外观
Skip to content 


此页内容
06-内联框架
1065字约4分钟
2024-06-04
内嵌框架-Axure教程
内嵌框架元件允许您将HTML、视频、音频和其他媒体文件嵌入到您的Axure RP页面中。您可以使用内嵌框架来读取存在于RP文件之外的内容,例如优酷视频和百度地图,或者您可以使用它们将Axure RP原型页面相互嵌入。
内嵌框架元件位于默认元件库的常用部分。

分配目标页面、URL 或文件

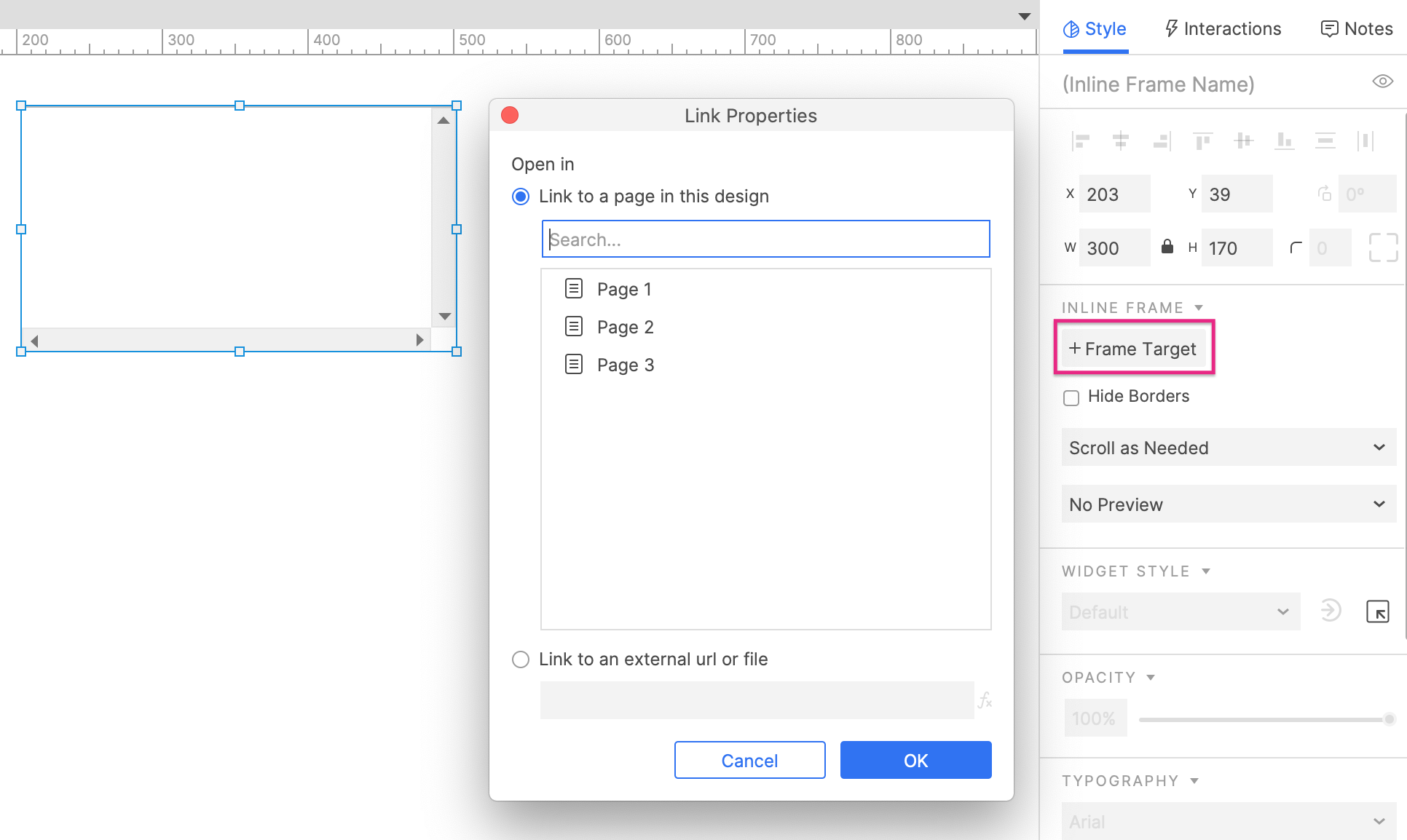
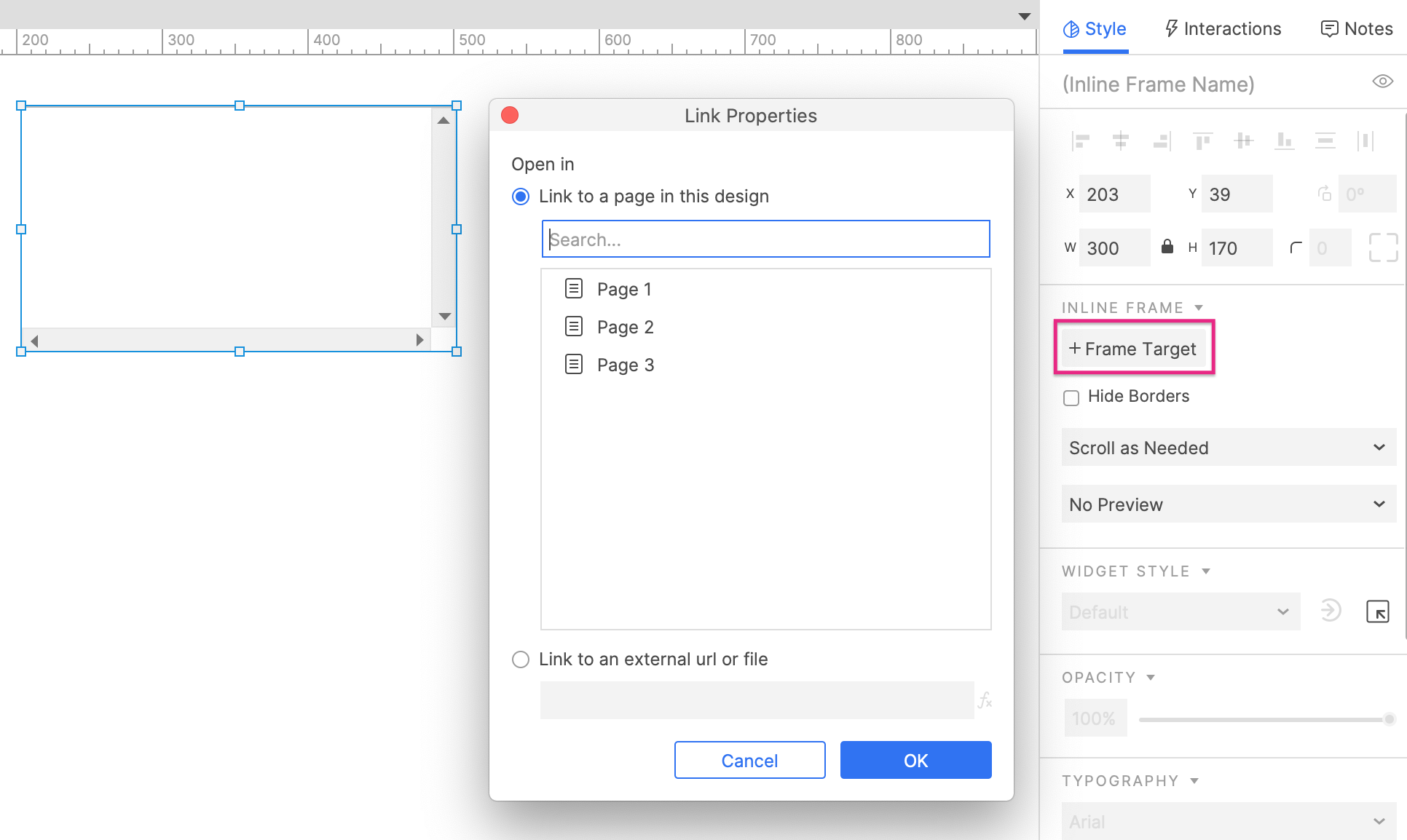
双击内联框架元件或单击“样式”窗格中的“添加框架目标”以打开“链接属性”对话框。从这里您可以选择链接到当前项目下的某个页面,或者您可以链接到外部url或文件来嵌入外部内容。
要嵌入Web托管的页面或文件,请使用其URL;要嵌入本地文件,请使用其在计算机文件浏览器中的相对路径或绝对路径。
特殊属性
隐藏边框
默认情况下,内联框架中的内容被边框包围,边框的样式由Web浏览器控制。要移除边框,请选择内联框架并选中“样式”窗格中的“隐藏边框”复选框。
滚动条
默认情况下,如果嵌入的内容大于框架本身,则内联框架将是可滚动的。如果嵌入的内容比框架高,它将显示一个垂直滚动条,如果嵌入的内容比框架宽,它将显示一个水平滚动条。
要更改滚动行为,请选择内联框架并在“样式”窗格的“滚动条”下拉列表中选择不同的选项。
预览图

一旦页面在Web浏览器中加载,内联框架元件的嵌入内容就会动态加载。因此,嵌入的内容不会出现在Axure RP画布上。为了辅助原型制作,您可以通过提供预览图像来提示框架的内容。
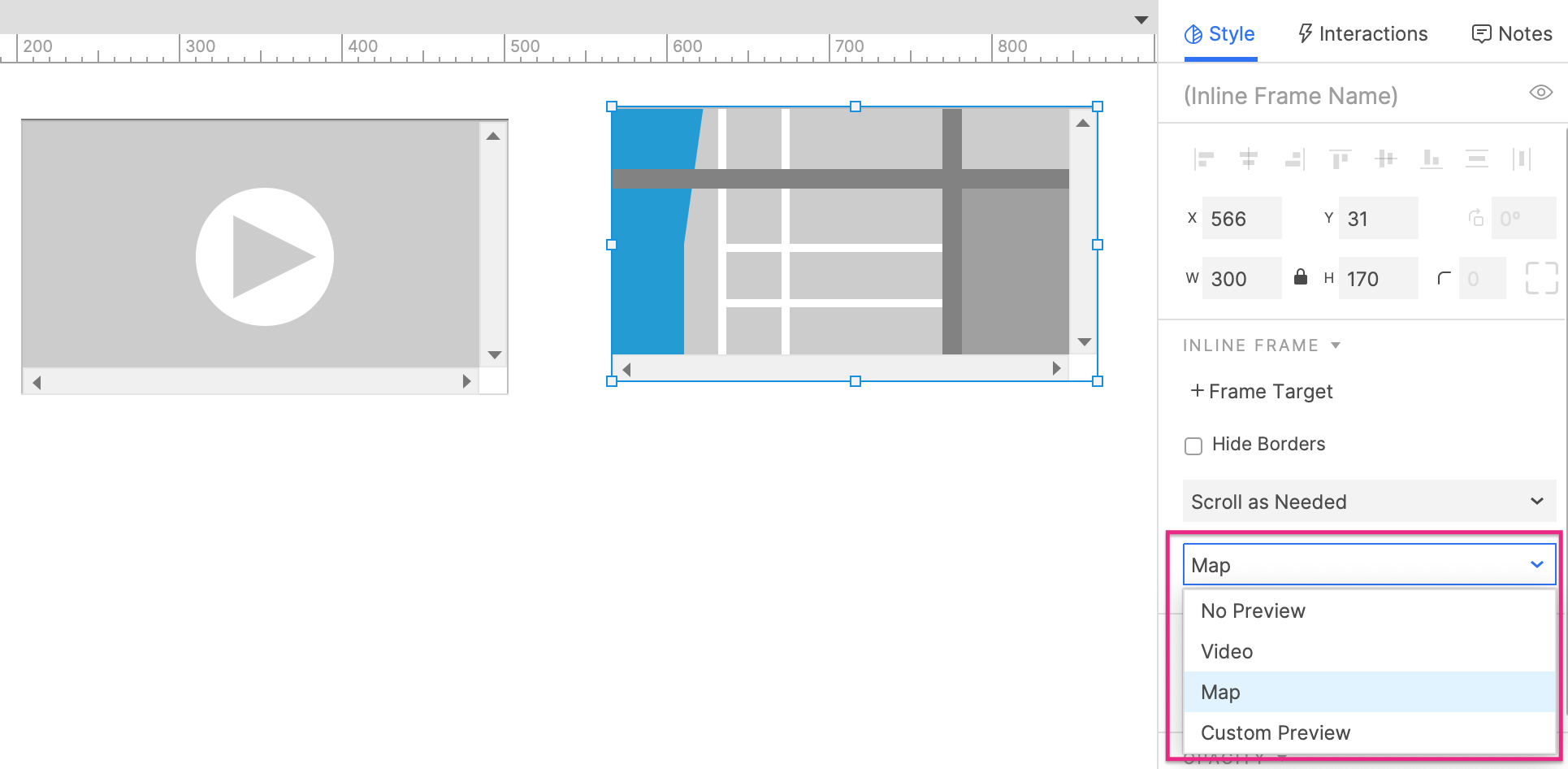
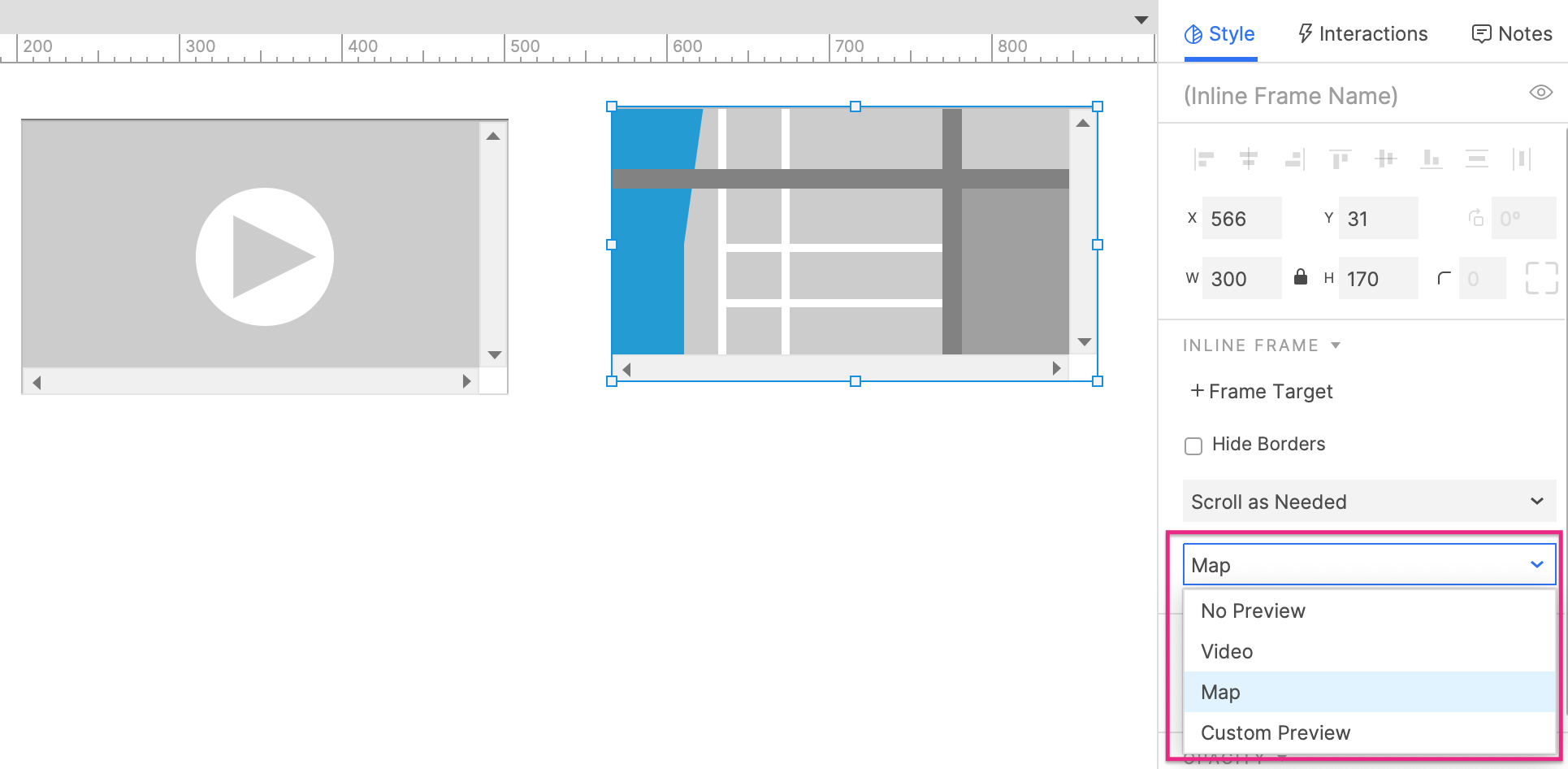
选择一个内联框架,然后在“样式”选项卡的“预览”下拉列表中选择以下选项之一:
无预览(默认)
视频
地图
自定义预览(允许您导入自己的图片)
特殊交互
在框架中打开链接
您可以使用交互为内联框架动态设置目标页面或文件。在所需事件(例如按钮的点击事件)下设置“在框架中打开链接”动作,然后再选择一个页面或输入外部URL或文件路径。
在父框架中打开链接
“在框架中打开链接”动作中提供了目标选项“父框架”,而不是指定的内联框架元件的选项。您可以从加载到内嵌框架的页面中使用此选项来更改包含内联框架的窗口中的当前页面。
限制
不允许在父页面和嵌入页面之间传递变量
无法在父页面和任何嵌入页面之间来回传递变量值。这是一种称为“跨站点脚本”的Web安全违规类型,大多数Web浏览器都不允许这样做。
本地文件
作为一项安全措施,大多数Web浏览器都会阻止网站访问计算机的本地文件系统。这意味着托管在Axure Cloud上或通过预览选项查看的Axure RP原型(通过本地运行的Web服务器)将无法访问嵌入在内联框架中的本地文件。
如果您将本地文件嵌入到内联框架中,您将需要通过发布 → 生成HTML文件生成其HTML文件的本地副本来查看您的原型。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
