外观
Skip to content 

此页内容
05-交互样式
831字约3分钟
2024-06-04
交互样式-Axure教程
交互样式是可替换的元件样式,当元件在 Web 浏览器中处于特定状态时,例如有鼠标悬停或被单击时,对应的样式效果会自动应用于该元件。当元件退出触发状态时,元件将会恢复为默认样式。
一些常见的例子包括:
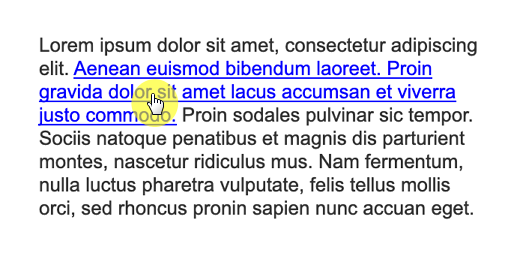
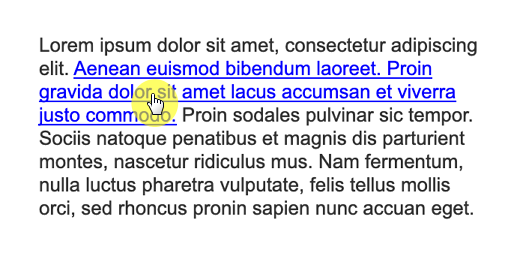
- 文本链接在鼠标悬停时获得下划线
-单击时按钮会改变颜色
- 文本框在聚焦或应用错误状态时获得不同的边框颜色。

交互样式清单
鼠标悬停
当鼠标光标移动到元件上时应用。(默认添加到文本链接。)
鼠标按下
在鼠标单击元件时应用。(默认添加到文本链接。)
选中
当使用设置选中动作将元件设置为其选中状态时应用,或者在单击复选框或单选按钮时自动应用。
禁用
当通过禁用动作将元件设置为其禁用状态时应用。(默认添加到表单元件,如文本框和下拉列表。)
错误
当通过设置错误状态动作将元件设置为其错误状态时应用。
获得焦点
当元件在 Web 浏览器中具有焦点时应用。像文本框和下拉列表这样的表单元件在被点击或选择选项时会自动获得浏览器焦点。您还可以使用“获取焦点”操作动态地为元件提供焦点。
提示
定义文本框或多行文本上提示文本的样式。(默认情况下在这些元件上启用。)
添加交互样式
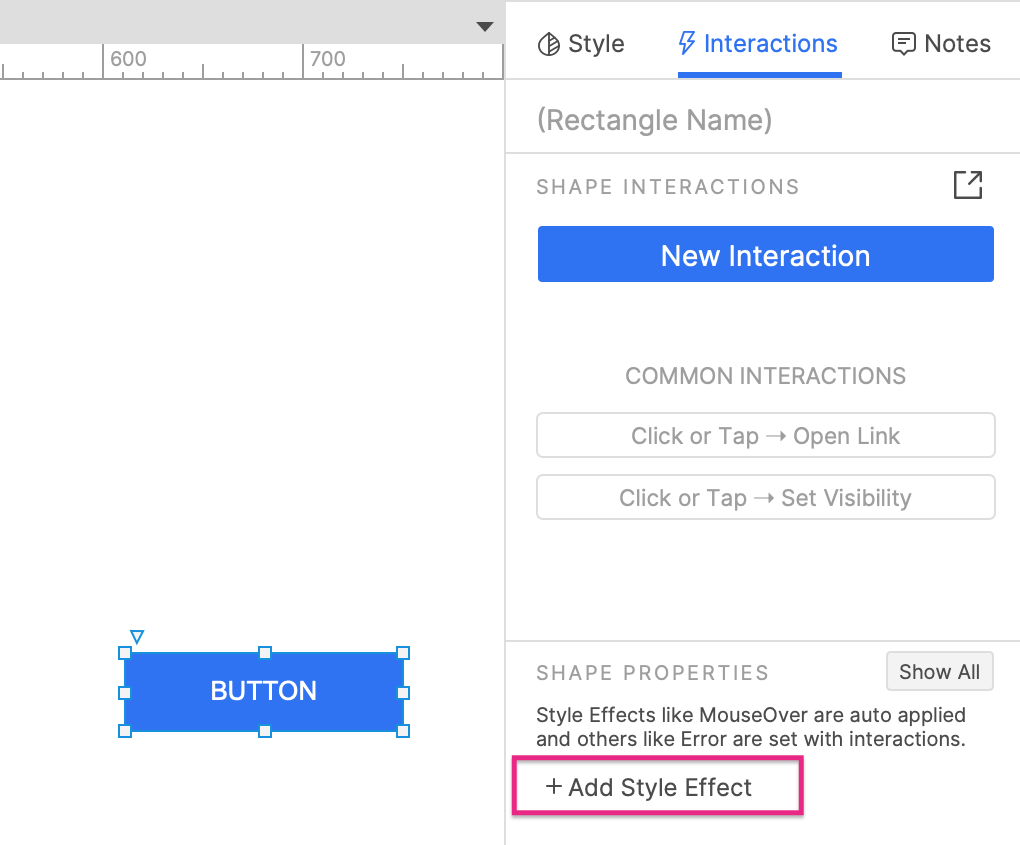
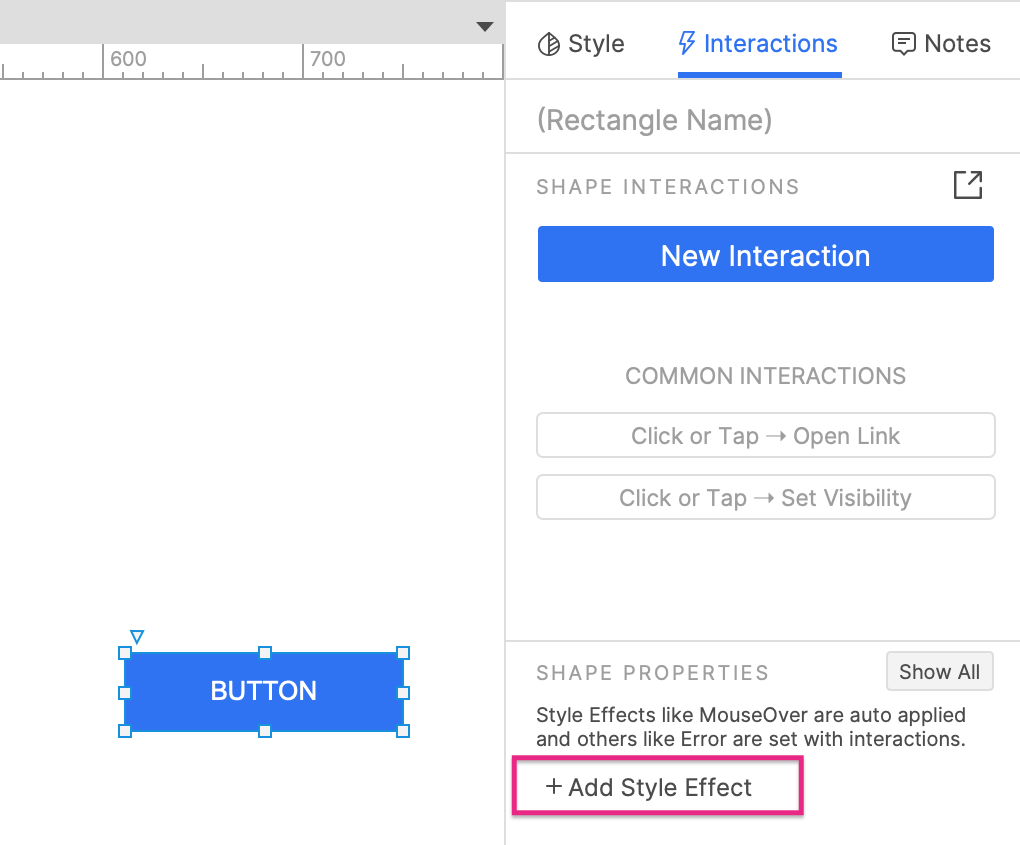
元件上添加交互样式效果的步骤:
选择元件,然后在交互窗格的形状属性部分中单击添加样式效果。
从列表中选择您想要的样式效果类型。
在出现的弹窗中,选择要为样式效果更改的样式属性。您可以通过单击更多样式属性查看样式属性的完整列表。

当您编辑样式效果时,您所做的更改将暂时应用于画布上的元件。当您在交互窗格中关闭样式效果弹窗时,元件将返回其默认样式。
如果您想对多个元件使用相同的交互样式,请创建一个元件样式来保存您的样式选择。然后在元件上添加交互样式时,在元件样式下拉列表中选择该元件样式。
复制和粘贴交互样式
您可以通过格式刷将交互样式从一个元件复制粘贴到另一个元件,菜单路径是编辑→格式刷。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
