外观
Skip to content 



此页内容
12-树元件
747字约2分钟
2024-06-04
树元件-Axure教程
树元件最常用于模拟文件浏览器和其他可视化层次结构。单击树形元件的各个节点可以在页面上显示不同的元件或打开项目中的不同页面。

添加、删除和移动树节点
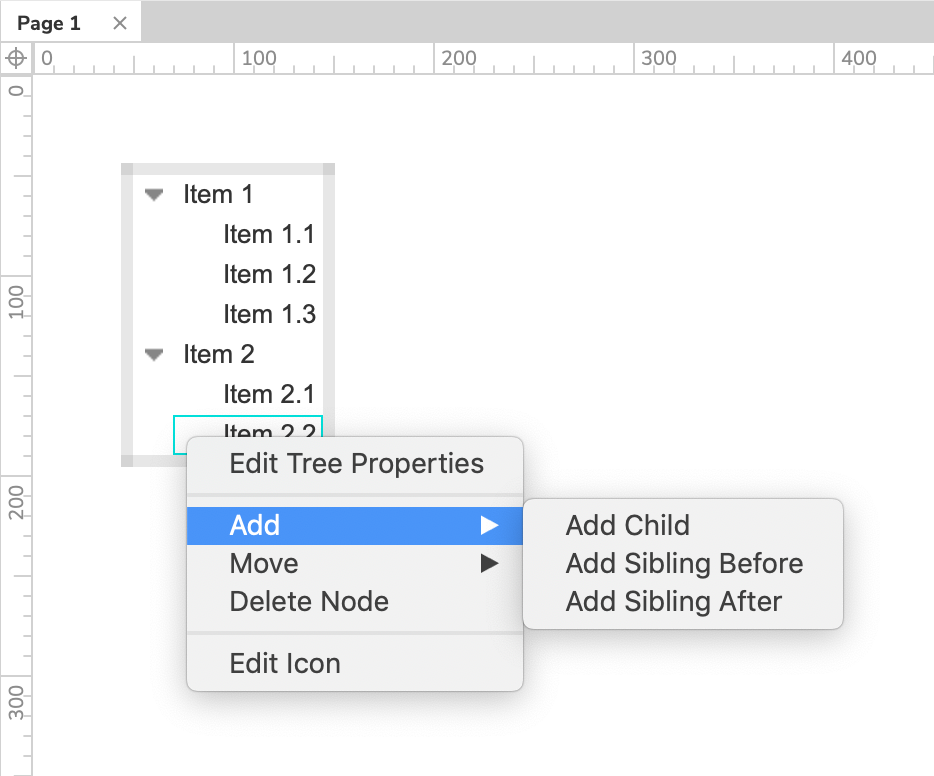
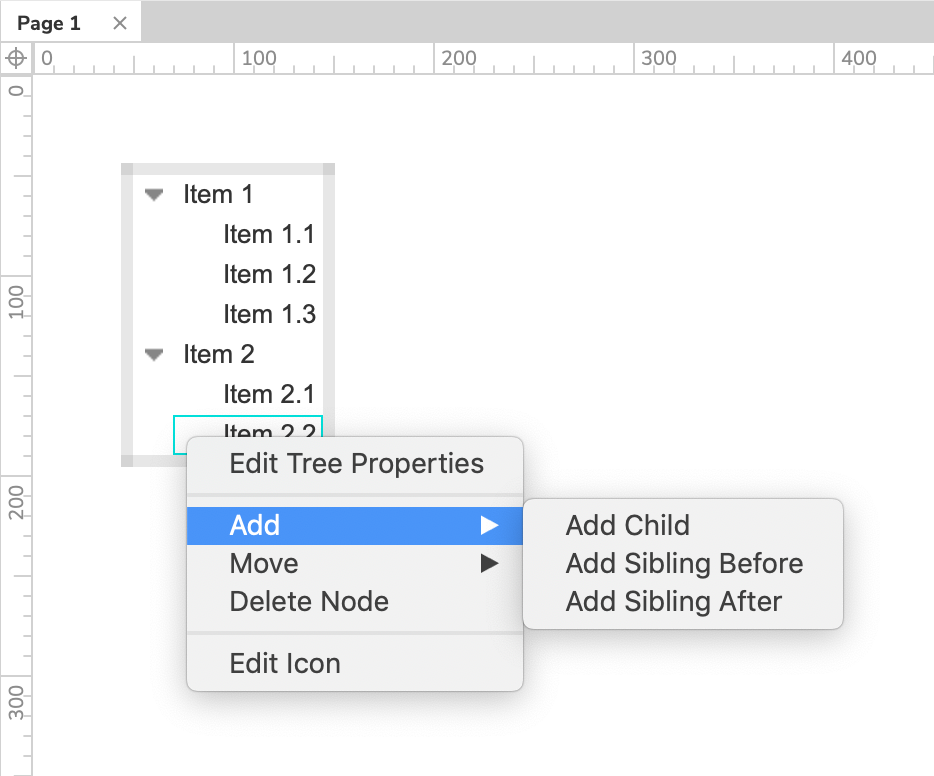
要添加节点,请右键单击现有节点并使用添加子菜单。您可以选择添加子节点或兄弟节点。
要移动节点,请右键单击它并使用“移动”子菜单。您可以选择向上或向下移动节点,或者向上升级或向下降级。
要删除节点,请右键单击它并选择删除节点。或者,选择节点并按DELETE。删除节点也会删除其子节点。

一个树元件必须包含至少一个节点。如果您尝试删除会使元件没有节点,您将收到一条警告,指出:无法删除所有项目。
展开/折叠图标

默认情况下,每个父节点都有一个图标,您可以单击以展开和折叠其子节点。这些图标在 Axure RP 画布和 Web 浏览器中都有效。
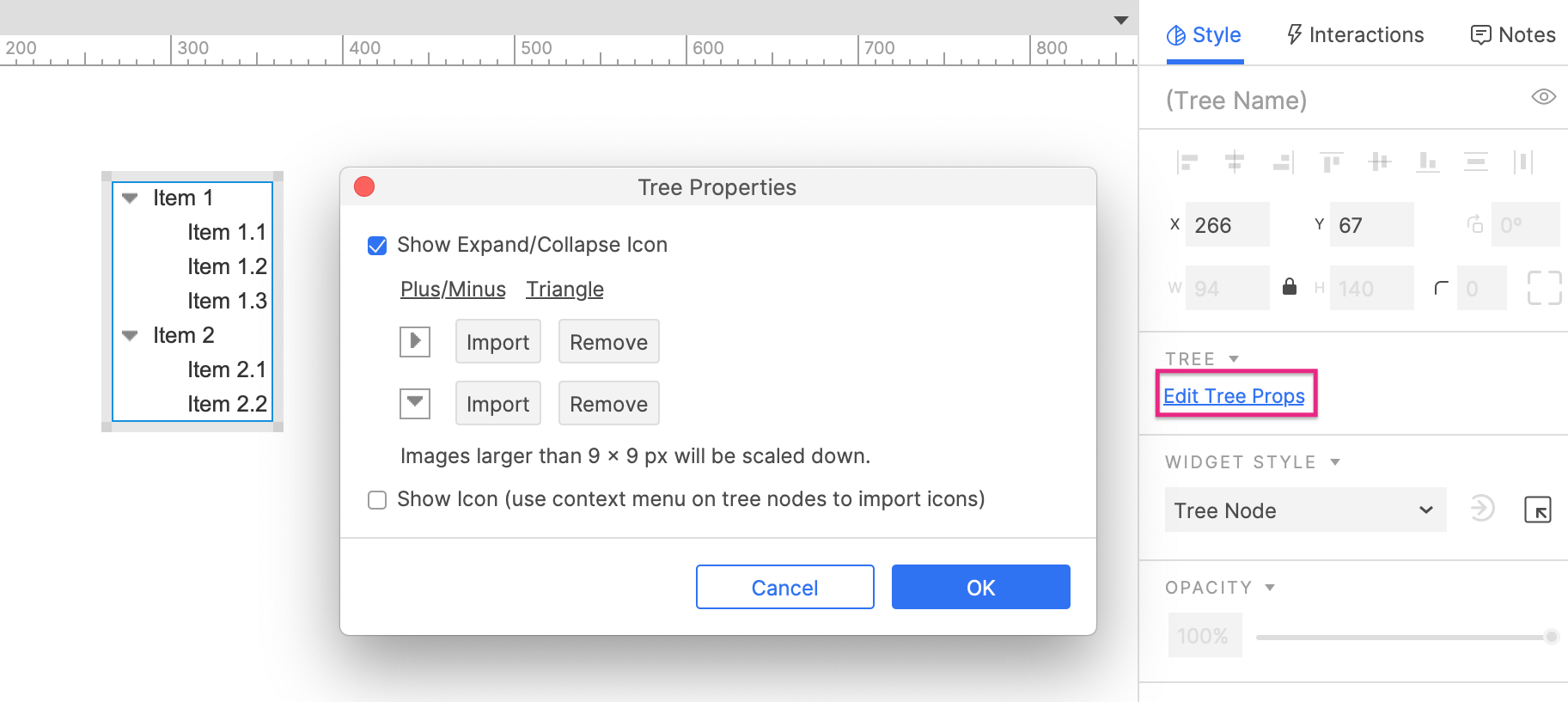
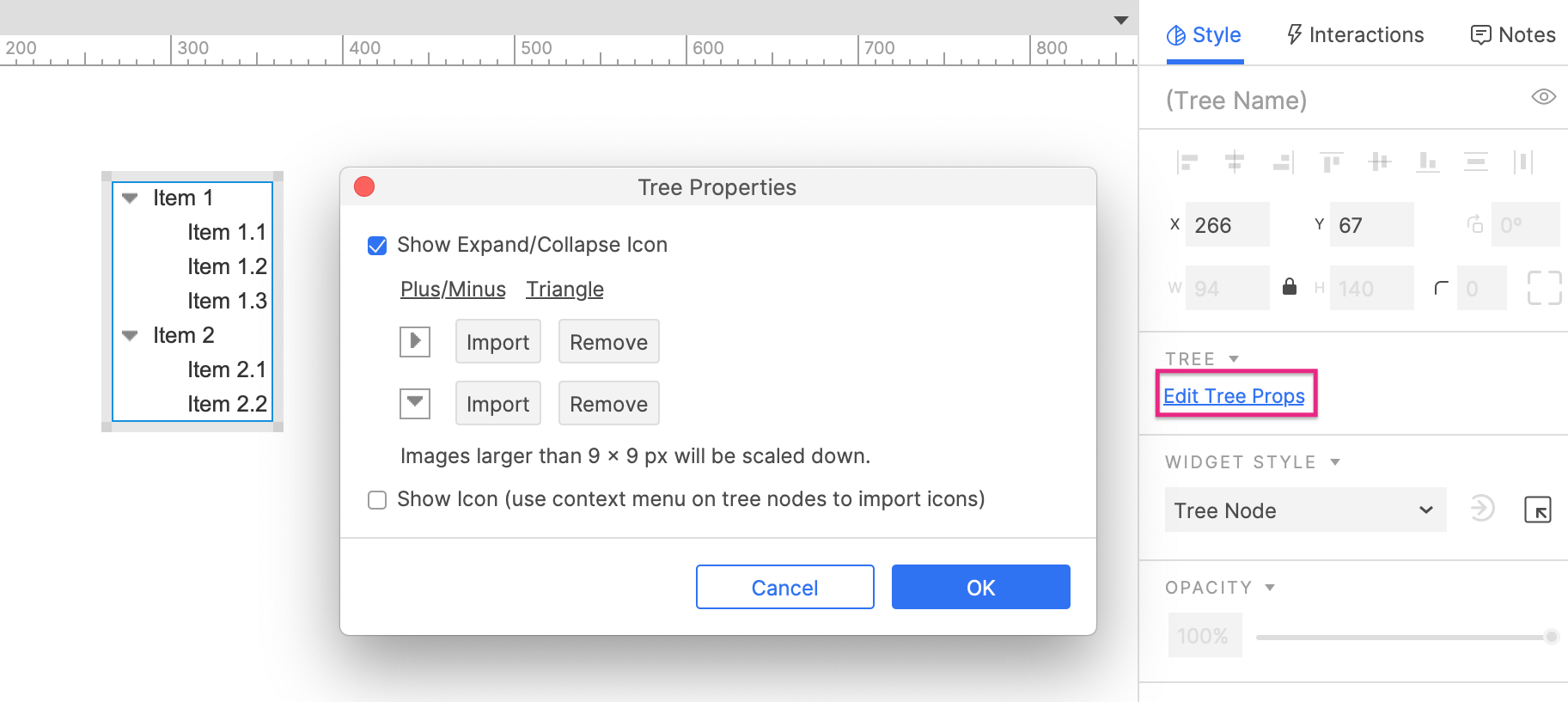
默认情况下,展开/折叠图标是三角形。您可以通过选择树元件或其节点之一并单击“样式”窗格的“树”部分中的“编辑树”来选择不同的图标。在出现的对话框中,您可以在两个内置选项(加号/减号和三角形)之间进行选择,也可以导入自己的图标。
您还可以通过取消选中“树属性”对话框中的“显示展开/折叠图标”来隐藏展开/折叠图标。
向树节点添加图标

除了展开/折叠图标,您还可以在树节点的左侧添加自定义静态图标:
选择树元件或其节点之一,然后单击“样式”窗格的“树”部分中的“编辑树” 。
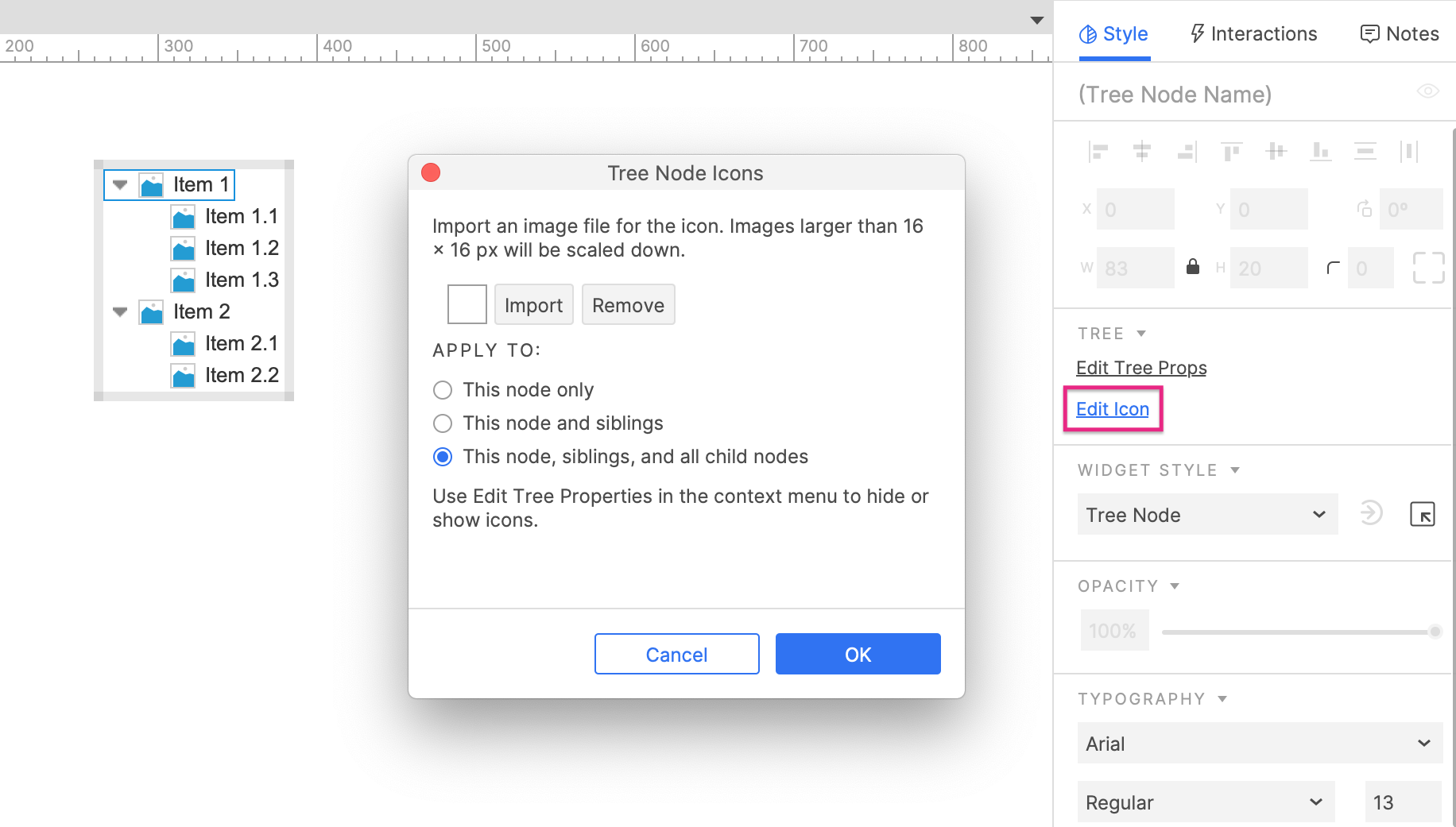
在出现的对话框中,选中显示图标复选框。然后,单击“确定”关闭对话框。
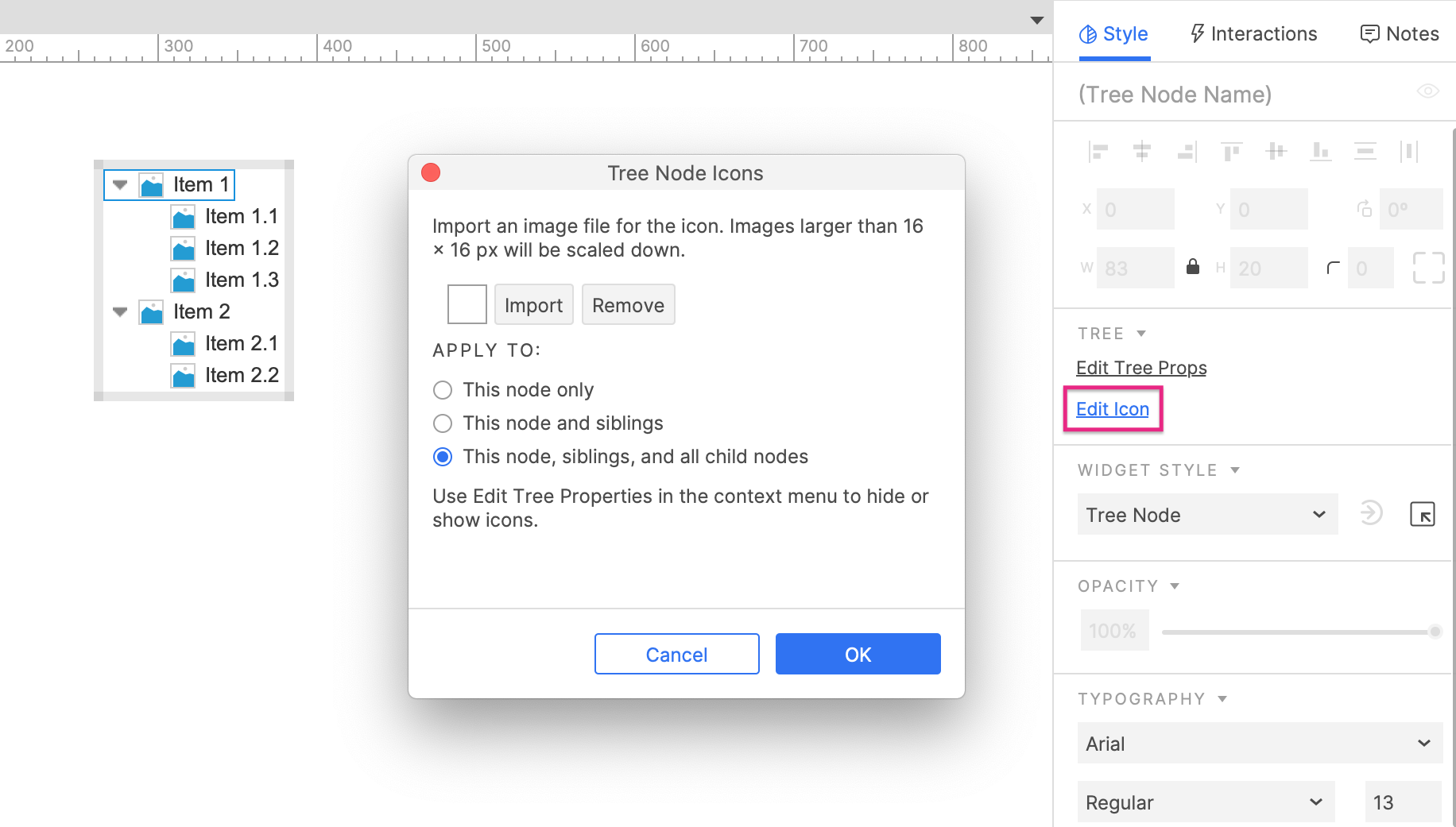
选择要向其添加图标的树节点,然后单击“样式”窗格的“树”部分中的“编辑图标” 。
在出现的对话框中,导入您的图标并选择它的显示位置(1.仅此节点;2.这个节点和兄弟节点;3.此节点、兄弟节点和所有子节点)。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
