外观
Skip to content 







此页内容
01-中继器
3698字约12分钟
2024-06-04
中继器元件-Axure教程
中继器用于显示布局一致的一组元件的重复模式,例如表格数据行或产品列表等布局。 使用中继器元件时,您可以直接从中继器的数据集表中管理显示在每个重复模式实例中的内容。
默认元件库的动态部分中有两个可用的中继器元件示例:中继器表格和中继器卡片。两个中继器元件具有相同的功能。
您还可以通过选择并右键单击画布上已有的一组元件,然后在上下文菜单中选择“创建中继器”来创建中继器。

项目和数据集

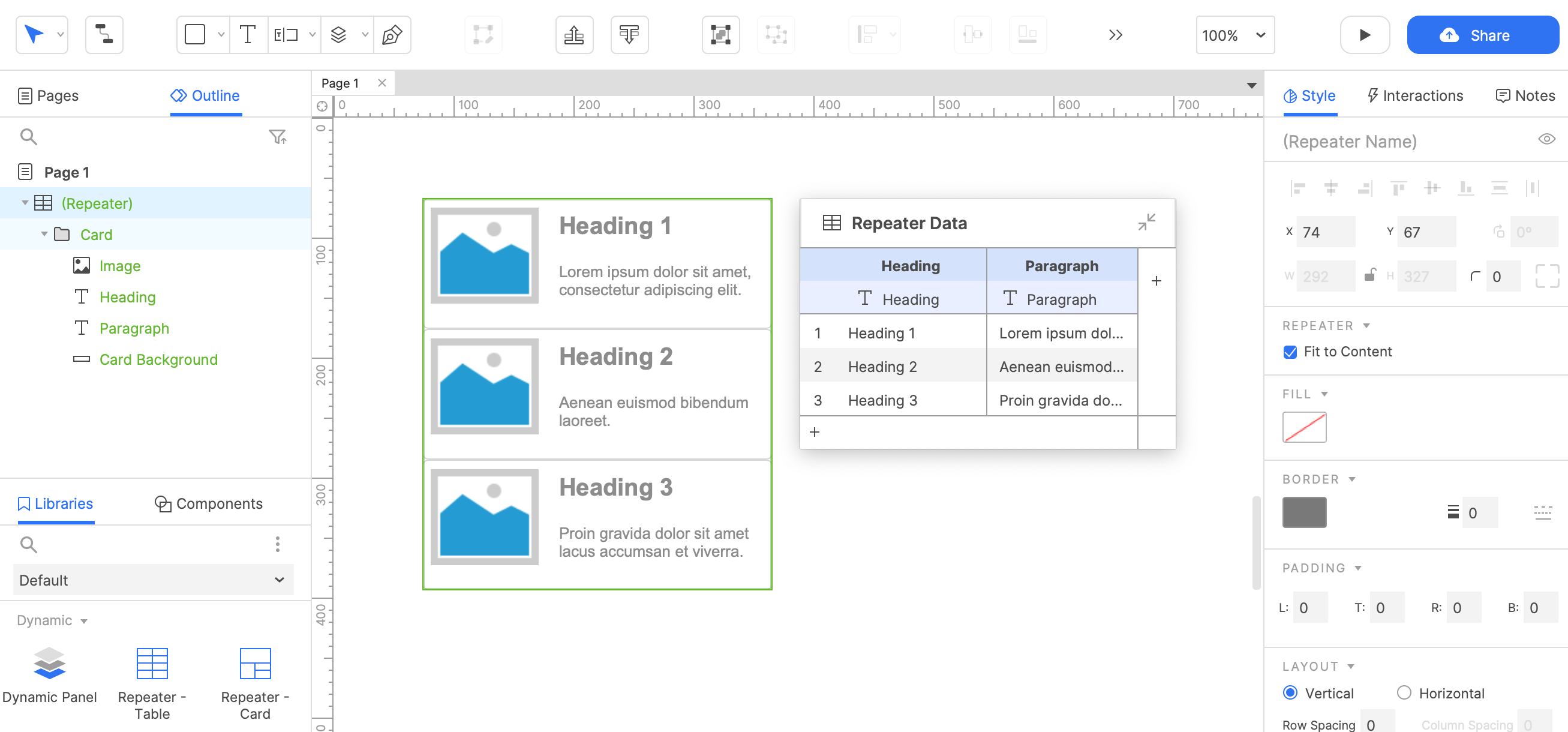
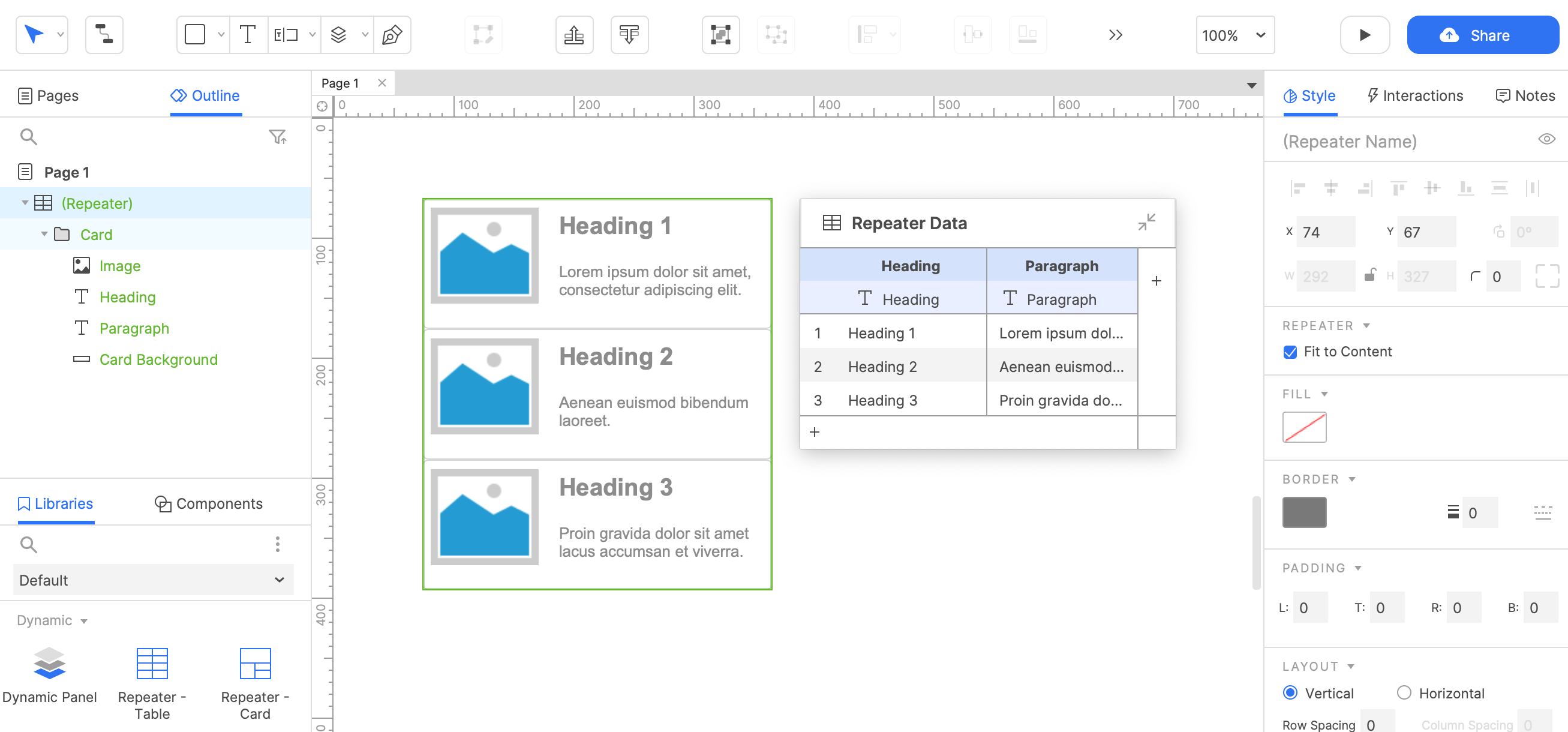
中继器元件由两部分组成:“项目”,其中包含重复元件的集合,以及“数据集”,其中包含控制每次重复内容的数据表。
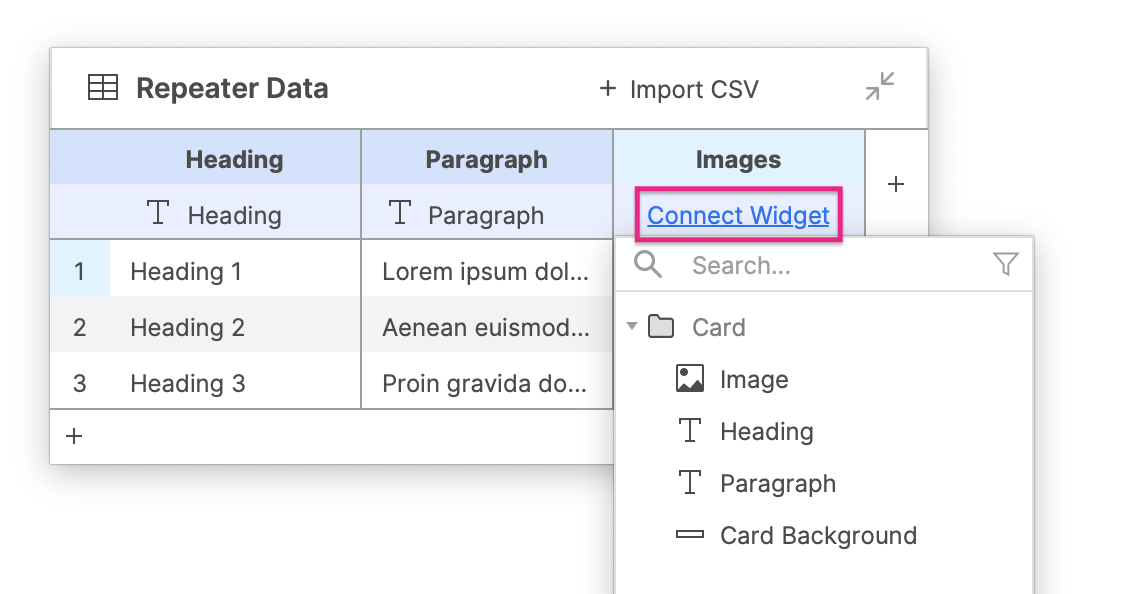
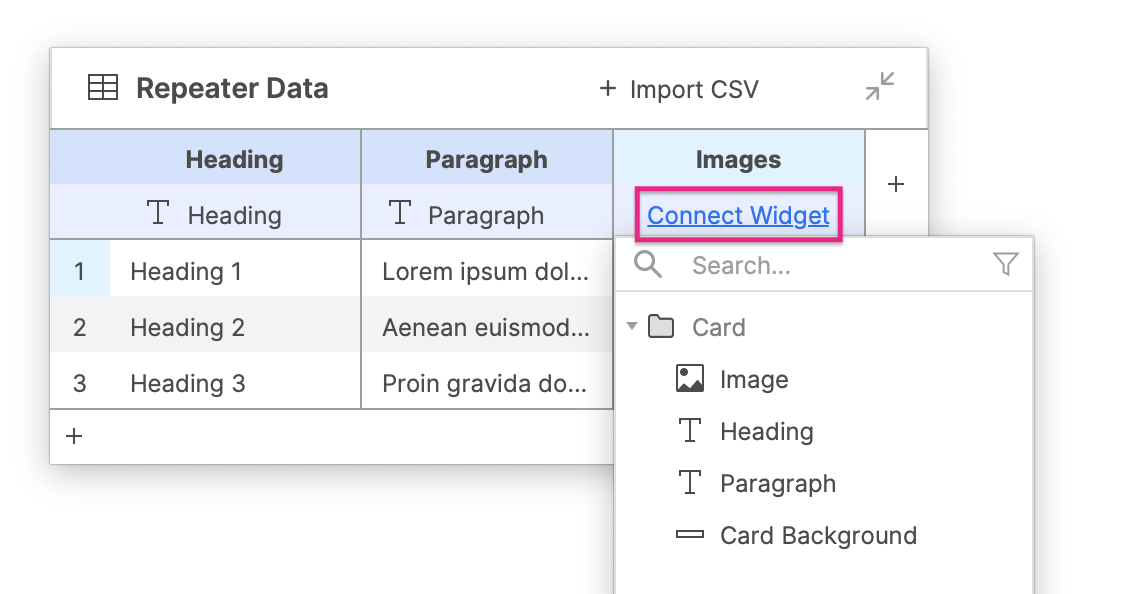
当您选择数据集中列名称下的连接元件时,存储在数据集中的文本和图像将显示在项目的元件上,然后从下拉列表中的可用元件列表中进行选择。
项目
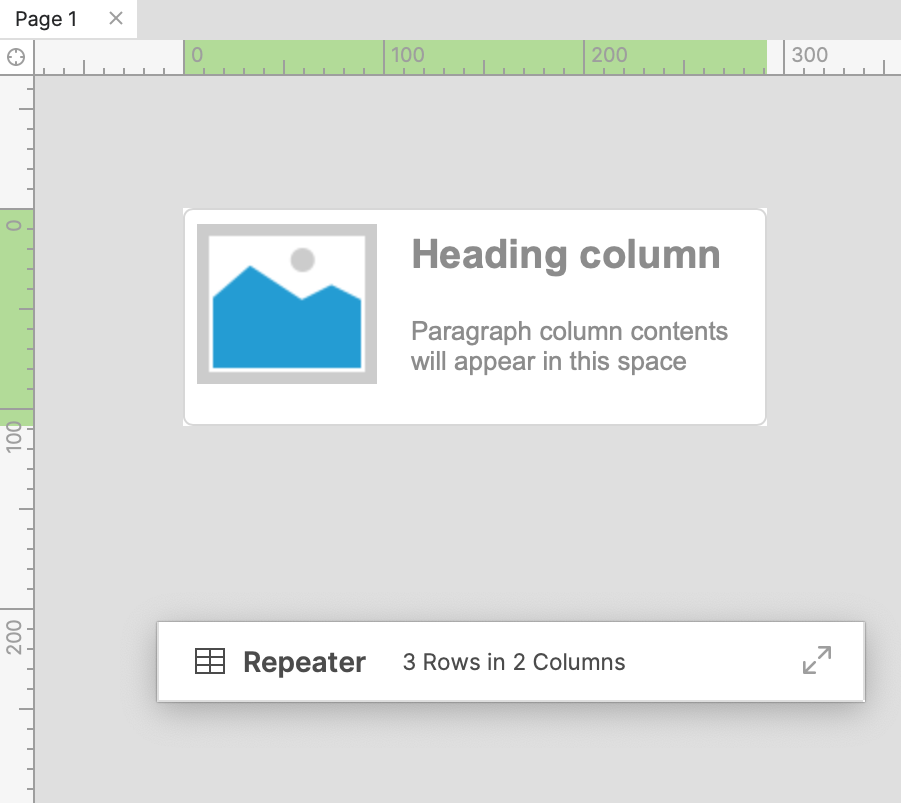
重复的元件集合称为“项目”。您可以通过双击画布上或大纲窗格中的中继器来编辑项目中的元件。
在编辑项目时,您只会看到其包含的元件的一个实例。对于转发器数据集表的每一行,中继器项目中的元件集就会重复一次。

数据集
控制中继器项目重复的数据表称为“数据集”。单击中继器时会自动出现浮动数据集表,您可以通过单击并拖动右下角来拉伸浮动数据集。您还可以通过单击数据集表格右上角的折叠/展开图标来折叠数据集的内容。
中继器数据集中的数据决定了中继器项目每次重复中显示的不同内容。例如,默认库中的中继器表格元件以三行数据开始,每行包含不同的字段内容,这就是您在中继器显示的三个重复元件集上看到的内容。

您可以通过选择一个单元格并按CTRL+V(Windows)或CMD+V(Mac) 将来自 Microsoft Excel 和 Google Sheets 等电子表格应用程序的表格数据粘贴到中继器的数据集中。
在项目中显示数据
文字和图像
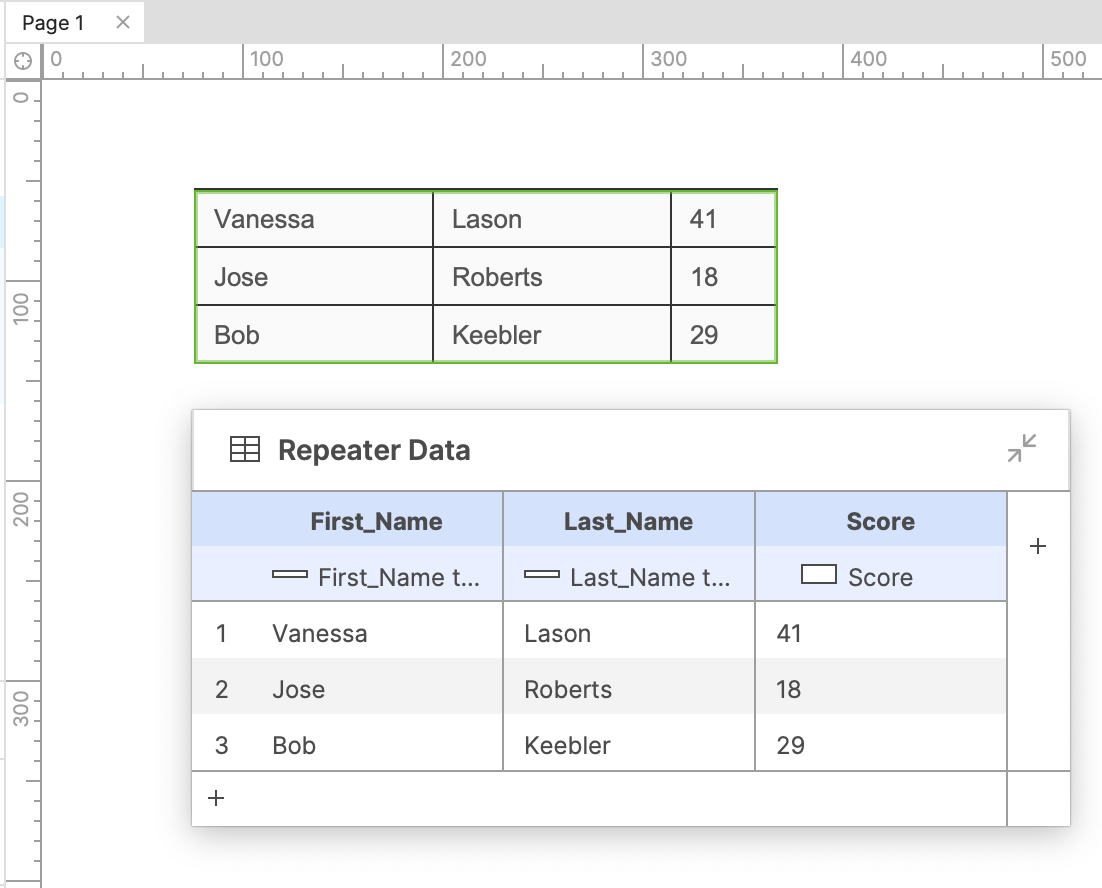
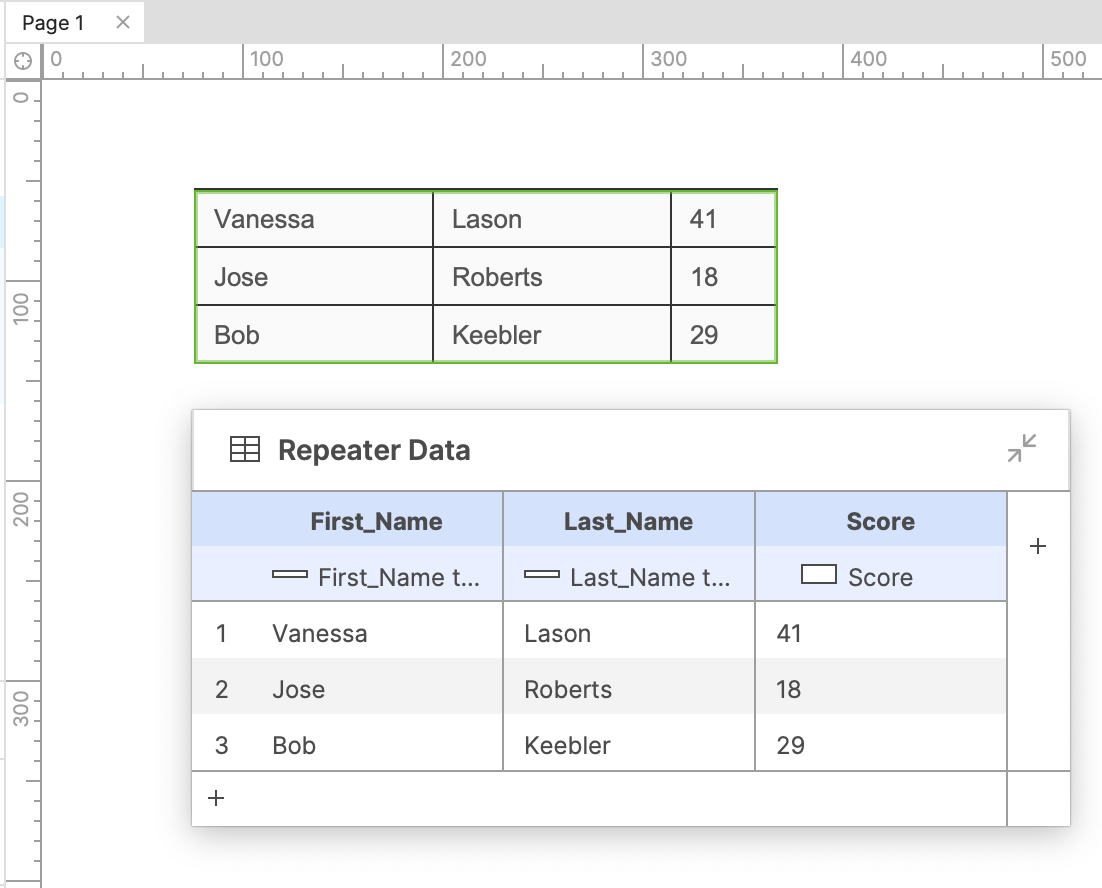
要在数据集单元格中输入文本,请选择该单元格并开始键入。或者,您可以双击单元格来编辑其现有文本。数据集单元格还可以保存图像文件。右键单击一个单元格并选择导入图像以打开计算机的文件浏览器,您可以从中选择所需的图像。
要将每个数据集列中的文本和图像显示到中继器项目中的元件上,请单击连接元件,然后从目标下拉列表中选择一个元件。

引用页面和 URL
数据集单元格还可以包含 URL 和对 RP 文件中其他页面的引用。以纯文本形式输入 URL。要保存页面引用,请右键单击单元格并选择引用页。在出现的对话框中,选择要为其存储引用的页面。
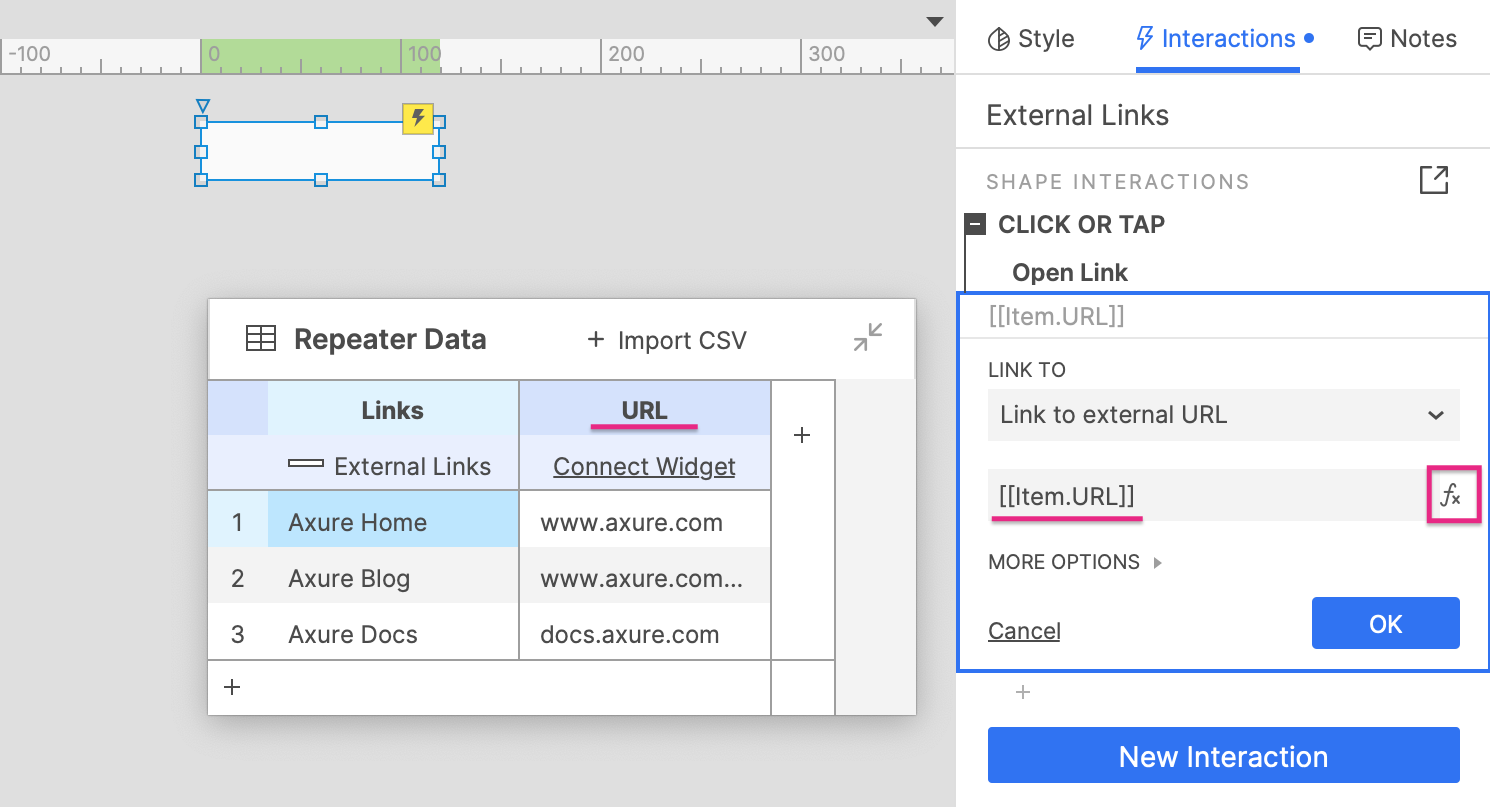
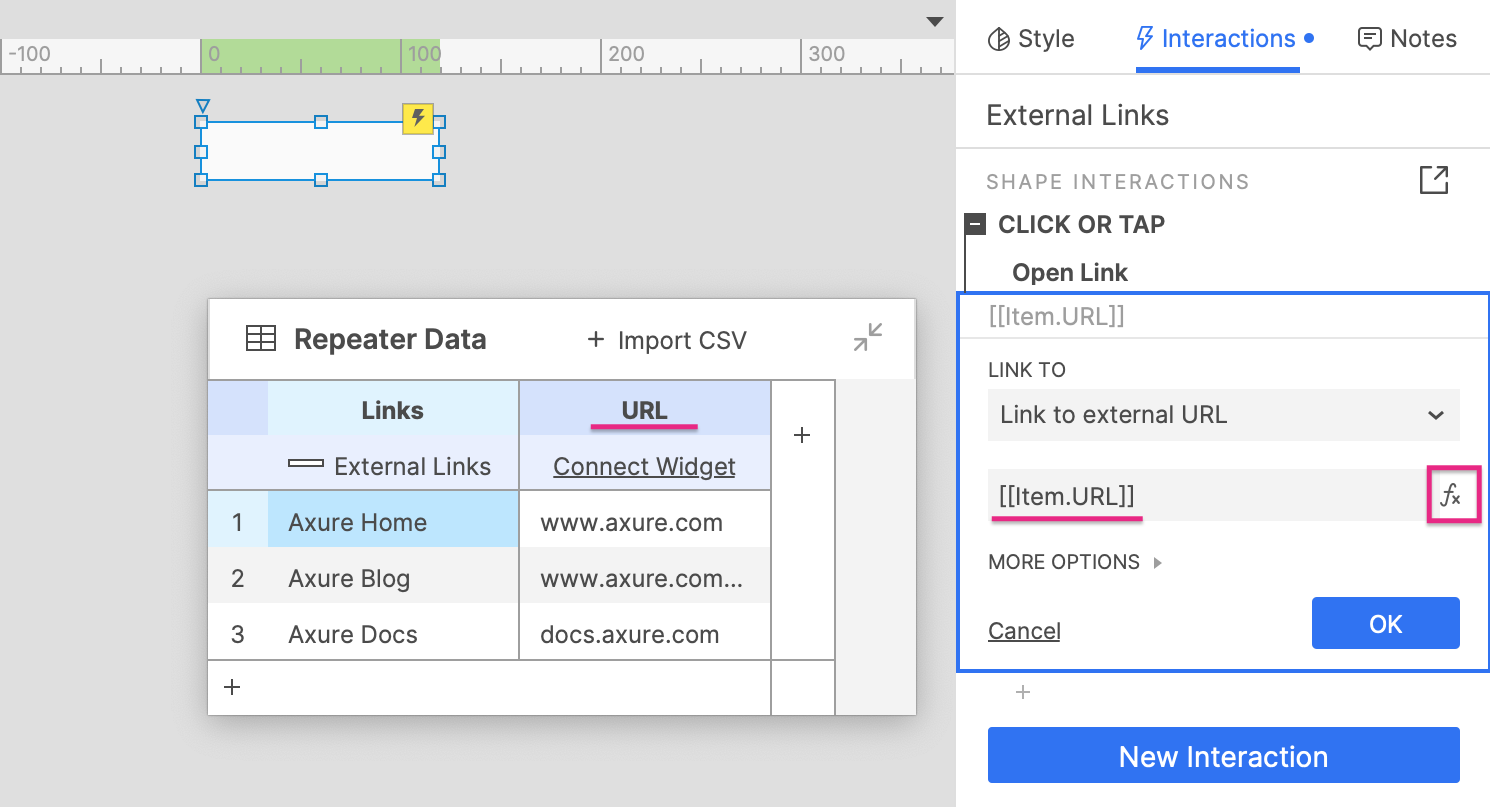
您可以使用 URL 和页面引用在中继器项目中的元件事件上创建打开链接交互 - 例如,按钮小部件的单击事件。在链接到下拉列表中选择链接到外部 URL,然后单击带有文本的文本字段旁边的fx图标。在出现的“编辑值”对话框顶部,单击“插入变量”或“函数”。在下拉列表的中继器部分中,单击Item.ColumnName,其中“ColumnName”是包含 URL 和页面引用的数据集列的名称。
单击确定关闭编辑值对话框。当您在 Web 浏览器中预览原型时,您现在应该能够通过您刚刚创建的交互导航到中继器数据集中引用的 URL 和原型页面。

导入数据
您可以通过选择数据集表格顶部的导入 CSV来从 CSV 文件导入数据。导入 CSV 文件时,列和行将根据需要自动添加到数据集中。导入 CSV 文件时,数据集中的现有内容将被覆盖。
特殊属性
布局、间距和分页
默认情况下,中继器的所有项目都是可见的,它们垂直排列在单列中,项目之间没有空格。您可以使用“样式”窗格的“布局”和“分页”部分中的选项更改此设置。

布局
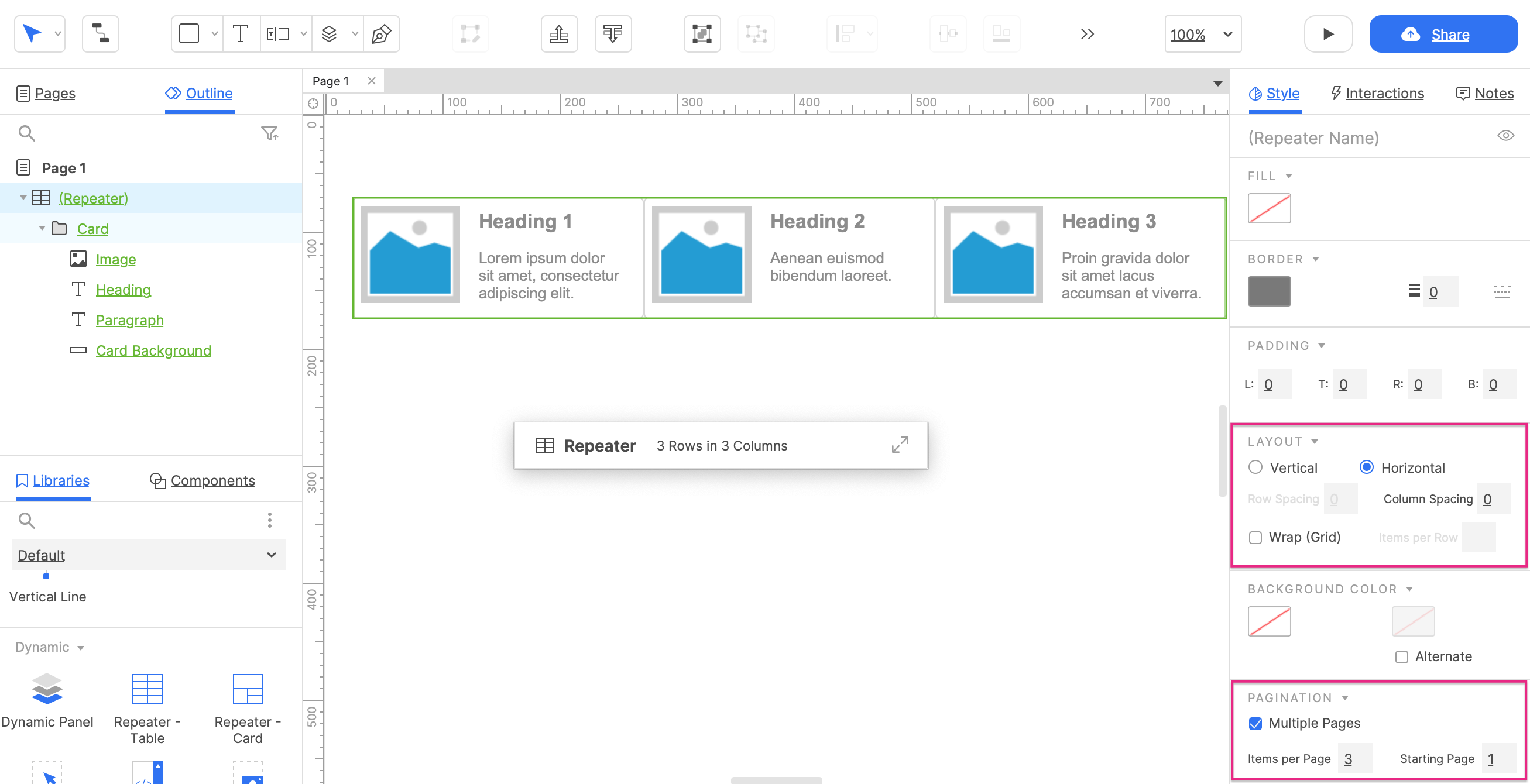
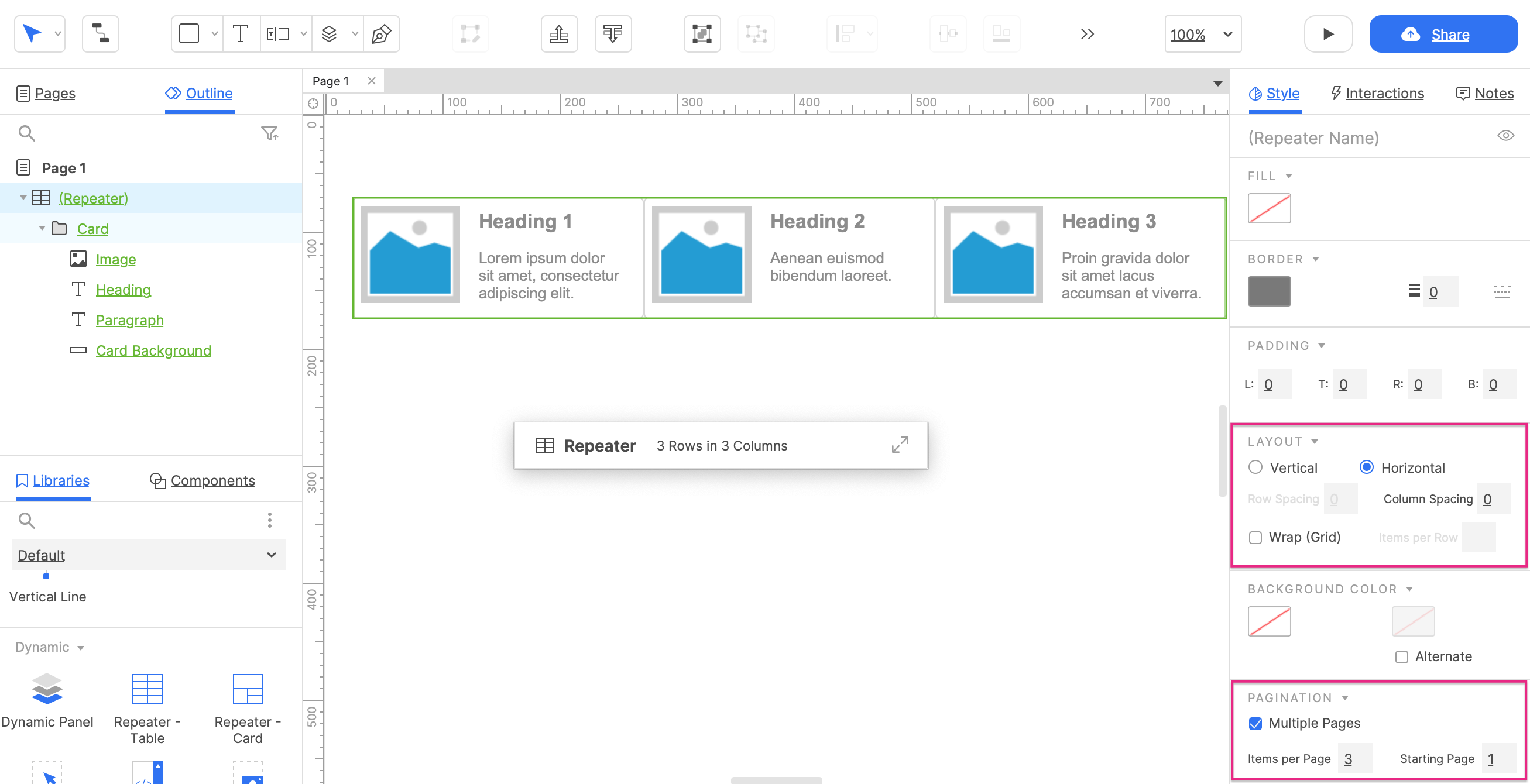
在布局部分,您可以选择中继器的项目是垂直堆叠在一列中还是水平堆叠在一行中。如果您希望中继器分成多列或多行,请选中网格排布复选框并输入您希望每列或每行具有的项目数。
间距
您还可以在样式窗格的布局部分中指定中继器项目的行和/或列之间应该有多少空白空间。如果您为中继器设置了背景颜色,它将在此空白空间中可见。
分页
分页功能将其项目分成多个“页面”(不要与页面窗格中的原型页面混淆),这样您就可以控制一次可见的项目数量。
在样式窗格的分页部分,选中多页复选框。输入您希望在每页上显示的项目数,并输入您希望中继器开始的页数(默认为1)。您可以使用“设置当前页面”操作来浏览中继器的页面,并且可以使用“设置每页项目数”操作来动态更改每页的项目数。
边框、背景和填充
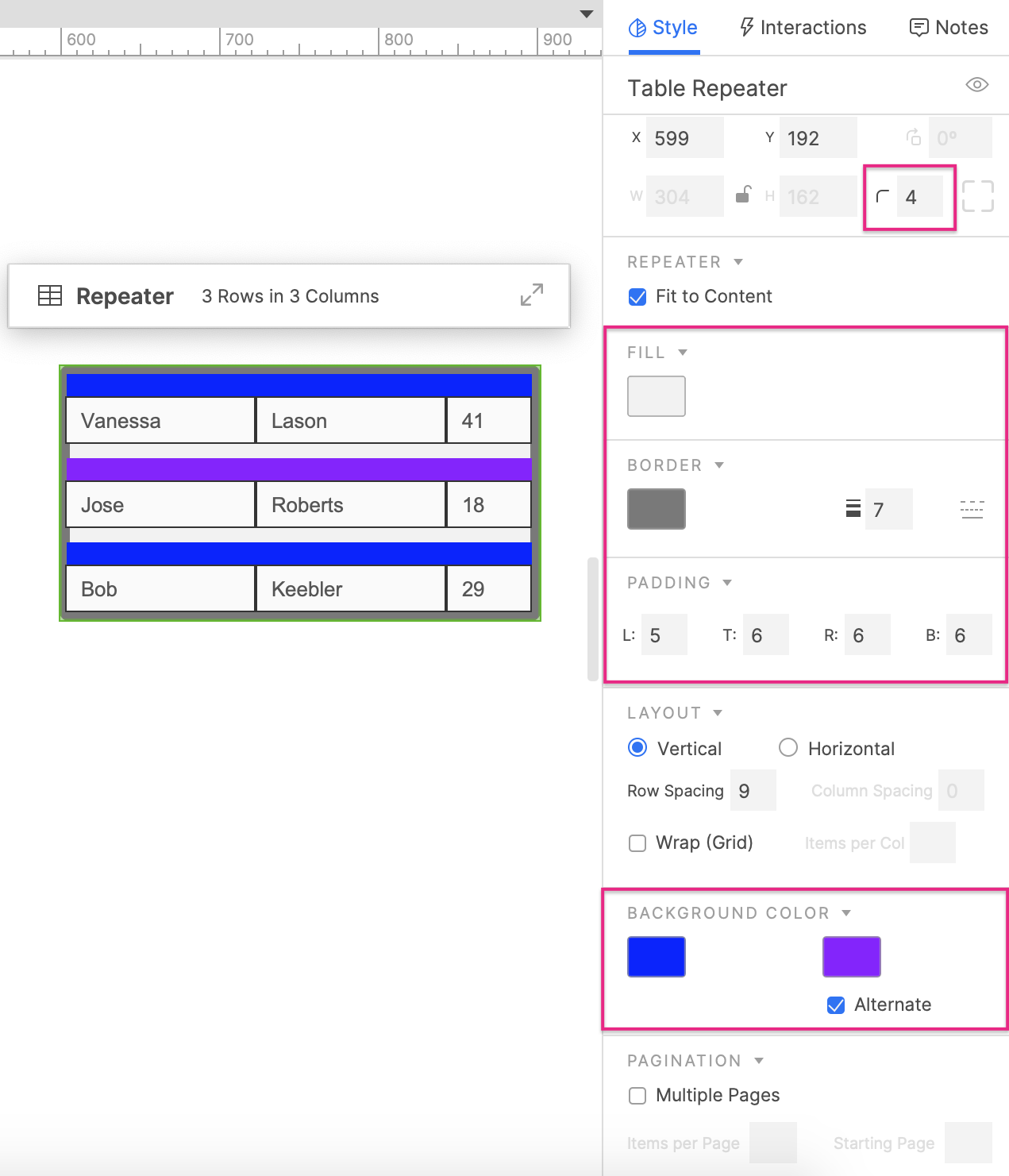
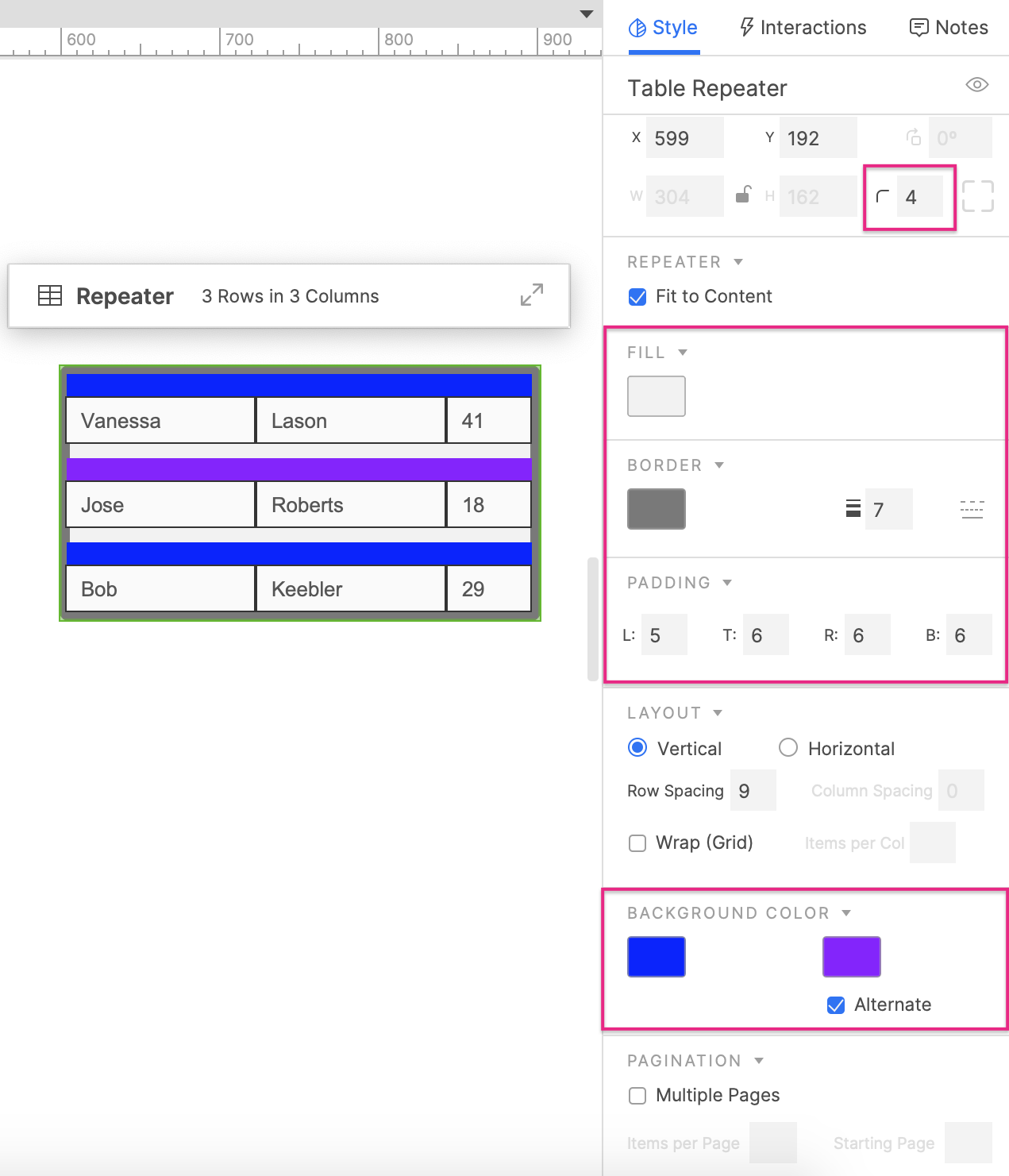
您可以使用“样式”窗格中的“填充”、“边框”和“角半径”选项为中继器添加边框和背景颜色。中继器边框和背景呈现在中继器项目中的元件底部,因此您可能需要向中继器添加填充才能看到它们。“样式”窗格的“填充”部分中的选项允许您在中继器的外边缘与其项目之间创建空白空间。
中继器项目也可以有自己的背景颜色,不同于中继器本身的背景。您可以在“样式”窗格的“背景颜色”部分中选择此颜色。此外,您可以选中交替复选框以选择将应用于所有其他项目的第二种颜色。在使用中继器元件构建表格时,此选项很方便。

适应 HTML 中的内容
在适应 HTML 中的内容复选框位于上述样式面板中的数据集部分,默认情况下启用。启用此选项后,每个中继器项目将自动调整大小以适应其包含的元件。
如果禁用此选项,则每个中继器项目将保持固定大小,无论其包含的元件的大小、位置或可见性如何更改。如果动态移动或显示的元件延伸到其自身项目的固定边界之外,则它们可能会与其他中继器项目重叠。
取消单选按钮组和选项组效果
默认情况下,中继器项目中的单选按钮组和选项组分别针对项目的每个实例进行设定。例如,如果某个项目有一个包含三个单选按钮的单选组,选择其中一个按钮将取消选择该项目实例中的其他两个按钮,但其它项目实例中的单选按钮不会受影响。
您可以通过取消选中位于交互窗格下部的取消单选按钮组和选项组效果的框来更改此行为。当这些选项被关闭时,中继器项目中的单选组和选择组会在项目的每个实例中进行评估。回到我们之前的示例,这意味着在项目的一个实例中选择单选组中的单选按钮将取消选择每个其他实例中该单选组中的所有其他按钮。
中继器遮罩
默认情况下,中继器有一个绿色边框遮罩,以使其包含的元件更容易与画布上的其他元件区分开来。您可以在应用程序菜单中的视图 → 遮罩中切换蒙版。
特殊交互
中继器特定事件
项目加载
作为使用连接元件选项的替代方法,您可以使用项目加载事件在中继器上显示内容。这种方法更高级,例如使用数学函数或表达式动态生成文本或数值时就需要用到。
对于在 Web 浏览器中加载的中继器项目的每个实例,项目加载事件都会触发一次。例如,对于数据集包含三行的中继器,该事件将触发 3 次,因为每行都会创建该项目的一个新实例。此外,项目加载事件始终按从上到下的顺序处理数据集行。
当页面第一次加载时,中继器加载它的所有项目,只要对中继器的数据集进行更改,它就会重新加载所有项目。这意味着项目加载事件在页面加载时以及每次添加、删除或更新数据集行时为项目的每个实例触发一次。
项目调整大小
每当中继器项目的一个实例改变其含有元件的大小时触发项目调整大小事件。这仅在中继器设置为自适应内容时发生。
排序和过滤行
排序
使用“添加排序”和“删除排序”动作,您可以按任何数据集列对中继器的行进行动态排序。您可以将列的值排序为以下任何数据类型:
数字
文本
文本(区分大小写)
日期 – YYYY-MM-DD
日期 – MM/DD/YYYY
您还可以选择按升序或降序对行进行排序,也可以在重新应用排序时在两者之间切换。
过滤
使用添加过滤和删除过滤动作,您可以动态过滤中继器以仅显示满足特定条件的行。您可以使用布尔表达式定义这些条件,这些表达式将一个值(通常是数据集列或其他中继器项目属性)与另一个值进行比较。一些简单的例子包括:
[[Item.State == 'CA']] 将仅显示 State 列中值为“CA”的行
[[Item.Price <= 20]] 将仅显示价格列中的值小于或等于 20 的行
[[Item.TasksCompleted != Item.TasksAssigned]] 只会显示其在 TasksCompleted 列中的值不等于它们在 TasksAssigned 列中的值的行
动态编辑数据集
您可以使用以下动作在 Web 浏览器中动态更改中继器的数据集:
添加行允许您向数据集添加新行
删除行从数据集中删除行
编辑行数据可让您更改数据集中现有行的列值
标记行允许您指定稍后要删除或更新的行
取消标记行取消标记先前标记的行
数据集对象和属性
除了中继器数据集中每一行的内容外,您还可以使用以下对象和属性访问值表达式中有关数据集的元信息。
Item和TargetItem
Item对象是指由给定交互(通常是项目加载事件下的动作)处理的单个repeater数据集行(这是您在本文档前面几节中看到的用于访问列值的对象。)
TargetItem是一个类似的对象,允许您访问与Item相同的所有属性。两者之间的区别在于,您可以在中继器项目内的元件上的交互中使用TargetItem来访问中继器中其他项目的信息。
您可以对Item和TargetItem对象使用以下属性:
Item.ColumnName:表示存储在命名列中的数据。
Item.isFirst:在应用了所有排序、过滤和分页之后,如果该行是转发器中的第一个可见行,则返回true。否则,它返回false。
Item.isLast:在应用了所有排序、过滤和分页后,如果该行是转发器中的最后一个可见行,则返回true。否则,它返回false。
Item.index:表示数据集中行号的数值。例如,数据集中第三行的此值为3。
Item.isEven:如果Item.index是偶数,则返回true。否则,它返回false。
Item.isOdd:如果Item.index是奇数,则返回true。否则,它返回false。
Item.isMarked:如果该行当前被标记,则返回true。否则,它返回false。
Item.isVisible:在应用了所有过滤和分页后,返回该行当前是否在中继器中可见。如是则返回true,否则,它返回false。
Repeater
Repeater对象提供有关中继器的整个数据集信息。在中继器的项目中使用元件事件时,您将使用Item.Repeater访问此对象:[[Item.Repeater.dataCount]]
您也可以在处理中继器自己的事件时使用该表示法,或者您可以使用This作为快捷方式,因为中继器正在访问其自己的属性:[[This.dataCount]]
当使用存在于中继器外部的元件或页面事件时,您需要将中继器存储为局部变量,然后将以下属性附加到局部变量名称:[[LVAR1.dataCount]]
您可以对Repeater对象使用以下属性:
Repeater.dataCount:表示中继器数据集中的总行数。
Repeater.itemCount:表示应用所有过滤后中继器中的行数。
Repeater.visibleItemCount:在应用了所有过滤和分页之后,表示中继器中当前可见的行数。
Repeater.pageCount:表示中继器中的总页数。
Repeater.pageIndex:表示中继器中当前可见页面的编号。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
