外观
Skip to content 




此页内容
03-Web 字体和字体映射
1272字约4分钟
2024-06-04
Web 字体和字体映射-Axure教程
使用网络字体能确保您的原型的自定义字体在所有设备上都能正确呈现。使用字体映射则能快速用另一种字体替换一种字体。
Axure Cloud包括对 Google 字体的内置支持!如果您在原型中使用 Google 字体并计划将原型发布到 Axure Cloud,则无需为字体设置网络字体定义。
Web字体

术语“Web字体”是指使用托管在网络服务器上的字体文件(而不是您计算机的本地硬盘驱动器上)来呈现您在浏览网页时看到的文字的网络开发技术。这有助于确保网站选择的字体能够在任何设备上正确呈现,即使设备上没有安装这些字体。
在 Axure RP 中,您可以通过在 HTML Generator的“字体”选项卡中包含对 Web 托管字体文件的引用来使用 Web 字体。
Web安全 VS 本地字体
如果您的原型包含字体选择器中“本地”栏目下列出的任何字体(“ Web 安全”下列出的字体也是一样的做法),并且原型将可能在没有安装您选择的字体的计算机和设备上查看,请使用Web字体功能。这对于在移动设备上进行远程用户测试和预览尤其重要,在这种情况下,您无法控制目标设备上安装了哪些字体。

默认情况下,Web安全字体可在其他设备上呈现。您无需为Web安全字体创建 Web 字体条目。

本地字体需要网络字体设置(见下文)才能在其他设备上工作。本地字体通常包括自定义字体。
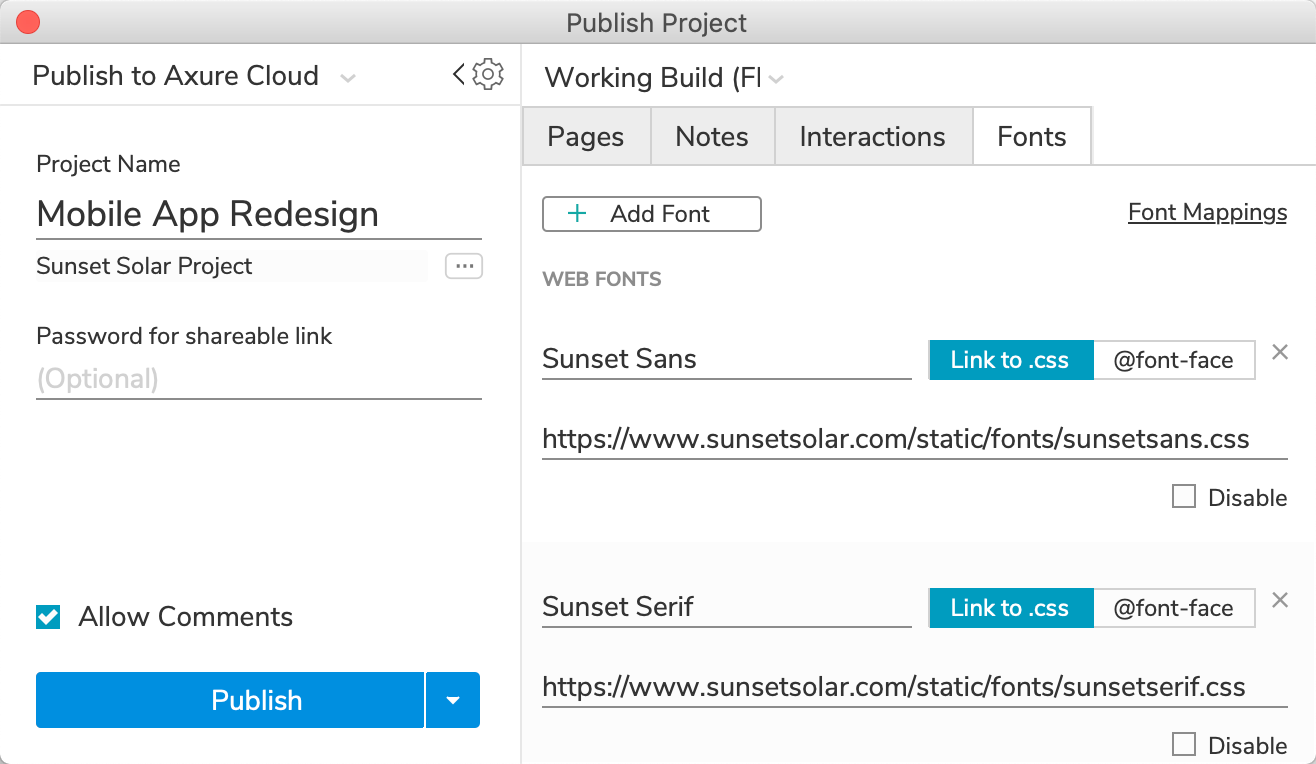
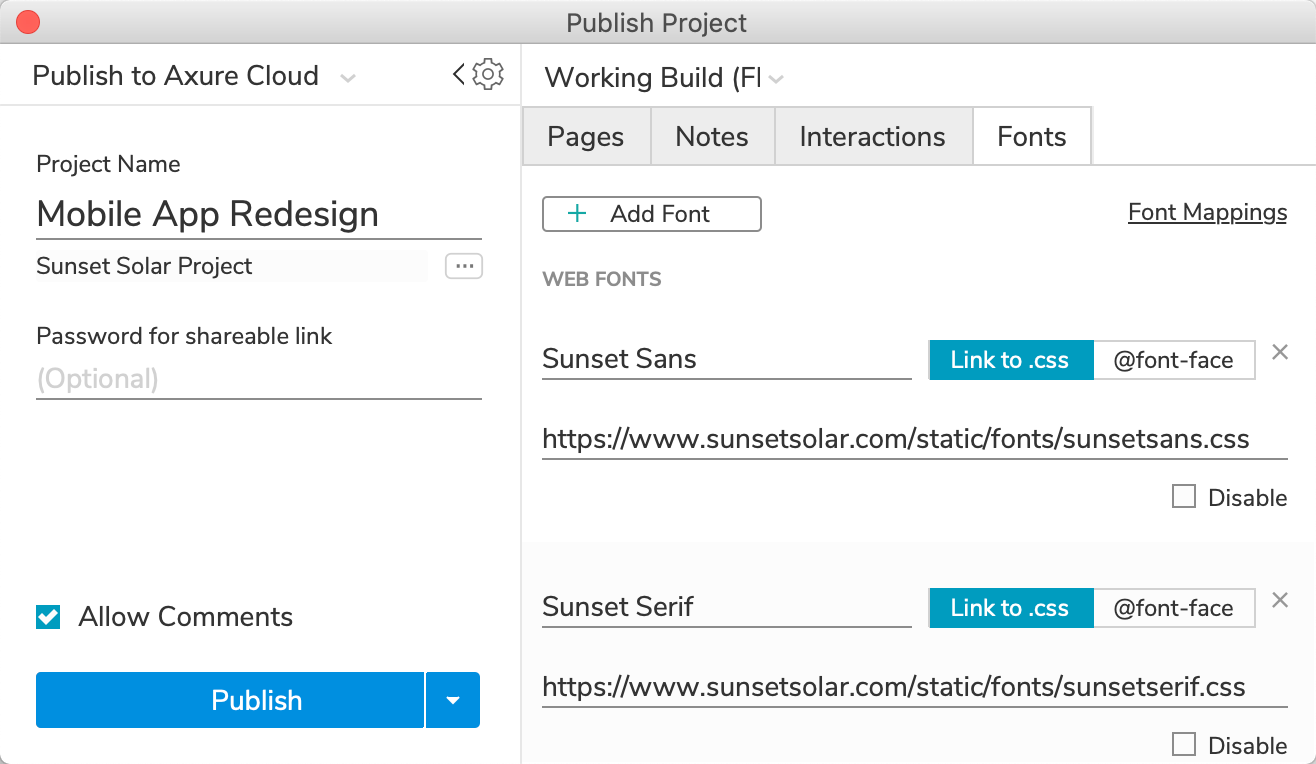
使用Web字体
打开HTML生成器设置并单击字体选项卡。
单击添加字体并在字体标签字段中输入您的字体名称。
查看您的字体托管提供商或企业样式指引,了解有关如何嵌入Web字体的信息,然后执行以下操作之一:
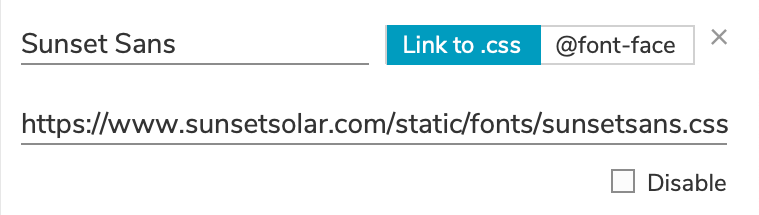
如果为您提供了 CSS 文件的 URL,请选择链接到 .css并将 URL 粘贴到css 文件的URL字段中。

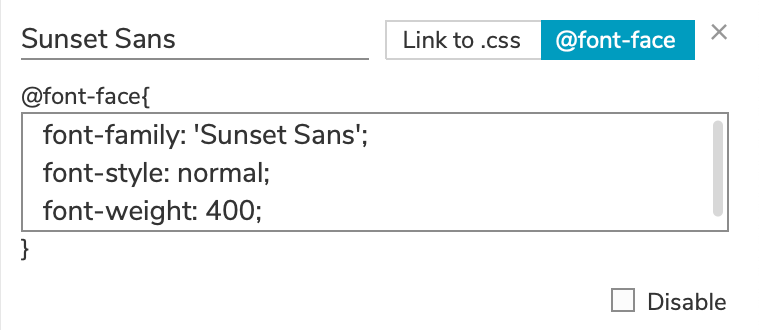
如果为您提供了**@font-face定义**,请选择**@font-face**并将定义粘贴到出现的文本区域中。(您只需要在括号之间包含文本{}。)

- 关闭对话框以保存您的设置。
字体映射

字体映射是HTML 生成器的一项功能,它允许您在原型的 HTML 输出中将一种字体动态转换为另一种字体,而无需更改 Axure RP 中使用的字体。例如,如果您要设置从宋体到微软雅黑的字体映射,任何以宋体样式设置的文本仍将在 Axure RP 画布上以宋体显示,但在 Web 浏览器中将显示为微软雅黑。
此功能在许多情况下很有用:
如果相比之下通过更新元件样式来将一种字体替换为另一种字体需要很多时间,可以使用字体映射。
您还可以使用字体映射来包含您不能或不希望在本地计算机上安装的 Web 字体。使用已安装的字体构建原型,然后将该字体映射到所需的 Web 字体。
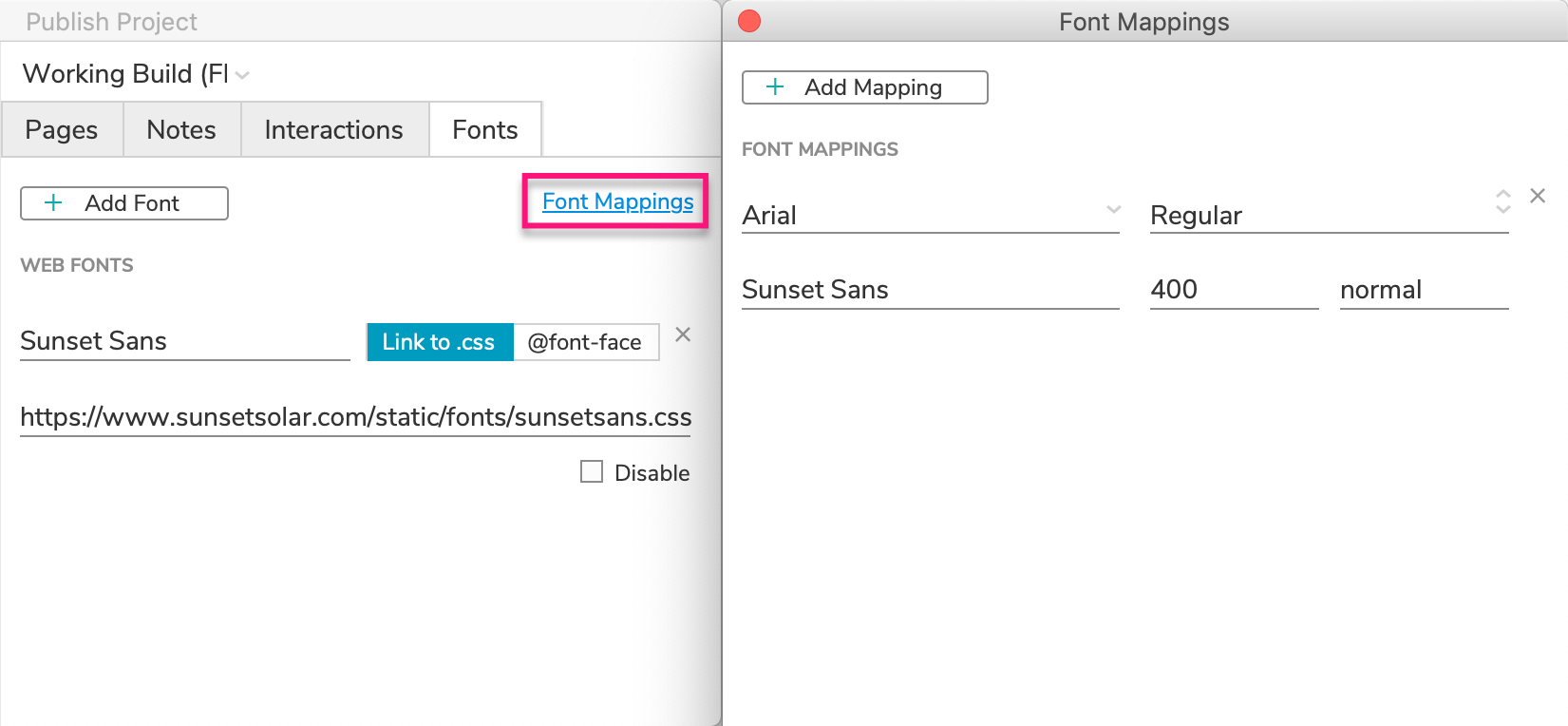
使用字体映射
打开HTML 生成器设置并单击字体选项卡。
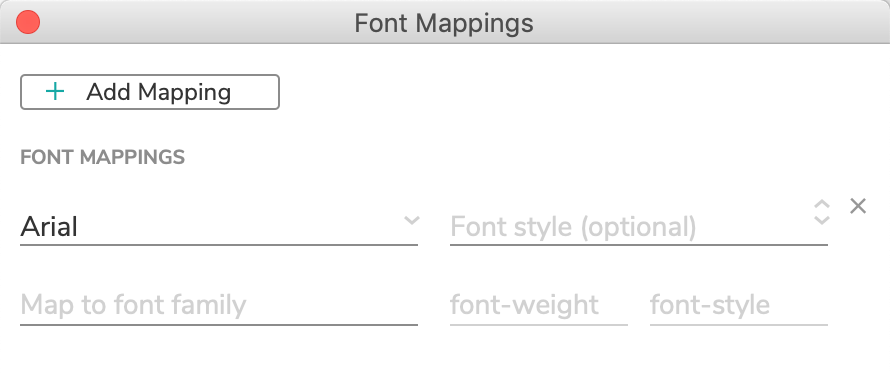
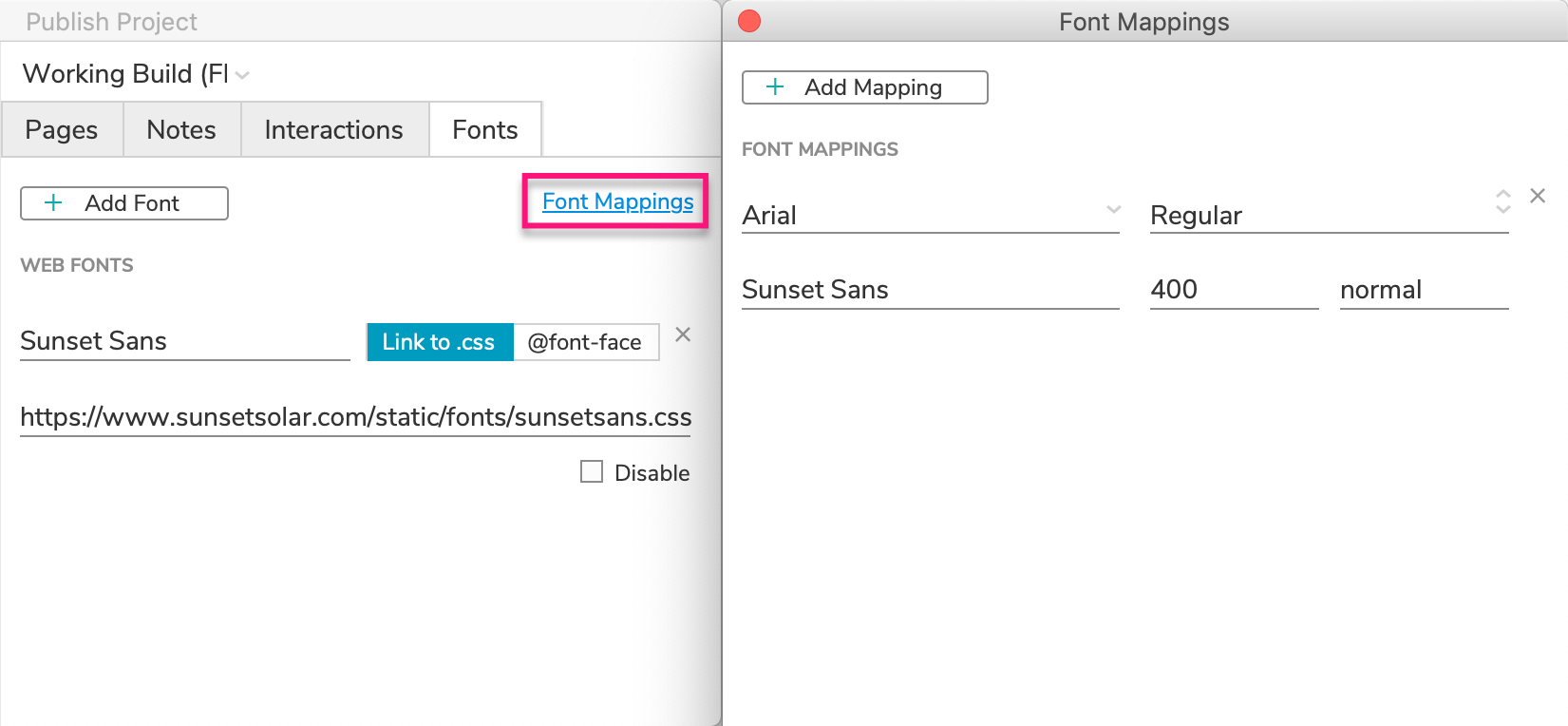
单击字体映射,然后在出现的窗口中单击添加映射。

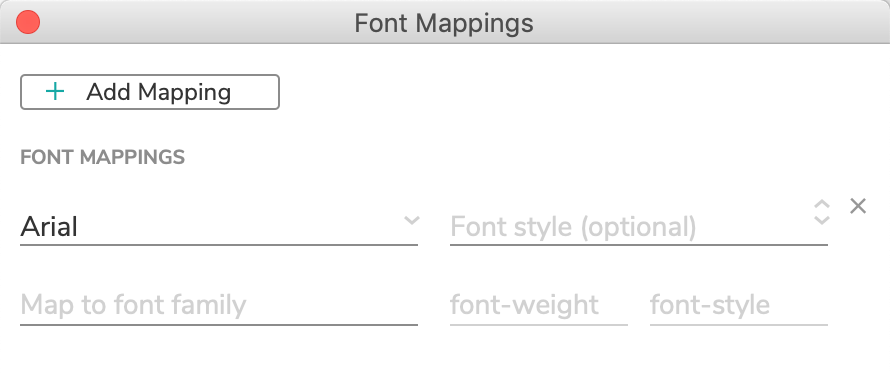
在第一个下拉列表中,选择要替换的字体。如果您只想替换字体的特定字体(例如,仅 Arial 粗体),请在右侧的字体样式(可选)下拉列表中选择字体。
在映射到字体系列字段中,输入要替换第一个字体的字体名称。如果您在步骤 3 中选择了一种字体,您还需要为新字体指定字体粗细和字体样式(两者的默认值都是normal)。如果您将映射到字体系列字段留空或输入您的 Web 浏览器无法访问的字体名称,第一个字体将替换为您浏览器的默认字体,通常是 Times New Roman。
单击完成,然后关闭对话框以保存您的设置。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
