外观
Skip to content 




此页内容
01-创建和使用母版
1474字约5分钟
2024-06-04
创建和使用母版-Axure教程
母版是一组元件的集合,您可以将母版维护在一起管理并在整个项目中重复使用。您对母版所做的更改会自动同步到使用了该母版的每个页面。
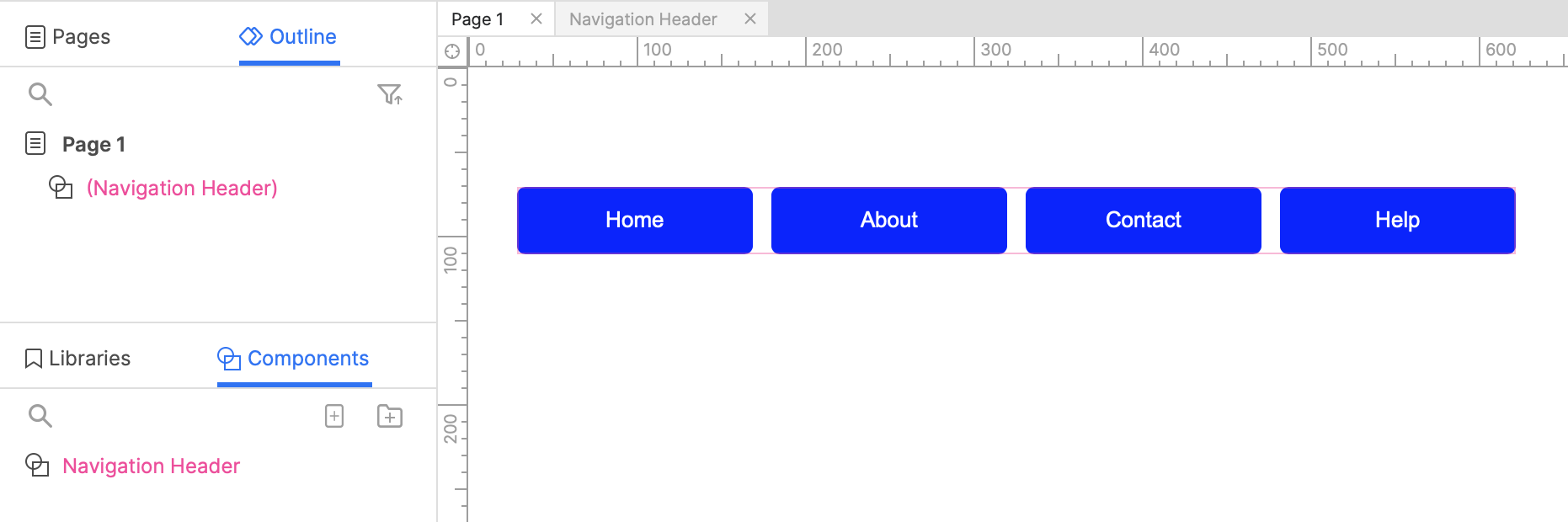
通常作为母版创建的元素包括页眉、页脚和导航栏,因为它们在网站或应用程序的每个页面上通常都是相同的。

创建母版
创建母版有两种方式:
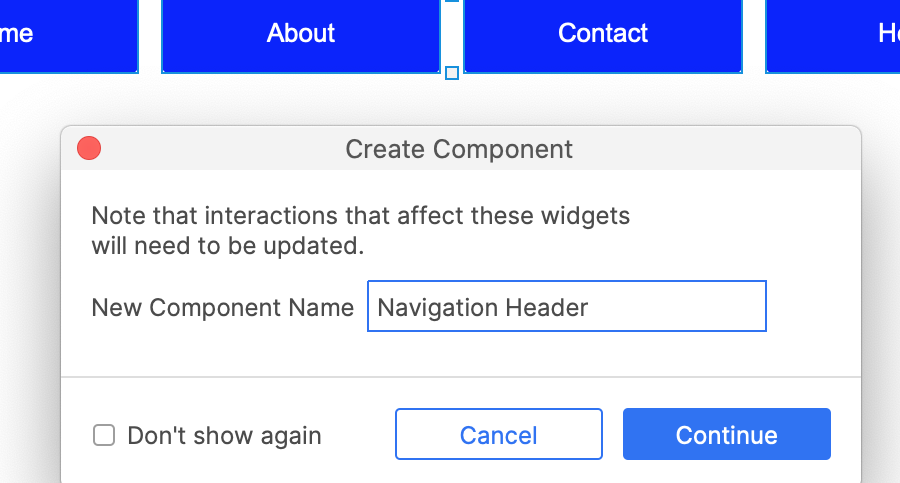
从元件创建
您可以从已经添加到画布的元件创建一个母版,方法是选中它们,右键单击,然后在上下文菜单中选择“创建母版”。元件将完全保留在画布上的位置,但它们现在将成为新母版的第一个母版实例,列在“母版”窗格中。


如果您想跳过从现有元件创建母版的命名步骤,您可以选中“创建母版”对话框中的“不再显示”复选框。您可以稍后在应用程序首选项菜单的母版选项卡上取消选中此选项。
在母版窗格中创建
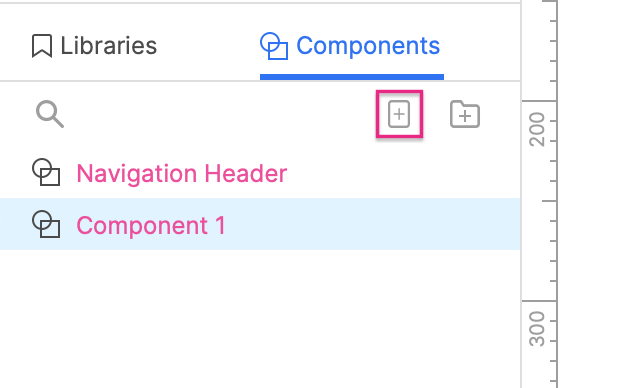
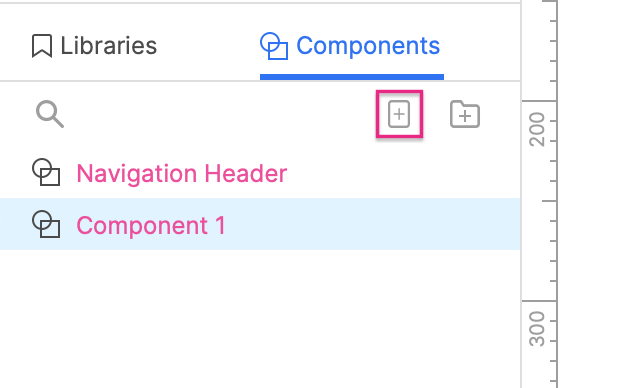
您还可以通过单击“母版”窗格右上角的“添加母版”图标来创建空白母版。

编辑母版
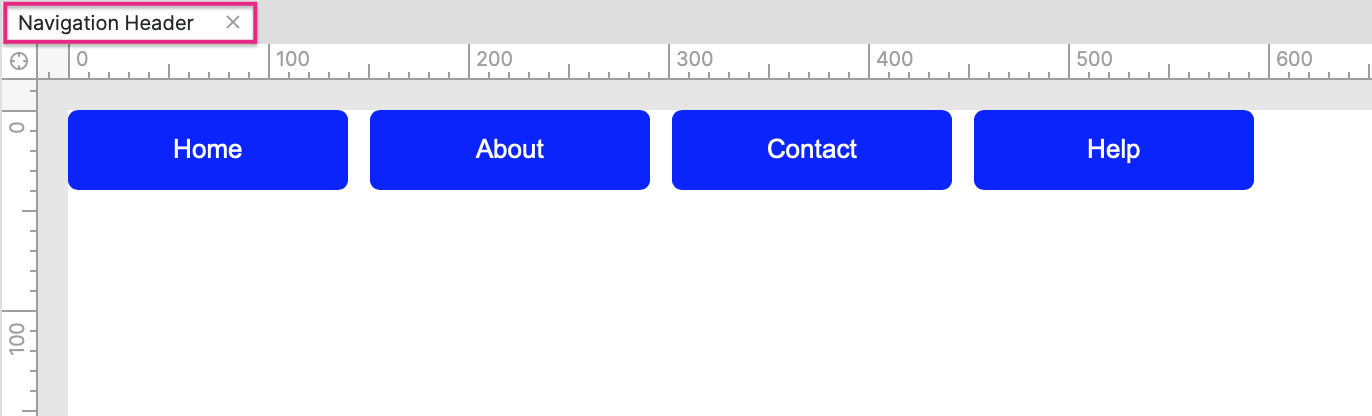
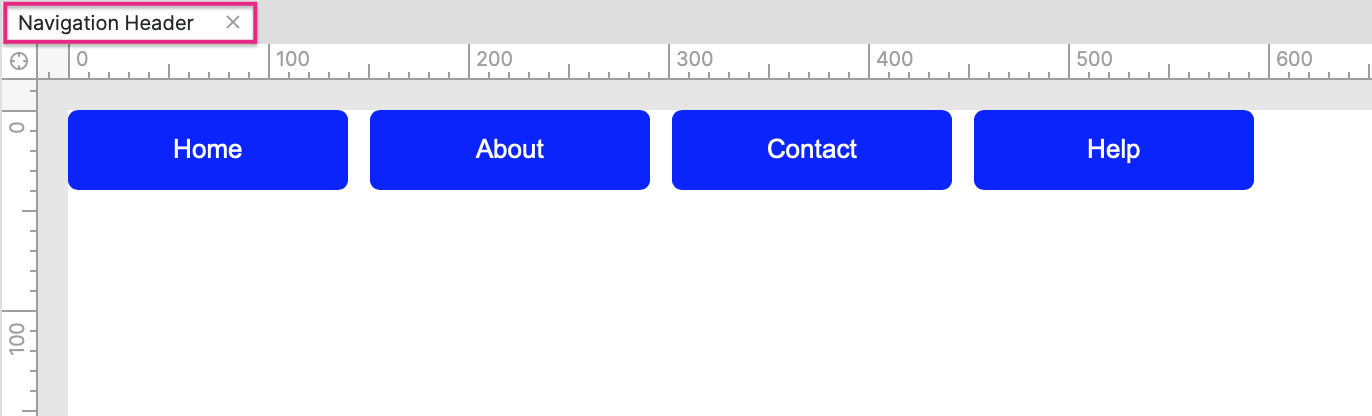
要编辑母版及其包含的元件,请在“母版”窗格中双击其名称或双击已添加到画布的任何实例。该母版将在画布上的新选项卡中打开。

母版的页面属性
除了包含的元件之外,母版还具有您可以配置的类似页面的属性:
画布颜色:您可以更改母版的画布颜色以促进设计过程。例如,您可以在处理浅色文本和元件填充颜色时将画布设置为深色。此画布颜色仅在您编辑母版本身时可见;它不会出现在您添加组件实例的页面上。
页面注释:在“注释”窗格的顶部,您可以使用“页面概览”字段来输入有关母版本身的注释。
页面交互:您在母版内的页面级事件下创建的交互将与您添加母版实例的页面的页面事件一起触发。例如,如果您在母版内创建一个页面加载交互,那么当包含母版实例的页面在 Web 浏览器中加载时,该交互就会发生。
母版视图:母版视图与自适应视图类似,是主要母版的替代版本,您可以为希望使用该母版的不同上下文创建该版本。它们允许您一次创建母版,然后为您的每个上下文重新排列、调整大小和重新设置其元件的样式。
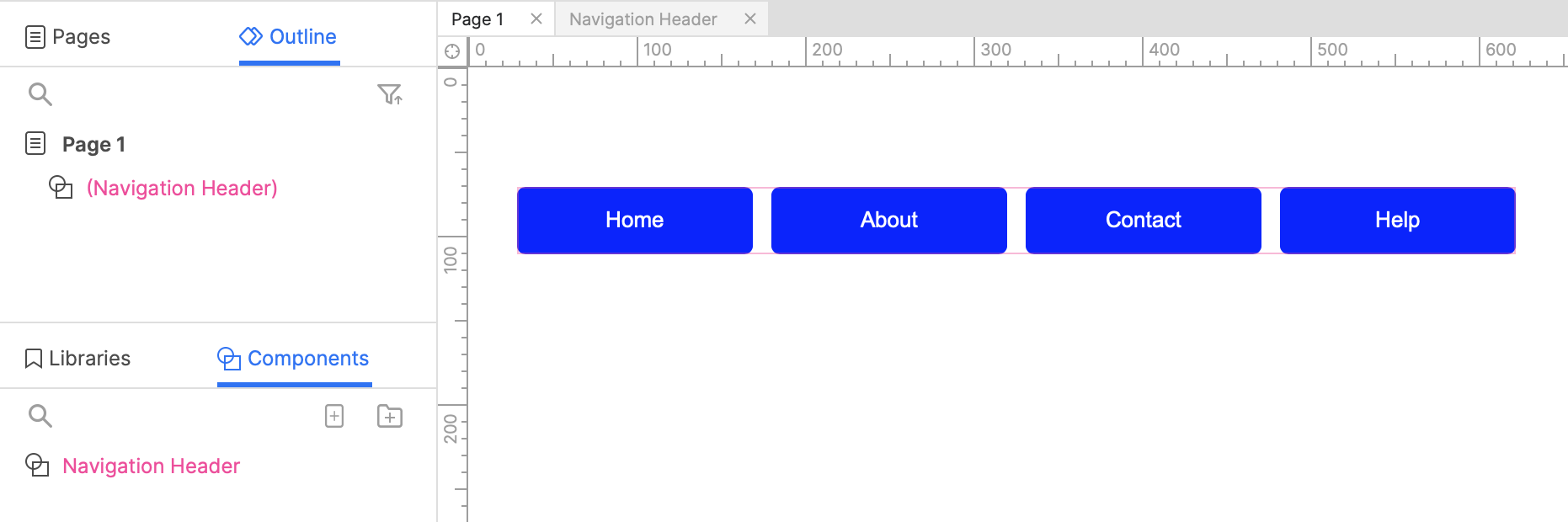
将母版添加到画布
要将母版添加到页面或其他母版,请将其从“母版”窗格拖放到画布上。画布上的母版实例具有粉红色边框蒙版。您可以在视图 → 遮罩切换蒙版。
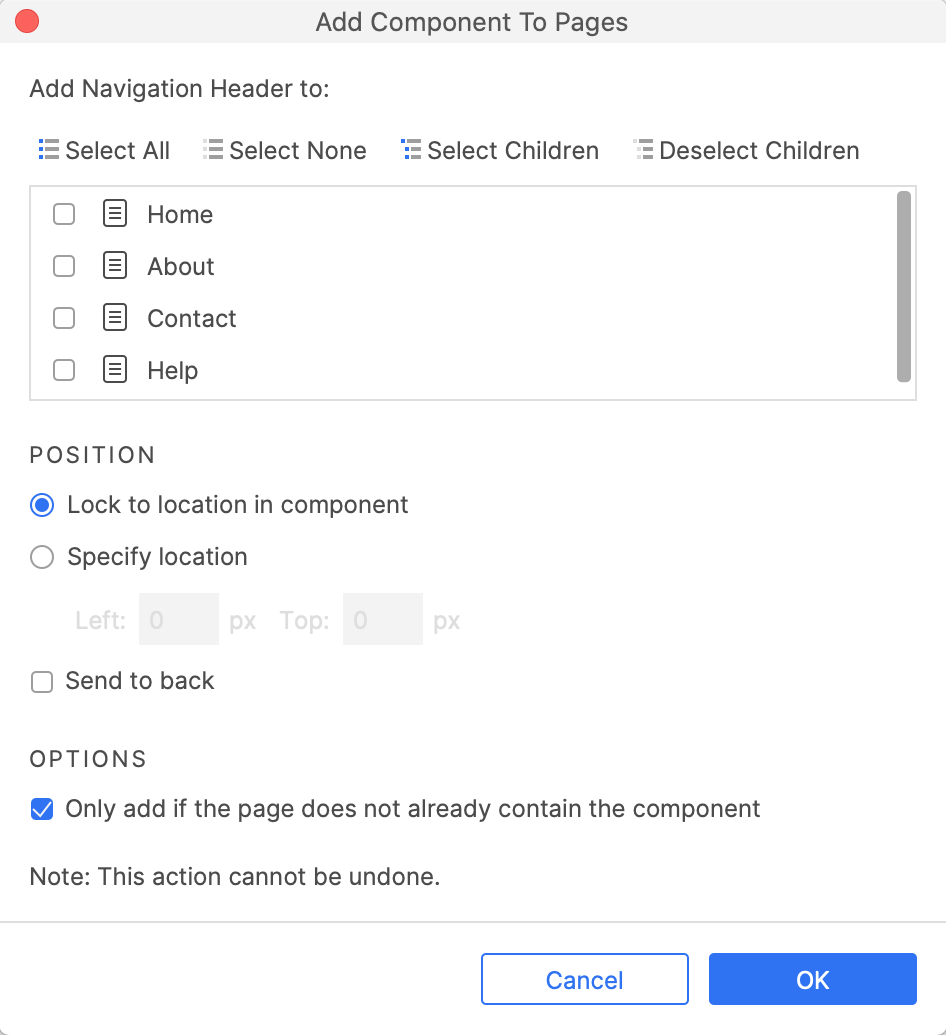
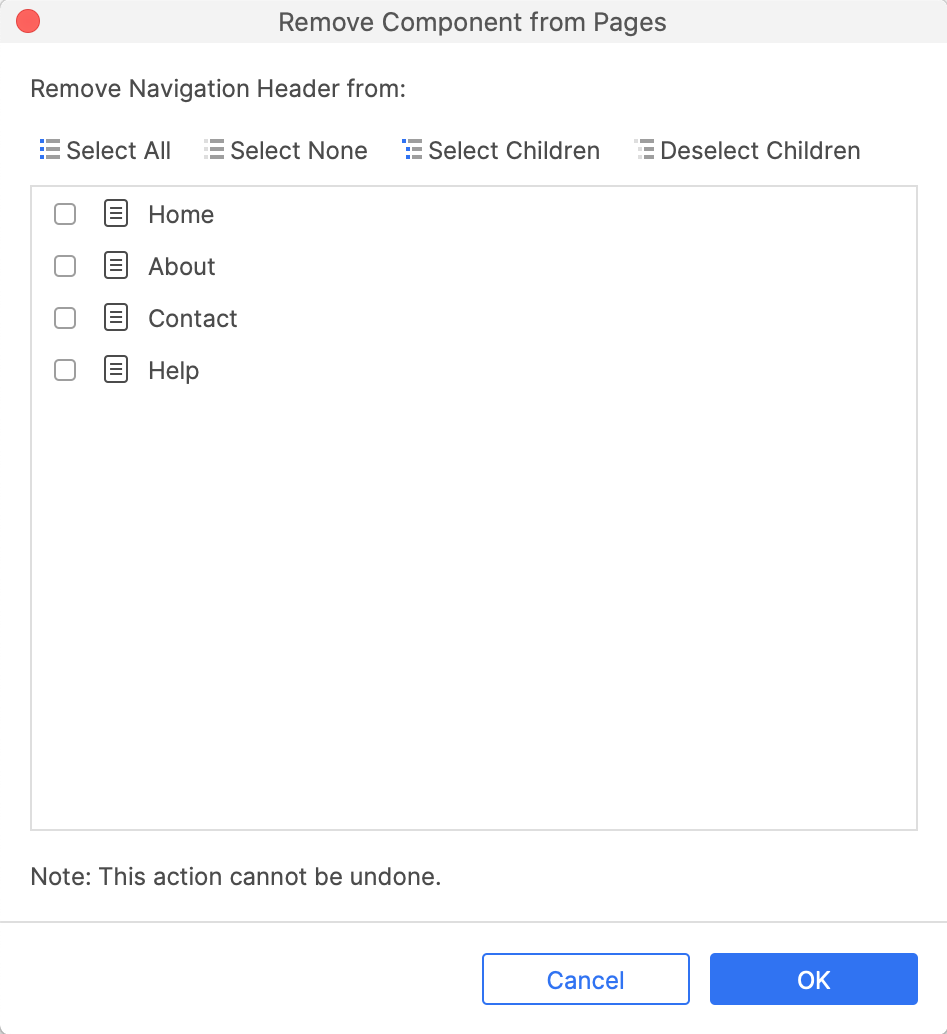
您还可以通过在“母版”窗格中右键单击母版并选择“添加到页面”或“从页面中删除”,一次将母版添加到多个页面或从多个页面中一次删除母版。


拖放行为
您可以通过更改其“拖放行为”来更改母版的每个实例添加到画布时的行为方式。为此,请右键单击“母版”窗格中的母版,然后从“拖放行为”下的以下选项中进行选择:
任意位置(默认):允许您将母版的实例放置在画布上所需的任何坐标处。
固定位置:将模板的所有实例限制为母版自己画布上元件的确切坐标。此外,由于后续实例将与第一个实例重叠,因此只能将母版的一个实例添加到页面或另一个母版中。您可以通过右键单击母版的实例并在上下文菜单中选择固定位置。
脱离母版:当放置在画布上时,母版的实例立即成为不再链接到源母版的常规元件。您也可以通过右键单击并选择脱离母版。
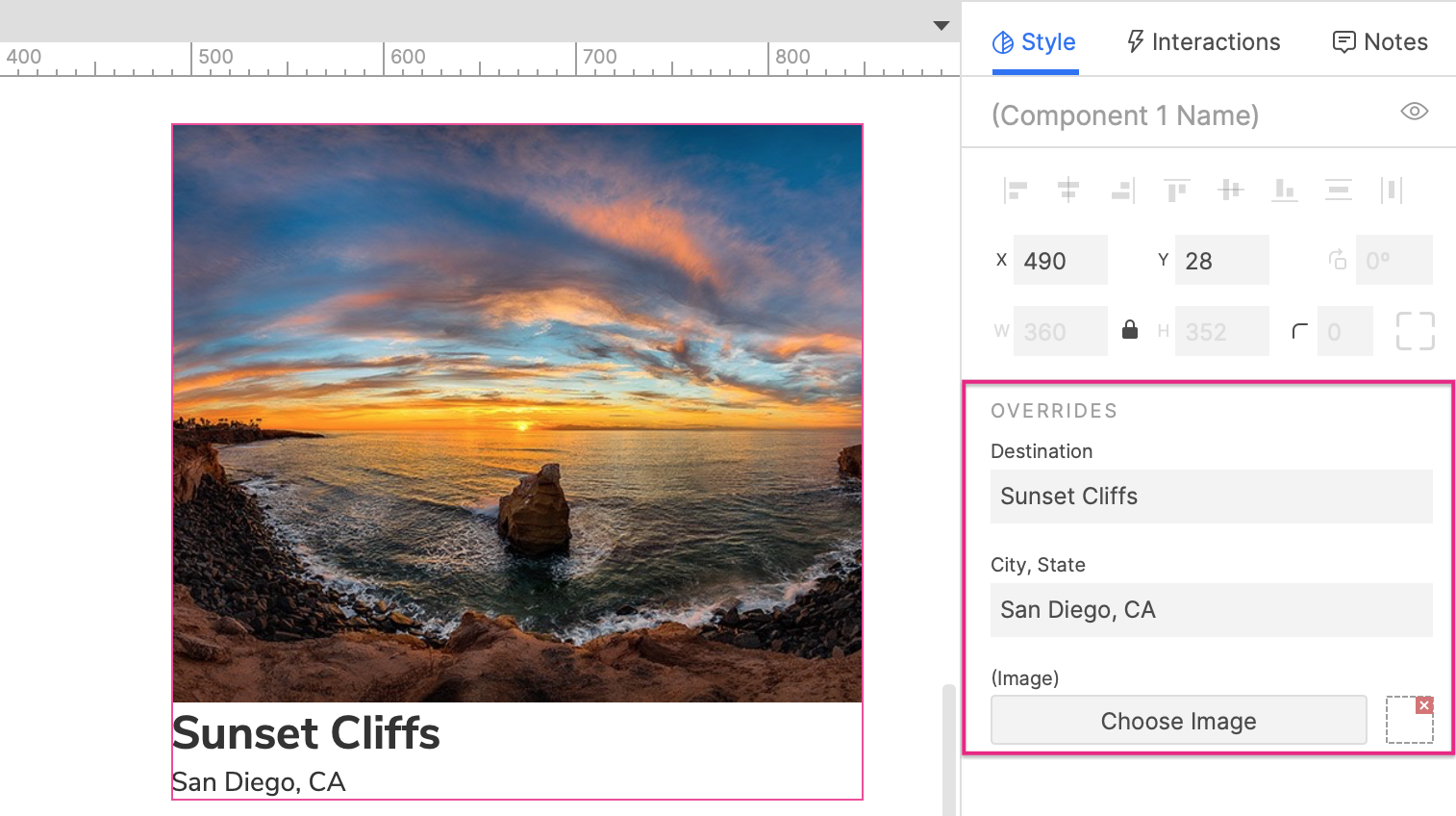
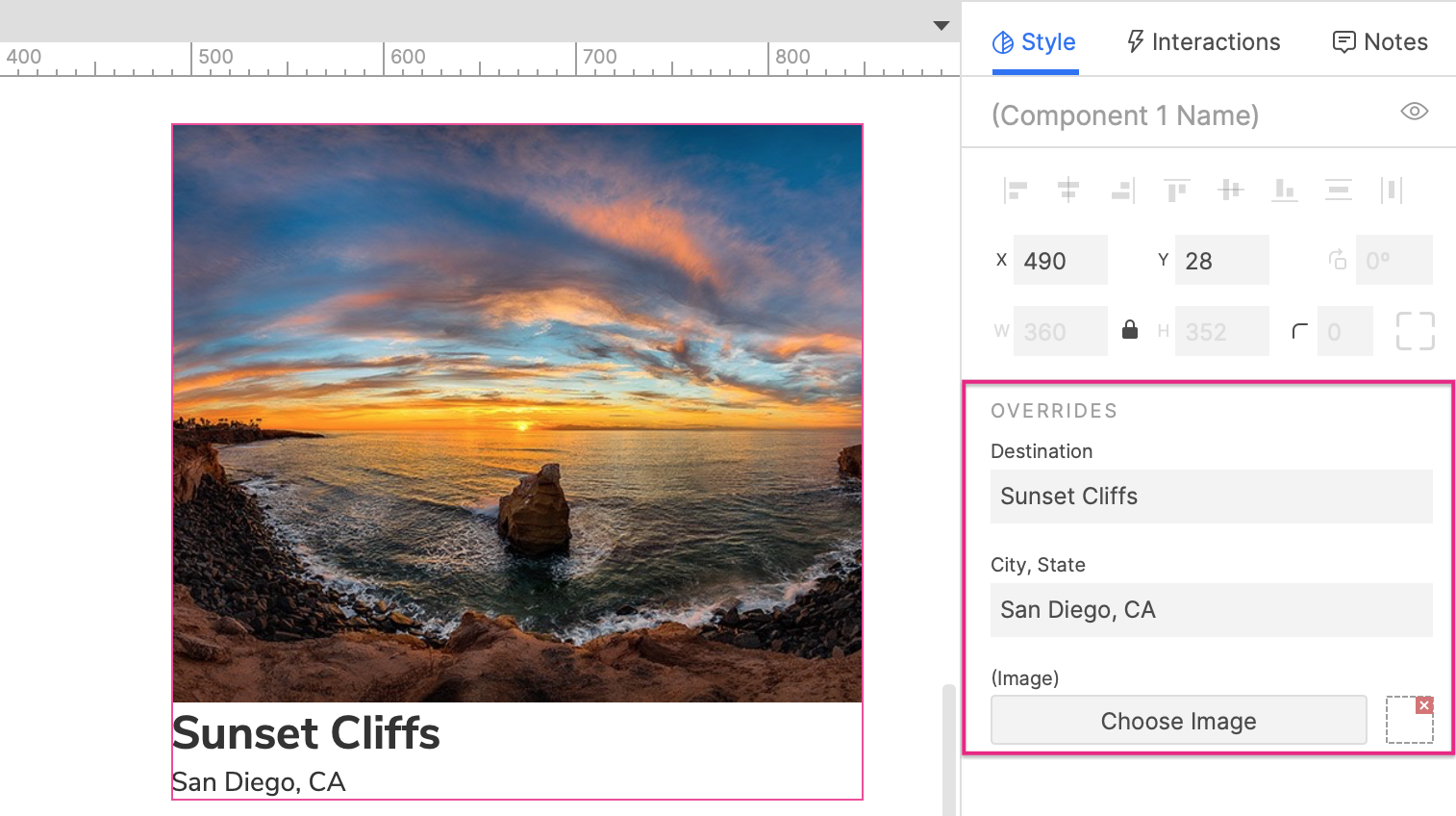
文本和图像覆盖

将母版的实例添加到画布后,您可以使用“样式”窗格的“覆盖”部分来更改实例中元件上的文本和图像。您必须首先在母版中的元件上输入一些默认文本,然后才能在页面级别覆盖该文本。
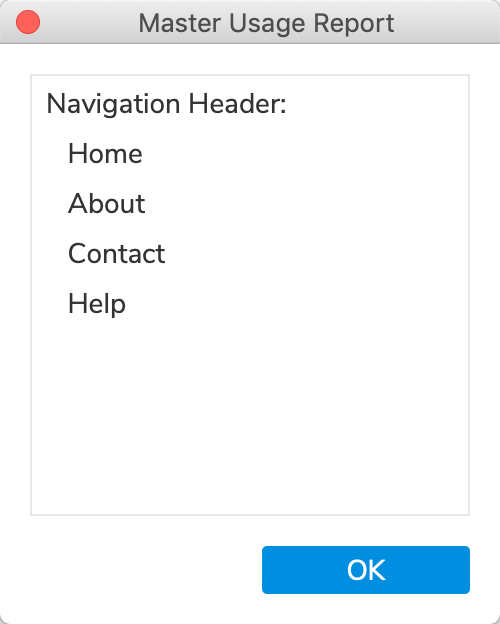
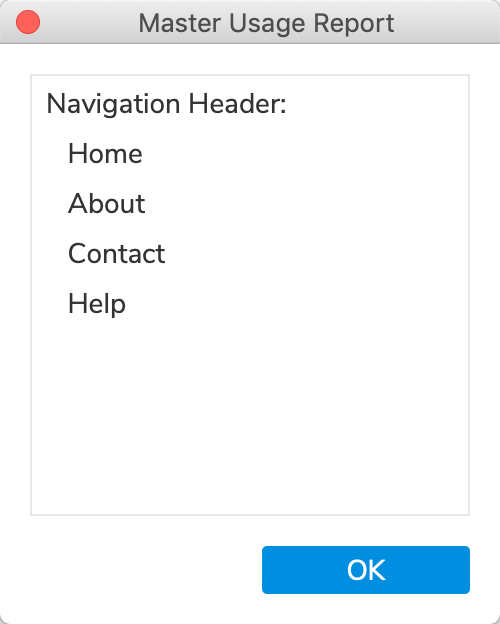
使用情况
您可以通过在“母版”窗格中右键单击母版并选择“使用情况”来快速查看母版已添加到哪些页面。

交互
与母版的所有其他方面一样,它的交互及其包含的元件的交互仅存在于母版中,并且在项目中的所有实例中都是一致的。如果您需要在母版中进行交互以影响母版外的元件,或者如果您希望每个母版实例的交互以不同的方式工作,请使用“引发事件”。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
