外观
Skip to content 





此页内容
02-页面样式
1611字约5分钟
2024-06-04
页面样式-Axure教程
样式属性
您可以编辑以下属性来自定义原型页面的样式。您可以在“样式”窗格中访问这些属性。
页面尺寸

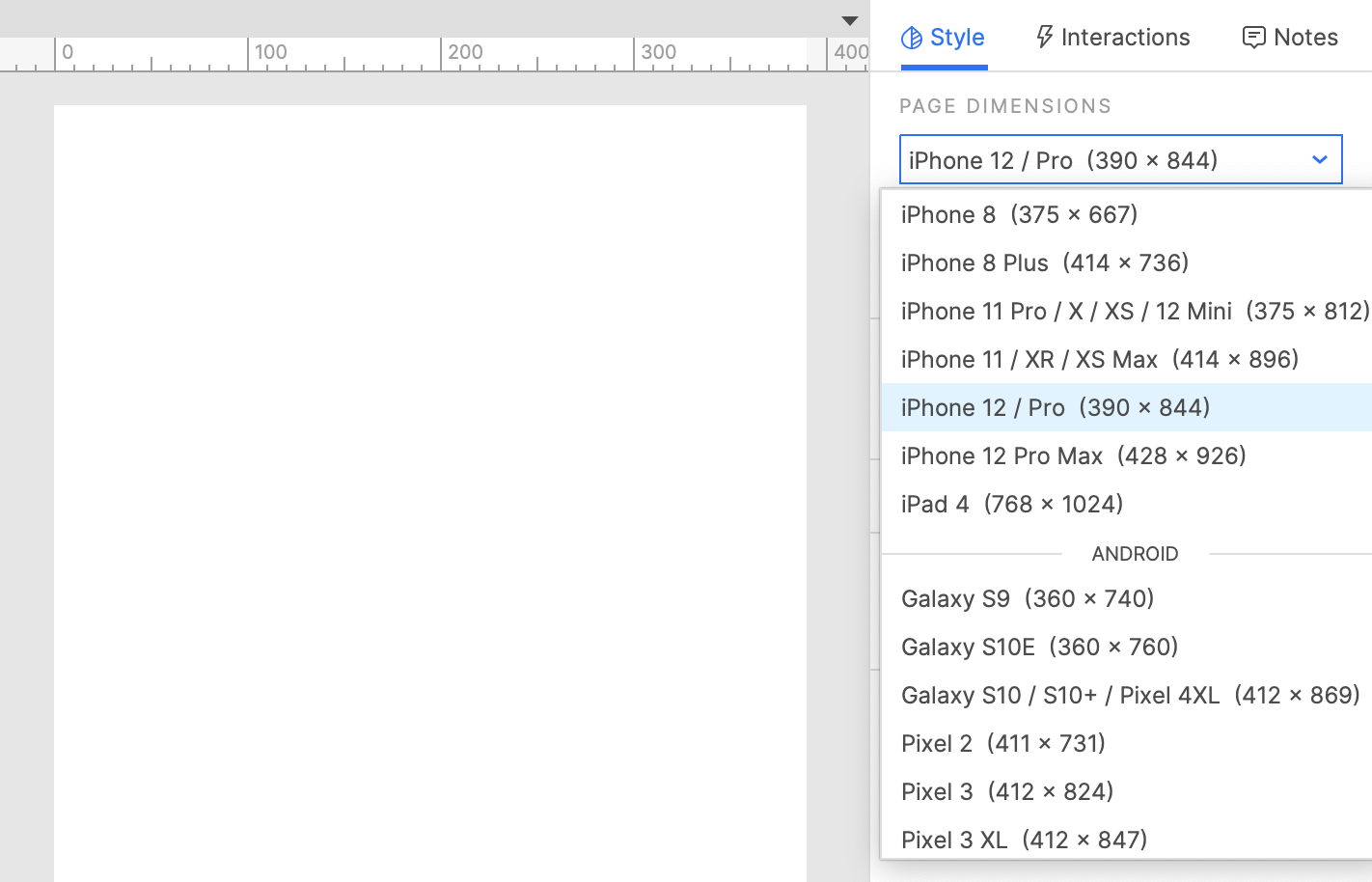
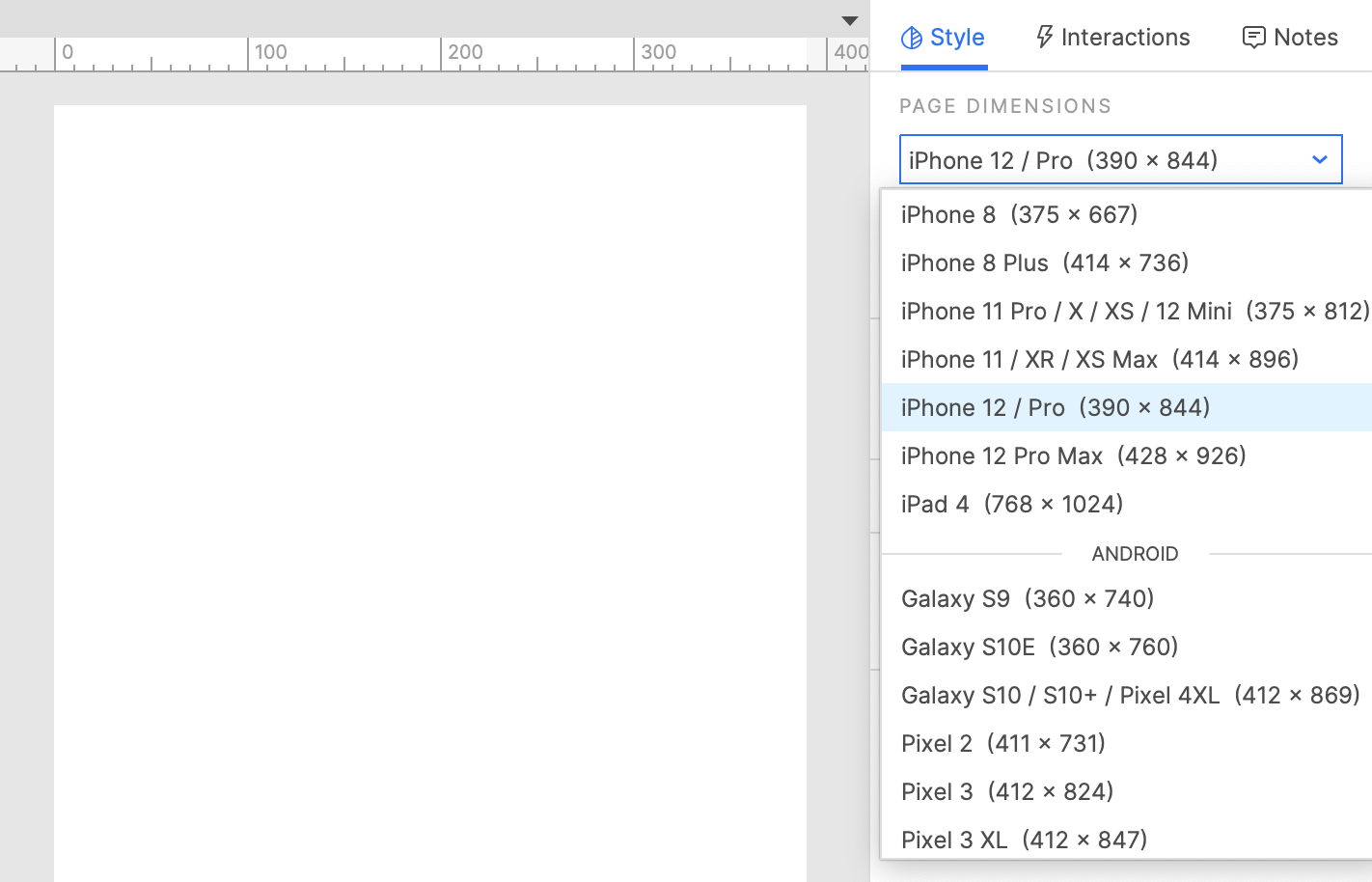
默认情况下,页面尺寸是根据画布上的元件自动计算的,画布本身不受约束。如果需要,您可以使用页面尺寸下拉菜单为页面设置静态宽度和高度。从许多流行的设备尺寸中进行选择,或使用网页、自定义设备选项定义您自己的尺寸。
当您为页面选择尺寸时,画布会更改大小以适配,使用灰色负空间(预览时不可视)框出白色画布区域,这种区域也反映在浏览器中。
在移动设备上查看原型时,在原型播放器的视图设置中选择缩放到宽度以使页面内容适合设备的屏幕。
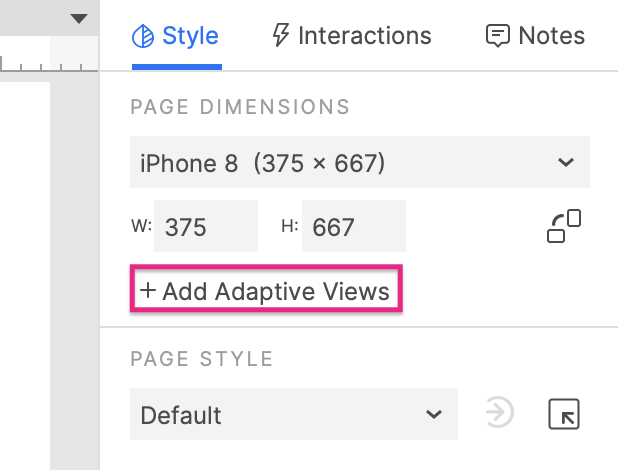
要从页面中清除静态尺寸,请将页面尺寸下拉列表设置回自动。
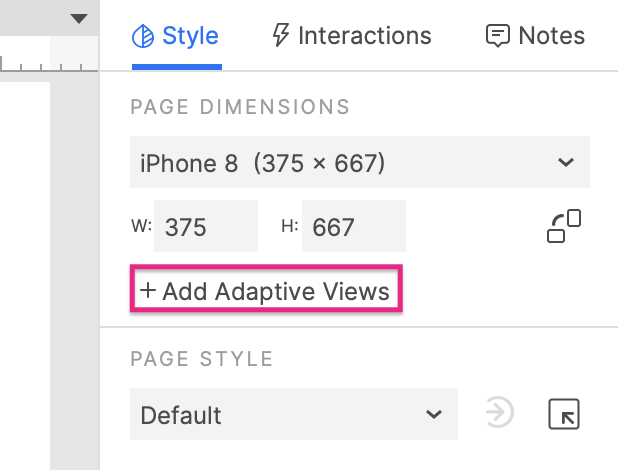
自适应视图
如果您正在设计多种窗口尺寸,请单击“添加自适应视图”为每个目标视图设置一组单独的页面尺寸。您可以针对每个视图尺寸调整内容的大小和位置,Web 浏览器将自动显示目标设备窗口的对应视图。

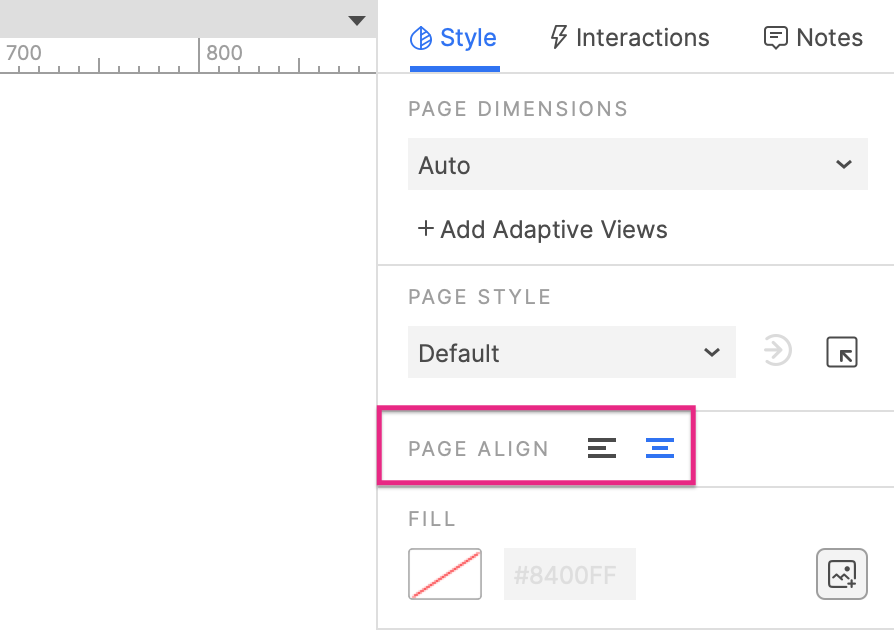
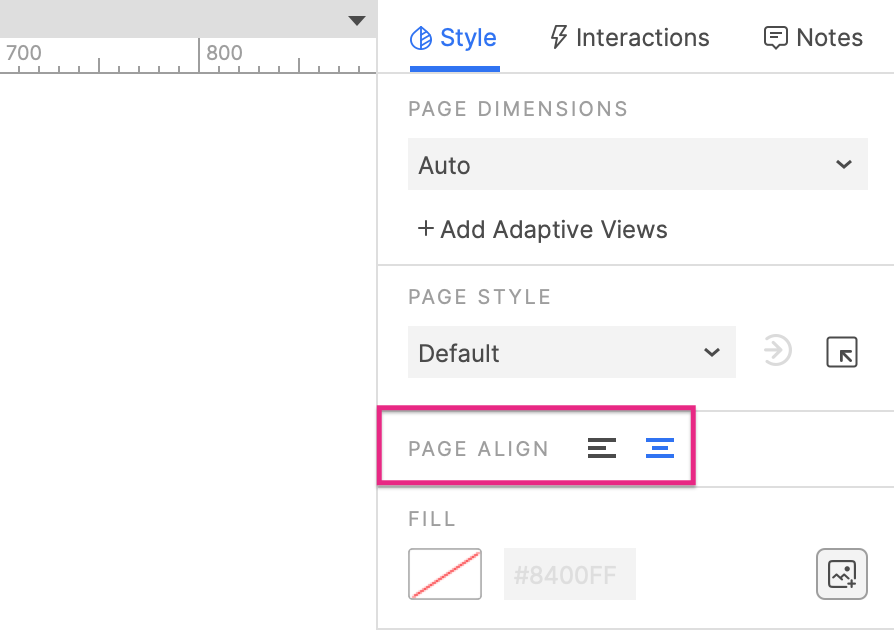
页面对齐
在“左对齐”和“居中对齐”之间进行选择,以确定页面内容是与浏览器窗口的左边缘对齐还是与中心对齐。
页面对齐不会影响 Axure RP 画布上元件的对齐。

填充
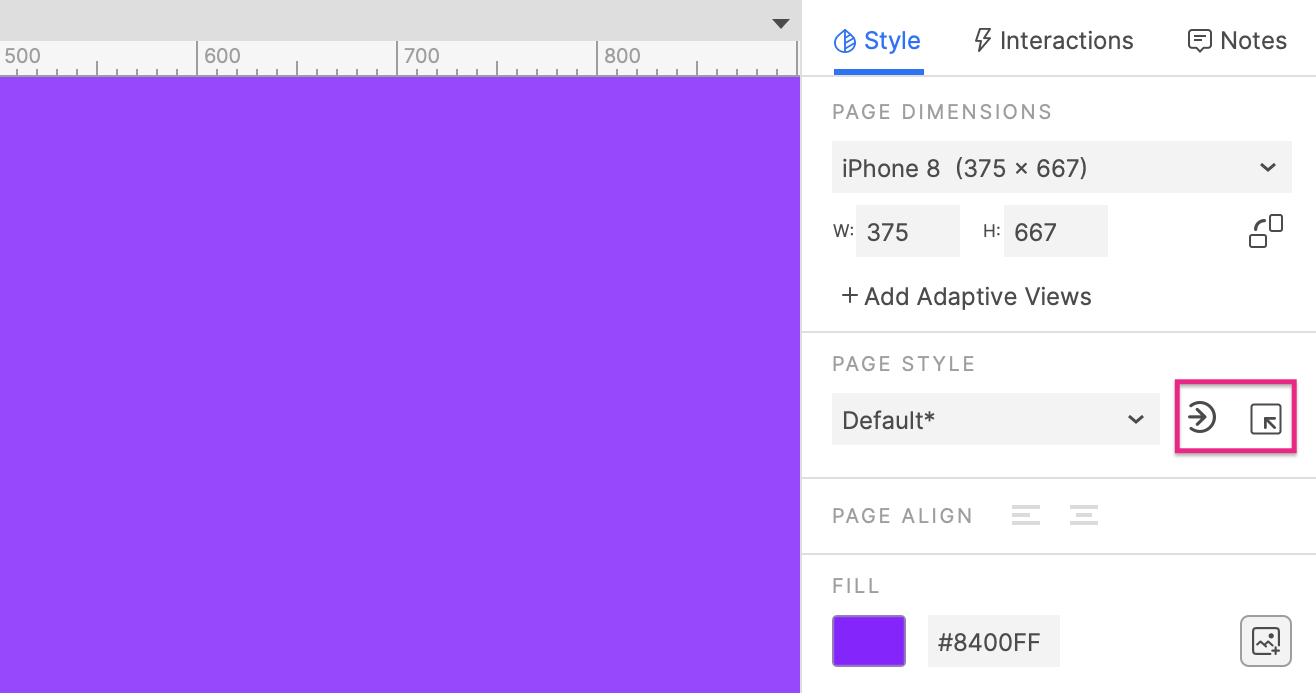
颜色:设置页面的背景颜色和不透明度。
图像:设置页面的背景图以及背景图的对齐方式和封面类型。
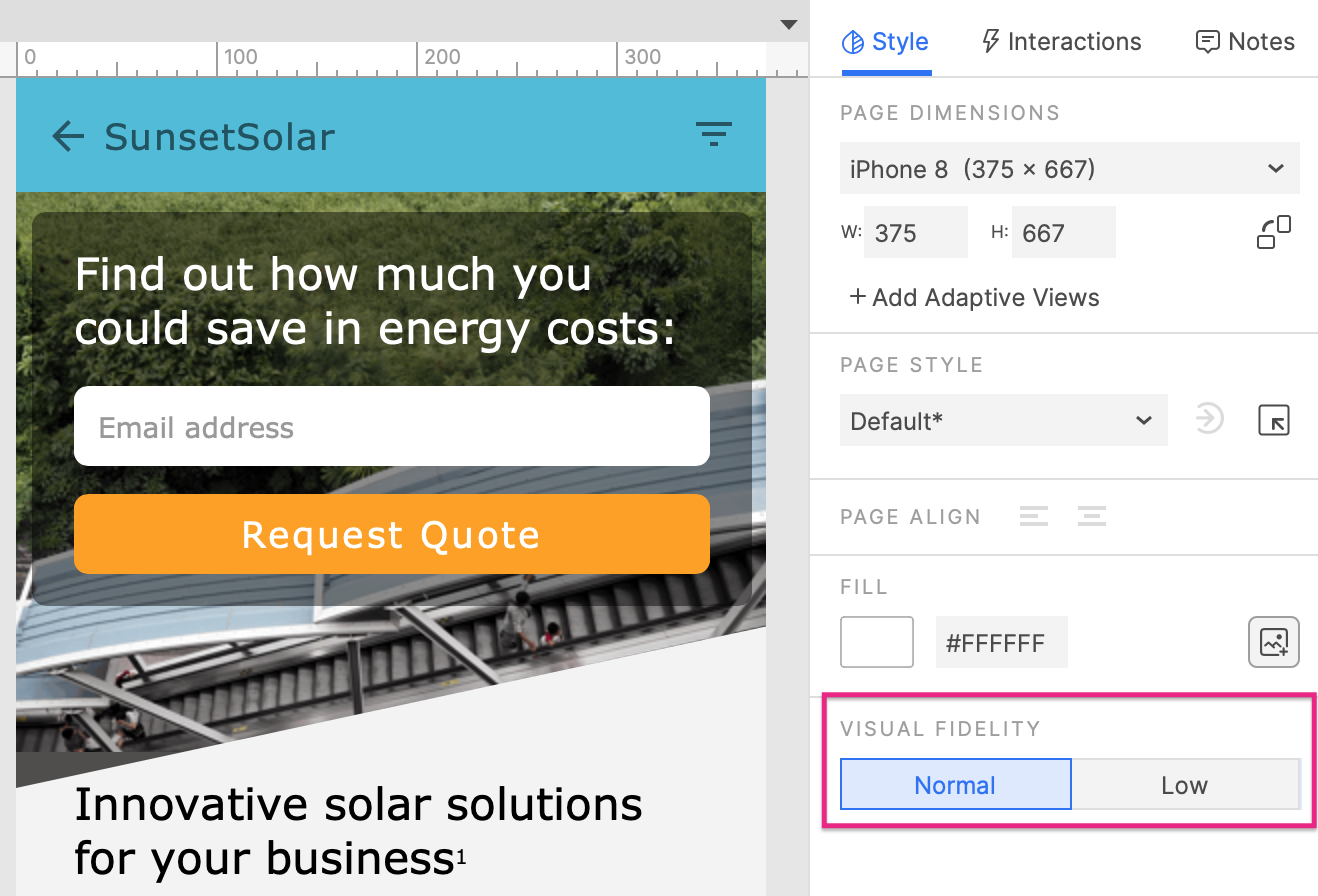
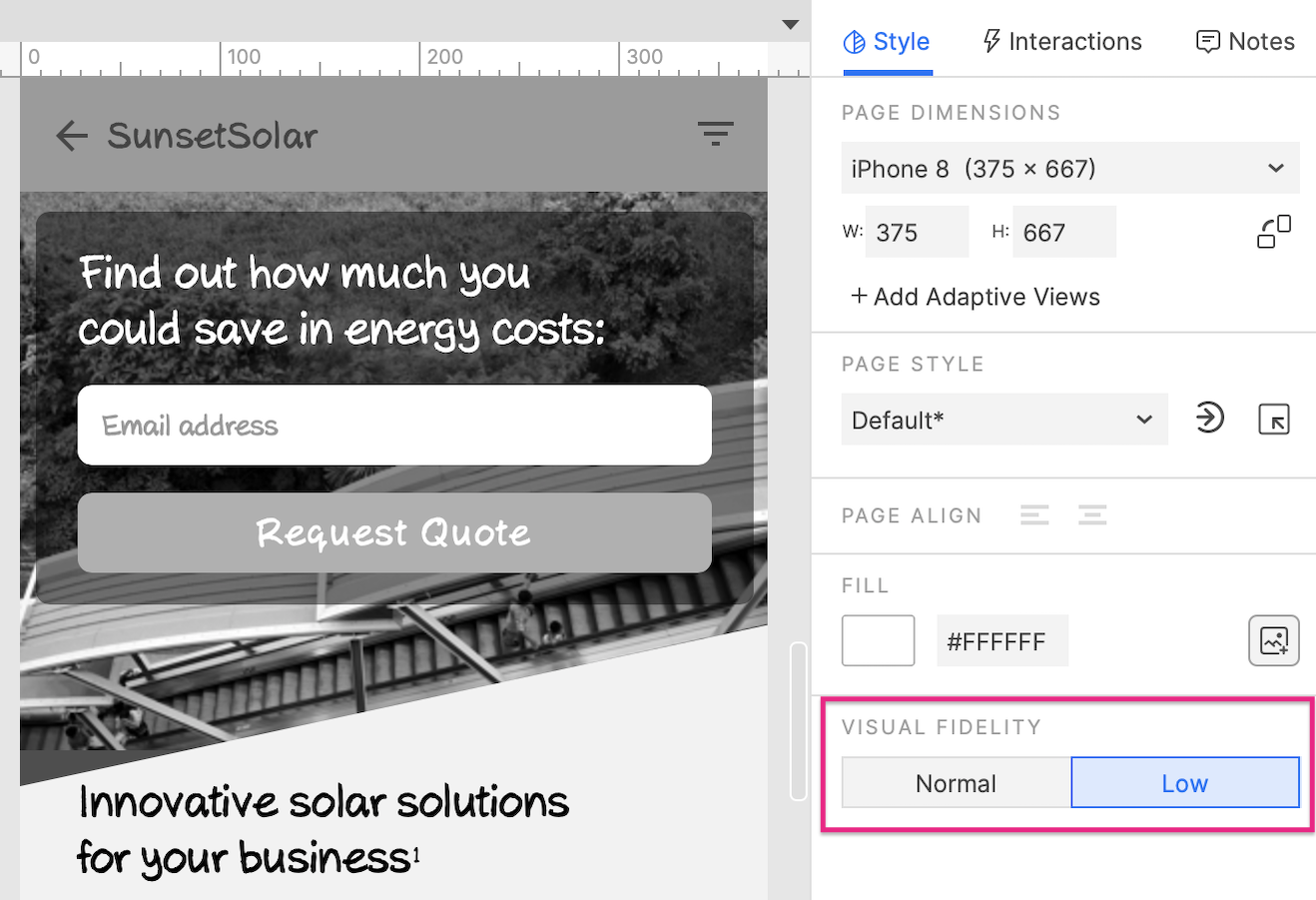
低保真模式


低保真模式会降低页面的视觉保真度,以帮助设计者专注于设计的用户体验而不是其视觉效果。
当页面设置为低保真模式时,整体颜色会转换为灰度,并且所有字体都替换为 Axure 手写字体以获得更粗糙的外观。
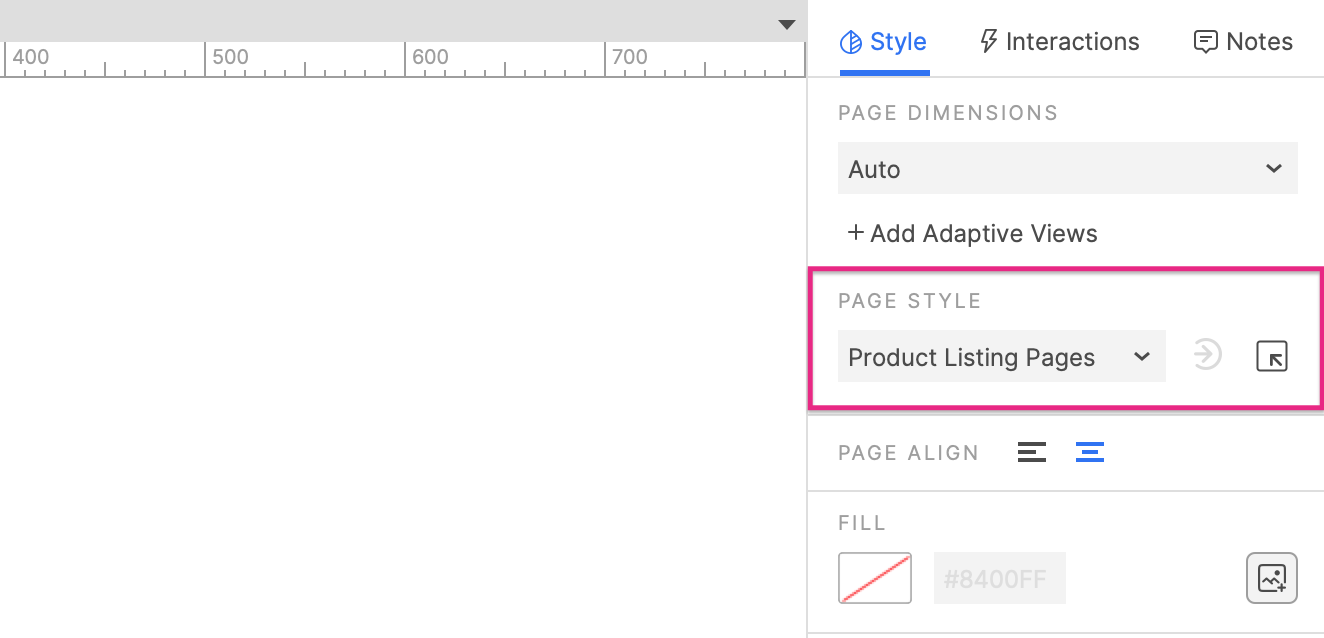
页面样式
页面样式是可重用的、集中管理的样式属性集。您可以将单个页面样式应用于多个页面以统一它们的样式。如果更改页面样式中的属性选择之一,则更改将应用于使用该样式的所有页面。
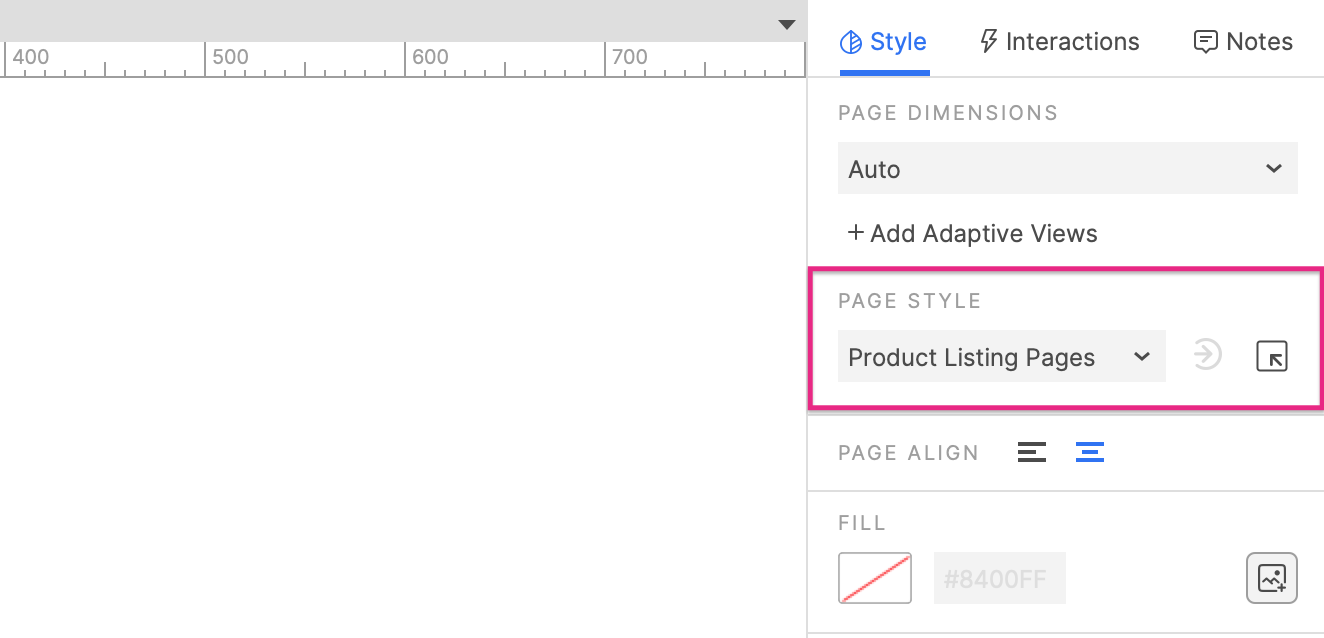
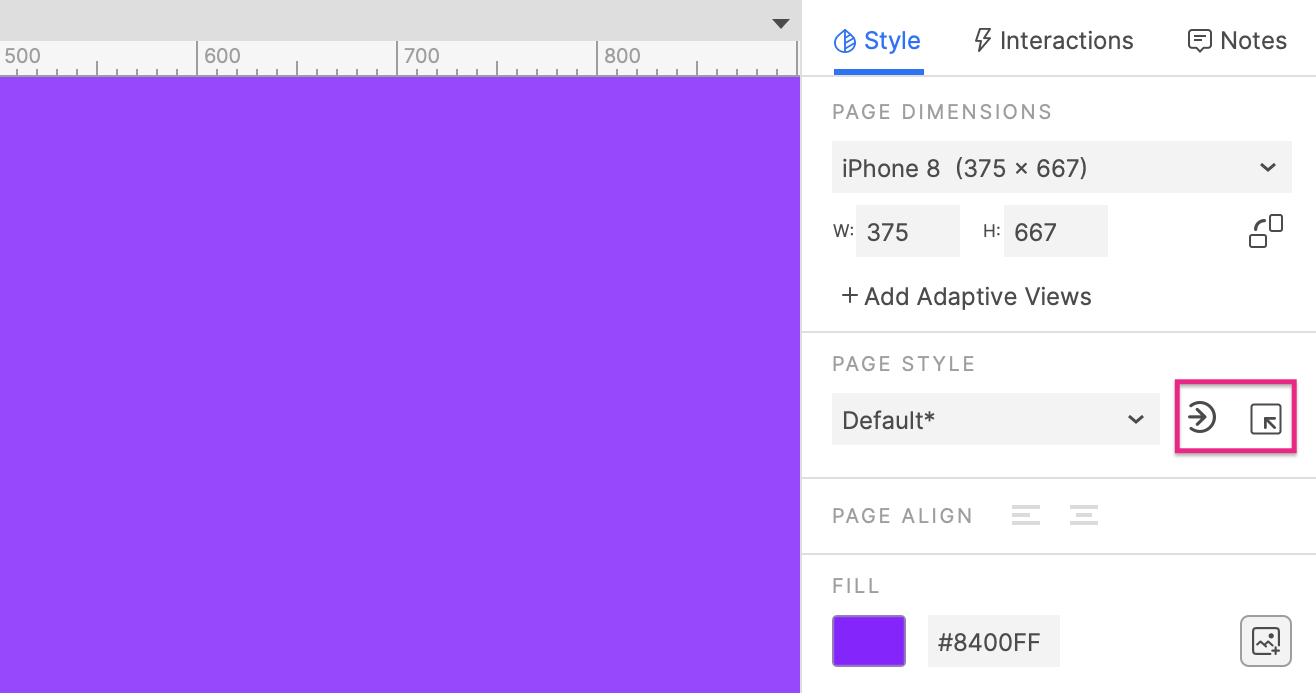
要将页面样式应用于页面,请单击画布,然后在样式窗格的页面样式下拉列表中选择页面样式。

您可以通过单击样式窗格中页面样式下拉菜单旁边的管理页面样式图标来查看和管理原型中的页面样式。
页面样式层次结构
每个页面的视觉外观由在以下位置选择的样式属性决定,按优先级从高到低的顺序排列:
- 在样式窗格中在页面本身设置的样式属性会覆盖默认样式和页面自己应用的页面样式中的选择。
所有页面都以默认样式开始。如果您需要快速对原型中的所有页面进行样式更改,并且您尚未使用任何其他页面样式,请更新默认样式。
页面应用的页面样式,其样式属性覆盖默认样式。
页面样式管理器对话框顶部的默认样式,其样式属性选择应用于原型中的每个页面。
当页面的样式属性选择与其应用的页面样式的选择不同时,样式名称后出现星号。
更新和创建样式

快速更新
要快速更新样式,请编辑当前使用该样式的页面的样式。然后在“样式”窗格中,单击样式名称右侧的“将更改保存回样式”图标以更新它。此更新将应用于当前使用该样式的项目中的所有页面。它也适用于使用该页面样式的任何未来页面。
快速创建
要快速创建新样式,请编辑任何页面的样式。然后在“样式”窗格中,单击页面当前应用的页面样式右侧的“管理页面样式”图标。该页面样式管理器对话框将打开,在这里你可以点击“添加”创建一个新的风格。然后,您可以单击复制页面样式属性以使用您添加到当前页面的更改来更新新样式。
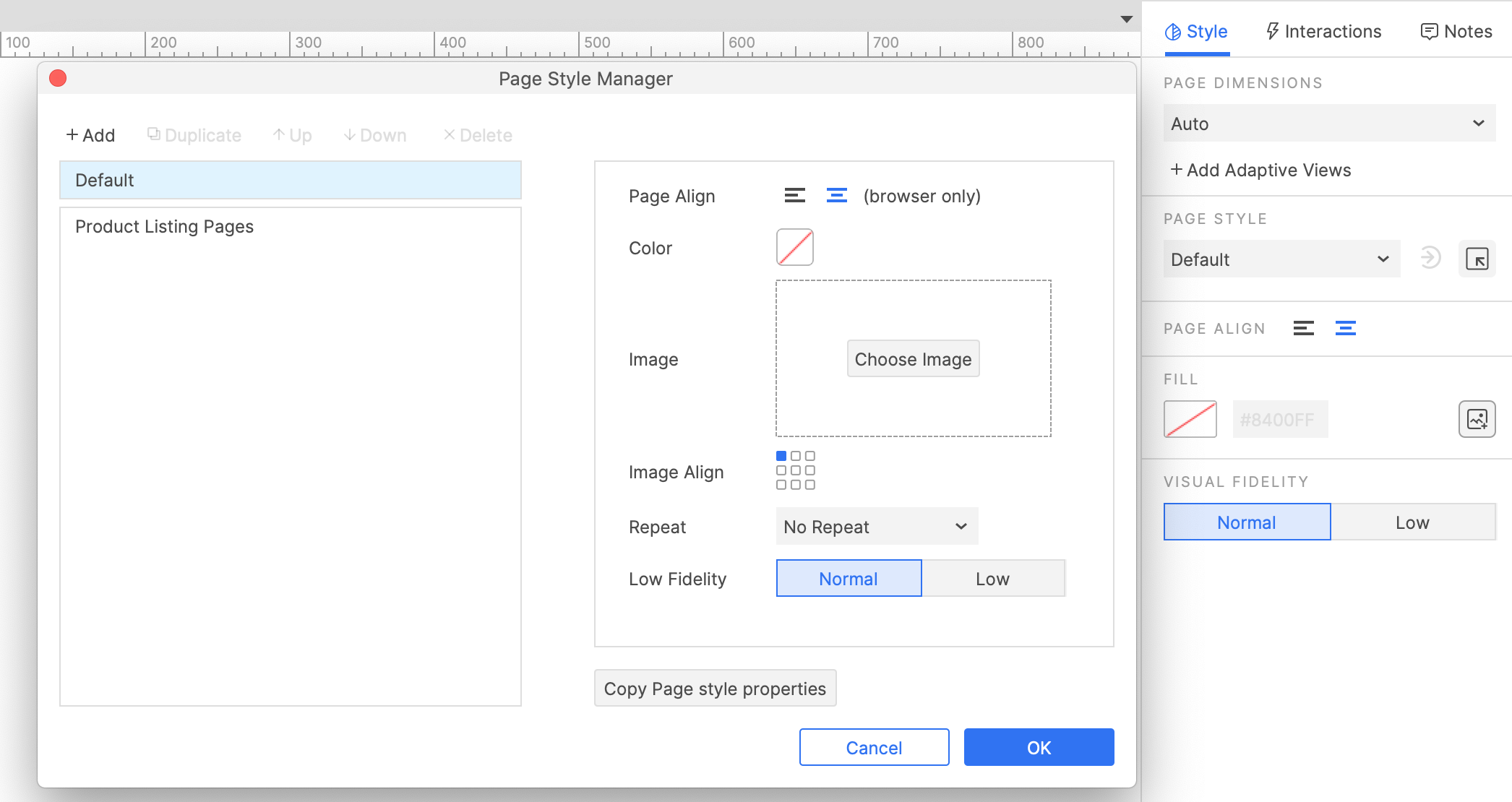
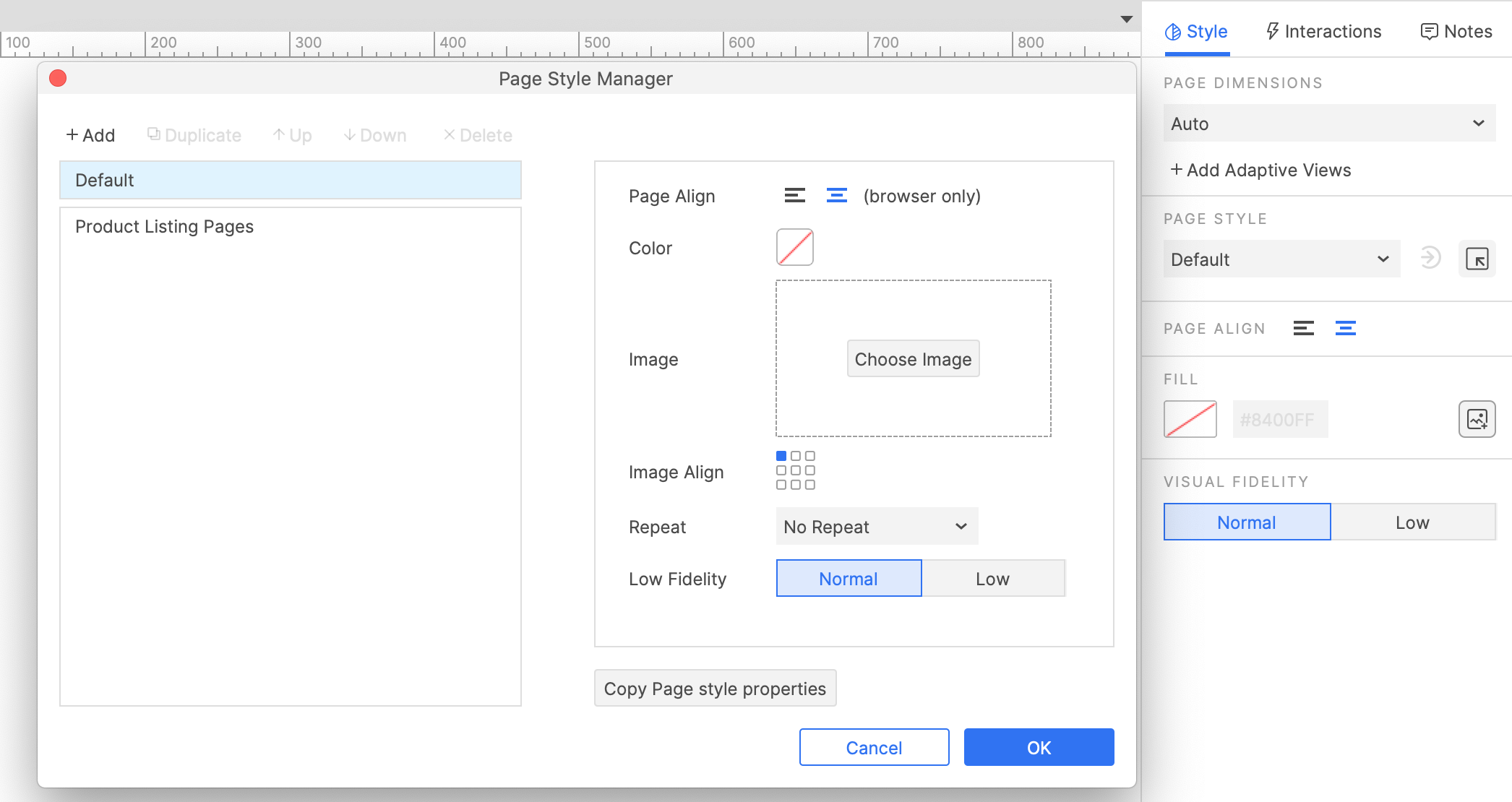
页面样式管理器

单击“样式”窗格中页面样式下拉菜单旁边的“管理页面样式”图标,打开“页面样式管理器”。
要添加新样式,请单击对话框顶部的添加。或者,您可以单击复制以从现有样式创建新样式。
要删除样式,请选择它并单击删除。使用向上和向下箭头重新组织对话框中的样式。
要编辑页面样式的样式属性,请在左栏中选择它。在右列中,选中样式属性旁边的复选框以使该属性覆盖默认样式,然后再设置对应的属性值。
您还可以一次编辑多个样式。在左栏中选择样式时按住CTRL或CMD,然后在右栏中进行更改。
团队项目中的样式
在修改团队项目的样式时,如果想要不迁出该项目的样式进行编辑,同时为项目的所有用户更新样式更改,请通过团队 → 将更改发送到团队目录菜单命令发送更改。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
