外观
Skip to content 



此页内容
09-列表框
1039字约3分钟
2024-06-04
列表框-Axure教程
列表框元件会显示一个选项列表,用户可以从中选择一个或多个选项。列表框元件位于默认元件库的“表单”部分。

添加、删除和重新排序列表框选项

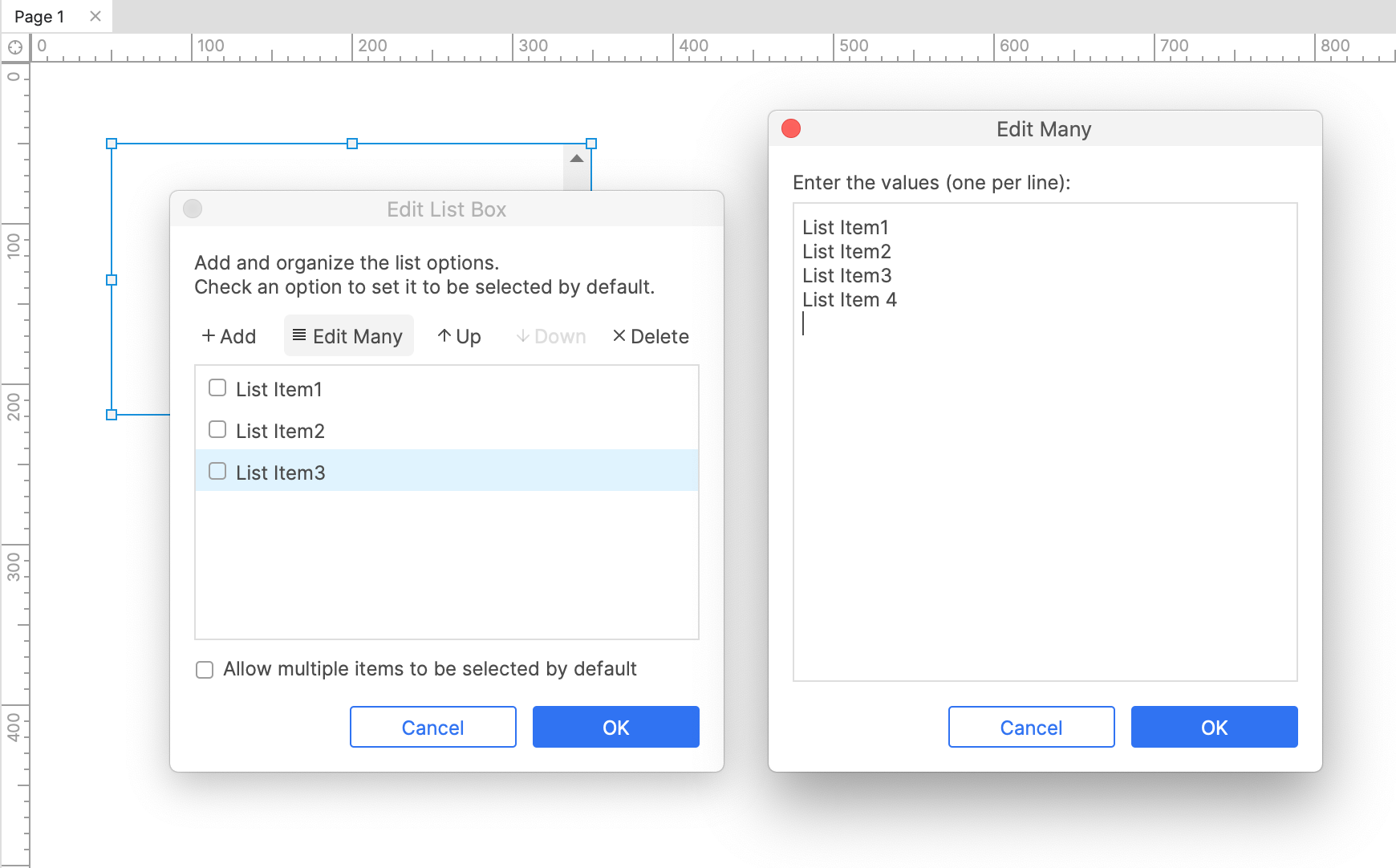
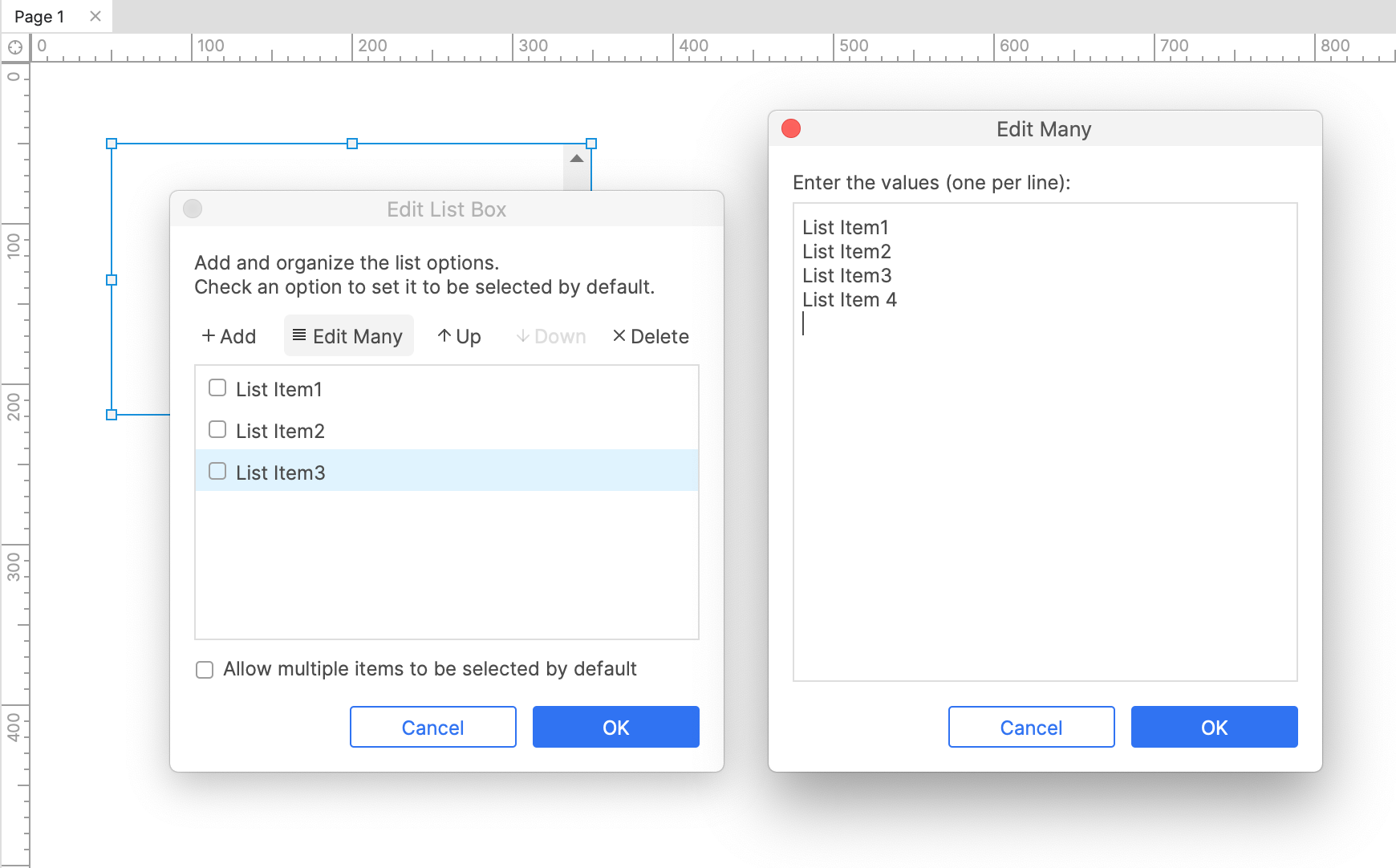
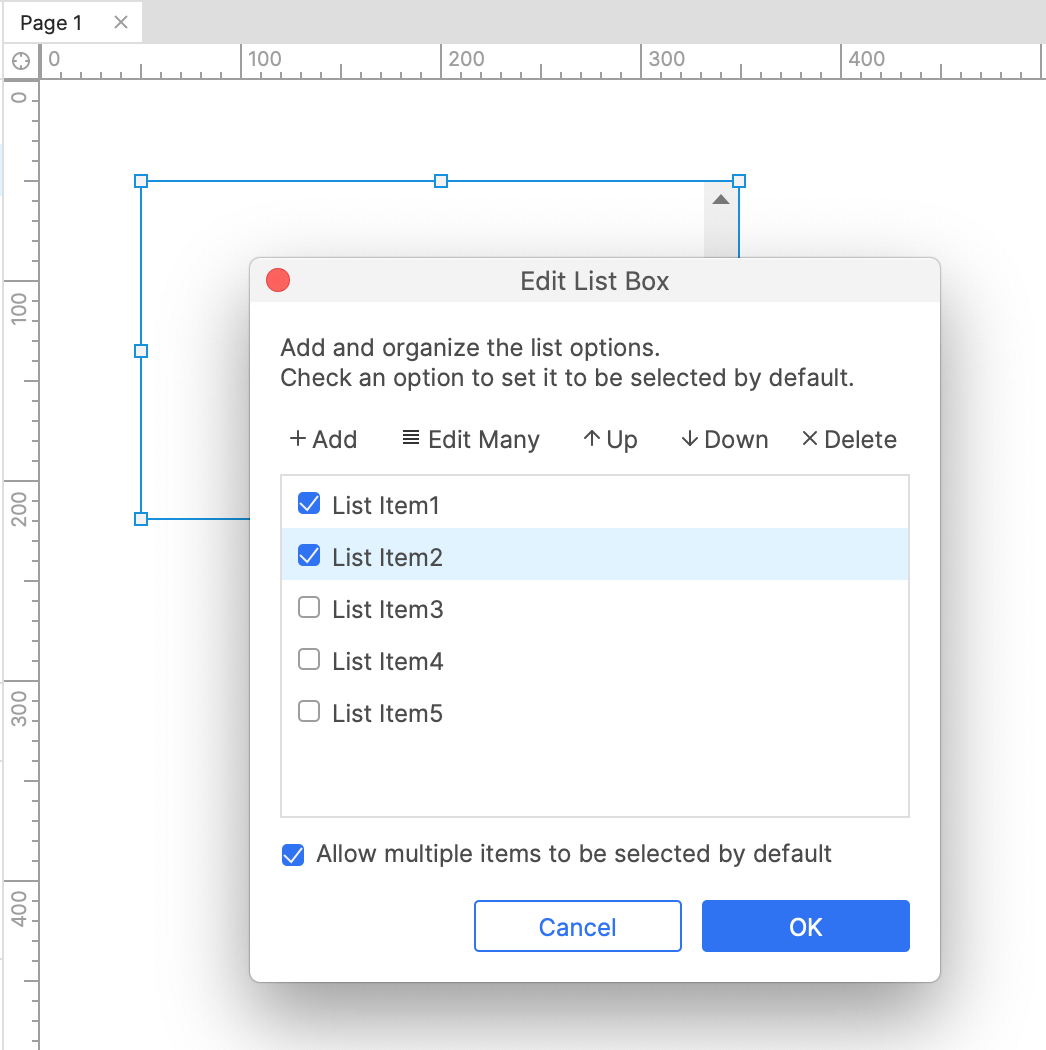
要在列表框中添加和编辑选项,请双击画布上或“大纲”窗格中的列表框元件以打开“编辑列表框”对话框。您可以通过单击添加并在出现的字段中键入新选项的文本,将单个选项添加到列表框中。或者,您可以通过单击编辑多个一次向列表框中添加多个新选项。
要重新排列列表框选项,请选择一个选项并使用对话框顶部的向上和向下按钮。要删除一个选项,请选择它并单击删除,或单击编辑多个并清除文本区域以一次删除所有选项。
允许多项选择
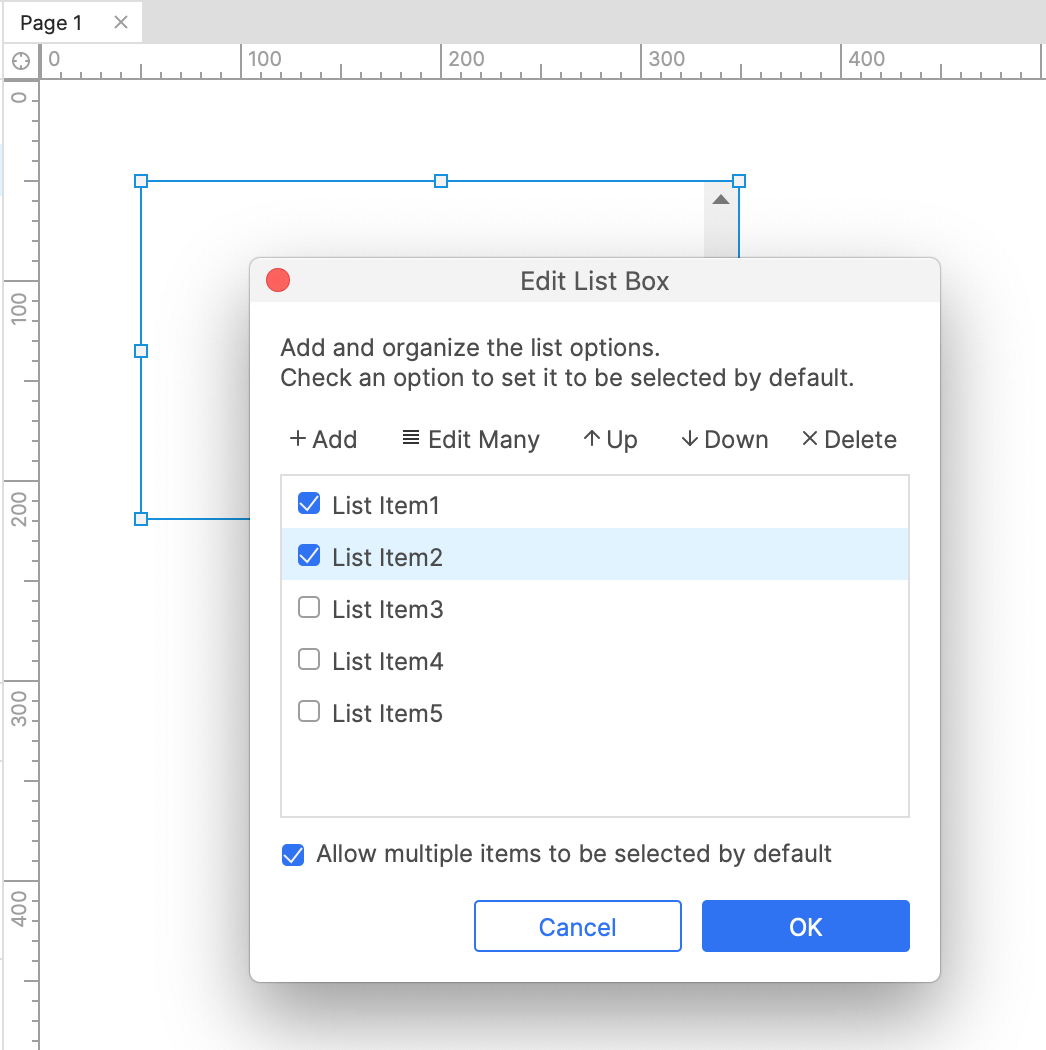
列表框可以允许多项选择,但您必须先启用此设置。要允许多项选择,请双击列表框并在“编辑列表框”对话框底部选中“默认情况下允许选择多个项目”。
启用此设置后,您可以通过按住CTRL或CMD单击多个选项来选中多个选项。
定义默认选项
通常,列表框在 Web 浏览器中默认没有选中任何选项,但您可以在“编辑列表框”对话框中更改此设置。双击列表框元件,然后选中对话框中选项之一旁边的框。如果您启用了多项选择,则可以定义多个默认选项。

特殊属性
禁用
禁用列表框可防止用户在 Web 浏览器中与其交互。这也会激活元件的禁用样式效果,使其显示为灰色。
有两种方法可以禁用元件:
选中交互窗格底部的禁用复选框。
使用启用/禁用动作在 Web 浏览器中动态禁用元件。您可以在任何交互中执行此操作,例如在页面加载或单击按钮时。
特殊交互
选择列表选项
在 Web 浏览器中,您可以单击列表框选项以将其选中。如果您启用了多项选择,您可以按住CTRL或CMD同时单击以选择多个选项。
您还可以使用“设置列表选中项”动作动态更改列表框中的选中项。您可以选择特定的列表选项或使用变量值来设置新的选中项。
读取和判断所选选项
您可以通过交互和条件中的值选项的选中项访问列表框的选中项。例如,您可以将全局变量的值设置为列表框的选中项,以便将该值传送到不同的页面。您还可以在条件中判断列表框的选中项,以便仅在选项匹配特定值时才会触发特定事件。
提交按钮
当列表框在 Web 浏览器中获得焦点时按下ENTER键可以触发页面上另一个元件的单击事件,称为列表框的“提交按钮”。
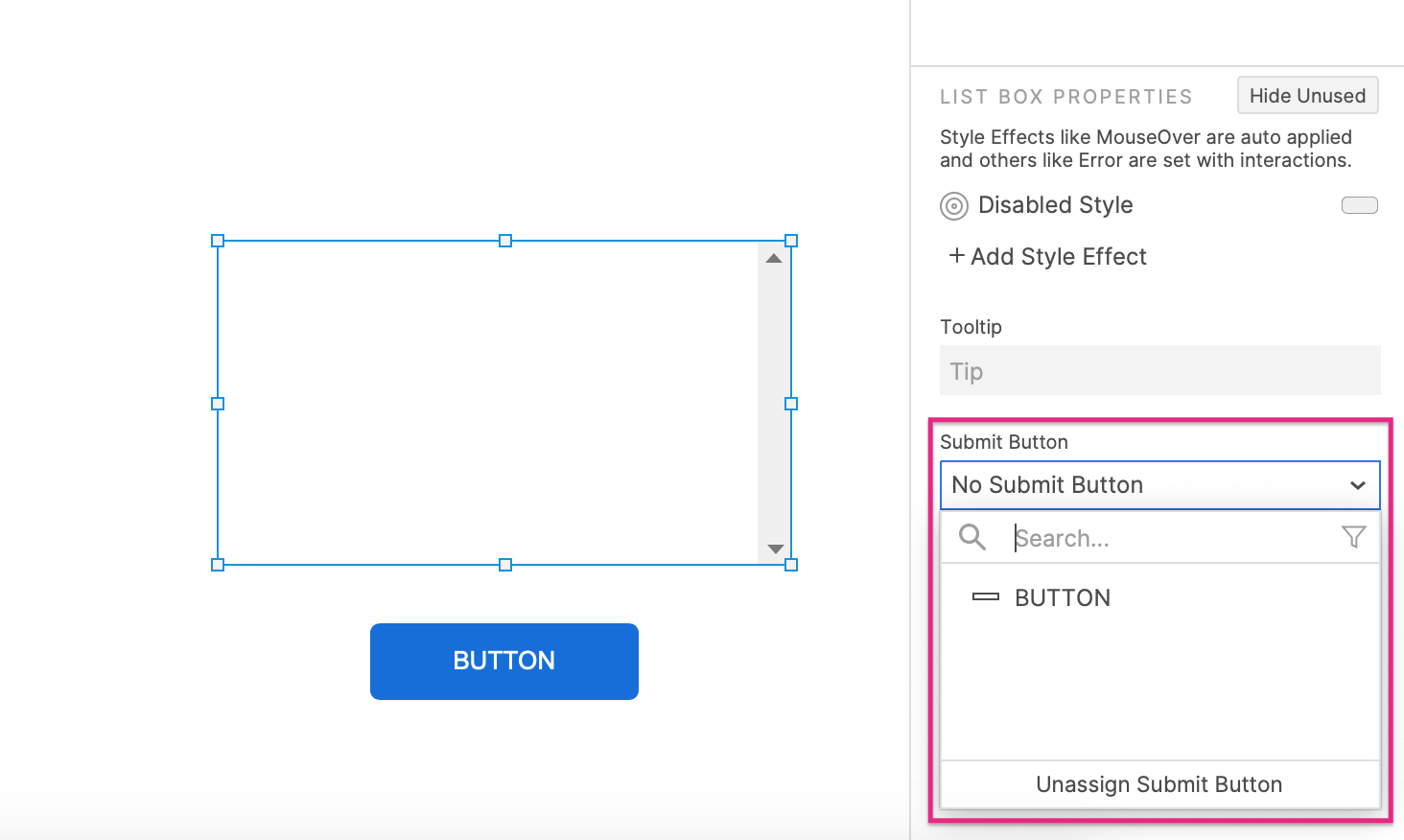
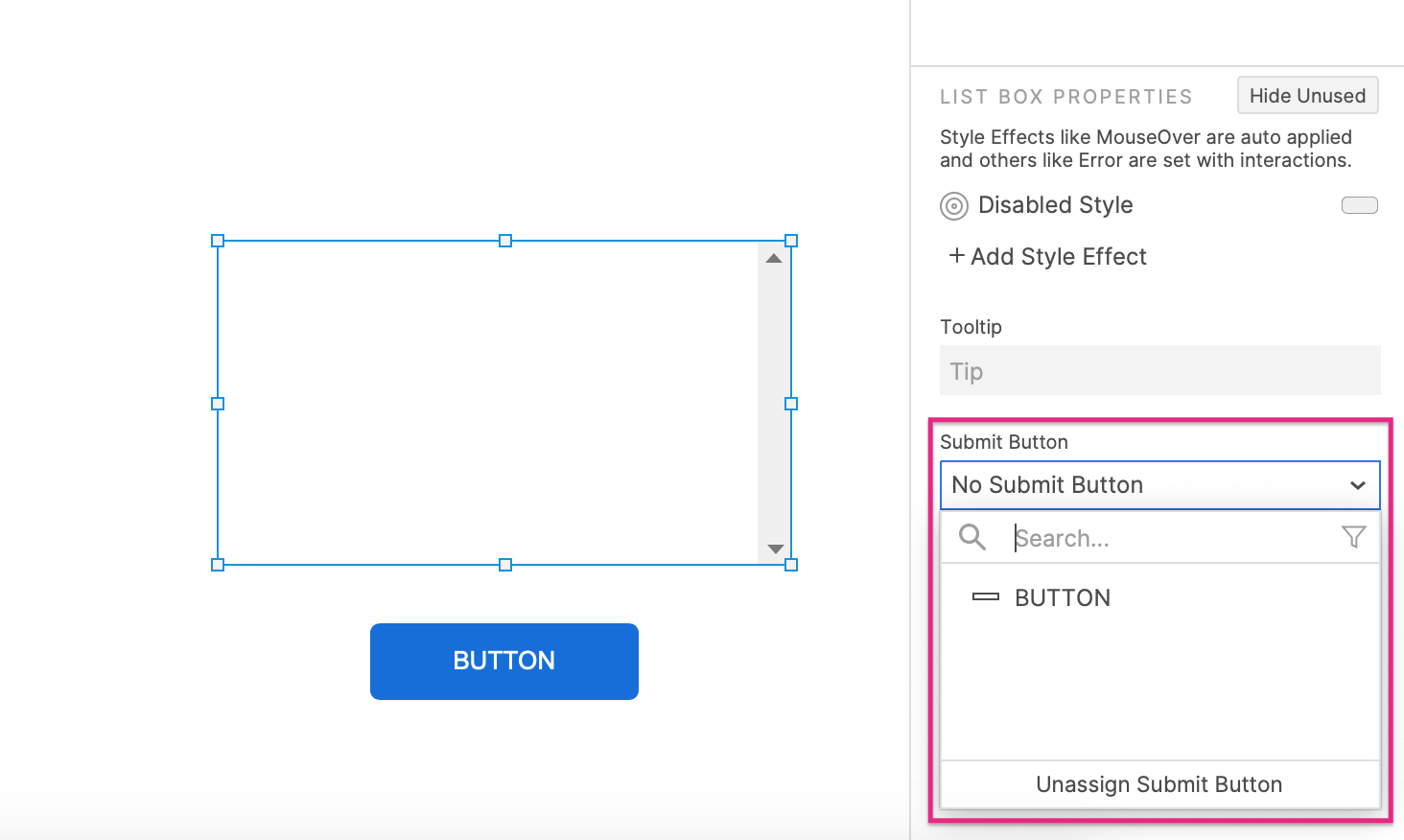
将提交按钮分配给列表框:
选择列表框,然后单击“交互”窗格下部中的“全部显示”。
从提交按钮下拉列表中的元件列表中进行选择。
要取消分配提交按钮,请单击下拉列表底部的取消分配提交按钮。

—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
