外观
Skip to content 


此页内容
14-经典菜单
715字约2分钟
2024-06-04
经典菜单元件-Axure教程
经典菜单元件用于构建导航菜单。您可以自定义顶级菜单项的数量并为每个菜单层创建子菜单。
当您将鼠标悬停在父项上时,子菜单会自动显示在 Web 浏览器中,当您将鼠标移出子菜单及其父菜单时,它们会再次隐藏。
有两种类型的经典菜单可用:子菜单向下打开的水平菜单和子菜单向右打开的垂直菜单。


添加和删除菜单项
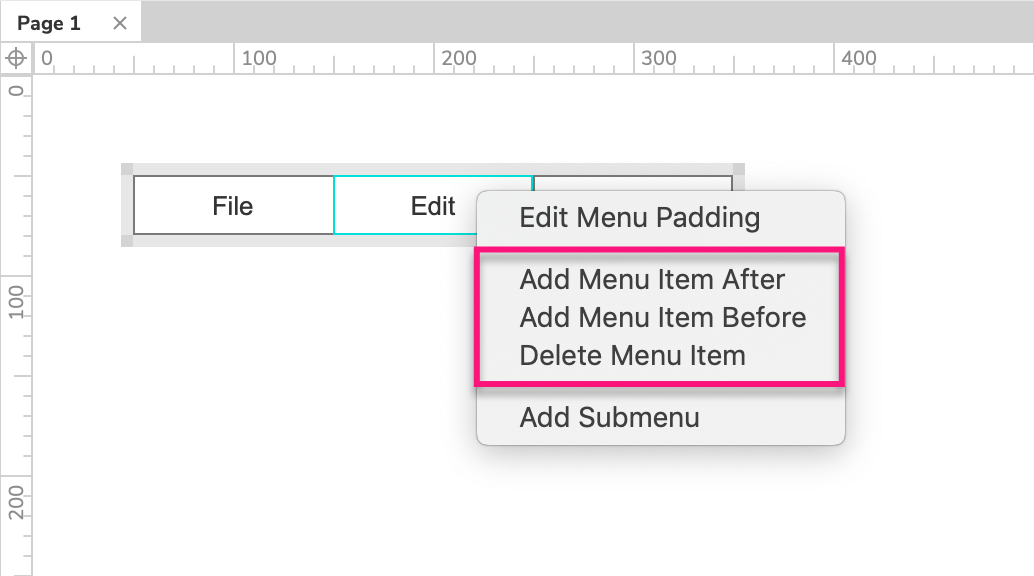
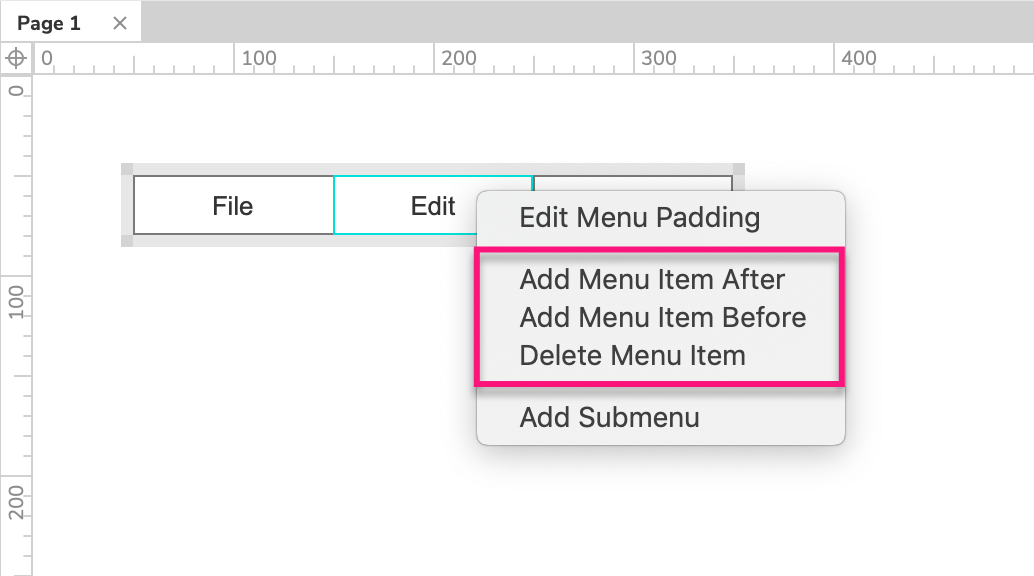
经典菜单元件默认内置三个顶级菜单。要添加其他菜单项,请右键单击现有选项并选择在之后添加菜单项或在之前添加菜单项。要删除一个选项,请右键单击它并选择删除菜单项。

添加和删除子菜单
默认情况下,经典菜单没有任何子菜单。通过右键单击项目并选择添加子菜单,您可以将子菜单添加到任何菜单项(包括子菜单中的项目)。要删除子菜单,请右键单击其父菜单项并选择删除子菜单。

菜单边距
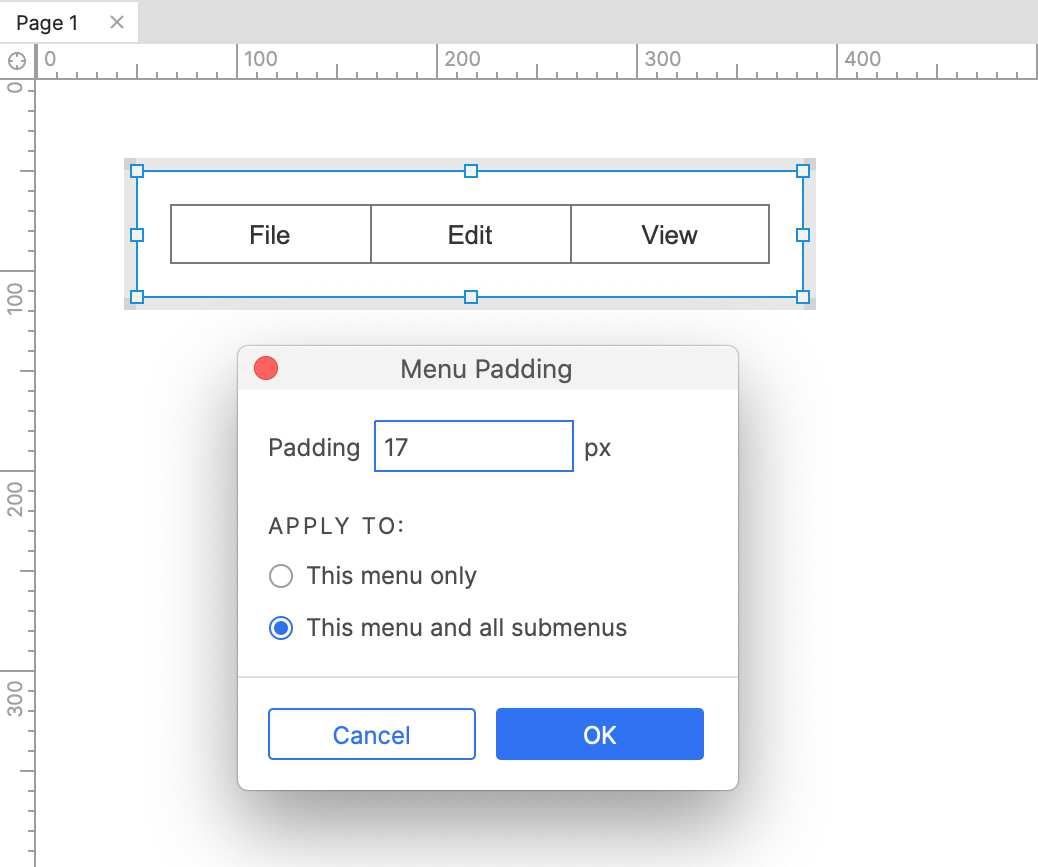
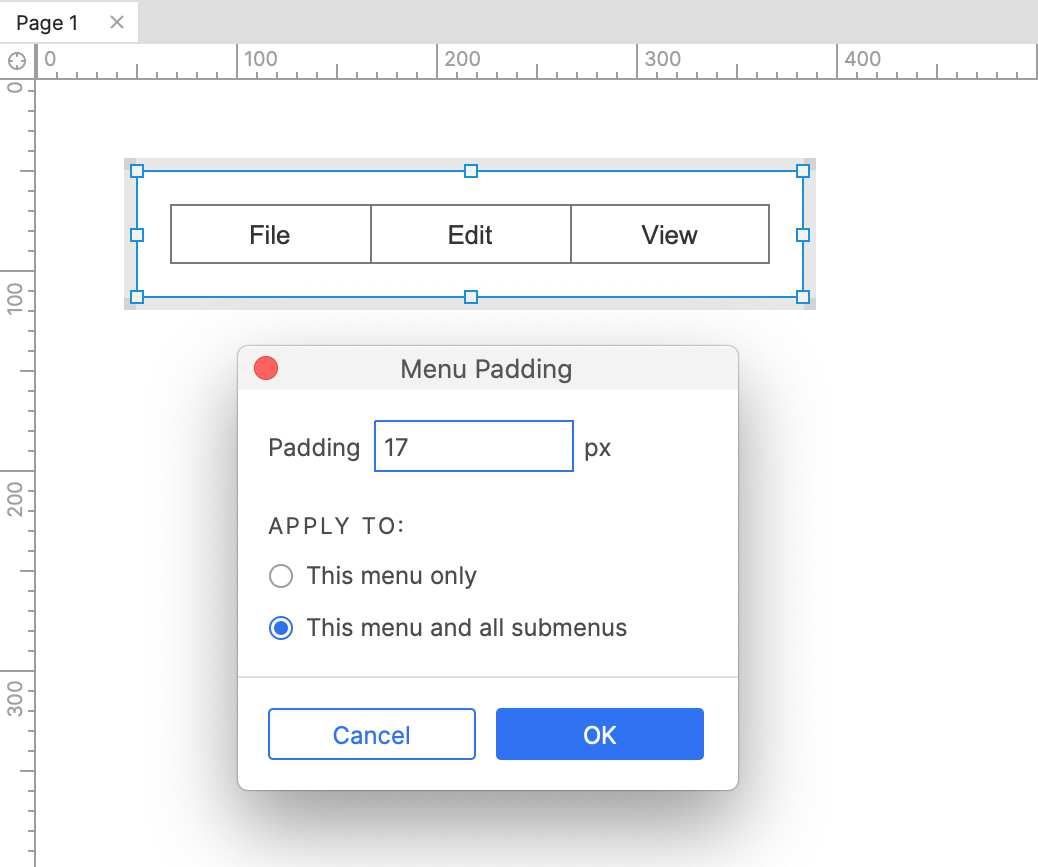
您可以通过右键单击一个项目并选择“编辑菜单边距”来在菜单和子菜单项周围添加边距。这会将菜单的边框推离内容,使菜单元件的填充颜色、边框与其内容的填充颜色、边框区分开来。

限制和解决方法
外形
经典菜单元件使用起来很快,但在样式方面却相当不灵活。因此,它们最适合菜单的外观和感觉并不重要的低视觉保真原型。
如果您需要更多地控制导航菜单的视觉外观,请使用形状元件制作自定义导航菜单。
无法自适应
经典菜单元件在所有自适应视图中的呈现都是一致的。要在自适应视图中以不同方式设置经典菜单的样式,您可以在每个自适应视图中“放置”一个不同的经典菜单,从每个视图中“取消”为其他自适应视图设计的经典菜单。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
