外观
Skip to content 



此页内容
11-单选按钮
1114字约4分钟
2024-06-04
单选按钮-Axure教程
单选按钮是一种表单控件,允许用户从多个选项中选择一个选项。例如,用户可以从一组性别单选按钮中进行选择,选中男或者女选项。
单选按钮元件位于默认元件库的“表单”部分。

单选按钮组

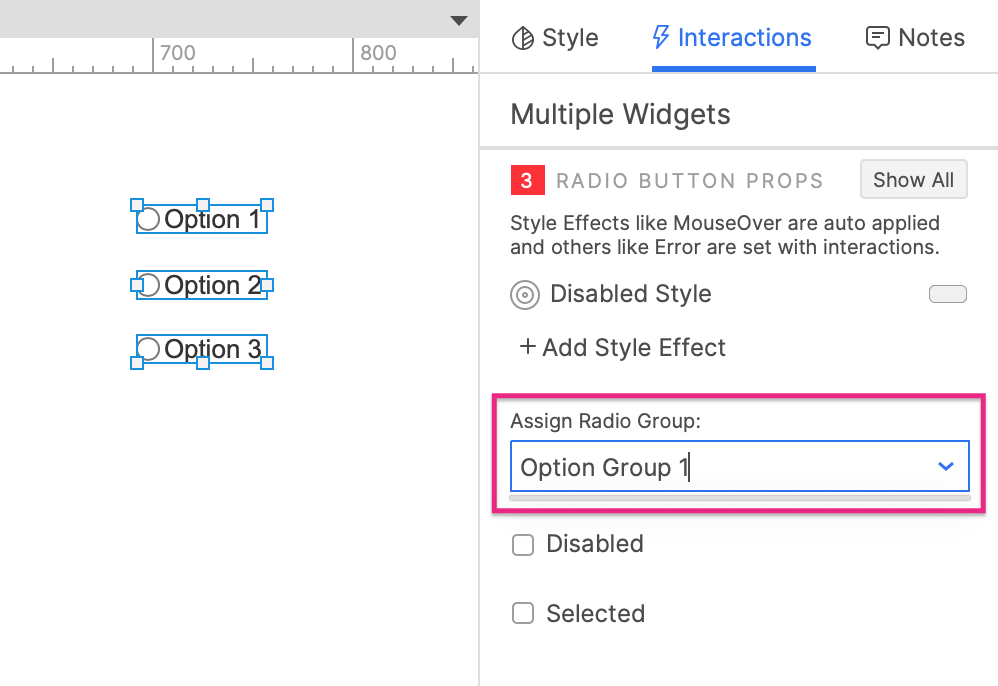
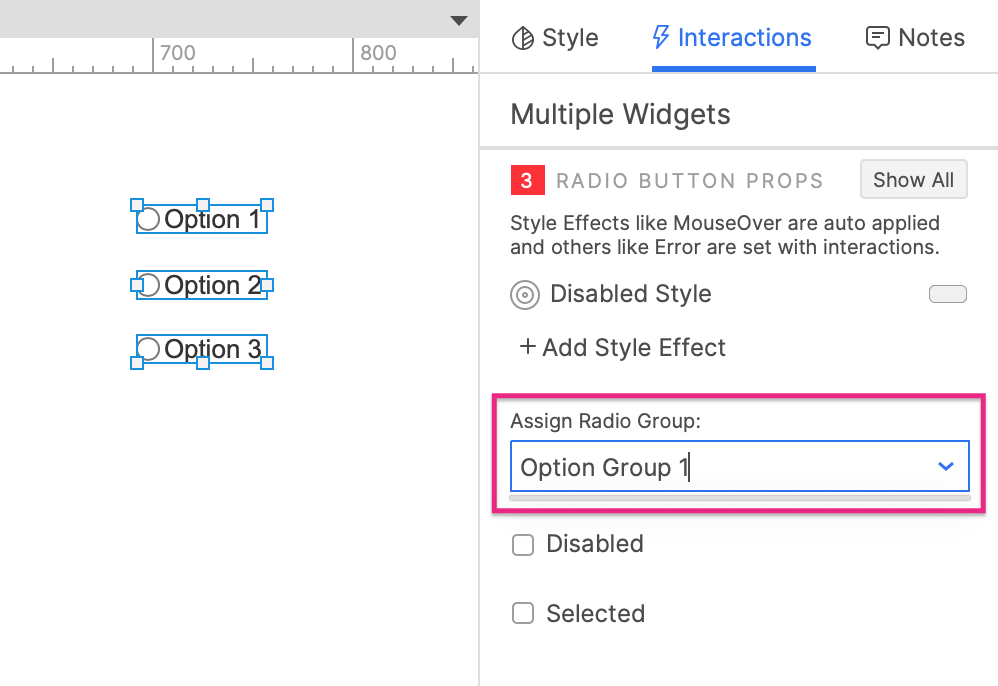
通常情况下,选中一个单选按钮将会使同一组中其它先前选中的按钮取消选中。在 Axure RP 中,您可以将一组单选按钮添加到“单选组”中,这样就可以在一组单选按钮之间创建这种关系:
在画布或大纲窗格中选择一个或多个单选按钮元件。
在交互窗格中,在设置单选按钮组名称字段中输入新单选按钮组的名称。
可以通过下拉的方式选择之前已创建的单选按钮组名称,将更多单选按钮添加到该组。
可以通过选择单选按钮并清空设置单选按钮组名称字段,将单选按钮从单选组中删除。
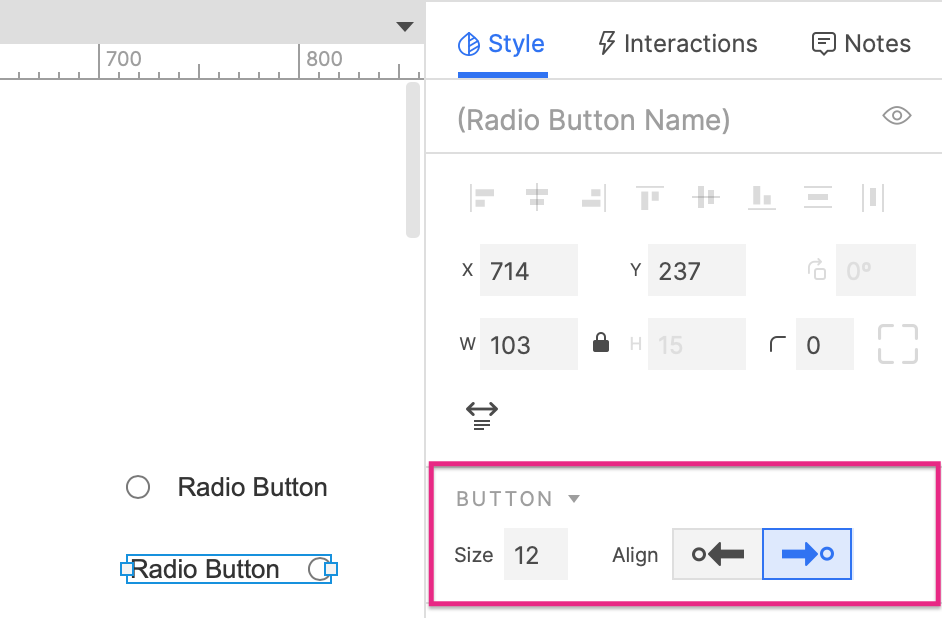
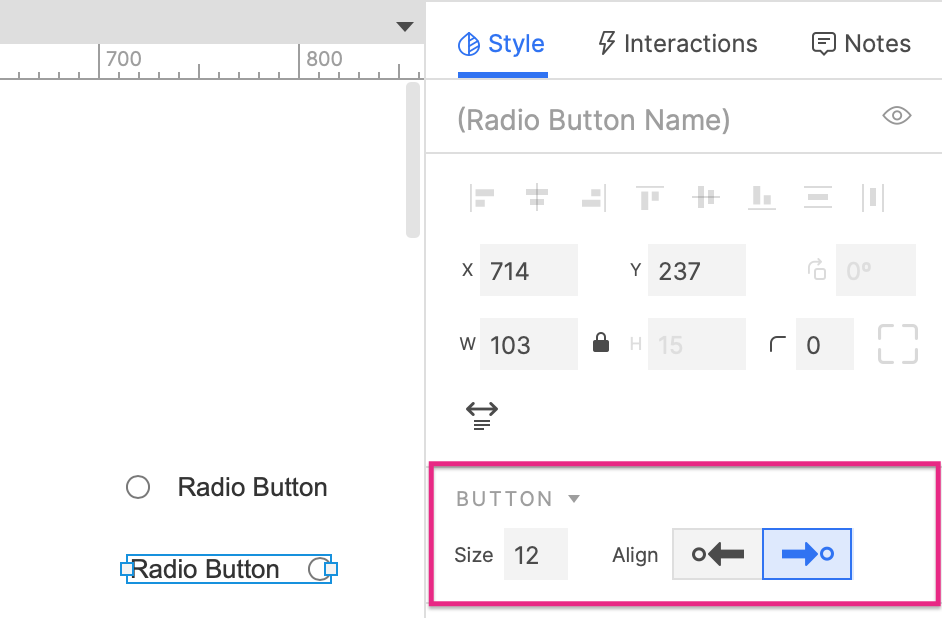
按钮大小和对齐方式
在样式窗格的按钮部分,您可以使用尺寸字段来设置单选按钮按钮部分的宽度和高度。
默认情况下,单选按钮的按钮部分在左侧,标签文本在右侧。要交换顺序以使文本在左侧而按钮在右侧,请使用“尺寸”字段右侧的“对齐”图标。

编辑标签文本
您可以通过以下任何选项编辑单选按钮元件标签上的文本:
双击按钮标签进入文本编辑模式
选择按钮标签并按下ENTER进入文本编辑模式
右键单击按钮标签,然后在上下文菜单中选择“编辑文本”
选择按钮标签并开始输入。(此选项仅在您禁用了单键快捷键时可用)
特殊属性
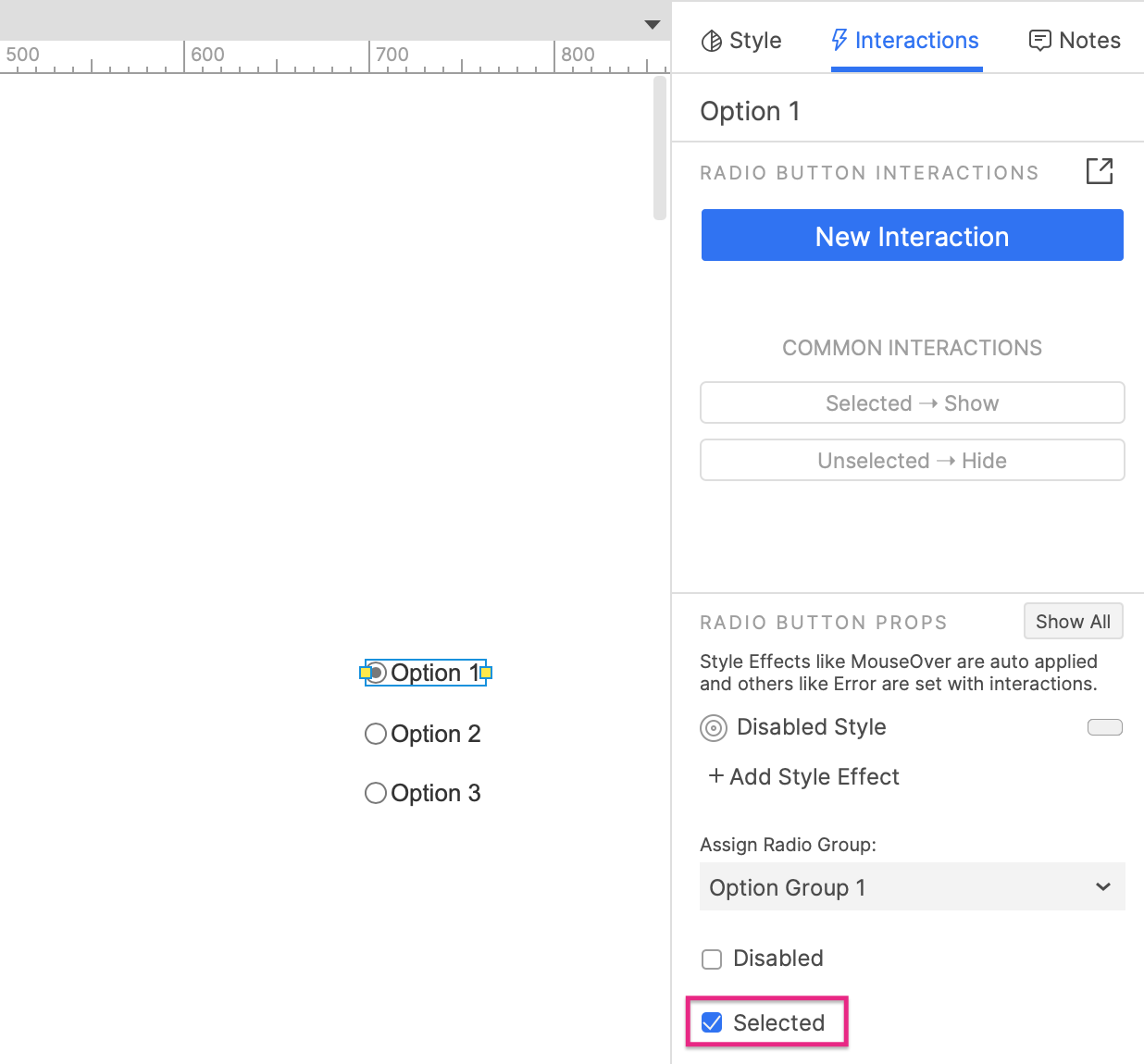
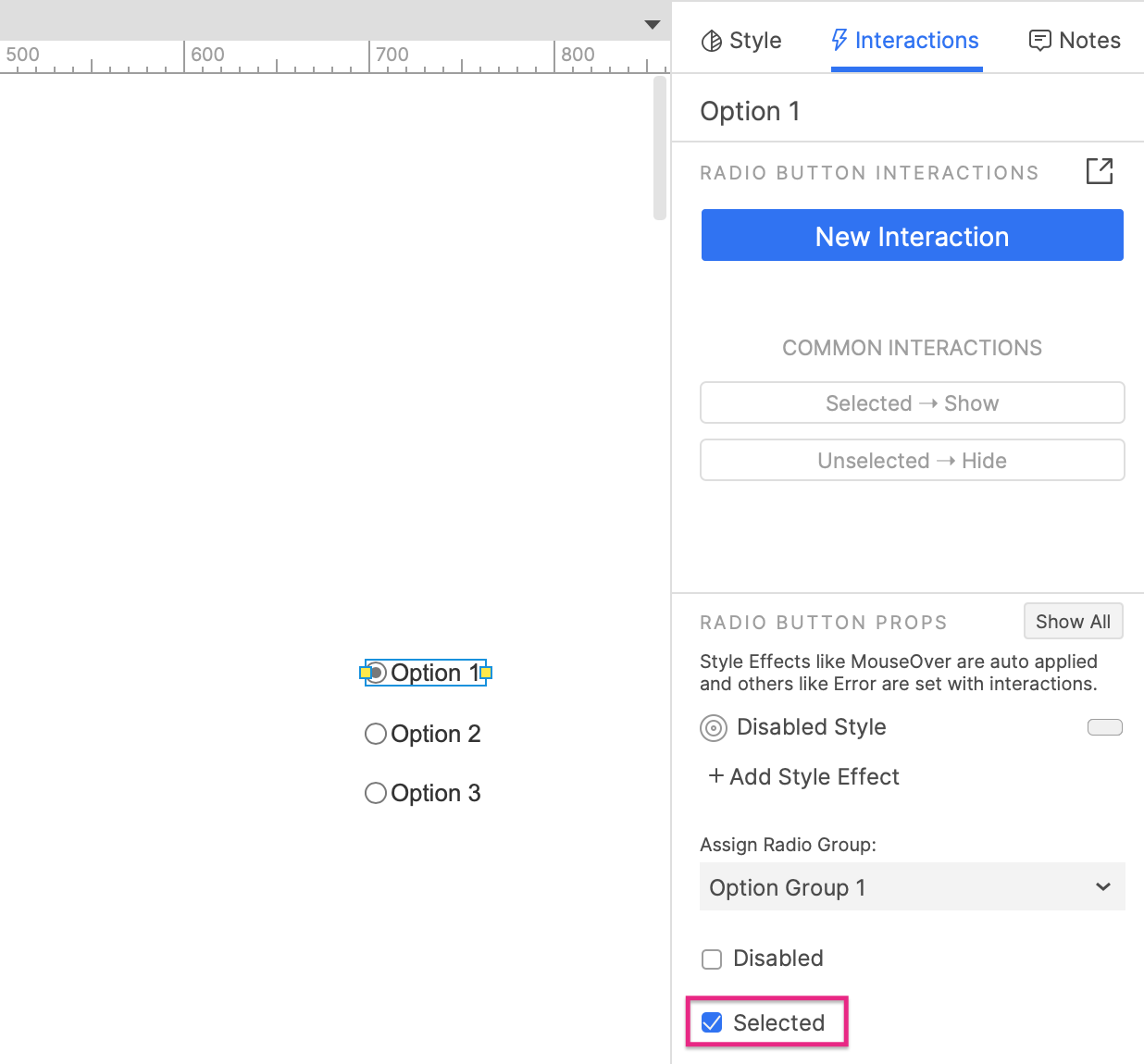
默认选中
默认情况下,当页面首次在 Web 浏览器中加载时,单选按钮开始处于未选中状态。
要让单选按钮默认选中,请选择单选按钮并在画布上单击其按钮。
您还可以在“交互”窗格中勾选“选中”选项。

禁用
禁用单选按钮可防止用户在 Web 浏览器中与其交互。这也会激活元件的禁用样式效果,使其显示为灰色。
有两种方法可以禁用元件:
选中交互窗格底部的禁用复选框。
使用启用/禁用动作在 Web 浏览器中动态禁用元件。您可以在任何交互中执行此操作,例如在页面加载或单击按钮时。
特殊交互
选中单选按钮
在 Web 浏览器中,您可以单击单选按钮将其选中。
您还可以使用设置选中动作动态地选中单选按钮。“True”选项选中单选按钮,“False”选项取消选中,“Toggle”选项让选中状态与当前相反。
读取和判断选中状态
您可以通过交互和条件中的值选项的选择来判断单选按钮是否选中。如果选中,则返回值“true”,如果未选中单选按钮,则返回值“false”。
提交按钮
当单选按钮在 Web 浏览器中获得焦点时按下ENTER键可以触发页面上另一个元件的单击事件,称为单选按钮的“提交按钮”。
将提交按钮分配给单选按钮:
选择单选按钮,然后单击“交互”窗格下部中的“全部显示”。
从提交按钮下拉列表中的元件列表中进行选择。
要取消分配提交按钮,请单击下拉列表底部的取消分配提交按钮。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
