外观
Skip to content 








此页内容
02-自定义HTML输出
1262字约4分钟
2024-06-04
自定义HTML输出-Axure教程
您可以使用 HTML 生成器中的选项以多种方式自定义原型的 HTML 输出。您可以从任何 HTML 发布对话框访问这些设置:
发布 → 发布到 Axure Cloud
发布 → 生成 HTML 文件
发布 → 预览选项
发布 → 更多生成器和配置
HTML 生成器设置
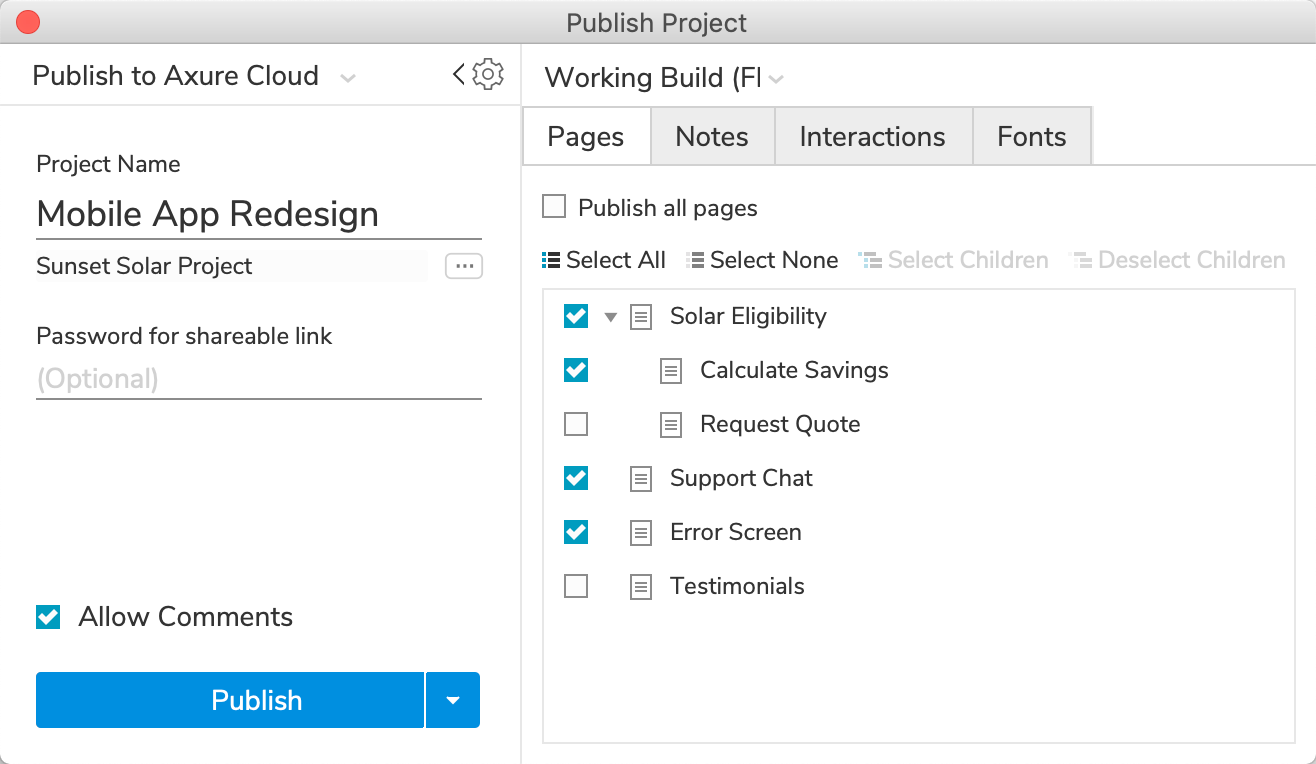
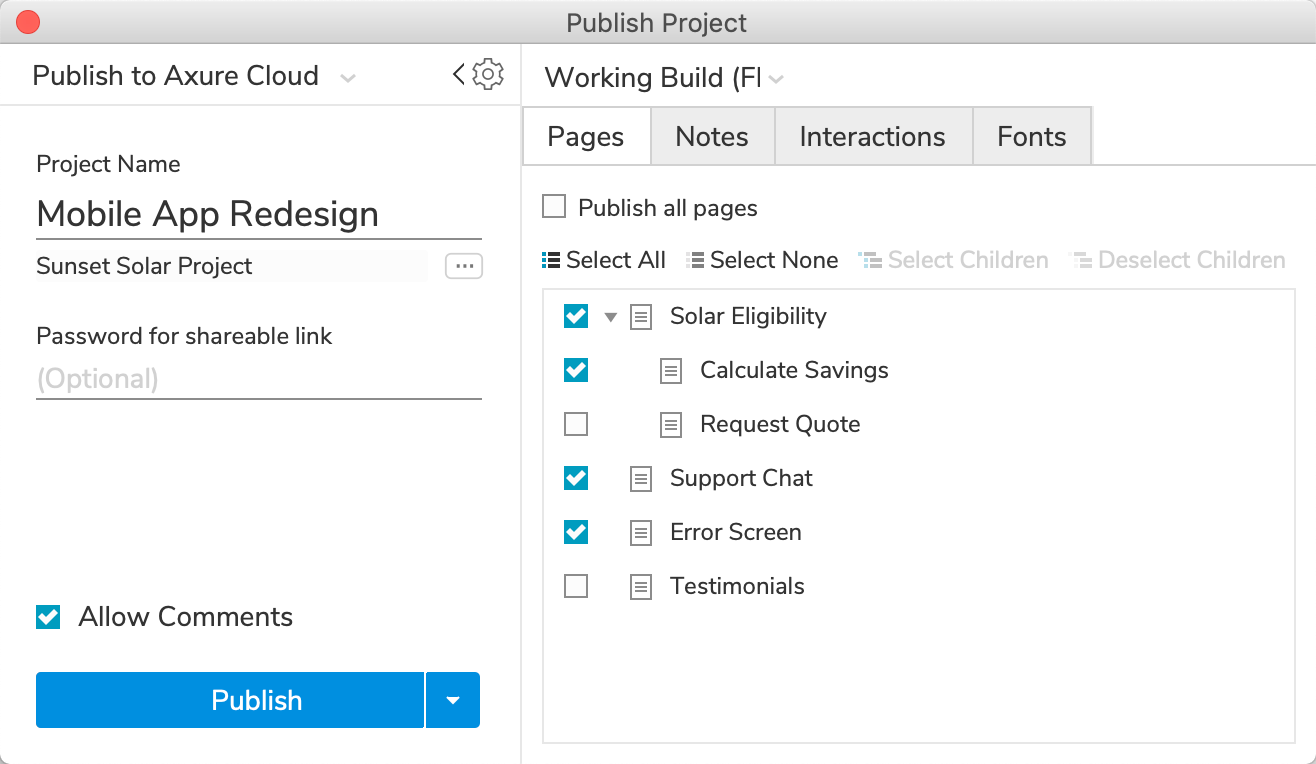
页面
在页面选项卡上,您可以选择将文件中的哪些页面包含在 HTML 输出中。您可以逐页选择或选中“生成所有页面”以将它们全部包含在内。

如果您将页面组织成父子关系,则必须包含父页面才能包含其任何子页面。取消选中父页面也会自动取消选中其子页面。
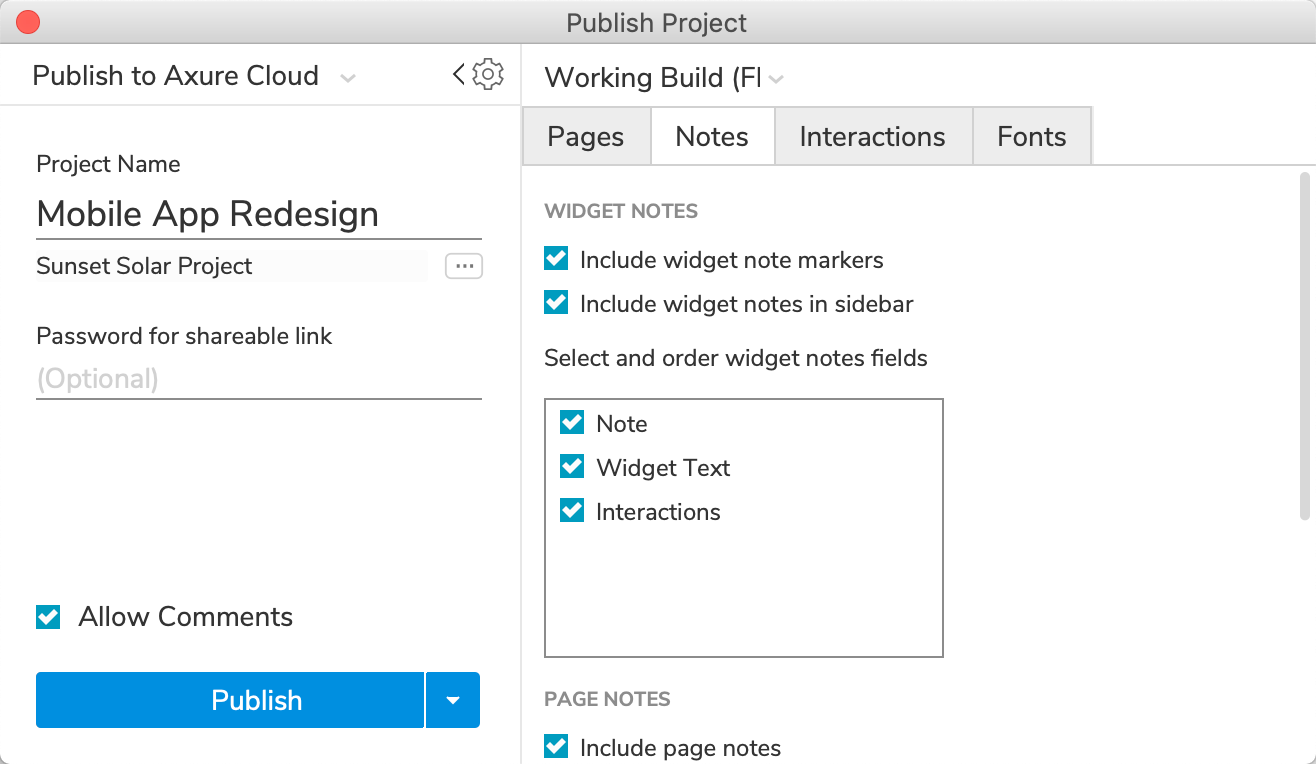
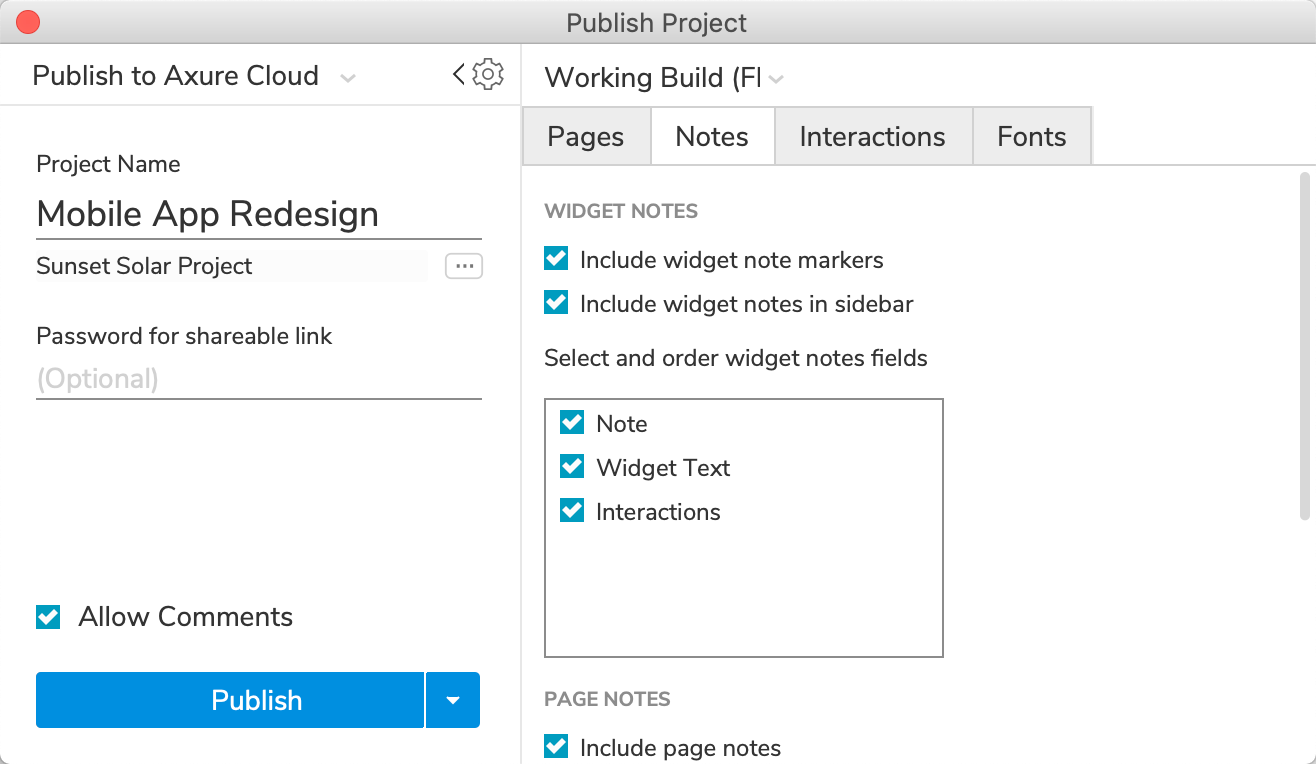
注释
在注释选项卡上,您可以选择元件和页面注释在 HTML 输出中的表示方式。

元件注释

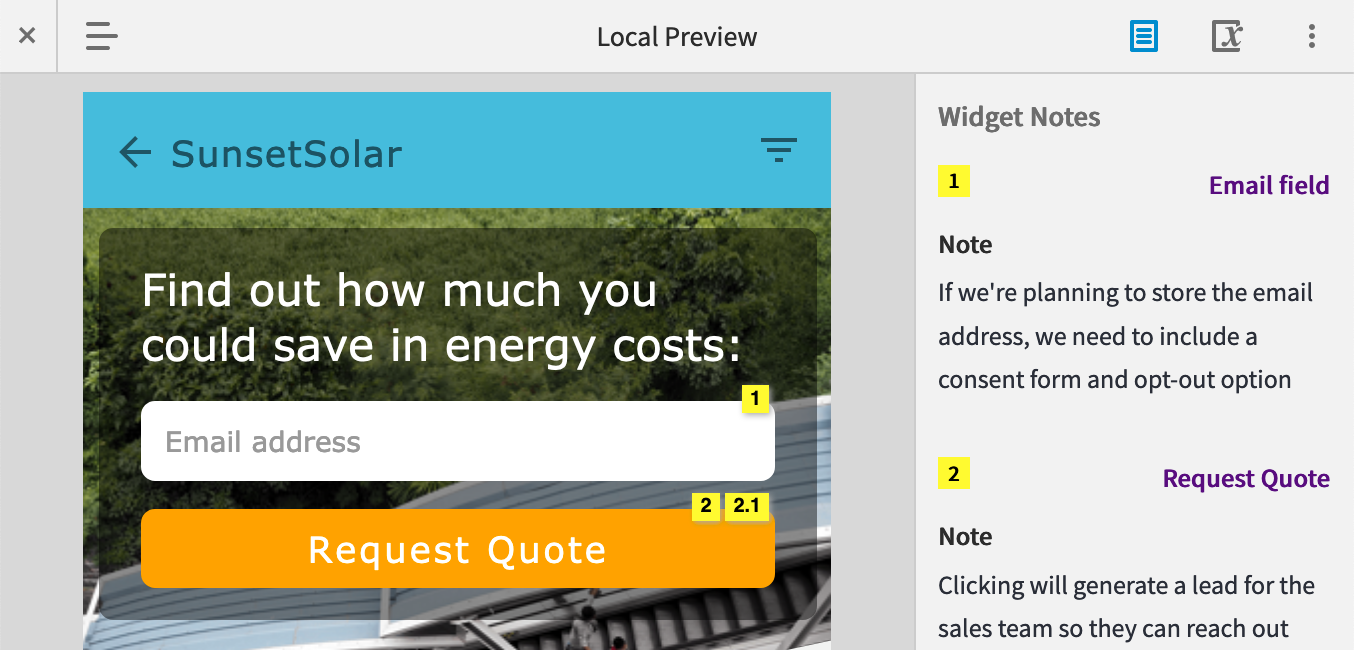
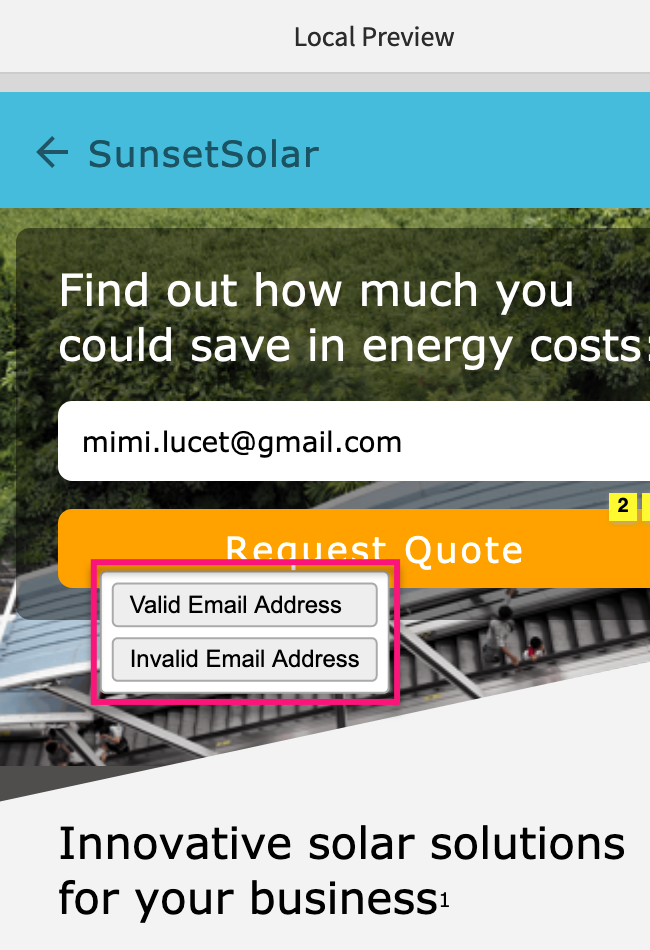
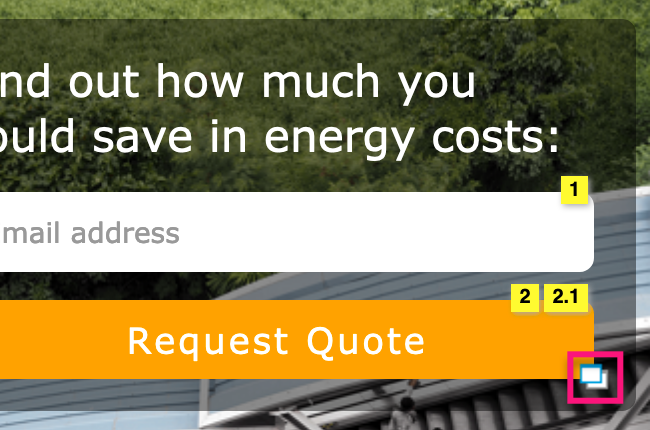
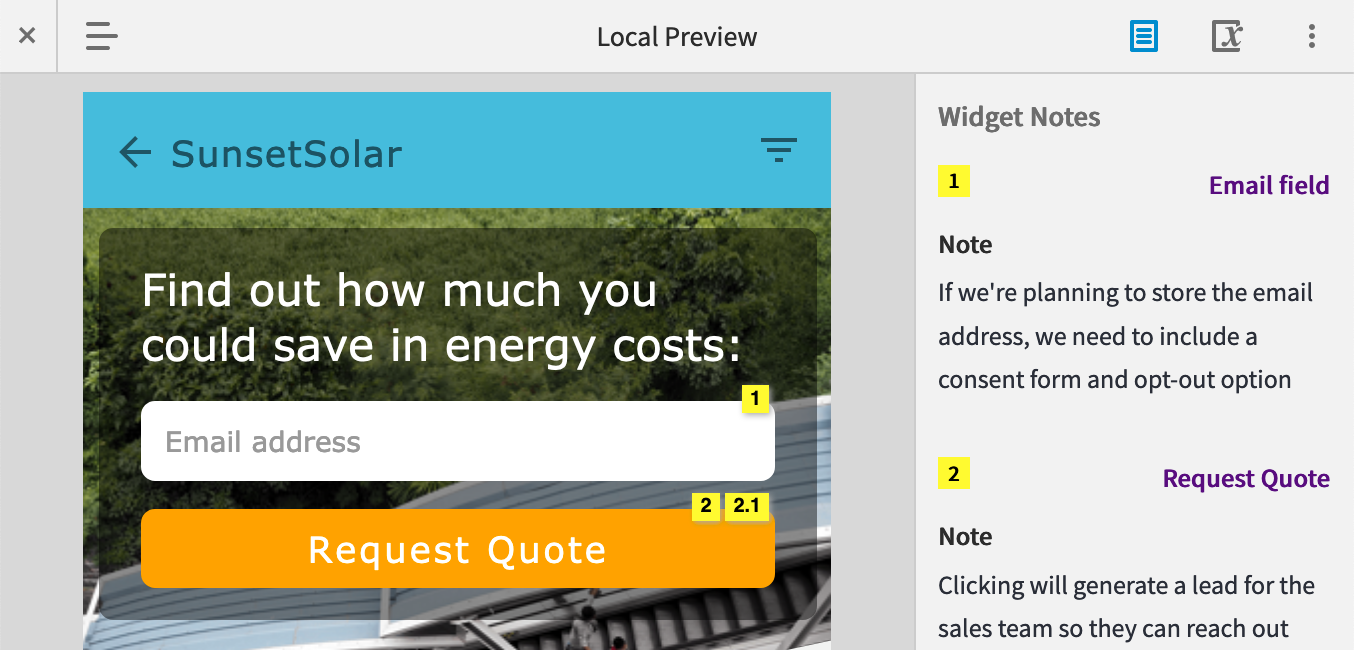
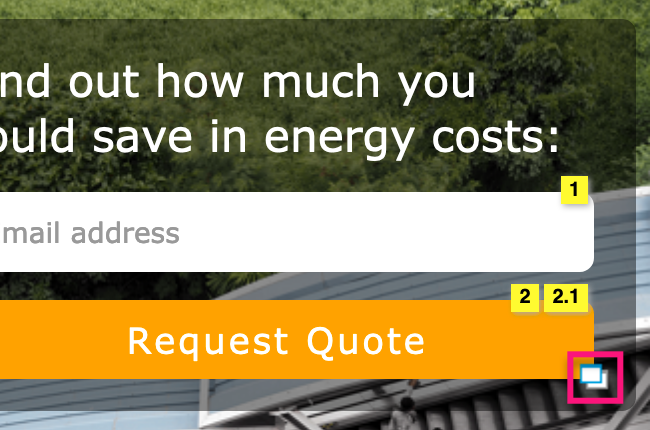
包含元件注释标记:带有注释的元件将显示一个带编号的脚注图标。您可以单击该图标以查看元件的注释。
在侧边栏中包含元件注释:所有元件注释都将包含在原型播放器的文档窗格中,按脚注编号排序。您可以单击注释以滚动到并突出显示其分配的元件。
页面注释
包含页面注释:页面注释将包含在原型播放器的文档窗格的顶部。
显示注释名称:页面注释字段的名称将在原型播放器的文档窗格中可见。
如果您取消选中边栏中的包含元件注释和包含页面注释,则文档窗格将不会出现在原型播放器中,因为它没有内容可显示。
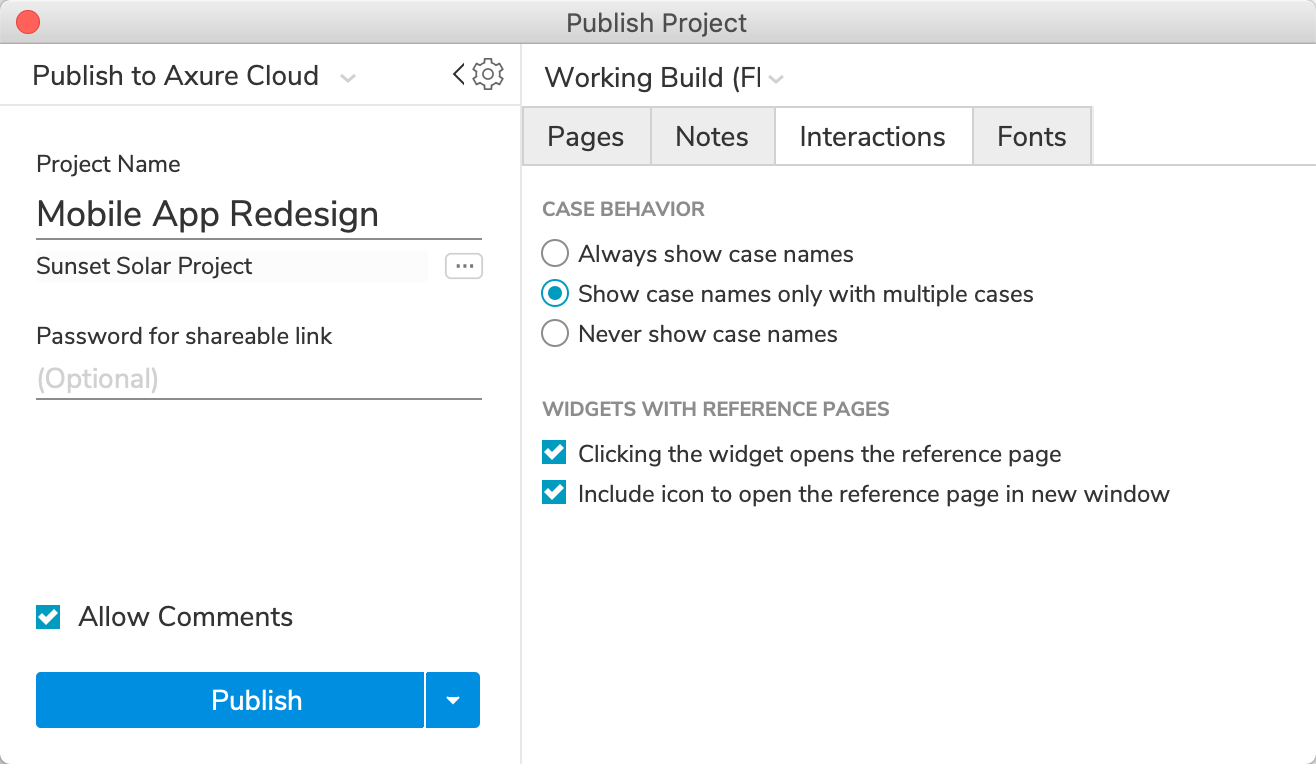
交互
在交互选项卡上,您可以选择触发元件和页面事件时发生的情况。您还可以选择与存储页面引用的元件交互时会发生什么。

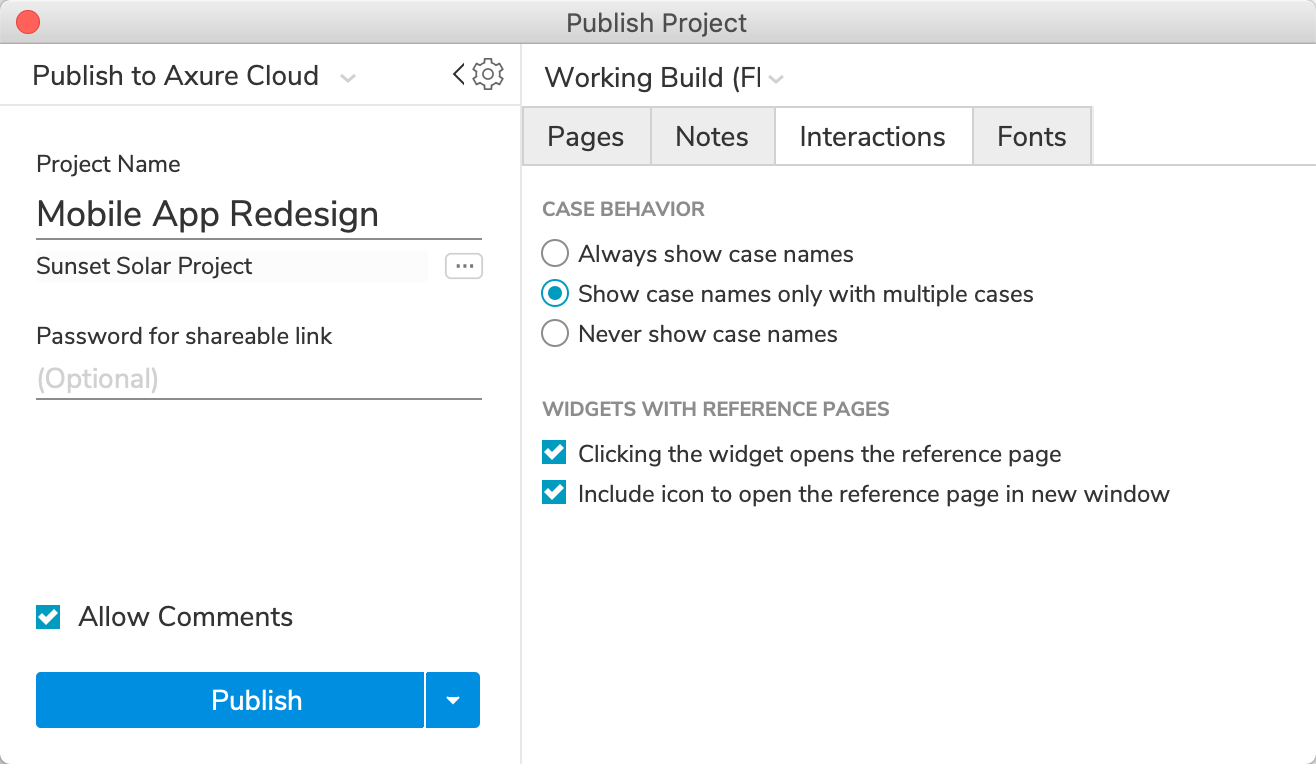
用例行为
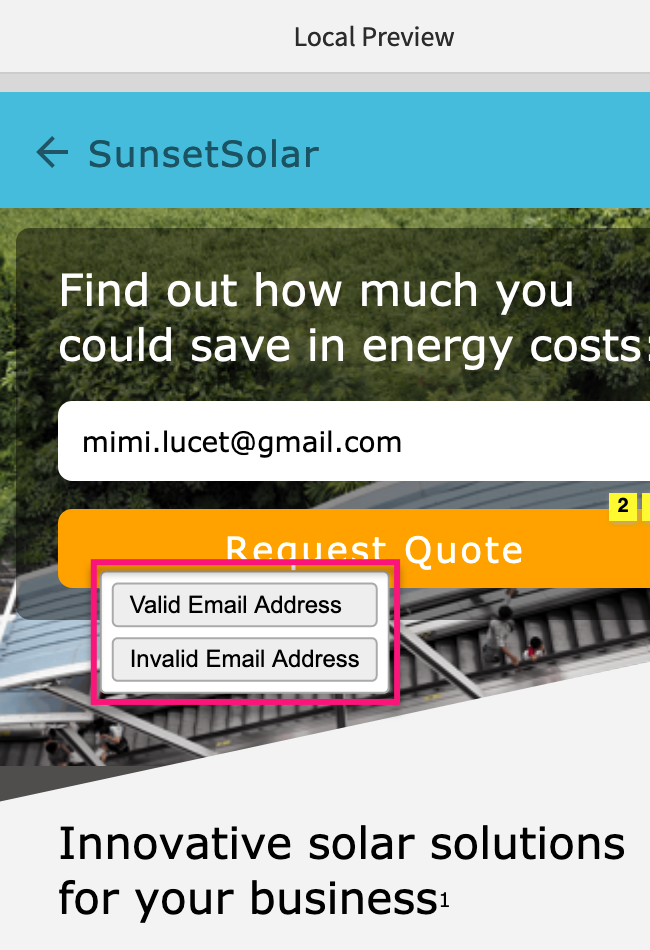
始终显示用例名称:当事件触发时,您会看到该事件的用例列表。单击要执行的用例。
仅显示具有多个用例的用例名称:当触发具有多个用例的事件时,您会看到该事件的用例列表。单击要执行的用例。但是,如果事件具有多个带有条件逻辑的用例,则条件逻辑将确定执行哪个用例。
从不显示案例名称:当事件在浏览器中触发时,永远不会显示用例列表。如果您在事件的案例上配置了条件逻辑,则该逻辑将确定将触发哪个用例。否则,第一种情况会发生。

带有引用页面的元件
形状元件和快照元件可以在 RP 文件中存储对页面的引用。此部分中的复选框可让您选择是否可以单击这些元件之一来打开引用页面,以及是否包含可以单击以在新选项卡/窗口中打开引用页面的图标。

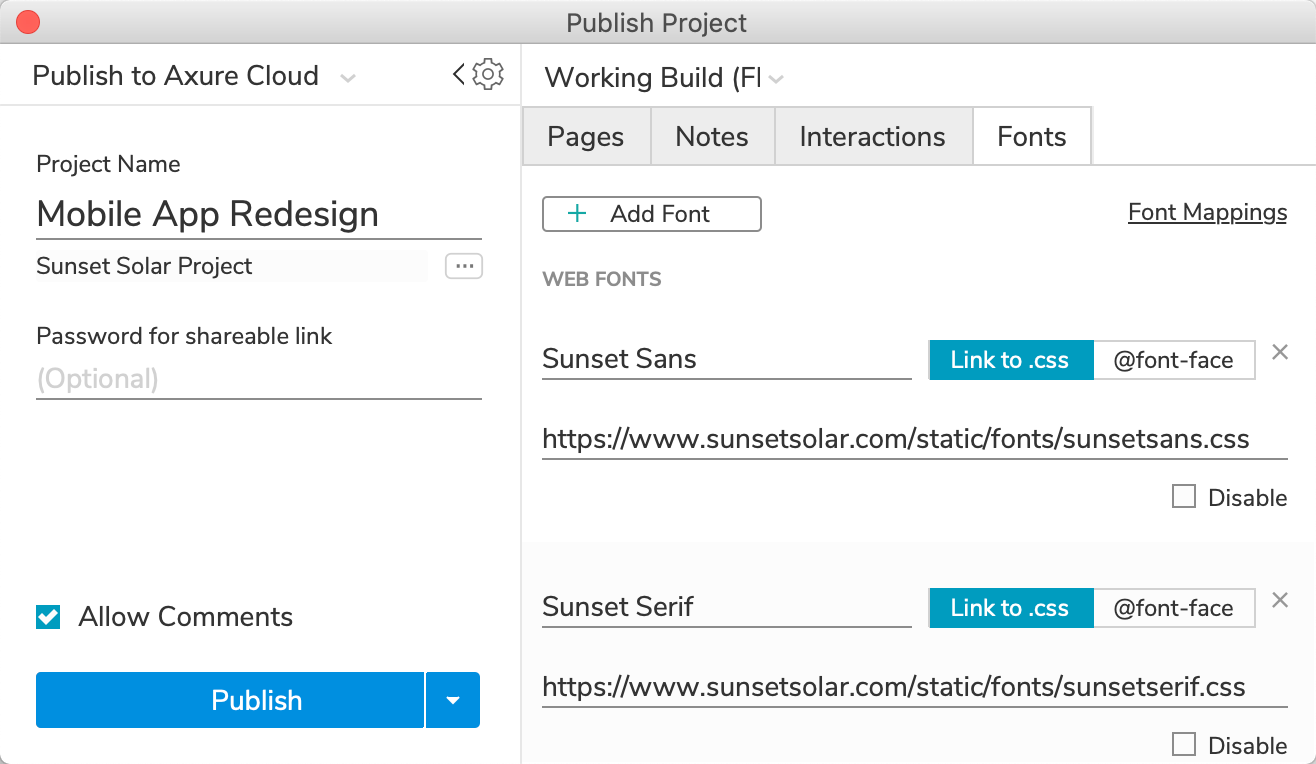
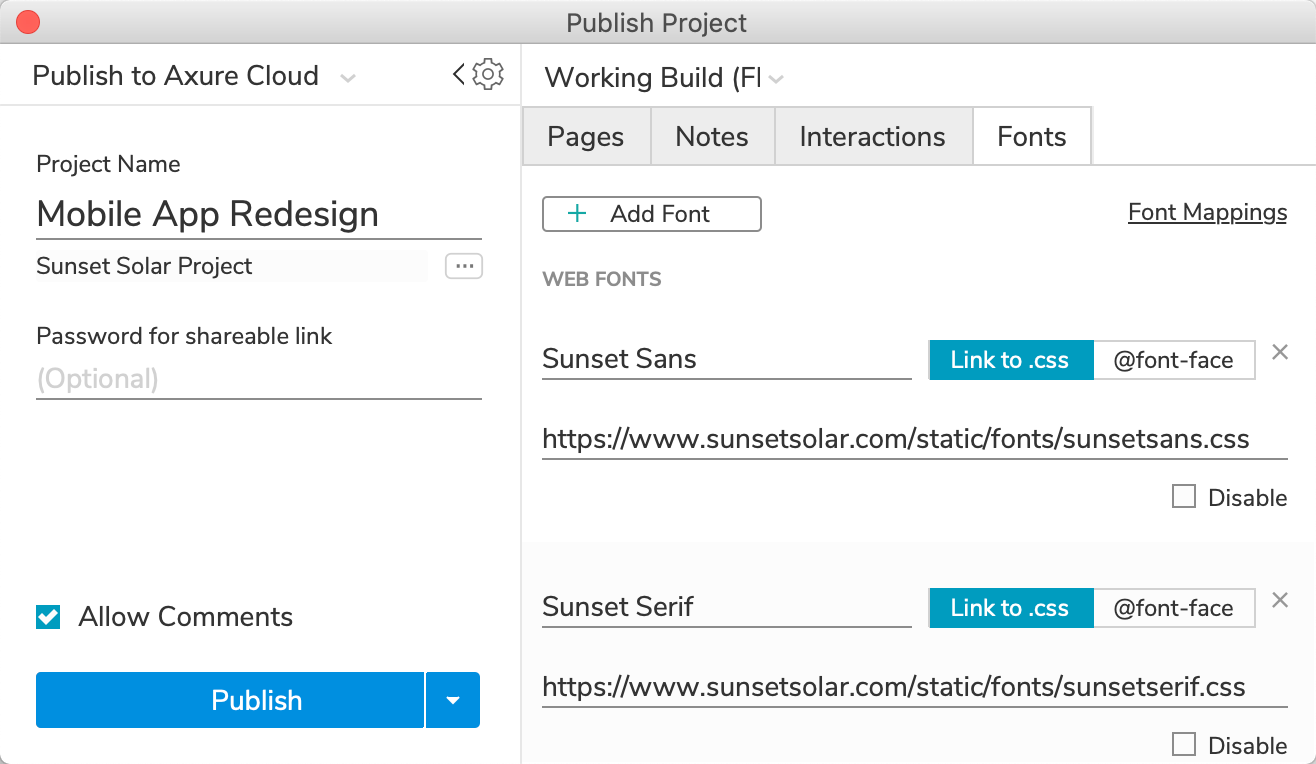
字体
在“字体”选项卡上,您可以为原型中使用的 Web 字体创建对 Web 托管字体文件的引用。您还可以设置字体映射以在 HTML 输出中动态地将一种字体转换为另一种字体。可在Web 字体和字体映射文章中了解更多信息。

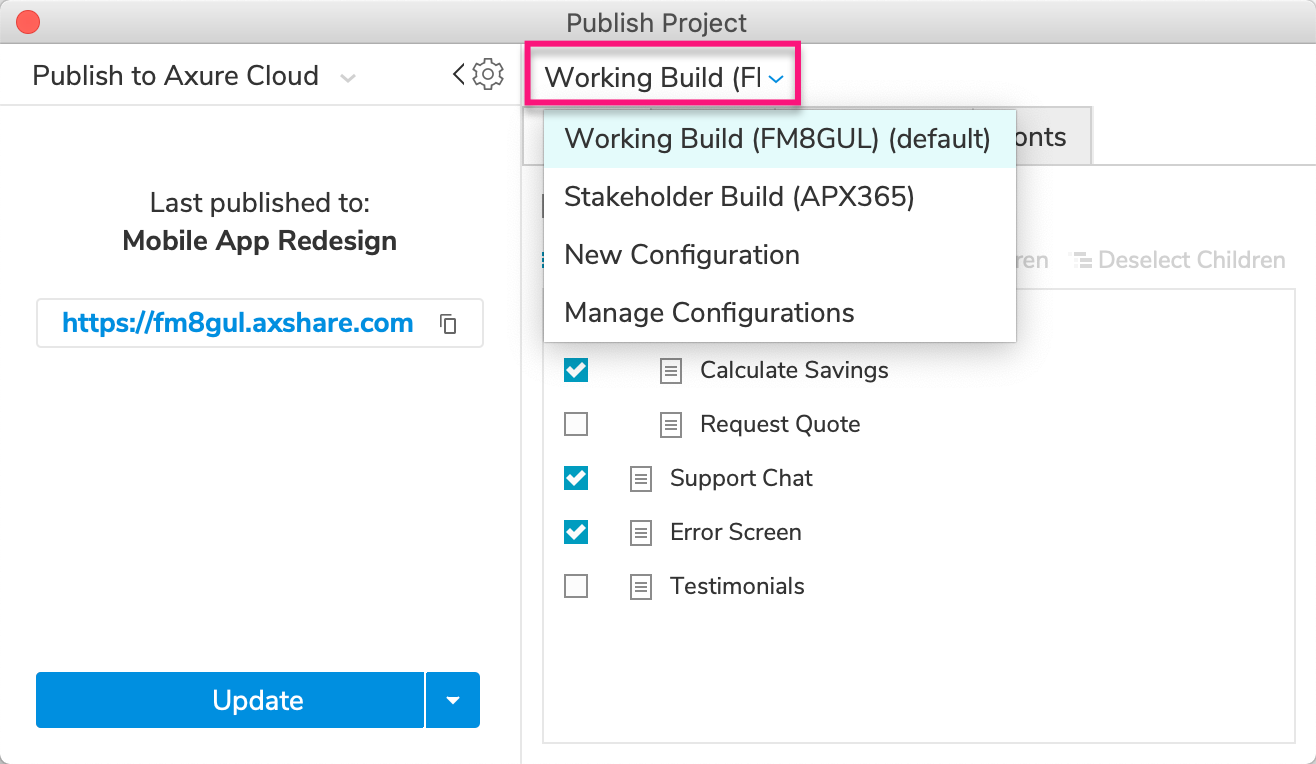
存储多个生成器设置
您可以创建和保存多组 HTML 生成器设置以在不同的发布环境中使用。例如,您可能有一个包含所有页面的集合,在您积极处理原型时使用,而第二个集合只包含完成的页面,在为利益相关者发布时使用。

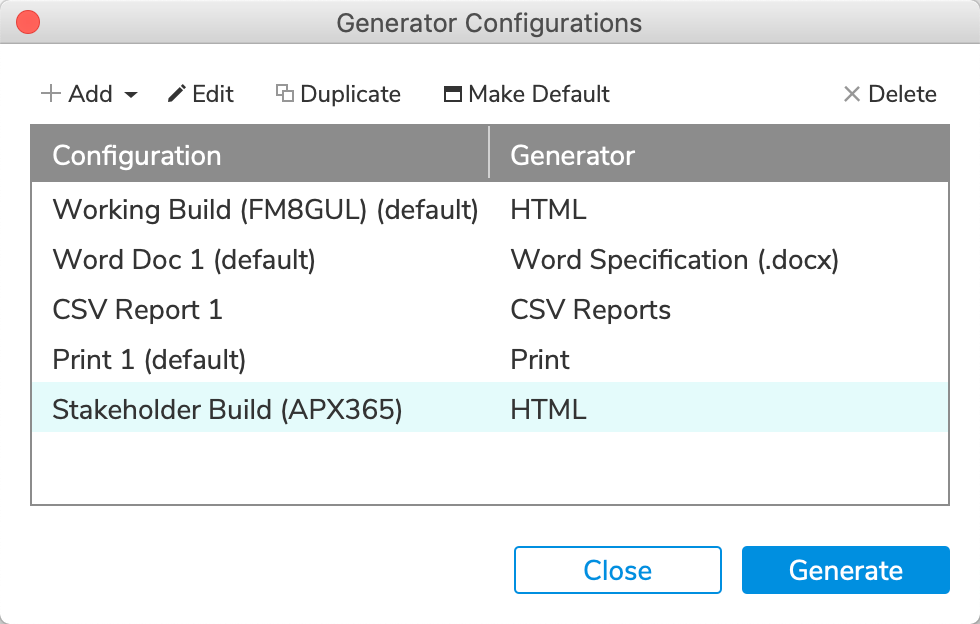
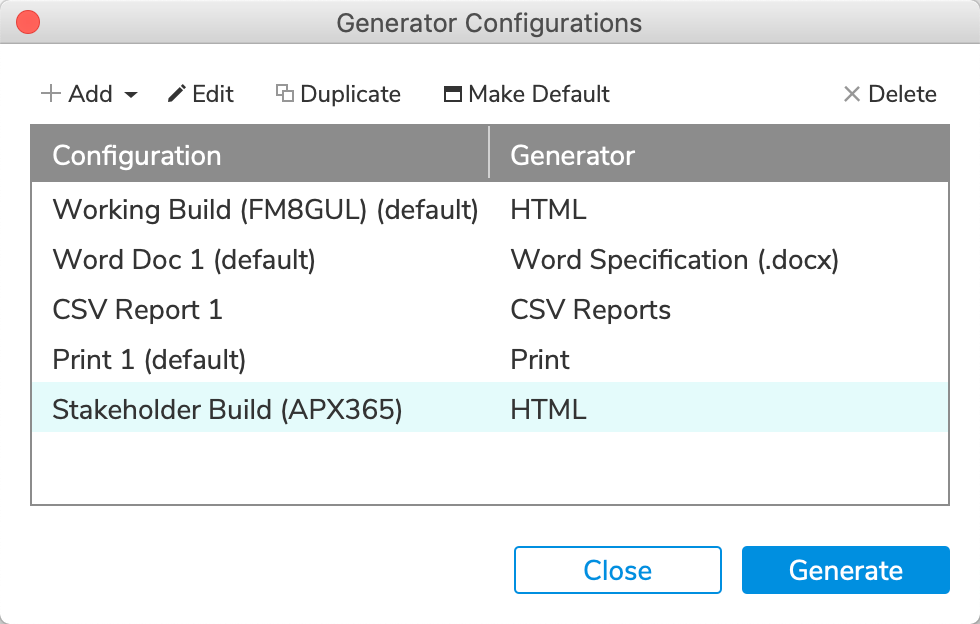
创建额外的 HTML 生成器:
点击发布→更多生成器和配置。
单击添加并选择HTML。
命名新生成器并按ENTER。
双击新生成器以编辑其设置。
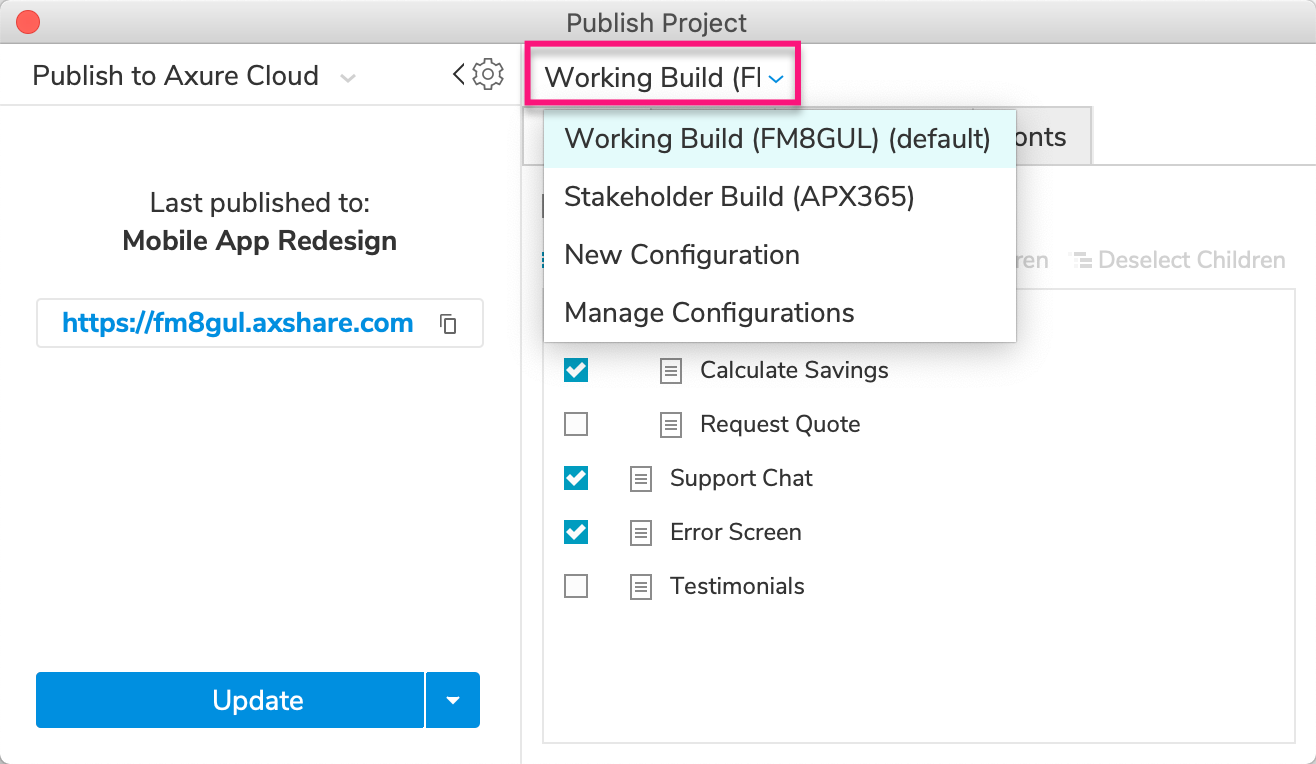
您现在可以在任何 HTML 发布对话框的 HTML 生成器下拉列表中选择新生成器。

如果您为不同的受众发布原型的多个版本,请在其关联的 HTML 生成器的名称中包含每个版本的 Axure Cloud ID。这样您就始终知道在发布更新时要使用哪些生成器设置。
—— 作者:Axure工坊,智新信息科技(广州)有限公司旗下的原创软件与互联网原型作品、素材、模板的共享交易平台,提供PC、APP、小程序、WEB等各端及电商、O2O、门户网、大数据等各行业的原型设计资源。
—— 官网:www.axured.cn
—— Axure交流群:681760590
—— 作品中心:原型作品及元件库下载
