外观
Skip to content 



此页内容
02-元件组合
1156字约4分钟
2024-06-04
元件组合-Axure教程
当您出于移动,编辑或应用交互的目的而希望将一组元件视为一个元件时,可以对其进行组合。然后,您可以使用组本身来影响其包含的所有元件,而不必分别设置每个元件。

组合和取消组合
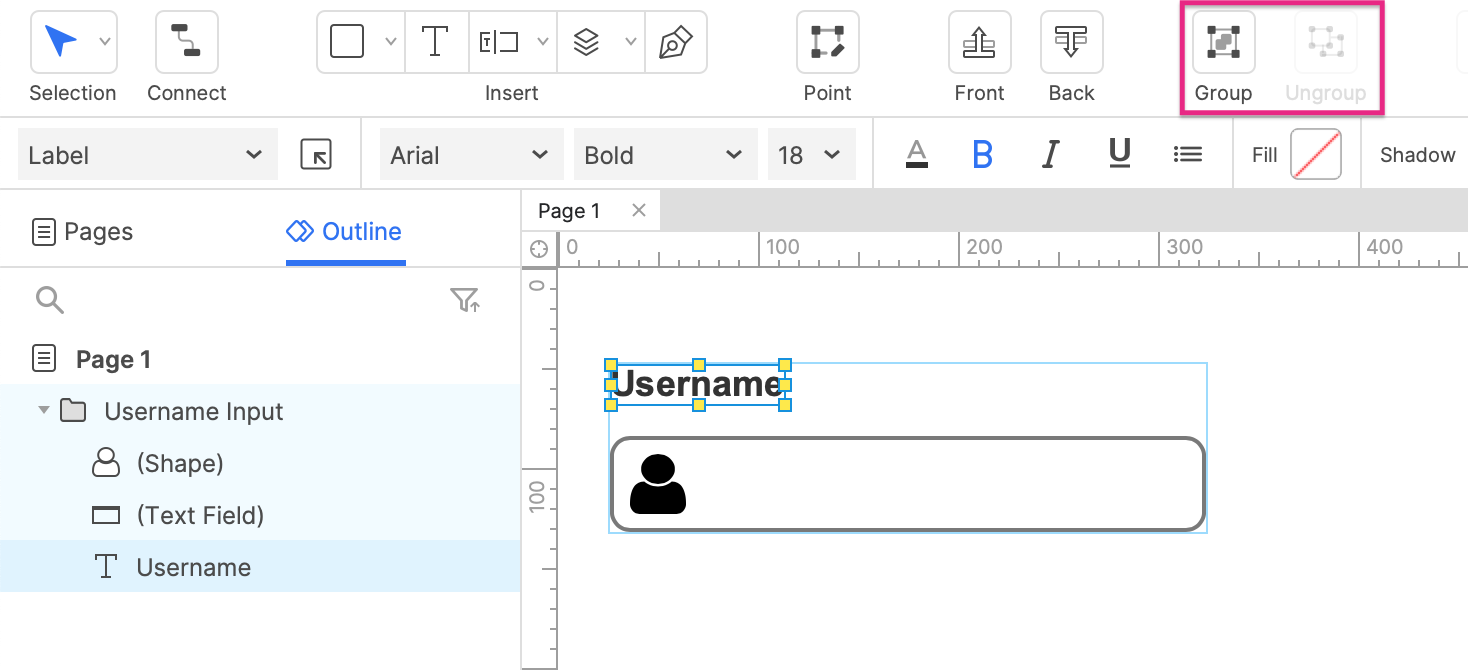
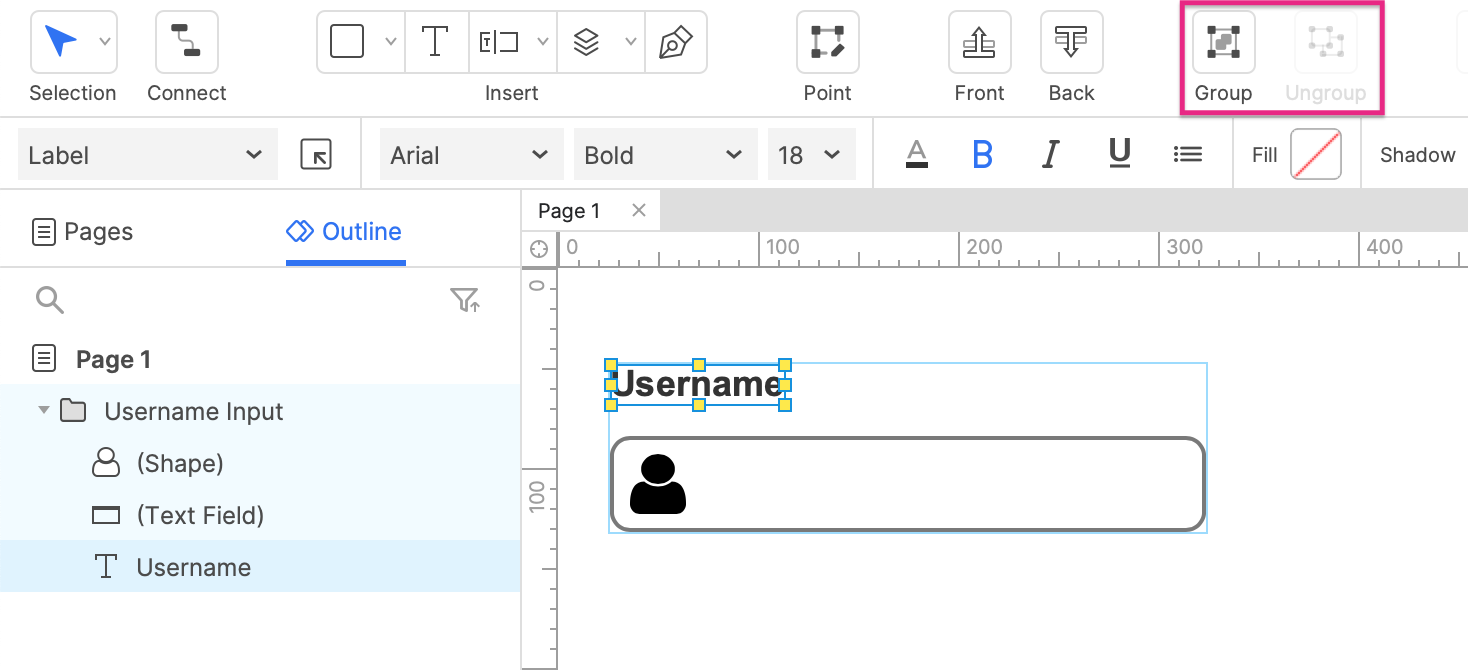
要将两个或多个元件组合在一起,请选择它们,然后单击顶部工具栏中的“组合”。要拆分一组元件,请选择它,然后单击取消组合。

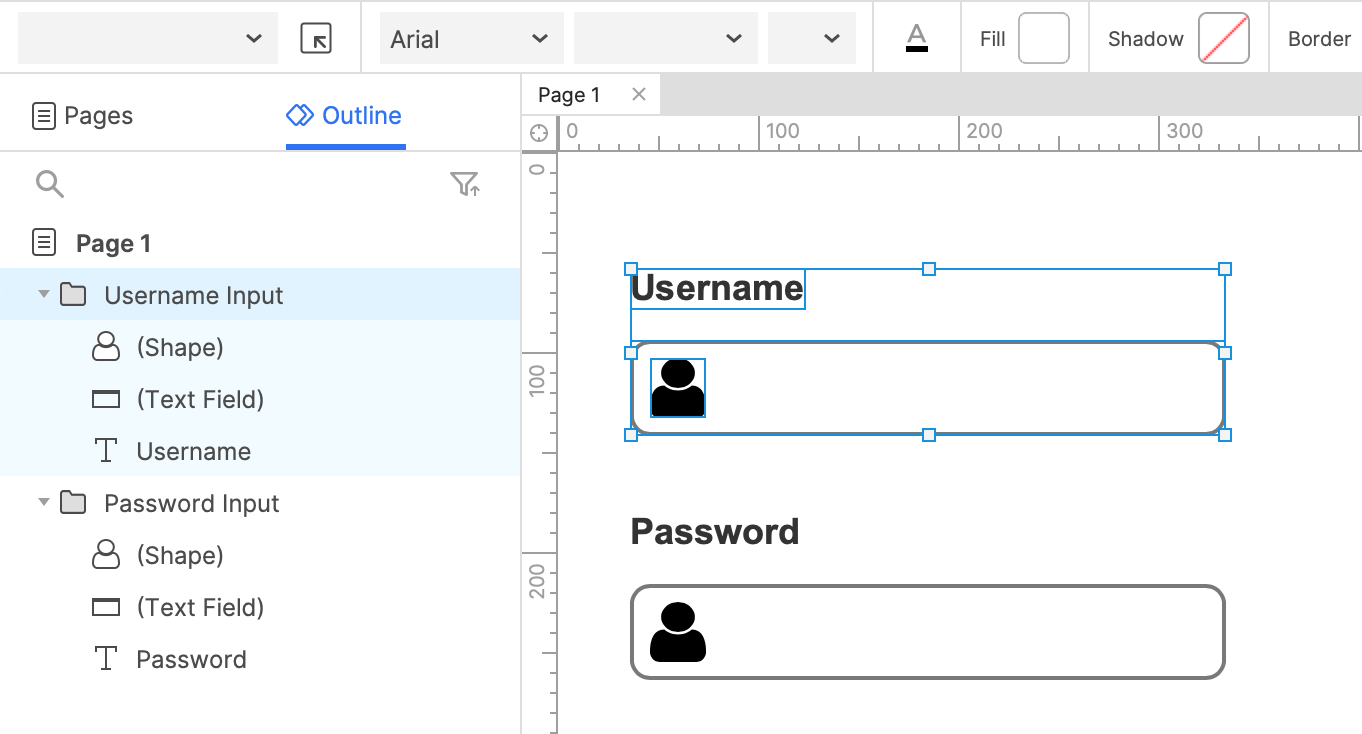
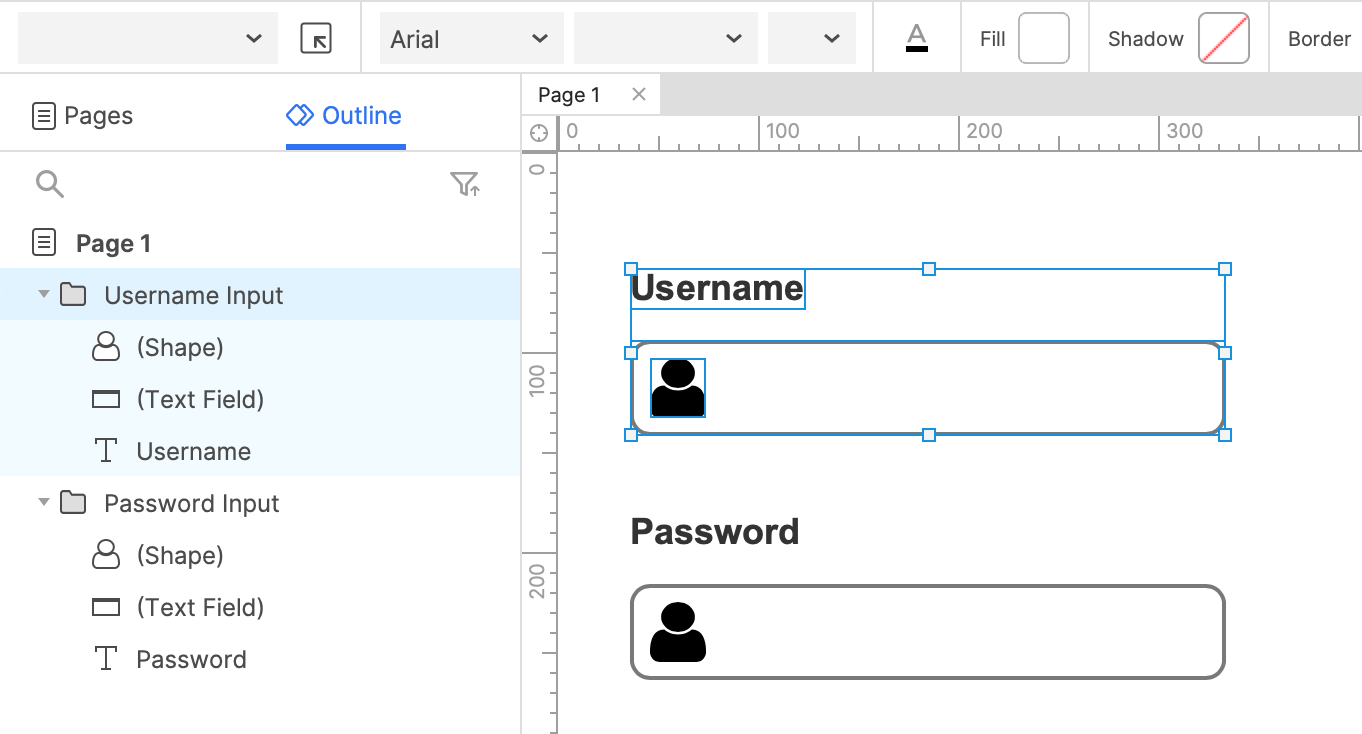
组合在“大纲”窗格中显示为文件夹,并且包含的元件在文件夹下列出。您可以通过将元件拖动到该组的文件夹中来将其添加到现有组中。同样,您可以通过将小部件拖出文件夹来将其从组中脱离。
您还可以将元件添加到画布上的组。双击组以选择其包含的元件之一。此时整个组周围会出现一个淡边框,显示其边界。在此模式下添加到画布的所有元件都将添加到组中。
编辑组合及其内容
您对组所做的编辑也将应用于其包含的元件。更改组的尺寸将按比例调整组中元件的大小,编辑组的样式属性(如字体或填充颜色)时这些更改也会应用于所包含的元件。
要单独编辑组中的小部件,请双击画布上包含的元件之一,或在“大纲”窗格中选择它。
调整大小约束
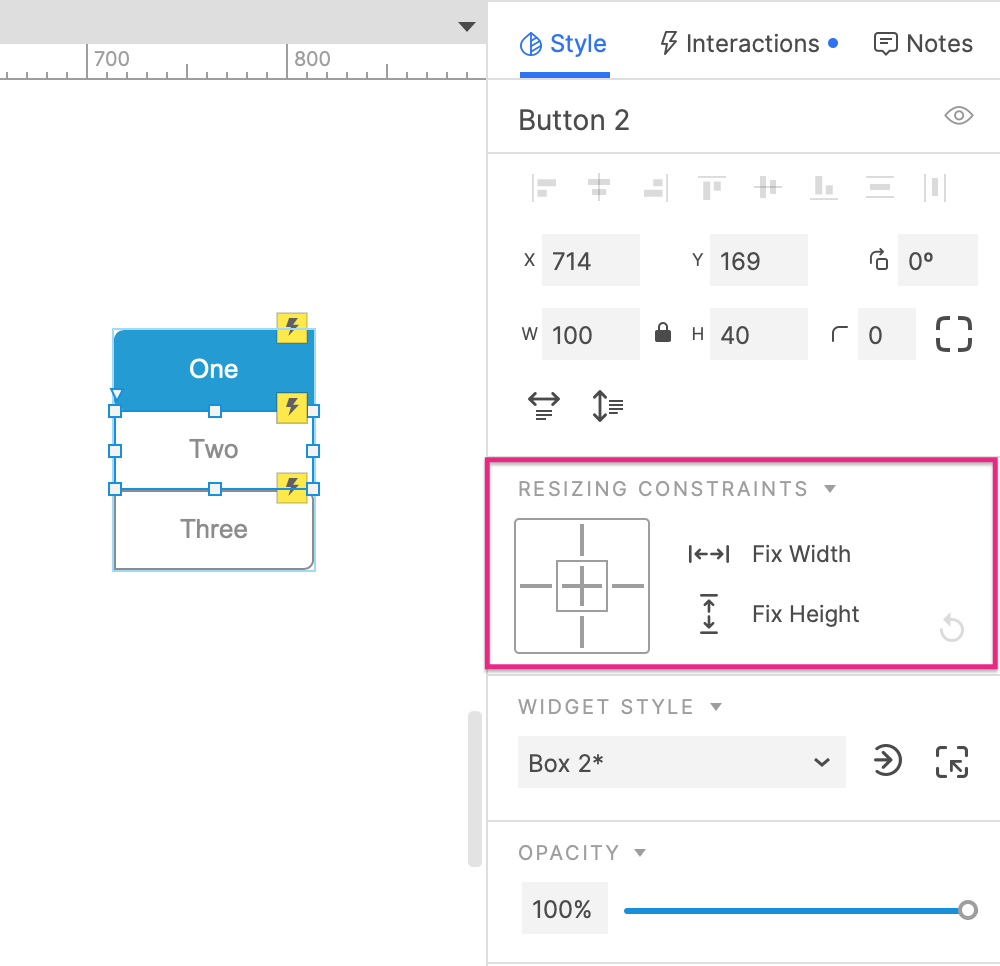
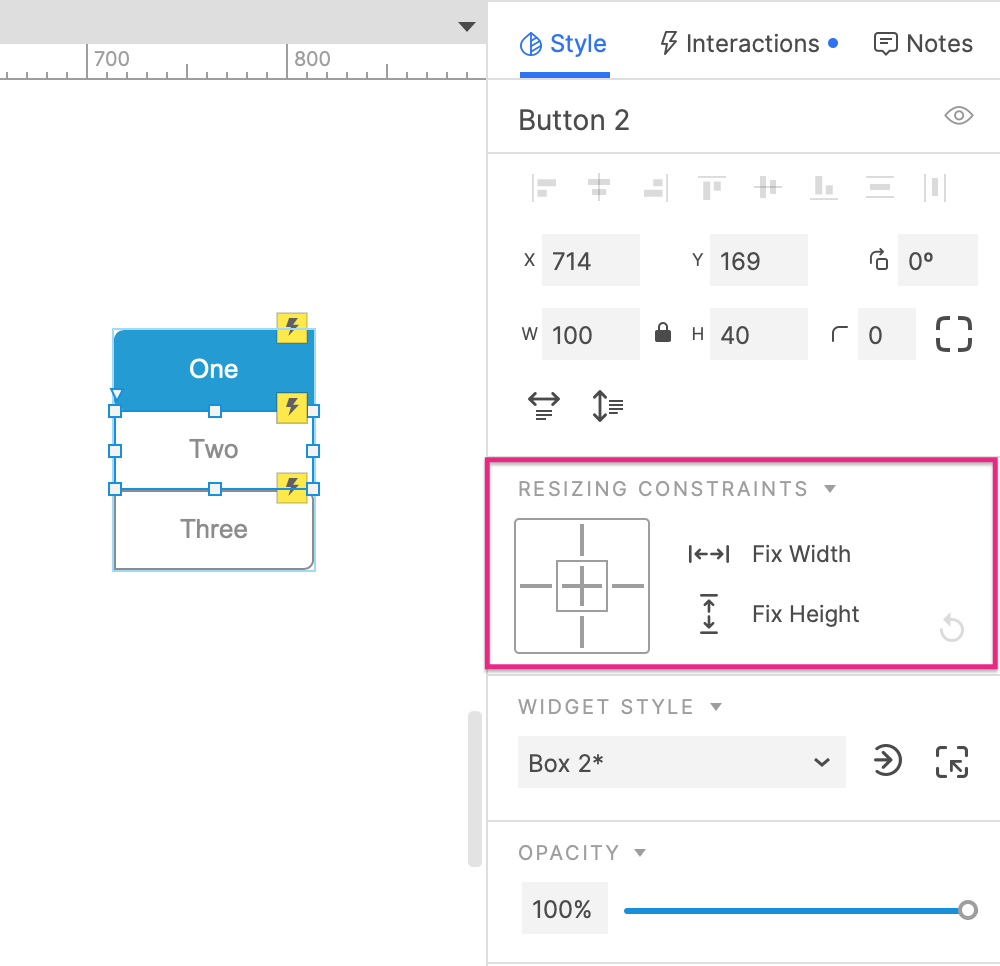
您可以在“样式”窗格中将调整大小约束应用于组中的元件(或父组中包含的组),以锁定元件距组边缘或组的垂直或水平中心的距离。
然后,每当调整组的大小时,任何应用了约束的元件或嵌套组都将始终保持其与固定边缘或垂直或水平中心的绝对距离,这取决于您启用了哪些选项。
您也可以通过选择“固定宽度”或“固定高度”图标来在每次调整组大小时锁定元件的宽度或高度。

特殊交互
推/拉组合
在显示隐藏元件或更改面板状态时,您可以选择向下方或向右推动和拉动其它元件,以便为显示的元件腾出空间,或在隐藏元件时收回空间。
如果该组的边界框落在接触区域(即执行显示或隐藏的元件左上角下方的区域)内,则整个组都将被推动或拉动。
如果组的边界框不在接触区域内,则不会推或拉整个组。取而代之的是,只会推动或拉动组中位于接触区域的元件。
鼠标交互样式
默认情况下,组中具有鼠标样式效果的元件将照常工作:当您将鼠标悬停或单击Web浏览器中的元件时,将显示样式交互效果。但是,您可以选择在鼠标悬停或单击组本身的任何部分(包括元件之间的空白区域)时立即触发所有包含的元件的样式效果。
为此,请选中组,然后在“交互”窗格中选中“允许触发鼠标交互”复选框。
组的交互
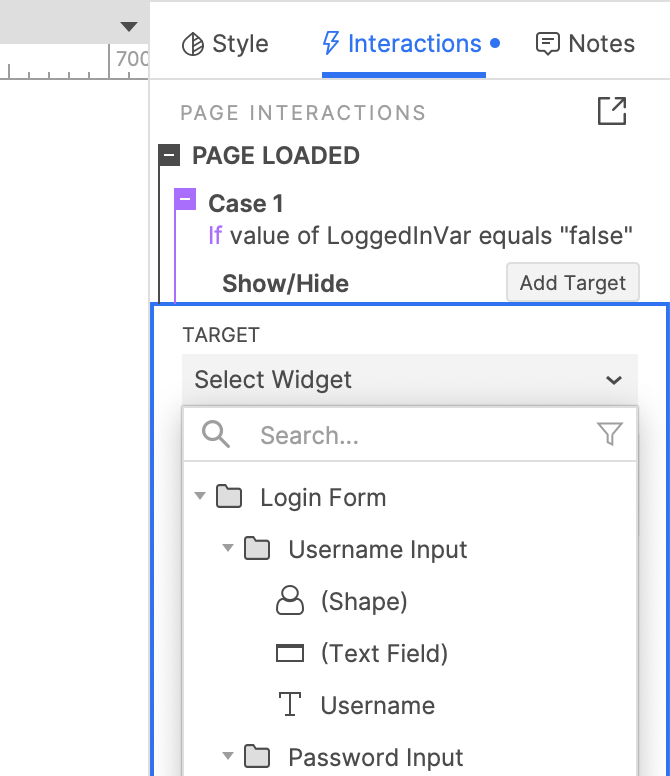
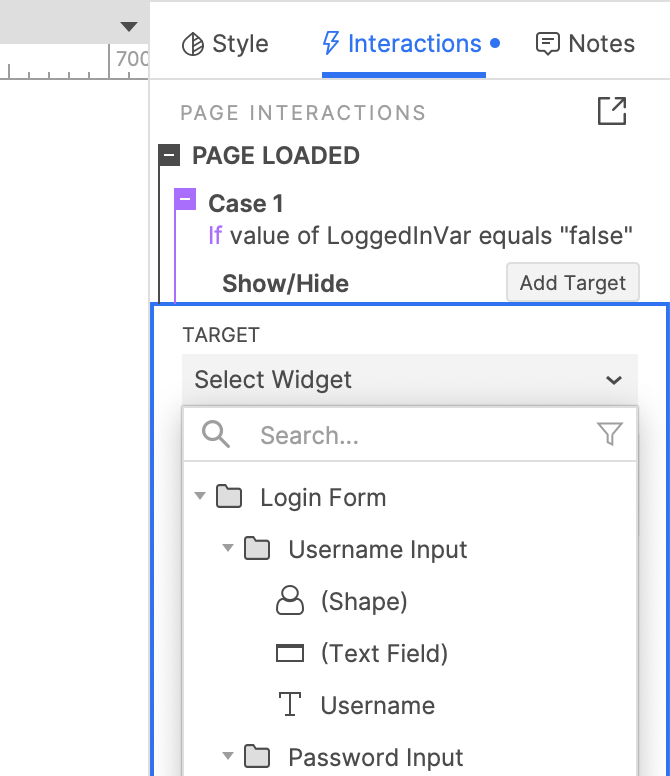
可以像其他任何元件一样将交互应用于组。在配置诸如“显示/隐藏元件”之类的操作时,您可以选择要显示或隐藏的组而不是单个元件。这将隐藏该组及其所有包含的元件。

组以及包含的元件的交互
组可能与其所包含的元件配置了相同的触发事件(例如单击或鼠标移入),这可能会导致冲突。如果组及其包含的元件之一对同一事件设置了动作,则将执行该元件的动作,而不是组的动作。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
