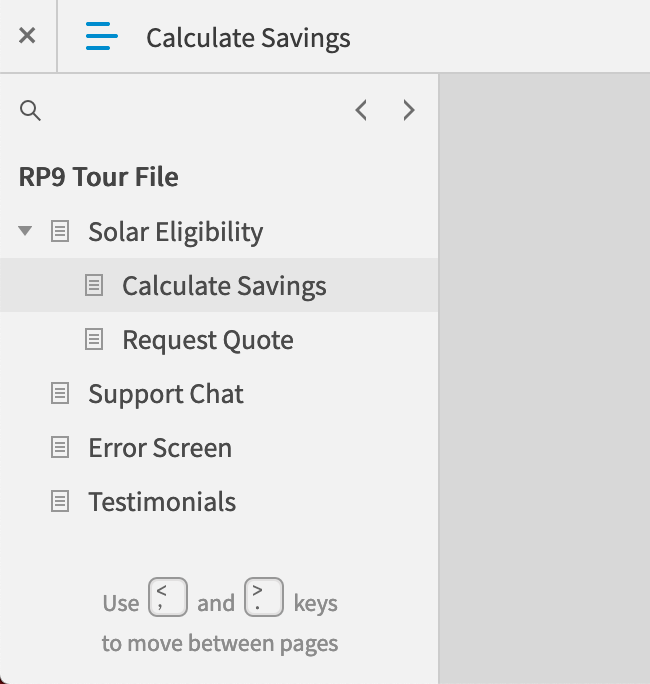
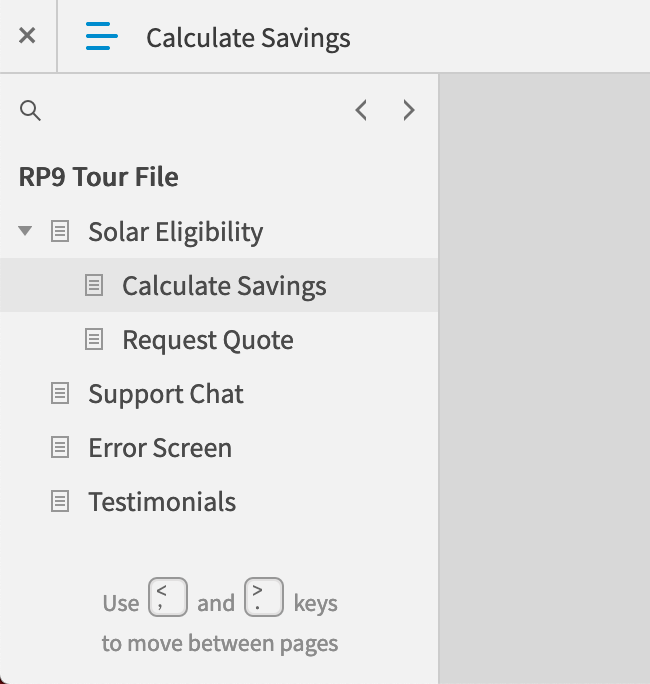
在页面的左上角,您会看到当前正在查看的页面的名称。单击页面名称以查看原型的完整页面结构。
单击列表中的页面名称进行查看。您还可以使用窗格顶部的<>切换按钮或,和.键在页面中前后导航。

自适应视图
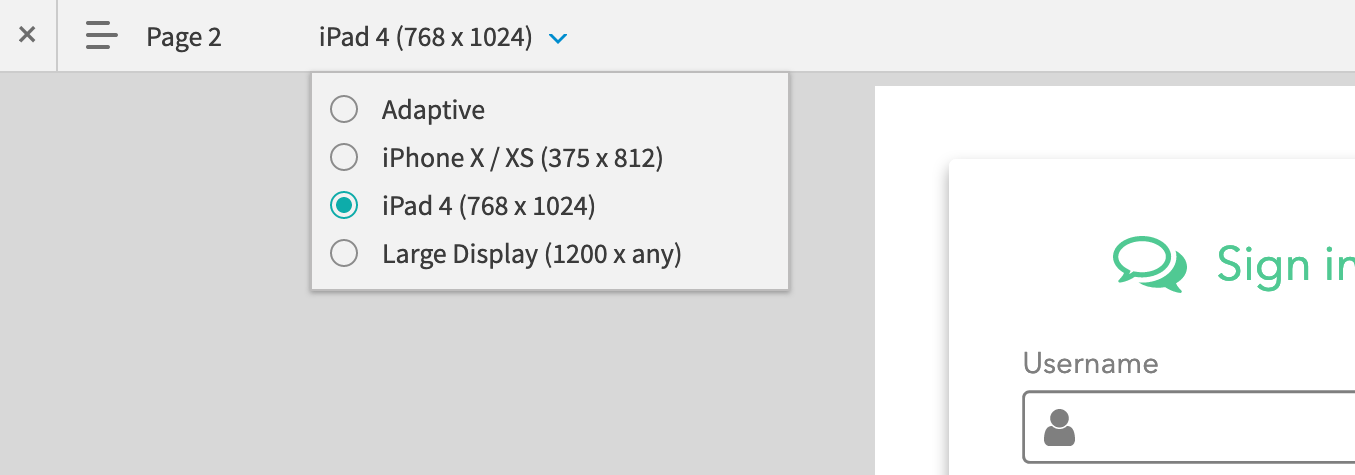
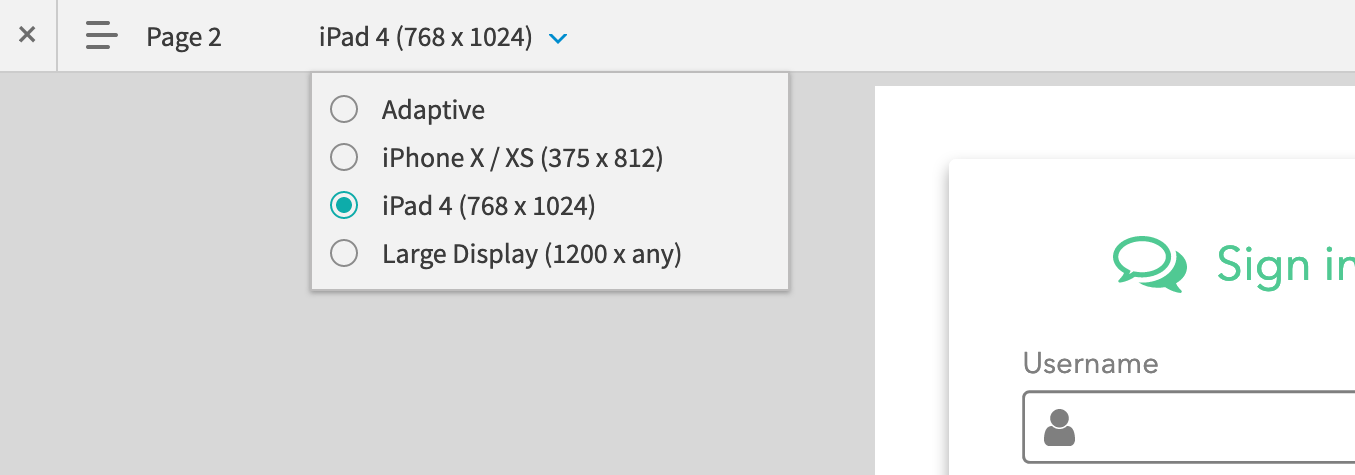
如果您正在查看的页面启用了自适应视图,您将在页面左上角的页面名称旁边看到当前应用的视图的名称。您可以单击自适应视图的名称以手动选择不同的视图。要返回浏览器宽度的默认视图,请选择自适应。

文档
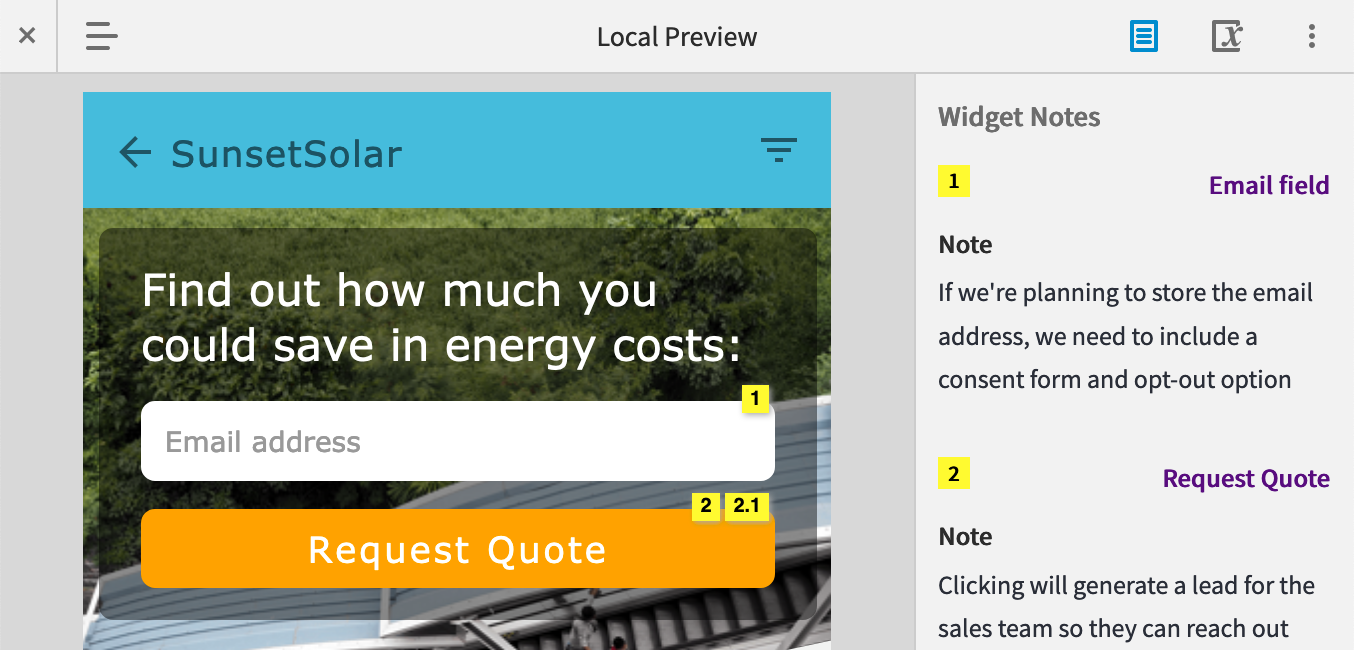
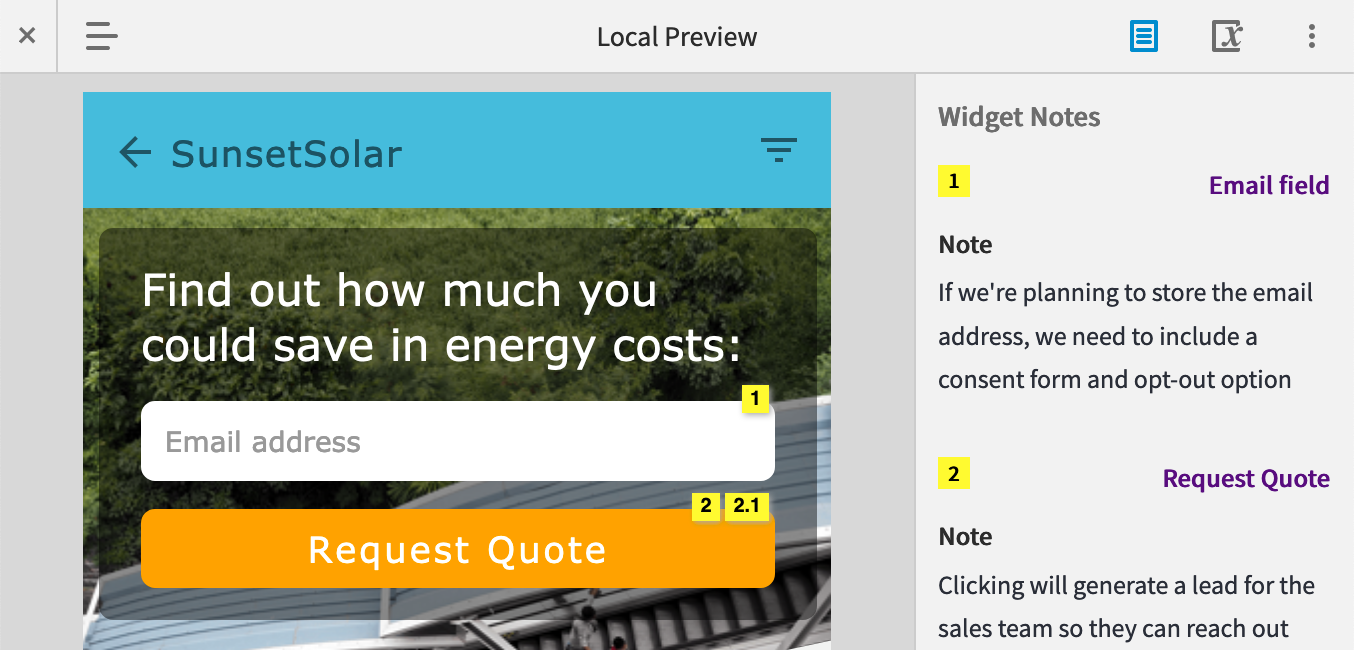
单击页面右上角的文档图标可查看当前页面的页面和元件注释。注释的显示顺序与它们在 Axure RP的“注释”窗格中的显示顺序相同,您可以单击注释以在页面上突出显示其分配的元件(如果有)。

您可以在 HTML 生成器设置的“注释”选项卡上配置注释的外观或将其完全删除。
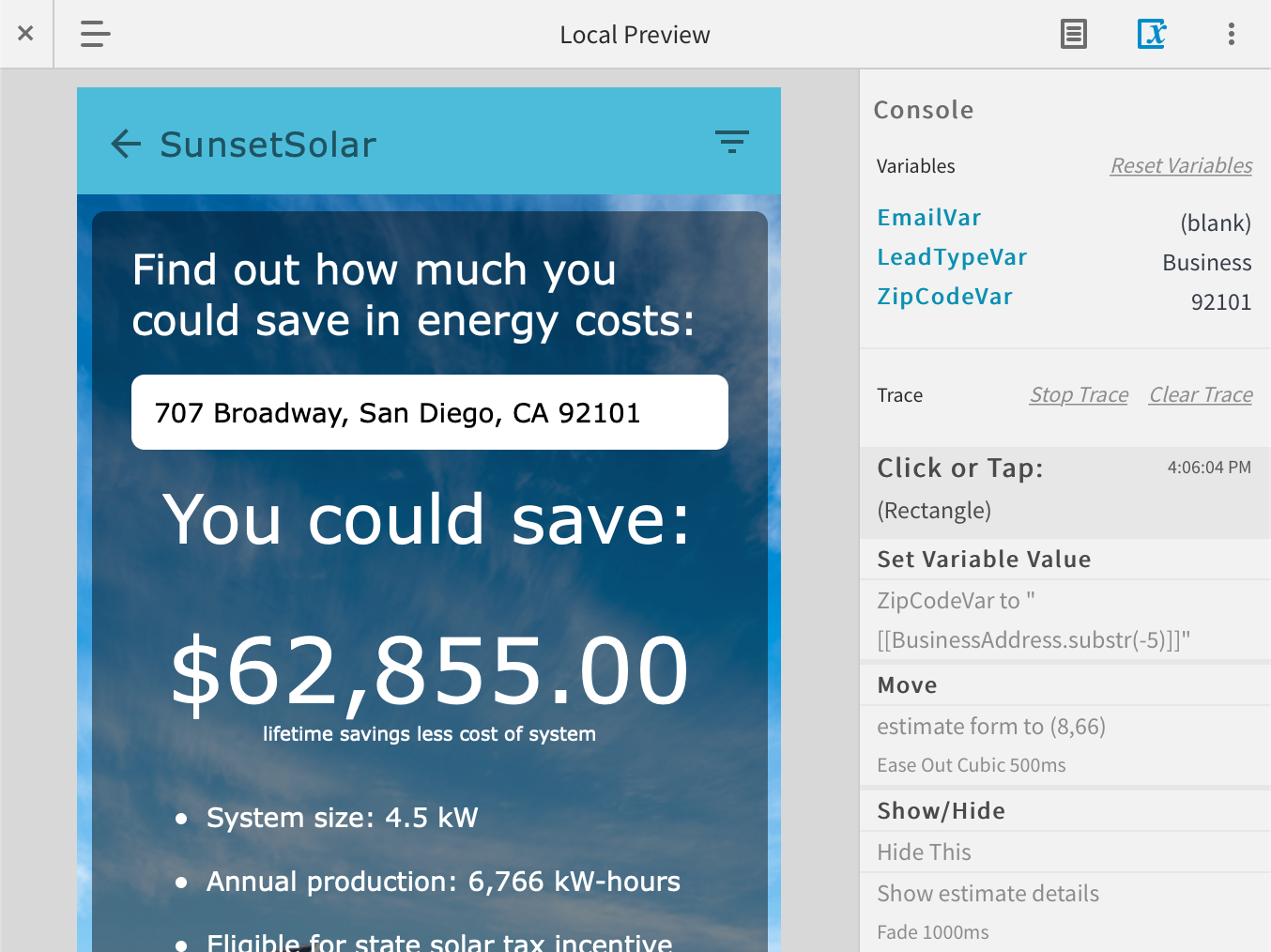
控制台
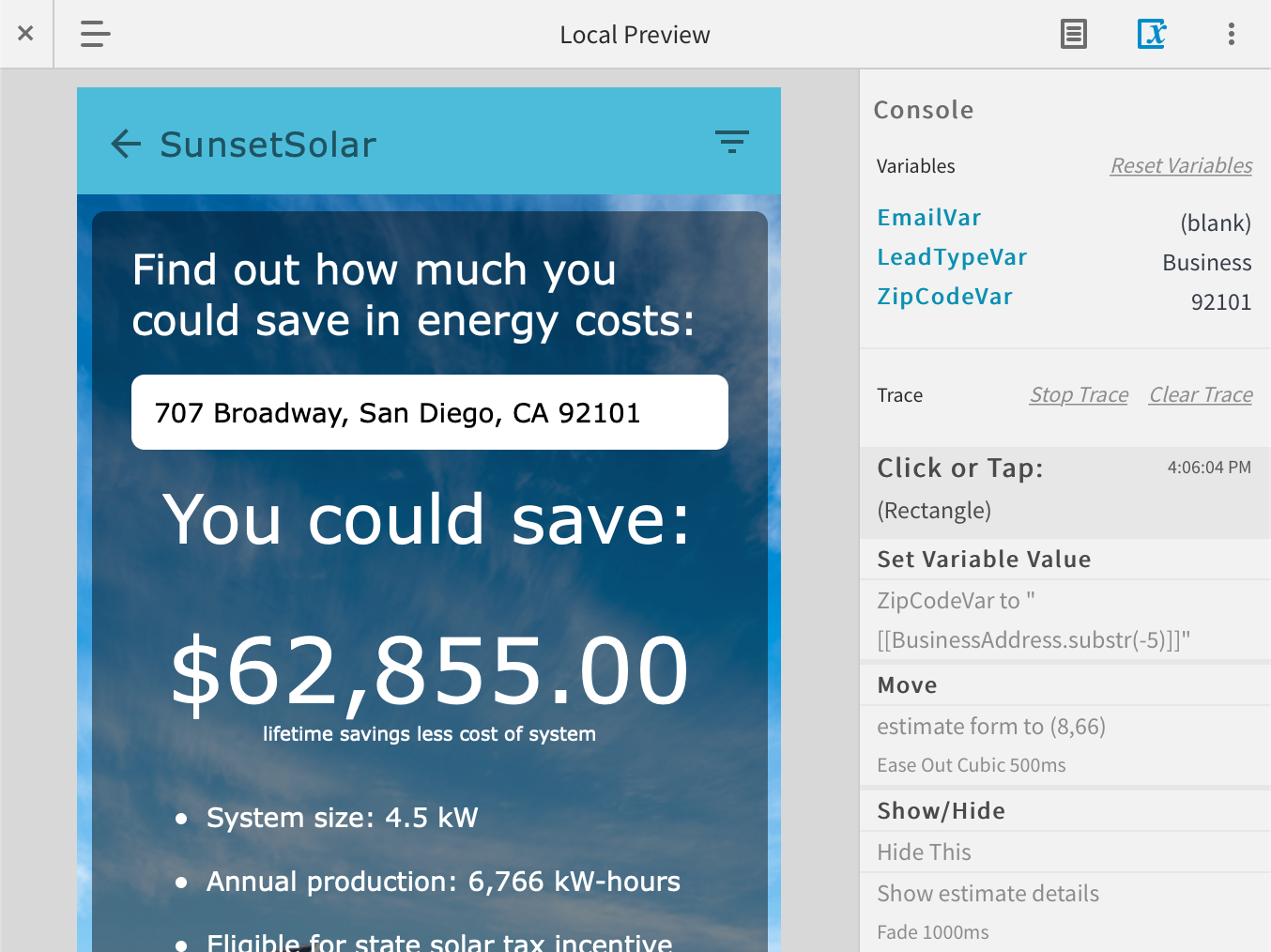
通过Axure RP 中的“预览”选项查看原型时,您可以单击页面右上角的“控制台”图标来测试您构建的交互并对其进行故障排除。

原型的全局变量及其当前值列在控制台的顶部。当交互更改变量的值时,该值也会在此处更新。您可以随时通过单击“重置变量”将变量重置为其默认值。
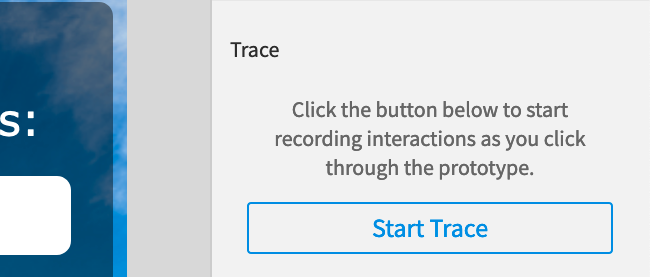
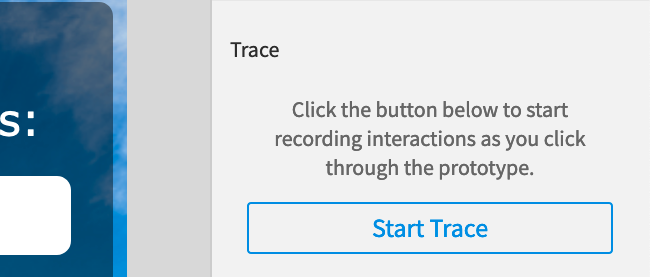
控制台跟踪
您还可以通过单击开始跟踪按钮记录和查看原型发生的交互。这不仅会按顺序显示所有触发的交互——有助于捕捉意外的交互——它还将显示你的条件案例是如何被判断的。

要记录页面首次加载时发生的交互,例如页面加载和元件加载事件下的交互,请启动跟踪,然后刷新页面。
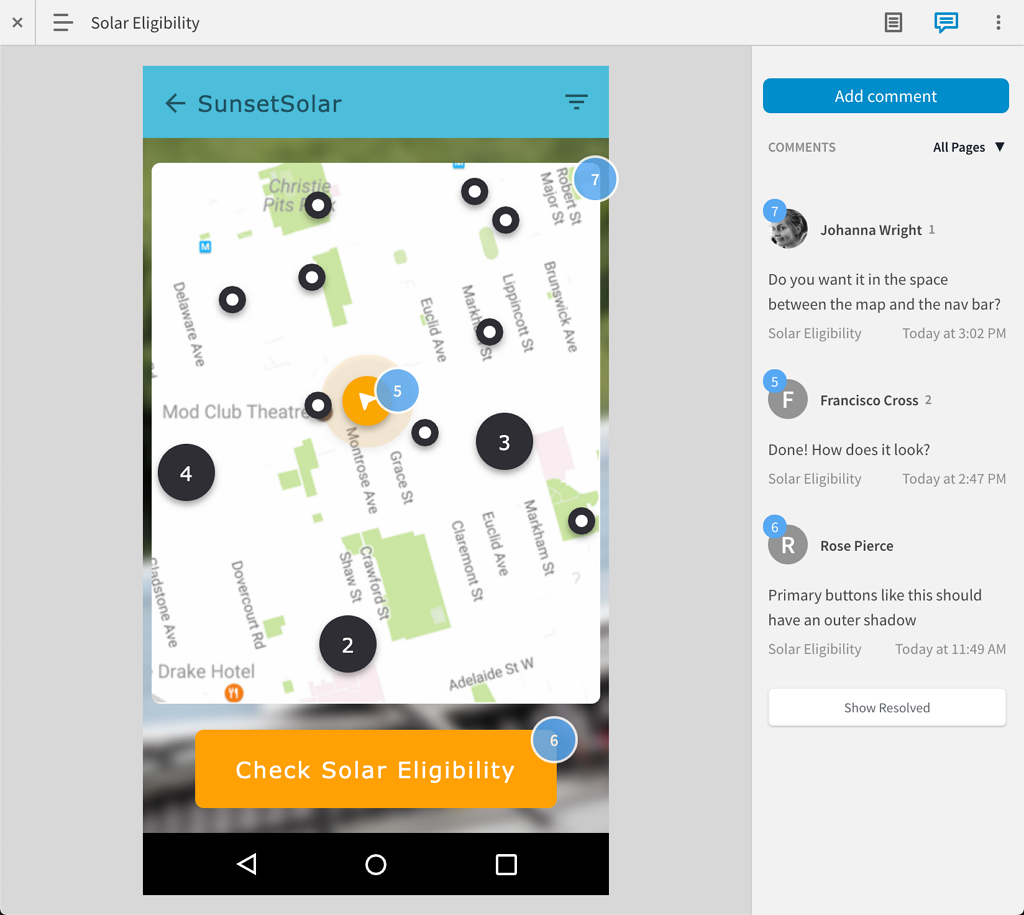
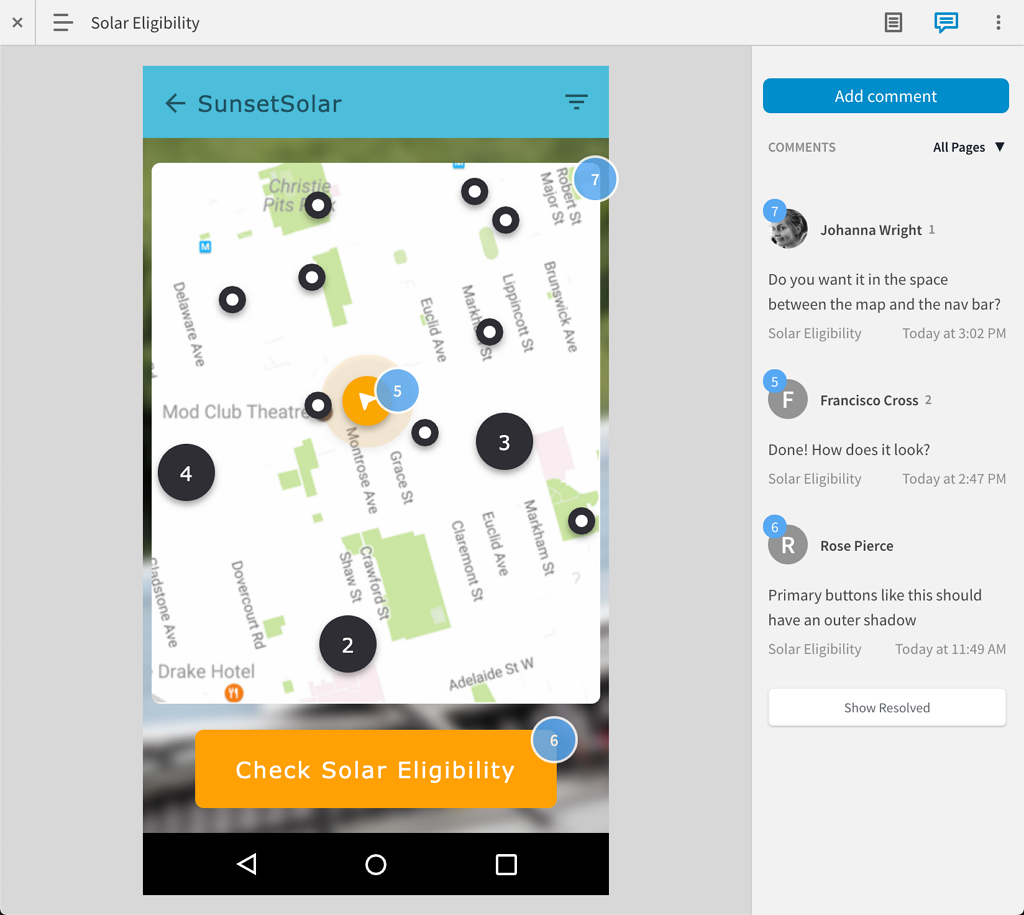
评论
对于托管在Axure Cloud上的项目,您可以点击页面右上角的评论图标来阅读和参与有关当前页面的讨论。要了解更多信息,请查看“Axure Cloud 评论”章节。

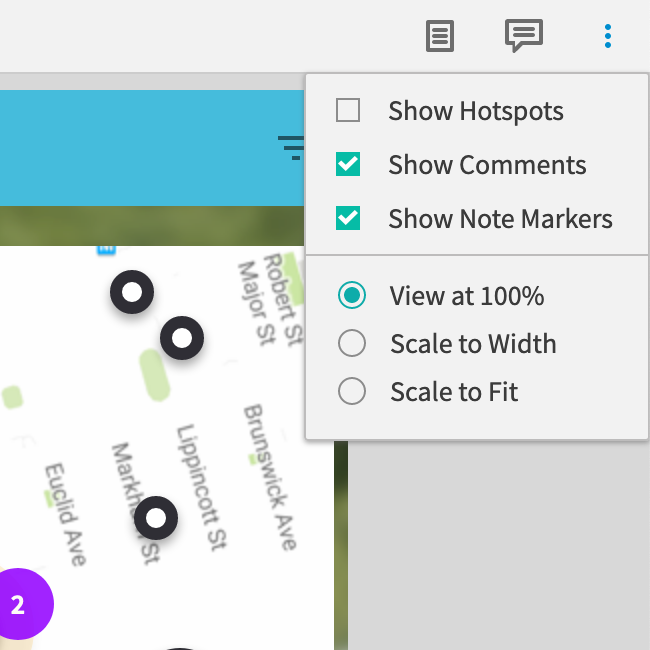
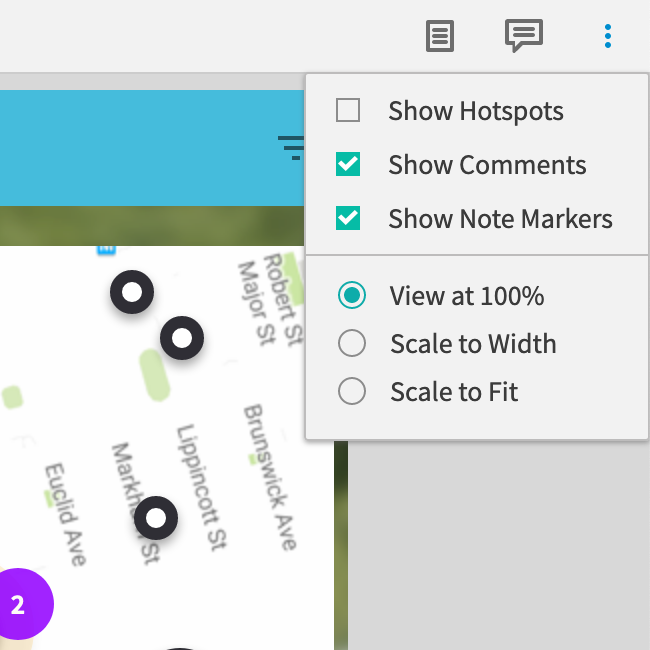
查看选项
页面右上角的“查看选项”菜单包含控制原型本身外观的选项。

标记
显示热区:以青色发光突出显示页面上的所有交互式元件。
显示评论:(仅限 Axure Cloud)切换在线交流评论的引脚。当它们可见时,您可以单击标记以查看其关联的评论。
显示注释:切换出现在分配有注释的元件上的编号标记。当它们可见时,您可以单击标记来阅读元件的注释。
缩放
原尺寸:以 Axure RP 画布上设计的尺寸显示原型。
缩放到宽度:缩放原型以适应浏览器窗口的宽度。在移动设备上查看原型时很有用。
缩放以适应:缩放原型以完全适合浏览器窗口的宽度和高度。
保存和共享原型播放器配置
每当您打开页面、打开或关闭窗格(例如评论窗格)或更改原型播放器中的选择时,更改都会反映在浏览器地址栏中原型 URL 的末尾。

您可以将完整的 URL 加入书签以保存您的原型播放器配置。当您以后导航到该书签时,播放器将以您保留它的确切配置显示。
您也可以利用这一点与其他队友和利益相关者共享您的原型播放器配置。如果您希望在其他人查看您的原型时以某种方式配置播放器,请执行以下操作:
配置原型播放器以显示您希望其他人看到它的方式。
从浏览器的地址栏中复制完整的 URL。
将该 URL 发送给您的团队。
隐藏原型播放器
单击页面左上角的X以隐藏原型播放器。然后,您可以复制浏览器地址栏中的 URL,在隐藏播放器的状态下共享原型。
要再次显示原型播放器,请将光标悬停在页面左上角,然后单击出现的>。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
