外观
Skip to content 





此页内容
04-元件库
1610字约5分钟
2024-06-04
元件库-Axure教程
Axure RP中的元件被组织到元件库中,您可以在“库”窗格中访问它们。Axure RP附带了三个预安装的默认元件库-常用,流程和图标 –以及Axure Cloud提供的两个库– Sample UI Patterns和Sample Form Patterns-但您还可以安装其他库,甚至创建自己的库。
有许多不同的自定义元件库可供免费下载或从Axure工坊购买。您可以在我们网站中浏览它们,网址为www.axured.cn。
Axure RP元件库作为独立.rplib文件存储在计算机的文件系统中。
在元件库之间切换
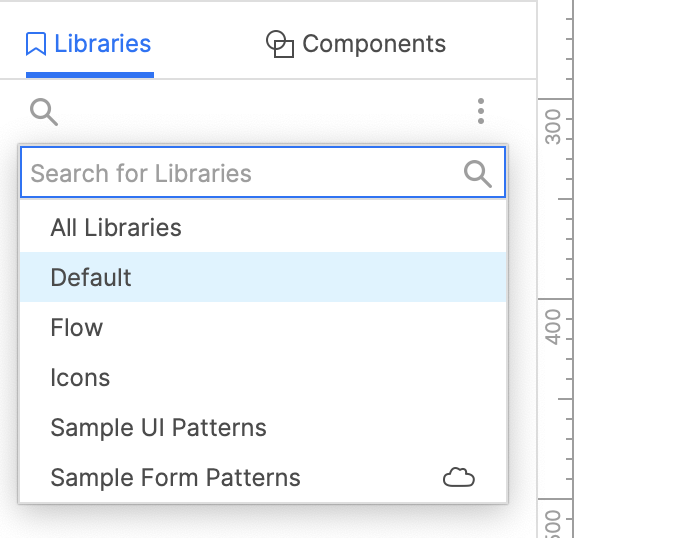
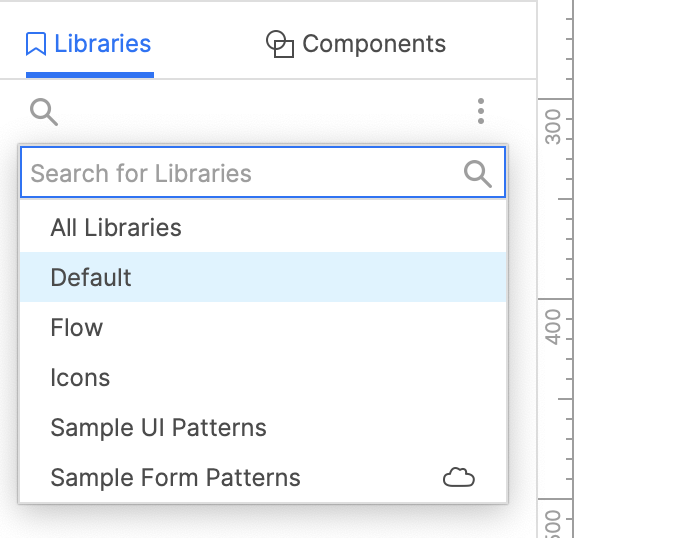
“库”窗格顶部的下拉菜单列出了当前加载到Axure RP中的所有元件库,以及可通过Axure Cloud使用的任何库。
要切换到元件库,请单击下拉列表,然后在列表中选择库。或者,您可以选择“所有库”以一次查看所有已加载库的内容。

添加和删除元件库
添加本地库文件
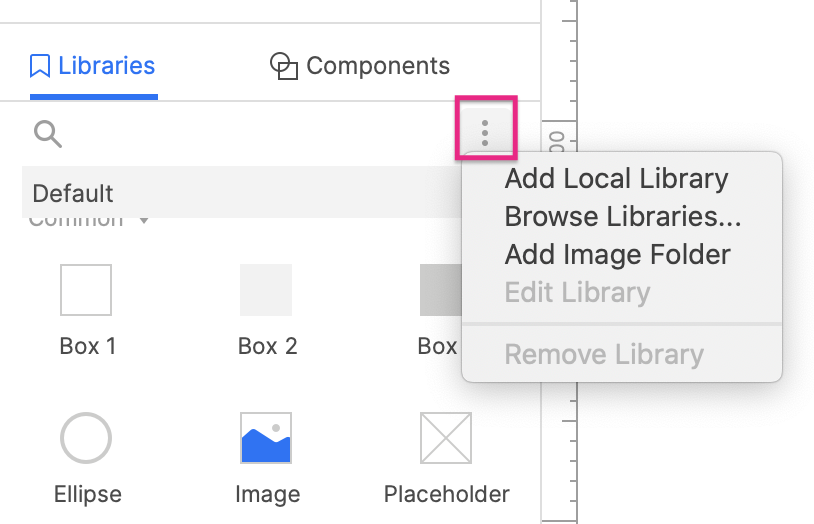
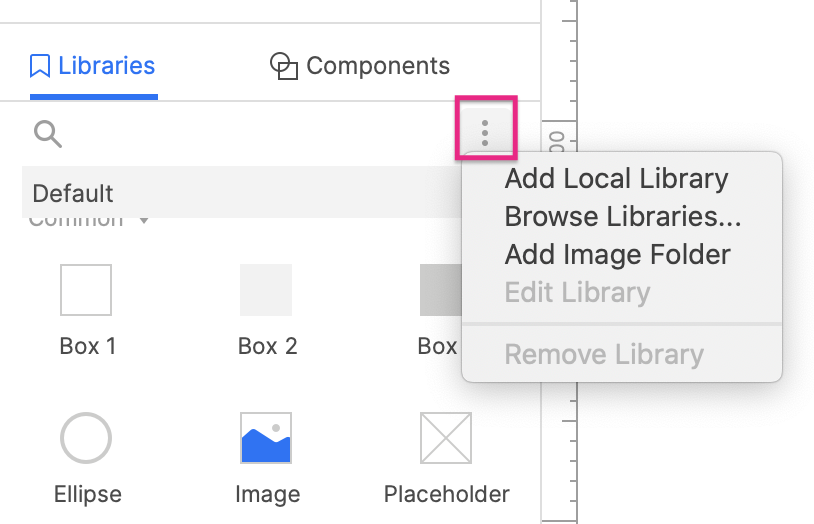
要将本地存储的元件库文件添加到“库”窗格中以供使用,请单击窗格顶部的“更多库选项”图标。在出现的文件浏览器中,找到所需的.rplib文件,然后选择它以将其添加到窗格中。

每次打开Axure RP时,它将尝试加载您过去添加的所有本地库。Axure RP还将尝试加载在以下文件位置找到的所有库:
Windows: C:\Users%USERNAME%\My Documents\Axure\Libraries
Mac: ~/Documents/Axure/Libraries
要查看本地库文件的存储位置,请单击窗格右上方的“选项”菜单,然后选择“在磁盘上查找”。
从Axure Cloud添加库

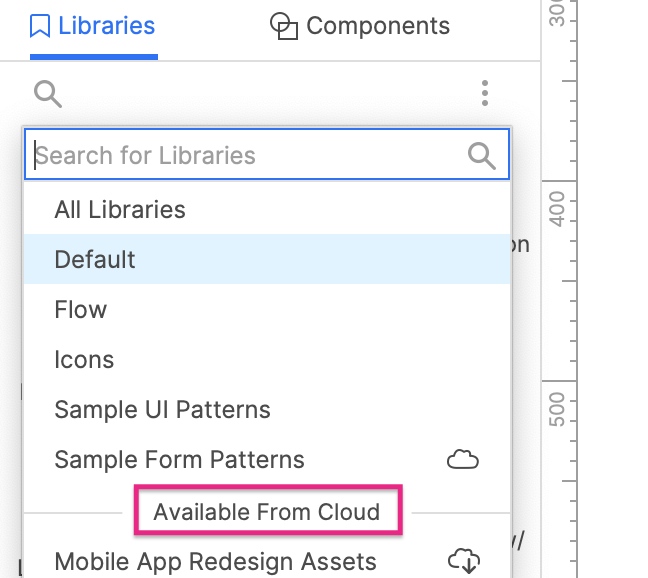
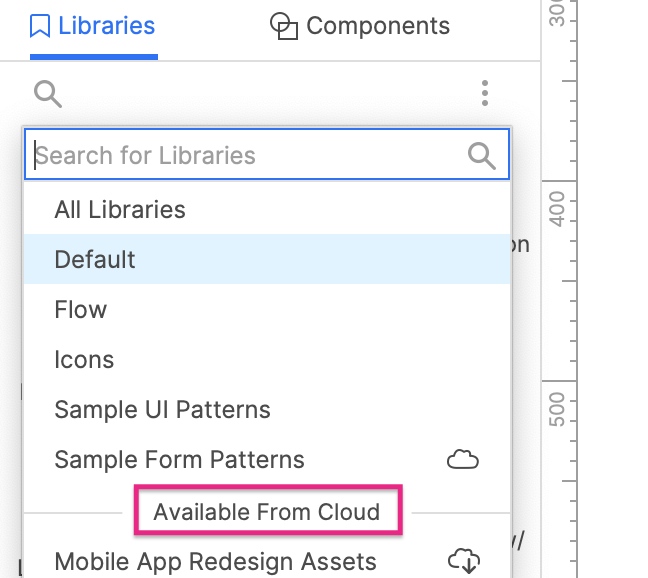
元件库可以像常规原型文件一样托管在Axure Cloud上,您可以直接从Axure Cloud服务器将Axure Cloud托管的库添加到Axure RP。云托管库显示在列表中,并在其旁边带有云图标。
单击“库”窗格顶部的下拉菜单。在列表底部的“从云端库显示”标题下,您将看到您当前有权访问的所有Axure Cloud托管的元件库。单击其中一个库以下载并使用它。
每次打开Axure RP时,它将尝试加载您之前添加的任何Axure Cloud库。自上次使用以来,它还将自动尝试将所有更改下载到库中。
删除库
要从Axure RP删除库,请在“库”窗格顶部的下拉列表中选择它。然后,单击窗格右上方的“选项”菜单,然后选择“删除库”。
创建库
您可以创建一个元件库供您自己使用,或与您的团队或Axure社区共享。你可以单独工作或与团队成员合作,建立一个库作为一个团队项目。
转到文件→新建库,以创建一个新的元件库。如需把你的新库添加到一个团队项目中,请参照《创建和共享团队项目》章节。
创建自定义元件
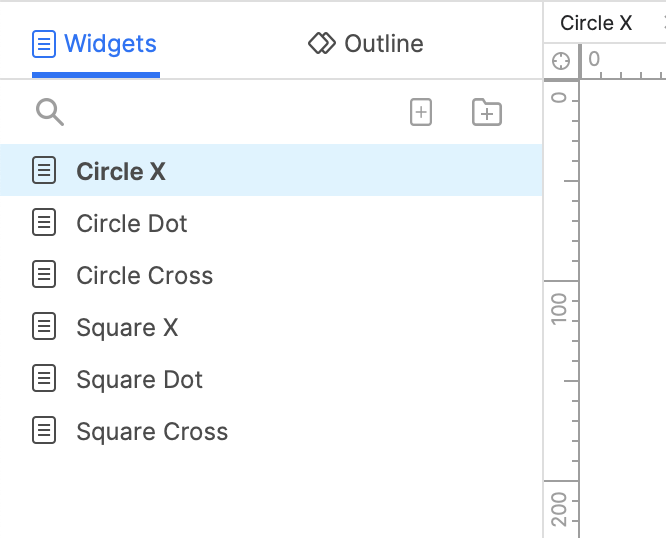
当你进行元件库新增编辑时,页面窗格会被替换成元件窗格,两者都拥有相同的选项。当你在RP中添加这个自定义库时,这个窗格的每个元件都会出现在列表中。

构建自定义元件的工作流程与在常规原型文件中构建页面的工作流程基本相同:在“元件”窗格中双击一个元件以在画布上打开它,然后从“库”窗格中将子元件添加到画布中。
如果您的自定义元件由多个子元件组成,则对它们进行分组会很有帮助,以便在将它们添加到常规原型文件中时可以将它们用作单个元件。
将元件分组到文件夹中

元件库可以包含可折叠的节点标题,例如“默认”库中的“表单”和“标记” 。要在自定义库中创建这些文件,请使用“元件”窗格右上方的“添加文件夹”图标将元件添加到文件夹中。
元件样式
就像在常规原型文件中一样,您可以使用元件样式来集中管理自定义元件库中的元件样式。当您将一个自定义元件添加到原型文件中的画布时,其元件样式将自动添加到原型的元件样式列表中。
交互
您可以在自定义元件库的元件中构建交互事件,例如按钮,开关,弹出按钮等。
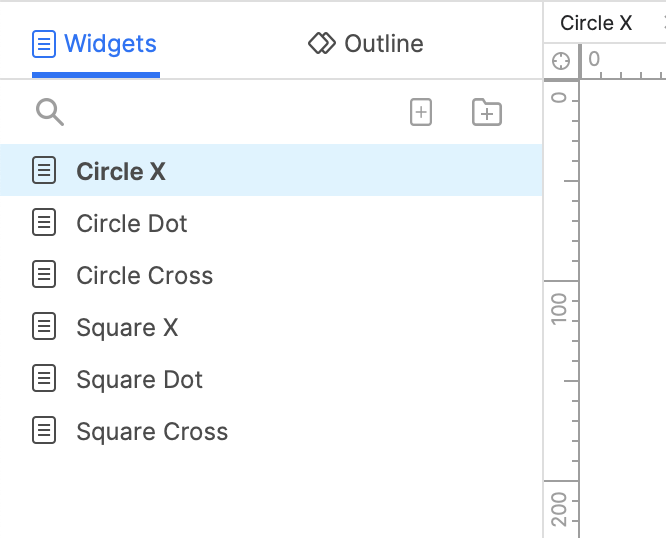
库窗格中的图标
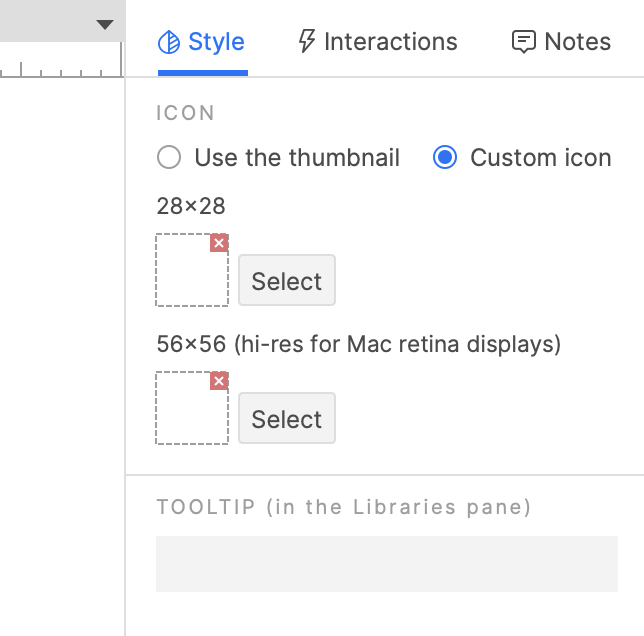
每个元件均在“库”窗格中由一个图标表示。默认情况下,自定义元件的图标是其内容的小缩略图。如有需要,可以用自定义图标替换此缩略图。
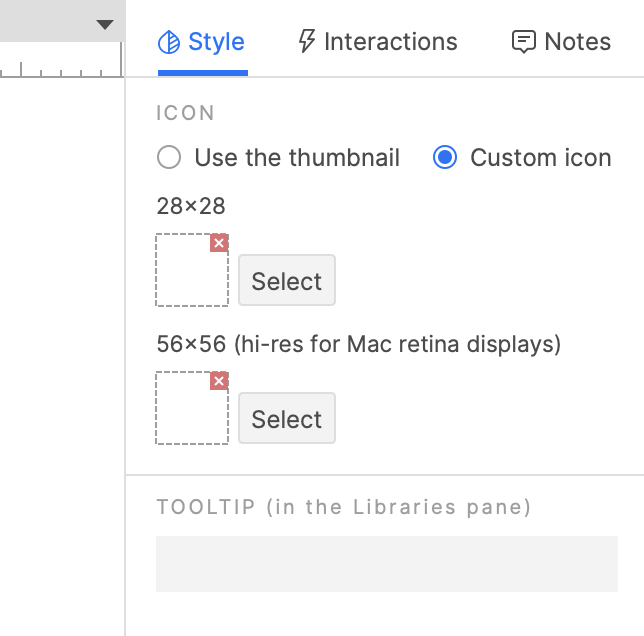
请打开元件进行编辑,然后单击画布上的空白点。在“样式”窗格中,选择“自定义图标”单选按钮,然后点击选择按钮导入自定义图标图像。
基本图标必须为28x28像素,您可以选择添加第二个56x56像素的图标以用于高分辨率显示器。

工具提示
“库”窗格中的元件图标可以包含工具提示。当您将鼠标悬停在图标上时,灰色?图标出现在其右上角,单击该图标将显示工具提示。
要添加或编辑元件的工具提示文本,请在画布上打开元件,然后使用“样式”窗格中的“工具提示”字段。
自适应视图
您可以在自定义元件库中设置自适应视图,以创建自适应元件。要了解如何设置和使用自适应视图,请查看《自适应视图》参考文章。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
