外观
Skip to content 



此页内容
06-排序行
690字约2分钟
2024-06-04
中继器行排序-Axure教程
在本教程中,您将学习如何根据中继器数据集中的列对中继器中的行进行升序或降序。
1.元件设置

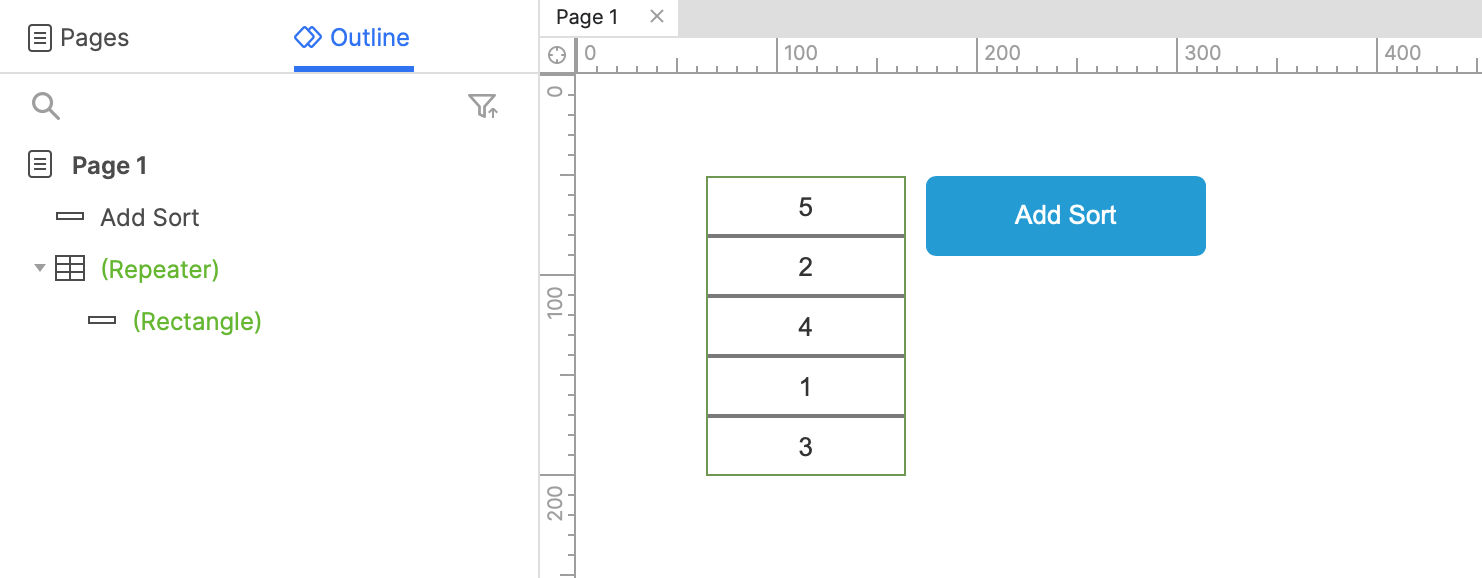
打开一个新的 RP 文件并在画布上打开Page 1。
将一个矩形元件拖到画布上,右键单击它,然后从上下文菜单中选择创建中继器。
编辑数据集中的数据,分别输入5个不同的数字。
将按钮元件拖到画布上,然后将按钮上的文本设置为Add Sort。
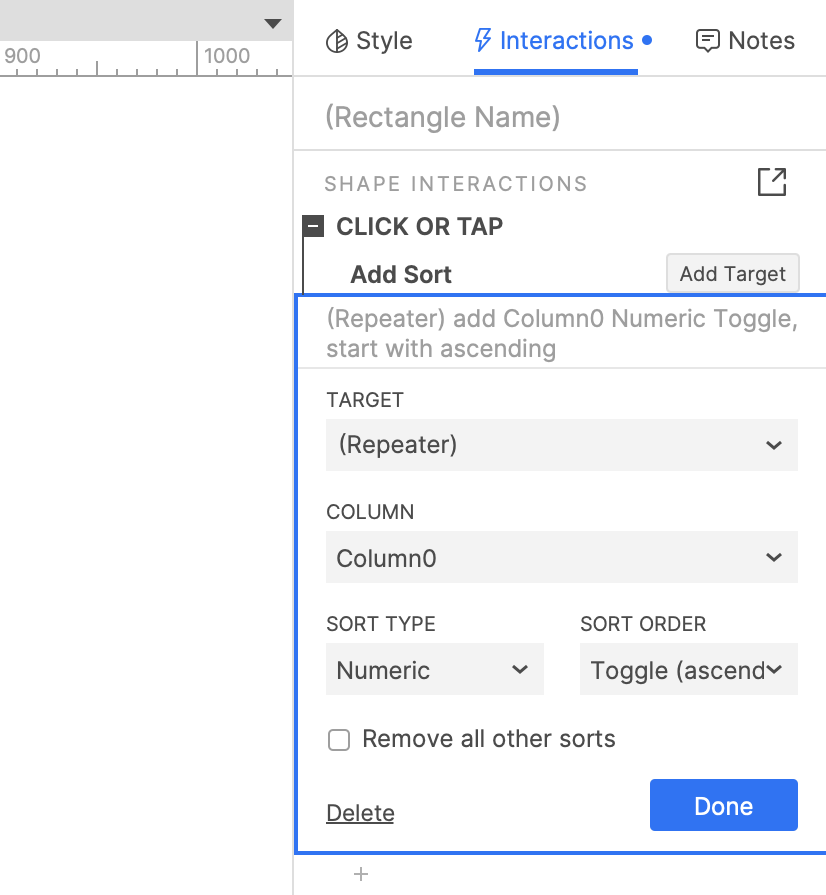
2.添加排序
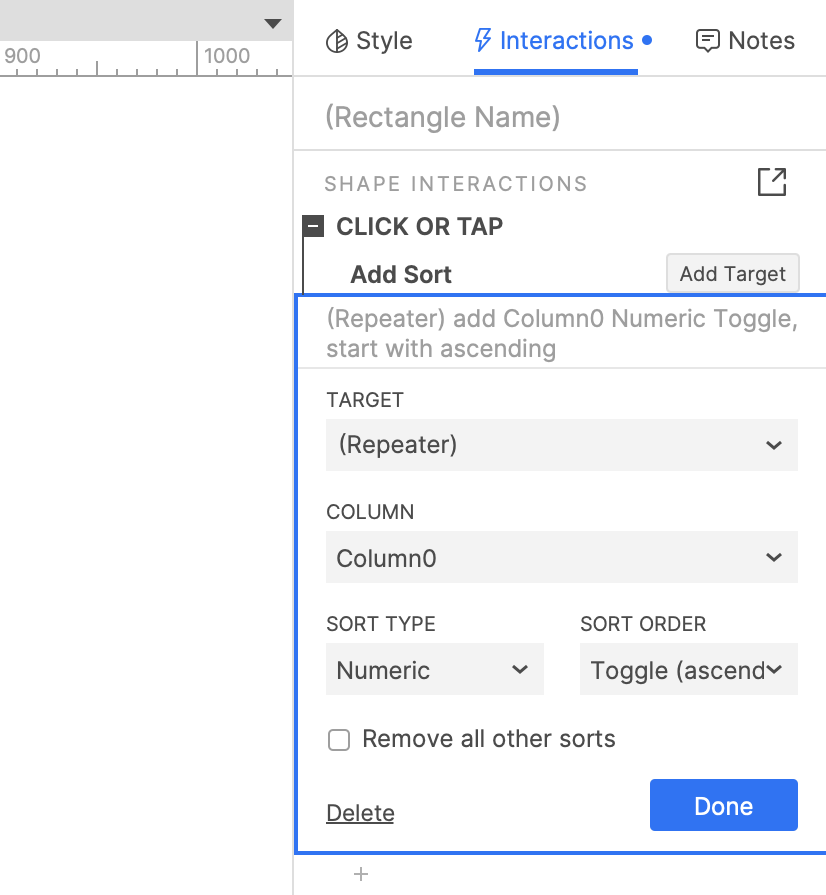
选择“Add Sort”按钮,然后在“交互”窗格中单击新建交互。
在出现的列表中选择单击事件,然后选择添加排序动作。
在目标下拉列表中选择中继器元件。
在列下拉列表中选择Column1,并在排序类型下拉列表中选择数字。
在排序下拉列表中选择切换(默认升序),此排序将针对数据集的Column1,将其数据视为数字,并在单击按钮时在升序和降序之间来回切换排列顺序。
单击确定以保存操作。

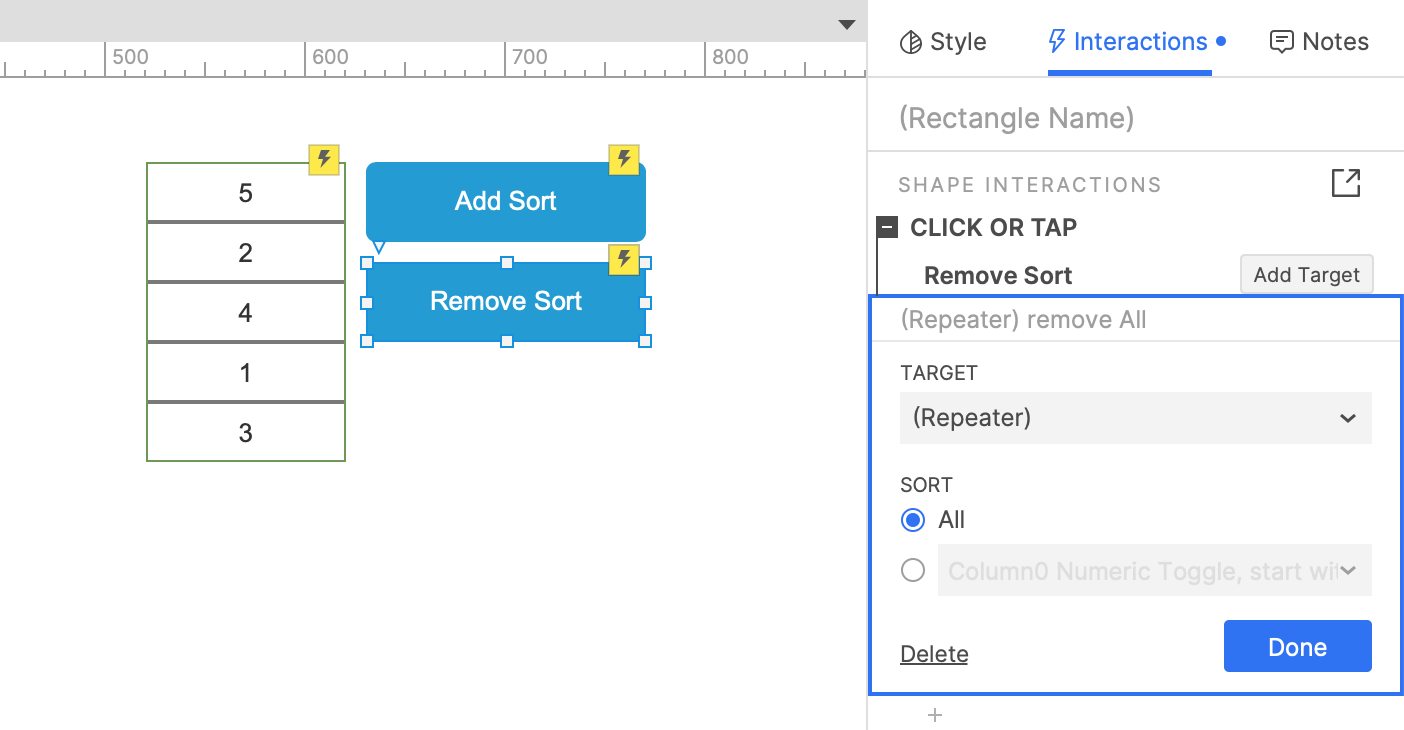
3. 删除排序

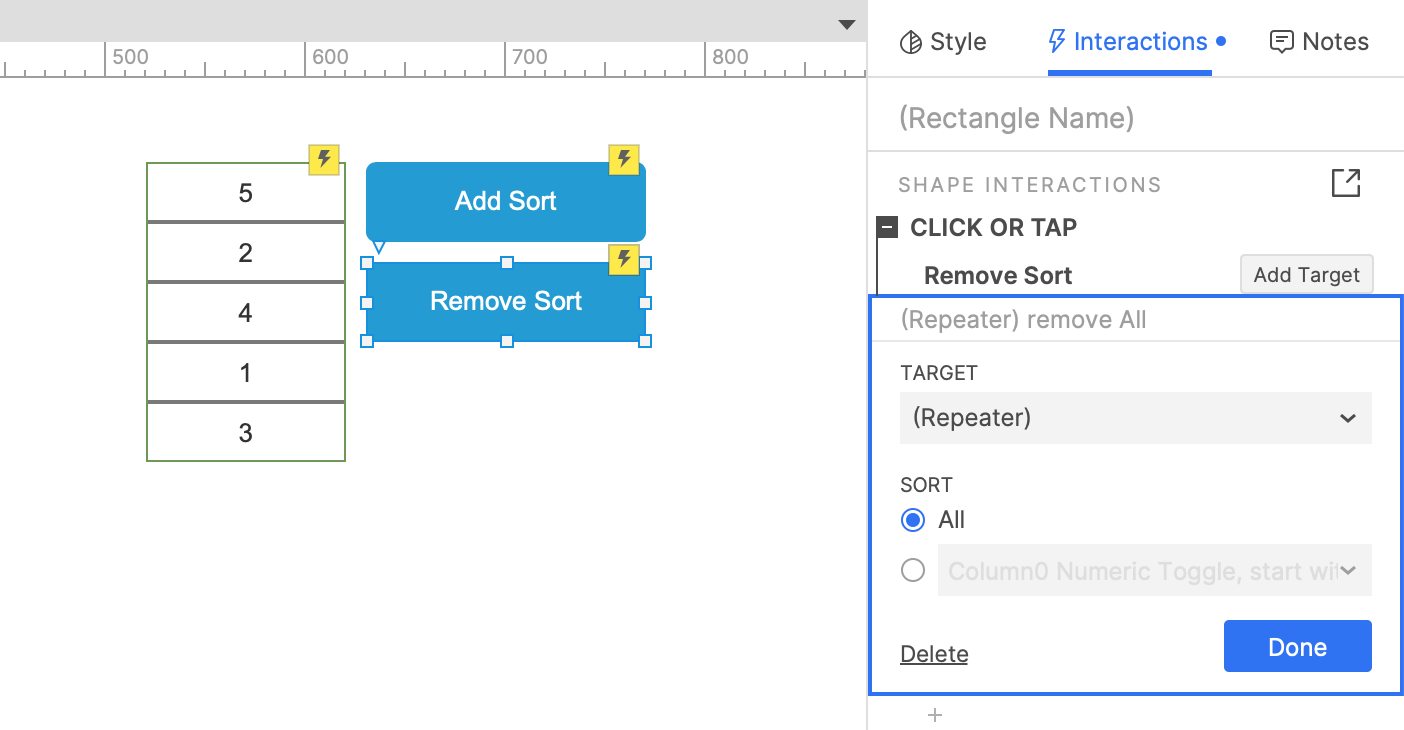
将另一个按钮元件拖到画布上并将其文本设置为Remove Sort。
选择按钮元件,在交互面板单击新的交互。
在出现的列表中选择单击事件,然后选择移除排序操作。
在目标下拉列表中选择中继器元件。
选择全部单选按钮并单击确定以保存动作。
如果仅删除一种特定的排序,您可以选择第二个单选按钮并选择对应的排序名称。当您同时对中继器应用了多种排序时,这会很有用。
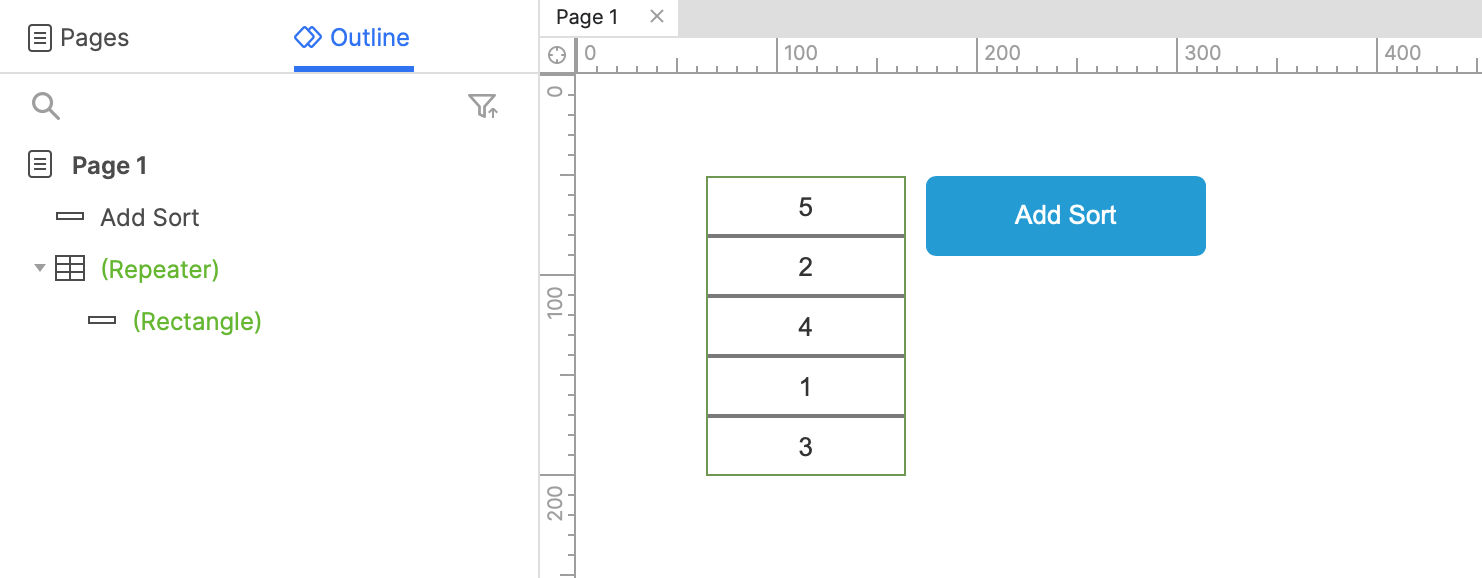
4. 预览
预览页面并单击“Add Sort”按钮对中继器进行排序。
再次单击该按钮可将排列更改为降序。
单击“Remove Sort”按钮将中继器返回到未排序状态。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
