外观
Skip to content 








此页内容
02-图像元件
1530字约5分钟
2024-06-04
图像元件-Axure教程
使用图像元件将静态图像和动画GIF添加到您的设计中。图像支持以下文件类型:JPG、PNG、GIF、BMP和SVG。

将图像添加到您的设计中
库窗格中的空白图像元件
从“库”窗格将空白图像元件拖到画布上。然后,双击元件或右键单击并选择导入图像以在操作系统的文件浏览器中搜索图像文件。
当您加载图像时,图像元件将自动调整为正在导入的图像的原始大小。要防止图像元件调整大小,请在导入图像文件之前选择它并双击边框上的黄色小格子,变为白色时表明加载图片时会强制适应当前元件大小。

您可以随时通过双击小方格或单击“样式”窗格中的“适配图像”功能来再次恢复源图片大小。
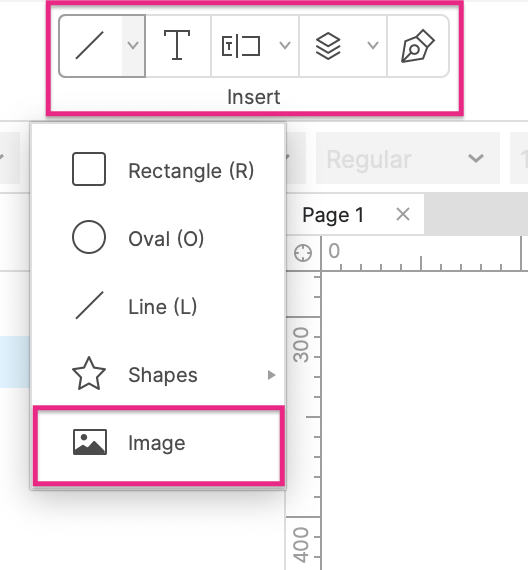
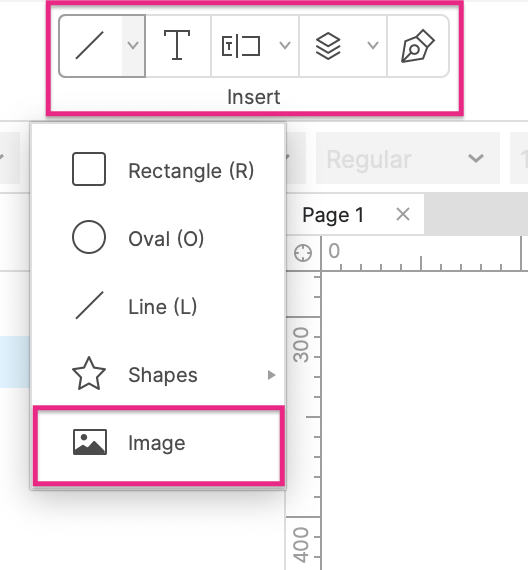
插入菜单
单击界面左上角的插入菜单,然后选择图像以在计算机的文件浏览器中浏览图像文件。所选图像将插入您的设计画布中央。

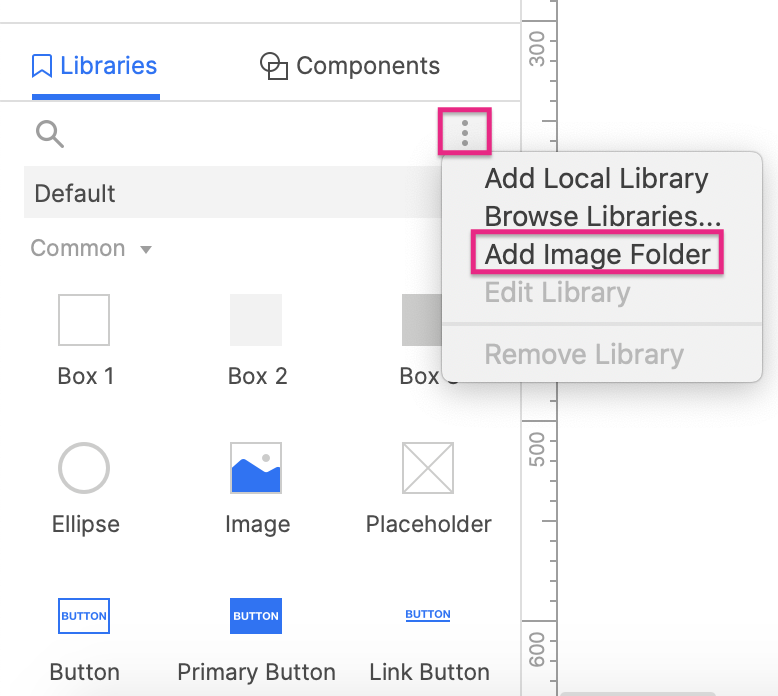
加载本地图像文件夹
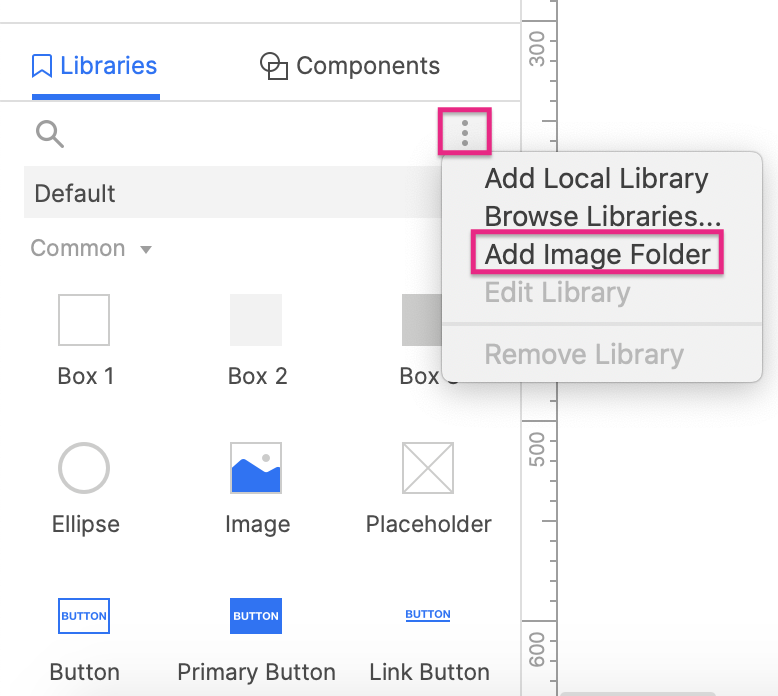
您可以通过单击窗格右上角的“添加图像文件夹”图标,将计算机中的本地图像文件夹添加到“库”窗格。然后,您可以将文件夹中的图像拖到画布上。
每当您计算机上的文件夹内容发生变化时,它们也会在 Axure RP 中自动更新。
图像文件夹由库列表中的图像图标指示。

复制并粘贴到画布上
您可以将流行的图形编辑、图表和演示工具中的图像直接复制并粘贴到 Axure RP 画布上。
将文件拖放到画布上
您可以将图像文件从计算机的文件浏览器拖放到 Axure RP 画布上。
形状元件上的图像填充
您可以将形状元件的背景设置为图像。但请记住,下面的图像编辑选项不可用于形状元件上的图像填充。
编辑图像
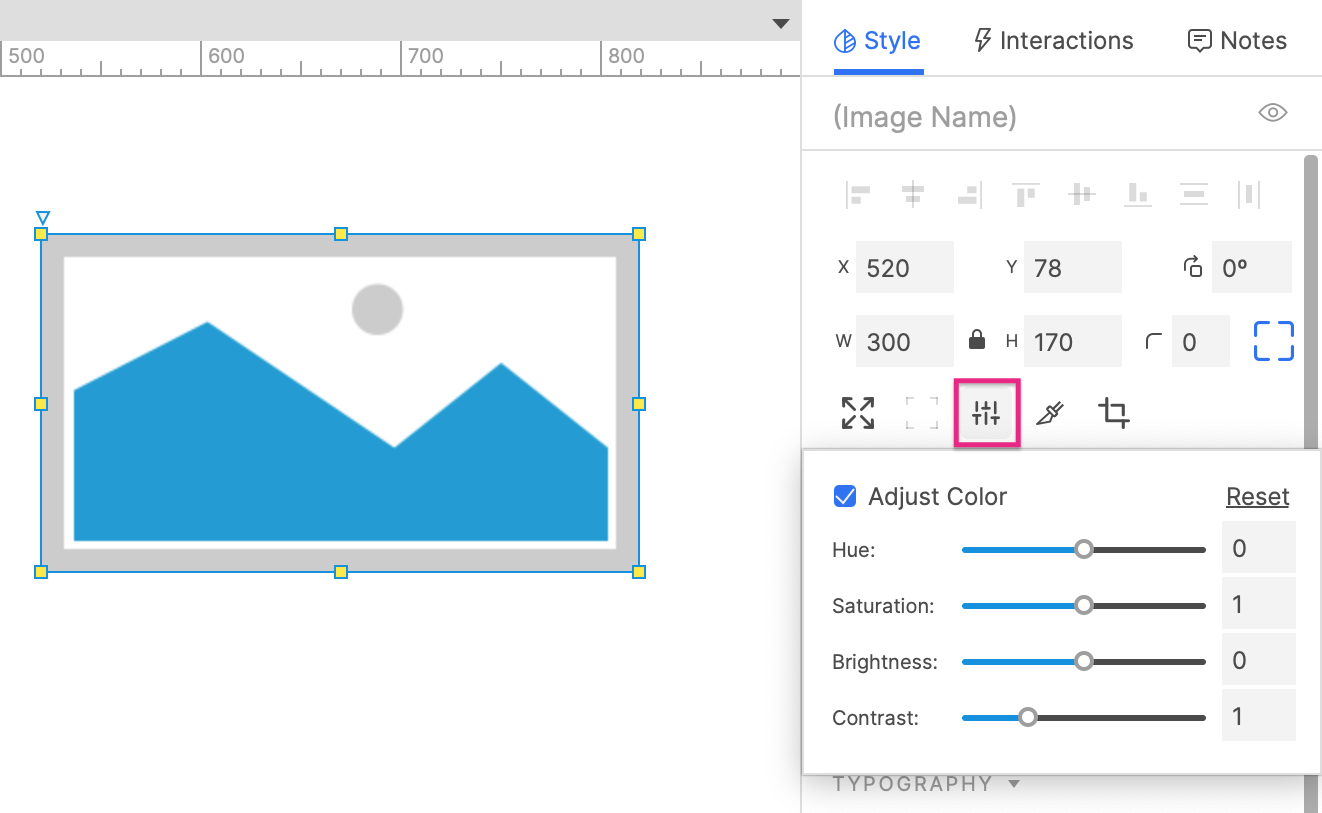
色彩调整

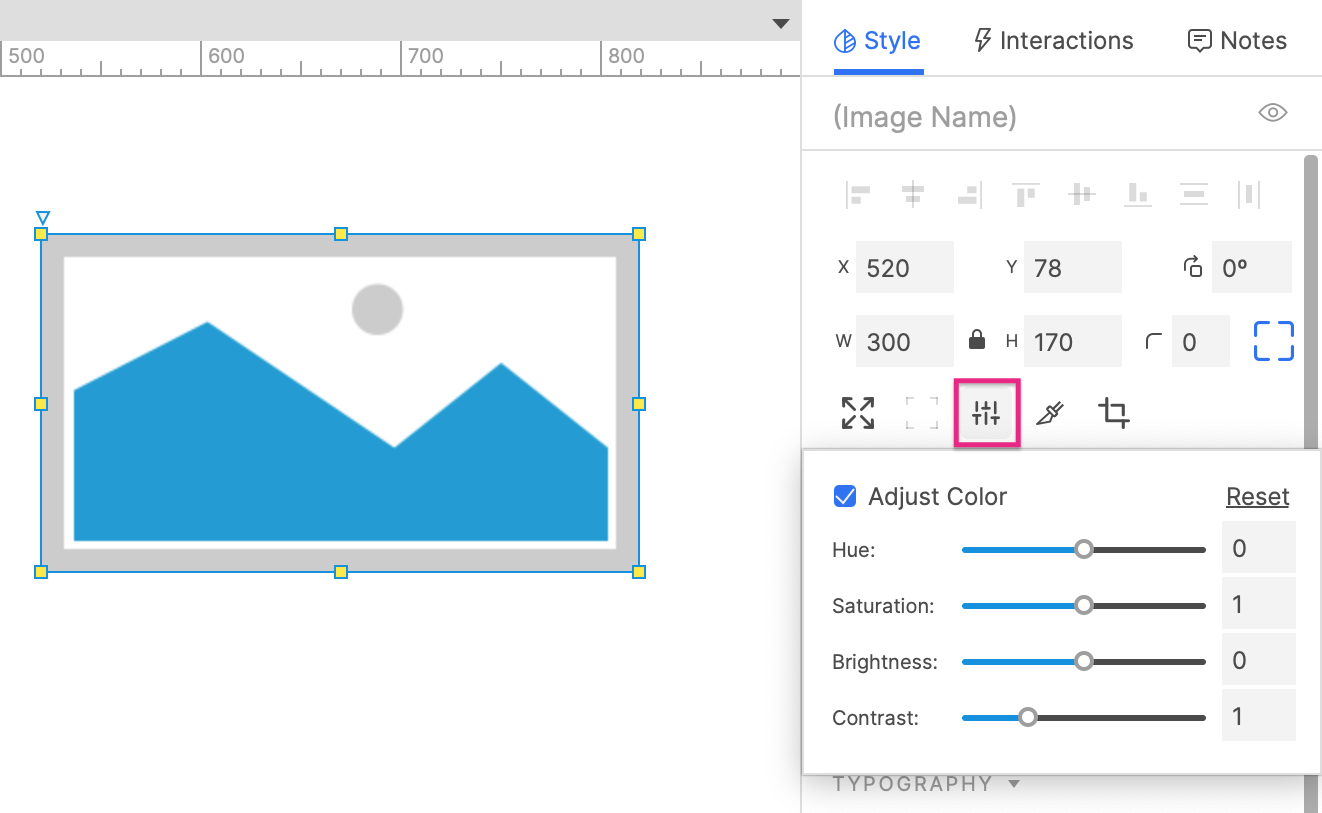
您可以通过样式窗格顶部的颜色调整菜单调整图像的颜色。选中调整颜色框,然后使用滑块或下面的数字字段更改图像的色相,饱和度,亮度和对比度。
单击重置将字段设置回其默认值,或取消选中调整颜色将图像切换回其默认级别,而不影响您对每个属性的选择。
裁剪和切片
您可以通过右键单击所选图像并在上下文菜单中选择任一选项来切片或裁剪所选图像,或者您可以使用S和C快捷键。
切片工具将图像分成几个部分,每个部分都成为一个新的图像元件。您可以使用水平、垂直或交叉切割进行切片。
裁剪工具包含几个选项:
裁剪:删除选择框之外的图像的所有部分
剪切:删除选择框中的图像部分并将其复制到剪贴板
复制:复制选择框内的图片部分,原图不变
翻转
要水平或垂直翻转图像,请右键单击它并转到**“变换图像”→“水平翻转”或“垂直翻转”**。
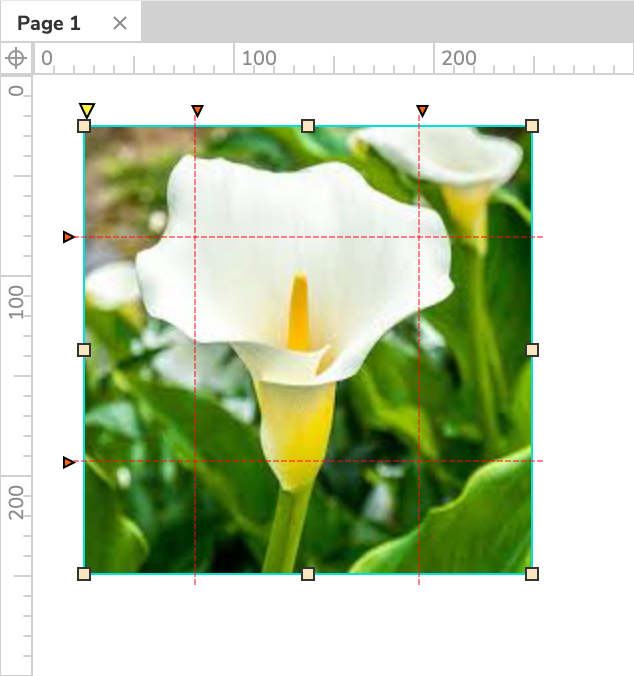
保留角落
您可以在调整图像大小时防止图像的角变形。这在处理具有不能很好调整大小的角的图形(如圆角)时非常有用。
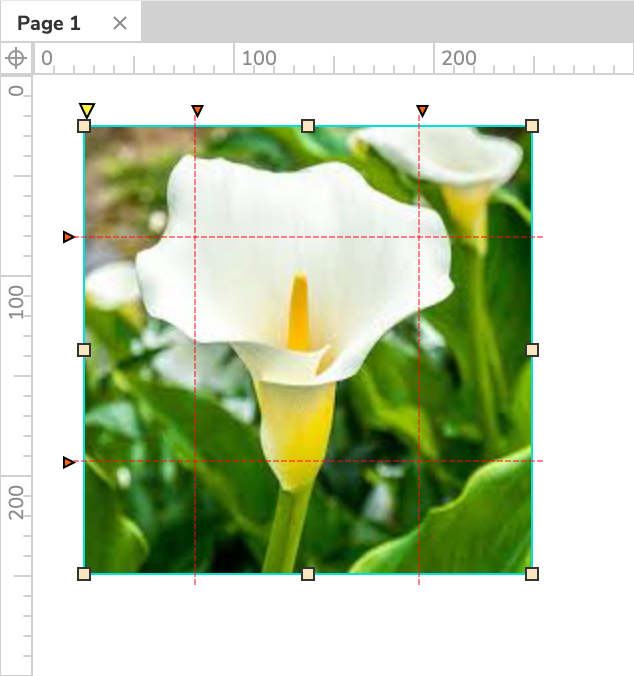
右键单击图像元件,然后在上下文菜单中选择变换图像 → 保留角。三角形标记将出现在图像的顶部和左侧,以指示不会随元件其余部分调整大小的图像区域。您可以拖动三角形标记来调整保留区域的大小。

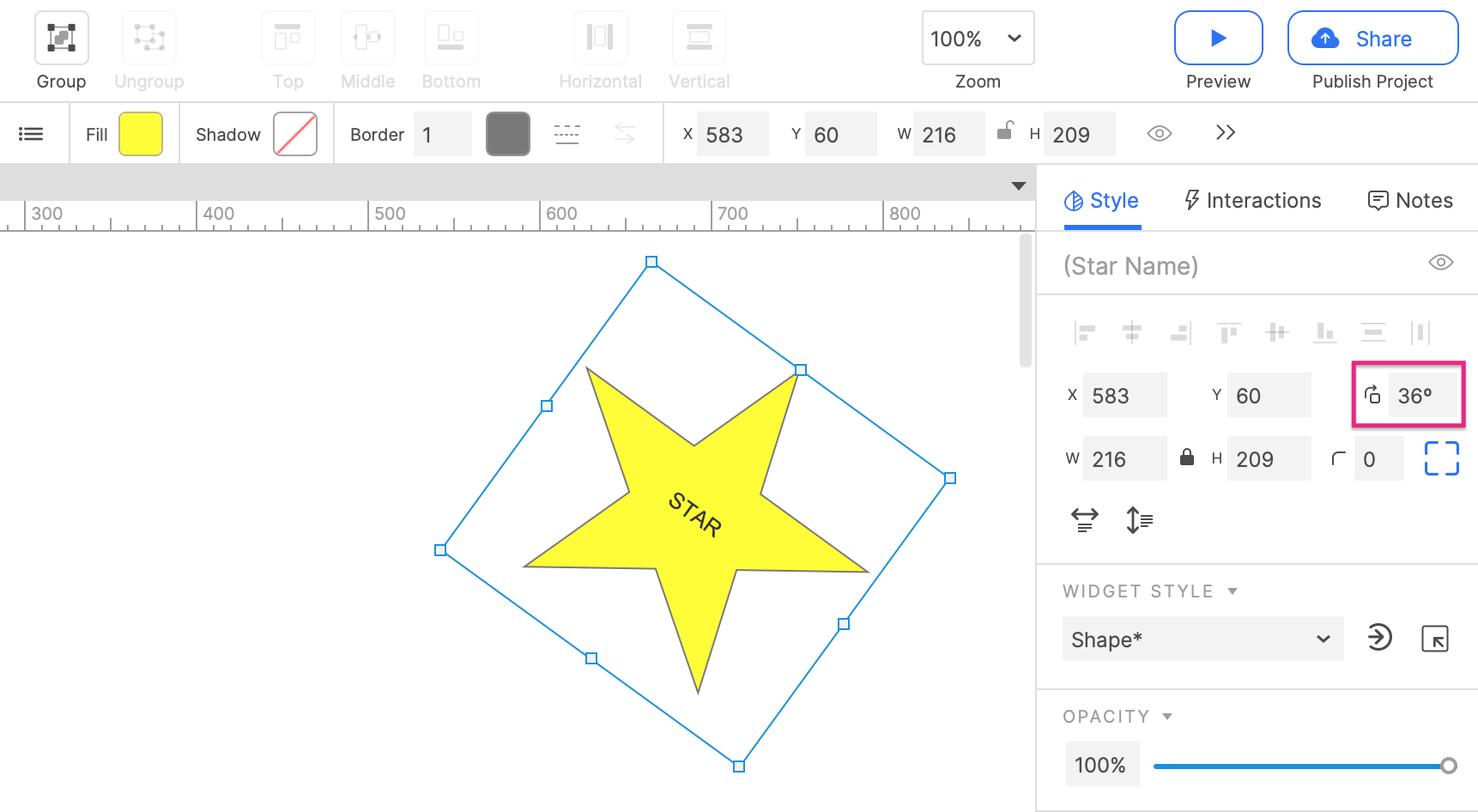
旋转图像

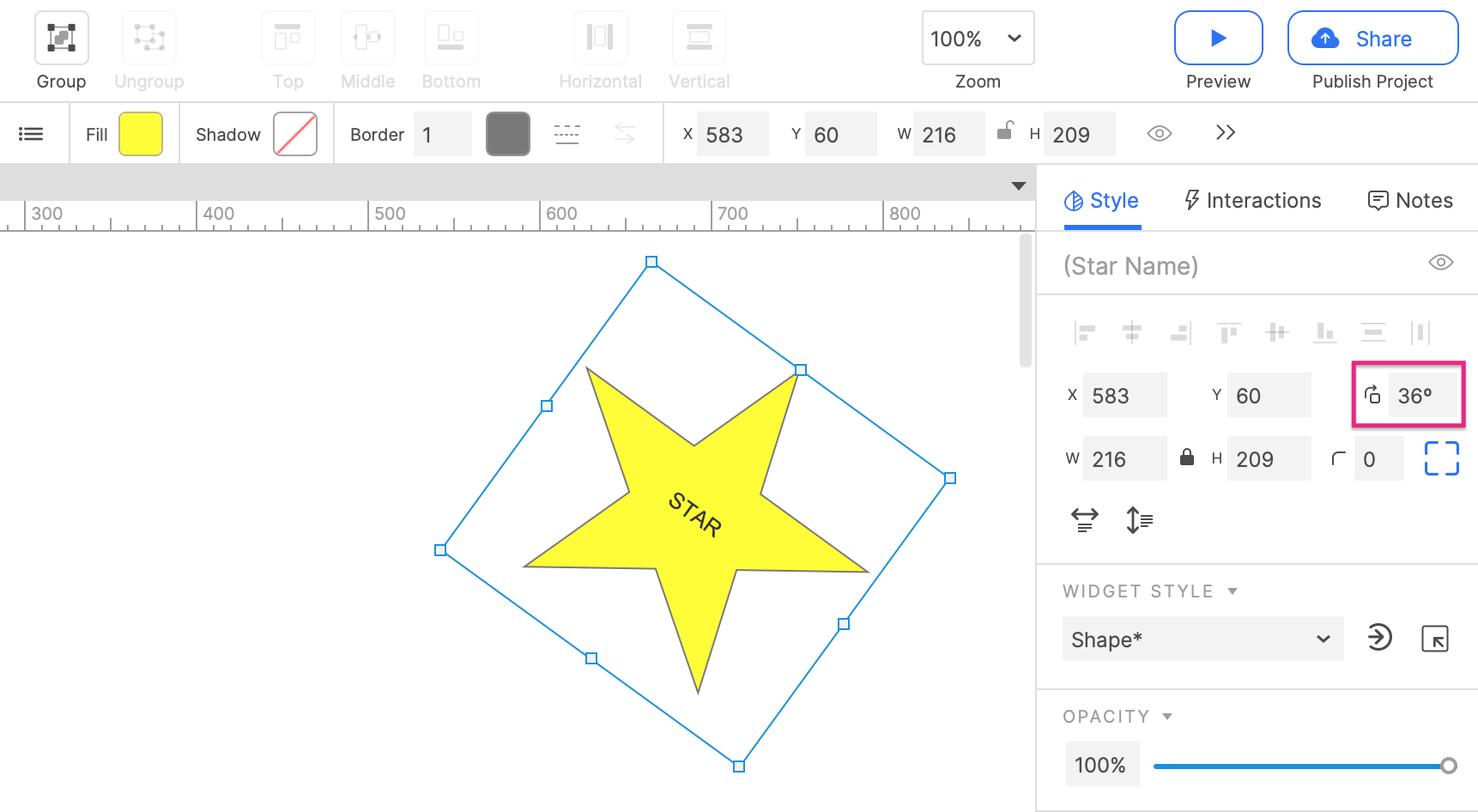
使用样式窗格顶部的旋转字段旋转画布上的选定图像。该字段接受最多两位小数的正负度数值。正值向右旋转图像,负值向左旋转图像。
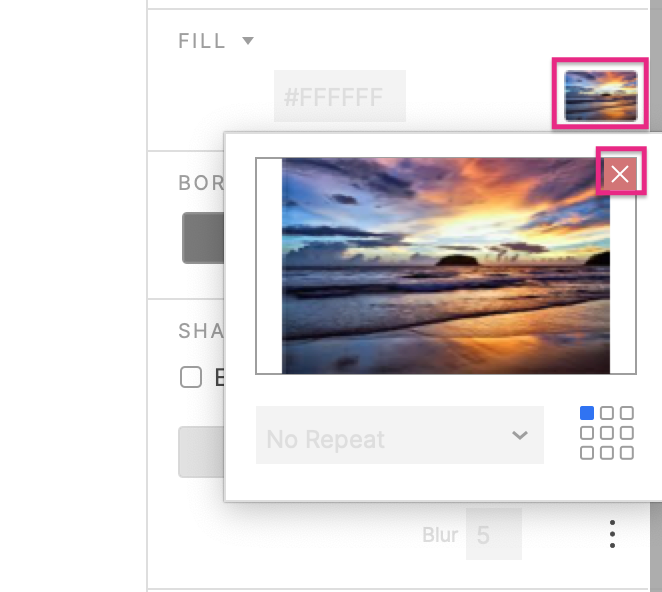
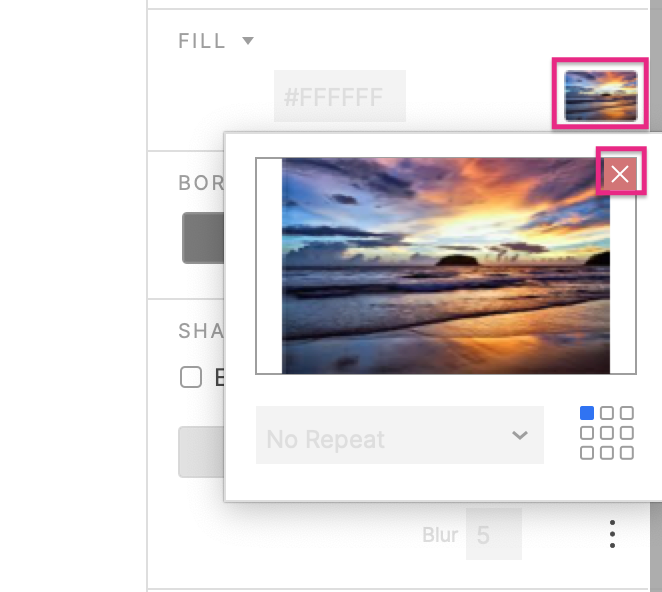
清除图像
您可以从图像元件中清除图像文件而不删除元件本身。在样式窗格中,单击填充栏处的图片,然后单击在预览图像的右上角红色的X。

添加和编辑文本
您可以通过以下任何选项向图像元件添加文本或编辑其当前文本:
右键单击图像并在上下文菜单中选择编辑文本
按住CTRL(Windows) 或CMD(Mac) 并双击图像进入文本编辑模式
选择图像并开始输入。(此选项仅在您禁用了单键快捷键时可用)
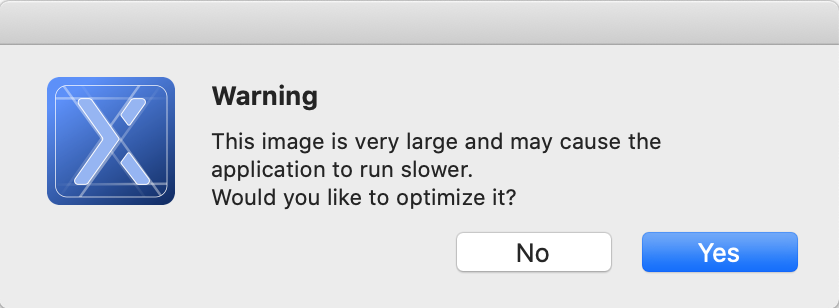
优化大图像
大图像会增加RP文件的大小,并影响Axure RP和Web浏览器中的性能。优化图像将减小其文件大小,从而减小 RP 文件的大小。当然,这样可能会降低图像的质量。(优化 PNG 肯能会删除它的透明背景,优化动画 GIF 将删除其动画。)

当您将大图像导入 Axure RP 时,系统会询问您是否要对其进行优化。您还可以通过右键单击并在上下文菜单中选择转换图像 → 优化图像来优化RP 文件中已有的图像。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
