外观
Skip to content 




此页内容
01-事件、用例和动作
1058字约4分钟
2024-06-04
事件、用例和动作-Axure教程
交互决定了元件和页面的动态行为。单击按钮导航到原型中的另一个页面是一种交互,鼠标悬停在元件上以显示页面上的另一个元件也是一种交互。
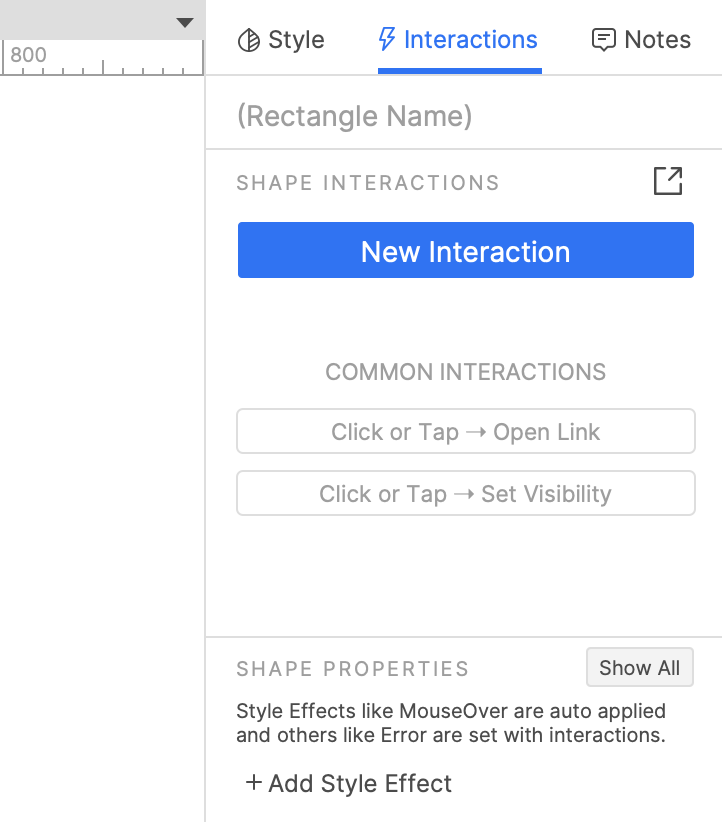
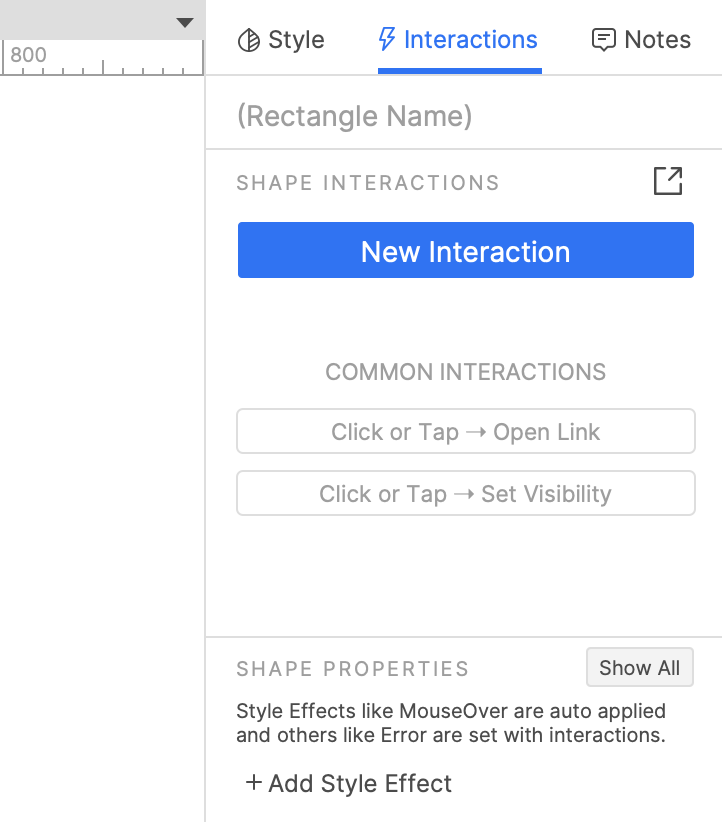
您将在交互窗格中创建和管理原型的交互。您可以从窗格底部为所选元件的最常见交互中进行选择,或者您可以单击“新建交互”来构建您自己的交互。
如果您需要更多空间来处理交互,请单击“交互”窗格右下角的窗口图标或双击任何事件或元件名称以打开“交互编辑器”对话框。

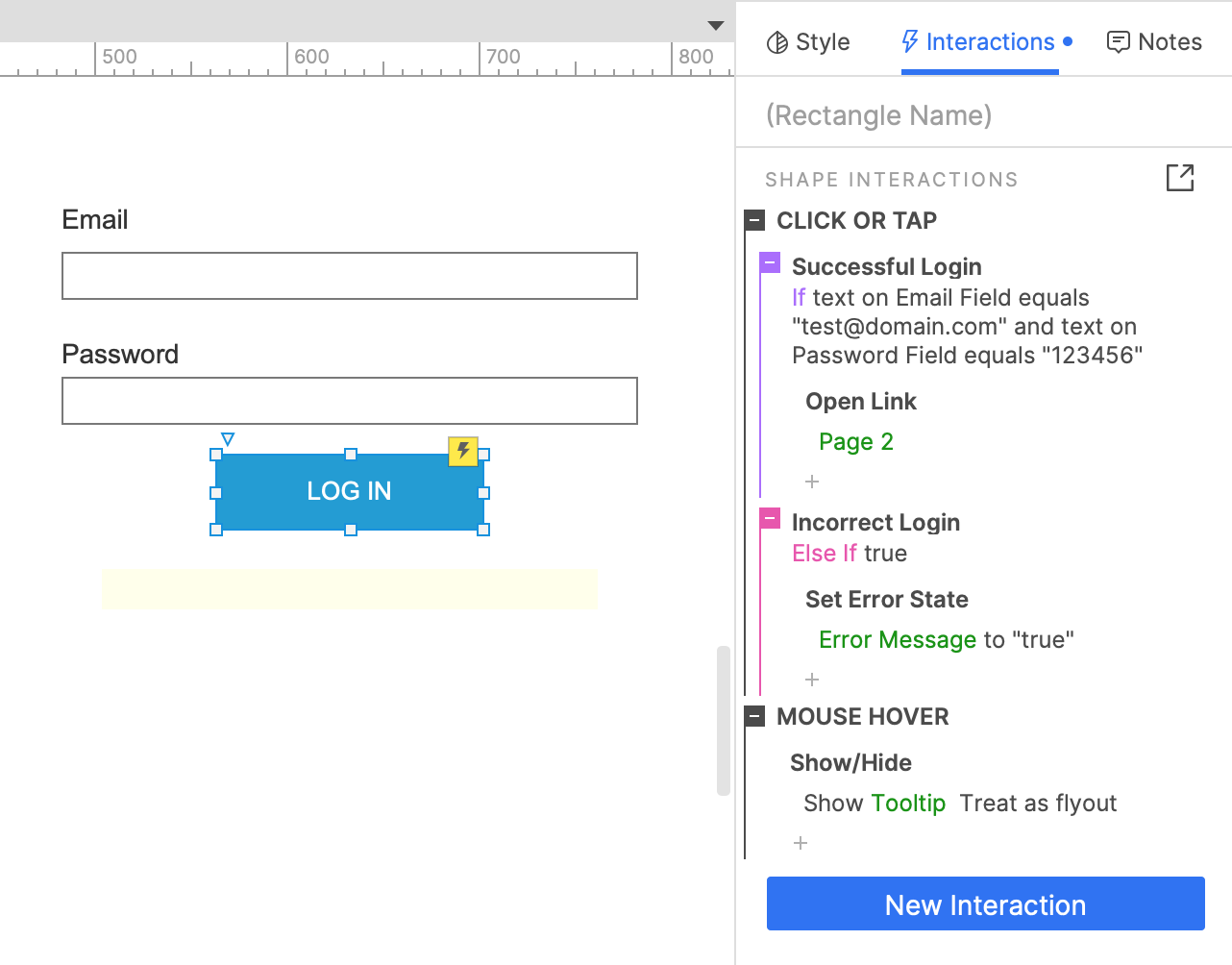
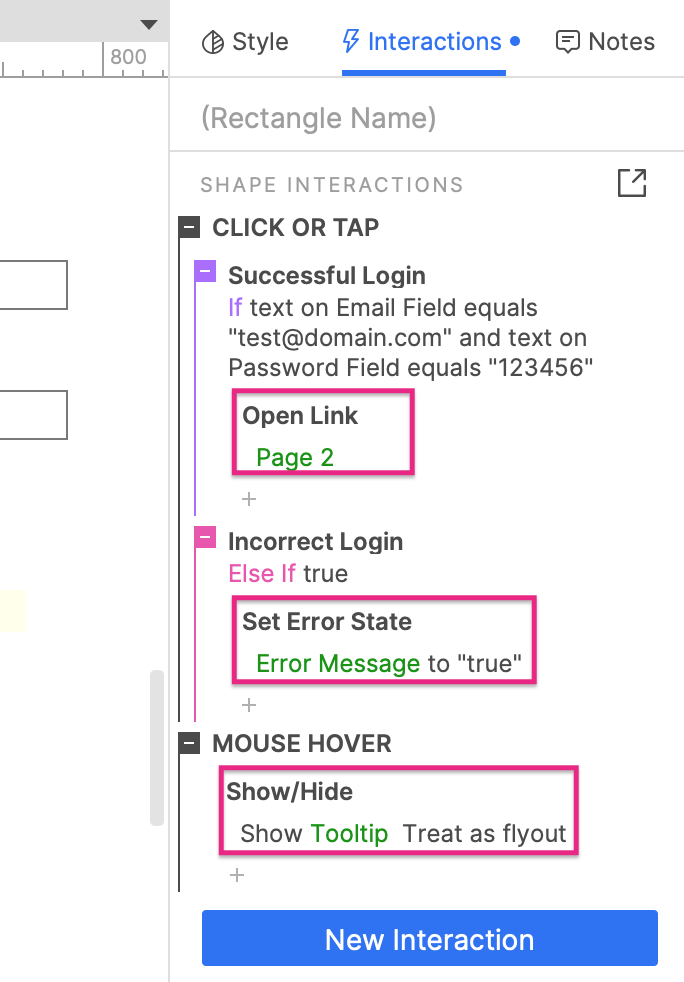
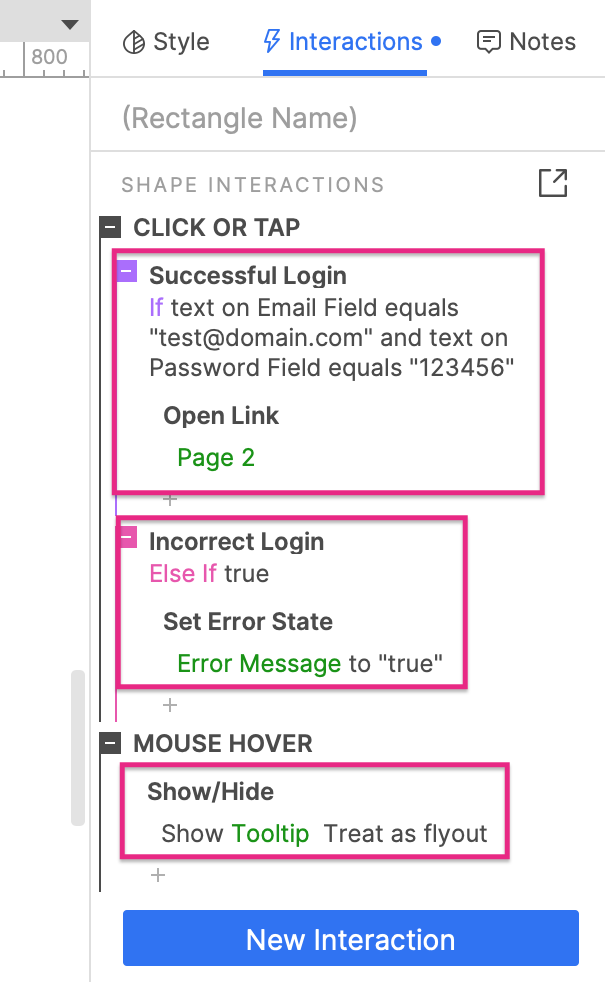
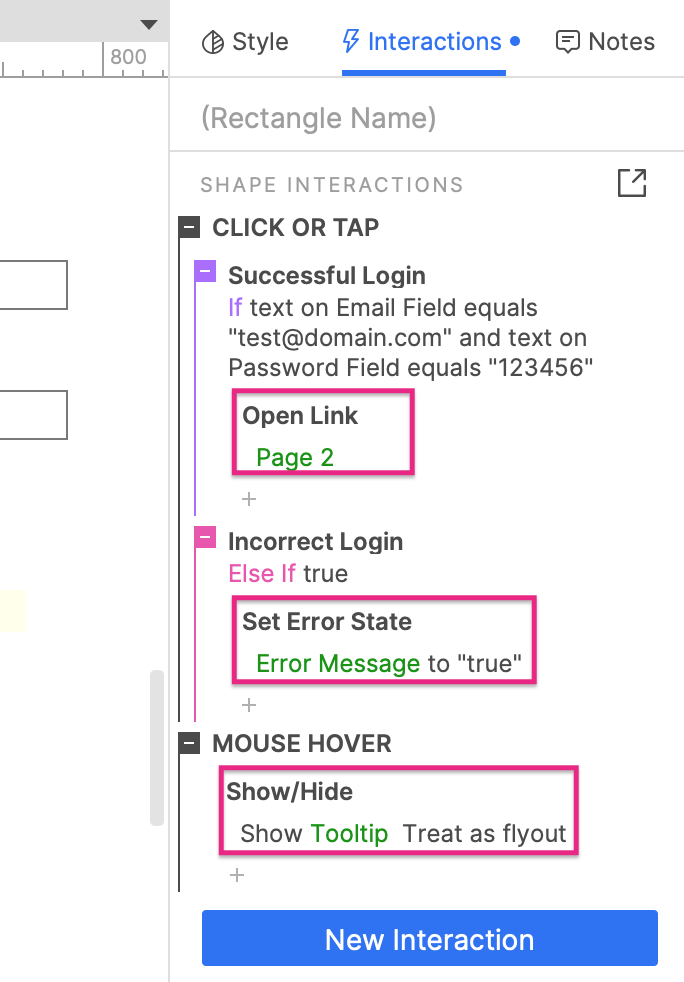
交互的结构
交互由三部分组成:
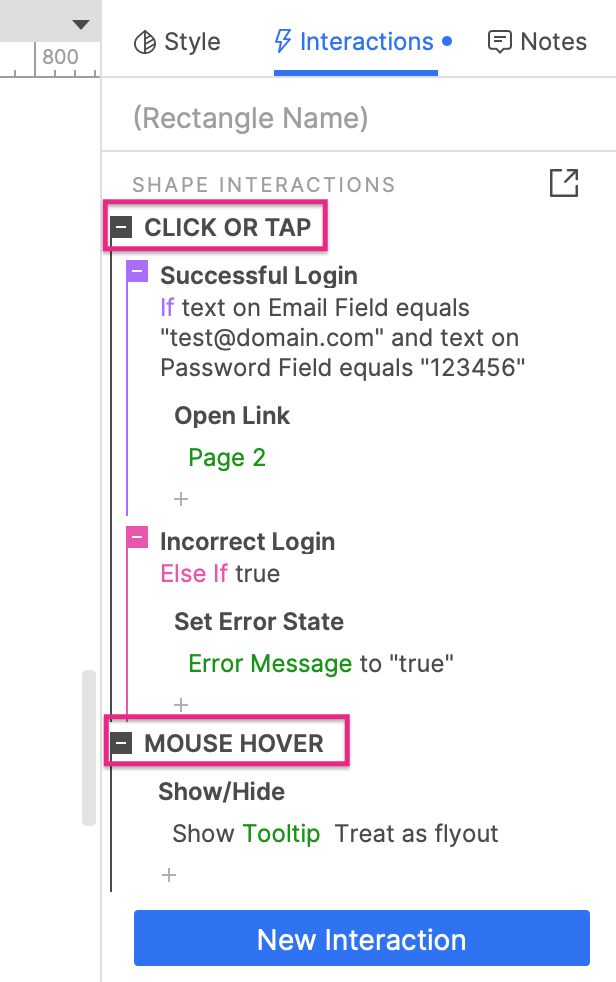
元件和页面事件
添加到事件的用例
添加到用例的动作

活动
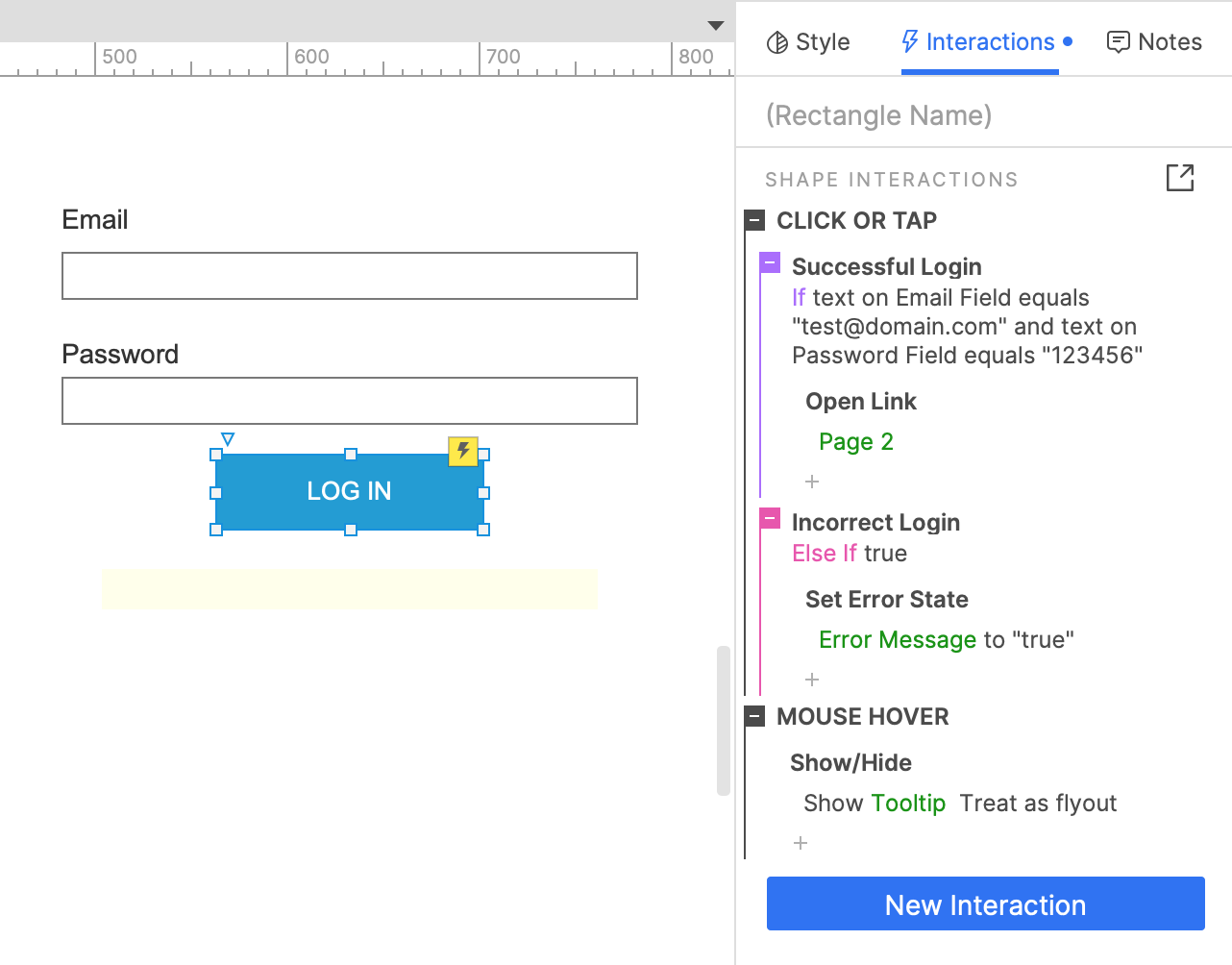
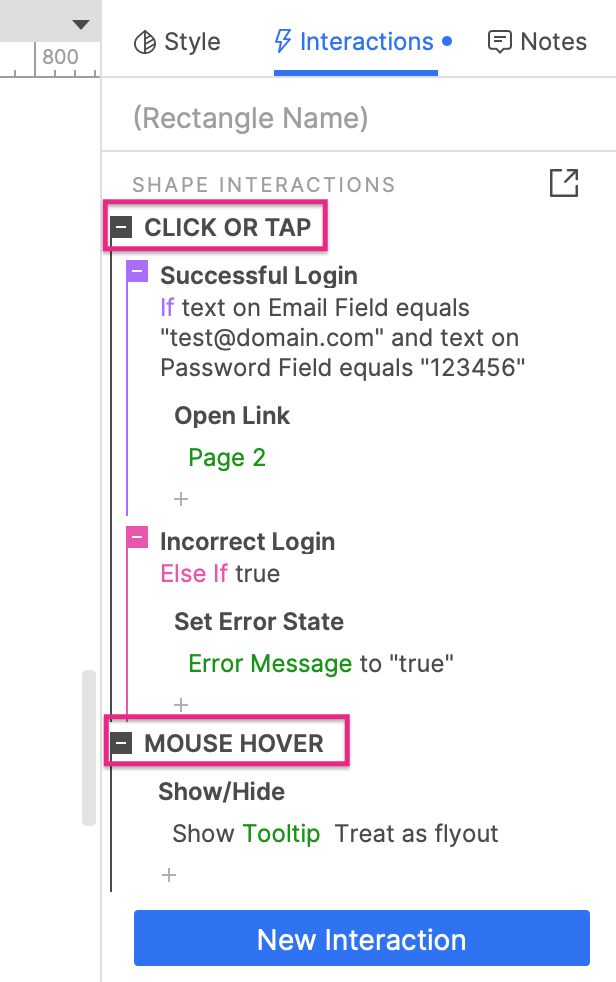
事件是对应于特定页面和元件行为的触发器。当 Web 浏览器中发生指定行为时,该事件将被“触发”,并且作为响应执行附加到它的任何用例。例如,如果您单击一个按钮以导航到原型中的不同页面,则您已经触发了它的单击事件。
要查看页面或元件的可用事件,请选择它并单击交互窗格中的“新建交互”。然后,在列表中选择一个事件以配置其下的交互。
要删除事件及其所有用例和动作,请在“交互”窗格中选择它并按DELETE。

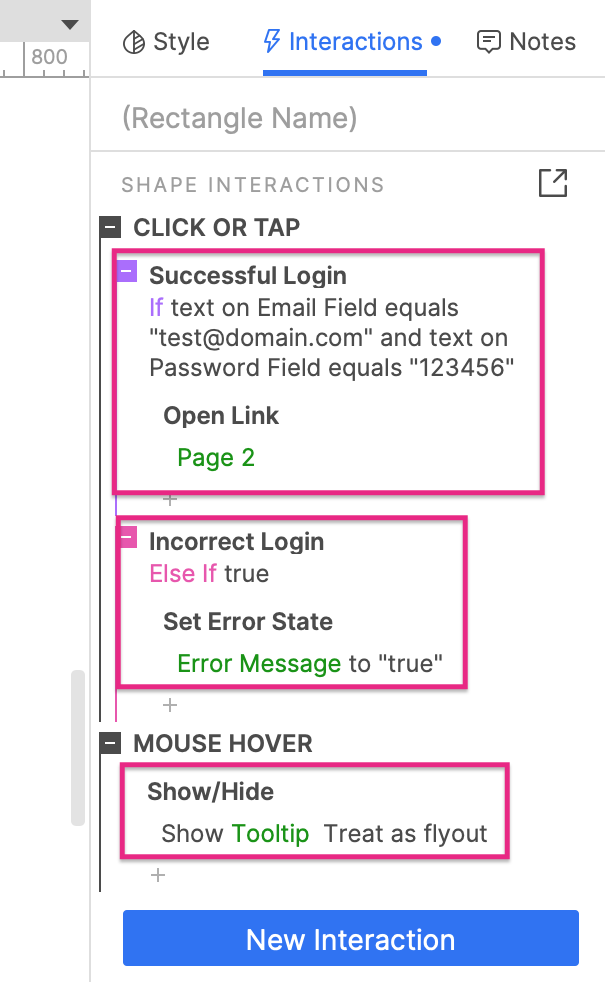
用例
用例是 Web 浏览器中响应页面或元件事件触发而发生的动作的有序列表。当您为事件分配一个或多个动作时,用例会自动添加到事件中,尽管默认情况下第一个用例的名称是隐藏的。将光标悬停在事件名称上,然后单击右侧的启用用例以查看第一个用例的名称。
如果需要,您可以通过单击事件名称右侧的添加用例图标向事件添加其他用例。当事件在 Web 浏览器中触发时,您可以在出现的菜单中选择要执行的用例。或者,您可以设置条件逻辑以根据特定标准自动执行符合条件的用例。
要从事件中删除用例,请在交互窗格中选择它并按DELETE。
您可以通过鼠标上下拖动用例重新排序。(当您使用条件逻辑时,用例的顺序很重要。)

动作
动作是响应页面或元件事件触发而在 Web 浏览器中发生的行为。例如,如果您单击一个按钮以导航到原型中的不同页面,则会发生打开“打开链接”动作以响应该按钮的单击事件。
当您在“新建交互”菜单中选择一个事件时,您将看到可用动作列表。选择动作后,系统会提示您进行配置。然后,您可以通过将光标悬停在动作名称上并单击右侧的“添加目标”,向动作添加更多的目标元件。
要向用例添加更多动作,请单击用例底部的“+”插入动作图标。要从用例中删除动作,请在交互窗格中选择它并按DELETE。
您可以通过上下拖动来重新排列用例中的动作。动作按从上到下的顺序发生,因此按照您希望它们在 Web 浏览器中发生的确切顺序排列它们很重要。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
