外观
Skip to content 




此页内容
02-流程连接器
789字约3分钟
2024-06-04
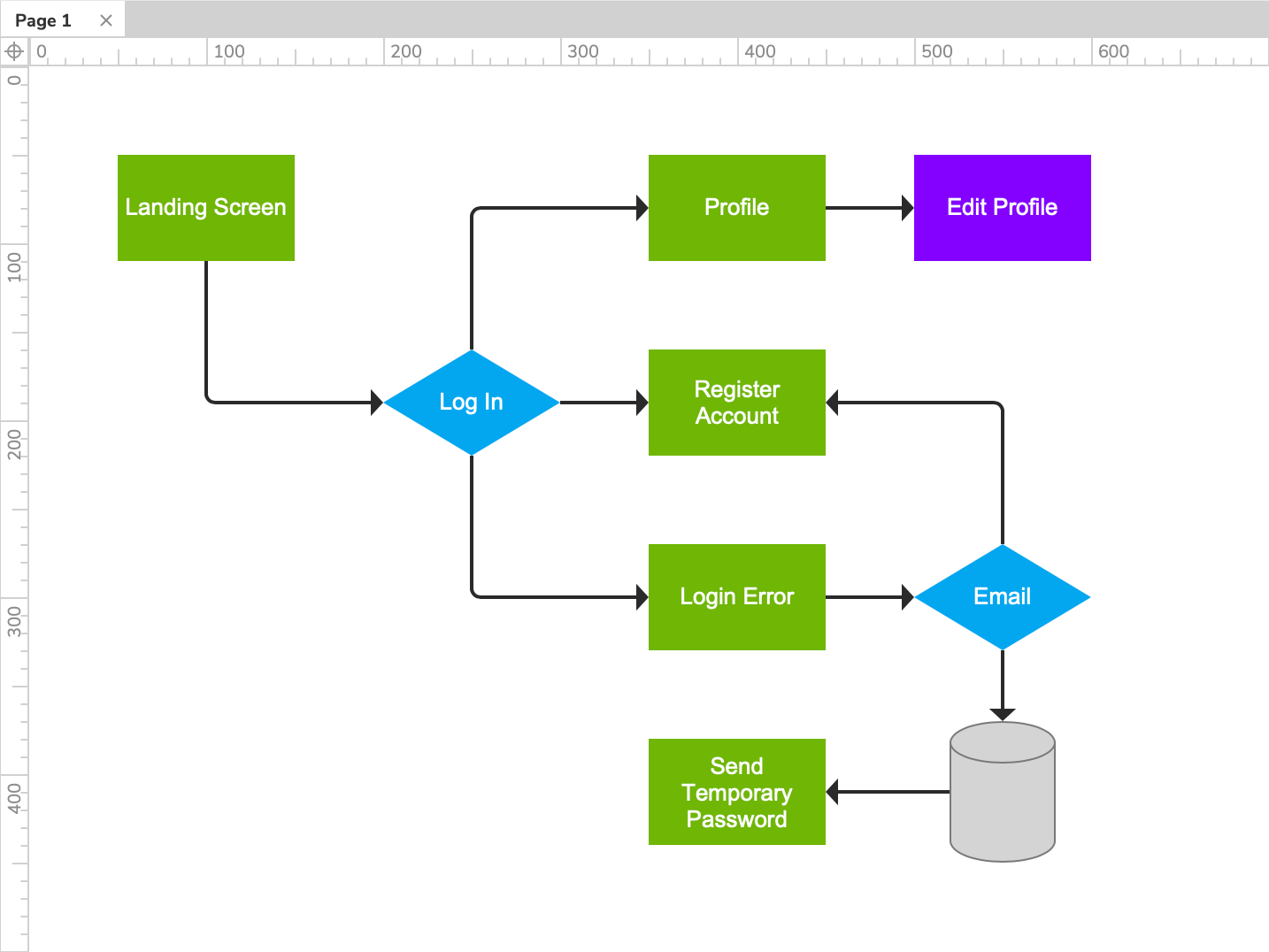
流程连接器-Axure教程
连接器是特殊的元件,用于连接流程图中的形状、图像和快照元件。连接器的每一端都锚定到目标元件上的连接器点,当您在画布上移动目标元件时,连接器会自动更改路径以保持连接。

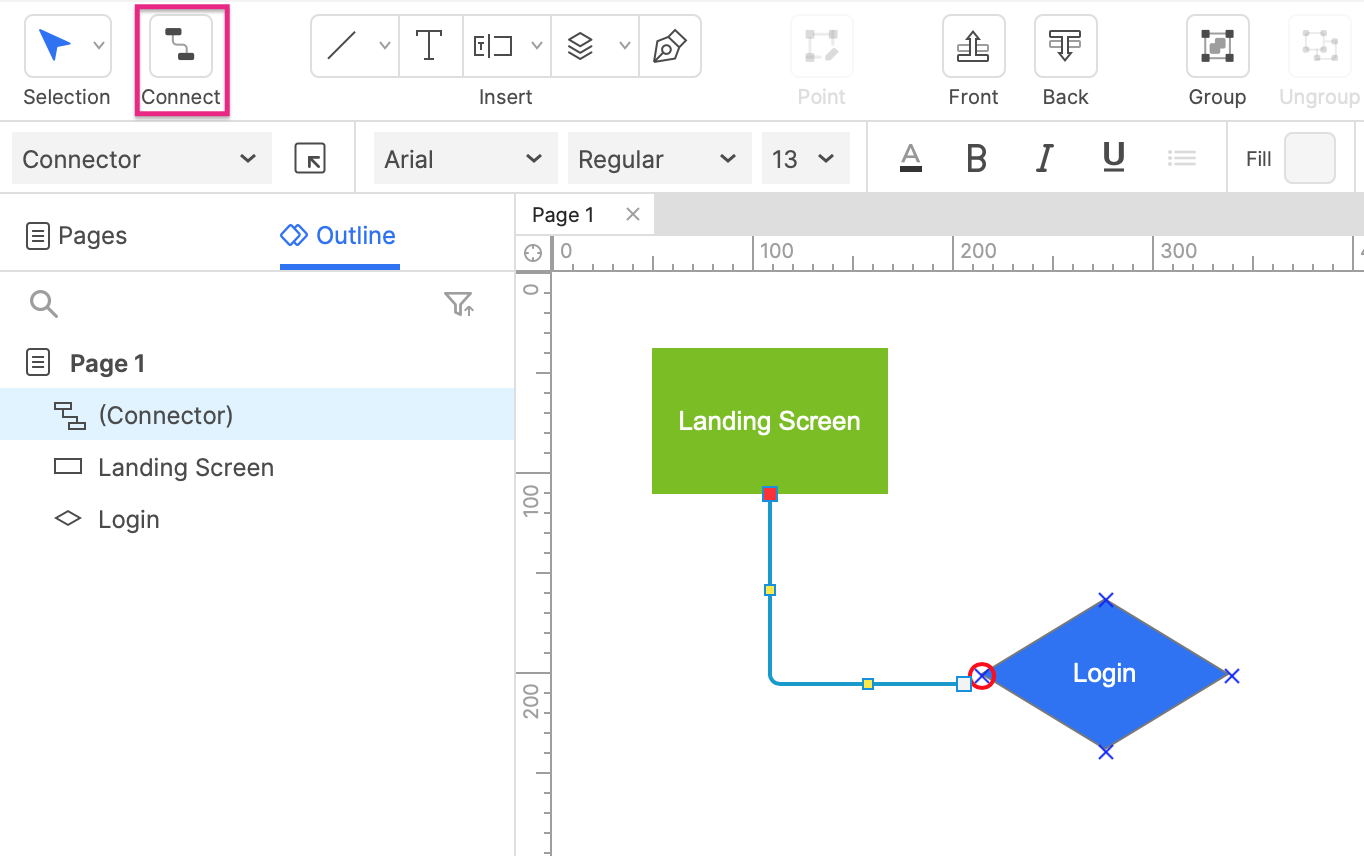
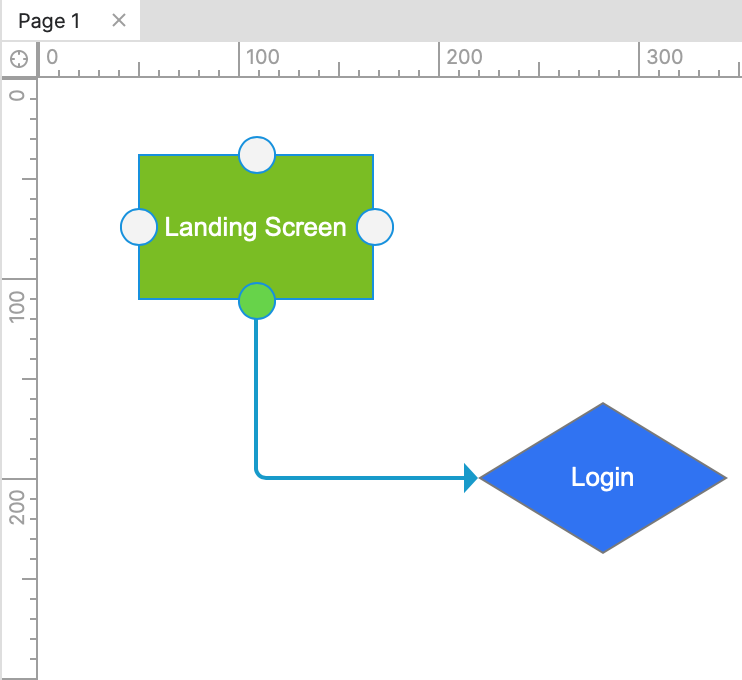
连接元件

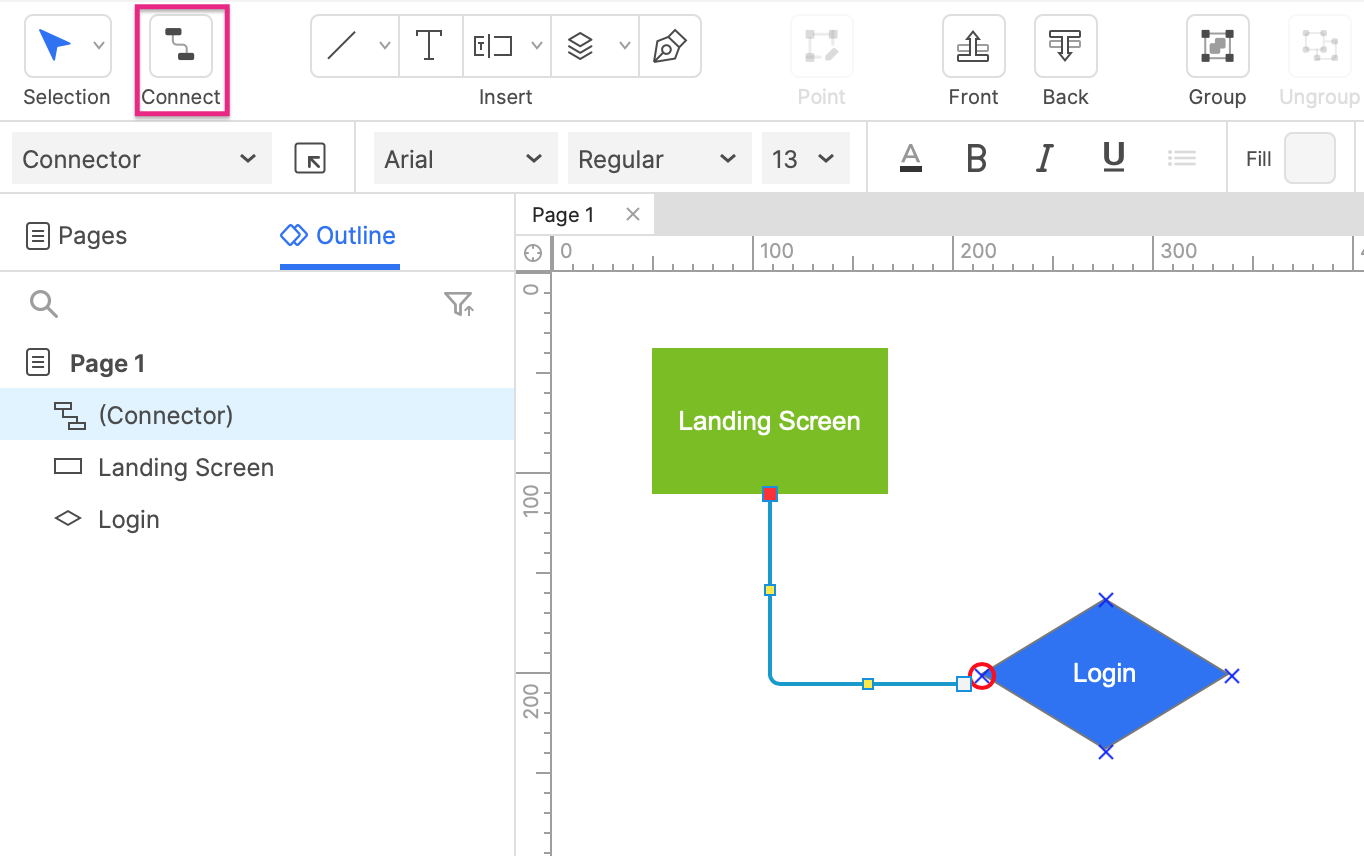
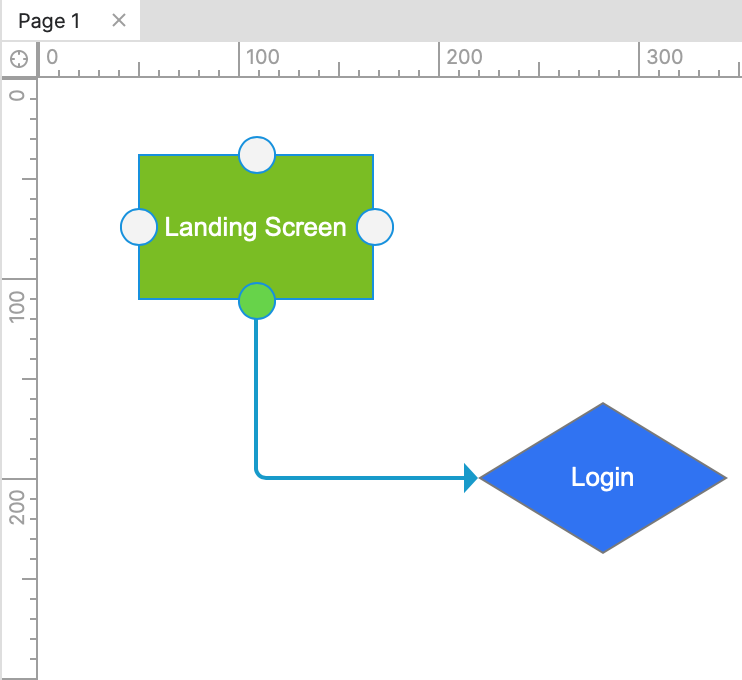
要在两个元件之间绘制连接器,请单击界面左上角的“连接”图标,将画布置于连接器模式。在连接器模式下,您可以将鼠标悬停在元件上以查看其连接器点。单击并从一个元件上的连接点拖动到另一个元件上的点以在它们之间绘制连接线。
编辑连接点
默认情况下,形状、图像和快照元件有四个连接点,元件的两侧各一个。您可以根据需要添加更多点、删除点和重新定位点。为此,请右键单击元件并选择变换形状 → 编辑连接点。
要添加连接点,请单击元件上的任意位置。右键单击连接点以将其删除,或选择它并按DELETE。要将现有的连接器点移动到其他地方,请拖动它(这也会移动连接到该点的任何连接器元件)。

连接器路径

更改路径
默认情况下,连接器遵循它们所锚定的两点之间的最短路径。但是,您可以手动更改连接器的布线,方法是选择它并沿其路径拖动任何手柄以重新定位连接器的该部分。
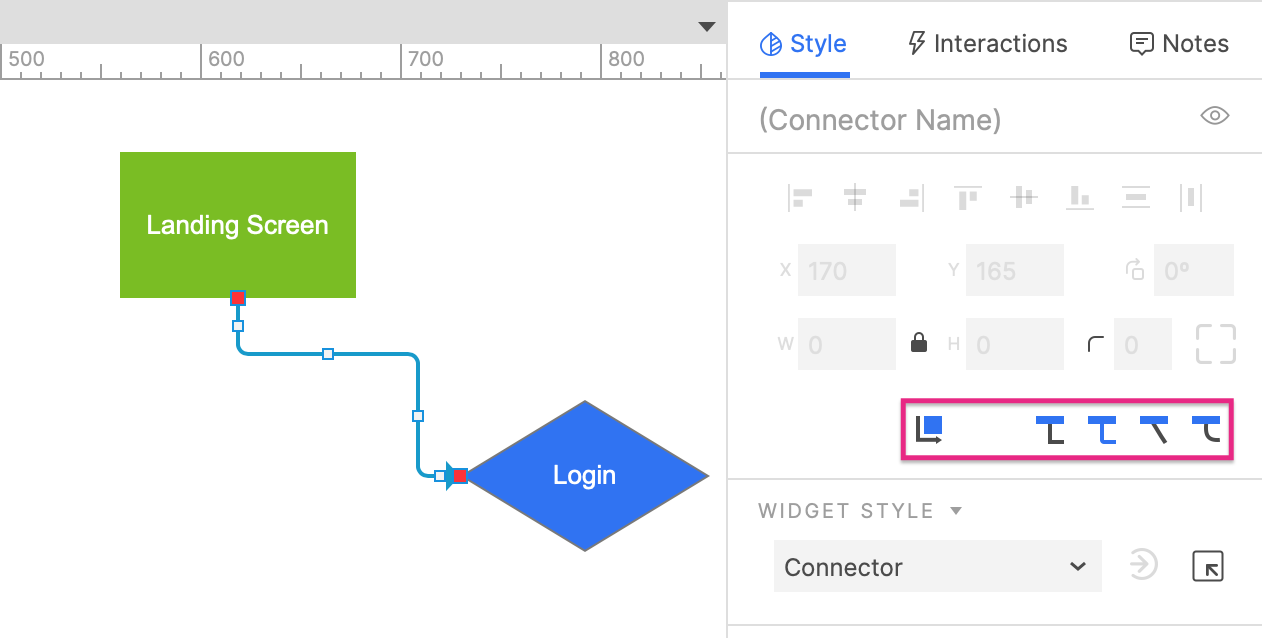
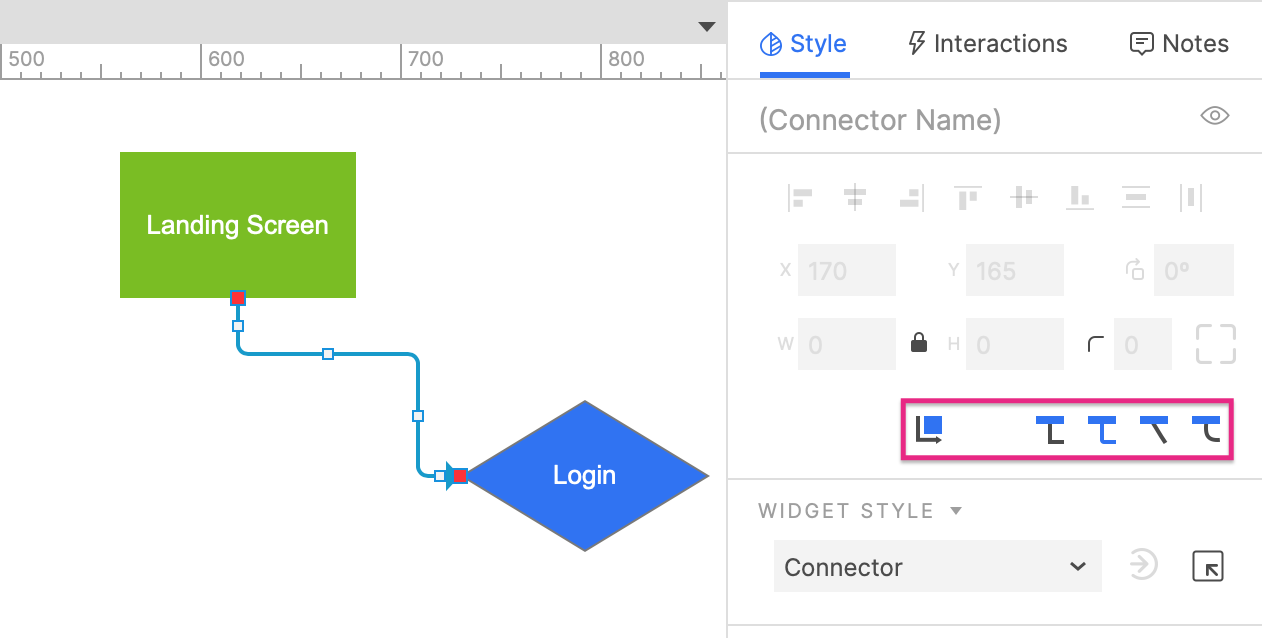
要将连接器恢复为其默认路径,请选择它并单击“样式”窗格的“位置和大小”部分中的“更改路径”图标。
更改路径类型
您可以通过选择连接器并单击样式窗格的位置和大小部分中的以下选项之一来更改连接器的路径类型:
转弯(默认)
圆形转弯
直线
曲线
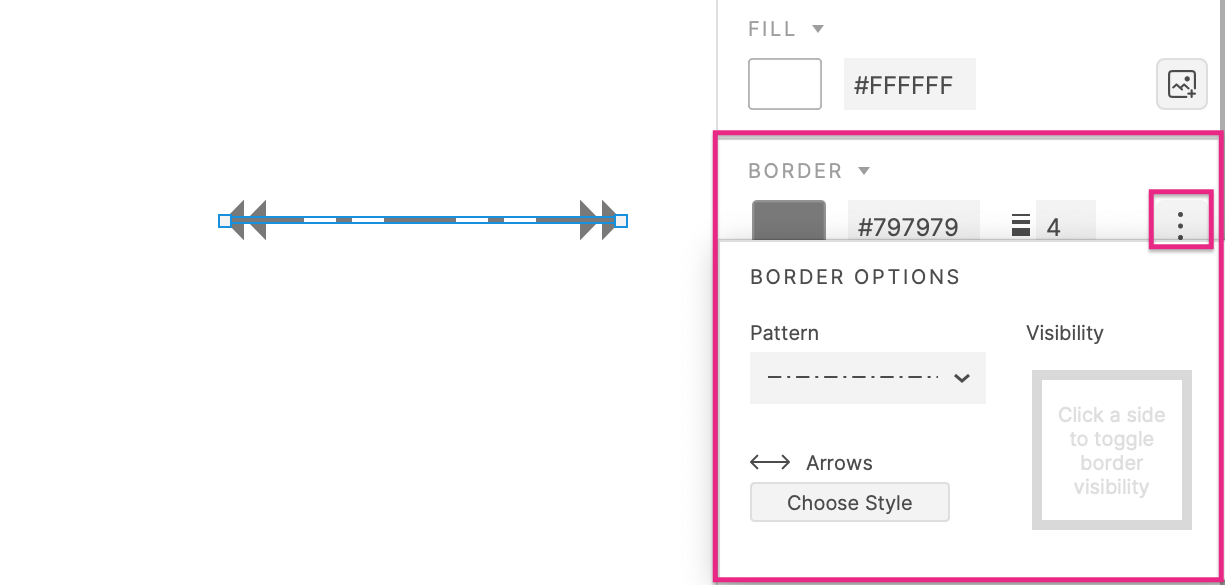
线型和箭头

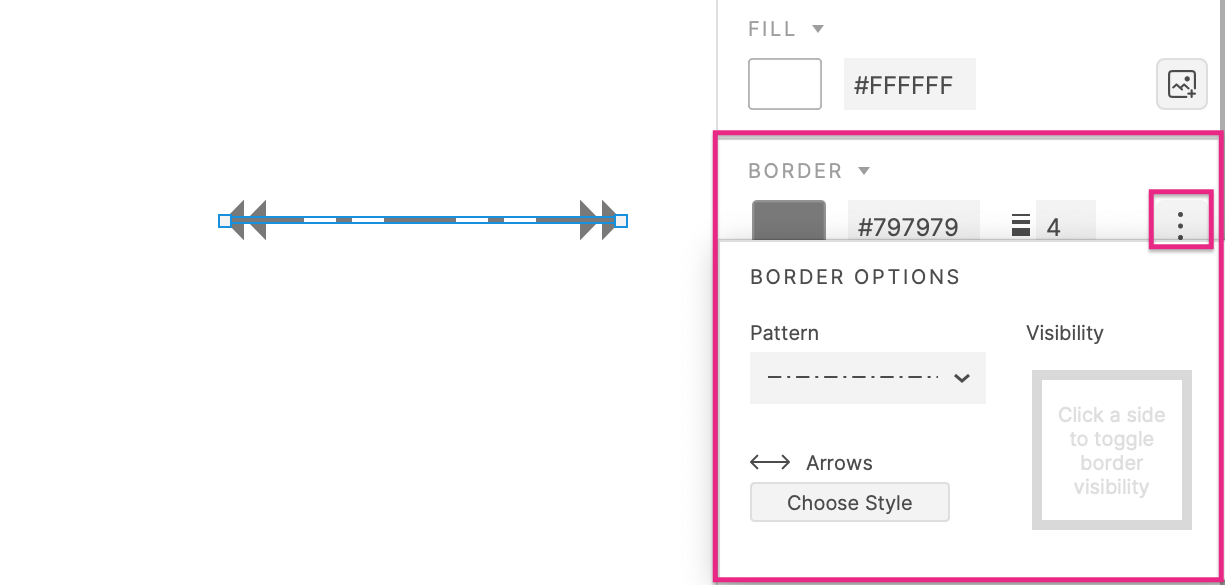
可以使用样式窗格中的以下边框属性对连接器进行样式设置:
颜色
粗度
图案
箭头
添加和编辑文本
您可以通过以下任何选项向连接器元件添加文本或编辑其当前文本:
双击连接器进入文本编辑模式
选择连接器并按下ENTER进入文本编辑模式
选择连接器并开始键入。(此选项仅在您禁用了单键快捷键时可用)
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
