外观
Skip to content 


此页内容
06-动画
639字约2分钟
2024-06-04
动画-Axure教程
您可以为某些动作设置动画以在它们出现在 Web 浏览器中时为其提供视觉效果,例如隐藏时带有淡入淡出动画效果或移动元件时带有弹跳动画效果。
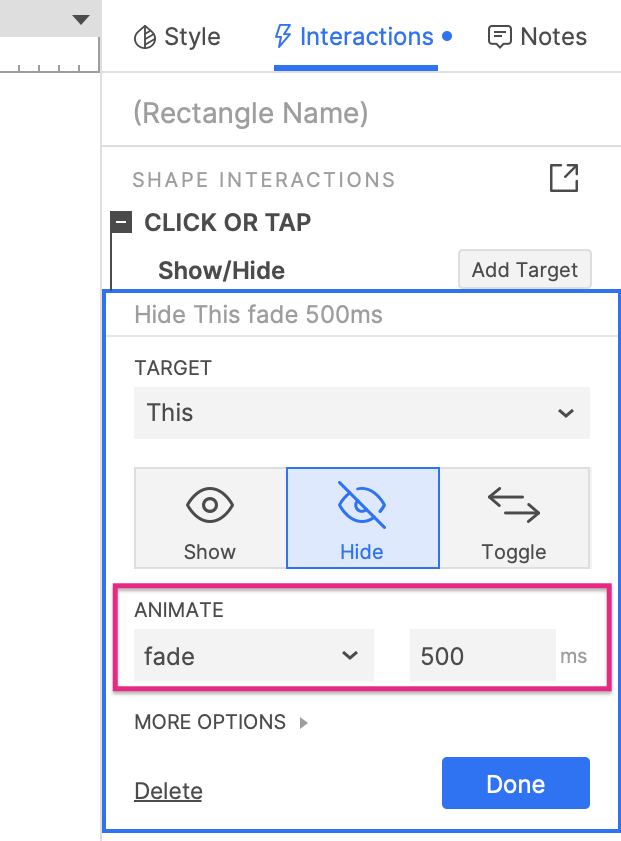
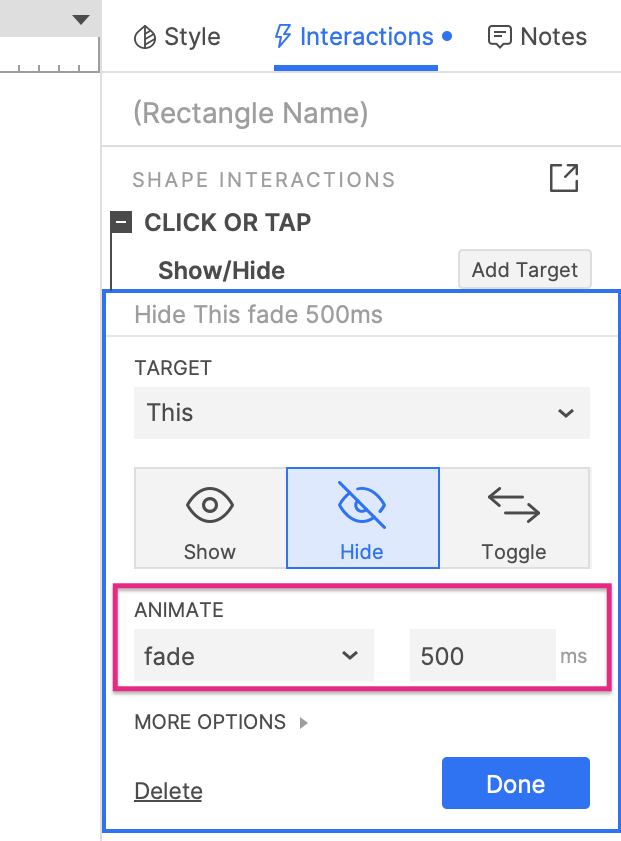
每个动画都有两部分:效果和时间。
您在“动画”下拉列表中选择的动画效果决定了动画的视觉效果。
您在毫秒字段中输入的动画时间决定了动画完成所需的时间(以毫秒为单位)。

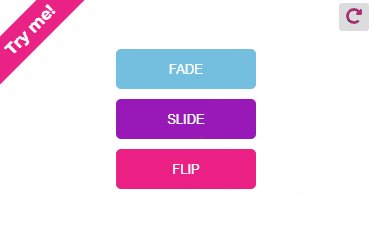
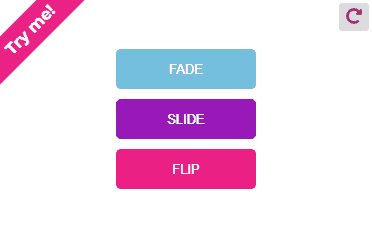
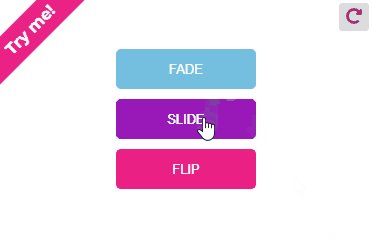
显示隐藏动画效果
以下动画效果可应用于更改元件可见性的动作。它们是显示/隐藏动作和设置面板状态动作。

淡入淡出:逐渐改变元件或面板状态的不透明度,直到它完全显示或消失
向左/向右/向上/向下滑动:将元件或状态滑入或滑出视图
向左/向右/向上/向下翻转:沿中心轴将元件或状态翻转进或出视图
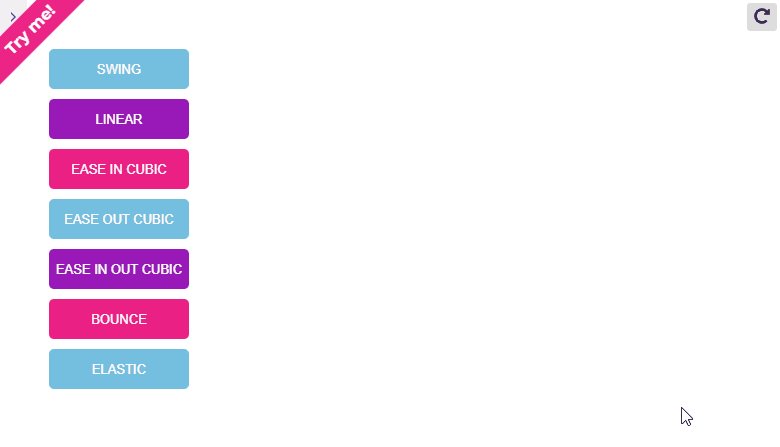
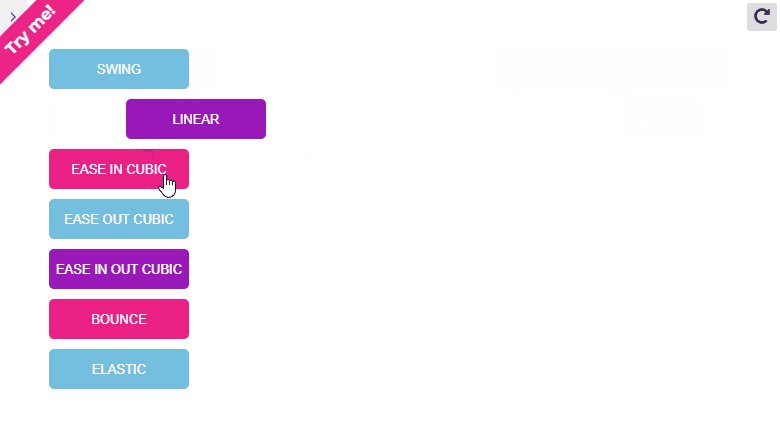
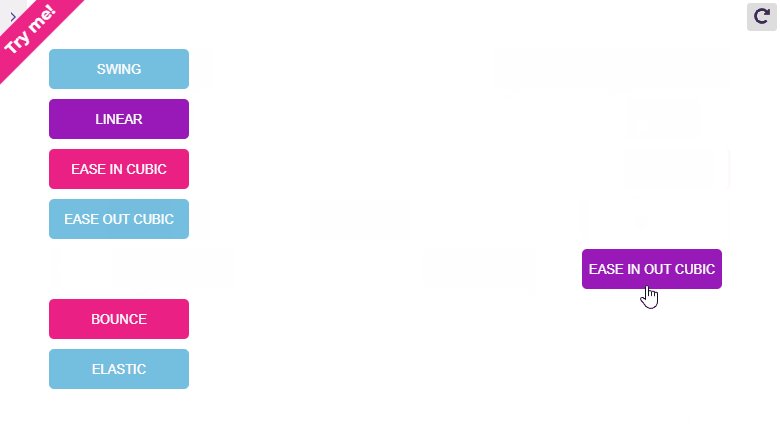
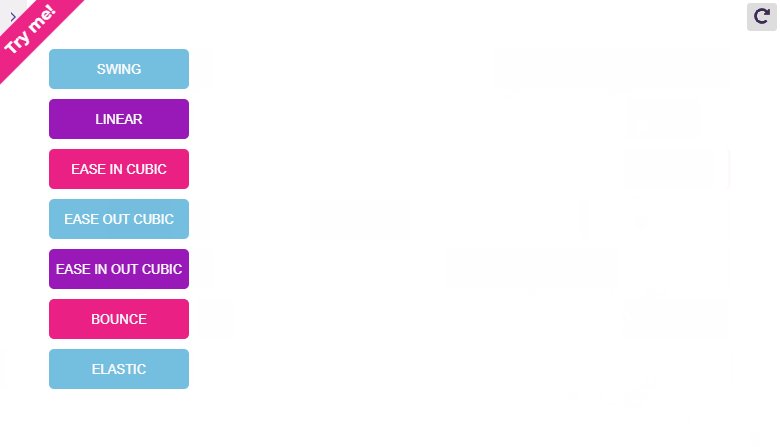
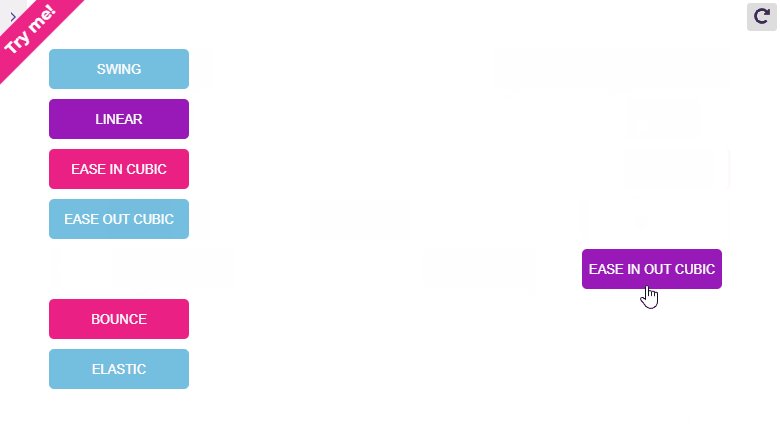
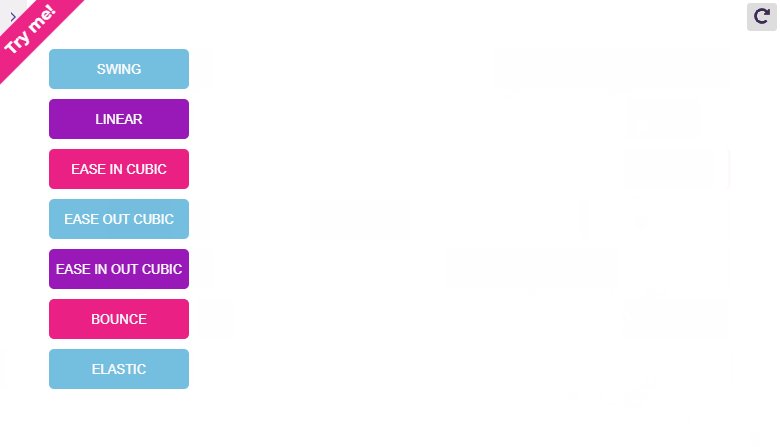
移动动画效果
以下动画效果确定指定时间内动画的步调。例如滚动到元件、移动、旋转、设置尺寸和设置不透明度动作。

摇摆:动画在计时开始和结束时比在中点慢得多
线性:动画在整个计时过程中以相同的速度进行
缓慢进入:动画开始缓慢并逐渐变快,直到计时结束
缓慢退出:动画开始快速并逐渐变慢,直到计时结束
缓进缓出:动画开始缓慢并逐渐变快,直到时间的中点;然后它逐渐变慢。(这类似于摇摆,但更明显。)
弹跳:动画像缓慢进入一样加速,但一旦到达动画的终点就会反弹几次
弹性:动画超过其终点,然后弹回终点
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
