外观
Skip to content 

此页内容
05-移动动作边界
427字约1分钟
2024-06-04
移动动作边界-Axure教程
执行移动动作时,您可以通过设定一些边界来限制该元件能在对应方向移动的范围。例如尝试拖动下方的滑动条:

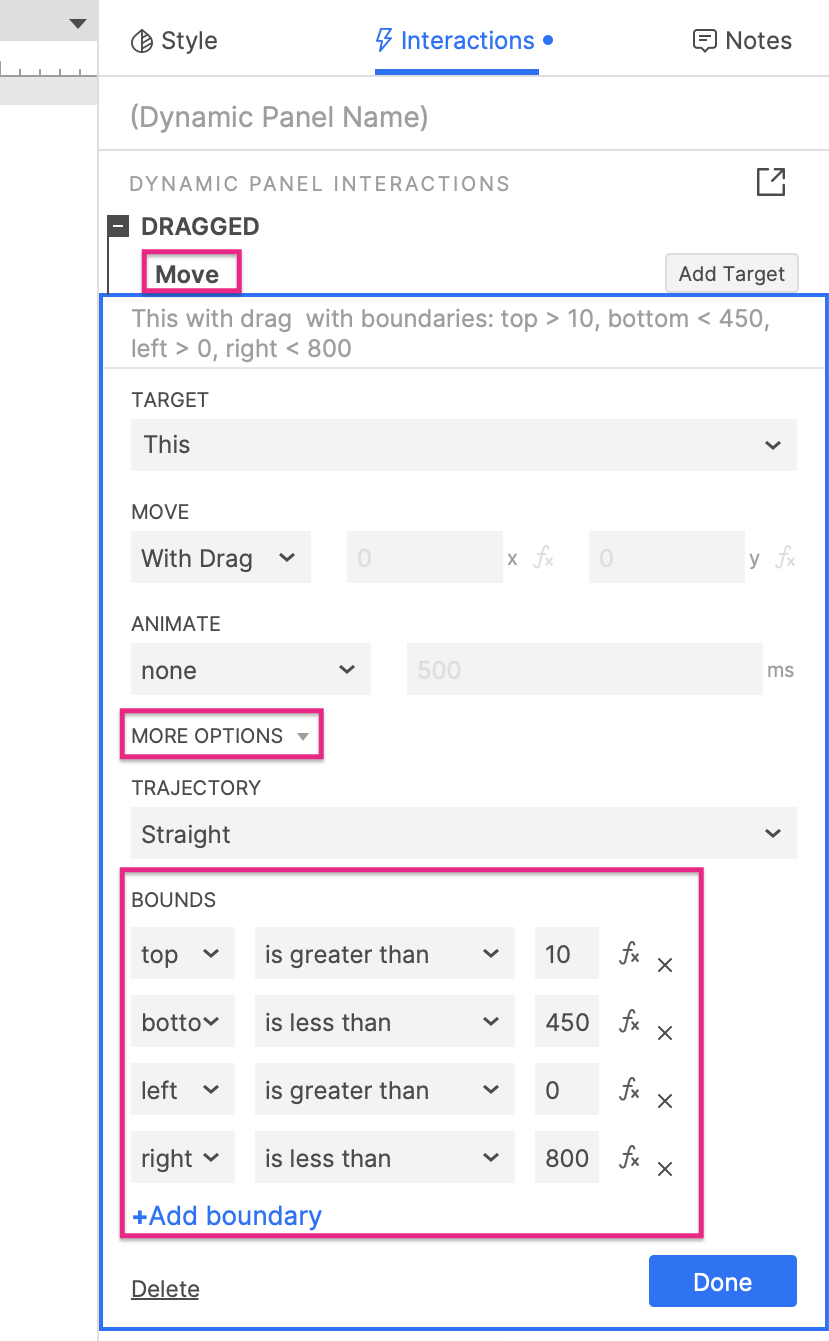
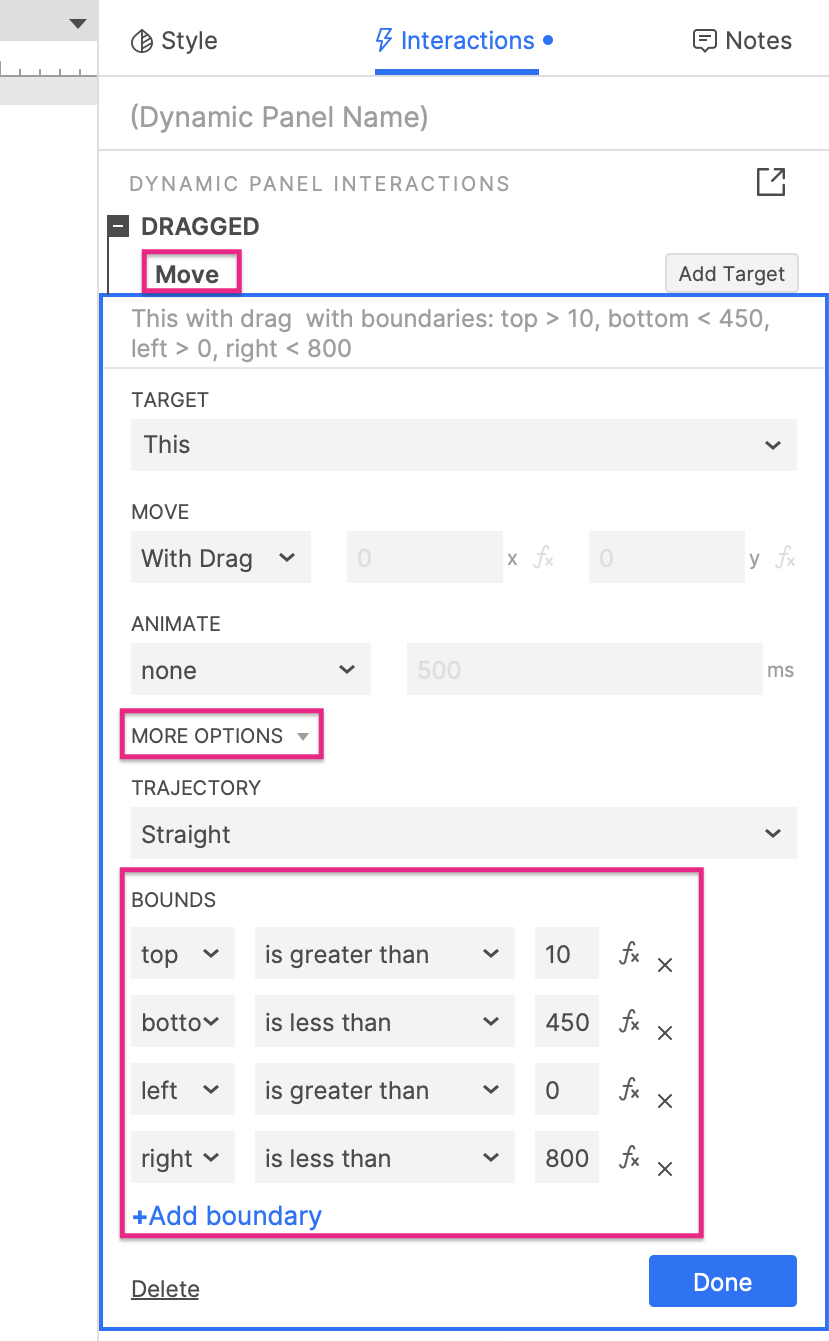
要将边界添加到移动动作,请单击更多选项,然后单击添加边界。

移动边界分为三个部分:
第一个下拉列表表示要放置边界的元件的一侧:其顶部、左侧、右侧或底部边缘。
第二个下拉列表定义了所选元件边缘的 X 或 Y 值与右侧字段中输入的像素值之间的比较。
右侧的字段定义了与所选元件边缘进行比较的 X 或 Y 值。
例如,边界读数顶部 — 大于 — 10意味着元件顶部边缘的 Y 值必须大于10。换句话说,此移动操作不能将元件的顶部边缘移动到比 Y=10 更上面的位置。
您可以使用数学表达式在fx字段中动态生成像素值。当您想使用页面上的其他元件作为边界标记时,这尤其有用。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
